Как номер прозрачного цвета
Содержание:
- Прозрачные изображения и прозрачный текст, альфа канал и свойство css opacity:
- Система RGB
- Оттенки серого
- Имена цветов, отсортированные по цветным группам
- Shades of Red
- Тег html изменения цвета текста через атрибут style
- RGBA
- Таблица цветов
- Как задать цвет, используя значение RGB ¶
- Как номер прозрачного цвета
- Палитра (вычислительная) — Palette (computing)
- Шестнадцатеричные коды
- Система HSL
Прозрачные изображения и прозрачный текст, альфа канал и свойство css opacity:
Здравствуйте уважаемые начинающие веб-мастера
Мы уже научились создавать фоновые изображения.
В этой статье поговорим о придании прозрачности изображениям, цвету, и тексту.
Для создания эффекта прозрачности в CSS применяются:
1. Формат RGBA — создаёт прозрачный цвет.
Аббревиатура RGBA включает в себя три цвета
а. R — red (красный);
б. G — green (зелёный);
в. B — blue (синий);
г. А — Alfa величина прозрачности цвета определяющаяся числом от 0 до 1, где 0 — это полная прозрачность.
Записывается следующим образом:
color : rgba(120 40 200 0,4); .
2. Свойство CSS opacity — делает прозрачным любой элемент контента.
Прозрачность задаётся числом от 0 до 1, где 0 — полная прозрачность, 1 — полная не прозрачность.
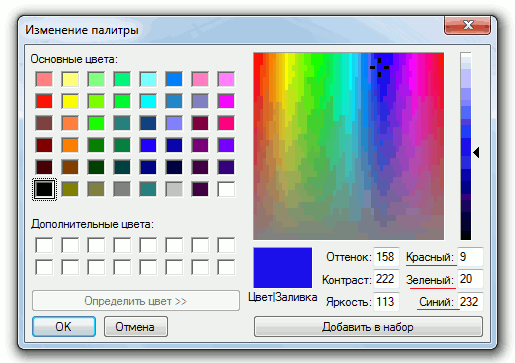
Цвет подбирается при помощи инструментов подбора цвета, которых в интернете предостаточно, а самый ближайший, думаю, находится в Painte, и для его вызова достаточно щёлкнуть по иконке «Подбор цветов», в панели инструментов редактора.

Как видите, при подборе цвета, в правом нижнем углу, в соответствующих окнах, появляются цифры характеризующие выбранный цвет.
Остаётся только вставить эти цифры в формулу RGBA, и добавить число прозрачности.
Рассмотрим как это работает на примерах. Возьмём фоновое изображение вьюги.

И добавим в эту вьюгу, прекрасную представительницу холодного царства.
Как видно из результата, получилась какая то аппликация, а не картина.

Чтобы исправить ситуацию, картинке с представительницей холода, нужно задать прозрачность, чтоб она как бы слегка растворилась и слилась с общим фоном.
Прозрачность для изображений создаётся свойством css opacity , и значения его принимаются от 0 до 1.
Причём 0 — это абсолютная прозрачность, то есть картинка вообще визуально не видна, а 1 — это отсутствие всякой прозрачности.
Давайте зададим картинке прозрачность равную 0.1
Результат:

Как видите, у вьюги проявилось лицо.
В продолжение темы, на этом изображении можно поместить какой либо текст, и так же сделать его прозрачным, а можно оставить и не прозрачным, на Ваше усмотрение.
Для этого в html части кода, разместим тег p с текстом, а в таблице стилей, создадим селектор p , и зададим ему необходимые свойства.

Вот так можно создавать изображения и снабжать их надписями. Принцип думаю понятен, остальное будет зависеть от Вашего творческого воображения и полёта фантазии.
Давайте создадим блок с фоном, и напишем в нём прозрачный текст.

Вместо фона, можно вставить фоновое изображение и задать ему большую прозрачность, получится водяной знак.
Желаю творческих успехов.
Перемена
— Мама, мама! Вовка меня всю обрызгал! — А ты его тоже обрызгай. — Но, мама, как? Я же девочка!
— Официант! Почему в моей котлете волосы? — Понимаете, у нас повар однорукий, он котлеты на груди лепит, вот и налипли. — Представляю, чем он у вас перец фарширует!
