Как просто и быстро сделать картинку фоном при помощи html
Содержание:
- Изменяем цвет фона с помощью атрибута BGCOLOR.
- Как растянуть фоновое изображение под размер элемента?
- Описание
- Меню
- Свойство background-origin
- Добавление фонового изображения
- Фон на веб-странице
- Как вставить изображение в HTML?
- background-size
- background-position
- Html
- Как сделать фон в виде картинки в CSS?
- Background как свойство в каскадных стилевых таблицах
Изменяем цвет фона с помощью атрибута BGCOLOR.
При помощи атрибута BGCOLOR, который тоже размещается в теге <body>, можно задать цвет фона HTML страницы.
Цвет задается в виде цифрового кода:
<body bgcolor=»#000000″>
или обычным названием цвета:
<body bgcolor=»green»>
Вот пример:
<html> <head> <title>Изменяем цвет фона с помощью атрибута BGCOLOR</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body bgcolor="#000000" text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body bgcolor="green" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Как растянуть фоновое изображение под размер элемента?
По умолчанию фоновое изображение не подстраивается под размер элемента. В эпоху адаптивных дизайнов это доставляет много неудобств. Для решения этой проблемы можно использовать свойство background-size.
- background-size: 100% auto; — растянет изображение по горизонтали, а по вертикали размер будет увеличиваться пропорционально чтобы не искажалось изображение.
- background-size: auto 100%; — растягивает по высоте, а по ширине размер пропорционально масштабируется.
- background-size: 100% 100%; — растянет картинку по горизонтали и вертикали, при этом изображение может деформироваться.
- background-size: contain; — изображение будет масштабироваться под размер блока насколько это возможно без искажения.
- background-size: cover; — картинка масштабируется чтобы хотя бы одна из сторон была по размеру элемента и не искажалась.
Описание
CSS свойство background обеспечивает краткий метод установки значений сразу нескольких свойств для работы с фоном в одном объявлении.
Допускается указывать значения следующих свойств: background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size и background-attachment.
Значения свойства разделяются пробелом и могут следовать в любом порядке, браузер сам определит, какое из них соответствует нужному свойству. Все значения указывать не обязательно, любое из них можно опустить, в этом случае вместо пропущенного значения будет использовано значение, которое установлено для свойства по умолчанию, например, если не указано как должно повторяться фоновое изображение, то будет использовано значение по умолчанию свойства background-repeat.
Если в свойстве задаётся размер изображения (background-size), то он должен указываться после указания начальной позиции изображения, через символ / (слэш):
background: background-position/background-size;
Размер изображения указывается только в паре с указанием начальной позиции. Но указание начальной позиции не обязательно указывать в паре с размером изображения.
Совет: когда вы одновременно задаете элементу задний фон и рамку, помните: если стиль рамки — точечная или пунктирная линия, то фоновый цвет или фоновое изображение будет проступать в промежутках между точками или штрихами линий рамки. Другими словами, по умолчанию браузеры размещают линию рамки поверх фона.
| Значение по умолчанию: | смотрите отдельно каждое свойство, входящее в состав краткого метода |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | да, смотрите каждое свойство, входящее в состав краткого метода, отдельно |
| Наследуется: | нет |
| Версия: | CSS1, CSS3 |
| Синтаксис JavaScript: | object.style.background=»red url(smiley.gif) top left no-repeat» |
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Свойство background-origin
Свойство background-origin определяет, в какой области под рамкой элемента будет позиционироваться фоновое изображение
Обратите внимание: нельзя применять background-origin, если значение background-attachment задано как fixed
Варианты значений свойства background-origin:
Значения свойства background-origin
CSS
background-origin: padding-box | border-box | content-box
| 1 | background-originpadding-box|border-box|content-box |
В каком-то смысле это свойство напоминает для элемента (значения похожи), но с точки зрения фона. Оно определяет, будет ли фоновый рисунок занимать пространство внутри элемента вместе с его внутренними отступами (padding-box), или с внутренними отступами и рамками (border-box), или только область контента без отступов и рамок (content-box).
Посмотрим на варианты отображения фоновой картинки при изменении значений свойства background-origin. Для того чтобы увидеть, изменяется ли что-то при background-attachment: fixed отметьте флажком соответствующий checkbox.
Добавление фонового изображения
Следующие правила добавляют цвет фона и фоновое изображение к элементу <body>. Затем мы задаем для элемента <div> (с классом wrapper) белый цвет фона:
body {
background-color: #333;
background-image: url('image.png');
}
.wrapper {
width: 80%;
margin: 20px auto 40px auto;
background-color: #fff;
color: #333;
}
Попробовать »
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Мы использовали в примере background-color, чтобы установить фоновый цвет для элемента <body> и внутри элемента <div>. Если бы цвет фона для элемента <div> не был бы установлен, то в качестве фона был бы показан фон, который установлен для <body>, так как по умолчанию все элементы имеют прозрачный фон.
Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы.
Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут
background тега <body>.
Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом
все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому
обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением,
положением и повторением. Однако все эти параметры заменяет одно универсальное
свойство background, его и будем использовать в
дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое
слово url. Чтобы управлять повторением картинки
применяются аргументы no-repeat (нет повторения),
repeat-x (повторение по горизонтали) и repeat-y
(повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную
на рис. 1.
Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background
к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы
без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера,
она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного
положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали
или вертикали, доступно несколько вариантов оформления веб-страниц. Например,
для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение,
показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background и его значения repeat-y.
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент
и установив его в качестве фоновой картинки (рис. 4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале
сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,
а высота рисунка зависит от цели документа и предполагаемой высоты содержимого
веб-страницы. Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном
примере добавляется слой, в котором и отображается содержимое веб-страницы.
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
<img src=”xxx”>,
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
Назначение размеров картинки в HTML
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
Картинка-ссылка
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Как можно сделать картинку фоном в HTML?
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h1> Фон с текстом. </h1> </body> </html>
Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
background-size
Свойство указывает браузеру размеры фонового изображения. Вы можете задать их в любых единицах длины (через пробел указывается сначала ширина, потом высота картинки). Если прописано только одно значение, то оно определит ширину, высота при этом останется исходной, то есть такой, как в файле изображения. Чтобы указать только высоту, а ширину оставить оригинальной, свойству background-size нужно задать значения auto размер (например, background-size: auto 300px).
В правиле можно использовать ещё два значения.
- cover. Масштабирует фон по размерам блока с сохранением исходных пропорций картинки, то есть рисунок не растянется и не станет слишком узким.
- contain. Помещает изображение внутрь блока, сохраняет пропорции.
background-position
Позволяет задать позицию фоновому изображению, ведь не всегда нужно, чтобы оно отображалось с левого верхнего угла окна браузера. Для позиционирования достаточно указать два значения через пробел: координату по оси X (горизонтальное позиционирование) и координату по оси Y (позиционирование вертикальное). Задавать их можно в любых единицах длины, но для абсолютных значений рекомендуется использовать пиксели (px), а для относительных — проценты (%).
background-position: 200px 350px;
Также картинку можно позиционировать зарезервированными словами.
- Для горизонтального расположения используются слова left, center и right (по левому краю, по центру и по правому краю соответственно).
- По вертикали положение задают значения top, center и bottom — позиционирование сверху, по центру и снизу.
Свойство background-repeat позволяет устанавливать в качестве фона несколько картинок и задавать правила так, чтобы изображения не накладывались друг на друга. Чтобы это сделать, достаточно перечислить пары координат для всех фоновых рисунков в одном правиле. Например, позиционировать три картинки можно так:
background-position: center left, 0% 50%, 800px 0px;
Html
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css, но об этом чуть позже.
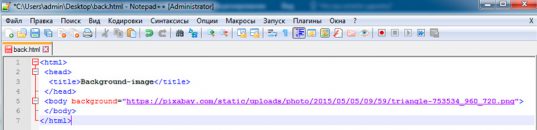
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.

Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
<html> <head> <title>Background-image<title> <head> <body background="https://pixabay.com/static/uploads/photo/2015/05/05/09/59/triangle-753534_960_720.png"> <body> <html> |
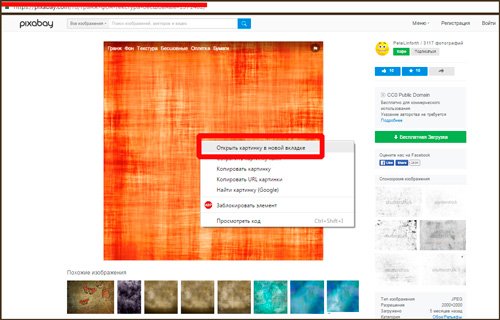
Хотелось бы отметить для новичков, вот какой момент. Если вы берете изображение с pixabay, то ссылку вставлять нужно не на страницу с картинкой, а открыть рисунок в соседней вкладке.

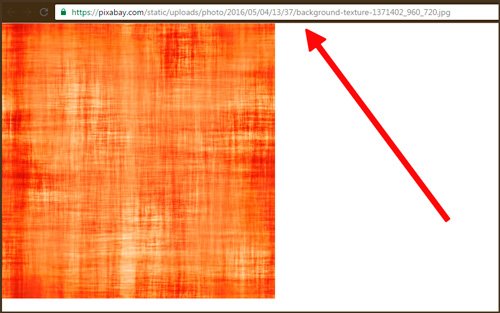
Копируйте именно этот URL.

