Gulp
Содержание:
- Incremental Builds
- Issues
- Use latest JavaScript version in your gulpfile
- Отслеживание файлов
- Sample gulpfile.js
- Release History
- Шаг 7: Пожинаем плоды!
- Шаг 1: установите Node.js
- gulp-load-plugin
- Gulp composing tasks
- Разворачивание готовой сборки одной командой
- Gulpfile.js
- Use last JavaScript version in your gulpfile
- Migrating to version 5
- gulp.src()
- works great inside lazypipe
- Ошибки
- The gulp-minify example
- Gulp
- Что такое Gulp, чем он хорош и нужен ли он простому верстальщику?
- LICENSE
- Incremental Builds
- Установка Gulp
- What’s new in 4.0?!
- works great with lazypipe
- Использование Gulp
- Usage
Incremental Builds
You can filter out unchanged files between runs of a task using
the function’s option and :
constpaths={... images{ src'src/images/**/*.{jpg,jpeg,png}', dest'build/img/'}}functionimages(){returngulp.src(paths.images.src,{sincegulp.lastRun(images)}).pipe(imagemin({optimizationLevel5})).pipe(gulp.dest(paths.images.dest));}functionwatch(){gulp.watch(paths.images.src, images);}
Task run times are saved in memory and are lost when gulp exits. It will only
save time during the task when running the task
for a second time.
If you want to compare modification time between files instead, we recommend these plugins:
functionimages(){var dest ='build/img';returngulp.src(paths.images).pipe(newer(dest)).pipe(imagemin({optimizationLevel5})).pipe(gulp.dest(dest));}
If you can’t simply filter out unchanged files, but need them in a later phase
of the stream, we recommend these plugins:
functionscripts(){returngulp.src(scriptsGlob).pipe(cache('scripts')).pipe(header('(function () {')).pipe(footer('})();')).pipe(remember('scripts')).pipe(concat('app.js')).pipe(gulp.dest('public/'))}
Issues
If you have a feature request/question how Sass works/concerns on how your Sass gets compiled/errors in your compiling, it’s likely a Dart Sass or LibSass issue and you should file your issue with one of those projects.
If you’re having problems with the options you’re passing in, it’s likely a Dart Sass or Node Sass issue and you should file your issue with one of those projects.
We may, in the course of resolving issues, direct you to one of these other projects. If we do so, please follow up by searching that project’s issue queue (both open and closed) for your problem and, if it doesn’t exist, filing an issue with them.
Use latest JavaScript version in your gulpfile
Most new versions of node support most features that Babel provides, except the / syntax. When only that syntax is desired, rename to , install the module, and skip the Babel portion below.
Node already supports a lot of ES2015+ features, but to avoid compatibility problems we suggest to install Babel and rename your to .
npm install --save-dev @babel/register @babel/core @babel/preset-env
Then create a .babelrc file with the preset configuration.
{"presets""@babel/preset-env"}
And here’s the same sample from above written in ES2015+.
importgulpfrom'gulp';importlessfrom'gulp-less';importbabelfrom'gulp-babel';importconcatfrom'gulp-concat';importuglifyfrom'gulp-uglify';importrenamefrom'gulp-rename';importcleanCSSfrom'gulp-clean-css';importdelfrom'del';constpaths={ styles{ src'src/styles/**/*.less', dest'assets/styles/'}, scripts{ src'src/scripts/**/*.js', dest'assets/scripts/'}};exportconstclean=()=>del('assets');exportfunctionstyles(){returngulp.src(paths.styles.src).pipe(less()).pipe(cleanCSS()).pipe(rename({ basename'main', suffix'.min'})).pipe(gulp.dest(paths.styles.dest));}exportfunctionscripts(){returngulp.src(paths.scripts.src,{ sourcemapstrue}).pipe(babel()).pipe(uglify()).pipe(concat('main.min.js')).pipe(gulp.dest(paths.scripts.dest));}functionwatchFiles(){gulp.watch(paths.scripts.src, scripts);gulp.watch(paths.styles.src, styles);}export{watchFilesaswatch};constbuild=gulp.series(clean,gulp.parallel(styles, scripts));exportdefaultbuild;
Отслеживание файлов
Gulp имеет возможность следить за изменением файлов и выполнять задачу или задачи при обнаружении изменений. Эта функция удивительно полезна (для меня, наверное, одна из самых полезных в Gulp). Вы можете сохранить Less-файл, а Gulp превратит его в CSS и обновит браузер без каких-либо действий с вашей стороны.