Источник
Система RGB
Система RGB — это способ установки цвета с помощью совмещения трёх цветов — красного, зелёного и синего. Указывая интенсивность каждого из этих цветов, получается конкретный цвет. Для установки цвета в CSS свойстве сначала пишется слово rgb, а затем в скобках указываются три числа через запятую:
- сначала интенсивность красного цвета
- потом интенсивность зелёного
- потом интенсивность синего
Каждое число может иметь значение от 0 до 255. 0 — это минимальная интенсивность, а 255 — максимальная.
Например, чтобы установить тексту такой цвет, нужно указать ему следующий стиль:
Вместо чисел можно указывать проценты, 0% — это минимальная интенсивность, 100% — максимальная интенсивность. Тот же цвет можно получить, если установить стиль так:
Оттенки серого
Серые цвета отображаются с помощью равное количество энергии для всех источников света. Для того, чтобы сделать его более легким для вас, чтобы выбрать правильный серый цвет мы составили таблицу оттенков серого для Вас:
| оттенков серого цвета | HEX | RGB |
|---|---|---|
| # 000000 | RGB (0,0,0) | |
| # 080808 | RGB (8,8,8) | |
| # 101010 | RGB (16,16,16) | |
| # 181818 | RGB (24,24,24) | |
| # 202020 | RGB (32,32,32) | |
| # 282828 | RGB (40,40,40) | |
| # 303030 | RGB (48,48,48) | |
| # 383838 | RGB (56,56,56) | |
| # 404040 | RGB (64,64,64) | |
| # 484848 | RGB (72,72,72) | |
| # 505050 | RGB (80,80,80) | |
| # 585858 | RGB (88,88,88) | |
| # 606060 | RGB (96,96,96) | |
| # 686868 | RGB (104104104) | |
| # 707070 | RGB (112112112) | |
| # 787878 | RGB (120120120) | |
| # 808080 | RGB (128128128) | |
| # 888888 | RGB (136136136) | |
| # 909090 | RGB (144144144) | |
| # 989898 | RGB (152152152) | |
| # A0A0A0 | RGB (160160160) | |
| # A8A8A8 | RGB (168168168) | |
| # b0b0b0 | RGB (176176176) | |
| # B8B8B8 | RGB (184184184) | |
| # C0C0C0 | RGB (192192192) | |
| # C8C8C8 | RGB (200200200) | |
| # D0D0D0 | RGB (208208208) | |
| # D8D8D8 | RGB (216216216) | |
| # E0E0E0 | RGB (224224224) | |
| # E8E8E8 | RGB (232232232) | |
| # F0F0F0 | RGB (240240240) | |
| # F8F8F8 | RGB (248248248) | |
| #FFFFFF | RGB (255,255,255) |
Имена цветов, отсортированные по цветным группам
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix |
Shades of Red
If you look at the color table below, you will see the result of varying
the red light from 0 to 255, while keeping the green and blue light at zero.
Click on the hexadecimal values, if you want to analyze the color in our color picker.
| Red Light | HEX | RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Тег html изменения цвета текста через атрибут style
Html атрибут style совместим абсолютно с любыми тегами: абзаца <p>; курсивного шрифта <em>; жирного шрифта <strong>; подчеркивания текста <u>; маркированного <ul> и нумерованного <ol> списков, и их составляющих <li>; таблицы <table> и составляющих <tr> и <td>.
Но помимо атрибута style, нам для изменения цвета текста необходимо знать html коды цветов, и в этом нам поможет специальная таблица html цветов с кодами 147 различных цветовых оттенков.
Переходим на сайт этой таблицы ColorScheme.Ru и сразу сохраняем в закладки своего браузера, если в дальнейшем собираетесь менять цвет текста в своих статьях на блоге.
А теперь давайте творить и вытворять. Начнем с абзаца, который мы не хотим видеть в стандартном черном цвете. Верстаем.
Изменение цвета текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style и html код самого цвета, который нам нужен color: #FF0000 (я выбрал Red — красный). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета текста и вставляем в открытый тег абзаца:
<p style=»color: #FF0000″> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»color: #FF0000″> Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?</p>
Смотрим как будет выглядеть на блоге:
Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?
