Доклад-сообщение векторная графика 7, 8, 9 класс по информатике
Содержание:
- Векторная графика
- Недостатки векторной графики
- Как в иллюстраторе перевести в кривые картинку
- Растровая графика
- Векторные редакторы
- Что мы узнали?
- Тест по теме
- Макет в векторе: что это значит
- Графические примитивы векторного редактора
- Векторные изображения
- Доклад №2
- Растровая графика
- Растровая графика
- LibreOffice Draw
- Векторная графика
- Skencil
- Расширенные функции программы
- Растровая графика
- Векторная графика
- Формат векторной графики EPS
Векторная графика
Векторное изображение строится не из отдельных точек, а из целых геометрических фигур. Каждая геометрическая фигура задается математическим описанием через функции. Также можно задать цвет и толщину контура фигуры, цвет и фактуру заливки. Все изображение целиком складывается из таких геометрических фигур.
Объем векторного изображения значительно меньше растрового. Особенностью векторных рисунков является возможность изменения их размеров без потери качества. Механизм масштабирования заключается в том, что исходный объект удаляется, а вместо него по тем же формулам, но с другими входными данными строится новое изображение.
Особенность построения векторного изображения накладывает определенные ограничения на его использование. Сложно представить фотореалистичное изображение, используя математические формулы, поэтому векторная графика используется в основном для построения простых эскизов из математических примитивов или чертежей в системах автоматизированного проектирования.
Для создания векторных изображений используются графические редакторы Adobe Illustrator и CorelDraw. Векторные форматы CDR, SVG.
Рис. 2. Векторное изображение в графическом редакторе.
Недостатки векторной графики
- Программная
зависимость. Каждая программа строит
кривые Безье по своим алгоритмам.
(Например, формат .cdr программы Corel Draw не
описан и является нестандартным). Часто
необходимо конвертирование. Каждая программа
сохраняет данные в своем собственном
формате, поэтому изображение, созданное
в одном векторном редакторе, как правило,
не конвертируется в формат другой программы
без погрешностей. Некоторые эффекты,
примененные в одном редакторе, не будут
поддерживаться другими. - Сложность
векторного принципа описания изображения
не позволяет автоматизировать ввод графической
информации, хотя эта проблема активно
и весьма успешно разрабатывается. - Векторная
графика действительно ограничена в чисто
живописных средствах и не предназначена
для создания фотореалистичных изображений.
Как в иллюстраторе перевести в кривые картинку
Задачу, как в иллюстраторе перевести в кривые объект, можно решить следующим образом.
- При открытом в Illustrator документе выберите Selection tool, укажите на картинку для её выделения
- Выберите в меню Window -> Control и рядом с кнопкой Live trace найдите треугольник, указывающий вниз. Нажмите его и выберите Tracing options.
- В меню Mode вы можете выбрать один из вариантов трассировки:Black and White — черно-белый, скорее всего он Вам подойдет.Grayscale — монохромныйColor — цветной.В поле Threshold задается пороговое значение чувствительности трассировки. Данный пункт активен только для режима Black and White.
- С помощью пункта Blur можно совершить сглаживание краев
- После того, как все параметры установлены, нажмите Trace. После окончания трассировки, если Вас устраивает результат, нажмите Expand, что позволит окончательно перевести изображение в кривые Безье.
Выбор режима трассировки зависит от нужного пользователю результата (от монохромного до цветного), а также от максимального количества цветов, соответствующих итоговому изображению. В Иллюстраторе достаточно приемов для сглаживания мелких недостатков и неровных краев, настроек для ускорения процесса трассировки, связанного с крупными картинками.
Для того, чтобы в типографии ваш макет открылся корректно, следует выполнить упаковку макета. Для этого нужно нажать Файл -> Упаковать, установив чекбоксы на всех параметрах копирования шрифтов и сохранения связанных с документом файлов. Перед отправкой в типографию созданную папку следует заархивировать.
Разбираясь, как перевести изображение в кривые в иллюстраторе, можно воспользоваться специализированными ресурсами, описывающими всю процедуру досконально. Существует немало курсов, организованных опытными дизайнерами. Среди них можно выделить:
- Курс «Профессия графический дизайнер» от Skillbox.Данный курс обучит профессии создателя логотипов, а также работать в редакторах Adobe Illustrator и Photoshop.
- Курс «Шрифт в дизайне» от Skillbox.Учит тонкостям работы со шрифтами в дизайне, а также с лицензиями на шрифты.