Для слежения за файлом или файлами используйте функцию gulp.watch(), которая принимает шаблон файлов или их массив (такой как gulp.src()), либо массив задач для их запуска или выполнения функции обратного вызова.
Предположим, что у нас есть задача build, она превращает наши файлы шаблонов в HTML и мы хотим определить задачу watch, которая отслеживает изменение шаблонов и запускает задачу для преобразования их в HTML. Мы можем использовать функцию watch следующим образом:
Теперь при изменении файла шаблона будет запущена задача build, которая создаст HTML.
Вы также можете указать для watch функцию обратного вызова вместо массива задач. В этом случае функция получает объект event содержащий информацию о событии, которое вызвало функцию:
Другой отличительной особенностью gulp.watch() является то, что она возвращает watcher. Используйте его для прослушивания дополнительных событий или для добавления файлов в watch. Например, чтобы одновременно запустить список задач и вызвать функцию, вы можете добавить слушателя в событие change при возвращении watcher:
В дополнение к событию change вы можете прослушивать ряд других событий:
- end
Срабатывает, когда watcher завершается (это означает, что задачи и функции обратного вызова не будут больше вызываться при изменении файлов).
- error
Срабатывает, когда происходит ошибка.
- ready
Срабатывает, когда файлы были найдены и готовы к отслеживанию.
- nomatch
Срабатывает, когда запросу не соответствует ни один файл.
Объект watcher также содержит некоторые методы, которые можно вызывать:
- watcher.end()
Останавливает watcher (при этом задачи или функции обратных вызовов не будут больше вызываться).
- watcher.files()
Возвращает список файлов за которыми следит watcher.
- watcher.add(glob)
Добавляет файлы в watcher, которые соответствуют указанному шаблону glob (также принимает необязательную функцию обратного вызова в качестве второго аргумента). - watcher.remove(filepath)
Удаляет определённый файл из watcher.
Gulp
Sample gulpfile.js
This file will give you a taste of what gulp does.
var gulp =require('gulp');var less =require('gulp-less');var babel =require('gulp-babel');var concat =require('gulp-concat');var uglify =require('gulp-uglify');var rename =require('gulp-rename');var cleanCSS =require('gulp-clean-css');var del =require('del');var paths ={ styles{ src'src/styles/**/*.less', dest'assets/styles/'}, scripts{ src'src/scripts/**/*.js', dest'assets/scripts/'}};functionclean(){returndel('assets');}functionstyles(){returngulp.src(paths.styles.src).pipe(less()).pipe(cleanCSS()).pipe(rename({ basename'main', suffix'.min'})).pipe(gulp.dest(paths.styles.dest));}functionscripts(){returngulp.src(paths.scripts.src,{ sourcemapstrue}).pipe(babel()).pipe(uglify()).pipe(concat('main.min.js')).pipe(gulp.dest(paths.scripts.dest));}functionwatch(){gulp.watch(paths.scripts.src, scripts);gulp.watch(paths.styles.src, styles);}exports.clean= clean;exports.styles= styles;exports.scripts= scripts;exports.watch= watch;var build =gulp.series(clean,gulp.parallel(styles, scripts));gulp.task('build', build);gulp.task('default', build);
Release History
- 1.5.0 — Update webpack to 1.9.x (@nmccready). Update other dependencies.
- 1.4.0 — Update webpack to 1.8.x (@Zolmeister).
- 1.3.2 — Fix another place with ? in name (@raphaelluchini).
- 1.3.1 — Fix for paths with ? in their name (@raphaelluchini).
- 1.3.0 — Updating to webpack >= 1.7.
- 1.2.0 — Updating to webpack >= 1.5, vinyl >= 0.4, memory-fs >= 0.2.
- 1.1.2 — Fixes to default stats for logging (@mdreizin).
- 1.1.1 — Add additional stats to default logging (@mdreizin).
- 1.1.0 — Exposes internal webpack if asked via
- 1.0.0 — Support named chunks pipe’d in for multiple entry points.
- 0.4.1 — Fixed regression for multiple entry point support.
- 0.4.0 — Display an error message if there are no input files (@3onyc). Add message on why task is not finishing, Add ability to track compilation progress, Add ability to configure stats output via options (@kompot). Bump webpack version (@koistya).
- 0.3.0 — Update deps (@kompot). Fixes to determining entry (@btipling and @abergs).
- 0.2.0 — Support for mode (@ampedandwired).
- 0.1.0 — Initial release
Шаг 7: Пожинаем плоды!
