Пошаговая инструкция, как создать макет сайта самостоятельно. онлайн или в photoshop
Содержание:
- Настройка рабочего пространства в программе Adobe Photoshop
- Какая верстка считается качественной
- Senior
- 7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
- 8. Ещё некоторые условия для скорости вёрстки
- 9. Как ускорить загрузку страниц
- Третий уровень — продвинутый
- Четвертый уровень — конечный
- CSS-фреймворки
- 5 инструментов для создания макетов веб-сайтов
- TastyKitchen — Recipes & Food Blog PSD Template
- Сразу отвечу на самые ожидаемые и каверзные вопросы по верстке:
- Основные семантические теги HTML
- Гайд для веб-дизайнеров по подготовке макетов для быстрой верстки
- Визуальный вид
- Тематическое и функциональное использование
- Пример блочной вёрстки
- Какой из способов выбрать?
Настройка рабочего пространства в программе Adobe Photoshop
Все примеры будут показаны в программе Adobe Photoshop CS5, с интерфейсом на английском языке.
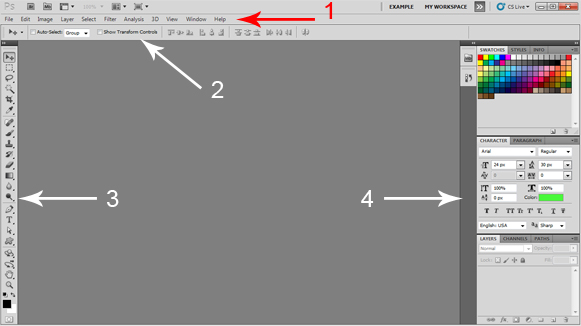
Открыв программу Adobe Photoshop, вы увидите примерно следующее:

- Строка главного меню;
- Панель параметров;
- Панель инструментов;
- Дополнительные панели.
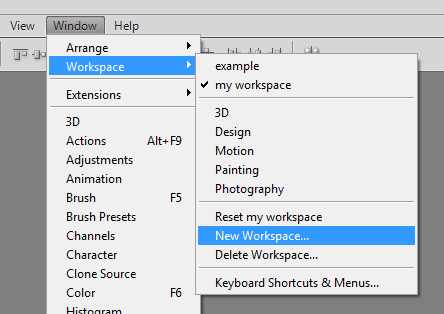
Нам нужно настроить набор дополнительных панелей. Для начала зайдите в меню Window – New Workspace:

Введите имя для нового рабочего пространства, например, my workspace, и нажмите Save. Теперь нам нужно выбрать необходимые панели для работы. Заходим в Window и ставим галочки напротив History, Info, Layers, Navigator, Options, Tools. С остальных панелей можете снять галочки, если они установлены.
Теперь нам нужно эти панели закрепить. Для этого кликнете по верхней части панели, и перетащите ее в нужное место, чтобы в итоге ваше рабочее пространство выглядело таким образом:
При появлении голубой прозрачной полоски, отпустите курсор, чтобы закрепить панель в этом месте:
Чтобы закрыть ненужные вкладки, кликнете по иконке в правом верхнем углу вкладки, и в выпадающем меню выберите пункт Close:
Первый макет, который мы будем с вами верстать называется simple_text.psd, находится он в папке templates. Откройте его в программе Adobe Photoshop, для этого зажмите клавиши Ctrl+O (или через меню File – Open), и выберите файл.
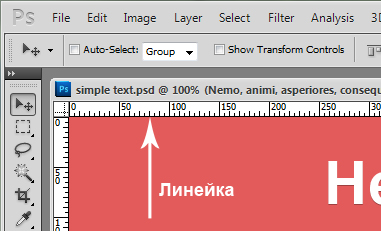
Включите линейку при помощи горячих клавиш Ctrl+R или через меню View – Rulers:

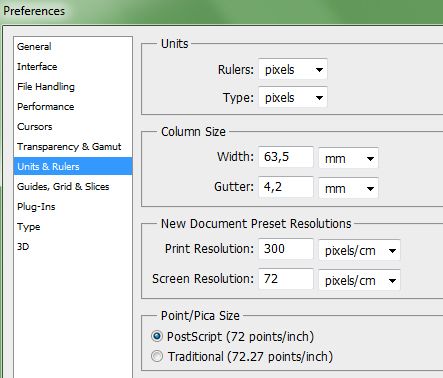
Теперь кликните два раза по линейке и откройте вкладку Units & Rulers, чтобы настроить единицы измерения. Выберите в блоке Units для Rulers и Type единицы измерения пиксели:

Теперь все готово, можно начинать верстать макет.
Какая верстка считается качественной
- Блочная – с применением<div>.
- Адаптивная. кроссбраузерная – страница ведет себя корректно в разных браузерах и на мобильных гаджетах.
- Валидная – без ошибок в коде.
- Текстовая. То, что можно сверстать в виде текста,не верстается картинкой. Поисковая система любит текстовый контент, поэтому данный факт должен учитывать каждый верстальщик.
- Код минимально короткий, все стили вынесены в отдельный файл.
- Все содержимое в html и css прописано строчными буквами.
- Для тега <img> (картинки) обязательно указаны высота и ширина изображения.
- CSS используется преимущественно. То есть, если можно обойтись без JS — то динамика описывается в CSS.
- То же самое для картинок. Если спецэффекты для шрифта можно наложить при помощи CSS, то используется текст, а не картинка.
- JS файлы подключены в низу кода. Если вы подключаете их в<head>, то это плохо сказывается на скорости загрузки веб-страницы.
- JS файлы объединены в один (по возможности).
- Навигация по сайту реализована списками (<ul>, <li>), поисковая система быстрее понимает такую навигацию.
- Правильная работа с заголовками. Чтобы у SEO-специалиста в будущем не было проблем, указывайте H1-H6 только в контентной части сайта. Размещайте заголовки по принципу: первым идет H1, потом по убыванию другие виды заголовков.
- Продуманы стили всех заголовков, абзацев, картинок, списков в контентной части документа.
- Структурированный код, который наглядно показывает все закрывающие и открывающие теги.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets.adobe.com
8. Ещё некоторые условия для скорости вёрстки
Так же для того что бы разработчик работал быстрее, а от скорости зависит чуть ли не весь бизнес, могу выделить ещё несколько пунктов, которые могут изначально показаться не значительными, но на самом деле это не так(поверьте мне, я уже работаю 13 месяцев).
- Документация проекта, если строк кода больше чем 1000, то документация это обязательное условие для увеличение скорости разработки. Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов.
- «Многофайловость», название файлов и директорий. Не бойтесь создать лишний файл стилей при условии что в нём будет хотя-бы больше 30 строк кода. Гораздо быстрее верстальщик ориентируется по названию файла нежели поиск по одному файлу. Ну а про названия файлов и директорий главное стараться называть максимально точно и кратко.
- ООП и наработки. Старайтесь писать код в ООП, гораздо легче и быстрее подключить готовый класс, чем каждый раз писать заново. Для наработок можно создать к примеру репозиторий на github.
- Однотипность задач. Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
9. Как ускорить загрузку страниц
Одним очень важных факторов, хорошей вёрстки, — это скорость загрузки страницы.Для того что бы понять что нужно сделать что бы страницы загружалась мгновенно, есть очень хороший инструмент от Google, PageSpeed Insights. Или же можно открыть локальный инструмент Lighthouse, в консоли браузера Google Chrome. Здесь Вам будет доступен большой список того что можно оптимизировать на Вашей странице, просто берём каждый из пунктов замечаний по Вашей вёрстке, и исправляем.
Третий уровень — продвинутый
Здесь стоит уже знать ВЕСЬ CSS. Функции, псевдоэлементы, псевдоклассы и так далее. Конечно, в процессе практики на втором уровне вы часть изучите из-за необходимости, но в целом — это все сюда.
Конечно же, в этот этап относим и адаптивную верстку. Медиа-запросы, как с помощью flexbox делать адаптивно, вьюпорт и так далее. Опять же, с практикой все придет гораздо быстрее. Так же сюда же можно добавить кроссбраузерность.
В этом же уровне пора изучать js или хотя бы jQuery на уровне работы с DOM. Как раз недавно закончил записывать мини-курс по jQuery: jQuery-мастер, советую изучить для старта. С помощью данного языка можно создавать кучу интерактива на сайте, а в наше время без этого просто никуда.
На моем канале (ссылка в шапке) множество материалов по среднему и продвинутому уровню — смотрите и пользуйтесь!
Я бы советовал погрузиться в самые-самые азы работы с PHP, на уровне создания обработчика для отправки форм.
