Linear-gradient()
Содержание:
- На практике
- Creating Linear Gradients
- Повторяющиеся линейные градиенты
- CSS Advanced
- CSS Advanced
- CSS Properties
- More Examples
- CSS линейные градиенты
- Linear Gradients
- Точки остановки градиента
- How to set the Angle of a Linear Gradient
- Позиционирование радиального градиента
- Линейный градиент (Linear Gradient)
- Линейный градиент
На практике
-
Мы сделаем новую полосу с градиентом с помощью класса row-alt. Поскольку для новой полосы задано то же свойство и значение min-width что и для класса row, мы объединим эти два селектора.
Далее мы хотим создать новый набор правил и применить стили специально к классу row-alt. Эти новые стили будет включать в себя градиентный background, который начинается с зелёного цвета и переходит к жёлтому, слева направо.
Используя функцию linear-gradient() с соответствующими значениями и вендорными префиксами, мы добавим градиентный background для класса row-alt. Также включим один background перед градиентным background как запасной вариант, на тот случай, если браузер не поддерживает градиенты.
Наконец, мы также добавим и некоторый вертикальный padding. Наш обновлённый раздел теперь выглядит следующим образом:
-
Стили row-alt на месте, давайте воспользуемся ими на всех наших внутренних страницах. В данный момент все они содержат элемент <section> с классом container. Затем, внутри каждого <section> есть элемент <h1>, содержащий заголовок страницы.
Мы собираемся изменять эти элементы <section> так же, как мы сделали раздел с тизером на главной странице. Мы обернём каждый элемент <section> с классом container элементом <section> с классом row-alt. Затем изменим каждый элемент <section> с классом container на элемент <div> для лучшего соответствия семантики.
Каждая из наших внутренних страниц должна теперь включать в себя следующее:
-
Раз мы обновляем наши внутренние страницы, давайте сделаем у них вступление чуть более привлекательным. Начнём с добавления вступления на каждой странице немного ниже <h1> в каждом элементе <section> с классом row-alt. Наша страница speakers.html, к примеру, теперь может включать следующий раздел:
-
Дополнительно со вставкой абзаца также изменим некоторые стили в разделе со вступлением. Чтобы сделать это, мы добавим класс lead к элементу <div>, который уже содержит класс container. Он может быть найден внутри элемента <section> с классом row-alt. Наше вступление для каждой внутренней страницы теперь будет выглядеть так:
-
После того, как класс lead находится на своём месте, мы выровняем по центру весь текст внутри этих элементов <div>. Также увеличим font-size и line-height у всех абзацев в этих <div>.
Создайте новый раздел для вступления в нашем файле main.css, чуть ниже раздела с типографикой, и добавьте следующие стили:
Рис. 7.03. Страница Спикеры сайта Styles Conference, в комплекте с градиентом
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или
Скачать исходный код
Creating Linear Gradients
CSS creates linear gradients with the function. The result of this function is an image showing a transition between multiple colors along a straight line.
An easy way of creating linear gradients in CSS is using the function and indicating several color values in the parentheses:
Up/Down Transition (default)
In this example, a linear gradient in CSS starts at the top and transitions going down. CSS sets this direction automatically when there are no other directional keywords.
Example Copy
In this example, a linear gradient starts from the left and goes to the right (as defined).
Example Copy
Diagonal Transition
The gradient can transition diagonally by defining both the vertical and horizontal directions. In this example, a linear gradient starts at the top left and goes to the bottom right:
Example Copy
Повторяющиеся линейные градиенты
Как поступить, если нам необходим фон, который бы повторялся в определенный момент, неужели необходимо назначать для градиентов большое количество точек остановки?
Современный стандарт CSS 3 позволяет создать шаблон градиента с определенными точками остановки и повторить его по всему фону элемента. За повтор линейного градиента отвечает одноименная функция repeating-linear-gradient(), которая имеет следующий синтаксис:
background-image / background: repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
По аналогии с функцией linear-gradient, допускается указывать направление, как с использованием ключевых слов, так и в градусах, а значения точек остановки (color stops) задаются в единицах измерения длины (например – px или em) и в процентных значениях. Как правило, значения, указанные в единицах измерения длины дают более предсказуемый результат и как следствие чаще применяются.
Функция repeating-linear-gradient() имеет следующую поддержку браузерами:
| Функция | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| repeating-linear-gradient() | 26.010.0 -webkit- | 16.03.6 -moz- | 12.111.1 -o- | 6.15.1 -webkit- | 10.0 | 12.0 |
Обращаю Ваше внимание на то, что при использовании на своих страницах CSS функций, как правило, необходимо использовать вендорные индексы производителей для поддержки более широкого круга браузеров. Применение вендорных индексов мы детально рассмотрели, и для экономии места не будем использовать их в дальнейших примерах без явной нужды
Рассмотрим применение функции:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования повторяющихся линейных градиентов</title>
<style>
.test {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(-45deg, #777 20px, #888 40px, hsla(300,50%,50%,.9) 50px); /* градиент размещается с отрицательным углом 45 градусов */
}
.test2 {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(to top right, rgba(255,165,0,.8) 5%, khaki 10%, plum 15%); /* градиент размещается от левого нижнего угла к правому верхнему */
}
</style>
</head>
<body>
<div class = "test"></div><br>
<div class = "test2"></div>
</body>
</html>
Для первого элемента мы указали трехцветный градиент с отрицательным углом направления и установили для него три точки остановки на 20px, 40px и 50px, после этого значения ввиду особенности функции repeating-linear-gradient, градиент будет повторен до того момента пока в элементе остается свободное пространство.
Для второго элемента мы указали трехцветный градиент, для которого задали направление размещения ключевыми словами — to top right (градиент размещается от левого нижнего угла к правому верхнему). Кроме того установили для него три точки остановки на 5%, 10% и 15% элемента. По аналогии с предыдущим элементом градиент будет повторен до того момента пока в элементе остается свободное пространство.
Результат нашего примера:
Рис. 131 Пример использования повторяющихся линейных градиентов.
Кроме того, вы можете использовать однотипные повторяющиеся цвета, чтобы убрать размытие и сделать переходы между цветами четкими, подобный прием мы использовали при создании флага Швейцарии.
<!DOCTYPE html>
<html>
<head>
<title>Повторяющиеся линейные градиенты (без размытия)</title>
<style>
.test {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(-45deg, red 0, red 10px, green 10px, green 20px); /* градиент размещается с отрицательным углом 45 градусов */
}
.test2 {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(45deg, yellow 0, yellow 10px, #000 10px, #000 20px); /* градиент размещается с положительным углом 45 градусов */
}
</style>
</head>
<body>
<div class = "test"></div><br>
<div class = "test2"></div>
</body>
</html>
Для элементов в этом примере были заданы противоположные направления размещения двухцветных градиентов, но при этом были использованы одинаковые точки остановки. Как вы можете заметить, для создания четких переходов один цвет мы используем два раза через равный промежуток.
Результат нашего примера:
Рис. 132 Повторяющиеся линейные градиенты (четкие переходы между цветами).
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
More Examples
Example
A linear gradient that starts from the left. It starts red, transitioning to blue:
#grad { background-image: linear-gradient(to right, red , blue);}
Example
A linear gradient that starts at top left (and goes to bottom right):
#grad { background-image: linear-gradient(to bottom right, red , blue);}
Example
A linear gradient with a specified angle:
#grad { background-image: linear-gradient(180deg, red, blue);
}
Example
A linear gradient with multiple color stops:
#grad { background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet); }
Example
A linear gradient with transparency:
#grad { background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));}
CSS линейные градиенты
Для создания линейного градиента необходимо определить не менее двух цветовых ограничителей. Цветовые ограничители — это цвета, которые вы хотите сделать плавными переходами между ними. Можно также задать начальную точку и направление (или угол) вместе с эффектом градиента.
Синтаксис
background: linear-gradient(direction, color-stop1,
color-stop2, …);
Линейный градиент-сверху вниз (по умолчанию)
В следующем примере показан линейный градиент, начинающийся сверху. Оно начинает красно, переходя к желтому цвету:
#grad { background: linear-gradient(red, yellow);}
Линейный градиент-слева направо
В следующем примере показан линейный градиент, начинающийся слева. Оно начинает красно, переходя к желтому цвету:
#grad { background: linear-gradient(to right, red , yellow);}
Линейный градиент-Диагональ
Можно сделать градиент по диагонали, указав как горизонтальные, так и вертикальные начальные позиции.
В следующем примере показан линейный градиент, начинающийся в левом верхнем углу (и направляется в нижний правый угол). Оно начинает красно, переходя к желтому цвету:
Linear Gradients
Transitions in linear gradients occur along a straight line determined by an angle or direction. A CSS linear gradient can be coded by using the linear-gradient() function and can be as simple or complex as you would like. At the very least, you’ll only need two colors to get started. From there, you could add more colors, angles, directions, and more to customize your gradient even further.
Result
If you leave the code at its most basic styling, the other elements will be determined automatically by the browser. This includes the direction or angle and color-stop positions. For more customized styling, you can specify these values to create fun gradients with multiple colors or angled directions. Playing with color-stop positions could also leave you with a solid pattern instead of a traditional gradient. The possibilities are endless!
Compared to radial gradients, linear gradients are certainly more popular in design and branding techniques. For example, you may have noticed the popular music-streaming company, Spotify, and their gradient branding recently. Linear gradients are, perhaps, the easiest way to incorporate this trend into your creations, as they seem to blend smoothly with other design elements.
Точки остановки градиента
Мы с вами научились создавать линейные градиенты с использованием различного количества цветов, рассмотрели, как задать позицию градиента с использованием ключевых слов, так и градусов.
В предыдущем примере мы использовали три цвета, при этом браузер распределил их таким образом, что они располагаются равномерно по всей ширине. Но как быть, если мы захотим, чтобы определенный градиент занимал, меньше места, чем другие градиенты, или больше? Для этих целей синтаксис предусматривает специальные точки остановки:
background-image / background: linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
Допускается указывать значения точек остановки (color stops) в единицах измерения длины (например – px или em), так и в процентных значениях. Как правило, процентные значения являются более удобными и адаптивными в использовании.
Точка остановки сообщает браузеру, что градиент должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
Рассмотрим использование точек остановки градиента на следующем примере:
<!DOCTYPE html>
<html>
<head>
<title>Точки остановки градиента</title>
<style>
div {
height: 50px; /* устанавливаем высоту элемента */
line-height: 50px; /* устанавливаем высоту строки (выравниваем по высоте)*/
text-align: center; /* выравниваем текст по центру */
vertical-align: top; /* выравниваем элементы по верху (вертикальное выравнивание)*/
margin-bottom: .7em; /* устанавливаем внешние отступы снизу элемента */
color: white; /* устанавливаем цвет текста */
}
.test {
background-image: linear-gradient(to right, red 5%, green, blue); /* точка остановки только для красного цвета */
}
.test2 {
background-image: linear-gradient(to right, red 10%, green, blue); /* точка остановки только для красного цвета */
}
.test3 {
background-image: linear-gradient(to right, red 50%, green, blue); /* точка остановки только для красного цвета */
}
.test4 {
background-image: linear-gradient(to right, red 80%, green, blue); /* точка остановки только для красного цвета */
}
.test5 {
background-image: linear-gradient(to right, red 15%, green 60%, blue 70%); /* точки остановки для всех цветов */
}
</style>
</head>
<body>
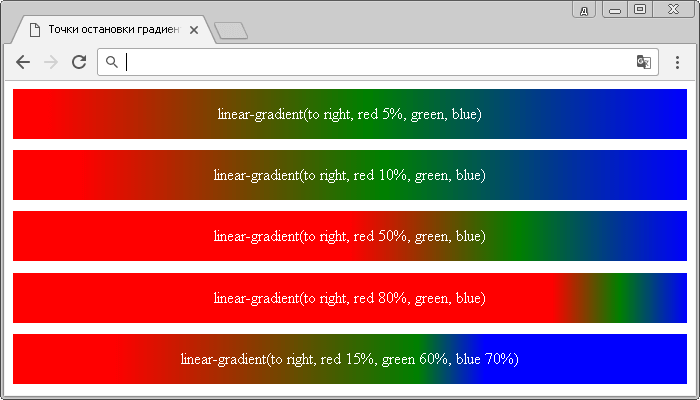
<div class = "test">linear-gradient(to right, red 5%, green, blue</div>
<div class = "test2">linear-gradient(to right, red 10%, green, blue)</div>
<div class = "test3">linear-gradient(to right, red 50%, green, blue)</div>
<div class = "test4">linear-gradient(to right, red 80%, green, blue)</div>
<div class = "test5">linear-gradient(to right, red 15%, green 60%, blue 70%)</div>
</body>
</html>
В данном примере мы создали пять элементов высотой 50 пикселей (ширина автоматически растягивается на весь экран). Задали для них трехцветный градиент, располагающийся слева направо. Кроме того, применили вертикальное выравнивание, выравнивание текста по центру, установили высоту строки равную высоте элемента и указали внешний отступ с нижней стороны равный 0.7em. Для первых четырех блоков указаны значения точки остановки только для красного цвета (остальные цвета занимают равномерное расстояние). Для последнего блока мы указали три точки остановки:
- Первая точка – для красного градиента (15%);
- Вторая точка – для зеленого градиента (60%);
- Третья точка – для синего градиента (70%). Это значение не повлияет на отображение, так как после этого градиента нет других цветов, и он в любом случае растянется в ширину всего элемента.
Результат нашего примера:

Рис. 128 Пример использования точек остановки градиента.
How to set the Angle of a Linear Gradient
You can set the angle of the gradient line so that the gradient runs along that angle. You can specify this with an angle value (e.g. , , ) or with one of the keywords for specifying the angle (such as , , , etc).
Here’s how gradient angles work.
A linear gradient running at a 45 degree angle between purple and yellow.
The gradient line runs perpendicular to the painted lines of the gradient. This gradient is on a 45 degree angle. Therefore the gradient line is -45 degrees (or 315 degrees).
The gradient line has a start point and an end point. The start and end points are located outside the box, however, they are located precisely where they need to be in order to have the pure color exactly at each corner (purple is exactly at the bottom left corner, and yellow is exactly at the top right corner).
Set the Angle by Keyword
Here’s an example of using the keyword:
Keywords can specify a side of the box (e.g. ) or a corner (e.g. . See Possible Values below for a full list of available keywords.
Позиционирование радиального градиента
Как вы могли заметить из вышерассмотренного примера — все радиальные градиенты (по умолчанию) размещаются от центра элемента.
Начальная позиция радиального градиента – определяется ключевым словом – center, но может быть изменена с использованием единиц измерения длины (например: px или em), процентными значениями и ключевыми словами, которые используются в CSS свойстве background-position, оно отвечает за положение (позицию) фонового изображения:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
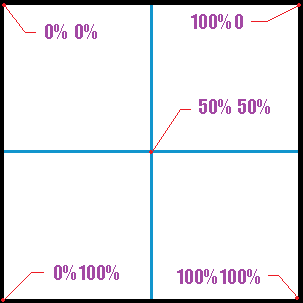
| x% y% | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Свойство background-position мы с Вами рассматривали при изучении работы с задний фоном элемента (Статья «Работа с фоном элемента в CSS»).
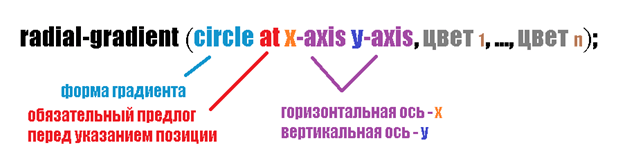
Важным моментом при позиционировании радиальных градиентов является необходимость указывать предлог at перед указанием позиции градиента. Этот предлог является необходимым в современном синтаксисе, а для объявлений, в которых используются вендорные индексы производителей его необходимо опустить (не использовать):

Рис. 134 Синтаксис при позиционировании радиальных градиентов (современный синтаксис).
Рассмотрим пример позиционирования радиального градиента.
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования радиальных градиентов</title>
<style>
div {
height: 125px; /* устанавливаем высоту элемента */
width: 125px; /* устанавливаем ширину элемента */
display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */
line-height: 125px; /* устанавливаем высоту строки */
text-align: center; /* выравниваем текст по центру */
margin-bottom: .3em; /* устанавливаем внешний отступ снизу 0.3em */
color: white; /* устанавливаем цвет текста */
}
.test {
background-image: radial-gradient(at 5px 45px, green, black); /* позиция по оси x - 5px, по оси y - 45px */
}
.test2 {
background-image: radial-gradient(at 50% top, green, black); /* позиция по оси x - 50, по оси y - ключевое слово top */
}
.test3 {
background-image: radial-gradient(circle at top left, green, black); /* позиция по оси x - ключевое слово top, по оси y - ключевое слово left */
}
.test4 {
background-image: radial-gradient(ellipse at 0% bottom, green, black); /* позиция по оси x - 0%, по оси y - ключевое слово bottom */
}
.test5 {
background-image: radial-gradient(circle at center bottom, green, black); /* позиция по оси x - ключевое слово center, по оси y - ключевое слово bottom*/
}
.test6 {
background-image: radial-gradient(at 100% 100%, green, black); /* позиция по оси x - 100%, по оси y - 100% */
}
</style>
</head>
<body>
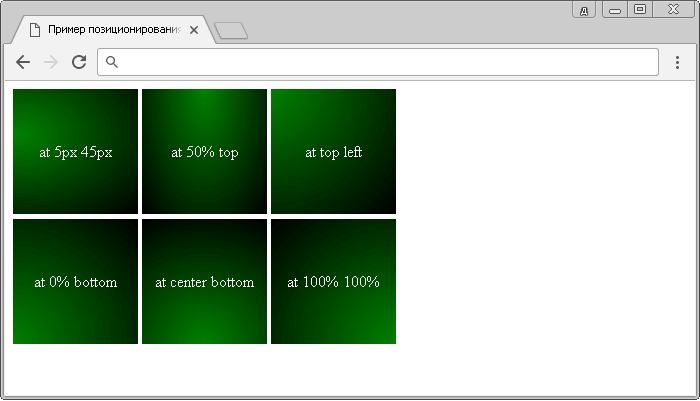
<div class = "test">at 5px 45px</div>
<div class = "test2">at 50% top</div>
<div class = "test3">at top left</div><br>
<div class = "test4">at 0% bottom</div>
<div class = "test5">at center bottom</div>
<div class = "test6">at 100% 100%</div>
</body>
</html>
В данном примере мы создали шесть блоков с различными формами градиентов (круговые и в форме эллипса) и позиционировали градиент для каждого блока по своему, указывая значения в пикселях, процентах и с использованием ключевых слов.
Результат нашего примера:

Рис. 135 Синтаксис при позиционировании радиальных градиентов.
Обращаю Ваше внимание, что если радиальный градиент по умолчанию позиционирован по центру, а элемент имеет квадратную форму, то вы не увидите разницы между круговым градиентом и градиентов в форме эллипса
Линейный градиент (Linear Gradient)
Линейные градиенты изменяются вдоль прямой линии. Чтобы вставить градиент, нужно создать ноду внутри секции SVG файла.
| Screenshot | Live sample |
|---|---|
Выше находится пример линейного градиента, который применён к элементу Внутри линейного градиента есть несколько <stop> (en-US) нод.. Эти ноды сообщают градиенту, какой цвет он должен использовать в позициях, определённых атрибутом для позиции и атрибутом Это может быть задано прямо в SVG или через CSS. В целях этого примера оба метода были смешаны. Например, Gradient1 начинается с красного цвета, изменяется до прозрачно-чёрного в середине и заканчивается синим цветом. Вы можете вставить столько стоп-цветов, сколько нужно, чтобы создать смесь, которая будет красивой или ужасной, как вам нужно. Границы всегда должны изменяться от 0% (или от 0, если вы хотите опустить знак %) до 100% (или 1). Повторяющиеся значения будут использовать стоп, который будет находится дальше всех по XML-дереву. Также, подобно заливке и обводке, вы можете определить атрибут чтобы задать прозрачность в этой позиции (опять же, в FF3+ можно также использовать rgba-значения для этого).
<stop offset="100%" stop-color="yellow" stop-opacity="0.5"/>
Чтобы использовать градиент, мы должны сослаться на него из атрибутов объекта . Это делается таким же образом, как вы ссылаетесь на элементы в CSS, используя . В этом случае, url — это просто ссылка на наш градиент, которому задан уникальный ID, «Gradient». Чтобы добавить его, установим . Наш объект теперь многоцветный. То же самое можно сделать с атрибутом .
Элемент также принимает некоторые другие атрибуты, который определяют размер и внешний вид градиента. Направление градиента контролируется двумя точками, обозначенными атрибутами . Эти атрибуты определяют линию, вдоль которой двигается градиент. По умолчанию градиент имеет горизонтальную ориентацию, но это может быть изменено с помощью этих атрибутов. Gradient2 в примере выше предназначен для создания вертикального градиента.
<linearGradient id="Gradient2" x1="0" x2="0" y1="0" y2="1">
Замечание: Вы также можете использовать атрибут для градиентов. Когда он использован, атрибуты и стопы из одного градиента могут быть включены в другой. В примере выше можно было бы не пересоздавать все точки остановки в Gradient2.
<linearGradient id="Gradient1">
<stop id="stop1" offset="0%"/>
<stop id="stop2" offset="50%"/>
<stop id="stop3" offset="100%"/>
</linearGradient>
<linearGradient id="Gradient2" x1="0" x2="0" y1="0" y2="1"
xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Gradient1"/>
Я включил пространство имён xlink прямо в ноду, хотя обычно вы хотели бы определить его в верхней части вашего документа. Подробнее об этом мы поговорим в разделе изображений.
Линейный градиент
Последнее обновление: 21.04.2016
Градиенты представляют плавный переход от одного цвета к другому. В CSS3 имеется ряд встроенных градиентов, которые можно использовать для создания фона элемента.
Градиенты в CSS не представляют какого-то специального свойства. Они лишь создают значение, которое присваивается свойству background-image.
Линейный градиент распространяется по прямой от одного конца элемента к другому, осуществляя плавный переход от одного цвета к другому.
Для создания градиента нужно указать его начало и несколько цветов, например:
background-image: linear-gradient(left,black,white);
В данном случае началом градиента будет левый край элемента, который обозначается значением . Цвета градиента: черный (black)
и белый (white). То есть начиная с левого края элемента до правого будет плавно идти переход из черного цвета в белый.
В использовании градиентов есть один недостаток — многообразие браузеров вынуждает использовать префикс вендора:
-webkit- /* Для Google Chrome, Safari, Microsoft Edge, Opera выше 15 версии */ -moz- /* Для Mozilla Firefox */ -o- /* Для Opera старше 15 версии (Opera 12) */
Так, полноценное использование градиента будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизация таблиц в CSS3</title>
<style>
div {
width: 200px;
height: 100px;
background-color: #eee;
background-image: linear-gradient(left,black,white);
background-image: -o-linear-gradient(left,black,white);
background-image: -moz-linear-gradient(left,black,white);
background-image: -webkit-linear-gradient(left,black,white);
}
p{
margin: 0;
padding-top: 30px;
text-align: center;
color:white;
}
</style>
</head>
<body>
<div><p>Линейный черно-белый градиент</p></div>
</body>
</html>
Для установки начала градиента можно использовать следующие значения: (слева направо), (справа налево),
(сверху вниз) или (снизу вверх). Например, вертикальный градиент будет выглядеть следующим образом:
background-image: linear-gradient(bottom,black,white);
Также можно задать диагональное направление с помощью двух значений:
background-image: linear-gradient(top left,black,white);
Кроме конкретных значений типа top или left также можно указать угол от 0 до 360, который определит направление градиента:
background-image: linear-gradient(30deg,black,white);
После величины углы указывается слово deg.
К примеру, 0deg означает, что градиент начинается в левой части и перемещается в правую часть, а при указании 45deg он начинается в нижнем
левом углу и перемещается под углом 45° в верхний правый угол.
После определения начала градиента, можно указать применяемых цветов или опрные точки. Цветов не обязательно должно быть два, их может быть и больше:
background-image: linear-gradient(top, red, #ccc, blue);
Все применяемые цвета распределяются равномерно. Однако можно также указать конкретные места фона для
цветовых точек. Для этого после цвета добавляется второе значение, которое и определяет положение точки.
background-image: linear-gradient(left, #ccc, red 20%, red 80%, #ccc);
Повторяющийся градиент
С помощью можно создавать повторяющиеся линейные градиенты. Например:
background-image: repeating-linear-gradient(left, #ccc 20px, red 30px, rgba(0, 0, 126, .5) 40px); background-image: -moz-repeating-linear-gradient(left, #ccc 20px, red 30px, rgba(0, 0, 126, .5) 40px); background-image: -webkit-repeating-linear-gradient(left, #ccc 20px, red 30px, rgba(0, 0, 126, .5) 40px);
В данном случае градиент начинается с левого края элемента с полоски серого цвета (#ccc) шириной 20 пикселей, далее до 30 пикселей
идет переход к красному цвету, а затем до 40 пикселей выполняется обратный переход к светло-синему цвету (rgba(0, 0, 126, .5)).
После этого браузер повторяет градиент, пока не заполнит всю поверхность элемента.
НазадВперед