Изменение цвета текста списков <ul> и <ol>
Верстаем, к примеру маркированный список, код необходимого цвета также берем в таблице html цветов:
<li>Специалист по контекстной рекламе</li>
<li>Дизайн и Photoshop</li>
<li>Копирайтинг</li>
<li>Видео монтаж</li>
<li>Вёрстка сайтов</li>
<li>Специалист по продвижению Вконтакте</li></ul>
На сайте будет в таком виде:
А на примере нумерованного списка изменим цвета строк:
<li style=»color: #006400″>Специалист по контекстной рекламе</li>
<li style=»color: #C71585″>Дизайн и Photoshop</li>
<li style=»color: #FFD700″>Копирайтинг</li>
<li style=»color: #FF4500″>Видео монтаж</li>
<li style=»color: #191970″>Вёрстка сайтов</li>
<li style=»color: #8B4513″>Специалист по продвижению Вконтакте</li></ol>
На сайте список будет отображаться таким образом:
Изменение цвета текста таблицы <table>
Верстаем таблицу с изменением цвета текста всей таблицы:
<table style=»color: #FF0000″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет текста построчно:
<table><tr style=»color: #FF0000″><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»color: #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»color: #191970″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет текста:
<table><tr><td style=»color: #FF0000″>ячейка 1</td>
<td style=»color: #FFA500″>ячейка 2</td>
<td style=»color: #191970″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет текста в открытых тегах жирного, курсивного шрифта и подчеркивания текста.
Применяйте на своих блогах атрибут style для изменения цвета текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
RGBA
Обычно по дизайну полупрозрачным должен быть только фон элемента, а текст непрозрачным для сохранения его читабельности. Свойство opacity
здесь не подходит, потому что текст внутри элемента также будет частично прозрачным. Лучше всего использовать формат RGBA, частью которого является альфа-канал или иными словами значение прозрачности. В качестве значения пишется rgba
, затем в скобках через запятую перечисляются значения красной, синей и зелёной компоненты цвета. Последним идёт прозрачность, которая задаётся от 0 до 1 (рис. 1), при этом 0 означает полную прозрачность, а 1 непрозрачность цвета..
Рис. 1. Синтаксис применения rgba
В примере 2 показано применение формата RGBA для создания полупрозрачного фона.
Пример 2. Полупрозрачный фон
HTML5
CSS3
IE 9+
Cr
Op
Sa
Fx
rgbaГоббс одним из первых осветил эту проблему с позиций психологии.
Результат данного примера показан на рис. 2. Значение непрозрачности для фона установлено 90%.
Рис. 2. Полупрозрачный фон и непрозрачный текст
Свойство CSS RGBa позволяет задать фоновый цвет с альфа-каналом (т.е. заливать блоки полупрозрачным цветом).
Разумеется, в CSS есть свойство opacity, однако основной его недостаток: все дочерние элементы внутри прозрачного блока будут также наследовать его прозрачность.
Чаще всего используют заливку фона элемента одно-пиксельным PNG24 и фиксят прозрачность в IE6, или ещё фон делают прозрачным через css opacity. Текст позиционируют отдельно уже в другом элементе, но это, на мой взгляд, не совсем удобно…
С помощью RGBa
решение выглядит следующим образом:
1. Допустим, нам нужен синий фон с прозрачностью 50%.
А не поддерживать его будут IE6–8, Opera 9.x, Mozilla Firefox 2.x
2. Для IE можно постараться и сделать более изящно:
|
.element{ background filter:progid endColorstr= zoom: } |
Примечание: Цвет в фильтре задается 8 числами. Первые 2 числа это степень прозрачности: FF — полностью непрозрачный, 00 — прозрачный. Следующие 6 чисел привычное обозначение HTML-цвета.
Использование RGBa не ограничивается только фоновым цветом у блоков…
В CSS есть три способа изменить прозрачность элемента:с
помощью свойства opacity ,с
помощью функции rgba() ,с
помощью функции hsla() .
1. Свойство opacity
Свойство opacity позволяет сделать любой элемент веб-страницы частично или полностью прозрачным. Данное свойство изменяет прозрачность элементов, для которых установлено фоновое изображение (картинка) или задан фон с помощью цвета или градиента. Если элемент, для которого применено свойство opacity , содержит внутри себя другие элементы, то они также изменят свою прозрачность.