Сохраните документ. Не забывайте, что если вы используете блокнот, то нужно использовать расширение .html. Просто назовите документ, к примеру, back.html. В противном случае он сохраниться как текстовый документ и браузер просто не поймет, что ему нужно делать.
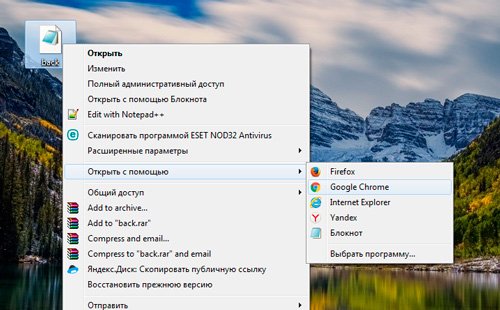
Далее откройте файл с помощью Google Chrome или любого другого браузера.

Готово, страница залита другим цветом.

Если вы хотите узнать больше о html, я советую вам скачать бесплатный курс Евгения Попова. Из него вы узнаете больше тегов, возможностей языка, попробуете кое-какие новые приемы и будете больше знать.

Не скажу, что курсы Евгения Попова пользуются бешеной популярностью. Многие специалисты ругают его и если вы натыкались на подобные высказывания, то вот вам мое мнение. Эти уроки предоставляются бесплатно и несмотря на это они замечательно справляются со своей основной задачей – показать новичку основы, ввести его в курс дела.
Как у каждого писателя свой взгляд на то, как нужно писать, так и программисты имеют свой почерк. Учиться создавать сайты можно всю жизнь, но начинать с чего-то нужно. С книг? Только не это. Да, в них больше достоверных сведений, актуальной информации, но их так сложно осилить.
Не согласны со мной? Могу предложить альтернативу. Книга Элизабет и Эрика Фримен «Изучаем HTML, XHTML и CSS». Не очень скучный бестселлер и выпустился не так давно, в 2016 году. Информация устареть еще не успела.

Как сделать фон в виде картинки в CSS?
Для этого нам нужно будет:
- 1.К себе на сайт в определённую папку с картинками загрузить изображение, которое мы хотим использовать в качестве фона.
-
2.Задать его в CSS
PHP
background:url(images/bg.jpg);
1 backgroundurl(imagesbg.jpg);
В скобочках указываем путь к картинке.
Путь указывается относительно файла CSS, в котором вы пишете это свойство.
Так же если изображение у вас небольшое то будьте готовы увидеть такую картину:
Вы можете отключить повторение фона для маленьких изображений, дописав no-repeat:
PHP
background:url(images/bg.jpg) no-repat;
| 1 | backgroundurl(imagesbg.jpg)no-repat; |
Так же можно сделать чтобы он повторялся только по горизонтали:
PHP
background:url(images/bg2.jpg) repeat-x;
| 1 | backgroundurl(imagesbg2.jpg)repeat-x; |
Или только по вертикали:
PHP
background:url(images/bg2.jpg) repeat-y;
| 1 | backgroundurl(imagesbg2.jpg)repeat-y; |
Кроме того мы можем управлять расположением фонового изображения для элемента. Для этого нам нужно дописать следующе:
- top – для выравнивание по верхнему краю
- bottom — для выравнивания по нижнему краю
- left – выравниваем по левому краю
- right – по правому
- center – выравниваем по центру (можно использовать как для выравнивания по горизонтали так по вертикали)
Так же можно сочетать эти выравнивания.
PHP
background:url(images/bg2.jpg) no-repeat top center;
| 1 | backgroundurl(imagesbg2.jpg)no-repeat top center; |
Background как свойство в каскадных стилевых таблицах
Он задается или в отдельном файле с css стилями, или в элементе <style>. С помощью данного свойства можно устанавливать фоновые рисунки или цвет, указывать начальное местоположение на странице, задавать повторяющиеся и фиксированные изображения. Для большей наглядности я оформил определения в таблице.
| Параметры | Предназначение |
| background-attachment | Используется для установки фиксированного или прокручиваемого изображения вместе с контентом сайта. Бывает fixed, scroll и inherit |
| background-image | Задает изображение фона. Может указываться одновременно с цветом. Тогда последний будет отображаться, пока полностью не загрузится картинка |
| background-position | Задает начальное расположение объекта для предыдущего параметра. Горизонтально указывается right, left и center, а по вертикали – bottom, top и center. Помимо этого, можно наследовать положение (inherit), задавать в процентах, пикселях и других размерностях |
| background-repeat | Применим при использовании атрибута background-image. Регламентирует, каким образом будет повторяться изображение. Можно указывать 2 значения: для горизонтали и вертикали. Существуют такие характеристики: no-repeat, repeat, repeat-x, repeat-y, inherit, space |
| background-color | Устанавливает цвет заднего плана из палитры. Цвет наследника всегда совпадает с цветом элемента-предка. |
| inherit | Наследует все характеристики родительского элемента |







