Фавикон для сайта
Содержание:
- Установка фавикона
- Где отображается фавикон и при чем тут SEO
- Как добавить фавикон на WordPress?
- Зачем нужен фавикон
- Как создать favicon для сайта?
- Как создать favicon для сайта
- Что такое фавикон и где он используется
- Как создать фавикон?
- Зачем нужен фавикон
- Способы создания Фавикон для сайта
- Как добавить фавикон на сайт
- Как создать фавикон: лучшие сервисы
- Фавикон под микроскопом
- Заключение
Установка фавикона
Я покажу два способа установки, первый подойдет для всей сайтов, например, для сайта на HTML или WordPress, Второй способ только для проектов на движке WordPress.
Первый способ
Для начала нужно поместить созданный favicon.ico в корень сайта. Подключаемся к хостингу по FTP-соединению с помощью клиента FileZilla, перемещаем файл в корневую папку.

После этого открываем главную страницу сайта с помощью любого редактора кода, в Вордпресс это можно сделать, открыв меню Внешний вид -> Редактор тем, файл header.php и размещаем следующий код в разделе <head>:
<link rel="icon" href="/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />

Сохраните файл, обновите страницу, появится фавикон. Если не отображается фавикон, то необходимо почистить куки в браузере.
Второй способ
Как я говорила ранее этот способ подойдет только для установки на CMS WordPress.
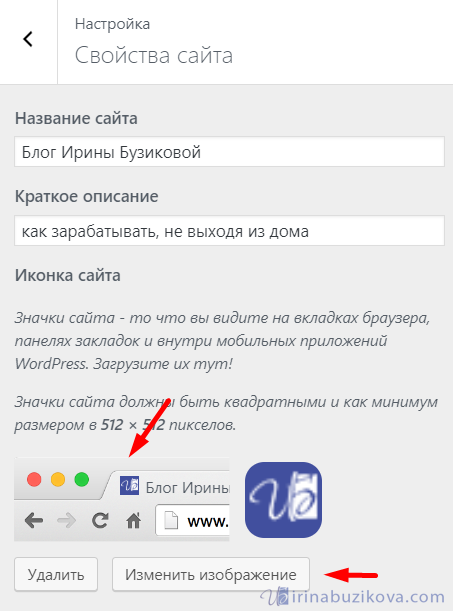
Открываем меню Внешний вид, далее выбираем шаблон, нажимаем настроить, далее Свойства сайта. Загружаем иконку на и сразу можем увидеть результат.

Где отображается фавикон и при чем тут SEO
В первую очередь мы видим его на запущенных вкладках перед названием ресурса. Без загруженного фавикона браузер по умолчанию генерирует стандартное невыразительное изображение. Например, у Chrome — это неконтрастная черно-белая планета.
Пока в браузере открыто мало вкладок, фавикон — просто составляющая брендирования. Но когда пользователь работает с большим количеством загруженных сайтов, мини-логотип превращается в функциональный UX-элемент. Он становится удобным идентификатором, который помогает распознать сайт и при необходимости вернуться на него для продолжения сессии. Таким образом, в этом случае уже можно говорить о прямой связи с поведенческими.
Аналогичные функции фавикон выполняет в других местах в браузере.