Свойство opacity принимает значения в диапазоне от 0 (полностью прозрачный) до 1 (непрозрачный), например:
H1 {color: #CD6829;}
div {
background: #CDD6DB;
opacity: .3;
}
Рис. 1. Прозрачность элементов с помощью opacity
2. Функция rgba()
Цветовая модель RGBA создает цветовой оттенок путем смешивания в необходимых пропорциях красного (Red)
, зеленого (Green)
и синего (Blue)
цветов, а альфа-канал (Alpha)
отвечает за степень прозрачности цвета. В отличие от свойства opacity , для блока, содержащего другие элементы, функция rgba() изменит прозрачность только блока.
3. Функция hsla()
Функция hsla() , параметры которой означают тон (Hue)
, насыщенность (Saturation)
, яркость (Lightness)
и альфа-канал (Alpha)
, также позволяет задать полупрозрачный цвет.
Оттенки цвета задаются в процентах, используя соответствующее значение из цветового круга. Сам круг разбит на сектора, на границах которых находятся основные цвета:
0/360° — красный цвет
60° — желтый цвет
120° — зеленый цвет
180° — голубой цвет
240° — синий цвет
270° — фиолетовый цвет
300° — пурпурный цвет
.
Чтобы получить черный цвет, нужно присвоить показателям тона, насыщенности и яркости нулевое значение — hsla(0, 0%, 0%, 1) . Белый цвет получается при 100%-ном значении яркости hsla(0, 0%, 100%, 1) , а серый цвет — при нулевом значении насыщенности hsla(0, 0%, 50%, 1) .
Таблица цветов
| Цветовая константа | Red | Green | Blue | Образец |
|---|---|---|---|---|
| alicemblue | F0 | F8 | FF | |
| antiquewhite | FA | EB | D7 | |
| aqua | 00 | FF | FF | |
| aquamarine | 7F | FF | D4 | |
| azure | F0 | FF | FF | |
| beige | F5 | F5 | DC | |
| bisque | FF | E4 | C4 | |
| black | 00 | 00 | 00 | |
| blanchedalmond | FF | EB | CD | |
| blue | 00 | 00 | FF | |
| blueviolet | 8A | 2B | E2 | |
| brown | A5 | 2A | 2A | |
| burlywood | DE | B8 | 87 | |
| cadetblue | 5F | 9E | A0 | |
| chartreuse | 7F | FF | 00 | |
| chocolate | D2 | 69 | 1E | |
| coral | FF | 7F | 50 | |
| cornflowerblue | 64 | 95 | ED | |
| cornsilk | FF | F8 | DC | |
| crimson | DC | 14 | 3C | |
| cyan | 00 | FF | FF | |
| darkblue | 00 | 00 | 8B | |
| darkcyan | 00 | 8B | 8B | |
| darkgoldenrod | B8 | 86 | 0B | |
| darkgray | A9 | A9 | A9 | |
| darkgreen | 00 | 64 | 00 | |
| darkkhaki | BD | B7 | 6B | |
| darkmagenta | 8B | 00 | 8b | |
| darkolivegreen | 55 | 6B | 2F | |
| darkorange | FF | 8C | 00 | |
| darkochid | 99 | 32 | CC | |
| darkred | 8B | 00 | 00 | |
| darksalmon | E9 | 96 | 7A | |
| darkseagreen | 8F | BC | 8F | |
| darkslateblue | 48 | 3D | 8B | |
| darkslategray | 2F | 4F | 4F | |
| darkturquoise | 00 | CE | D1 | |
| darkviolet | 94 | 00 | D3 | |
| deeppink | FF | 14 | 93 | |
| deepskyblue | 00 | BF | FF | |
| dimgray | 69 | 69 | 69 | |
| dodgerblue | 1E | 90 | FF | |
| firebrick | B2 | 22 | 22 | |
| floralwhite | FF | FA | F0 | |
| forestgreen | 22 | 8B | 22 | |
| fushsia | FF | 00 | FF | |
| gainsboro | DC | DC | DC | |
| ghostwhite | F8 | F8 | FF | |
| gold | FF | D7 | 00 | |
| goldenrod | DA | A5 | 20 | |
| gray | 80 | 80 | 80 | |
| green | 00 | 80 | 00 | |
| greenyellow | AD | FF | 2F | |
| honeydew | F0 | FF | F0 | |
| hotpink | FF | 69 | B4 | |
| indiandred | CD | 5C | 5C | |
| indigo | 4B | 00 | 82 | |
| ivory | FF | FF | F0 | |
| khaki | F0 | E6 | 8C | |
| lavender | E6 | E6 | FA | |
| lavenderblush | FF | F0 | F5 | |
| lawngreen | 7C | FC | 00 | |
| lemonchiffon | FF | FA | CD | |
| ligtblue | AD | D8 | E6 | |
| lightcoral | F0 | 80 | 80 | |
| lightcyan | E0 | FF | FF | |
| lightgoldenrodyellow | FA | FA | D2 | |
| lightgreen | 90 | EE | 90 | |
| lightgrey | D3 | D3 | D3 | |
| lightpink | FF | B6 | C1 |
| Цветовая константа | Red | Green | Blue | Образец |
|---|---|---|---|---|
| lightsalmon | FF | A0 | 7A | |
| lightseagreen | 20 | B2 | AA | |
| lightscyblue | 87 | CE | FA | |
| lightslategray | 77 | 88 | 99 | |
| lightsteelblue | B0 | C4 | DE | |
| lightyellow | FF | FF | E0 | |
| lime | 00 | FF | 00 | |
| limegreen | 32 | CD | 32 | |
| linen | FA | F0 | E6 | |
| magenta | FF | 00 | FF | |
| maroon | 80 | 00 | 00 | |
| mediumaquamarine | 66 | CD | AA | |
| mediumblue | 00 | 00 | CD | |
| mediumorchid | BA | 55 | D3 | |
| mediumpurple | 93 | 70 | DB | |
| mediumseagreen | 3C | B3 | 71 | |
| mediumslateblue | 7B | 68 | EE | |
| mediumspringgreen | 00 | FA | 9A | |
| mediumturquoise | 48 | D1 | CC | |
| medium violetred | C7 | 15 | 85 | |
| midnightblue | 19 | 19 | 70 | |
| mintcream | F5 | FF | FA | |
| mistyrose | FF | E4 | E1 | |
| moccasin | FF | E4 | B5 | |
| navajowhite | FF | DE | AD | |
| navy | 00 | 00 | 80 | |
| oldlace | FD | F5 | E6 | |
| olive | 80 | 80 | 00 | |
| olivedrab | 6B | 8E | 23 | |
| orange | FF | A5 | 00 | |
| orengered | FF | 45 | 00 | |
| orchid | DA | 70 | D6 | |
| palegoldenrod | EE | E8 | AA | |
| palegreen | 98 | FB | 98 | |
| paleturquose | AF | EE | EE | |
| palevioletred | DB | 70 | 93 | |
| papayawhop | FF | EF | D5 | |
| peachpuff | FF | DA | B9 | |
| peru | CD | 85 | 3F | |
| pink | FF | C0 | CB | |
| plum | DD | A0 | DD | |
| powderblue | B0 | E0 | E6 | |
| purple | 80 | 00 | 80 | |
| red | FF | 00 | 00 | |
| rosybrown | BC | 8F | 8F | |
| royalblue | 41 | 69 | E1 | |
| saddlebrown | 8B | 45 | 13 | |
| salmon | FA | 80 | 72 | |
| sandybrown | F4 | A4 | 60 | |
| seagreen | 2E | 8B | 57 | |
| seashell | FF | F5 | EE | |
| sienna | A0 | 52 | 2D | |
| silver | C0 | C0 | C0 | |
| skyblue | 87 | CE | EB | |
| slateblue | 6A | 5A | CD | |
| slategray | 70 | 80 | 80 | |
| snow | FF | FA | FA | |
| springgreen | 00 | FF | 7F | |
| steelblue | 46 | 82 | B4 | |
| tan | D2 | B4 | 8C | |
| teal | 00 | 80 | 80 | |
| thistle | D8 | BF | D8 | |
| tomato | FF | 63 | 47 | |
| turquose | 40 | E0 | D0 | |
| violet | EE | 82 | EE | |
| wheat | F5 | DE | B3 | |
| white | FF | FF | FF | |
| whitesmoke | F5 | F5 | F5 | |
| yellow | FF | FF | 00 | |
| yellowgreen | 9A | CD | 32 |
Как задать цвет, используя значение RGB ¶
Для задания цвета используйте атрибут style, где свойством цвета будет код RGB
Результат
Ниже приводим 216-ти цветовую кросс-браузерную палитру цветов.
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FFFFFF | rgb(255,255,255) | |
| #FF0000 | rgb(255,0,0) | |
| #00FFFF | rgb(0,255,255) | |
| #0000FF | rgb(0,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FF00FF | rgb(255,0,255) |
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
| Значение Hex | Цвет | Значение RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878& | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Как номер прозрачного цвета
Коды цветов в html и css имеют повсеместное распространение на каждом сайте. Цвета в html применяются везде – они задают фон для сайта и его составляющих элементов, а так же цвет текста и ссылок. Прочитав эту статью Вы узнаете о кодах цвета все что нужно и даже больше!

Работа с кодами цветов не занимает много времени технически – ведь для того, что бы их задать нужно всего навсего дописать в коде пару строк. Единственная трудность с которой может столкнуться владелец сайта – это подбор нужного цвета, ведь так хочется чтобы цвета подошли идеально! Этой статьей я постараюсь сэкономить Ваше время.
Как задать нужный цвет для элементов сайта?
Чтобы задать нужный цвет достаточно прописать: “Я хочу чтобы фон сайта был серым, текст черным, а ссылки синими” – вот и все! Но для того, чтобы Ваше желание смог понять любой браузер и оценил посетитель – придется обратиться к кодам цветов.
Существует три варианта, как задать нужный цвет:
- Через #. Код цвета в html или css можно задать шестью символами написанными после #. Например #ffffff – белый цвет. Так же для этого способа можно выделить один момент: число символов можно сократить до трех, если они попарно повторяются (1 и 2, 3 и 4, 5 и 6 – одинаковые). То есть белый цвет можно прописать так: #fff, а красный (#ff0000) так #f00.
- Словами. Для наиболее распространенных цветов можно использовать слова (англ.). Белый цвет будет white, а черный black и так далее. Лично я очень редко пользуюсь таким способом, и чаще всего прибегаю к первому.
- Через rgb.
RGB коды цветов – в чем их преимущество?
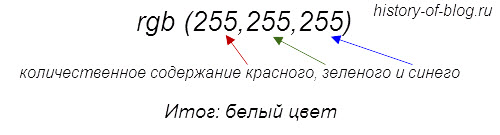
RGB – это аббревиатура, которая расшифровывается как красный зеленый синий (red green blue). Почему именно эти цвета? Все очень просто – меняя количественное содержание любого из них можно получить абсолютно любой цвет – это нужно понимать, но особо не вдаваться в подробности.
Количество одного цвета может колебаться от 0 до 255 условных единиц:
- Если мы совсем не дадим цвета: по 0 единиц красного, зеленого и синего, то получиться черный цвет.
- Если мы дадим все цвета по максимуму: 255 единиц красного, зеленого и синего, то получится белый цвет.
- Все остальные цвета находятся между ними.
Прописывается код цвета так: rgb (255, 255, 255).

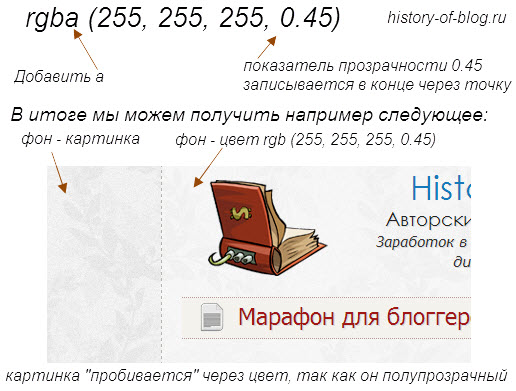
- Первое преимущество rgb перед другими способами задания цвета очевидно – этим способом можно задать любой нужный оттенок, ведь используется аж 9 переменных, а не 6 или 1 как в первом и втором соответственно.
- Второе преимущество не столь очевидно, и чтобы его применить – его нужно знать. В код цвета можно дописать прозрачность.
Прозрачный цвет – как сделать?
В некоторых случаях цвет с определенным показателем прозрачности смотрится просто великолепно. Прозрачность может колебаться: от 0 – полностью прозрачный, до 1 – абсолютно не прозрачный. Смысла прописывать такие значения нет, а вот промежуточные положения прозрачности могут пригодится, например:

Со способами прописывания цвета определились, теперь для большей ясности приведем некоторые примеры кодов цветов в html и css.
Таблица кодов цветов.
Наиболее удобным способом записи цвета для меня является первый (#), поэтому приведу примеры для него. Основные цвета:
- Код белого цвета: #fff;
- Код черного цвета: #000;
- Код красного цвета: #f00;
- Код зеленого цвета: #0f0;
- Код синего цвета: #00f;
Можно найти множество картинок посвященных таблице кодов цветов и так далее, но это не самый лучший способ выбрать нужный цвет, есть вариант гораздо более рациональный.
Как узнать код цвета?
В некоторых случаях может потребоваться узнать код цвета. Вариантов здесь может быть 2:
- Нужно узнать какой цвет используется на сайте. Здесь нужно поступить так же как в видео выше, кликнуть правой кнопкой мыши и сразу посмотреть нужный код цвета в css.
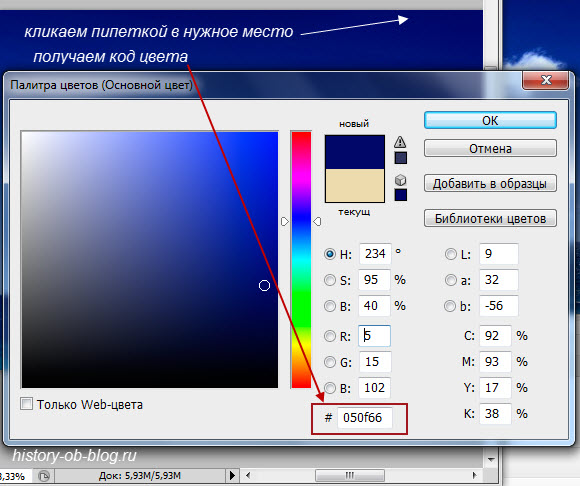
- Требуется узнать кодовое значение цвета по картинке. Для этого я пользуюсь фотошопом:
Открываем картинку и кликаем сюда:


Этой информации будет достаточно чтобы знать что такое код цвета в html и css:
Как записать, подобрать или узнать код цвета? – уже не такие страшные вопросы, правда?
Источник
Палитра (вычислительная) — Palette (computing)
В компьютерной графике , А палитра , которая также называется цветом таблица поиска (CLUT), является таблицей соответствия , в которой выбраны цвета из определенного цветового пространства «ы диапазон воспроизведения цветов назначен индекс, с помощью которого они могут ссылаться. Ссылаясь на цвета через индекс, который требует меньше информации, чем та, которая необходима для описания фактических цветов в указанном цветовом пространстве, этот метод направлен на сокращение использования данных, будь то полезная нагрузка обработки, пропускная способность передачи, использование ОЗУ или постоянное хранилище. Изображения, в которых цвета обозначены ссылками на CLUT, называются индексированными цветными изображениями.
Шестнадцатеричные коды
Другой способ задать цвет — указать его код в формате RGB.
Цвет записывается в виде трех пар шестнадцатеричных цифр, перед которыми ставится
символ #. Каждая пара цифр может принимать
значения в интервале от 00 до
FF (или от 0 до 255 в десятичной записи).
Первая пара обозначает яркость красного (R — red), вторая
и третья — яркости зеленого (G — green) и синего
(B — blue) в этом цвете. Всего такая форма записи позволяет
задать более 16 миллионов разных цветов (режим True Color —
истинный цвет), однако возможно, что не все они могут быть реализованы
на экране монитора. Примеры цветов в шестнадцатеричном формате:
- #FFFFFF — белый
- #000000 — черный
- #FF0000 — красный
- #00FF00 — зеленый
- #0000FF — синий
В следующем разделе оба способа определения цвета используются
для оформления текста Web-страницы.
Система HSL
При установке цвета в системе HSL, указываются три параметра — оттенок, насыщенность и осветление. Оттенок определяется на основе цветового кгруга. Он указывается в градусах от 0 до 360. 0 градусов соответствует самому верху круга. При этом, никаких знаков ставить не нужно, указывается просто число.
Насыщенность определяет яркость цвета. Она указывается в процентах от 0 до 100.
Осветление может сделать цвет более светлым или более тёмным. Указывается также в процентах. Для установки цвета пишется слово hsl, затем в скобках перечисляются параметры.
Чтобы задать тексту тот же цвет, нужно указать ему следующий стиль:
HSLA — это способ установки цвета, при котором так же, как и при RGBA, есть альфа канал, устанавливающий прозрачный цвет элемента. Прозрачность также принимает значения от 0 до 1. Для установки цвета пишется слово hsla, затем в скобках указываются параметры и прозрачность. Чтобы сделать текст таким же цветом, но при этом прозрачным, ему нужно установить такой стиль:







