Javascript массивы
Содержание:
- Создание массивов
- Как распознать массив
- Наследование
- Slicing an Array
- Array Methods
- Как добавить новые элементы в массив
- Don’t compare arrays with ==
- Удаление элементов массива
- Поиск элемента в массиве
- Работа с массивами JS- сортировка, метод sort(fn)
- Поиск в массиве
- TypedArray
- JS Tutorial
- Доступ к элементам
- JS Массивы Добавление и удаление элементов. Свойство length
- Добавление/удаление элементов
- Перебор массива
- reduce/reduceRight
- JS Tutorial
- Массив из повторяющихся объектов
- Итого
Создание массивов
Легче всего создать массив с помощью литерала, который представляет собой простой список разделенных запятыми элементов массива в квадратных скобках. Значения в литерале массива не обязательно должны быть константами — это могут быть любые выражения, в том числе и литералы объектов:
Синтаксис литералов массивов позволяет вставлять необязательную завершающую запятую, т.е. литерал соответствует массиву с двумя элементами, а не с тремя.
Другой способ создания массива состоит в вызове конструктора Array(). Вызвать конструктор можно тремя разными способами:
Вызвать конструктор без аргументов:
В этом случае будет создан пустой массив, эквивалентный литералу [].
Вызвать конструктор с единственным числовым аргументом, определяющим длину массива:
В этом случае будет создан пустой массив указанной длины. Такая форма вызова конструктора Array() может использоваться для предварительного распределения памяти под массив, если заранее известно количество его элементов
Обратите внимание, что при этом в массиве не сохраняется никаких значений.
Явно указать в вызове конструктора значения первых двух или более элементов массива или один нечисловой элемент:
В этом случае аргументы конструктора становятся значениями элементов нового массива. Использование литералов массивов практически всегда проще, чем подобное применение конструктора Array().
Как распознать массив
Обычно возникает вопрос: как узнать, является ли переменная массивом?
Проблема в том, что оператор JavaScript typeof возвращает «Object»:
var fruits = ;
typeof fruits; // returns object
Оператор typeof возвращает объект, так как массив JavaScript является объектом.
Решение 1:
Для решения этой проблемы ECMAScript 5 определяет новый метод Array.-Array ():
Array.isArray(fruits); // returns true
Проблема с этим решением заключается в том, что ECMAScript 5 не поддерживается в старых браузерах.
Решение 2:
Для решения этой проблемы вы можете создать свою собственную функцию-массив ():
function isArray(x) { return x.constructor.toString().indexOf(«Array»)> -1;}
Функция выше всегда возвращает значение true, если аргумент является массивом.
Или точнее: он возвращает true, если прототип объекта содержит слово «Array».
Решение 3:
Оператор instanceof возвращает значение true, если объект создан заданным конструктором:
var fruits = ;fruits instanceof Array // returns true
❮ Назад
Дальше ❯
Наследование
Чтобы понять разницу между JavaScript работой с объектами и массивами, рассмотрим принцип наследования.
Каждый объект содержит ссылку на родительский (прототип) объект. При вызове метода, JavaScript начнет искать его в объекте, с которым вы работаете. Если метод не будет найден, то начнется поиска прототипа. Поиск осуществляется по всей цепочке прототипов до тех пор, пока не будет найден метод или достигнут корневой объект.
Посмотреть пример
В примере выше создается объект person с собственным параметром name. При вызове метода toString сначала проверяется объект person, за которым следует проверка его прототипа (Object.prototype). Используется логика прототипа, которая обычно возвращает .
Далее, в самом объекте person создайте метод toString, который мы и будем использовать при запуске toString.
Разница между объектами и массивами
У массивов есть существенные отличия от традиционных JavaScript объектов. Причина кроется в объекте Array.prototype, в котором представлены все методы, присущие массивам. Каждый новый массив наследует эти методы из Array.prototype.
Важно отметить, что значением свойства prototype в Array.prototype является Object.prototype. Это означает, что массивы – это просто объекты, но с дополнительными методами
Нет ничего такого, что делает объект, но не смог бы сделать массив.
Посмотреть пример
Неиндексированные свойства
Так как массивы – это просто объекты, к ним можно применять неиндексированные свойства. Обычно это первое, что удивляет. В примере ниже я устанавливаю два неиндексированных свойства с названиями sorted и authored by массиву groceries.
Примечание: как и в объектах, здесь поддерживается как точка, так и скобка.
Посмотреть пример
length
Свойство массива length также часто сбивает с толку. Часто это свойство путают с подсчетом элементов в массиве. Однако значение length в числовом выражении больше самого большого индекса массива. Из-за этого неиндексированные свойства не влияют на длину массива, как показано в примере.
Еще одна ситуация, в которой length может ввести в заблуждение, заключается в том, что мы пытаемся добавить элемент с индексом больше текущего значения массива length
Обратите внимание, что в примере length у массива прыгнул с 2 до 10 сразу после того, как добавил третий элемент в массив при индексе 9
Когда значение свойства length изменяется, каждый элемент с индексом выше нового значения length подлежит удалению.
Примечание:
Чтобы получить корректное значение length, можно использовать Object.keys(groceries).length. Учтите, что это также включает неиндексированные свойства до тех пор, пока вы не определите их как не перечисляемые. То есть:
Object.defineProperty(groceries, "sorted", {
value: false,
enumerable: false,
configurable: true,
writable: true
});
Так как же быть?
Если нужно создать коллекцию свойств различного типа, используйте JavaScript создание объектов. Во всех других случаях можно пользоваться массивом.
Пожалуйста, оставляйте ваши мнения по текущей теме статьи. За комментарии, лайки, дизлайки, подписки, отклики низкий вам поклон!
Slicing an Array
The method slices out a piece of an array into a new
array.
This example slices out a part of an array starting from array element 1
(«Orange»):
const fruits = ;
const citrus = fruits.slice(1);
The method creates a new array. It does not remove any elements from
the source array.
This example slices out a part of an array starting from array element 3
(«Apple»):
const fruits = ;
const citrus = fruits.slice(3);
The method can take two arguments like .
The method then selects elements from the start argument, and up to (but not
including) the end argument.
const fruits = ;
const citrus = fruits.slice(1, 3);
If the end argument is omitted, like in the first examples, the
method slices out the rest of the array.
Array Methods
In JavaScript, there are various array methods available that makes it easier to perform useful calculations.
Some of the commonly used JavaScript array methods are:
| Method | Description |
|---|---|
| concat() | joins two or more arrays and returns a result |
| indexOf() | searches an element of an array and returns its position |
| find() | returns the first value of an array element that passes a test |
| findIndex() | returns the first index of an array element that passes a test |
| forEach() | calls a function for each element |
| includes() | checks if an array contains a specified element |
| push() | aads a new element to the end of an array and returns the new length of an array |
| unshift() | adds a new element to the beginning of an array and returns the new length of an array |
| pop() | removes the last element of an array and returns the removed element |
| shift() | removes the first element of an array and returns the removed element |
| sort() | sorts the elements alphabetically in strings and in ascending order |
| slice() | selects the part of an array and returns the new array |
| splice() | removes or replaces existing elements and/or adds new elements |
Как добавить новые элементы в массив
Чтобы добавить новый элемент в конец массива, просто используйте метод push(), например:
var colors = ;
colors.push("Yellow");
document.write(colors); // Результат: Red,Green,Blue,Yellow
document.write(colors.length); // Результат: 4
Точно так же, чтобы добавить новый элемент в начале массива, используйте метод unshift(), например:
var colors = ;
colors.unshift("Yellow");
document.write(colors); // Результат: Yellow,Red,Green,Blue
document.write(colors.length); // Результат: 4
Так же, вы можете добавить несколько элементов в начало или конец массива. Для этого, разделите значения запятыми передавая их методам push() или unshift().
Don’t compare arrays with ==
Arrays in JavaScript, unlike some other programming languages, shouldn’t be compared with operator .
This operator has no special treatment for arrays, it works with them as with any objects.
Let’s recall the rules:
- Two objects are equal only if they’re references to the same object.
- If one of the arguments of is an object, and the other one is a primitive, then the object gets converted to primitive, as explained in the chapter Object to primitive conversion.