- Онлайн курсы дизайнеров от GeekBrains. Здесь учат всем аспектам дизайна элементов фирменного стиля, необходимым для того, чтобы получить высокооплачиваемую работу.
Растровая графика
Растровая графика всегда
оперирует двумерным массивом (матрицей)
пикселей. Каждому пикселю сопоставляется
значение — яркости, цвета, прозрачности
— или комбинация этих значений.
Растровый образ имеет некоторое
число строк и столбцов.
Без особых потерь растровые
изображения можно только лишь уменьшать,
хотя некоторые детали изображения
тогда исчезнут навсегда, что иначе
в векторном представлении. Увеличение
же растровых изображений оборачивается
«красивым» видом на увеличенные
квадраты того или иного цвета, которые
раньше были пикселями.
Суть принципа точечной графики:
если надо закодировать какой-то объект,
то на него «накладываем» сетку
и создаем матрицу (таблицу) той
же размерности, заполняя единицами
ячейки, наложенные на объект, и нулями
вне объекта. Если границы оригинального
объекта параллельны границам ячеек
сетки, получается идеальная матрица
(bitmap) из нулевых и единичных битов, которая
представляет закодированное изображение
объекта. Если эту матрицу вывести на экран
или принтер или на диск для хранения,
то получим оттиск объекта. Таким образом,
с помощью отдельных блоков можно закодировать
изображение любого объекта — известный
древний способ рисования по клеточкам!
Но идеальный случай, когда
границы объекта совпадают с
направляющими линиями матрицы,
реализуется редко. Ясно, что, если имеем
полностью пустые и полностью
заполненные квадратики — это биты
0 и 1. А если не полностью заполненные
и не полностью пустые? Очевидно,
что в общем случае нужно установить
порог: Ниже этого порога — нолики? а
выше — единицы. Например, если порог
меньше 1/2, то 0, если больше, то 1.
Типичным примером растровой
графики служат отсканированные
фотографии или изображения, созданные
в графическом редакторе PhotoShop.
Применение растровой графики позволяет
добиться изображения высочайшего фотореалистичного
качества. Однако этот способ хранения
имеет свои недостатки, например, больший
объём памяти, необходимый для работы
с изображениями и др.
Векторные редакторы
Рынок программных решений для создания векторной графики предлагает как бесплатные программные продукты, например, OpenPffice Draw, Inkscape, так и коммерческие (платные) программы CorelDraw, Adobe Illustrator, Xara Designer.
Для работы следует выбирать только лицензионные программные продукты или бесплатные программы.
Файлы с векторными рисунками имеют следующие расширения: CDR, AL, EPS, WMF, SVG .
Что мы узнали?
Векторные изображения состоят из отдельных графических объектов – примитивов, которые представляют собой линии, различные геометрические фигуры, фигуры-символы, фрагменты текста. Графические редакторы позволяют форматировать контур, заливку фигуры, перемещать и масштабировать объекты, группировать и размещать на разных слоях. Рынок векторных программных средств предлагает как платные, так и бесплатные редакторы. Векторные файлы имеют расширения CDR, AL, EPS, WMF, SVG.
Тест по теме
-
Вопрос 1 из 10
Графический редактор предназначен для…
- Оптического распознавания шрифтов
- Работы с графическими объектами
- Обработки текстовых массивов данных
- Построения графиков функций
Начать тест(новая вкладка)
Макет в векторе: что это значит
Современные производства и дизайнеры, работающие с рекламными материалами, не могут обходиться без векторных изображений. Они удобны для разработки оптимальных решений и корректировки цветов в соответствии с цветовыми понтонами, используемыми в плоттерах или иных профессиональных печатающих устройствах. Начинающие полиграфисты должны знать основы создания макета в векторе, что это такое. Указанный вид файла является математической моделью, соответствующей рисунку, обрабатываемому специальными редакторами.
В отличие от растровой графики, изображение в векторе не состоит из мелких элементов наподобие пазла, а является совокупностью линий (в математике — лучей). В данном случае изображение состоит из линий, связанных между собой точками или замкнуты в рамках математических формул, которыми они описываются. Пространство между этими линиями залито определенным цветом, если изображение цветное.
Макет в векторе имеет синоним — макет в кривых или изображение в кривых (шрифт в кривых).
Макет в кривых способствует осуществлению привязки редактора изображения и печатающего оборудования к точке отсчета, выполнению заданных работ, к примеру, резки по контуру. С его помощью можно изменять цвет, соответствующий всему рисунку, причем одним движением. Данный формат эффективен для использования адаптивного рисунка для интернет ресурсов.