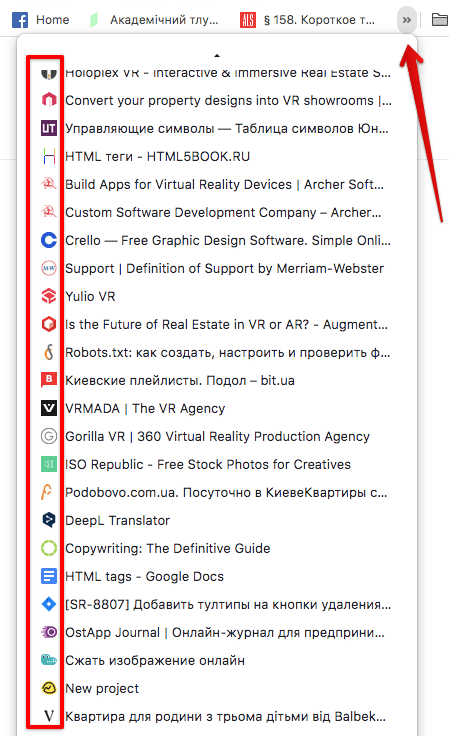
На главной панели с сохраненными сайтами. Когда закладок много, фавиконки остаются единственным идентификатором
В папках с закладками
В истории браузера
Фавикон в этих интерфейсах улучшает удобство пользования для самой ценной аудитории с точки зрения SEO — закладчиков (в смысле тех, кто переходит на ваш сайт из сохраненных страниц). Поисковики очень ценят такие сигналы, для них — это свидетельство качества и полезности контента на сайте.
Также фавиконы служат идентификатором для сайтов, сохраненных на главном экране мобильного поиска (слева). А если пользователь сохранит страницу на своем мобильном устройстве, фавикон будет отображаться как иконка приложения (справа).
Все описанное выше касалось SEO опосредованно, но есть веб-интерфейсы, в которых маленькое лого напрямую влияет на поисковое продвижение. Речь идет, конечно же, о сниппетах в поисковой выдаче. Без фавикона они менее заметны. В этом случае сниппеты сливаются с белым фоном и никак не выделяются среди конкурентов. В условиях, когда нужно использовать все имеющиеся средства в борьбе за высокий CTR сниппета, пренебрежение качественным фавиконом — это серьезный просчет.
Яндекс подтягивает фавиконки в сниппеты мобильной и десктопной выдачи. Google делает это пока только в результатах мобильного поиска, но тесты на десктопе уже проводились. Это не оставляет сомнений, что в будущем иконки в сниппетах появятся и там.
Результаты в мобильном поиске Google и Яндекса
Завершая разговор о функциях иконок, нелишним будет напомнить, что фавикон — это в том числе и об элементарном доверии сайту. Да, этот момент замечает далеко не каждый пользователь. Но если знающий человек увидит не загруженный фавикон, для него это многое скажет о техническом уровне сайта.
Как добавить фавикон на WordPress?
Вы можете использовать несколько вариантов установки favicon на WordPress.
- Через Customizer (нстройки) сайта.
- Путем добавления кода в header.php вашей темы.
- Используя плагины для WordPress.
Давайте рассмотрим каждый из этих пунктов детальнее.
Через Customizer (настройщик) сайта
Для этого переходим в административную панель управления WordPress и далее по меню «Вешний вид» — «Настроить».
Вы увидите панель настроек для текущей темы вашего сайта. В ней вам нужно выбрать пункт – «Свойства сайта».
Там вы увидите блок с названием «Иконка сайта», и селектор для выбора изображения.
Вам будет доступен предварительный просмотр того, как иконка будет выглядеть на вкладке с вашим сайтом.
После выбора иконки нажимаем «Сохранить и опубликовать».
Добавление кода в header.php вашей темы
Для начала вам нужно загрузить готовое изображение в корневую папку вашего сайта.
После чего нужно вставить следующий код между тегами <head></head>.
Обязательно не забудьте поменять yourdomain.com на url своего сайта.
Для этого переходим в раздел «Внешний вид» — «Редактор тем», ищем, справа шаблон (header.php) и нажимаем на него. Предварительно убедитесь, что вы сделали бекап сайта!
Далее перед тегом </head> вставляем код. Нажимаем кнопку «Обновить файл».
Если вы все проделали правильно, то при обновлении вашего браузера вы будете наблюдать свой фавикон. Если фавикон не меняется, попробуйте почистить кэш браузера. Эти же правки можно внести и через ftp клиент, сделав резервную копию header.php.
Плагины для установки фавикона в WordPress
В репозитории WordPress вы можете найти много плагинов для установки иконки на сайт. Для примера давайте рассмотрим несколько из них.
All In One Favicon
Идем в меню «Плагины» — «Добавить новый», ищем по названию, устанавливаем и активируем плагин. После этого переходим в раздел «All in one Favicon» в меню админки.
Загружаете изображения в пунктах: «ICO Frontend (или же PNG Frontend)» и «ICO Backend (или же PNG Backend)». Нажимаем «Сохранить изменения».
Favicon от RealFaviconGenerator
Это более продвинутый плагин, который позволяет генерировать несколько типов иконок для разных платформ: iPhone/iPad, Android устройств, Windows 8 планшетов и другого.
Алгоритм работы с плагином следующий.
- Устанавливаем и активируем плагин.
- Идем в меню «Внешний вид» — «Фавикон».
- Загружаем изображение, желательно размером не менее 260 х 260 пикселей.
- После загрузки изображения нажимаем кнопку «Создать Favicon».
- Далее плагин перенаправит вас на сайт RealFaviconGenerator.
- На сайте находим кнопку «Создать код Favicon и HTML» и нажимаем ее.
- Плагин перенесет вас на ваш сайт. Вы увидите уведомление о том, что ваш favicon настроен.
- Проверьте, как иконка будет отображаться на различных устройствах.
Есть и другие плагины: Fresh Favicon, Genie WP Favicon и пр. Все их можно найти в репозитории WordPress и ознакомиться с их возможностями.
Как изменить фавикон в WordPress?
Если вы изначально сами добавляли фавикон на сайте, то проблем быть не должно. А что, если вам разрабатывали сайт и вы хотите изменить иконку? В таком случае можно предложить следующий алгоритм.
- Проверяем, установлены ли плагины для фавикона, и если да то идем и меняем картинку.
- Если нет, то переходим в меню «Внешний вид» — «Настроить», и в свойствах сайта, смотрим, нет ли там установленного изображения для иконки сайта. Если есть меняем.
- Если нет, то идем в корневую папку или папку с темой на сервере, где размещен сайт и заменяем файл favicon.ico на свой.
Зачем нужен фавикон
Фавикон помогает человеку ориентироваться в интерфейсе, повышает узнаваемость ресурса и кликабельность.
Помогает в навигации
Фавиконка помогает быстро находить сайт среди других. Когда открыто много вкладок, проще найти значок, чем считывать название каждой вкладки.
Фавиконы можно увидеть:
-
- на вкладках и закладках в браузере,
Фавиконы на вкладках и закладках браузера Mozilla - в истории браузера,
Фавиконы в истории браузера - в результатах поиска «Яндекс»,
Фавиконы в результатах «Яндекс.Поиска» - в мобильном поиске Chrome и «Яндекс»,
Фавиконы в поиске Android Chrome - в часто посещаемых сайтах на главной странице некоторых браузеров.
- на вкладках и закладках в браузере,

Крупные фавиконы на стартовой странице Mozilla Firefox
Вызывает доверие
Хорошо оформленный сайт производит хорошее впечатление. Фавикон — часть этого впечатления. Сравните сами: на скриншоте ниже вкладки в мобильном браузере Chrome. На второй снизу вкладке пустая иконка. Вкладку сложнее выделить взглядом среди остальных, да и выглядит она менее презентабельно, чем соседние.

Сайты с фавиконками и без них во вкладках мобильного браузера
Увеличивает кликабельность
Нет информации о том, является ли наличие фавиконки фактором ранжирования. Но
если сайт проще найти в результатах поиска, а доверие к нему выше — это повышает кликабельность.
Как создать favicon для сайта?
Недостаточно сделать фавикон чисто «для галочки»
Если вы хотите, чтобы он стал дополнительным источником для привлечения посетителей, важно знать, как создать значок сайта правильно
Сделать иконку для веб-сайта или одной из его страниц можно самостоятельно, особенно, если вы дружите с фотошопом и прочими подобными программами. Если же нет ни умений, ни времени, ни желания, сегодня доступно изобилие специальных удобных сервисов для генерации фавиконов и галерей, где предлагаются уже готовые значки для ваших проектов:
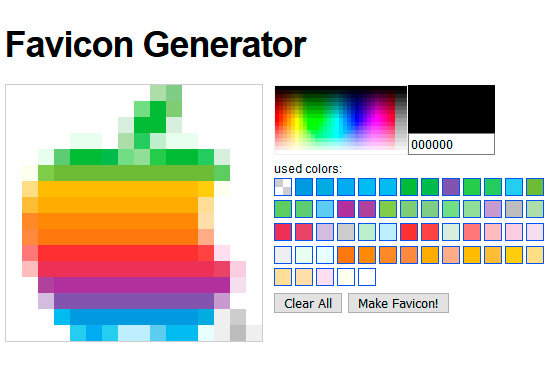
- Favicon.cc — один из самых простых и популярных сервисов не только в России, но и за рубежом. Программа позволяет создать фавикон с нуля, прорисовав буквально каждый пиксель. Любые изменения вы можете посмотреть в онлайн-режиме в специальном окне предпросмотра.
- IconJ.com — объединяет в себе функции генератора и каталога фавиконов, в котором можно найти более 18 тысяч иконок.
- Logaster.ru — превосходный генератор логотипов и фавиконов. В отличие от других сервисов, здесь вы можете быстро отыскать картинку, соответствующую тематике вашего проекта. Для этого достаточно указать название сайта и выбрать тему, которой он посвящен. После этого сервис предложит вам несколько десятков подходящих шаблонов значков. Вот пример для сайта, посвященного животным.
И это далеко не все генераторы и каталоги, так что современный веб-мастер без проблем найдет тот favicon, который будет ему по душе.
Внешний вид значка
Стандартный размер favicon составляет 16×16 пикселей. Есть еще размеры 24×24, 32×32, 48×48 и 64×64. Нужно понимать, что иконка сайта – это его лицо, от которого в определенной степени зависит трафик. Поэтому к созданию фавикона необходимо подойти грамотно
Вот несколько правил того, как должен выглядеть значок, чтобы привлекать внимание пользователей:
- Стиль, соответствующий тематике сайта. В изображении должны преобладать такие же цвета и элементы, которые используются и в дизайне интернет-ресурса или его эмблемы. По сути, это и есть главная задача фавикона – соответствовать сайту.
- Простой к восприятию. Не стоит рисовать изобилие элементов и лепить их друг на друга. Пользователь, взглянув на значок, должен понять, что на нем изображено, а не пытаться разгадать ваш «скрытый смысл». Разумный минимализм – залог успеха.
- Запоминающееся изображение. Этот пункт тесно связан с предыдущими двумя. Соответствие тематике и простота фавикона гарантируют вам то, что пользователи быстрее и легче запомнят его. Попытайтесь использовать образ, взглянув на который, человек сможет описать его каким-то словом. К примеру, тот же поисковик «Яндекс» подошел к этому вопросу идеально, и теперь, увидев логотип в форме буквы «Я», вы сразу же вспомните об этой поисковой системе.
Установка фавикона
После создания favicon, его необходимо установить на сайт. Сделать это очень просто:
- Загрузите изображение favicon.ico в корневую папку вашего веб-сайта;
- Пропишите в HTML коде самого сайта, в мета-теге head, следующий код:
<link rel="shortcut icon" href="/favicon.ico" type="image/ico">
Код favicon должен располагаться между тегами. Общепринято, при верстке его используют, как можно выше в коде.
Как создать favicon для сайта
Есть три самых распространенных способа:
-
Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. -
Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. -
Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
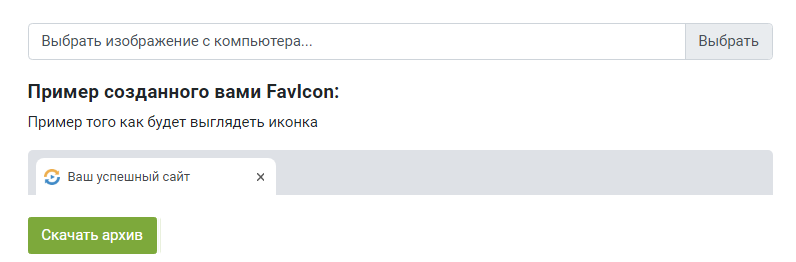
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.
 Панель бесплатного генератора фавикона
Панель бесплатного генератора фавикона
Что такое фавикон и где он используется
Фавикон (favicon) — это в дословном переводе с англ. «значок для избранного» (FAVoritesICON). Именно так называются закладки в браузере Internet Explorer, где впервые стали использоваться визуальные иконки для быстрого поиска нужного сайта.
Обычно фавикон для сайта содержит логотип, первую букву названия компании или же любое другое изображение, которое соответствует особенностям бизнеса. Главное — чтобы эти элементы органично вписывались в квадратную форму.
Где же можно увидеть фавикон?
1. На открытых вкладках перед названием сайта. Если вы не загрузили фавикон, у вашего сайта будет стандартный значок в виде черно-белой планеты.

2. В истории просмотров браузера.

3. На панели закладок.
 4. В избранном, куда вы сохраняете все интересные страницы.
4. В избранном, куда вы сохраняете все интересные страницы.
 5. В десктопной и мобильной выдаче Яндекса — как в органике, так и в рекламных объявлениях.
5. В десктопной и мобильной выдаче Яндекса — как в органике, так и в рекламных объявлениях.

6. В мобильной и десктопной выдаче Google. Фавиконы на мобильных экранах появились еще весной 2019 года, а вот в десктопной выдаче — буквально в первые недели 2020 года.

Где бы вы ни увидели фавиконки, они обращают на себя внимание, помогают запомнить бренд и отличить его от других, повышают узнаваемость компании и создают эффект полноценного бизнеса. Фавиконки любимых брендов вы ни с какими другими не перепутаете. . Как же создать собственный фавикон для сайта? Можно ли просто уменьшить существующее лого бренда и загрузить его на сайт? Какого размера фавикон лучше использовать? Давайте разбираться
Как же создать собственный фавикон для сайта? Можно ли просто уменьшить существующее лого бренда и загрузить его на сайт? Какого размера фавикон лучше использовать? Давайте разбираться.
Как создать фавикон?
Сейчас мы с вами рассмотрим основные сервисы, которые можно использовать для того чтобы сделать иконку для сайта. Во-первых, можно классифицировать их на две группы: онлайн сервисы и десктопные программы.
Онлайн сервисы
www.favicon.cc. Давайте рассмотрим, какой функционал он предоставляет. В первую очередь – это генерация иконки из готового изображения, например, из логотипа вашего сайта. Также, вы можете самостоятельно нарисовать favicon для своего сайта.

www.degraeve.com/favicon/ – вот вам еще один, довольно многофункциональный онлайн сервис для генерации иконок для сайтов, но только зарубежный. Разобраться в нем думаю, будет не сложно, там все понятно чисто на интуитивном уровне.

Faviconer.

Десктопные сервисы
Из десктопных сервисов, которые перегоняют картинки в формат «.ico» и делают размер иконки 16х16 пикселей можно выделить: IcoFX, Photoshop. В том же Photoshop можно нарисовать и иконку в png формате. Вы можете нарисовать png изображение размером 512 х 512 пикселей, а при добавлении в WordPress движок сам подгонит размер.
Но, честно говоря, работать с онлайн сервисами намного проще.
Я не хочу тратить время на создание favicon для своего сайта на WordPress, что мне тогда делать?
Специально для вас, никто не отменял галереи favicon’ов. Вы запросто можете скачать картинки на любой вкус абсолютно бесплатно. Где же это можно сделать?
Favicon.cc — эта галерея насчитывает просто огромное количество фавиконов на любой вкус и разные тематики. В наличии имеются, в том числе и анимированные иконки.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает
Сайт без фавикона в выдаче среди прочих
С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
Логотип компании в фавиконе
Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
Закладки в Google Chrome
Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл
favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Способы создания Фавикон для сайта
Способов изготовить иконку для фавикона несколько, давайте рассмотрим самые простые и популярные.
Готовые коллекции Фавикон
Если Вы не хотите заморачиваться с изготовлением изображения для иконки favicon, в помощь Вам готовые коллекции изображений.
Что касается выбора изображения, то здесь следует руководствоваться тематическим содержанием вебсайта. Так, например, для портала об автомобилях можно поставить иконку в виде авто, на сайт о бизнесе и финансах – фавикон в виде доллара и так далее.
Если же нет идей по поводу картинки, то можно попросту сделать рисунок с изображением одной или нескольких букв, по которым можно было бы узнать название или тематическое содержание сайта. Например, на сайте Одноклассники.ру на фавиконе размещены буквы «OK», по которым можно сразу узнать, что это за социальная сеть.
Ресурсы с иконками:
- //www.thefavicongallery.com/ — небольшая коллекция изображений разных тематик. Всего в коллекции около 300 иконок. Каждую будущую фавиконку можно просмотреть в увеличенном виде, а затем сохранить на свой компьютер
- //www.iconj.com/ — содержит более 3 тысяч изображений для фавикон. Сервис позволяет сохранять изображения в разных графических форматах.
- //www.favicon.cc/ — огромнейший банк favicons, количество которых на момент написания статьи 228 839 штук. Единственный минус, что на одной странице находится 20 иконок, и чтобы выбрать понравившуюся придется долго листать.
- //www.favicon.by/ — не знаю количество, но очень много готовых иконок, при нажатии на понравившуюся, фавиконка сразу скачивается на компьютер.
- //www.flaticon.com — ресурс с огромным количеством готовых иконок, на все случаи жизни, которых на момент написания статьи более 384 тыс. сгруппированных по 7 тыс. группам. Иконки можно скачать в разных форматах с необходимым разрешением.
Я думаю, что этих сервисов за глаза хватит, чтобы выбрать нужный Вам готовый фавикон для веб-сайта.
Графические редакторы
Если Вам хочется сделать уникальный favicon для своего сайта, в помощь Вам графические редакторы. Фавикон на начальном этапе это обычный графический файл, который в дальнейшем превращается в иконку нужного размера.
Будущий фавикон для своего сайта я создавал в любимом всеми редакторе Adobe Photoshop. Сделал нужную мне картинку размером 800×800 пикселей, с последующей конвертацией в необходимый формат — 16×16 pix.
Картинки в поисковых системах
Самый простой, но довольно эффективный способ для поиска будущего фавикона соответствующего тематике Вашего веб-сайта.
В поисковой строке в разделе Картинки набираете тематический запрос включающий слово «иконка» и получаете обширную выдачу изображений. Одна из которых в дальнейшем будет служить фавиконом для Вашего сайта.
Изображения надо искать с прозрачным фоном (расширение PNG), размер не имеет значения. В последующем преобразуем выбранную картинку в нужный нам формат.
Иконки в Яндекс.Картинках
Онлайн сервисы создания Favicon
Для создания фавикона можно использовать специальные онлайн-сервисы, которые предоставляют такую возможность каждому желающему, причем абсолютно бесплатно. Достаточно загрузить приготовленное для иконки изображение, чтобы сервис превратил его в фавикон, то есть файл с расширением .ico.
Как вариант, с помощью этих сервисов можно вручную создавать свой фавикон для сайта, подбирая цвета в каждую ячейку, но сразу предупрежу, что занятие это неблагодарное. Лично у меня фавикон на выходе получался некрасивым, здесь нужен особый талант, а времени было потрачено вагон.
Вот список наиболее популярных сервисов для онлайн создания фавикон:
- //www.favicon.cc/ — англоязычный сервис создания Favicon
- //favicon.ru/ — русскоязычный аналог, есть один минус, при сохранении конечной картинки изначальный прозрачный фон получается черным, хотя может я не до конца разобрался с настройками.
- //www.favicon.by/ — имеет два интерфейса, русский и английский. Очень мне понравился этот сервис, рекомендую и Вам.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.
- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.
- Сохраняем файл (например, под именем ).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Установка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Как создать фавикон: лучшие сервисы
Я подготовил для вас небольшой список с достаточно популярными и простыми в освоении ресурсами по созданию фавиконок. Ну а чтобы не возникло вопросов о том, как с ними работать – составил небольшие инструкции. Кстати, о том, как добавить созданный фавикон на сайт можете прочитать в моей статье — как добавить фавикон на сайт WordPress: готовые фавиконы для сайта.
X-Icon Editor
Достаточно простой в освоении сервис. Можно творить непосредственно в редакторе или создать фавикон из своей картинки. Выбор целиком и полностью принадлежит вам.
Итак, для начала перейдите на сайт – x-icon.
Затем, выберите один из двух вариантов работы:
- Создать фавикон самому, попиксельно, используя редактор;
- Подгрузить заранее созданную в фотошопе картинку и работать непосредственно с ней.
Небольшая инструкция для тех, кто выбрал второй вариант:
- Нажмите «Import»:
- Загрузите картинку нажав «Upload», выделите необходимую область и размеры. Нажмите «Ok»:
- В случае необходимости воспользуйтесь редактором и подкорректируйте загруженную картинку по своему усмотрению;
- Когда все будет готово — нажмите «Preview» и посмотрите, как ваш фавикон отображаться в браузере;
- Если все устраивает, вернитесь на вкладку с редактором и нажмите «Export». В появившимся окошке нажмите «Export your icon» и фавикон будет автоматически скачан на ПК:
Готово. Вам остается только добавить его на сайт.
BWS
Еще один достаточно простой в освоении ресурс. Правда, у него есть один существенный минус: если сравнивать с X-Icon – он так же позволяет создать фавикон из картинки в режиме онлайн, вот только не дает его редактировать. По сути – он просто конвертирует ваше заранее подготовленное изображение в иконку необходимого размера и расширения. Поэтому, придется как следует попотеть в фотошопе, чтобы потом не переделывать все по сто раз.
Итак, как же сделать фавикон для сайта в этом сервисе? Все просто. Вы заранее подготавливаете картинку в пейнте или фотошопе, подгружаете ее, выбираете подходящие размеры и нажимаете «Конвертировать». Когда все будет готово, иконка автоматически скачается на компьютер:
Pr-cy
Данный сервис (ссылка на сайт) своим функционалом очень похож на предыдущий. Вы так же заранее подготавливаете изображение, загружаете его и нажимаете «Создать Favicon». Сервис сам сгенерирует иконку и покажет, как она будет выглядеть в строке поиска. Вам остается только нажать «Скачать»:
Favicon.by
Весьма симпатичный и крайне интересный ресурс. Позволяет выбрать один из трех вариантов создания значка: сделать фавикон для сайта онлайн вручную, использовать для этого заранее подготовленную картинку или импортировать чужую иконку введя url сайта. Круто, не правда ли? А теперь давайте пройдемся по всем трем функциям и посмотрим, как именно они работают:
Сделать фавикон онлайн используя редактор;
Главная фишка сервиса — вам сразу же будет виден результат вашей работы:
Когда закончите творить, просто нажмите «Скачать фавиконку» справа от строчки с результатом. Загрузка начнется автоматически.
Сделать фавикон из своей картинки;
Ну, тут все по аналогии с предыдущими сервисами. Просто подгружаете изображение, редактируете и нажимаете скачать.
А теперь самое интересное – импортировать фавиконку с чужого сайта.
Введите url сайта с понравившейся иконкой и нажмите «Импортировать»:
Отредактируйте изображение по своему вкусу и нажмите скачать. Все, у вас на руках готовая иконка для сайта.
Фавикон под микроскопом
Наличие этой иконки значительно упрощает поиск, так как, глядя на результаты выдачи, легко можно найти знакомый ресурс. Не менее полезным фавикон становится при добавлении сайта в закладки. Достаточно одного беглого взгляда, чтобы из десятков сайтов визуально отыскать необходимую закладку.
Со слов Яндекса, размер фавикона должен составлять 16х16, 32х32 или 120х120 пикселей. К слову, чаще всего применяется изображения размера 16х16 пикселей. Рекомендованный формат ICO. К допустимым форматам относятся: GIF, JPEG, PNG и BMP.
Favicon отображается в адресной строке браузеров, перед URL-адресом открытой страницы, что позволяет осуществить быстрый визуальный поиск нужного веб-проекта среди сотни других. Чтобы в этом убедится, посмотрите на верхнюю панель открытого окна своего браузера.
В Яндекс выдаче этот значок отображается для каждого сайта. Это при условии, что фавикон ранее был создан, добавлен в корневую папку сайта и уже проиндексирован роботом Яндекса.
В указанной поисковой системе есть специальный бот индексации фавиконов YandexFavicons, который собирает и обновляет иконки для всех ресурсов
Стоит обратить внимание, что индексация осуществляется периодически (несколько дней, месяц). Т
е. новоиспеченный фавикон может появиться в поисковой выдаче Yandex возле описания вашего проекта не сразу, а спустя некоторое время.
Когда поисковик найдет Favicon.ico на вашем сервере, он изменит его графический формат ICO в PNG, после чего ваш фавикон можно будет найти по следующему адресу:
https://favicon.yandex.net/favicon/stimylrosta.com.ua
При проверке не забудьте подставить поле последнего слеша URL-адрес своего блога.
Создание фавикона — важный этап в продвижении проекта. К преимуществам использования фавиконов можно отнести:
- узнаваемость бренда;
- доверие посетителей;
- повторные посещения;
- экономия времени пользователей.
Основная выгода с этого — узнаваемость бренда. С помощью «мини-логотипа» можно привлечь большее количество посетителей из поисковой выдачи (в частности со страниц Яндекса), поскольку возле адреса вашего веб-ресурса будет миловаться знакомая иконка. Она то и будет побуждать пользователей отдавать предпочтение вам, а не конкуренту (соседу по выдаче)
Однако чтобы эта иконка выполняла все возложенные на нее функции, она должна привлекать внимание, быть яркой и запоминающейся
Осталось разобраться, как создать и как создать и установить фавикон на сайт?
Заключение
Начав свой путь с самого конца XX века, фавиконка от обычного типового оформления закладок стала неким атрибутом, который должен присутствовать у каждого интернет-сайта априори. Без данного элемента, о котором кстати часто, как владельцы сайтов, так и их администраторы или специалисты по продвижению, совершенно забывают, сложно представить полную завершенность оптимизации веб-ресурса. Надеемся, что написанный материал, коснувшийся объяснения определения «favicon», самых различных способов его создания и двух вариантов установки поможет вам выделиться на фоне конкурентов, а при необходимости проверить наличие данного изображения и произвести его корректировку с целью наибольшего вовлечения интернет-пользователя с поисковых систем или рекламы.
вебмастер
продвижение сайта
favicon