- …With an exception of and that equal each other and nothing else.
The strict comparison is even simpler, as it doesn’t convert types.
So, if we compare arrays with , they are never the same, unless we compare two variables that reference exactly the same array.
For example:
These arrays are technically different objects. So they aren’t equal. The operator doesn’t do item-by-item comparison.
Comparison with primitives may give seemingly strange results as well:
Here, in both cases, we compare a primitive with an array object. So the array gets converted to primitive for the purpose of comparison and becomes an empty string .
Then the comparison process goes on with the primitives, as described in the chapter Type Conversions:
So, how to compare arrays?
That’s simple: don’t use the operator. Instead, compare them item-by-item in a loop or using iteration methods explained in the next chapter.
Удаление элементов массива
Методы pop() и shift()
Методы pop() и shift() удаляют последний и первый элемент массива, соответственно:
var myArray = ; myArray.pop(); // Удаляет элемент "Кейт" myArray.shift(); // Удаляет элемент "Джек" console.log(myArray); // Выводит
Метод splice()
С помощью метода splice() можно удалять или добавлять элементы в массив, при этом точно указывая индекс элементов.
В следующем примере метод splice() добавляет два элемента, начиная с индекса 2 (то есть с третьего элемента):
var fruitArray = ; fruitArray.splice(2, 0, "дыня", "банан"); console.log(fruitArray); // Выводит
Первый параметр метода splice() — индекс. Он указывает, на какой позиции нужно добавить/удалить элементы. В нашем примере мы выбрали индекс 2 (со значением «апельсин»).
Второй параметр — количество элементов, которые требуется удалить. Мы указали значение 0, поэтому ничего не удалится.
Следующие параметры — необязательные. Они добавляют в массив новые значения. В нашем случае нужно добавить «дыню» и «банан», начиная с индекса 2.
Чтобы удалить один элемент массива js на индексе 2, нужен следующий код:
var fruitArray = ; fruitArray.splice(2,1); console.log(fruitArray); // Prints
Стоит также сказать о методе slice(), который тоже удаляет значения из массива, но не изменяет оригинальный массив, а возвращает новый.
Пожалуйста, оставьте ваши комментарии по текущей теме материала. За комментарии, подписки, дизлайки, лайки, отклики огромное вам спасибо!
Поиск элемента в массиве
Найти элемент в массиве можно с помощью метода :
const disks = ;
const index = disks.indexOf('1Tb'); // 1
В качестве результата он возвращает индекс первого найденного элемента.
Если элемент не найден, то возвращает . Это можно использовать, например, чтобы проверить существует ли элемент в массиве:
const disks = ;
if (disks.indexOf('1Tb') > -1) {
console.log( 'Этот элемент в массиве есть!' );
}
Метод позволяет искать элементы не только с начала, но и с определённого индекса. Для этого ему нужно его указать в качестве второго аргумента:
const nums = ;
nums.indexOf('One', 1); // 2
Метод выполняет то же самое что , только осуществляет это с конца:
// arr – массив, element – искомый элемент, from – индекс (по умолчанию arr.length) arr.lastIndexOf(element)
Пример:
const nums = ;
nums.lastIndexOf('One'); // 3
nums.lastIndexOf('Two'); // 1
Начиная с версии ECMAScript 7 появился новый метод .
Он позволяет проверить содержит ли массив указанный элемент:
// arr – массив, element – искомый элемент, from – индекс (по умолчанию 0) arr.includes(element)
Он похож на , но в отличие от него возвращает или .
.includes(2); // true .includes(4); // false
С использованием второго аргумента:
.includes(2, 1); // true .includes(2, -1); // false
При отрицательных значениях поиск выполняется начиная с .
В отличие от , в котором используется строгое равенство (Strict Equality Comparison), в используется алгоритм равенства SameValueZero. Это значит, что вы можете, например, определить, содержит ли массив :
.includes(NaN); // true .indexOf(NaN); // -1
Также в отличие от , не пропускает отсутствующие элементы:
.includes(undefined); // true .indexOf(undefined); // -1
Для чего предназначен оператор delete
Оператор используется не для удаления элемента из массива, а для присваиванию данному элементу массива значение .
let namePlanets = new Array ("Венера","Меркурий","Земля","Марс");
delete namePlanets;
for (let i=0; i <= namePlanets.length-1; i++)
{
console.log(i + " элемент массива = " + namePlanets);
}
Работа с массивами JS- сортировка, метод sort(fn)
Метод sort() сортирует массив, не изменяя количество элементов:
var arr = arr.sort() alert( arr ) // 1, 15, 2
Запустите приведенный выше код. Вы получите порядок 1, 15, 2. Это потому, что метод преобразует все в строку и использует по умолчанию лексикографический порядок.
Чтобы сделать метод «умнее», нам нужно передать в него пользовательскую функцию сравнения. Она должна принимать два аргумента и возвращать 1, 0 или -1:
function compare(a, b) {
if (a > b) return 1
else if (a < b) return -1
else return 0
}
var arr =
arr.sort(compare)
alert( arr ) // 1, 2, 15
Теперь все работает правильно.
Задание для самостоятельного выполнения
Создайте функцию ageSort(people) для сортировки массива объектов людей по возрасту:
var john = { name: "John Smith", age: 23 }
var mary = { name: "Mary Key", age: 18 }
var bob = { name: "Bob-small", age: 6 }
var people =
ageSort(people) // теперь люди должны быть отсортированы в таком порядке
Выведите имена людей после сортировки JavaScript двумерного массива.
Решение
Нужно использовать Array#sort и пользовательское сравнение:
function ageCompare(a, b) {
if (a.age > b.age) return 1
else if (a.age < b.age) return -1
return 0
}
function ageSort(people) {
people.sort(ageCompare)
}
// проверьте это
var john = { name: "John Smith", age: 23 }
var mary = { name: "Mary Key", age: 18 }
var bob = { name: "Bob-small", age: 6 }
var people =
ageSort(people)
// проверьте порядок
for(var i=0; i<people.length; i++) {
alert(people.name)
}
Более короткий вариант
Функция сравнения может быть короче. Альтернативное решение:
people.sort(function(a,b) { return a.age - b.age })
Оно работает, так как нам не нужно возвращать 1 / -1 / 0, будут работать положительные или отрицательные числа.
Поиск в массиве
Далее рассмотрим методы, которые помогут найти что-нибудь в массиве.
Методы arr.indexOf, arr.lastIndexOf и arr.includes имеют одинаковый синтаксис и делают по сути то же самое, что и их строковые аналоги, но работают с элементами вместо символов:
- ищет , начиная с индекса , и возвращает индекс, на котором был найден искомый элемент, в противном случае .
- – то же самое, но ищет справа налево.
- – ищет , начиная с индекса , и возвращает , если поиск успешен.
Например:
Обратите внимание, что методы используют строгое сравнение. Таким образом, если мы ищем , он находит именно , а не ноль
Если мы хотим проверить наличие элемента, и нет необходимости знать его точный индекс, тогда предпочтительным является .
Кроме того, очень незначительным отличием является то, что он правильно обрабатывает в отличие от :
Представьте, что у нас есть массив объектов. Как нам найти объект с определённым условием?
Здесь пригодится метод arr.find.
Его синтаксис таков:
Функция вызывается по очереди для каждого элемента массива:
- – очередной элемент.
- – его индекс.
- – сам массив.
Если функция возвращает , поиск прерывается и возвращается . Если ничего не найдено, возвращается .
Например, у нас есть массив пользователей, каждый из которых имеет поля и . Попробуем найти того, кто с :
В реальной жизни массивы объектов – обычное дело, поэтому метод крайне полезен.
Обратите внимание, что в данном примере мы передаём функцию , с одним аргументом. Это типично, дополнительные аргументы этой функции используются редко
Метод arr.findIndex – по сути, то же самое, но возвращает индекс, на котором был найден элемент, а не сам элемент, и , если ничего не найдено.
Метод ищет один (первый попавшийся) элемент, на котором функция-колбэк вернёт .
На тот случай, если найденных элементов может быть много, предусмотрен метод arr.filter(fn).
Синтаксис этого метода схож с , но возвращает массив из всех подходящих элементов:
Например:
TypedArray
Общий термин для всех таких представлений (, и т.д.) – это , типизированный массив. У них имеется набор одинаковых свойств и методов.
Они уже намного больше напоминают обычные массивы: элементы проиндексированы, и возможно осуществить обход содержимого.
Конструкторы типизированных массивов (будь то или , без разницы) ведут себя по-разному в зависимости от типа передаваемого им аргумента.
Есть 5 вариантов создания типизированных массивов:
-
Если передан аргумент типа , то создаётся объект-представление для него. Мы уже использовали этот синтаксис ранее.
Дополнительно можно указать аргументы (0 по умолчанию) и (до конца буфера по умолчанию), тогда представление будет покрывать только часть данных в .
-
Если в качестве аргумента передан или какой-нибудь псевдомассив, то будет создан типизированный массив такой же длины и с тем же содержимым.
Мы можем использовать эту возможность, чтобы заполнить типизированный массив начальными данными:
-
Если в конструктор передан другой объект типа , то делается то же самое: создаётся типизированный массив с такой же длиной и в него копируется содержимое. При необходимости значения будут приведены к новому типу.
-
Если передано число – будет создан типизированный массив, содержащий именно столько элементов. Размер нового массива в байтах будет равен числу элементов , умноженному на размер одного элемента :
-
При вызове без аргументов будет создан пустой типизированный массив.
Как видим, можно создавать типизированные массивы напрямую, не передавая в конструктор объект типа . Но представления не могут существовать сами по себе без двоичных данных, так что на самом деле объект создаётся автоматически во всех случаях, кроме первого, когда он явно передан в конструктор представления.
Для доступа к есть следующие свойства:
- – ссылка на объект .
- – размер содержимого в байтах.
Таким образом, мы всегда можем перейти от одного представления к другому:
Список типизированных массивов:
- , , – целые беззнаковые числа по 8, 16 и 32 бита соответственно.
- , , – целые числа со знаком (могут быть отрицательными).
- , – 32- и 64-битные числа со знаком и плавающей точкой.
Не существует примитивных типов данных и т.д.
Обратите внимание: несмотря на названия вроде , в JavaScript нет примитивных типов данных или. Это логично, потому что – это не массив отдельных значений, а представление, основанное на бинарных данных из объекта типа
Это логично, потому что – это не массив отдельных значений, а представление, основанное на бинарных данных из объекта типа .
Что если мы попытаемся записать в типизированный массив значение, которое превышает допустимое для данного массива? Ошибки не будет. Лишние биты просто будут отброшены.
Например, давайте попытаемся записать число 256 в объект типа . В двоичном формате 256 представляется как (9 бит), но предоставляет только 8 бит для значений. Это определяет диапазон допустимых значений от 0 до 255.
Если наше число больше, то только 8 младших битов (самые правые) будут записаны, а лишние отбросятся:
Таким образом, вместо 256 запишется 0.
Число 257 в двоичном формате выглядит как (9 бит), но принимаются во внимание только 8 самых правых битов, так что в объект будет записана единичка:
Другими словами, записываются только значения по модулю 28.
Вот демо:
, упомянутый ранее, ведёт себя по-другому в данных обстоятельствах. В него записываются значения 255 для чисел, которые больше 255, и 0 для отрицательных чисел. Такое поведение полезно в некоторых ситуациях, например при обработке изображений.
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS LetJS ConstJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS String SearchJS String TemplatesJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS Array ConstJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop For InJS Loop For OfJS Loop WhileJS BreakJS IterablesJS SetsJS MapsJS TypeofJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS Arrow FunctionJS ClassesJS JSONJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved Words
Доступ к элементам
Получение доступа к элементу массива выполняется через квадратные скобки, внутрь которых нужно поместить индекс.
Так как индексы нумеруются с 0, то для получение первого, второго и третьего элемента нужно использовать индексы 0, 1 и 2.
const colors = ; console.log( colors ); // 'black' console.log( colors ); // 'white' console.log( colors ); // 'grey'
При попытке получить доступ к несуществующему элементу возвращается :
console.log( colors ); // undefined
Чтобы изменить элемент, ему нужно просто присвоить новое значение:
colors = 'yellow'; //
Сейчас в переменной три элемента. Для добавления нового элемента в массив, можно просто присвоить нужное значение следующему индексу:
colors = 'red'; //
Если при добавлении элемента случайно пропустить индекс, то в массиве появится неопределенный элемент:
colors = 'green'; // console.log( colors ); // undefined
Определить количество элементов в массиве можно с помощью свойства :
console.log( colors.length ); // 6
Зная количество, получить последний элемент можно так:
const lastIndex = colors.length – 1; console.log( colors ); // "green"
Пример массива, элементы которого содержат различные типы данных:
const arr = , true, function() { console.log('good'); }];
// получим элемент с индексом 1, который является объектом, а затем значение его свойства age
console.log( arr.age ); // 35
// получим элемент с индексом 2, который является массивом, а затем его элемент с индексом 1
console.log( arr ); // 35
// получим элемент с индексом 4, т.е. функцию и выполним её
arr(); // "good"
В качестве элементов массива можно использовать выражения:
const ratio = 5; const point = ;
JS Массивы Добавление и удаление элементов. Свойство length
JavaScript
<script>
var sameoneArr = ;
var obgectArr = new Array(10);
var count1 = sameoneArr.length; //Возвращает количество элементов в массиве
var count2 = obgectArr.length; //Возвращает количество элементов в массиве
document.write(«Количество элементов в классическом массиве » + count1 + » — » + sameoneArr + «<br />»);
document.write(«Количество элементов в объектном массиве » + count2 + » — » + obgectArr + «<br />»);
document.write(«<br /><hr />»);
var myArr = ;
myArr.push(«<strong>Новый фрукт</strong>»); //Добавляет элемент в самый конец массива
document.write(«Добавляет элемент в самый конец массива <strong>push</strong>:<br /> » + myArr + «<br />»);
document.write(«<br /><hr />»);
myArr.unshift(«<strong>Ещё один Новый фрукт</strong>»); //Добавляет элемент в начало
document.write(«Добавляет элемент в начало <strong>unshift</strong>:<br /> » + myArr + «<br />»);
document.write(«<br /><hr />»);
myArr.pop(); //Удаляем последний элемент из массива
document.write(«Удаляем последний элемент из массива <strong>pop</strong>:<br /> » + myArr + «<br />»);
document.write(«<br /><hr />»);
myArr.shift(); //Удаляем Первый элемент массива
document.write(«Удаляем Первый элемент массива <strong>shift</strong>:<br /> » + myArr + «<br />»);
document.write(«<br /><hr />»);
document.write(«Последний элемент массива <strong>myArr</strong>:<br /> » + myArr + «<br />»); //Выведем элемент который остался последним
document.write(«<br /><hr />»);
</script>
|
1 |
<script> varsameoneArr=»Нулевой элемент»,»Первый элемент»,»Второй элемент»,»Третий элемент»,»Четвёртый элемент»; varobgectArr=newArray(10); varcount1=sameoneArr.length;//Возвращает количество элементов в массиве varcount2=obgectArr.length;//Возвращает количество элементов в массиве document.write(«Количество элементов в классическом массиве «+count1+» — «+sameoneArr2+»<br />»); document.write(«Количество элементов в объектном массиве «+count2+» — «+obgectArr3+»<br />»); document.write(«<br /><hr />»); varmyArr=»Апельсин»,»Яблоко»,»Грецкий орех»,»Арбуз»,»Дыня»; myArr.push(«<strong>Новый фрукт</strong>»);//Добавляет элемент в самый конец массива document.write(«Добавляет элемент в самый конец массива <strong>push</strong>:<br /> «+myArr+»<br />»); document.write(«<br /><hr />»); myArr.unshift(«<strong>Ещё один Новый фрукт</strong>»);//Добавляет элемент в начало document.write(«Добавляет элемент в начало <strong>unshift</strong>:<br /> «+myArr+»<br />»); document.write(«<br /><hr />»); myArr.pop();//Удаляем последний элемент из массива document.write(«Удаляем последний элемент из массива <strong>pop</strong>:<br /> «+myArr+»<br />»); document.write(«<br /><hr />»); myArr.shift();//Удаляем Первый элемент массива document.write(«Удаляем Первый элемент массива <strong>shift</strong>:<br /> «+myArr+»<br />»); document.write(«<br /><hr />»); document.write(«Последний элемент массива <strong>myArr</strong>:<br /> «+myArrmyArr.length-1+»<br />»);//Выведем элемент который остался последним document.write(«<br /><hr />»); |
Количество просмотров: 317
| Категория: JavaScript | Тэги: массивы / основы
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
Перебор массива
Перебор элементов можно выполнить различными способами.
