Introduction
Содержание:
- Как это работает
- Смешиваем все классы
- Поддержка браузерами
- Настройка сайта под технологии, которые выполняют чтение с экрана
- Иконки Bootstrap
- Контекстуальные цвета (цвета для выделения текста)
- Вложенность
- Позиционирование элементов
- Sass
- Модули, navbars, и виртуальные клавиатуры
- Горизонтальные промежутки
- Предупреждение
- Всё что нужно знать о колонках Bootstrap
- Bootstrap 4
- Размещение по горизонтали
- Row Cols
- Grid System Rules
- Bootstrap Grid System
- Классы для изменения свойства display
- Отказ от JQuery в пользу JavaScript
- Заводские Android браузеры
- Порядок элементов
Как это работает
На высоком уровне, блочная система работает так:
- Существует три основных компонента—контейнера, строки и столбцы.
- Контейнеры— для фиксированной ширины или на полную ширину—центрирует содержание вашего сайта и помогает выровнять содержание блока.
- «Rows» — горизонтальные группы столбцов, которые обеспечивают чтобы столбцы выстроились правильно.
- Контент должен быть помещен в столбцах, и только колонки могут быть непосредственными потомками строк.
- Классы столбце указано количество столбцов, которые вы хотите использовать из 12 возможных в ряду. Так что если вы хотите три равные ширины столбцов, нужно использовать .
- Столбец устанавливаются в процентах, так они всегда изменчивый и размерами по отношению к родительскому элементу.
- Столбцы имеют горизонтальную для создания промежутка между отдельными столбцами.
- Есть пять грид уровней, по одному для каждой : сверхмалые, малые, средние, большие, и очень большие.
- Грид уровни основываются на минимальной ширине, то есть они применяются к ярусу и всем, кто выше его (например, применим для малых, средних, больших, и очень больших устройств).
- Вы можете использовать предопределенные грид классов или Sass примеси для более семантической разметки.
Звучит хорошо? Отлично, давайте перейдем посмотрев все это на примерах.
Смешиваем все классы
Можете комбинировать все классы, как вам нужно.
Java
<!— Stack the columns on mobile by making one full-width and the other half-width —>
<div class=»row»>
<div class=»col col-md-8″>.col .col-md-8</div>
<div class=»col-6 col-md-4″>.col-6 .col-md-4</div>
</div>
<!— Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop —>
<div class=»row»>
<div class=»col-6 col-md-4″>.col-6 .col-md-4</div>
<div class=»col-6 col-md-4″>.col-6 .col-md-4</div>
<div class=»col-6 col-md-4″>.col-6 .col-md-4</div>
</div>
<!— Columns are always 50% wide, on mobile and desktop —>
<div class=»row»>
<div class=»col-6″>.col-6</div>
<div class=»col-6″>.col-6</div>
</div>
|
1 |
<!—Stack the columns on mobile by making one full-width andthe other half-width—> <div class=»row»> <div class=»col col-md-8″>.col.col-md-8<div> <div class=»col-6 col-md-4″>.col-6.col-md-4<div> <div> <!—Columns start at50%wide on mobile andbump up to33.3%wide on desktop—> <div class=»row»> <div class=»col-6 col-md-4″>.col-6.col-md-4<div> <div class=»col-6 col-md-4″>.col-6.col-md-4<div> <div class=»col-6 col-md-4″>.col-6.col-md-4<div> <div> <!—Columns are always50%wide,on mobile anddesktop—> <div class=»row»> <div class=»col-6″>.col-6<div> <div class=»col-6″>.col-6<div> <div> |
Поддержка браузерами
Прежде чем мы перейдем к ключевым изменениям новой версии Bootstrap, давайте рассмотрим поддержку браузерами. Если вы используете Bootstrap 4 или более старую версию платформы Bootstrap, вам может потребоваться настроить уровень поддержки при переходе на Bootstrap 5. Поддержка Internet Explorer 10 и 11 была официально исключена из новой версии. Теперь поддерживаемые браузеры — это Microsoft Edge вместе с другими наиболее популярными браузерами, такими как Google Chrome и Firefox, включая последнюю версию Firefox с расширенной поддержкой (ESR)
Обратите внимание на то, что прокси-браузеры (такие как Opera Mini, Opera Mobile’s Turbo mode, Amazon Silk, UC Browser Mini) не поддерживаются. Bootstrap 5 также может хорошо работать в Chromium и Chrome для Linux, а также Firefox для Linux, но официально это не указано
Кроме того, альтернативные браузеры, которые используют последнюю версию WebKit, Blink или Gecko, напрямую или через WebView API, официально не поддерживаются.