Ну и конечно практика. Верстайте + смотрите уже готовые верстки (есть такие длинные видео) — очень удобно. Например, мой марафон
Четвертый уровень — конечный
Хотя, это я, наверное, лукавлю. Не конечный, но близкий к таковому 🙂
Что нужно здесь:
- Изучить работу сборщиков типа gulp и webpack.
- Изучить препроцессоры, хотя бы один.
- Изучить git
- Изучить доступность. Применять подходы в доступной верстке. Скоро на эту тему будут статьи у меня 🙂
- Уметь написать кастомные анимации на CSS или JS. Без них опять же — никуда.
Больше ничего не идет в голову, если что-то есть у Вас — пишите в комментарии 🙂
Вот такой вот списочек в целом. Возможно что-то упустил, бывает. Но примерно всем этим (и чуть больше) владею сейчас я, и по сути, могу сверстать любой сайт. Как именно это изучать — вам решать, но самому, без наставника — довольно тяжело 🙂
CSS-фреймворки
Если вы немного ленивы
Если у вас нет времени возиться с кодом при CSS верстке, можно использовать один из CSS-фреймворков. В нашем примере мы используем Bootstrap. Для этого нужно скачать его и подключить в HTML-файле.
Bootstrap содержит сетку, которая состоит из 12 равных по размеру столбцов. HTML-элементы упорядочиваются так, чтобы охватывать различное количество столбцов. Таким образом, создаются пользовательские макеты. Каждая часть контента выравнивается относительно этой сетки через указанное количество столбцов, на которые они растягиваются.
Вот пример:
<div class="row">
<div class="col-md-6">
<!--some content-->
</div>
<div class="col-md-6">
<!--some more content-->
</div>
</div>
В этом примере мы создали строку. После этого поместили в нее два равных по размеру столбца. Каждый из них охватывает шесть из двенадцати доступных столбцов.
Далее мы создаем раздел «Скоро в прокате«. Он будет содержать четыре постера фильмов. Путем несложных математических вычислений определяем, что каждый из них будет охватывать по три столбца.
HTML-код:
<div id="coming-soon">
<h2>Coming Soon:</h2>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_01.jpg">
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_02.jpg">
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_03.jpg">
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_04.jpg">
</div>
</div>
</div>
</div>
Я также добавил класс thumbnail, чтобы сделать постеры красивее. Он также содержится в Bootstrap.
И вот, что я получил:
Выглядит неплохо. И при верстке сайта из PSD вам даже не нужно редактировать файл CSS. Но вы не видите, что происходит внутри.
5 инструментов для создания макетов веб-сайтов
В свое время дизайнеры использовали Photoshop для создания макетов веб-сайтов. Это была болезненная и трудоемкая задача, так как вам приходилось вручную создавать все с нуля в Photoshop.
Сегодня существует множество замечательных приложений и инструментов для легкого создания каркасов и макетов. Эти инструменты включают в себя готовые элементы дизайна, такие как кнопки, сетки, заполнители изображений и многое другое, которые вы можете легко перетаскивать на холст, чтобы создавать свои собственные макеты веб-сайтов и пользовательские интерфейсы.
Вот 5 лучших инструментов для создания макетов веб-сайтов.
Framer
Цена: 12 долларов в месяц
Framer – это универсальный инструмент для создания макетов для Mac, который можно использовать для создания всех типов макетов, включая макеты веб-сайтов, пользовательские интерфейсы приложений и интерфейсы веб-приложений. Редактор макетов Framer очень интерактивен и автоматически адаптируется к вносимым вами изменениям. Framer также имеет уникальный инструмент рисования для создания пользовательских значков. И больше.
Бальзамик
Цена: 9 долларов в месяц
Balsamiq – это мощный «инструмент быстрого создания каркасов», который работает в облаке и как настольное приложение. Этот инструмент идеально подходит для создания быстрого наброскового макета вашего веб-сайта или дизайна приложения и создания макета каркаса для вашего дизайна. Он также позволяет вам выбирать между двумя стилями дизайна. Вы можете создавать каркасы в стиле рисованного эскиза или использовать чистый каркасный дизайн.
Wireframe.cc
Цена: бесплатно или 16 долларов в месяц.
Wireframe.cc – это инструмент для создания каркасов с минимальным пользовательским интерфейсом, позволяющий дизайнерам сосредоточиться на создании макетов, не отвлекаясь. В инструменте есть редактор перетаскивания для создания макетов для мобильных телефонов, планшетов и Интернета. Вы также можете добавлять аннотации к своим макетам.
Мокапы
Цена: 13 долларов в месяц
Moqups – это онлайн-приложение для создания пользовательского интерфейса мобильных приложений и макетов веб-сайтов. Этот инструмент не только позволяет создавать каркасы и макеты дизайна, но также позволяет создавать интерактивные прототипы проектов, чтобы показать вашим клиентам, как будет выглядеть окончательный дизайн.
Mockplus
Цена: 199 долларов в год
Mockplus поставляется с более чем 200 готовыми UI-компонентами для быстрого создания прототипов веб-сайтов и приложений с помощью редактора перетаскивания. Он имеет удобный для начинающих пользовательский интерфейс, который легче освоить, и даже позволяет тестировать прототипы на собственных устройствах с помощью простого сканирования QR-кода.
TastyKitchen — Recipes & Food Blog PSD Template
Красочный и вкусный шаблон для сайта кулинарии. Даже при одном взгляде на него уже хочется кушать и отведать чего-нибудь вкусненького
И это очень важно, так как сайт о кулинарии должен выглядеть сочно и презентабельно. Однако, кроме красивого дизайна, он также является удобным в пользовании и многофункциональным
В шаблоне разработаны и представлены страницы «домашняя страница», «рецепты», «преимущества», «магазин», «страницы», «блог», «о нас» и «контакты». Информация представлена с помощью качественных изображений, сильных шрифтов и минималистичного дизайна. Это поможет пользователям быть заинтересованными в товарах, представленных на сайте, и стать постоянными покупателями.
Сразу отвечу на самые ожидаемые и каверзные вопросы по верстке:
1. Adobe Muse и подобные инструменты? — да, можно использовать и это будет быстро. Если только ваш проект не крупнее односложного одностраничника, который не нуждается в развитии, продвижении и системе управления.
2. Как быть с Perfect Pixel? — я искренне уверен, что Responsive Design и Perfect Pixel понятия разные и даже не совместимые. Я, как веб-дизайнер, конечно, обладаю некоторыми чертами перфекциониста, но если идея хороша, она будет блистать и в Responsive верстке, если идея плохая, то хоть сколько ее не полируй и подгоняй по пикселам, она не будет работать в результате. Поэтому включите ваш дар убеждения, запаситесь аргументами и проведите беседу с вашим клиентом относительно бесполезности такого излишнего перфекционизма.
3. Почему бы все картинки не сделать спрайтами, ведь тогда будет всего один запрос к серверу? — есть изображения, которые должны загружаться контент-менеджером. Вряд ли контент-менеджер сможет быстро и безболезненно вычислить координаты новой добавленной в спрайт картинки. Не забывате о тех, кто будет обслуживать и наполнять сайт.
4. Где кончается грань верстки и начинается Front-End, это разве не одно и то же? — все просто, если стоит задача разработать сложный интерактивный интерфейс какого-либо сервиса или веб-приложения, где нужна тесная работа с базой данных — это Front-End. Такие уникальные проекты выходят за рамки области компетенции и бюджета одного фрилансера, чаще всего подобные задачи ставятся команде разработчиков и подходы к таким проектам совершенно другие.
Другие уроки по теме «HTML и CSS»
- Создание крутого Swiper-слайдера от А до Я. Джедай верстки #8. Материалы курса
- Адаптивная верстка галереи без JS. HTML + CSS target. Работа с изображениями (Retina img)
- Адаптивная HTML верстка вертикального таймлайна
- Bootstrap 4. Сетка. Подробное руководство
- CSS Grid: адаптивная верстка реального макета
- CSS Grid: Новый взгляд на адаптивную верстку сайтов. Руководство
Основные семантические теги HTML
Среди «старых» тегов из ранних версий HTML тоже есть семантические — например, тег , который обозначает параграф. При этом теги или не семантические, потому что они не добавляют смысла выделенному тексту, а просто определяют его внешний вид.
Но в актуальной версии стандарта HTML Living Standard есть семантические теги почти для всех основных частей сайта, и лучше пользоваться ими. Вот несколько примеров семантических тегов.
<article>
- Значение: независимая, отделяемая смысловая единица, например комментарий, твит, статья, виджет ВК и так далее.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами и .
<section>
- Значение: смысловой раздел документа. Неотделяемый, в отличие от <article>.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами и .
<aside>
- Значение: побочный, косвенный для страницы контент.
- Особенности: может иметь свой заголовок. Может встречаться несколько раз на странице.
- Типовые ошибки: считать тегом для «боковой панели» и размечать этим тегом основной контент, который связан с окружающими его элементами.
- Значение: навигационный раздел со ссылками на другие страницы или другие части страниц.
- Особенности: используется для основной навигации, а не для всех групп ссылок. Основной является навигация или нет — на усмотрение верстальщика. Например, меню в подвале сайта можно не оборачивать в . В подвале обычно появляется краткий список ссылок (например, ссылка на главную, копирайт и условия) — это не является основной навигацией, семантически для такой информации предназначен сам по себе.
- Типовые ошибки: многие считают, что в может быть только список навигационных ссылок, но там может быть навигация в любой форме.
<header>
- Значение: вводная часть смыслового раздела или всего сайта, обычно содержит подсказки и навигацию. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице.
- Типовые ошибки: использовать только как шапку сайта.
<main>
- Значение: основное, не повторяющееся на других страницах, содержание страницы.
- Особенности: должен быть один на странице, исходя из определения.
- Типовые ошибки: включать в этот тег то, что повторяется на других страницах (навигацию, копирайты и так далее).
- Значение: заключительная часть смыслового раздела или всего сайта, обычно содержит информацию об авторах, список литературы, копирайт и так далее. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице. Тег не обязан находиться в конце раздела.
- Типовые ошибки: использовать только как подвал сайта.
Гайд для веб-дизайнеров по подготовке макетов для быстрой верстки
В принципе, многое описано в статье «Как стать крутым веб-дизайнером», но здесь я приведу основные пункты именно по подготовке макетов к верстке и правильной организации работы, которые, соответственно, ускорят работу в целом:
- Не увеличивайте фотографию больше ее оригинального размера — в верстке такое фото будет некачественным;
- Не масштабируйте графику непропорционально — такой дефект версткой точно не исправить ;-);
- Не применяйте режимы наложения слоев, отличные от обычного (Normal) — в верстке НЕВОЗМОЖНО воспроизвести какие-либо режимы наложения, как в графическом редакторе;
- Старайтесь не применять фильтры на изображения, которые должны иметь несколько состояний (обычно и при наведении, например). Все наложения, изменения — только посредством наложения нового слоя. Все должно быть легко воспроизведено в HTML верстке. К ретуши и подготовке фото это не относится;
- Не масштабируйте фотографию до конвертации в смарт объект — верстальщик сам определит размер изображения в Responsive верстке, сохраняйте оригинал смарт-объекте;
- Обрезайте фотографию только посредством обтравочной маски для фигуры, оригинал фотографии, как и в предыдущем пункте, должен быть сохранен в смарт объект — не забывайте: «Каждый раз, загружая изображение для сайта и скругляя его вручную в фотошопе, где-то в мире плачет один котенок…»;
- Если вы рисуете иконки в Photoshop, не растрируйте их в уменьшенном размере. Не забывайте, что макету еще предстоит этап верстки и все иконки необходимо будет векторизовать. Оригинальные смарт объекты с иконками должны быть достаточно крупными для качественной трассировки;
- В идеале, у вас должны быть все плоские иконки и графика в формате SVG, в отдельной папке. Если вы ленивый дизайнер — предусмотрите возможнсть качественной конвертации или экспорта иконок в SVG;
- Всегда создавайте отдельную папку со всеми используемыми шрифтами в формате TTF или OTF. Иконочные шрифты также должны быть размещены в этой папке;
- Создавайте макеты 1 в 1 (72 пикс. на дюйм). При 100% отображении макеты должны быть в таком же масштабе, в котором предполагается результат HTML верстки;
- Обязательно используйте в работе какую-либо систему сеток. Можно разработать самому, но я рекомендую использовать систему сеток Bootstrap. Ширину контента можно кастомиировать от оригинальной ширины Bootstrap сетки, для этого можно использовать плагины для создания сеток в случае, если вы пользователь Photoshop;
Визуальный вид
Отступы
Просмотрите визуально шаблон сайта, обратите внимание на отступы между блоками. То же самое касается всех элементов: поля форм, кнопки, расстояние между пунктами меню, расстояние между текстом и картинками, расстояние между текстом и видео, отступы в ячейках таблиц и т.д. Особое внимание следует уделить отступам слева и справа от краев окна браузера до общего контейнера сайта. Этим пунктом многие верстальщики просто пренебрегают
Вроде бы все хорошо, но когда начинаешь уменьшать размеры окна браузера, то все элементы начинают прилипают к краям окна браузера, что в свою очередь смотрится просто отвратительно.
Вообще об отступах следует думать дизайнеру, но просто дело все в том, что дизайнер в силу своей неопытности может не учесть такой момент. В плане отступов должна существовать некая гармония, т.е. отступы в определенных блоках или между ними должны быть одинаковыми. Например, отступы между колонками сайта — 30px, внутри блоков — 15px. Я всегда стараюсь придерживаться этой гармонии, тем более в последнее время у меня все макеты сайта нарисованы по модульной сетке bootstrap. А там как раз такие вот отступы.
Также хочу сказать и об некоторых элементах, например, поля формы, кнопки. Текст в текстовом поле не должен прилипать к краям. Также и кнопки с фоном или бордюром. Например, в текстовом поле формы я всегда задаю отступы — padding: 5px 10px, т.е. сверху, снизу по 5px, а по краям — 10px. Для меня это норма, меньше уже не то.
Картинки
Частенько попадаются сайты, картинки в которых уменьшены средствами css или html. Я считаю, извините за выражение, это натуральным извращением. Во-первых, это утяжеляет страницу. Картинки хоть и визуально кажутся маленькими, на самом деле они большего разрешения и соответственно весят больше. Во-вторых, масштабирование картинок таким образом искажает их. Уменьшение картинок следует делать в графическом редакторе, далее их нужно сохранить в оптимизированном формате (оптимальное соотношение качества картинки к его весу) и только потом уже загружать на сайт. Оптимальный размер небольших картинок — это ~50кб. Если вам нужно изменить размеры большому количеству картинок, то можете воспользоваться специальной программкой — XnView MP. Ну просто замечательная программа!
Верстка максимально без картинок средствами css
Когда я верстаю макет, то я всегда стремлюсь к тому, чтобы верстать максимально без использования картинок. Почему? Да, потому что css3 дает нам такую возможность. Например, градиент — сейчас нет необходимости вырезать однопиксельную полосу и пускать ее на повторение. Другое дело, если вы хотите угодить таким браузерам, как ИЕ 7, Ие 8, но для них я ставлю заглушку. Градиент можно создать, используя определенные правила в css. Сейчас не буду вдаваться в подробности, если интересно, то можете почитать на сайте htmlbook.ru. Я же не парюсь над этими правилами, а просто использую градиент-генератор, например этот или этот.
Если говорить об иконках, то я все чаще использую в своей практике иконочный шрифт. Об иконочном шрифте я еще буду писать, только не в рамках данной статьи. Посмотреть как выглядит иконочный шрифт можете на моем блоге, на том, на котором вы сейчас находитесь. Я недавно поменял дизайн сайта и как раз в качестве иконок применил иконочный шрифт.
Вы можете спросить, а в чем преимущества? Ну, во-первых, они легко масштабируются, т.к. они векторного типа изображения, а вектор при масштабировании практически не теряет в качестве. Ну и еще некоторые прелести. Как говорил, сейчас не буду углубляться.
Анимация максимально средствами css
Как то, бродя по англоязычным сайтам, я натыкался на такие шедевры, что прям, как говориться — ни в сказке сказать, ни пером описать. На сайтах используется анимация, причем вся анимация работает исключительно средствами css3. Применение скриптов для анимации — минимально.
Сегодня анимация на сайтах используется сплошь и рядом. Так вот, лично я считаю, что надо в это дело включать максимально css. Как я уже говорил выше css-файл браузер загружает и отрабатывает быстрее, чем js-файл. Конечно, я не говорю, что от JavaScript и jQuery стоит отказаться, вовсе нет. На самом деле бывают случае, когда анимацию мне легче сделать именно через jQuery.
В общем, по поводу использования анимации на сайте вы меня поняли.
На данном пункте я свою статью завершаю. Если что то придет в голову, обязательно дополню. Что то затянулось у меня написание статьи. Дело в том, что все мысли приходят на досуге или когда занят каким то другим делом. В этот момент самое главное вовремя записать мыслю, иначе испариться и когда придет повторно не известно.
В общем, друзья, давайте делать качественные сайты!
Тематическое и функциональное использование
При создании шаблонов просматривайте различные функциональные и тематические категории, такие как веб-сайт начальной загрузки, креативное агентство, дизайн интерьера, онлайн-образование, создание видео, звук музыки, личный блог, стоковое видео, здоровье мебели, веб-сайт электронной коммерции, WordPress для бизнеса, строительная компания, даже для админских шаблонов. Вам нужно начать продавать свои продукты в Интернете или представить свое цифровое агентство или магазин модной одежды с помощью адаптивной woocommerce. Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Различные варианты макета, созданные аналогично elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
Пример блочной вёрстки
Но, сколько не теоретизируй, а понимать всё проще на примере.
Итак, у нас есть макет (рисунок ниже). Условный, конечно — просто разметка, ведь цель примера — как можно наглядней объяснить принцип создания блочной вёрстки. Зная базу, навести красоту и усложнить макет вы сможете и сами, а я лучше не буду перегружать пример.
Согласно макету, страница сайта будет содержать пять блоков: «шапку», навигационное меню, боковую панель, основной блок с контентом и «ноги».
Сначала создадим HTML-страницу: обозначим структуру, разметим её. HTML-код будет таким:
<!DOCTYPE html>
<html>
<head>
<title>Блочная вёрстка</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<div id="header">
<h2>header (шапка сайта)</h2>
</div>
<div id="navigation">
<h2>Блок навигации</h2>
</div>
<div id="sidebar">
<h2>Левая панель</h2>
</div>
<div id="content">
<h2>Основной контент страницы</h2>
</div>
<div id="clear">
</div>
<div id="footer">
<h2>footer (низ сайта)</h2>
</div>
</div>
</body>
</html>
Разберём некоторые моменты.
<div id=»container»> — это блок-родитель, внутри которого расположились все остальные блоки. Как ячейки таблицы внутри <table>. Назначение дочерних контейнеров должно быть понятно, за исключением разве что блока <div id=»clear»>. Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.
Теперь добавим файл CSS, код которого приведён ниже.
body {
background: #FFF;
color: #000;
font-family: Arial, sans-serif;
font-size: 14px;
}
#header {
background: #F5DEB3;
width: 100%;
height: 55px;
}
#container {
background: #FFD700;
margin: auto auto;
text-align: center;
width: 80%;
height: 400px;
}
#navigation {
background: #FE9798;
width: 100%;
height: 25px;
}
#sidebar {
background: #40E0D0;
float: left;
width: 20%;
height: 280px;
}
#content {
background: #DCDCDC;
float: right;
width: 80%;
height: 280px;
}
#clear {
clear: both;
}
#footer {
background: #00BFFF;
width: 100%;
height: 40px;
}
С помощью стилей мы последовательно оформляем содержимое тега <body> и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear { clear:both; } запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.
Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
Какой из способов выбрать?
Таблицы. В валидной верстке страниц таблицы не применяются. Они делают код грязным. Таблицы не так удобны в использовании, как может казаться. Если вы все еще не решили для себя, нужно ли использовать таблицы для макета страницы, то посмотрите на этот сайт.
Но они могут быть полезны, если речь идет о верстке электронных писем. Насчитывается не так уж много браузеров, которые люди используют в наше время, зато почтовых агентов просто огромное количество. Стационарные, онлайн и мобильные приложения используют различные движки отображения. HTML-таблицы выглядят одинаково во всех из них. Вот почему это отличный вариант для верстки электронных писем.
Float. Свойство float является наилучшим выбором, если у вас не слишком высокие требования. Это простой способ сделать ваш сайт более привлекательным. Его применение для изображений является, как по мне, признаком хорошего тона. Только нужно помнить, как работают свойства float и clear. Этого достаточно для начала.
Говоря о его недостатках, мы должны признать, что плавающие элементы привязаны к потоку документа, а это может существенно уменьшить его гибкость.
CSS-фреймворки. Если нужно создать макет быстро, используйте фреймворки. На сегодняшний день их много. Среди них выберите тот, который вам больше подходит.
Флексбокс. Придется потратить некоторое время, чтобы узнать, как он работает. Думаю, вы уже поняли, насколько удобны флексбоксы для управления отдельными элементами.
Но, как я уже сказал, это относительно новая функция CSS. Поэтому нужно учитывать ее поддержку браузерами. Вот подборка ошибок, которые мне удалось найти, и возможные пути их решения.
Надеюсь, теперь вы знаете, что такое верстка сайта. До новых встреч!