Другие плагины, которые могут быть полезны:
- gulp-load-plugins: загружает все модули плагинов Gulp автоматически;
- gulp-preprocess: простой препроцессор HTML и JavaScript;
- gulp-less: плагин препроцессора Less CSS;
- gulp-stylus: плагин препроцессора Stylus CSS;
- gulp-size: отображает размеры файлов;
- gulp-nodemon: использует nodemon для автоматического перезапуска приложений Node.js при их изменении.
Таски Gulp могут запускать любой JavaScript- код или модули Node.js. Они не обязательно должны быть плагинами. Например:
- browser-sync: автоматически перезагружает ресурсы, когда происходят изменения;
- del: удаляет файлы и папки (может очищать папку build в начале каждого запуска).
Преимущества Gulp:
- множество плагинов;
- конфигурация с использованием pipe легко читаема и понятна;
- js можно адаптировать для использования в других проектах;
- упрощает развертывание;
Полезные ссылки:
- домашняя страница Gulp;
- плагины Gulp;
- домашняя страница npm.
После применения описанных выше процессов к простому сайту его общий вес уменьшился более чем на 50%.
Что такое Gulp.js? Gulp – это отличный вариант для автоматического запуска заданий и упрощения процесса разработки.
Шаг 1: установите Node.js
Node.js можно загрузить для Windows, macOS и Linux с nodejs.org/download/. Доступны различные варианты платформы для установки из бинарных файлов, модульных сборщиков и Docker-образов.
Примечание: Node.js и Gulp работают в Windows, но некоторые плагины могут работать некорректно, если они зависят от собственных бинарных файлов Linux. Одним из вариантов решения проблемы в Windows 10 является подсистема Windows для Linux.
После установки запустите командную строку и введите следующую команду. Она позволит узнать номер версии:
node -v
Вскоре вы станете активно использовать npm – менеджер пакетов Node.js, который необходим для установки модулей. Узнайте номер его версии:
npm –v
Примечание: модули Node.js можно устанавливать глобально, чтобы они были доступны во всей ОС. Но большинство пользователей не будут иметь права на запись в глобальные библиотеки, если у команд npm не будет префикса sudo. Существует несколько вариантов, как исправить разрешения npm. Но можно изменить каталог по умолчанию. Например, в Ubuntu/Debian:
cd ~ mkdir .node_modules_global npm config set prefix=$HOME/.node_modules_global npm install npm -g
Затем добавьте следующую строку в конце ~/.bashrc:
export PATH="$HOME/.node_modules_global/bin:$PATH"
Снова обновите:
source ~/.bashrc
gulp-load-plugin
Модуль, который я нахожу весьма полезным называется gulp-load-plugins, он автоматически загружает любые плагины Gulp из файла package.json и присоединяет их к объекту. Основное применение следующее:
Вы можете записать всё в одну строку (var plugins = require(‘gulp-load-plugins’)();), но я не большой поклонник однострочного вызова require.
После запуска этого кода объект plugins будет содержать ваши плагины с именами в CamelCase-стиле (к примеру, gulp-ruby-sass будет загружен как plugins.rubySass). Вы можете использовать их обычным путём. Например, наша задача js сократится так:
К этому прилагается файл package.json, который содержит нечто похожее:
Данный пример на самом деле не намного короче. Однако для объёмных и сложных Gulp-файлов, это сократит блок с загрузкой файлов до одной или двух строк.
Версия 0.4.0 gulp-load-plugins выпущенная в начале марта добавила отложенную загрузку плагина, которая улучшает производительность. Плагины не загружаются, пока их не вызовем, это значит, что вам не придётся беспокоиться о неиспользованных плагинах в package.json влияющих на производительность (хотя их, вероятно, следует убрать в любом случае). Другими словами, если вы запустите задачу, которая требует только два плагина, она не станет загружать все плагины, которые необходимы для других задач.
Gulp composing tasks
In the next example, we compose tasks with and
. In this example, we need ,
, , and
plugins.