Один из первых способов – это использовать цикл :
const students = ;
for (let i = 0, length = students.length; i < length; i++) {
console.log( students );
}
Второй способ – метод :
students.forEach(function(item) {
console.log( item );
});
Третий способ – цикл :
for (let item of students) {
console.log( item );
}
Если нужно с индексами:
const nums = ;
// 1 способ
for (let i = 0, length = nums.length; i < length; i++) {
console.log( `students = ${students}`);
}
// 2 способ
nums.forEach(function(item, index, array) {
// item – элемент, index – его индекс, array – массив
console.log( `nums = ${item}` );
});
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
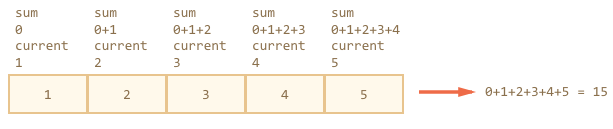
Поток вычислений получается такой

В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS LetJS ConstJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS String SearchJS String TemplatesJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS Array ConstJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop For InJS Loop For OfJS Loop WhileJS BreakJS IterablesJS SetsJS MapsJS TypeofJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS Arrow FunctionJS ClassesJS JSONJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved Words
Массив из повторяющихся объектов
Здесь пример более сложного массива с дублями объектов.
Значения нескольких свойств ( и ) дублируются.
Понадобится ещё одна функция, которая проверит такой массив. Используя переданное вторым аргументом название свойства (например ), она определит, есть ли в массиве объект с таким же значением в таком же свойстве.
Что делает функция
Эта функция подойдёт для массива из объектов с одинаковыми названиями свойств. После преобразования в новом массиве должны остаться только объекты, у которых значение одного из свойств (в примере — ) будет уникальным.
Теперь в функцию передаются 2 аргумента: — исходный массив с объектами и — свойство в этих объектах, у которого должны быть уникальные значения.
В операторе проверяется, что в передан массив и в нём есть элементы, а также для которого ожидается не пустая строка.
В константу-массив сохраним значения свойства всех объектов из исходного массива, название которого передано в параметре .
В теперь нужно удалить повторяющиеся значения. Для этого подойдёт предыдущая функция , которая вернёт новый массив с уникальными значениями.
В конце, с помощью массива возвращается массив только с объектами, у которых значение запрашиваемого свойства (в примере — ) будет уникально.
See this code Resolve duplication in array with custom function 2 on x.xhtml.ru.
Итого
– это корневой объект, ссылка на непрерывную область памяти фиксированной длины.
Чтобы работать с объектами типа , нам нужно представление («view»).
- Это может быть типизированный массив:
- , , – для беззнаковых целых по 8, 16 и 32 бита соответственно.
- – для 8-битных беззнаковых целых, которые обрезаются по верхней и нижней границе при присвоении.
- , , – для знаковых целых чисел (могут быть отрицательными).
- , – для 32- и 64-битных знаковых чисел с плавающей точкой.
- Или – представление, использующее отдельные методы, чтобы уточнить формат данных при обращении, например, .
Обычно мы создаём и работаем с типизированными массивами, оставляя «под капотом». Но мы можем в любой момент получить к нему доступ с помощью и при необходимости создать другое представление.
Существуют ещё 2 дополнительных термина, которые используются в описаниях методов, работающих с бинарными данными:
- – это общее название для представлений всех типов.
- – это общее название для или .
Мы встретимся с ними в следующих главах. встречается очень часто и означает «бинарные данные в любом виде» – или его представление.
Вот шпаргалка:







