Grid-row-start
Содержание:
- Summary
- CSS Tutorial
- Свойства грид-элементов 🔗
- CSS Advanced
- Явный и неявный Grid
- The grid-template-columns Property
- CSS Свойства
- Концепции позиционирования элементов по линиям
- Свойства грид-контейнера
- Описание и примеры¶
- Элементы сетки
- Свойство Display
- Пробелы сетки
- Линии сетки
- Naming Grid Items
- More Examples
- Grid Gaps
- Смешивание автоматического и «линейного» позиционирования
- CSS Advanced
- CSS Reference
- CSS Properties
Summary
That’s the lowdown on using the and properties to create layouts. If you haven’t used this layout method before, give it a try. I find that it is a lovely way to experiment with layouts and often use it when prototyping a layout — even if for one reason or another we will ultimately use a different method for the production version.
Overflow And Data Loss In CSS
CSS is designed to keep your content readable. Let’s explore situations in which you might encounter overflow in your web designs and how CSS has evolved to create better ways to manage and design around unknown amounts of content. Read a related article →
(il)
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Свойства грид-элементов 🔗
Важное замечание: свойства , , , и не имеют никакого эффекта, если применяются к грид-элементам
, , ,
Определяют положение элемента внутри грид-сетки при помощи указания на конкретные направляющие линии.
Возможные значения:
- — может быть порядковым номером или названием конкретной линии.
- — элемент растянется на указанное количество клеток.
- — элемент будет растягиваться до следующей указанной линии.
- — означает автоматическое размещение, автоматический диапазон клеток или дефолтное растягивание элемента, равное одному.
Элемент разместился по горизонтали от второй грид-линии до линии с названием , а по вертикали от линии с именем до линии с номером 3.
Элемент расположился по вертикали от 2 грид-линии и растянулся на две ячейки, а по горизонтали от первой линии и растянулся до линии с названием .
Если не указать значения для свойств и , то элемент по умолчанию будет размером в одну грид-ячейку.
Элементы могут перекрывать друг друга, накладываться друг на друга. Можно использовать свойство для управления контекстом наложения.
Поддерживается всеми современными браузерами. Проверить поддержку свойства и значений: grid-column-start grid-column-end grid-row-start grid-row-end
,
Свойства-шорткаты для + и + соответственно.
Значения для и разделяются слэшем.
Можно использовать ключевое слово , буквально говорящее «растянись на столько-то». А на сколько указывает стоящая за ним цифра.
Элемент начинается с третьей линии по горизонтали и растягивается на 2 клетки. По вертикали элемент начинается от линии с именем и заканчивается у четвёртой линии.
Если опустить слэш и второе значение, то элемент будет размером в одну клетку.
Поддерживается всеми современными браузерами. Проверить поддержку свойства и значений: grid-column grid-row
Двуличное свойство , которое может как указывать элементу, какую из именованных областей ему нужно занять, так и служить шорткатом для одновременного указания значений для четырёх свойств , , и .
Пример с указанием на именованную область:
А теперь пример с указанием всех четырёх значений в строку. При таком указании значений есть скользкое место: значения указываются в таком порядке , то есть сначала указываем оба начала, а потом оба конца.
Поддерживается всеми современными браузерами. Проверить поддержку свойства
С помощью этого свойства можно установить горизонтальное выравнивание для отдельного элемента, отличное от выравнивания, заданного грид-родителю.
Возможные значения аналогичны значениям свойства
Поддерживается всеми современными браузерами. Проверить поддержку свойства
А это свойство, как не трудно догадаться, выравнивает отдельный элемент по вертикальной оси. Возможные значения аналогичны значениям свойства .
Поддерживается всеми современными браузерами. Проверить поддержку свойства
Шорткат для одновременного указания значений для свойств и .
Возможные значения:
- (значение по умолчанию) — стандартное значение, можно использовать для сброса ранее заданных значений.
- — первое значение указывает на значение свойства , второе значение устанавливает значение свойства . Если указано всего одно значение, то оно устанавливается в качестве значения для обоих свойств. Например, выровняет элемент по центру по горизонтальной и по вертикальной осям одновременно.
Поддерживается всеми современными браузерами. Проверить поддержку свойства
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Явный и неявный Grid
В предыдущем разделе мы явно задали, что Grid должен иметь шесть ячеек, образованных тремя столбцами и двумя строками. Это называется явным Grid.
У контейнера есть только пять дочерних элементов. Оставшиеся позиции пусты. Что произойдет, когда мы добавим больше дочерних элементов в контейнер.
Когда количество grid-элементов превысит количество явно определенных ячеек, оставшиеся элементы cформируют неявный Grid.
Теперь у нас есть три строки. Заметьте, что высота третьей строки задается только содержимым и отступом. Она является частью сетки, поскольку данные элементы являются дочерними к grid-контейнеру. Но строка неявно определена с помощью . Вместо этого мы получили явный grid с дополнительными элементами, количество которых превышает определенное количество явно заданных ячеек.
Размер элементов неявного Grid по умолчанию устанавливается как . Элементы сетки будут расширяться, чтобы разместить свое содержимое. Если мы установим контейнера в 50, то высота трека явного Grid расшириться до 30.
Строки неявного Grid расширяются, чтобы заполнить доступную высоту контейнера.
Если мы добавим достаточно элементов, чтобы создать четвертую строку, высота ячеек неявного Grid будет равномерной на все 30 вертикального пространства контейнера. Их расчетная высота будет по 15.
Высота строк неявного Grid будет равномерна.
В первоначальном примере мы определили только две строки, каждая высотой 10. Поэтому размеры третьей строки по умолчанию устанавливается как . Ее высота будет подогнана к размеру содержимого и отступам.
The grid-template-columns Property
The property defines the
number of columns in your grid layout, and it can define the width of each column.
The value is a space-separated-list, where each value defines the width
of the respective column.
If you want your grid layout to contain 4 columns, specify the width of the 4 columns, or «auto» if all columns should have the same width.
Make a grid with 4 columns:
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;}
Note: If you have more than 4 items in a 4 columns grid, the grid will automatically
add a new row to put the items in.
The property can also be used to specify the size (width) of the columns.
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Концепции позиционирования элементов по линиям
Чтобы разместить элемент на сетке, нужно задать линию, на которой он должен начинаться, и линию, на которой заканчиваться. Следовательно, если я хочу, чтобы на сетке, имеющей по 5 строк и колонок, элемент занимал вторую и третью колонки, а также с первой по третью строки, мне нужно использовать следующий CSS. Помните, что мы указываем не номер трека (колонки или строки), а номер линии, которые их разделают.
То же самое можно было указать в сокращённом виде: число перед слешем – номер линии, с которой начинается элемент, после слеша – номер линии на которой элемент заканчивается.
В следующем CodePen вы можете увидеть пример и попробовать изменить линии, которые охватывает элемент.
Обратите внимание, что наш элемент растягивается на всю определённую линиями область, потому что изначальные значения свойств выравнивания для элемента и равны. Если достаточно, чтобы элемент занимал только один трек (одну колонку или строку), номер линии завершения можно не указывать, поскольку по умолчанию браузер и так растянет элемент до следующей линии, заняв один трек
Мы видим такое поведение, когда автоматически располагаем элементы (как в первой статье из этой серии) – каждый элемент помещается в ячейку, которая по ширине равна одной колонке, а по высоте – одной строке. Таким образом, чтобы заставить элемент занять место между 2 и 3 линией, следует указать:
Если достаточно, чтобы элемент занимал только один трек (одну колонку или строку), номер линии завершения можно не указывать, поскольку по умолчанию браузер и так растянет элемент до следующей линии, заняв один трек. Мы видим такое поведение, когда автоматически располагаем элементы (как в первой статье из этой серии) – каждый элемент помещается в ячейку, которая по ширине равна одной колонке, а по высоте – одной строке. Таким образом, чтобы заставить элемент занять место между 2 и 3 линией, следует указать:
Но также вполне корректной будет запись, не содержащая линию, на которой элемент заканчивается:
Сокращённое свойство
Располагать элементы можно и с помощью свойства . Указав в свойстве номера четырёх линий, можно тем самым определить область, занимаемую данным элементом. Более подробно мы разбёрем это свойство в следующей статье.
Последовательность номеров линий в данном свойстве определяет значения для следующих свойств: , , , . Для языков с горизонтальным направлением текста, записываемых слева направо (таких, как английский), это будет верх, лево, низ, право
Возможно, вы обратили внимание, что стороны указываются в обратном порядке по сравнению с тем, как мы привыкли записывать в CSS сокращения для таких свойств, как, например,
Причина этого заключается в том, что Grid работает одинаково, независимо от того, какой установлен режим письма, и мы ещё вернёмся к этому чуть ниже. Следовательно, установка сначала двух линий начала, а затем двух линий конца имеет больше смысла, чем сопоставление значений с физическими сторонам экрана. Я не склонна использовать это свойство при размещении элементов по линиям, так как считаю, что свойства с двумя значениями и более удобочитаемы при беглом просмотре файла стилей.
Свойства грид-контейнера
Начнем со свойств родительского элемента.
grid-template-columns
Данное свойство используется для определения количества и ширины колонок. При этом, можно определять как свойства для каждой колонки в отдельности, так и устанавливать ширину всех колонок с помощью функции .
Добавим строку в :
Обратите внимание:
- значения в пикселях будут точными. Ключевое слово означает заполнение элементом всего доступного пространства
- использование единицы (фракция) в означает, что все контейнеры будут иметь одинаковую ширину
grid-template-rows
Данное свойство используется для определения количества и высоты строк. При этом, можно определять как высоту каждой колонки в отдельности, так и устанавливать высоту всех строк с помощью функции .
Изменим строку в :
grid-template-areas
Данное свойство используется для определения количества пространства, занимаемого ячейкой Грида (grid cell), в терминах колонок и строк, в родительском контейнере.
Это можно считать схемой макета:
Для получения результата требуется не только родительское, но и хотя бы одно дочернее свойство:
- : родительское свойство, создающее схему
- : дочернее свойство, которое использует схему
Создаем схему
Применяем схему
Обратите внимание: мы вернемся к свойству , когда будем говорить о дочерних свойствах. column-gap
column-gap
Данное свойство используется для добавления отступа между колонками.
Обратите внимание: свойство используется совместно со свойством. row-gap
row-gap
Данное свойство используется для добавления отступов между строками.
Обратите внимание: свойство используется совместно со свойством. Данное свойство используется для позиционирования грид-элементов внутри грид-контейнера вдоль главной оси
Оно принимает 4 возможных значения:
Данное свойство используется для позиционирования грид-элементов внутри грид-контейнера вдоль главной оси. Оно принимает 4 возможных значения:
Добавим еще один контейнер в :
И немного изменим :
Данное свойство используется для позиционирования грид-элементов внутри грид-контейера вдоль поперечной оси. Оно принимает 4 возможных значения:
Данное свойство используется для позиционирования самого грида внутри грид-контейнера вдоль основной оси. Оно принимает 7 возможных значений:
Данное свойство используется для позиционирования самого грида внутри грид-контейнера вдоль поперечной оси. Оно принимает 7 возможных значений:
Описание и примеры¶
Пример 1
Пример выше создаст сетку из 4 колонок и 3 строк. Вся верхняя строка будет состоять из области . Строка по середине будет состоять из области , занимающей две колонки, пустой ячейки и области , которая занимает одну колонку. Последняя строка будет состоять только из области .
У каждой строки должно быть одинаковое количество ячеек. Вы можете использовать любое количество примыкающих точек для объявления пустых ячеек. Пока между точками нет пробелов, они представляют одну ячейку.
Обратите внимание на то, что вы никак не называете линии, только области. Когда вы используете такой синтаксис, линии на обоих концах областей будут именоваться автоматически
Если ваша область называется , то название первых линий для строк и столбцов будет , а название для последних линий строк и столбцов будет . Это означает, что у некоторых линий может быть несколько имён, как нашем случае, у самой левой линии будет три названия: , , и .
Пример 2
В этом примере мы разместили один блочный grid-контейнер, внутри которого мы разместили четыре элемента . С помощью свойства мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах. С помощью свойства мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях.
Для элементов с классом , , и с помощью свойства задаем собственное имя элемента.
После этого с помощью свойства определяем шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые мы создали с помощью свойства :
В первой строке все столбцы занимает элемент с именем .
Во второй и третьей строке элемент с именем занимает первый столбец, второй и третий столбец занимает элемент с именем , четвертые столбцы мы оставили пустыми
Обратите внимание, что необходимо в этом случае вместо имени указывать точку, в результате чего получим пустой элемент, а не ошибку в верстке.
В четвертой строке все столбцы занимает элемент с именем .. Обратите внимание на то, что при описании шаблона с помощью свойства мы каждую строку с областями помещаем в кавычки
Обратите внимание на то, что при описании шаблона с помощью свойства мы каждую строку с областями помещаем в кавычки. Результат примера:
Результат примера:
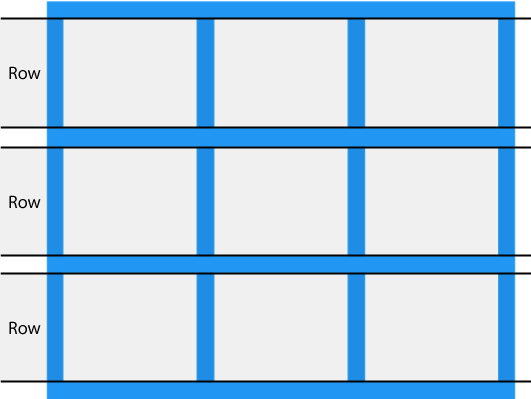
Элементы сетки
Компоновка сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
<div class=»grid-container»> <div class=»grid-item»>1</div> <div class=»grid-item»>2</div> <div class=»grid-item»>3</div> <div class=»grid-item»>4</div> <div
class=»grid-item»>5</div> <div class=»grid-item»>6</div> <div class=»grid-item»>7</div> <div
class=»grid-item»>8</div> <div class=»grid-item»>9</div></div>
Свойство Display
Элемент HTML становится контейнером сетки, когда его свойство имеет значение grid или inline-grid.
Пример
.grid-container {
display: grid;}
Пример
.grid-container {
display: inline-grid;}
Все прямые потомки контейнера сетки автоматически становятся элементами grid, т.е. сетки.
Вертикальные линии элементов сетки называются столбцами (или колонками).

Горизонтальные линии элементов сетки называются строками (или рядами).

Пробелы сетки
Зазоры между каждым столбцом / строкой называются пробелами (column-gap или row-gap).

Вы можете настроить размер зазора, используя одно из следующих свойств:
Пример
Свойство grid-column-gap устанавливает разрыв между столбцами:
.grid-container {
display: grid; grid-column-gap: 50px;}
Пример
Свойство grid-row-gap устанавливает разрыв между строками:
.grid-container {
display: grid; grid-row-gap: 50px;}
Пример
Свойство grid-gap является сокращенным свойством для свойств grid-column-gap и grid-row-gap:
.grid-container {
display: grid; grid-gap: 50px 100px;}
Пример
Свойство grid-gap также можно использовать для установки как разрыва строки, так и разрыва столбца в одном значении:
.grid-container {
display: grid; grid-gap: 50px;}
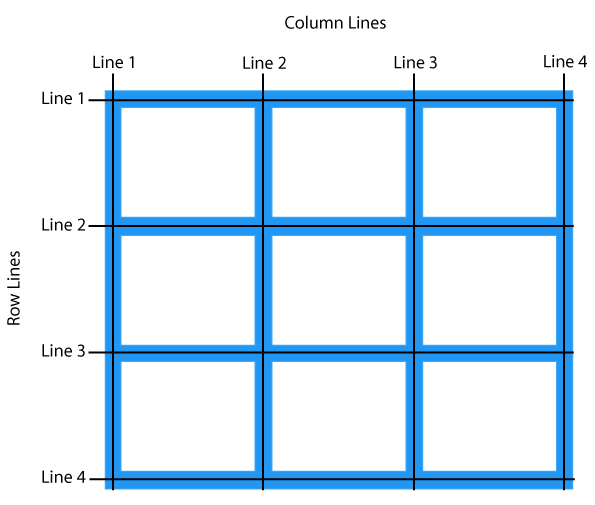
Линии сетки
Линии между столбцами называются линиями столбца.
Линии между строками называются линиями строки.

При размещении элемента сетки в контейнере сетки обращайтесь к номерам строк:
Пример
Поместите элемент сетки в строку 1 столбца, и пусть он заканчивается в строке 3 столбца:
.item1 {
grid-column-start: 1; grid-column-end: 3;}
Пример
Поместите элемент сетки в строку строки 1, и пусть он заканчивается в строке 3:
.item1 {
grid-row-start: 1; grid-row-end: 3;}
Naming Grid Items
The property can also be used to assign names to grid items.
Example
Item1 gets the name «myArea» and spans all five columns in a five columns grid layout:
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
myArea myArea myArea’;}
Each row is defined by apostrophes (‘ ‘)
The columns in each row is defined inside the apostrophes, separated by a
space.
Note: A period sign represents a grid item with no name.
Example
Let «myArea» span two columns in a five columns grid layout (period signs
represent items with no name):
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
. . .’;}
To define two rows, define the column of the second row inside another set of apostrophes:
Example
Make «item1» span two columns and two rows:
.grid-container { grid-template-areas: ‘myArea myArea
. . .’ ‘myArea myArea . . .’;}
Example
Name all items, and make a ready-to-use webpage template:
.item1 { grid-area: header; }.item2 { grid-area: menu; }.item3 {
grid-area: main; }.item4 { grid-area: right; }.item5 { grid-area:
footer; }.grid-container { grid-template-areas:
‘header header header header header header’ ‘menu main
main main right right’ ‘menu footer footer footer footer
footer’;}
More Examples
Example
Specify two rows, where «item1» spans the first two columns in the first two
rows (in a five columns grid layout):
.item1 { grid-area: myArea;}.grid-container { display: grid; grid-template:
‘myArea myArea . . .’ ‘myArea myArea . . .’;}
Example
Name all items, and make a ready-to-use webpage template:
.item1 { grid-area: header; }.item2 { grid-area:
menu; }.item3 { grid-area:
main; }.item4 { grid-area:
right; }.item5 { grid-area:
footer; }.grid-container { display: grid; grid-template:
‘header header header header header header’
‘menu main main main right right’ ‘menu footer footer
footer footer footer’;}
Grid Gaps
The spaces between each column/row are called gaps.
You can adjust the gap size by using one of the following properties:
Example
The property sets the gap between the columns:
.grid-container {
display: grid; grid-column-gap: 50px;}
Example
The property sets the gap between the rows:
.grid-container {
display: grid; grid-row-gap: 50px;}
Example
The property is a shorthand property for the
and the
properties:
.grid-container {
display: grid; grid-gap: 50px 100px;}
Example
The property can also be used to set both the row gap and the
column gap in one value:
.grid-container {
display: grid; grid-gap: 50px;}
Смешивание автоматического и «линейного» позиционирования
Следует соблюдать осторожность, если вы одновременно используете автоматическое позиционирование элементов и их размещение по линиям сетки. Если используется только автоматическое размещение, это происходит последовательно – каждый элемент находит следующее доступное пустое пространство, в которое может поместиться
Поведение по умолчанию всегда предусматривает продвижение вперёд, оставляя ячейку свободной, если элемент не помещается на сетке. Вы можете менять это поведение с помощью свойства со значением . В этом случае, если присутствует элемент, который равен оставшемуся в сетке свободному месту, он будет помещён туда вне очереди, чтобы заполнить свободное пространство. В приведённом ниже примере используется «плотное» размещение, элемент 3 теперь размещается перед элементом 2.
Обратите внимание, что это поведение может вызвать проблемы у пользователей, которые переключаются между элементами вдоль документа с помощью кнопки Tab, так как визуальный порядок элементов будет отличаться от их последовательности в исходном коде. Также, работа автоматического позиционирования немного меняется, если какие-то из элементов уже были размещены разработчиком
Сначала будут размещены «вручную» спозиционированные элементы, а остальные будут последовательно занимать оставшееся свободное место
Также, работа автоматического позиционирования немного меняется, если какие-то из элементов уже были размещены разработчиком. Сначала будут размещены «вручную» спозиционированные элементы, а остальные будут последовательно занимать оставшееся свободное место.
Чтобы продемонстрировать это, я разместила элементы 1 и 2 с помощью линий сетки, оставив верхний ряд пустым. Последующие элементы оказались вверху, чтобы заполнить свободное пространство.
Стоит разобраться в принципах этого поведения, так как это может избежать ситуаций, в которых элементы будут оказываться в неожиданных для вас местах.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index