The minifies CSS. The deletes
files and directories.
src/
├── js
│ └── main.js
└── styles
└── main.css
We have this directory structure.
src/js/main.js
function hello() {
return 'Hello there!';
}
hello();
This is a simple file.
src/styles/main.css
body {
font-family:georgia; font-size:1em;
line-height:1.7em;
background: #333;
text-align:center;
}
This is a simple file.
gulpfile.js
const { src, dest, series, parallel } = require('gulp');
const minify = require("gulp-minify");
const rename = require("gulp-rename");
const cleanCSS = require('gulp-clean-css');
const del = require('del');
const clean = () => del();
function styles() {
return src('src/styles/main.css', { allowEmpty: true })
.pipe(cleanCSS())
.pipe(rename({
basename: 'main',
suffix: '.min'
}))
.pipe(dest('dist/styles'))
}
function scripts() {
return src('src/js/main.js', { allowEmpty: true })
.pipe(minify({noSource: true}))
.pipe(dest('dist/js'))
}
const build = series(clean, parallel(styles, scripts));
exports.styles = styles;
exports.scripts = scripts;
exports.clean = clean;
exports.build = build;
exports.default = build;
The gulpfile minifies CSS and JS files. It cleans the distribution
directory. The workflow is separated into several tasks.
const clean = () => del();
The task removes the directory.
function styles() {
return src('src/styles/main.css', { allowEmpty: true })
.pipe(cleanCSS())
.pipe(rename({
basename: 'main',
suffix: '.min'
}))
.pipe(dest('dist/styles'))
}
The task minifies the CSS file and renames it. It adds
the extension.
function scripts() {
return src('src/js/main.js', { allowEmpty: true })
.pipe(minify({noSource: true}))
.pipe(dest('dist/js'))
}
The task minifies the JS file.
const build = series(clean, parallel(styles, scripts));
We define a task. It is a composition of
three tasks. First, the task is run. After
it finishes, the and
are run in parallel.
exports.styles = styles; exports.scripts = scripts; exports.clean = clean; exports.build = build; exports.default = build;
We export five functions. The tasks can be called independently or
composed in the taks. Also, the
task is the default task.
$ gulp build Using gulpfile ~/Documents/prog/js/gulp-lib/gulpfile.js Starting 'build'... Starting 'clean'... Finished 'clean' after 13 ms Starting 'styles'... Starting 'scripts'... Finished 'scripts' after 53 ms Finished 'styles' after 54 ms Finished 'build' after 70 ms
We explicitly run the build task.
In this tutorial we have introduced Gulp.
You might also be interested in the following related tutorials:
Node Sass tutorial,
Gulp minify tutorial,
Gulp Sass tutorial.
List .
Разворачивание готовой сборки одной командой
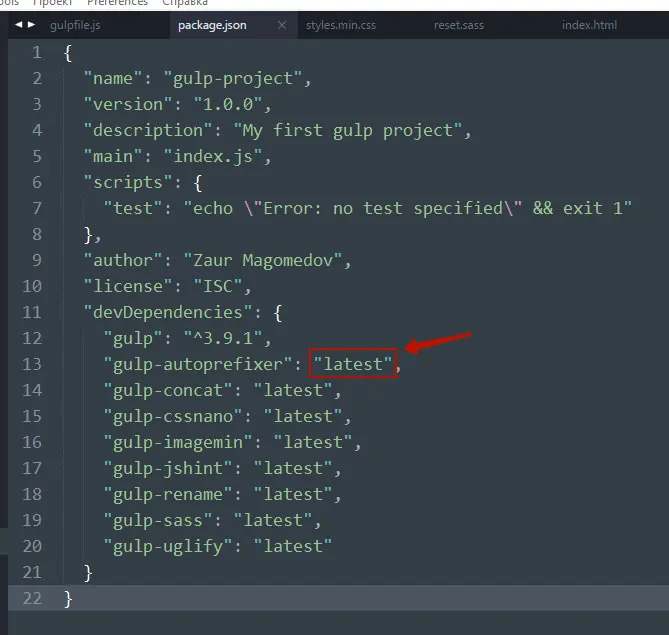
Вы создали сборку, теперь хотите реально создать на ней проект. Достаточно скопировать папку сборки и запустить установку. Вообще при установке должны устанавливаться все последние версии зависимостей, включая сам gulp (при обновлении глобальной версии). Для этого нам необходимо подредактировать файл package.json. В блоке devDependencies, где перечислены установленные расширения вместо версии необходимо указать ключевое слово — . Вот как теперь выглядит мой файл:

Теперь для быстрого разворачивания проекта необходимо сделать следующее — копируем все файлы проекта Gulp за исключением папки node_modules в другую папку вашего проекта. Открываем локально консоль и вводим команду после чего запуститься установка gulp и всех зависимостей. Все, можно начинать работу.
Gulpfile.js
После установки Gulp нужно в корневой директории проекта
(в моём случае — heiheiru)
создать файл gulpfile.js
в который мы будем записывать инструкции для Gulp.
Первым делом запишем туда
После того как файл gulpfile.js создан
можно запустить Gulp
gulp
Результатом будет похожее сообщение
Using gulpfile ~\Desktop\Sites\heihei\gulpfile.js
Task never defined: default
To list available tasks, try running: gulp —tasks
Gulp жалуется на то, что не определно задание по умолчанию — default task
Нужно его определить
vi gulpfile.js
gulp
default запустится но теперь Gulp пожалуется на непонятное закрытие.
Using gulpfile ~\Desktop\Sites\heihei\gulpfile.js
Starting ‘default’…
Gulp is running!
The following tasks did not complete: default
Did you forget to signal async completion?
Эту ошибку можно устранить несколькими способами. Подробности
. Я пользуюсь следующим:
gulp
Use last JavaScript version in your gulpfile
Node already supports a lot of ES2015, to avoid compatibility problem we suggest to install Babel and rename your as .
npm install --save-dev babel-register babel-preset-es2015
Then create a .babelrc file with the preset configuration.
{"presets""es2015"}
And here’s the same sample from above written in ES2015.
importgulpfrom'gulp';importlessfrom'gulp-less';importbabelfrom'gulp-babel';importconcatfrom'gulp-concat';importuglifyfrom'gulp-uglify';importrenamefrom'gulp-rename';importcleanCSSfrom'gulp-clean-css';importdelfrom'del';constpaths={ styles{ src'src/styles/**/*.less', dest'assets/styles/'}, scripts{ src'src/scripts/**/*.js', dest'assets/scripts/'}};exportconstclean=()=>del('assets');exportfunctionstyles(){returngulp.src(paths.styles.src).pipe(less()).pipe(cleanCSS()).pipe(rename({ basename'main', suffix'.min'})).pipe(gulp.dest(paths.styles.dest));}exportfunctionscripts(){returngulp.src(paths.scripts.src,{ sourcemapstrue}).pipe(babel()).pipe(uglify()).pipe(concat('main.min.js')).pipe(gulp.dest(paths.scripts.dest));}functionwatchFiles(){gulp.watch(paths.scripts.src, scripts);gulp.watch(paths.styles.src, styles);}export{watchFilesaswatch};constclean=gulp.series(clean,gulp.parallel(styles, scripts));gulp.task('clean', clean);exportdefaultbuild;
Migrating to version 5
version 5 requires Node 12 or later, and introduces some breaking changes. Additionally, changes in Node itself mean that we should no longer use Node fibers to speed up asynchronous rendering with Dart Sass.
Setting a Sass compiler
As of version 5, does not include a default Sass compiler, so you must install one (either or ) along with .
Then, you must explicitly set that compiler in your gulpfille. Instead of setting a prop on the instance, you pass the compiler into a function call when instantiating .
These changes look something like this:
- var sass = require('gulp-sass'));
- var compiler = require('sass');
- sass.compiler = compiler;
+ var sass = require('gulp-sass')(require('sass'));
gulp.src()
Функция gulp.src() берёт один или несколько файлов или массив и возвращает поток, который может быть передан в плагины.
Gulp использует node-glob для получения указанных файлов. Проще всего объяснить на примерах:
- js/app.js
Соответствует определённому файлу.
- js/*.js
Соответствует всем файлам, заканчивающихся на .js в папке js.
- js/**/*.js
Соответствует всем файлам с расширением .js в папке js и всех вложенных папках.
- !js/app.js
Исключает js/app.js из соответствия, что полезно если вы желаете выбрать все файлы в папке за исключением определённого файла.
- *.+(js|css)
Соответствует всем файлам, заканчивающихся на .js или .css.
Другие функции также доступны, но в Gulp они обычно не применяются. Посмотрите документацию Minimatch ради подробностей.
Предположим, у нас есть папка с именем js, содержащая файлы JavaScript, некоторые минимизированы, а некоторые нет. Мы хотим создать задачу по минимизации ещё не уменьшенных файлов. Чтобы сделать это, мы выбираем все файлы JavaScript в папке, за исключением всех файлов, оканчивающиеся на .min.js:
works great inside lazypipe
Lazypipe assumes that all function parameters are static, gulp-if arguments need to be instantiated inside each lazypipe. This difference can be easily solved by passing a function on the lazypipe step
var gulpif =require('gulp-if');var jshint =require('gulp-jshint');var uglify =require('gulp-uglify');var lazypipe =require('lazypipe');var compressing =false;var jsChannel =lazypipe().pipe(jshint).pipe(jshint.reporter).pipe(jshint.reporter,'fail').pipe(function(){returngulpif(compressing,uglify());});gulp.task('scripts',function(){returngulp.src(paths.scripts.src).pipe(jsChannel()).pipe(gulp.dest(paths.scripts.dest));});
Ошибки
SKIPPING OPTIONAL DEPENDENCY: fsevents
Ошибка при установке gulp. Вы выполняете
$ npm install gulp —save-dev
А на выходе
npm WARN saveError ENOENT: no such file or directory, open ‘C:\Users\ao\Desktop\Sites\heihei\package.json’
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open ‘C:\Users\ao\Desktop\Sites\heihei\package.json’
npm WARN heihei No description
npm WARN heihei No repository field.
npm WARN heihei No README data
npm WARN heihei No license field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {«os»:»darwin»,»arch»:»any»} (current: {«os»:»win32″,»arch»:»x64″})
+ gulp@4.0.2
added 314 packages from 217 contributors and audited 6490 packages in 30.037s
found 0 vulnerabilities
Скорее всего Вы не инициализировали npm. Нужно выполнить
npm init
Ввести нужные данные (либо просто нажимать Enter), после чего создастся файл package.json и можно будет вернуться к установке gulp
Unhandled ‘error’ event
events.js:174
throw er; // Unhandled ‘error’ event
^
CssSyntaxError: postcss-simple-vars: C:\Users\ao\Desktop\Sites\travel-site\app\assets\styles\modules\_large-hero.css:5:2: Undefined variable $aMadeUpVariable2
Может быть вызвана, например, несуществующей переменной. Допустим Вы добавили цвет
как переменную, но нигде её не задали.
Unexpected identifier
Если Вы запустили Gulp
gulp
И получили что-то похожее
SyntaxError: Unexpected identifier
at Module._compile (internal/modules/cjs/loader.js:723:23)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32)
at tryModuleLoad (internal/modules/cjs/loader.js:593:12)
at Function.Module._load (internal/modules/cjs/loader.js:585:3)
at Module.require (internal/modules/cjs/loader.js:692:17)
at require (internal/modules/cjs/helpers.js:25:18)
at execute (C:\Users\ao\AppData\Roaming\npm\node_modules\gulp-cli\lib\versioned\^4.0.0\index.js:36:18)
at Liftoff.handleArguments (C:\Users\ao\AppData\Roaming\npm\node_modules\gulp-cli\index.js:201:24)
at Liftoff.execute (C:\Users\ao\AppData\Roaming\npm\node_modules\gulp-cli\node_modules\liftoff\index.js:201:12)
Скорее всего Вы пытаетесь использовать синтаксис ES2015+ и не установили babel или он работает но с ошибкой.
Здесь два выхода — разобраться и настроить либо перейти к старому синтаксису с require
5
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {«os»:»darwin»,»arch»:»any»} (current: {«os»:»win32″,»arch»:»x64″})
The gulp-minify example
The plugin minifies JS files.
$ npm i --save-dev gulp-minify
We install the plugin.
src/js/main.js
function hello() {
return 'Hello there!';
}
hello();
We have a simple file with a function.
gulpfile.js
const { src, dest } = require('gulp');
const minify = require("gulp-minify");
exports.default = () => {
return src('src/js/main.js', { allowEmpty: true })
.pipe(minify({noSource: true}))
.pipe(dest('dist/js'))
}
We read the JS file, pass it through the function
and write the result into the directory.
$ gulp Using gulpfile ~/Documents/prog/js/gulp-lib/gulpfile.js Starting 'default'... Finished 'default' after 75 ms
We run the default Gulp task.
$ cat dist/js/main-min.js
function hello(){return"Hello there!"}hello();
These are the contents of the minified
file.
Gulp
Gulp is a Node task runner. It is a streaming build system in
front-end web development. It helps automate such tasks as copying files,
linting, unit testing, image manipulation, minifying JavaScript and CSS code,
or compiling TypeScript to JavaScript. Gulp is platform independent. In
addition to Node.js, Gulp is used in .NET, Java, or PHP platforms.
Gulp favours code over configuration. It uses tasks to define its workflow. The
tasks are written in the file. Gulp tasks use plugins,
which are small, single-purpose code units. The Gulp ecosystem includes more
than 3500 such plugins. For instance, the plugin minifies
JS files.
Gulp is based on Node streams. It reads data from a filesystem and passes
them through pipelines to transform them. The data goes from one plugin
to another with the use of the function. One task is
performed at a time. Using plugins in the pipeline allows to perform
complex tasks. The original data may be modified, or we can create new
modified copy of the data.
The function creates the stream of source files to perform
the pipe operations on. The specifies where to output the
files once the task is completed.
Что такое Gulp, чем он хорош и нужен ли он простому верстальщику?
Так что же такое Gulp?
Gulp позволяет решать такие задачи, как:
- использование различных JS, CSS, HTML препроцессоров для ускорения верстки (CoffeeScript, SASS, LESS, Stylus, Pug (Jade) и др.);
- объединение файлов в один — js, css, html;
- минимизация кода файлов — js, css, html;
- создание локального веб-сервера и перезагрузка страницы браузера при сохранении файла проекта (live reaload);
- автоматическая простановка вендорных префиксов в CSS-файле для поддержки стилей устаревшими браузерами;
- работа с изображениями сайта — объединение в спрайты (в том числе и SVG-спрайты), оптимизация (уменьшение веса);
- копирование файлов проекта из одной папки в другую, создавая при это рез. копию;
- создание иконочных шрифтов;
- и многое другое…
Одним словом, круг задач, решаемых с помощью галп достаточно широк и грех всем этим не воспользоваться. Когда я впервые столкнулся с GruntJs мне казалось, что подобные сборки нужны только для крупных и поддерживаемых проектов. А я верстаю небольших макеты и мне это не нужно. Ох как же я ошибался. На самом деле данный инструмент нужен любому веб-разработчику, он здорово экономит время. Представьте, я раньше делал спрайты изображений вручную — это же натуральная рутина. А в Gulp, установив нужный плагин мне достаточно добавить нужное изображение в определенную папку и скрипт сделает все за меня, выдав уже готовый объединенный файл изображений.
Ну что сказать, все в жизни происходит когда-то впервые. Если сказать в целом, Gulp и множество плагинов для него превращает его в мощный инструмент решения задач как маленьких, так и крупных проектов. Теперь давайте разберем более подробнее как его установить и как с ним работать.
LICENSE
(MIT License)
Permission is hereby granted, free of charge, to any person obtaining
a copy of this software and associated documentation files (the
«Software»), to deal in the Software without restriction, including
without limitation the rights to use, copy, modify, merge, publish,
distribute, sublicense, and/or sell copies of the Software, and to
permit persons to whom the Software is furnished to do so, subject to
the following conditions:
The above copyright notice and this permission notice shall be
included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED «AS IS», WITHOUT WARRANTY OF ANY KIND,
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND
NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE
LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION
WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Incremental Builds
You can filter out unchanged files between runs of a task using
the function’s option and :
constpaths={... images{ src'src/images/**/*.{jpg,jpeg,png}', dest'build/img/'}}functionimages(){returngulp.src(paths.images.src,{sincegulp.lastRun(images)}).pipe(imagemin({optimizationLevel5})).pipe(gulp.dest(paths.images.dest));}functionwatch(){gulp.watch(paths.images.src, images);}
Task run times are saved in memory and are lost when gulp exits. It will only
save time during the task when running the task
for a second time.
If you want to compare modification time between files instead, we recommend these plugins:
functionimages(){var dest ='build/img';returngulp.src(paths.images).pipe(newer(dest)).pipe(imagemin({optimizationLevel5})).pipe(gulp.dest(dest));}
If you can’t simply filter out unchanged files, but need them in a later phase
of the stream, we recommend these plugins:
functionscripts(){returngulp.src(scriptsGlob).pipe(cache('scripts')).pipe(header('(function () {')).pipe(footer('})();')).pipe(remember('scripts')).pipe(concat('app.js')).pipe(gulp.dest('public/'))}
Установка Gulp
Установку Gulp я буду показывать на примере ОС Windows 10 x64 последней сборки, так как я работаю именно в данной системе.
Первым делом нам необходимо установить node.js. Данный пакет превращает клиентский язык javaScript в серверный. Для тех, кто не знает язык javaScript интерпретирует браузер пользователя. Кстати, Gulp создан на языке javaScript и если вы знакомы с данным языком, то освоить его вам будет намного легче.
Для установки node.js необходимо скачать инсталлятор с официального сайта. Качаем последнюю стабильную версию. Пакет устанавливается как обычная программа и ничего сложного в этом нет.
После установки node.js можно проверить правильно ли все установилось. Открываем консольное окно (командная строка) — в ОС Windows это комбинация клавиш . Вводим команду:
Если все правильно установили в ответ вы увидите версию установленного пакета.
Все, можно приступать к установке Gulp.
Пишем команду для установки Gulp:
Давайте разберем, что значит данная запись:
- npm — говорит о том, что мы запускаем пакет менеджер, который установит Gulp;
- i — это сокращенная запись install, т.е. установить;
- gulp — имя устанавливаемого пакета;
- -g — данный флаг говорит о том, что мы устанавливаем Gulp глобально в систему. Без данного ключа gulp установится в ту папку, из которой запускается команда. Так что имейте это ввиду.
Установка не занимает много времени, примерно 1-2 мин. После завершения работы установщика галп можно проверить корректность установки, также, как и node.js:
Если все правильно, то выдаст версию установленного галп.
What’s new in 4.0?!
- The task system was rewritten from the ground-up, allowing task composition using and methods
- The watcher was updated, now using chokidar (no more need for gulp-watch!), with feature parity to our task system
- First-class support was added for incremental builds using
- A method was exposed to create symlinks instead of copying files
- Built-in support for sourcemaps was added — the gulp-sourcemaps plugin is no longer necessary!
- Task registration of exported functions — using node or ES exports — is now recommended
- Custom registries were designed, allowing for shared tasks or augmented functionality
- Stream implementations were improved, allowing for better conditional and phased builds
works great with lazypipe
Lazypipe creates a function that initializes the pipe chain on use. This allows you to create a chain of events inside the gulp-if condition. This scenario will run jshint analysis and reporter only if the linting flag is true.
var gulpif =require('gulp-if');var jshint =require('gulp-jshint');var uglify =require('gulp-uglify');var lazypipe =require('lazypipe');var linting =false;var compressing =false;var jshintChannel =lazypipe().pipe(jshint).pipe(jshint.reporter).pipe(jshint.reporter,'fail');gulp.task('scripts',function(){returngulp.src(paths.scripts.src).pipe(gulpif(linting,jshintChannel())).pipe(gulpif(compressing,uglify())).pipe(gulp.dest(paths.scripts.dest));});
Использование Gulp
Давайте создадим задачу Gulp для минимизации одного из наших файлов JavaScript. Создайте файл с именем gulpfile.js. В нём будут определяться ваши задачи, которые запускаются с помощью команды gulp.
Добавьте следующие команды в ваш файл gulpfile.js:
Установите gulp-uglify через npm выполнив npm install —save-dev gulp-uglify, а затем запустите задачу через gulp minify. Предположим, у вас есть файл с именем app.js в папке js, новый app.js будет создан в папке build и содержать сжатую версию js/app.js.
Что на самом деле здесь происходит?
Мы делаем несколько вещей в нашем файле gulpfile.js. Вначале мы загружаем модули gulp и gulp-uglify:
Затем определяем задачу с именем minify, которая при запуске вызывает функцию, заданную в качестве второго аргумента:
В конце, и это самое сложное, мы определяем, что наша задача должна делать:
Если вы не знакомы с потоками, а большинство фронтенд-разработчиков с ними не знакомы, то код выше ничего вам не скажет.
Usage
1: Conditionally filter content
Condition
var gulpif =require('gulp-if');var uglify =require('gulp-uglify');var condition =true;gulp.task('task',function(){gulp.src('./src/*.js').pipe(gulpif(condition,uglify())).pipe(gulp.dest('./dist/'));});
Only uglify the content if the condition is true, but send all the files to the dist folder
2: Ternary filter
Ternary
var gulpif =require('gulp-if');var uglify =require('gulp-uglify');var beautify =require('gulp-beautify');varcondition=function(file){returntrue;}gulp.task('task',function(){gulp.src('./src/*.js').pipe(gulpif(condition,uglify(),beautify())).pipe(gulp.dest('./dist/'));});
If condition returns true, uglify else beautify, then send everything to the dist folder
3: Remove things from the stream
Remove from here on
var gulpIgnore =require('gulp-ignore');var uglify =require('gulp-uglify');var jshint =require('gulp-jshint');var condition ='./gulpfile.js';gulp.task('task',function(){gulp.src('./*.js').pipe(jshint()).pipe(gulpIgnore.exclude(condition)).pipe(uglify()).pipe(gulp.dest('./dist/'));});
Run JSHint on everything, remove gulpfile from the stream, then uglify and write everything else.
4: Exclude things from the stream
Exclude things from entering the stream
var uglify =require('gulp-uglify');gulp.task('task',function(){gulp.src('./*.js','!./node_modules/**').pipe(uglify()).pipe(gulp.dest('./dist/'));});
Grab all JavaScript files that aren’t in the node_modules folder, uglify them, and write them.
This is fastest because nothing in node_modules ever leaves