Когда дело доходит до поддержки мобильных устройств, минимальная поддерживаемая версия iOS — это версия 7 и выше. Для Android это версия 6 и выше в браузере и WebView. Более старые версии Android и iOS официально не поддерживаются. Некоторые свойства CSS, такие как hidden; для элемента <body> весьма ограничены в iOS и Android.
Если вам нужно какое-то обходное решение для того чтобы избежать возникновения ошибок в старых и неподдерживаемых браузерах, Bootstrap позволяет использовать CSS хаки браузера, называемые валидаторами, для указания специального CSS для определенной версии браузера. Вы можете посетить данную страницу, чтобы узнать об этом больше.
Настройка сайта под технологии, которые выполняют чтение с экрана
В Twitter Bootstrap 3 разработан специальный класс (), с помощью которого вы можете настроить свой сайт под вспомогательные технологии (чтение голосом текста, картинок, меню и других элементов с экрана).
Класс применяется для скрытия элемента на всех устройствах кроме технологий, осуществляющих чтение с экрана. Также класс можно объединить с классом , в этом случае элемент, к которому применены данные классы, будет отображаться на экране, но только в момент времени его нахождения в фокусе (например: при использовании клавиатуры).
<body>
<!-- Ссылка для перехода к основному контенту сайта -->
<a href="#content" class="sr-only sr-only-focusable">Перейти к основному содержанию страницы</a>
...
<div class="container" id="content">
<!-- Основной контент страницы -->
</div>
</body>
Иконки Bootstrap
Теперь Bootstrap имеет свою собстенную коллекцию svg иконок. Не скажу, что они отностся именно к 5-ой версии, но это полезно для веб-разработки, поэтому я решил упомянуть и про них. Коллекция насчитывает более 1300 высококачественных иконок и подключить их можно, как svg-спрайт или иконочный шрифт. Искать нужные иконки можно по удобному поиску, который мнгновенно выдает результаты.
Коллекция иконок Bootstrap
Мне очень понравилась данная коллекция иконок. Причем удобно то, что можно посмотреть как та или иная иконка будет смотреться, например, в кнопке или в сгруппированном поле формы.
В блоке справа мы можем выбрать удобный формат для сохранения иконки.
Стоит отметить, что данная коллекция не имеет привязки конкретно к Bootstrap. Вы можете использовать их и без применения Бутстрап в любом проекте.
Контекстуальные цвета (цвета для выделения текста)
В Twitter Bootstrap 3 имеются вспомогательные акцентные классы, с помощью которых вы можете установить цвет некоторому фрагменту тексту. Кроме текста эти классы также можно применять к ссылкам, которые не только изменяют цвет данной ссылки, но и делают её темнее при поднесении к ней курсора.
Например:
<p class="text-muted">...</p> <p class="text-primary">...</p> <p class="text-success">...</p> <p class="text-info">...</p> <p class="text-warning">...</p> <p class="text-danger">...</p> <a class="text-muted" href="#">Пример ссылки</a> <a class="text-primary" href="#">Пример ссылки</a> <a class="text-success" href="#">Пример ссылки</a> <a class="text-info" href="#">Пример ссылки</a> <a class="text-warning" href="#">Пример ссылки</a> <a class="text-danger" href="#">Пример ссылки</a>
Текст:
Lorem ipsum dolor sit amet. Officiis debitis aut reiciendis voluptatibus maiores alias consequatur aut fugit.
Sint et dolorum fuga sit voluptatem accusantium. Cum soluta nobis est et dolorum fuga obcaecati cupiditate.
Delectus, ut aut perferendis doloribus asperiores repellat.. Excepturi sint, obcaecati cupiditate non provident, similique sunt.
Optio, cumque nihil impedit, quo minus. Similique sunt in culpa. Nam libero tempore, cum soluta.
Magni dolores et voluptates repudiandae. Voluptatem sequi nesciunt, neque porro quisquam est, omnis dolor repellendus quibusdam.
Repudiandae sint et aut fugit. Odit aut fugit, sed quia dolor sit, aspernatur aut rerum. Consectetur, adipisci velit, sed ut enim ipsam voluptatem, quia consequuntur magni.
Ссылки:
Примечание: Иногда акцентные классы могут не изменить цвет текста, который заключен в некоторый элемент в связи c влияния на данный элемент стилей других классов или селекторов. В большинстве случаев для решения подобной проблемы достаточно обернуть данный текст с помощью элемента и добавить к нему акцентный класс.
Вложенность
Весьма ожидаемо, что Bootstrap 4 поддерживает вложенность элементов. Работает здесь все также, как в третьей версии — чтобы вложить колонки в другие, необходимо создать дочерний класс «.row» и уже в него вкладывать колонки.
<div class="row"> <div class="col-sm-9">Уровень 1: «.col-sm-9» <div class="row"> <div class="col-8 col-sm-6">Уровень 2: «.col-8 .col-sm-6»</div> <div class="col-4 col-sm-6">Уровень 2: «.col-4 .col-sm-6»</div> </div> </div> </div>
Мы рассмотрели основные особенности работы с сеткой Bootstrap 4. Если у вас есть желание более подробно ознакомиться со всеми возможностями фреймворка, рекомендую изучить документацию на официальном сайте.
В следующем уроке мы рассмотрим настройку Bootstrap сетки под ваш конкретный проект на примере использования в стартовом шаблоне OptimizedHTML 4. А именно настройку, работу с переменными отступов, брейкпоинтов, количества колонок и прочего.
Другие уроки по теме «HTML и CSS»
- Создание крутого Swiper-слайдера от А до Я. Джедай верстки #8. Материалы курса
- Адаптивная верстка галереи без JS. HTML + CSS target. Работа с изображениями (Retina img)
- Адаптивная HTML верстка вертикального таймлайна
- CSS Grid: адаптивная верстка реального макета
- CSS Grid: Новый взгляд на адаптивную верстку сайтов. Руководство
Позиционирование элементов
Последнее обновление: 31.10.2015
При использовании Bootstrap очень удобно позиционировать интерфейс в виде таблицы или сетки, используя строки и столбцы. Так, если мы
посмотрим в браузере на стандартное представление Index.cshtml, которое идет по умолчанию, то мы увидим подобное позиционирование: элементы под заголовком
расположены как бы в три столбца и составляют одну строку:
Если мы откроем код представления, то мы можем увидеть использование классов bootstrap:
<div class="row">
<div class="col-md-4">
<h2>Getting started</h2>
<p>.............</p>
</div>
<div class="col-md-4">
<h2>Get more libraries</h2>
<p>.............</p>
</div>
<div class="col-md-4">
<h2>Web Hosting</h2>
<p>.............</p>
</div>
</div>
Класс row задает расположение отдельных блоков в виде одной строки. Строка в Bootstrap может иметь до 12 столбцов. Строк может быть сколько угодно,
но в данном случае у нас одна строка.
Для создания отдельного столбца строки используется класс . , как ясно из названия, обозначает столбец.
Дальше идет — идентификатор устройства. Как мы увидели в прошлой теме, bootstrap делит все устройства условно на четыре группы в зависимости от
ширины экрана. md, в частности, соотносится со средними устройствами (то есть которые имеют ширину от 992 пикселя и выше). А число 4 указывает, сколько условных
единиц в строке будет занимать данный блок. Таким образом, получается, что класс означает, что данный блок будет занимать 4 условных единицы из 12 в строке, то есть треть ширины
экрана устройства с экраном шириной от 992 пикселей.
И поскольку у нас есть четыре группы, то для каждой группы имеются свои классы. Например, для очень маленьких устройств с экраном меньше 768 пикселей (то есть мобильных телефонов),
подобный класс мог бы быть таким col-xs-4.
Все типы классов:
-
col-xs-*: для устройств с шириной экрана меньше 768 пикселей
-
col-sm-*: для устройств с шириной экрана от 768 пикселей и выше
-
col-md-*: для устройств с шириной экрана от 992 пикселя и выше
-
col-lg-*: для устройств с шириной экрана от 1200 пикселей и выше
Хотя даже на мобильных устройствах блок с классом будет выглядеть вполне неплохо, но мы можем установить сразу два класса,
чтобы еще больше детализировать отображение на различных устройствах, например:
<div class="col-xs-12 col-md-4">
И хотя в представлении Index.cshtml по умолчанию все три блока имеют относительную ширину в 4 единицы, составляя в целом 12 единиц, мы можем задать
любую другую ширину, позиционируя их по собственному усмотрению. Например:
Отступы
Специальные классы позволяют задать смещение относительно левого блока или начала строки в условных единицах.
Например, у нас есть такая строка:
<div class="row">
<div class="col-md-4">
<h2>Левый блок</h2>
<p>................</p>
</div>
<div class="col-md-4 col-md-offset-4">
<h2>Правый блок</h2>
<p>................</p>
</div>
</div>
Класс будет смещать правый блок на 4 условных единицы вправо:
Некоторые примеры по использованию смещения:
Порядок столбцов
С помощью классов и мы можем переопределить порядок блоков в строке.
Например, класс сдвигает блок на четыре единицы вправо от текущего положения. И наоборот, класс
сдвигает блок влево от текущей позиции. Так, предыдущий пример со смещением мы могли бы переписать следующим образом:
<div class="row">
<div class="col-md-4">
<h2>Левый блок</h2>
<p>................</p>
</div>
<div class="col-md-4 col-md-push-4">
<h2>Правый блок</h2>
<p>................</p>
</div>
</div>
И у нас был бы тот же эффект. Но мы можем также полностью переупорядочить порядок следования блоков:
<div class="row">
<div class="col-md-4 col-md-push-8">
<h2>Левый блок</h2>
<p>................</p>
</div>
<div class="col-md-4 col-md-pull-4">
<h2>Правый блок</h2>
<p>................</p>
</div>
</div>
Теперь правый блок сместится влево на четыре единицы, а левый блок — вправо на 8 единиц:
Таким образом, используя класс row и классы столбцов, мы можем задать общее расположение элементов, а адаптивность bootstrap гарантирует, что
на любых устройствах подобная сетка элементов будет выглядеть вполне нормально. Теперь рассмотрим некоторые компоненты, которые предлагает нам Bootstrap.
НазадВперед
Sass
При использовании исходных файлов Sass в Bootstrap у Вас есть возможность использовать переменные и миксины Sass для создания настраиваемых, семантических и адаптивных макетов страниц. Наши предопределенные классы сетки используют те же самые переменные и миксины, чтобы предоставить целый набор готовых к использованию классов для быстрых адаптивных макетов.
Переменные
Переменные и карты определяют количество колонок, ширину промежутка и точку медиа-запроса, с которой следует начинать колонки с плавающей запятой. Мы используем их для создания предопределенных классов сетки, описанных выше, а также для пользовательских миксинов, перечисленных ниже.
Пример использования
Вы можете изменить переменные на свои собственные значения или просто использовать миксины со значениями по умолчанию. Вот пример использования настроек по умолчанию для создания макета из двух колонок с промежутком между ними.
Главное содержимое
Вторичное содержимое
Переполнение и прокрутка
Поддержка на элемент весьма ограничен в iOS и Android. С этой целью, когда вы прокрутите мимо верхней или нижней части модального в любом из браузеров этих устройств, в контент начнет прокручиваться. Смотрите Хром ошибка № 175502 (исправлено в Chrome и V40) и В WebKit ошибка #153852.
текстовых полей iOS и прокрутки
Начиная с iOS 9.3, в то время как модальные открыт, если начальное касание прокрутки жест в пределах границы текста или В содержание под модальным будет прокручиваться вместо модальных себя. Смотрите В WebKit ошибка № 153856.
Виртуальная клавиатура
Обратите внимание — если вы используете форму ввода в модальном окне или навигации, iOS имеет ошибку отображения, через которую не обновляется позиция фиксированных элементов при вызова виртуальной клавиатуры. Существуют некоторые обходные пути для этого, в том числе — трансформирующие элементы , или при выявлении фокуса на элементе вызывают таймер и пробуют исправить это вручную
Bootstrap не обрабатывает такие ошибки, так что вам нужно самим это решить.
Меню Навигации
Элемент не используется на iOS в навигации из-за сложности с z-index. Таким образом, чтобы закрыть выпадающие меню, необходимо просто нажать элемент выпадающего (или ).
Горизонтальные промежутки
Классы могут использоваться для управления шириной горизонтального промежутка. Родительский элемент или может нуждаться в корректировке, если также используются более крупные промежутка, чтобы избежать нежелательного переполнения, с помощью соответствующей утилиты заполнения. Например, в следующем примере мы увеличили отступ с помощью :
Пользовательские внутренние отступы колонок
Пользовательские внутренние отступы колонок
Альтернативное решение — добавить оболочку вокруг с классом :
Пользовательские внутренние отступы колонок
Пользовательские внутренние отступы колонок
Предупреждение
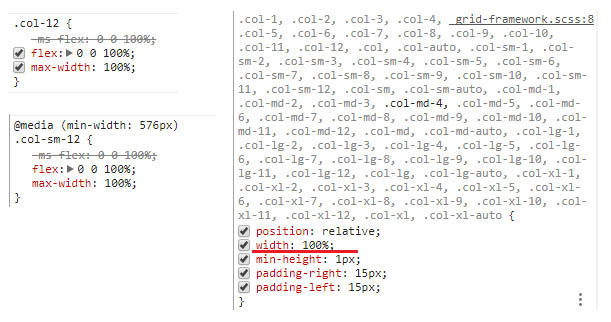
Не указывайте несколько классов с одной цифрой для одного и того же элемента, т.к. это не имеет смысла: все классы имеют одну и ту же ширину в своих свойствах, но для разных разрешений экранов:
Поэтому выберите то разрешение экрана, на котором колонки должны перестроится в вертикальный ряд и оставьте только его взамен перечисления нескольких, например:
See the Pen Используем один класс вместо нескольких by Elen (@ambassador) on CodePen.dark
Основой этого примера является следующий код:
Избыточные классы
<div class=»row»>
<div class=»col-lg-6 col-md-6 col-sm-6″>
.col-lg-6 .col-md-6 .col-sm-6
</div>
<div class=»col-sm-6″>
.col-lg-6 .col-md-6 .col-sm-6
</div>
</div><!— /.row —>
<div class=»row»>
<div class=»col-md-4 col-sm-12″>
.col-md-4 + .col-sm-12
</div>
<div class=»col-md-4 col-12″>
.col-md-4 + .col-12
</div>
<div class=»col-md-4″>
.col-md-4
</div>
</div>
|
1 |
<div class=»row»> <div class=»col-lg-6 col-md-6 col-sm-6″> .col-lg-6.col-md-6.col-sm-6 <div> <div class=»col-sm-6″> .col-lg-6.col-md-6.col-sm-6 <div> <div><!—.row—> <div class=»row»> <div class=»col-md-4 col-sm-12″> .col-md-4+.col-sm-12 <div> <div class=»col-md-4 col-12″> .col-md-4+.col-12 <div> <div class=»col-md-4″> .col-md-4 <div> <div> |
При изменение ширины экрана визуально разницы между использованием одного класса и нескольких НЕТ. И добавлять класс не имеет смысла, т.к. если посмотреть на свойства этих классов, то один из вариантов назначения ширины () имеет .

Всё что нужно знать о колонках Bootstrap
Снова не забываем, что колонки должны быть прямыми потомками строк.
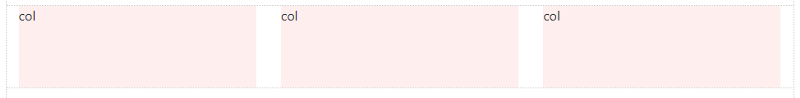
И так, колонки создают горизонтальные деления по вьюпорту. Пространство между колонками называется “gutter”.

Классическая сетка Bootstrap имеет 12 колонок:

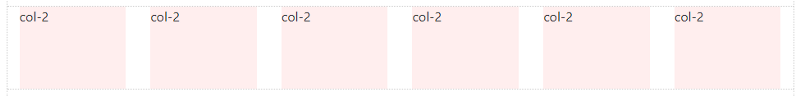
Таким образом, колонки могут быть равномерно разделены на 12 частей. Вот пример, 6 колонок (12/6=2) :

И дальше уже дело простой математики:

Колонки могут быть разделены с использованием любой части из 12 элементов. И это нормально — использовать меньше 12. И также, это нормально — использовать больше 12-ти, но это я покажу вам дальше.

Учитывая такую гибкость, возможности шаблона кажутся бесконечными.

Bootstrap 4
В таблице представлены варианты классов скрытия/отображения элементов для Bootstrap 4. Суть использования классов состоит в том, что вы указываете класс и/или .
| Размер экрана | Класс |
|---|---|
| Скрыт на всех | |
| Скрыт только на xs | |
| Скрыт только на sm | |
| Скрыт только на md | |
| Скрыт только на lg | |
| Скрыт только на xl | |
| Виден на всех | |
| Виден только на xs | |
| Виден только на sm | |
| Виден только на md | |
| Виден только на lg | |
| Виден только на xl |
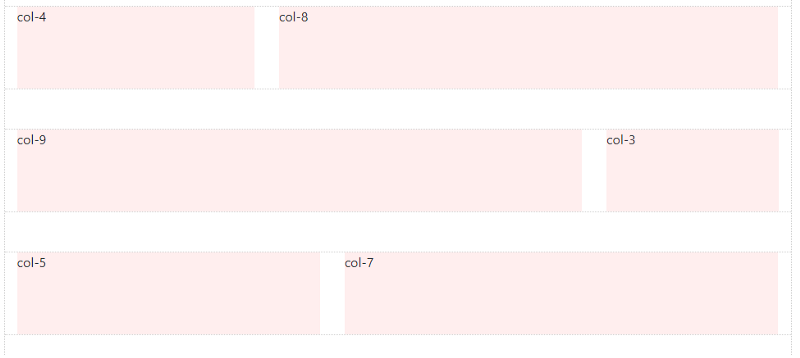
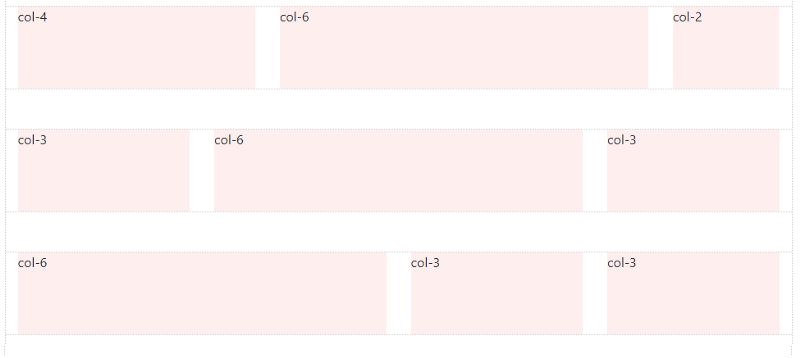
Ниже вы можете посмотреть примеры использования классов из таблицы. Количество и вид изображений будет меняться в зависимости от размера вашего экрана. Вы можете регулировать его, нажимая на вкладки HTML, CSS, JS:
See the Pen Bootstrap 4 display classes by Elen (@ambassador) on CodePen.dark
Для каждого блока внизу выведены названия классов, которые были применены к данному блоку с изображением.
Размещение по горизонтали
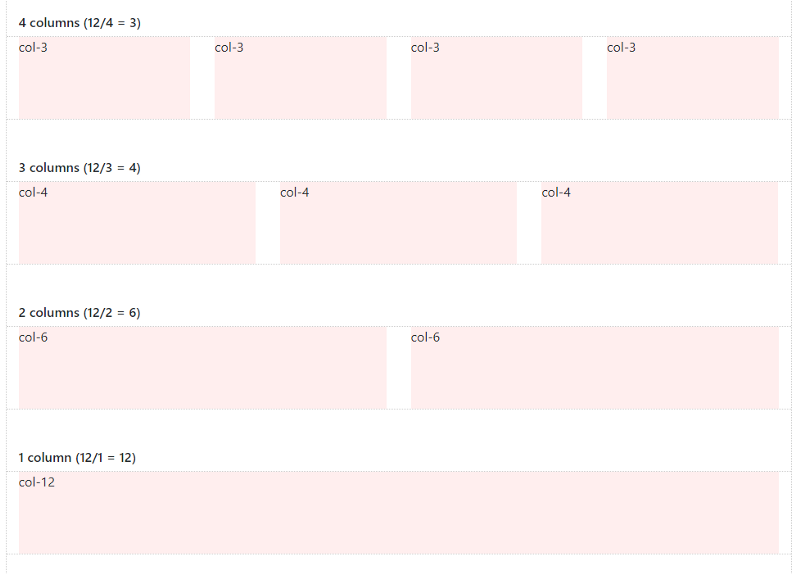
В следующем примере используется та же самая разметка, но в этот раз мы используем md для «средних». Это означает, что если область просмотра меньше «среднего» (то есть меньше 768 пикселей), то ячейки в сетке будут располагаться друг под другом, а каждая ячейка будет занимать всю ширину.
Если вы просматриваете пример на широком экране, то пример может не отличаться от предыдущего. Однако, если вы уменьшите размер своего браузера, ячейки в конечном итоге разместятся друг под другом (предыдущий пример останется без изменений).
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»
integrity=»sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm»
crossorigin=»anonymous»>
<!— Стили (чтобы мы видели сетку) —>
<style>
.bs-example div {
border: 1px solid white;
background: #f5f5f5;
text-align: center;
padding-top: 8px;
padding-bottom: 8px;
}
</style>
<div class=»bs-example»>
<!— Сетка Bootstrap —>
<div class=»row»>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
<div class=»col-md-1″>.col-md-1</div>
</div>
<div class=»row»>
<div class=»col-md-2″>.col-md-2</div>
<div class=»col-md-3″>.col-md-3</div>
<div class=»col-md-7″>.col-md-7</div>
</div>
<div class=»row»>
<div class=»col-md-4″>.col-md-4</div>
<div class=»col-md-4″>.col-md-4</div>
<div class=»col-md-4″>.col-md-4</div>
</div>
<div class=»row»>
<div class=»col-md-5″>.col-md-5</div>
<div class=»col-md-7″>.col-md-7</div>
</div>
<div class=»row»>
<div class=»col-md-6″>.col-md-6</div>
<div class=»col-md-6″>.col-md-6</div>
</div>
<div class=»row»>
<div class=»col-md-12″>.col-md-12</div>
</div>
</div>
Row Cols
You can also control how many columns that should appear next to each other (regardless of how many cols), with the classes:
1 of 2
2 of 2
1 of 4
2 of 4
3 of 4
4 of 4
1 of 6
2 of 6
3 of 6
4 of 6
5 of 6
6 of 6
Example
<div class=»row row-cols-1″>
<div class=»col»>1 of 2</div>
<div class=»col»>2 of 2</div></div><div class=»row row-cols-2″>
<div class=»col»>1 of 4</div>
<div class=»col»>2 of 4</div> <div class=»col»>3
of 4</div>
<div class=»col»>4 of 4</div></div><div class=»row row-cols-3″>
<div class=»col»>1 of 6</div>
<div class=»col»>2 of 6</div> <div class=»col»>3
of 6</div>
<div class=»col»>4 of 6</div> <div class=»col»>5
of 6</div>
<div class=»col»>6 of 6</div></div>
Grid System Rules
Some Bootstrap grid system rules:
- Rows must be placed within a (fixed-width) or (full-width) for proper alignment and padding
- Use rows to create horizontal groups of columns
- Content should be placed within columns, and only columns may be immediate children of rows
- Predefined classes like and are available for quickly making grid layouts
- Columns create gutters (gaps between column content) via padding. That padding is offset in rows for the first and last column via negative margin on
- Grid columns are created by specifying the number of 12 available columns you wish to span. For example, three equal columns would use three
- Column widths are in percentage, so they are always fluid and sized relative to their parent element
Bootstrap Grid System
Bootstrap’s grid system allows up to 12 columns across the page.
If you do not want to use all 12 column individually, you can group the columns together to create wider columns:
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 |
Bootstrap’s grid system is responsive, and the columns will re-arrange
depending on the screen size: On a big screen it might look better with the
content organized in three columns, but on a small screen it would be better if
the content items were stacked on top of each other.
Tip: Remember that grid columns should add up to twelve for a
row. More than that, columns will stack no matter the viewport.
Классы для изменения свойства display
Помимо отображения или скрытия элементов, в Bootstrap 4 и 5 предусмотрены классы для изменения свойства , которые имеют следующие значения:
В примере ниже вы можете использовать радио-переключатели для того, чтобы посмотреть, как работает то или иное свойство. Учтите, что при добавлении класса для родительского элемента, вложенным в него элементам с классом добавляется еще класс , а при добавлении класса для родителя дочерним элементам добавляется еще класс для большей наглядности.
See the Pen Bootstrap 5 alpha display classes by Elen (@ambassador) on CodePen.dark
Если вам необходимо установить определенное значение свойства для разных разрешений экранов, тогда нужно использовать название класса в формате , заменяя на , , , , and (последний только в Bootstrap 5), а на , , , , , , , или .
Учтите, что все классы содержат директиву для любого из значений свойства , поэтому, возможно, вам будет сложно переопределять это с помощью JavaScript.
Отказ от JQuery в пользу JavaScript
Наверно самым большим нововведением в данной версии будет отказ от библиотеки jQuery в пользу нативного JavaScript. Это касается js-плагинов Бутстрап, которые долгое время работали с применением jQuery. Да, jQuery это популярная библиотека, которую сегодня все еще используют миллионы сайтов по миру, но благодаря прогрессу в развитии JavaScript и браузерной поддержке мы сегодня имеем возможность не применять jQuery в своих проектах, как зависимость. Лично я уже не применяю jQuery в новых проектах и пишу на чистом JS с поддержкой синтаксиса ES6. Это все означает, что проекты созданные с Bootstrap 5 станут значительно легче по размеру файлов и быстрее в плане загрузки страниц.
Хорошей новостью является и то, что если вы хотите все еще использовать jQuery, то это возможно. Если Bootstrap обнаружит jQuery, то он автоматически добавит все компоненты в систему плагинов. А это означает, что вы сможете вызывать их как и раньше. Например, плагин всплывающей подсказки можно вызывать следующим образом — . Тоже самое касается всех остальных плагинов.
Вообще хочу сказать, что по обновлению js-плагинов была проведена титаническая работа. И в основном, в текущих бета-версиях тестируются и устраняются баги именно js-плагинов.
Заводские Android браузеры
Из коробки, Android 4.1 (и даже некоторые новые версии) ставят приложение Браузера в качестве веб-браузера по умолчанию(в отличие от Chrome). К сожалению, стандартные браузеры имеют множество ошибок и несоответствий с CSS в целом.
Меню выбора
На элементе, в Android браузере не будет отображаться элементы управления если есть и/или . (Смотри этот вопросы на StackOverflow более детально.) Используйте фрагмент кода ниже, чтобы удалить этот CSS и сделать элемент без стиля на Android браузере. Избегать недовольство юзера помогает использование браузеров: Chrome, Safari и Mozilla.
Хотите увидеть пример? Проверьте это JS Bin demo.
Порядок элементов
5.1 Классы порядка элементов
Можно использовать специальные классы с префиксом «.order-» для определения порядка элементов. Если вы знакомы с Flex-версткой, данные правила будут вам знакомы. Bootstrap 4 дает возможность задавать порядок элементов с помощью классов. Можно задавать порядок напрямую (.order-1.order-md-2):
<div class="row"> <div class="col">Первый неупорядоченный элемент</div> <div class="col order-12">Второй, упорядоченный как последний</div> <div class="col order-1">Третий, упорядоченный как первый</div> </div>
Или можно использовать специальные классы, которые определяют порядок первого и последнего элементов (.order-first, .order-last):
<div class="row"> <div class="col">Первый неупорядоченный</div> <div class="col order-last">Второй, упорядоченный как последний</div> <div class="col order-first">Третий, упорядоченный как первый</div> </div>
5.2 Смещение колонок
По аналогии с Bootstrap 3, в 4-й версии также есть возможность горизонтального смещения колонок, однако реализовано это несколько иначе и для этого есть специальные классы с префиксом «.offset-».
5.2.1 Классы смещения
Сдвигать колонку вправо можно, используя классы «.offset-md-*», которые увеличивают левый отступ на * количество элементов. Из примера ниже, класс «.offset-md-2» сдвинет колонку «.col-md-4» на 2 колонки вправо, остальные примеры работают по аналогии:
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div> </div> <div class="row"> <div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div> <div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div> </div> <div class="row"> <div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div> </div>