В полиграфии актуальным остается вопрос: макет в кривых — что это значит? Дизайнерам давно понятны преимущества данного формата. Дело в том, что подобная версия файла отличается малым весом в отличие от растрового варианта. Размер, свойственный векторному файлу, никак не связан с физическим размером и содержанием рисунка, что существенно для передачи посредством онлайн коммуникаций.
Макет в кривых: что это, такого вопроса не услышишь в современном рекламном агентстве либо издательстве. Он необходим для работы со многими технологическими операциями и расширениями, так как отличается универсальностью, безграничными возможностями, обусловленными масштабированием с полным сохранением качества.
Графические примитивы векторного редактора
Все элементы для рисования сгруппированы, на единой панели рисования. Как правило, панели инструментов графических редакторов могут добавляться и скрываться через меню, расположенное над рабочей область приложения.

Рис. 1. Панель инструментов для рисования векторного редактора.
Линии
Линии, как графические примитивы, могут быть разными. По своему назначению они бывают:
- простые;
- соединительные.
По внешнему виду:
- прямые линии;
- кривые линии.
Также на концах линий можно поставить стрелки, многообразие видов стрелок зависит от конкретного графического редактора.
Фигуры
Библиотека геометрических фигур достаточно разнообразна в любом векторном графическом приложении. Самые основные фигуры:
- прямоугольники – размером и видом прямоугольника можно управлять, если сделать стороны прямоугольник одинаковыми, то можно получить квадрат;
- эллипсы – предназначены для рисования фигур эллиптической формы, управляя объектом мыши, можно нарисовать окружность;
- основные фигуры – разнообразные геометрические фигуры – треугольники, параллелограммы, трапеции, сектора, кольца и другие;
- фигуры-символы – большой набор фигур с определенной смысловой нагрузкой – смайлики, сердечки, широкие стрелки, фигурные скобки, элементы блок-схем, звездочки, выноски.
Текстовые поля
Существуют специальные инструменты для создания текстовых надписей. Надписи рассматриваются как геометрические объекты, и технология работы с ними не отличается от других рисованных примитивов. Дополнительно можно настраивать для текстовых полей гарнитуру, кегель и начертание шрифта, а также использовать дополнительные настройки по выравниванию надписи, изменения величины интервала.
Кривая Безье
Некоторые векторные редакторы имеют отдельный инструмент – кривую Безье. С помощью кривых Безье рисуют фигуры сложной формы, контур которых представляет собой гладкую линию. На этих линиях расположены узлы, которыми можно управлять, перемещая их. При этом будет изменяться вид нарисованной криволинейной фигуры.
Активное использование векторных редакторов для создания дизайна интернет-ресурсов привело к популяризации плоского дизайна. Особенностью такого дизайна является использование плоских прямоугольных объектов, прямых углов. В нем не делают теней, не используют текстур и объемных изображений.

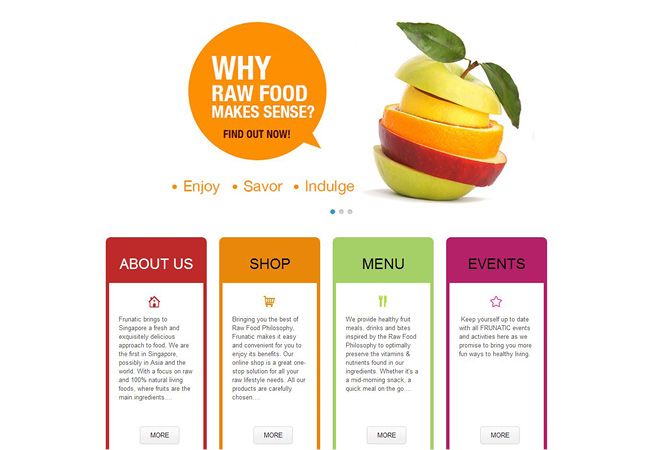
Рис. 2. Пример сайта с плоским дизайном.
Векторные изображения

Векторы – это файлы, созданные в специальных программах посредством сложного набора инструментов. Они состоят из объектов и контуров, взаиморасположение которых описывается математическими формулами. В редакторах векторной графики возможно формирование сложных многоцветных многокомпонентных изображений. Графический планшет существенно повышает сложность и реалистичность векторов.
Векторные изображения имеют следующие свойства и характеристики:
их можно свободно масштабировать в любую сторону: что при увеличении, что при уменьшении четкость линий не снизится, и не появится зернистости;
масштабируя векторные рисунки, важно переводить контуры (абрисы) в объекты или же активировать функцию масштабирования с объектом (ставить галочку);
векторы можно экспортировать в растровые форматы, задавая необходимый размер в разных единицах измерения: пикселях, сантиметрах, дюймах и т. п.;
векторное изображение, в отличие от растрового, можно существенно изменить в любой момент: удалить или добавить детали, перекрасить, поменять пропорции.. Вектор применяют в тех же сферах, что и растр, но в том случае, когда возможность свободного качественного и количественного изменения куда важнее реалистичности передачи окружающего мира
В векторе формируют простые элементы, эмблемы и гербы, рекламную продукцию, рукотворные объекты, интерьеры, географические карты
Вектор применяют в тех же сферах, что и растр, но в том случае, когда возможность свободного качественного и количественного изменения куда важнее реалистичности передачи окружающего мира. В векторе формируют простые элементы, эмблемы и гербы, рекламную продукцию, рукотворные объекты, интерьеры, географические карты.
Редакторов векторной графики меньше, чем растровой, потому что они сложнее и сфера их применения более ограничена. Самые известные программы – Adobe Illustrator (более профессиональный) и Corel DRAW (подходит для любителей и начинающих). Основные форматы и расширения – AI (.ai) у Adobe, CDR (.cdr) у Corel DRAW, SVG (.svg).
Доклад №2
Различают растровую и векторную графики. В растровой графике изображения построены с использованием фиксированного количества цветных пикселей, поэтому они не могут быть сильно изменены без ущерба для их качества. При увеличении изображения, оно становится ступенчатым, а при уменьшении – пиксели сливаются и отдельные части изображения просто исчезают. Растровая графика используется тогда, когда требуется высокое качество изображения, например, в фотографии.
В векторной графике построение изображения осуществляется с помощью графических элементов, которые задаются математическими выражениями, и состоят из основных геометрических фигур, таких как линии, многоугольники и кривые. Ключевым преимуществом использования векторной графики в отличие от растровых изображений является их способность масштабироваться без ущерба для качества изображения. Это свойство векторной графики используется в типографиях, где очень часто требуется изменять размеры картинок и других графических конструкций.
Размер файлов, хранящих векторные изображения, намного меньше по сравнению с растровыми файлами, поэтому векторная графика широко используется в Интернете. Существуют разные форматы файлов, которые используют для создания векторной графики.
EPS-файл представляет собой векторный файл графического изображения, текста или иллюстрации. Поскольку это вектор, он может быть легко изменен до любого размера. Используется для создания логотипов, графики и печати.
AI-файл — это собственный тип векторного файла, создаваемый с помощью Adobe Illustrator, поэтому его можно всегда открыть и отредактировать.
PDF-файл позволяет пользователям фиксировать внешний вид документа. Это полезно, потому что позволяет просматривать и печатать документ одинаково на любом устройстве. Файлы PDF часто используются в юридических документах, таких как налоговые документы, банковские выписки и другие формы, требующие от пользователя заполнения данных.
7, 8, 9 класс по информатике, кратко
Растровая графика
Растр в переводе с немецкого языка означает сетка. В информатике растром называется совокупность точек, расположенных по строкам и столбцам.
Точки, из которых строиться растр называются пикселями. Пиксели — минимальные компоненты растрового изображения. Пиксели настолько мелкие, что их невооруженному глазу не видно, и все изображение воспринимается как единая картина.
Для отдельного пикселя задается цвет из цветовой палитры, содержащей большое множество цветовых оттенков. Объем на растровой картинке передается за счет контрастности цветов соседних пикселей.
Основным достоинством растрового представления является высокая точность цветопередачи.
Обычно, растровый формат имеют фотографии и красочные иллюстрации. Растровые изображения имеют форматы: PNG, JPEG, GIF. С такой графикой работают приложения Adobe Photoshop, GIMP.
Растровые изображения имеют большой информационный объем за счет того, что приходится хранить информацию о цвете каждой точки. Уменьшение размеров такого изображения ведет к снижению качества. Существует прямая зависимость между качеством растрового изображения и числом пикселей и используемых цветовых оттенков. Чем мельче сетка растра, тем выше четкость.
Но с увеличением качества растрового рисунка растет и его объем. Это основной недостаток растровой графики.
Если потребуется увеличить растровое изображение, то в него будут добавляться новые пиксели одинакового с соседними точками цвета. Это будет создавать ступенчатый эффект, то есть рисунок будет выглядеть как мозаика из прямоугольников. Поэтому не рекомендуется увеличивать изначально маленькое по объему растровое изображение.
Рис. 1. Увеличенный фрагмент растрового изображения.
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера. Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
LibreOffice Draw
LibreOffice Draw — векторный графический редактор с открытым исходным кодом, в котором можно делать всё, что угодно, от эскиза на скорую руку до сложного плана. Но в основном предназначен для работы с графиками и диаграммами. Максимальный размер страницы для технических чертежей и обычных плакатов составляет 300×300 см.
Программа входит в состав пакета LibreOffice, разработанного фондом The Document Foundation. Здесь можно создавать рисунки любой сложности и экспортировать их в стандартные форматы, а также вставлять таблицы, диаграммы, формулы и другие элементы. Программа предназначена для самых разных изображений. Панели инструментов одним кликом подстраиваются под ваши предпочтения, стиль и задачи.
В LibreOffice Draw есть инструмент для создания простых 3D-объектов: куба, сферы и цилиндра. С его помощью можно также изменить источник света. Есть коллекция изображений, звуков и анимаций, которые можно использовать в своих работах.
Между объектами можно провести специальные соединительные линии, чтобы показать связь. Объекты на рисунке можно выравнивать (в этом помогут визуальные подсказки) и привязывать к направляющим и линиям сетки.
Векторная графика
Достоинства векторной графики заключаются в возможности эффективного редактирования и масштабировании без потери качества.
Вместе с тем, последнее имеет определенные ограничения, так как значительное увеличение предполагает повышение детализации, чего естественно не происходит.
В случае значительного уменьшения, наоборот, число деталей становится явно избыточным. Размер файла при этом может существенно превысить размер растрового файла.
Это притом, что файлы простого векторного изображения обычно существенно меньше соответствующих растровых файлов и могут содержать редактируемый текст.
Нельзя и не подчеркнуть возможность поворота векторного изображения или его части на произвольный угол. При таком изменении в растровом формате происходит существенное
и необратимое изменение контуров, которые проходят под углом, отличным от 90°, и так при каждом повороте. Векторное же изображение нисколько не пострадает и может изменяться любое необходимое число раз.
Преимуществами векторной графики на основе языков маркировки являются также возможности выбора, индексирования и поиска элементов изображения и привязки ее к другим элементам.
Примером такого подхода может служить язык векторной разметки (Vector Markup Language, VML).
Давайте попробуем обобщить преимущества векторного изображения.
- Полная и сравнительно простая редактируемость, в том числе отдельных объектов.
- Распечатка и отображение с максимально возможным качеством (разрешением устройства).
- Произвольная масштабируемость без потери качества и изменения размера файла.
- Небольшой размер файла, определяющийся количеством объектов и, в меньшей степени, их сложностью, но не связанный с конечным размером изображения.
- Качество не зависит от операций редактирования.
- Размеры обычно указаны в аппаратно-независимых единицах.
- Возможная «прозрачность» при вставке на страницу.
- Редактируемый текст с произвольным размещением.
- Возможность преобразования текста в векторные кривые.
- Возможность простого преобразования в растровый формат с любым разрешением.
- Возможность создания макета страницы.
- Незаменимость для создания шрифтов.
Также существенной проблемой векторного изображения является сложность передачи градиентов (плавных переходов цвета), связанная с формированием подобъектов с жесткими границами тона.
Говоря о векторной графике, нужно подчеркнуть, что в связи со значительным ростом вычислительных мощностей, возникла возможность детальной векторной визуализации весьма сложных объектов:
памятников, архитектурных сооружений, анатомических особенностей. Именно векторная графика является основой для создания виртуальной реальности и всевозможных кинематографических спецэффектов.
Основные недостатки векторной графики.
- Программная зависимость.
- Невозможно или нерационально создание сложных рисунков (фотографии).
- Недостаточны живописные возможности.
- Жесткость контуров и, следовательно, переходов.
- Недоступно большинство эффектов трансформации, разработанных для растровых редакторов.
- «Мозаичность» изображения с использованием цветов или тонов.
- Привязанность к условной координатной сетке при редактировании.
- Низкое качество градиентных заливок.
- Невозможна реализация автоматической векторизации.
Skencil
Skencil — гибкое и мощное бесплатное интерактивное приложение для векторной графики. Для рисования используются прямоугольники, эллипсы и кривые, которые можно заливать и обводить. Отменить можно неограниченное количество действий.
Skencil написан на высокоуровневом интерпретируемом языке Python, исходный код открыт. Раньше это приложение было известно под названием Sketch, а одной из его популярных функций было огибание контура текстом.
Программа может экспортировать и импортировать различные форматы файлов. Имеются настройки для собственного формата и файлов Adobe Illustrator, PDF и SVG.
Расширенные функции программы
Расширенная версия программы
Adobe Photoshop Extended предназначена для более
профессионального использования, а именно
— при создании фильмов, видео, мультимедийных
проектов, трехмерного графического дизайна
и веб-дизайна, для работы в областях производства,
медицины, архитектуры, при проведении
научных исследований.
В программе Adobe Photoshop Extended
современных версий (CS4, CS5) можно открывать
и работать с 3D-файлами, создаваемыми такими
программами, как Adobe Acrobat 3D, 3ds Max, Maya и Google
Earth. Photoshop поддерживает следующие форматы
файлов 3D: U3D, 3DS, OBJ, KMZ и DAE. Возможно использовать
трехмерные файлы для внедрения в двумерное
фото. Доступны некоторые операции для
обработки 3D-модели как работа с каркасами,
выбор материалов из текстурных карт,
настройка света. Также можно создавать
надписи на 3D-объекте, вращать модели,
изменять их размер и положение в пространстве.
Программа включает в себя также команды
по преобразованию плоских фотографий
в трехмерные объекты определенной формы,
такие как, например, банка, пирамида, цилиндр,
сфера, конус и др.
Растровая графика
Растровое изображение (в первую очередь черно-белое) может быть преобразовано в векторный формат при помощи программ векторизации.
В общем, можно говорить и о том, что сложное полутоновое или цветное изображение нерационально представлять в векторной форме, так как основные достоинства:
редактирование и масштабирование для такого файла становятся бессмысленными. См. также Векторизация.
Преимущества растровой графики.
- Простота получения для довольно сложных объектов (сканер, цифровая камера).
- «Фотореалистичность».
- Стандартизованность форматов файлов.
- Крайне широкая распространенность, как в компьютерных технологиях, так и в полиграфии.
- Высокая скорость обработки сложных изображений, если не нужно масштабирование.
- Реализованы аппаратные механизмы ввода (оцифровки), в том числе и автоматические: сканер, фото- и видеокамера.
- Простота качественной и предсказуемой передачи градиентов.
- Разработано огромное количество алгоритмов для реализации специальных эффектов (спецэффектов).
Основные недостатки растровой графики.
- Большой размер файла, тесно связанный с качеством и никак не зависящий от изображенных объектов.
- Полная «необратимость» редактирования.
- Фиксированность качества, определяемая разрешением.
- Слишком сложно рисование от руки.
- Относительная невозможность масштабирования (без потерь).
- Невозможность поворота без искажений на угол, отличающийся от 90°.
- Сложность редактирования деталей.
- Ограниченность использования текста и векторных объектов.
- Крайняя сложность векторизации. Условные исключения: OCR и векторизация чертежей.
Векторная графика
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Достоинства векторной графики
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
Формат векторной графики EPS
В EPS, или Encapsulated PostScript, применяются как векторный, так и растровый метод записи информации. Этот формат появился как результат объединения усилий фирм «Adobe Systems» и «Altsys». Главной целью создания EPS было внедрение технологии, которая бы позволяла различным программным продуктам работать с PostScript-изображениями. Здесь необходимо отметить, что PostScript представляет собой язык описания страницы, который является универсальным и не зависит от рабочей платформы. Разработан этот инструмент компанией «Adobe Systems».

Файл PostScript состоит из набора команд, которые выполняются интерпретатором этого языка в процессе вывода изображения. На него не оказывают влияния ни тип аппаратной платформы, ни вид используемой на ПК операционной системы. PostScript представляет собой язык программирования, поэтому имеется возможность при помощи интерпретатора перекодировать файл для его последующего вывода на печать на принтере, который не поддерживает работу с данным инструментом. Кроме того, команды PostScript дают возможность выполнять управление экраном монитора. Подобным образом эта функция реализована в ОС NeXTstep.
В то же время необходимо отметить, что между EPS и файлами PostScript имеются существенные отличия. Если говорить доступным языком без использования сложных технических формулировок, файлы векторной графики EPS предоставляют пользователю возможность работать с графическими приложениями без необходимости использования непосредственно кода PostScript. Кроме того, настоящий формат позволяет осуществлять перенос данных на этом языке в стандартные для используемой операционной системы способы передачи информации. Например, с помощью экрана дисплея.







