Как установить яндекс метрику на сайт
Содержание:
- Зачем устанавливать Метрику на сайт
- Доступ к счетчику
- Как устанавливать Яндекс Метрику на сайт
- Изменение и удаление счетчика
- Что еще можно подключить
- Возникающие вопросы по Яндекс Метрике
- Настраиваем счетчик
- Как проверить, что счетчик работает?
- Добавление на сайт
- Как создать и настроить цели в Яндекс.Метрике
- Что нужно смотреть в обязательном порядке
- Установка кода счётчика метрики на сайт
- Как подключить канал «Дзен» к метрике
- Как подключить Яндекс.Метрику?
- Установка скрипта на WordPress
- Создание аккаунта Яндекс.Метрики
- Установка через Google Tag Manager (Способ №2)
- Заключение
Зачем устанавливать Метрику на сайт
Метрика связана с другими сервисами Яндекса. А сервисами и приложениями Яндекса пользуются 90,4% аудитории рунета. Такая интеграция может упростить маркетинг проекта, а также улучшить эффективность рекламных кампаний. Плюс ко всему, в Метрике есть полезный инструмент «Вебвизор». Он помогает проанализировать поведение пользователей на странице сайта, понять, где именно сайт теряет посетителей и какие изменения необходимо сделать.
Синхронизация Яндекс.Метрики и Директа даст наиболее полную статистику по рекламным кампаниям. Также будет возможность подключить дополнительные функции Директа. Например, настроить ретаргетинг по целям/сегментам из Метрики. Также будет возможность подключить функцию «Целевой звонок», чтобы оценить эффективность каналов привлечения клиентов.
Яндекс.Метрика подойдет как для продающих сайтов, чтобы проанализировать действия посетителей, предшествующие покупке, так и для информационных сайтов, чтобы понять, какой контент пользуется наибольшей популярностью и как меняется количество посетителей.
Из несомненных плюсов еще можно отметить то, что сервис бесплатный и считается более простым и понятным по сравнению с другими системами аналитики.
Доступ к счетчику
Каждый владелец аккаунта в Яндекс.Метрики может открыть доступ к счетчикам для других пользователей. Есть два варианта: предоставить гостевой доступ или представительский. Чем они отличаются?
Гостевой доступ позволяет просматривать статистику и настройки счетчика (при уровне «Только просмотр») или полностью управлять им (при уровне «Доступ на редактирование»). Удалить счетчик при гостевом доступе пользователь не сможет. Чтобы настроить доступ к счетчику, во вкладке Доступ (в блоке Индивидуальный доступ) необходимо выбрать кнопку «Добавить пользователя» и указать уровень: только просмотр или редактирование. Для получения доступа пользователь должен иметь учетную запись на Яндексе.
Представительский доступ дает возможность просматривать редактировать и удалять счетчики. Добавляются новые пользователи в разделе Представители. В поле Новый представитель необходимо указать логин. Представителям автоматически открывается доступ к каждому вновь созданному счетчику.
Также доступ к статистике можно предоставить абсолютно любому пользователю интернета. Для этого нужно зайти блок Публичный доступ к статистике, нажать «Вкл» и получить URL ссылку. По ней будет доступна статистика счетчика. Эту ссылку можно отправить любому пользователю.
Как устанавливать Яндекс Метрику на сайт
Яндекс Метрика – один из сервисов Яндекса, предоставляющий услуги бесплатной веб-аналитики сайта. Для получения доступа к сервису необходимо иметь почту на Яндекс типа @yandex.ru, которая является пропуском ко всем сервисам Яндекс.
Если у Вас нет почты на Яндекс, вот инструкция – как зарегистрироваться на Яндекс.
Для тех, кто уже завёл почту на Яндекс – то идём по адресу https://metrika.yandex.ru/
Если у Вас на логине нет счётчиков метрики
- которые сделали вы (но забыли)
- к которым вам предоставили доступ на этот логин
- которые были автоматически сделаны для Яндекс Справочника
То вы увидите следующую картину
Нажимаем Добавить счётчик, и оказываемся тут https://metrika.yandex.ru/add
- Указываем имя счётчика (видно только вам)
- Указываем Адрес сайта (домен или полный путь сайта)
⊗ Дополнительный адреса – не надо, если не понимаете зачем
Вебвизор, карта скроллинга, аналитика форм
Это 3 самые крутые отчёта в Яндекс Метрике, которые дают визуальную аналитику страниц сайта.
Подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Включая Вебвизор, вы обязуетесь соблюдать п.15 пользовательского соглашения Яндекс.Метрики. Вебвизор записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках Вебвизора.
Включаем обязательно, очень крутая штука. Ставим галочку ️ Я принимаю условия Пользовательского соглашения
Нажимаем Создать счётчик
Электронная коммерция
Если у вас не интернет магазин, Вы не используете готовый конструктор сайтов или шаблон со встроенными функциями передачи данных в метрику, а так же если вы лично не можете настроить передачу данных с сайта в метрику (+Вас нет знакомого программиста, который делал Вам сайт), то просто не включайте эту функцию. Она не будет работать просто так.
Во всех остальных случаях вы можете это всегда настроить потом (когда сделаете передачу данных). В целом интересная функция если хотите анализировать суммы покупок.
Контентная аналитика
Опять же, эта функция нужна в том случае, если у Вас прикручен блог к сайту или сайт и есть блог (типа WordPress), где размечен текст специальными тегами Schema.org или Open Graph. Вообщем при простой настройке она Вам не нужна.
Но если, у Вас всё-таки есть разметка за счёт качественного шаблона или CMS (ну или конструктора сайтов), то это даст доступ к отчёту Контент в Яндекс Метрике
Тут можете ничего не изменять и оставить всё как есть
Для тех кому интересно что это значит подробности в спойлера.
Информер Метрики
Это вариант всем посетителям сайта иметь доступ в реальном времени за последние 7 дней о статистике сайта по
- посетителям
- визитам
- просмотрам
Включив данную опцию надо выбрать его внешний вид и какие именно данные будут отображаться первыми.
При переустановке счётчика с этой настройкой или при первой установке с этой настройкой лучше выбрать место расположения кода счётчика метрики в подвале сайта. Иначе он будет висеть прямо в самом верху сайта.
Изменение и удаление счетчика
Ситуации во время продвижения случаются разные. Бывает и так, что вам может потребоваться изменение номера счетчика или его (счетчика) удаление. Но не переживайте, делается это не сложнее, чем добавление.
Для смены номера:
- Переходим на главную страницу «Яндекс Метрики» и щелкаем по кнопке «Добавить счетчик».
- Повторяем все те же манипуляции, что описаны выше. Запоминаем его номер.
- Переходим в редактор «Яндекс Дзена». Вызываем левое меню настроек и прокручиваем его вниз до строк, посвященных «Метрике».
- Кликаем по фразе «Изменить счетчик». Вводим в появившееся поле новый номер, сохраняем его. Готово!
Поскольку одновременно к каналу «Яндекс Дзена» может быть привязан лишь один счетчик, старый удаляем за ненадобностью. Чтобы сделать это:
- Переходим на главную страницу «Метрики» ( https://metrika.yandex.ru/ ).
- Находим в списке ненужный теперь уже счетчик.
- Наводим на иконку в виде 3 точек, расположенную справа, и щелкаем по ней.
- В выпадающем меню выбираем пункт «Удалить».
- Во всплывающем окне подтверждаем свое решение, щелкнув по кнопке «Удалить счетчик».
Что еще можно подключить
Удобство виджетов заключается в том, что вам не нужно строить отчет каждый раз, когда вы проверяете какую-то информацию. Достаточно перейти в «Метрику», и статистика по интересующей вас категории – перед глазами. Но чтобы добавлять виджеты на главную страницу сервиса», нужно четко понимать, какие именно из них вам требуются.
Чтобы в полной мере оценить возможности метрики, в боковом меню, расположенном слева, последовательно выбираем: «Отчеты» — «Стандартные отчеты» — «Посещаемость». Последний пункт может быть и другим, выбирайте на ваше усмотрение.
Открывается новая страница, где мы видим, сколько конкретно читателей заходило на канал за указанный период.
Предположим, вас интересуют не все визиты, а только заходы с мобильного телефона пользователями в возрасте 35-40 лет. Щелкаем по знакам «+» около фраз «Визиты, в которых» и «Для людей, у которых». Появляются выпадающие списки. Находим нужные пункты и проставляем напротив них галочку.
Возникающие вопросы по Яндекс Метрике
Рассмотрим наиболее популярные вопросы, которые возникают у пользователей Метрики:
Что делать, если не работает счетчик?
Подробный ответ на данный вопрос вы можете получить в нашей статье. В ней рассматривается несколько проблем и пути их решения.
Нужно ли еще производить какие-то действия после внесения изменений в настройку счетчика?
Если вы внесли изменения в интерфейс Метрики, то обязательно переустановите код счетчика на всех страницах сайта. Если вы используете несколько разных CMS, то не забудьте обновить код Метрики в каждой системе управления.
Почему код счетчика практичнее размещать вверху страницы?
На самом деле вы можете разместить код в любом месте страницы, соблюдая главное условие, что он должен находиться в тегах <body>…</body>, но если поместить счетчик вначале кода после тега <body>, он будет быстрее загружаться и отправлять данные о просмотрах.
В данной статье освещены основные вопросы по установке Метрики, надеемся, что после прочтения у вас не возникнет затруднений по теме, как установить счетчик Яндекс Метрика на ваш сайт.
Настраиваем счетчик
Помимо основных настроек (имя счетчика, адрес, часовой пояс и подключение вебвизора, карт, аналитики форм) в Метрике доступны дополнительные.
Для AJAX-сайтов можно включить функцию отслеживания хеша в адресной строке. Она поможет корректно подсчитать просмотры на страницах, которые обновляются без перезагрузки.
Специальная настройка для XML-сайтов (элемент noscript не должен использоваться в XML-документах).
Настройка В одну строку вытягивает код счетчика в одну строчку, а не разбивает на несколько.
По умолчанию счетчик Метрики невидимый, но если активировать Информер, то можно настроить его внешний вид. Например, при выборе расширенного типа отобразит виджет со статистикой сайта за неделю:
Включение опции Альтернативный CDN позволит корректно учитывать посещения из тех регионов, в которых ограничен доступ к ресурсам Яндекса. Но здесь нужно иметь в виду, что включение этой настройки может снизить скорость загрузки кода счётчика.
Устаревший код счетчика включают только в том случае, если необходим Вебвизор 1.0.
Тайм-аут визита – это время бездействия на сайте, по истечению которого визит засчитывается как завершенный. В дополнительных настройках можно установить время бездействия посетителя на сайте: от 30 минут до 360. Число обязательно должно быть целым, по умолчанию в настройках установлено 30 минут.
Как проверить, что счетчик работает?
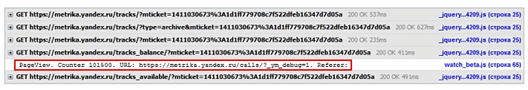
Самостоятельная проверка работы счетчика займет всего несколько секунд. Вводим в адресную строку браузера адрес нужной страницы сайта и добавляем к нему _ym_debug=1. Выглядеть это будет так:
Загружаем страницу и вызываем консоль браузера. Для устройств на Windows это делается с помощью сочетания клавиш Ctrl + Shift + J. Для операционных систем Apple нужно ввести сочетание ⌥ + ⌘ + J. Если счетчик на сайте есть и установлен без ошибок, то в консоле можно увидеть отправленные им данные:

- Счетчик на сайт не установлен.
- Счетчик установлен, но неправильно.
- Работа счетчика блокируется другими скриптами на сайте.
- Счетчик заблокирован расширением Adblock Plus.
- В файле hosts вашей ОС домен mc.yandex.ru заблокирован.
На странице Мои счетчики можно посмотреть все созданные счетчики, счетчики, для которых у вас есть гостевой доступ. Также здесь отображаются удаленные счетчики и счетчики, установленные на площадках РСЯ.

Рядом с названием можно посмотреть индикаторы правильности установки кода на сайт. У каждого счетчика отображается статус и соответствующая иконка.

Добавление на сайт
Код счетчика можно установить на сайт несколькими способами.
- Для сайтов без CMS-системы код счетчика добавляется в HTML-код сайта. Код лучше разместить в пределах тегов <head> </head> или <body> </body> как можно ближе к началу страницы, чтобы получить наиболее полные и корректные данные.
- Если на сайте используется CMS-система, то необходимо скачать специальный плагин. У Мертики есть готовые плагины для наиболее популярных систем (WordPress, 1C-Bitrix и т.д.). Найти их можно здесь https://metrika.yandex.ru/about/info/integrations?from=metrika-help Обычно в плагин достаточно ввести номер счетчика, и он начнет свою работу. Если нужного плагина не нашлось, то код счетчика необходимо добавить в поле для произвольного html-блока.
- Счетчик может быть установлен и с помощью системы управления тегами. При использовании Google Tag Manager нужно создать новый тег с шаблоном Custom HTML, а затем добавить в него код счетчика.
Как создать и настроить цели в Яндекс.Метрике
Чтобы создать цель, перейдите в раздел «Настройки», вкладку «Цели» и нажмите кнопку «Добавить цель».
Для разных типов сайтов, вы можете создать цели для таких действий пользователей:
Информационный ресурс
- регистрация на сайте;
- подписка на рассылку;
- посещение страницы «Реклама на сайте».
Коммерческий корпоративный сайт
- отправка заявки, заказ обратного звонка;
- посещение страницы контактов;
- скачивание презентации или прайс-листа;
- подписка на рассылку спецпредложений;
- чат с посетителем.
- товар положен в корзину;
- заказ сформирован/оплачен;
- заказ обратного звонка;
- посещение страницы «контакты», «где купить» или т.п.;
- подписка на рассылку спецпредложений;
- чат с посетителем.
Что нужно смотреть в обязательном порядке
Виджеты, изначально выведенные на первый экран «Метрики», оказались там не случайно. В большинстве случаев они показывают подробную картину по активности на вашем канале в «Дзене». Подробную, но не исчерпывающую
В отдельных случаях для лучшего понимания мотивов и интересов аудитории важно оценивать и другие факторы. Какие, зависит от основной темы вашего канала, его слабых сторон и заданного вектора развития
Так:
Если вы пишете про аксессуары для смартфонов, не лишним будет узнать, какими именно мобильными устройствами пользуются читатели. Как описывалось выше, в выбранном отчете добавляем ограничения «Тип устройства» и бренд, после чего анализируем полученную информацию.
Установка кода счётчика метрики на сайт
Рассмотрим 3 способа как установить метрику на сайт, которые нам рекомендуем сам Яндекс.
Установка Метрики через HTML
Это самая общая инструкция на все варианты, где у Вас есть доступ к коду сайта. Далее идёт мини-инструкция с пояснениями от Яндекса.
Давайте разбираться, что она означает:
- Добавьте код счетчика в HTML-код всех страниц сайта – означает, что лучше вставлять в такую часть сайта, которая сквозным образом присутствует на всех страницах. Обычно это “шапка” (header) сайта или “подвал” (footer) сайта. Иначе говоря, добавив код счётчика в такую часть он будет присутствовать на всех страницах, где представлена эта часть.
-
разместить в пределах тегов <head> </head> или <body> </body> – для тех кто далёк от HTML, но хочет самостоятельно установить код счётчика, то вот ориентиры общие ориентиры при просмотре кода сайта
<head> //сразу после открывающего тега head ....код сайта... //перед закрывающим тегом head </head> //после закрывающего тега head и перед открывающим тегом body
<body> //после открывающего тега body ....код сайта... //перед закрывающим тегом body </body>
- как можно ближе к началу страницы – скорей всего это перед закрывающим тегом head (но это лично моё мнение)
- так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу – тут они говорят про то, что код грузиться у пользователя сверху вниз, поэтому чем выше вы его вставите, тем быстрее пойдет запись посещения пользователя в данные счётчика.
- Если вы установили код на сайт, а потом поменяли настройки счетчика, код нужно обновить на всех страницах – это на случай, если вы вдруг решили добавить какие-то функции в счётчик, что нажатие на них в настройках не меняет кода на сайте и его надо переустановить.
Во-первых копируем код из черного окна нажатием на жёлтую кнопку Скопировать код
Во-вторых вставляем скопированный код перед закрывающим тегом </head> на вашем сайте.
Далее нажимаем кнопку Начать пользоваться
и оказываемся на странице https://metrika.yandex.ru/list где у нашего счётчика теперь есть статус иконкой, имя, номер.
Если вы всё сделали корректно, то надо нажать на иконку и она через несколько секунд станет зеленой.
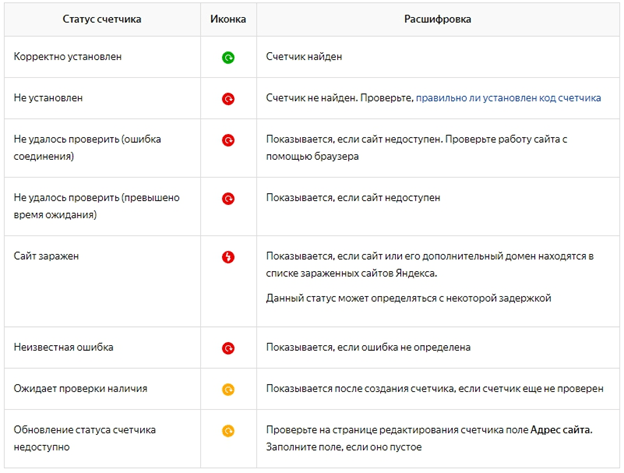
Статусы кода счётчика Яндекс Метрика
| Статус счетчика | Иконка | Расшифровка |
|---|---|---|
| Корректно установлен | Счетчик найден | |
| Не установлен | Счетчик не найден. Проверьте, правильно ли установлен код счетчика | |
| Не удалось проверить (ошибка соединения) | Показывается, если сайт недоступен. Проверьте работу сайта с помощью браузера | |
| Не удалось проверить (превышено время ожидания) | Показывается, если сайт недоступен | |
| Сайт заражен |
Показывается, если сайт или его дополнительный домен находятся в списке зараженных сайтов Яндекса. Данный статус может определяться с некоторой задержкой |
|
| Неизвестная ошибка | Показывается, если ошибка не определена | |
| Ожидает проверки наличия | Показывается после создания счетчика, если счетчик еще не проверен | |
| Обновление статуса счетчика недоступно | Проверьте на странице редактирования счетчика поле Адрес сайта. Заполните поле, если оно пустое |
- Счетчик создан недавно. В течение суток информация обновится.
- Посещаемость сайта меньше 100 посетителей в сутки.
- Количество визитов меньше 30 за два часа.
- Счетчик установлен на Турбо-страницу или .
- Используется .
Итак, это самый общий путь как установить метрику на сайт. Давайте рассмотрим оставшиеся 2 способа. CMS и конструкторы сайтов, а так же установка Метрики через Google Tag Manager.
Как подключить канал «Дзен» к метрике
Когда у вас есть готовый счетчик, нужно указать ему, статистика какого из многочисленных блогов «Дзена» нас интересует. А каналу объяснить, что это не третьи лица собирают (конфиденциальную по сути) информацию, а законный владелец. Чтобы это сделать:
Переходим в редактор «Дзена», щелкаем по кнопке «Настроить канал». В появившемся слева меню находим пункт «Подключить метрику», кликаем по нему.
Нам предлагают ввести номер счетчика. Его смотрим на сайте метрики.
Вводим указанные цифры. Ставим галочку напротив «Я принимаю условия». Щелкаем по появившейся кнопке «Привязать».
Если вы все сделали правильно, появится всплывающее окно, где надо выбрать «Подключить счетчик».
Если хотите, чтобы метрика работала исправно, не ориентируйтесь на устаревшую информацию или данные из непроверенных источников. Иначе вы рискуете получить искаженную, недостоверную статистику. Так ряд опубликованных в сети инструкций рекомендует подключать «Вебвизор» и «Вебмастер» для лучшей аналитики. Однако в официальном справочнике «Яндекса» черным по белому написано, что делать это нельзя.
Как подключить Яндекс.Метрику?
Яндекс.Метрика доступна только для авторизованных пользователей. Если у вас нет аккаунта в Яндексе – регистрируемся. Если уже запускали рекламную кампанию в Яндекс.Директе или пользовались услугами Яндекс.Маркета – используем логин для этих сервисов. Шаг 1. Для создания счетчика необходимо перейти в Яндекс.Метрику и “Добавить счетчик“.
Шаг 2. При добавлении нового счетчика указываем:Название счетчика – любое название для счетчика.Адрес сайта – ссылка на ваш сайт.
Указываем ваше доменное имя, ваш адрес сайта. Например: domen.ru, moy_sait.ru, platformalp.ruИли тестовый поддомен, например: smakkdhs.plp7.ru
После того как заполнили и проверили все поля, нажимаем «Создать счетчик».
Шаг 3. После создания счетчика откроется «Выбор способа установки счетчика».Выбираем способ установки: «CMS и конструкторы сайтов» и копируем номер счетчика из «Вариант 1».
Так же номер счетчика можно найти в разделе «Счетчики».
Шаг 4. Переходим в личный кабинет Платформы LP, заходим в «Настройки страницы»
во вкладку «Метрика и скрипты» и нажимаем «Добавить плагин»
Шаг 5. При добавлении нового плагина укажем:Название – внутреннее название плагина, показывается только в настройках страницы.Расположение – можно задать место для вставки кода метрики на странице (Яндекс советует разместить код ближе к началу страницы: так он будет быстрее загружаться).Идентификатор Яндекс.Метрики – в это поле необходимо вставить скопированный номер счетчика Яндекс.Метрики, например: 47420095.
После нажатия «Сохранить» код будет автоматически установлен на страницу и готов к работе.Также перейдём в Яндекс.Метрику и убедимся, что всё правильно сделали.Рядом с нашим счетчиком горит желтый круг со стрелкой – нажмём на него.После проверки он загорится зелёным и будет обозначать, что счетчик начал работу.Счётчик может не изменить цвет на зелёный. Причины и возможности решения описаны ниже в статье:
Теперь вы можете смотреть статистику переходов на страницу, использовать Вебвизор, настроить цели и др. Если остались вопросы или хотите углубиться в тему – смотрите инструкцию Яндекса.
Установка скрипта на WordPress
Если вы используете WordPress, то для установки скрипта счетчика вам не обязательно лезть в файлы проекта и копаться в коде. Для установки скрипта на WP можно использовать:
- специальные плагины,
- функционал вашей темы оформления,
- файлы header.php или footer.php.
Последний способ – самый сложный, т. к. требует минимального понимания устройства ВордПресс и php-файлов шаблона. Далее мы рассмотрим все три способа:
С помощью плагинов
Для WordPress есть несколько рекомендованных плагинов, они одобрены самими разработчиками. Это значит, что лучше всего будет остановить свой выбор на одном из них.
Для установки любого из перечисленных плагинов вы должны перейти в админку WordPress, далее в “Плагины” – “Добавить новый”. Вводим любое из названий рекомендуемых плагинов, после чего кликаем на кнопку “Установить”.
В каталоге представлено несколько плагинов, которые можно использовать для интеграции скрипта счетчика на свой проект. Вы можете выбрать произвольный вариант, но не забывайте про плагины, которые рекомендует сам Яндекс.
Вообще, их не так много, но все они работают примерно по одному сценарию. Вам нужно лишь вставить номер счетчика или токена в специальное окно. После этого Яндекс Метрика будет собирать данные о посещаемости вашего проекта.
В случае с DL Yandex Metrika все еще проще, вам нужно разрешить доступ и получить токен, после чего ввести его в специальное окно.
Другие плагины могут работать несколько иным образом, но суть везде одна – нужно сделать пару кликов, тем самым дав доступ к самому счетчику на серверах Яндекса.
Функционал шаблона
Обычно премиум-шаблоны для WordPress обладают собственным настройщиком. В этом настройщике, как правило, есть возможность для вставки скриптов отслеживания. Они подойдут как для инъекции Яндекс Метрики, так и для Аналитики Google или LiveInternet (или любого другого кода).
Если у вас есть такая тема, то вам не придется копаться с кодом или устанавливать дополнительные плагины. Просто перейдите в настройки шаблона, найдите там нужный параметр и вставьте код. Если кодов несколько, то вставьте их последовательно. После этого скрипты счетчиков будут автоматически вставляться в код вашего проекта.
Ручное размещение кода
Вот мы и подошли к последнему способу размещения скрипта – вручную через файлы шаблона. Для этого мы будем использовать статичные файлы, которые используются для формирования каждой страницы вашего ресурса. Обычно это header.php или footer.php. Последний файл может быть использован для размещения информера.
Внутри админки ВордПресс переходим во вкладку “Внешний вид” и далее в “Редактор”. Там увидим стили css и список всех файлов темы в правой части.
Теперь нам нужно разобраться в коде и выбрать место для вставки. Лучше всего это делать либо перед закрывающим тегом head, либо после тега body.
Ни в коем случае не пытайтесь вставить код внутрь других тегов. Это поломает весь ресурс.
Если мы говорим о footer.php, то там схема действий примерно такая же. Вставляете код в произвольном месте, но не внутри других тегов.
Лучше всего будет вставить код именно в заголовок – header.php. Так статистика будет наиболее достоверной. В отличие от футера, когда скрипты аналитики могут загружаться с опозданием.
Для вставки кода можно использовать и другие статичные файлы
Важно, чтобы они использовались шаблоном при формировании всех страниц ресурса. Поэтому выбор и пал на заголовок и футер, которые, как правило, есть везде
Создание аккаунта Яндекс.Метрики
Чтобы установить Яндекс.Метрику на сайт потребуется посетить
сайт metrika.yandex.ru.
После чего нажимаем на кнопку «Перейти» и входим в яндекс.аккаунт или создаем новый.
В появившемся окне видим список счетчиков. Если у Вас не
было создано счетчиков Яндекс.Метрики или нет доступа к ним, то будет выведена
надпись «Не найдено ни одного счётчика».
Для создания необходимо нажать на кнопку «Добавить счетчик».
В появившемся окне необходимо заполнить:
- Имя счетчика. Например, домен сайта, имя не
влияет на характеристики счетчика и необходимо лишь для навигации; - Адрес сайта. Необходимо указать домен или полный
путь к сайту; - Дополнительные адреса. Добавляет строчку для
указания адреса, где можно указать дополнительный адрес сайта. Необходимо для
фильтрации и мониторинга доступности сразу нескольких смежных сайтов, например,
поддоменов; - Принимать данные только с указанных адресов.
Ограничивает прием статистики именно с указанных адресов сайта. Если данный
пункт не указан, то статистика будет учитываться со всех сайтов, где был
установлен счетчик (не зависимо от указанных адресов). - Часовой пояс. Необходимо указывать часовой пояс
клиентов, например, если сайт работает в основном в Москве, то потребуется
выбрать «(GMT+03:00) Москва, Санкт-Петербург». Отвечает за корректность отчета
«Посещаемость по времени суток»; - Вебвизор, карта скроллинга, аналитика форм
(рекомендуется). Дает возможность к соответствующим инструментам веб-аналитики.
Пример корректно заполненных полей представлен ниже.
Для создания счетчика необходимо принять условия пользовательского
соглашения и нажать на «Создать счетчик» и будет представлен код для установки
Яндекс.Метрики.
При необходимости можно вывести дополнительные настройки, где имеются:
- Отслеживание хеша в адресной строке браузера. Функция полезна для сайтов на AJAX;
- Для XML сайтов. В большинстве случаев не требуется;
- В одну строку. Компонует код в одну строку;
- Информер. Добавляет на сайт блок на сайт, показывающий статистику сайта, бывает простой и расширенный. Во втором случае при нажатии на блок показывается специальный виджет со статистикой за неделю (визиты, просмотры, пользователи, визиты);
- Альтернативный CDN. Помогает корректно учитывать посещаемость из регионов, где заблокирован доступ ресурсам Яндекса. При включении опции может снизиться скорость загрузки счетчика;
- Устаревший код счетчика (не рекомендуется);
- Отправка в Метрику данных электронной коммерции. Необходима только при настроенной электронной коммерции (можно будет настроить позже);
- Валюта. По умолчанию используется Российский рубль (RUB);
- Тайм-аут визита. При бездействии пользователя на сайте в указанный промежуток времени визит будет считаться завершенным. Может принимать значения от 30 до 360, измеряется в минутах. По умолчанию используется 30 минут.
После этого можно приступать к установке кода Яндекс.Метрики
на сайт.
Установка через Google Tag Manager (Способ №2)
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
Заходим в аккаунт GTM для нужного сайта и выбираем вкладку «Теги» и нажимаем на
кнопку «Создать»
Даем тегу название, например, yandexmetrika и выбираем конфигурацию тега.
Выбираем конфигурацию тега «Пользовательский HTML»
В появившемся редакторе вводим созданный код счетчика.
Теперь выбираем триггер для взаимодействия, который должен
быть «All pages», что позволит подгружать счетчик на всех
страницах сайта (где установлен Google Tag Manager).
После сохраняем тег.
Завершающий этап публикация новой версии, где также стоит
указать, что основным отличием ее от предыдущей является появление тега yandex metrika.
Все готово, счетчик установлен.
Заключение
Вот мы и разобрались в том, как подключить Яндекс Метрику на ресурс. Я рассказал более подробно об использовании кода на ВордПресс. Но если вы используете какую-то другую CMS или ваш ресурс вообще самописный, то всю информацию о размещении вы можете найти в официальной документации Яндекса.
Не пренебрегайте установкой средств аналитики на свой ресурс. Иногда они могут стать спасательным кругом для вашего проекта, показывая ту информацию, которую никаким другим образом не получить.Если вы хотите научиться создавать свои информационные ресурсы на WordPress и зарабатывать на них, то курс Василия Блинова “Как создать блог” даст все необходимые знания. Там же вы получите навыки в области поискового продвижения и оптимизации своего проекта. Доступ к первому уровню открыт для всех желающих.







