Кнопки
Содержание:
- ИЗОБРАЖЕНИЯ
- Добавим стили и настроим кнопку
- Images
- Как создать кнопки загрузки
- Время плавного перехода
- Атрибуты ¶
- Как добавить стиль к тегу <button> ?
- Группа кнопок “обоснованная/полная ширина”:
- Цветные кнопки
- Buttons
- Button Bars
- How To Create a Split Button
- More
- More
- МЕНЮ
- Disabled Buttons
- Menus
- Size#
- HTML Tags
- Images
- Больше
- How To Style Loading Buttons
- Как стиль круглые кнопки
- Menus
- Justified / Full-width Button Group:
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Добавим стили и настроим кнопку
Для заголовка h1 задаем свойства все большие буквы text-transform: uppercase и размер шрифта.
Перейдем к настройке кнопки.
Размеры кнопки меняются padding: 15px 55px, это отступ вверх и вбок от края до слова.
Важное свойство letter-spacing: 3px, позволяет менять расстояния между буквами. border-radius: 25px закругляем кнопку, если сделать ноль, то кнопка станет прямоугольная
border-radius: 25px закругляем кнопку, если сделать ноль, то кнопка станет прямоугольная.
transition: background-color .2s ease этот параметр отвечает за плавность изменения цвета при нажатии.
Для настройки отступов в секции у .header-flex для кнопки добавим margin-top: 20px.
Стилизуем кнопки отдельно для каждой секции, если могут быть кнопки на сайте разных стилей.
Код кнопки main.sass
.button
display: inline-block
border: none
color: #fff
text-decoration: none
background-color: $accent
padding: 15px 55px
font-size: 20px
text-transform: uppercase
font-weight: 600
letter-spacing: 3px
border-radius: 25px
text-align: center
position: relative
outline: none
&::after
transition: background-color .2s ease
position: absolute
content: »
height: 6px
bottom: 0
width: 92%
background-color: darken($accent, 50%)
opacity: .18
border-bottom-left-radius: 25px
border-bottom-right-radius: 50px
left: 12px
&:focus, &:hover
text-decoration: none
color: #fff
&:hover
background-color: lighten($accent, 5%)
&::after
opacity: .22
&:active
background-color: darken($accent, 5%)
&::after
opacity: .32
.items
h1
text-transform: uppercase
font-weight: 100
font-size: 50px
margin: 0
border-bottom: 1px solid #000
.header-flex
.button
margin-top: 20px
|
1 |
.button displayinline-block bordernone color#fff text-decorationnone background-color$accent padding15px55px font-size20px text-transformuppercase font-weight600 letter-spacing3px border-radius25px text-aligncenter positionrelative outlinenone &::after transitionbackground-color.2sease positionabsolute content» height6px bottom width92% background-colordarken($accent,50%) opacity.18 border-bottom-left-radius25px border-bottom-right-radius50px left12px &focus,&hover text-decorationnone color#fff &hover background-colorlighten($accent,5%) &::after opacity.22 &active background-colordarken($accent,5%) &::after opacity.32 .items h1 text-transformuppercase font-weight100 font-size50px margin border-bottom1pxsolid#000 .header-flex .button margin-top20px |
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Как создать кнопки загрузки
Шаг 1) добавить HTML:
Добавьте в HTML-кнопки библиотеку значков, такую как Font Awesome, и добавляйте значки.
Пример
<!— Add icon library —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><!— Auto width —><button class=»btn»><i class=»fa fa-download»></i> Download</button><!— Full width —><button class=»btn»
style=»width:100%»><i class=»fa fa-download»></i> Download</button>
Шаг 2) добавить CSS:
Пример
/* Style buttons */.btn { background-color: DodgerBlue;
border: none; color: white; padding: 12px 30px;
font-size: 16px; cursor: pointer; font-size: 20px;}/* Darker background on mouse-over */
.btn:hover { background-color: RoyalBlue;}
Совет: Перейти к нашей иконки учебник, чтобы узнать больше о иконах.
Перейдите на наш CSS кнопки учебник, чтобы узнать больше о том, как стиль кнопок.
❮ Назад
Дальше ❯
Время плавного перехода
Свойство transition-duration добавляет временные рамки CSS изменениям. Стили кнопки без плавного перехода моментально меняются на стили псевдокласса :hover, что может отпугнуть пользователя. В следующем примере стиль кнопки плавно меняется (за 0.5 с): на :hover:
.color-change {
border-radius: 5px;
font-size: 20px;
padding: 14px 80px;
cursor: pointer;
color: #fff;
background-color: #00A6FF;
font-size: 1.5rem;
font-family: 'Roboto';
font-weight: 100;
border: 1px solid #fff;
box-shadow: 2px 2px 5px #AFE9FF;
transition-duration: 0.5s;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
}
.color-change:hover {
color: #006398;
border: 1px solid #006398;
box-shadow: 2px 2px 20px #AFE9FF;
}
А смотрится это так:
Код для плавных переходов сложный и старые браузеры по-разному выполняют анимацию. Поэтому нужно добавить префиксы для старых браузеров:
transition-duration: 0.5s /* Обычная запись, работает во всех современных браузерах*/ -webkit-transition-duration: 0.5s; /* Помогает некоторым версиям safari, chrome и android */ -moz-transition-duration: 0.5s; /* для firefox */
Атрибуты ¶
У тега <button> нет обязательных атрибутов, однако мы рекомендуем всегда использовать атрибут type=”button”, если тег используется в качестве обычной кнопки.
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Указывает браузеру, что кнопка должна получить фокус после загрузки страницы. |
| disabled | disabled | Деактивирует кнопку. (Используется в случае, когда кнопка должна стать активной после выполнения какого-либо действия.) |
| form | form_id | Указывает форму, к которой относится кнопка. Если кнопка относится к нескольким формам, то их идентификаторы (form_id) должны быть разделены пробелами. |
| formaction | URL | Задаёт адрес, куда будут пересылаться данные формы при нажатии на кнопку. (Используется только для кнопок с атрибутом type=»submit»). |
| formenctype | application/x-www-form-urlencoded multipart/form-datatext/plain | Определяет способ кодирования данных формы перед отправкой на сервер. (Используется только для кнопок с атрибутом type=»submit»). все символы кодируются перед отправкой (значение по умолчанию). символы не кодируются пробелы заменяются знаком «+», но символы не кодируются. |
| formmethod | Указывает метод HTTP запроса, который будет использован при отправке данных формы. (Используется только для кнопок с атрибутом type=»submit») | |
| get | Передает данные формы в адресной строке («имя=значение»), которые добавляются к URL страницы после вопросительного знака и разделяются между собой амперсандом (&). (http://example.ru/doc/?name=Ivan&password=vanya) | |
| post | Браузер устанавливает связь с сервером и посылает данные для обработки. | |
| formnovalidate | formnovalidate | Отменяет проверку данных формы на корректность. (Используется только для кнопок с атрибутом type=»submit»). |
| formtarget | Указывает, где показывать ответ после отправки формы. (Используется только для кнопок с атрибутом type=»submit»). | |
| blank | открывает ответ в новом окне. | |
| self | открывает ответ в текущем окне. | |
| parent | открывает ответ в родительском фрейме. | |
| top | открывает ответ во всю ширину окна. | |
| name | name | Определяет имя кнопки. |
| type | Определяет тип кнопки. | |
| button | обычная кнопка | |
| reset | кнопка, которая очищает форму от введенных данных | |
| submit | кнопка для отправки данных формы | |
| value | text | Устанавливает значение кнопки. |
Тег <button> поддерживает глобальные атрибуты и атрибуты событий.
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Группа кнопок “обоснованная/полная ширина”:
Пример
<!– Three buttons in a group –>
<div class=”btn-group” style=”width:100%”>
<buttonstyle=”width:33.3%”>Apple</button>
<button style=”width:33.3%”>Samsung</button>
<buttonstyle=”width:33.3%”>Sony</button>
</div>
<!–Four buttons in a group –>
<div class=”btn-group” style=”width:100%”>
<buttonstyle=”width:25%”>Apple</button>
<button style=”width:25%”>Samsung</button>
<buttonstyle=”width:25%”>Sony</button>
<buttonstyle=”width:25%”>HTC</button>
</div>
Совет: Перейдите на наш CSS кнопки учебник, чтобы узнать больше о том, как стиль кнопок.
Цветные кнопки
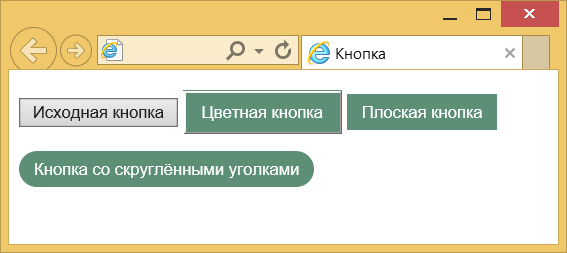
Вид и цвет кнопок зависит от операционной системы и браузера. Тем не менее можно изменить цвет кнопок по своему усмотрению, воспользовавшись стилями. Для этого требуется только добавить к кнопке свойство background, как показано в примере 5. Дополнительно можно поменять цвет текста и другие параметры. Помните про одну особенность — как только вы меняете цвет фона, кнопка становится приподнятой, поэтому для «плоских» кнопок надо добавить ещё рамку, пусть даже прозрачную.
Пример 5. Вид кнопок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Кнопка</title>
<style>
.btn {
background: #5d8f76; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 7px 12px; /* Поля */
margin-bottom: 1em; /* Отступ снизу */
}
.btn:hover {
background: #1e6550; /* Цвет фона при наведении курсора */
}
.btn-flat {
border: 1px transparent; /* Прозрачная рамка */
}
.btn-round {
border-radius: 20px; /* Радиус скругления */
}
</style>
</head>
<body>
<form>
<p><input type=»button» value=»Исходная кнопка»>
<input type=»button» class=»btn» value=»Цветная кнопка»>
<input type=»button» class=»btn btn-flat» value=»Плоская кнопка»>
<input type=»button» class=»btn btn-flat btn-round» value=»Кнопка со скруглёнными уголками»></p>
</form>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Изменение вида кнопок
формы
кнопки
Buttons
Both the w3-button class and the w3-btn
class add button-behavior to any HTML elements.
The most common elements to use are
<input type=»button»>, <button>, and <a>:
Example
<input class=»w3-button w3-black» type=»button» value=»Input Button»>
<button class=»w3-button w3-black»>Button Button</button>
<a href=»https://www.w3schools.com» class=»w3-button w3-black»>Link Button</a>
<input class=»w3-btn w3-black» type=»button» value=»Input Button»>
<button class=»w3-btn w3-black»>Button Button</button>
<a href=»https://www.w3schools.com» class=»w3-btn w3-black»>Link Button</a>
Button Bars
Buttons can be grouped together in a horizontal bar using the w3-bar class:
Button
Button
Button
Example
<div class=»w3-bar»>
<button class=»w3-button w3-black»>Button</button>
<button class=»w3-button w3-teal»>Button</button>
<button class=»w3-button w3-red»>Button</button>
</div>
The w3-bar class was introduced in W3.CSS version 2.93 / 2.94.
Buttons can be grouped together without a space between them by using w3-bar-item class:
Button
Button
Button
Example
<div class=»w3-bar»>
<button class=»w3-bar-item w3-button w3-black»>Button</button>
<button class=»w3-bar-item w3-button w3-teal»>Button</button>
<button class=»w3-bar-item w3-button w3-red»>Button</button>
</div>
Buttons bars can be centered using the w3-center class:
Button
Button
Button
Example
<div class=»w3-center»><div class=»w3-bar»>
<button class=»w3-button w3-black»>Button</button>
<button class=»w3-button w3-teal»>Button</button>
<button class=»w3-button w3-disabled»>Button</button>
</div></div>
To show two (or more) button bars on the same line, add the w3-show-inline-block class:
Button
Button
Button
Button
Button
Button
Example
<div class=»w3-show-inline-block»><div class=»w3-bar»>
<button class=»w3-btn»>Button</button> <button
class=»w3-btn w3-teal»>Button</button> <button class=»w3-btn
w3-disabled»>Button</button></div></div><div
class=»w3-show-inline-block»><div
class=»w3-bar»>
<button class=»w3-btn»>Button</button> <button
class=»w3-btn w3-teal»>Button</button> <button class=»w3-btn
w3-disabled»>Button</button></div></div>
How To Create a Split Button
Step 1) Add HTML:
Create a dropdown menu that appears when the user moves the mouse over an
icon.
Example
<!— Font Awesome Icon Library —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><button class=»btn»>Button</button><div class=»dropdown»>
<button class=»btn» style=»border-left:1px solid navy»> <i class=»fa fa-caret-down»></i>
</button> <div class=»dropdown-content»> <a
href=»#»>Link 1</a> <a href=»#»>Link 2</a>
<a href=»#»>Link 3</a> </div></div>
Example Explained
Use any element to open the dropdown menu, e.g. a <button>, <a>
or <p> element.
Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside
it.
Wrap a <div> element around the button and the <div> to position the dropdown
menu correctly with CSS.
Step 2) Add CSS:
Example
/* Dropdown Button */.btn {
background-color: #2196F3; color: white;
padding: 16px; font-size: 16px;
border: none; outline: none;}/* The
container <div> — needed to position the dropdown content */.dropdown { position:
absolute; display:
inline-block;}/* Dropdown Content (Hidden by Default) */
.dropdown-content { display: none; position:
absolute; background-color: #f1f1f1;
min-width: 160px; z-index: 1;}/* Links inside the dropdown */
.dropdown-content a { color: black;
padding: 12px 16px; text-decoration: none;
display: block;}/* Change color of dropdown links on hover */
.dropdown-content a:hover {background-color: #ddd}/* Show the
dropdown menu on hover */.dropdown:hover .dropdown-content {
display: block;}/* Change the background color of the dropdown
button when the dropdown content is shown */.btn:hover, .dropdown:hover .btn {
background-color: #0b7dda;}
Tip: Go to our CSS Dropdowns Tutorial to learn more about
dropdowns.
Tip: Go to our Clickable Dropdowns to learn more about clickable dropdowns
❮ Previous
Next ❯
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Disabled Buttons
Buttons stand out with a shadow effect and the cursor turns into a hand when mousing over them.
Disabled buttons are opaque (semi-transparent) and display a «no parking sign»:
Button
Disabled
Button
Disabled
The w3-disabled class is used to create a disabled button
(if the element support the standard HTML disabled attribute, you can use the
disabled attribute instead):
Example
<a class=»w3-button w3-disabled» href=»https://www.w3schools.com»>Link Button</a>
<button class=»w3-button» disabled>Button</button>
<input type=»button» class=»w3-button» value=»Button» disabled>
<a class=»w3-btn w3-disabled» href=»https://www.w3schools.com»>Link Button</a>
<button class=»w3-btn» disabled>Button</button>
<input type=»button» class=»w3-btn» value=»Button» disabled>
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Size#
We intentionally left out one property under the «Visual» categorization that you might have missed upon seeing the progress screenshot: .
Since is part of the , we left it for the size section.
Let’s apply the size values and then discuss:
We apply using units, which is a preference that allows the padding to proportionally resize with the applied .
Next, we set a using the unit, which is roughly equal to the width of the character of the applied font and . This recommendation is a visual rhythm guardrail. Consider the scenario you have two side-by-side buttons with one short and one longer label, ex. «Share» and «Learn More». Without , the «Share» button would be abruptly shorter than «Learn More».
The is based on ensuring the button is a large enough target on touch devices to meet the WCAG 2.1 success criteria for 2.5.5 — Target Size.
The styles are starting to come together, but we’re not done yet:
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
How To Style Loading Buttons
Step 1) Add HTML:
Add an icon library, such as Font Awesome, and append icons to HTML buttons:
Example
<!— Add icon library —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><!— Add font awesome icons to buttons (note that the fa-spin class
rotates the icon) —><button class=»buttonload»> <i class=»fa fa-spinner fa-spin»></i>Loading
</button><button class=»buttonload»> <i class=»fa fa-circle-o-notch
fa-spin»></i>Loading</button><button class=»buttonload»> <i
class=»fa fa-refresh fa-spin»></i>Loading</button>
Step 2) Add CSS:
Example
/* Style buttons */.buttonload {
background-color: #04AA6D; /* Green background */
border: none; /* Remove borders */ color: white; /*
White text */ padding: 12px 16px; /* Some padding */ font-size: 16px /* Set a font size */
}
Tip: Go to our Icons Tutorial to learn more about icons.
Tip: Go to our How To — CSS Loader to learn how to create a loader with CSS (without an icon library).
Go to our CSS Buttons Tutorial to learn
more about how to style buttons.
❮ Previous
Next ❯
Как стиль круглые кнопки
Шаг 1) добавить HTML:
Пример
<button class=»button button1″>2px</button><button class=»button
button2″>4px</button><button class=»button button3″>8px</button>
<button class=»button button4″>12px</button><button class=»button
button5″>50%</button>
Шаг 2) добавить CSS:
Добавьте скругленные углы к кнопке со свойством:
Пример
.button { background-color: #4CAF50;
border: none; color: white;
padding: 20px; text-align: center;
text-decoration: none; display: inline-block;
font-size: 16px; margin: 4px 2px;}.button1 {border-radius: 2px;}.button2
{border-radius: 4px;}.button3 {border-radius: 8px;}.button4
{border-radius: 12px;}.button5 {border-radius: 50%;}
Перейдите на наш CSS кнопки учебник, чтобы узнать больше о том, как стиль кнопок.
❮ Назад
Дальше ❯
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Justified / Full-width Button Group:
Example
<!— Three buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:33.3%»>Apple</button>
<button style=»width:33.3%»>Samsung</button> <button
style=»width:33.3%»>Sony</button></div><!—
Four buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:25%»>Apple</button>
<button style=»width:25%»>Samsung</button> <button
style=»width:25%»>Sony</button> <button
style=»width:25%»>HTC</button></div>
Tip: Go to our CSS Buttons Tutorial to learn
more about how to style buttons.
❮ Previous
Next ❯







