Организация отступов в верстке (margin/padding)
Содержание:
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthobject-fitopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapz-index
Understanding Margin
Margin refers to the amount of equity an investor has in their brokerage account. «To margin» or «buying on margin» means to use money borrowed from a broker to purchase securities. You must have a margin account to do so, rather than a standard brokerage account. A margin account is a brokerage account in which the broker lends the investor money to buy more securities than what they could otherwise buy with the balance in their account.
Using margin to purchase securities is effectively like using the current cash or securities already in your account as collateral for a loan. The collateralized loan comes with a periodic interest rate that must be paid. The investor is using borrowed money, or leverage, and therefore both the losses and gains will be magnified as a result. Margin investing can be advantageous in cases where the investor anticipates earning a higher rate of return on the investment than what he is paying in interest on the loan.
For example, if you have an initial margin requirement of 60% for your margin account, and you want to purchase $10,000 worth of securities, then your margin would be $6,000, and you could borrow the rest from the broker.
Key Takeaways
- Margin is the money borrowed from a broker to purchase an investment and is the difference between the total value of investment and the loan amount.
- Margin trading refers to the practice of using borrowed funds from a broker to trade a financial asset, which forms the collateral for the loan from the broker.
- A margin account is a standard brokerage account in which an investor is allowed to use the current cash or securities in their account as collateral for a loan.
- Leverage conferred by margin will tend to amplify both gains and losses. In the event of a loss, a margin call may require your broker to liquidate securities without prior consent.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Вопрос опять! — почему margin-bottom никак не сработал!?
Ответ точно такой же, что и в пункте 2.
НО!
В качестве бонуса : если к примеру вовнутрь блока поставим два наших блока без margin
<div style=»width: 100%; height: 200px; border: 1px solid black;»>
<div style=»width: 100px; height: 20px; border: 1px solid red; «>Наш блок.</div>
<div style=»width: 100px; height: 20px; border: 1px solid red; «>Наш блок №2.</div>
</div>
Получим:
Наш блок.
Наш блок.
Как видим…наши блоки прилепились друг к другу…
И если сейчас мы добавим к первому блоку margin-bottom: 20px;
<div style=»width: 100%; height: 200px; border: 1px solid black;»>
<div style=»width: 100px; height: 20px; border: 1px solid red; margin-bottom: 20px; «>Наш блок.</div>
<div style=»width: 100px; height: 20px; border: 1px solid red; «>Наш блок №2.</div>
</div>
То получим:
Наш блок.
Наш блок.
Какой вывод напрашивается!?
Что для того, чтобы margin-bottom и margin-right сработали, нужны определенные условия!
Definition and Usage
The margin property sets or returns the
margins of an element.
This property can take from one to four values:
- One value, like: div {margin: 50px} — all four margins will be 50px
- Two values, like: div {margin: 50px 10px} — the top and bottom margins will be 50px, left and right margins will be 10px
- Three values, like: div {margin: 50px 10px 20px}- the top margin will be 50px, left and right margin will be 10px, bottom margin will be 20px
- Four values, like: div {margin: 50px 10px 20px 30px} — the top margin will be 50px, right margin will be 10px, bottom margin will be 20px, left margin will be 30px
Both the margin property and the padding property insert space around an
element. However, the difference is that margin inserts the space around the
border, while padding inserts the space within the border of an element.
Свойство writing-mode (блочная ось)
Определились с потоком сайта. В большинстве случаев он будет идти сверху вниз, но, как уже упоминалось, для некоторых языков он может идти справа налево (японский) или даже слева направо (монгольский). В обоих случаях у нас будет горизонтальная прокрутка, а не вертикальная, как мы привыкли.
Примечание: на данный момент есть три основных значения для . Их имена могут сбить с толку. Всё потому, что в них есть направление блочной оси плюс выравнивание текста (строчная ось). Это вгоняет в тоску, выравнивание текста тут явно избыточно и только вызывает путаницу.
Чтобы избежать этой путаницы, я рекомендую игнорировать часть значения со строчной осью и обращать внимание только на часть значения для блочной оси
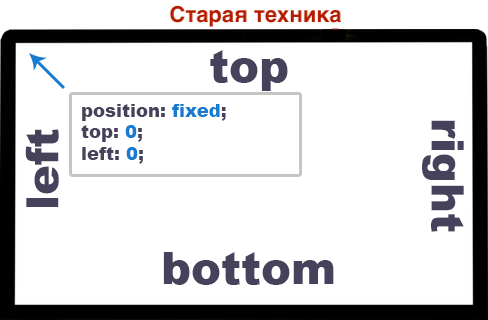
Позиционирование в CSS
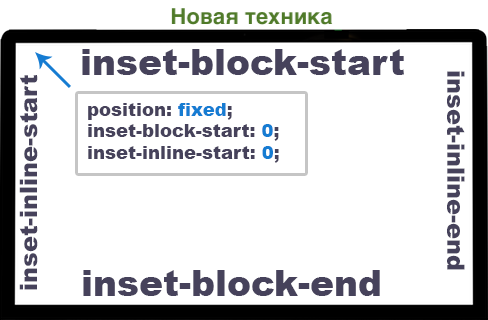
Свойства, которые мы раньше использовали для позиционирования, , , , , превратились в новые свойства с префиксом : , , , .
Для английского (LTR):
- =
- =
- =
- =
/* Старая техника */.popup { position: fixed; top: 0; bottom: 0; left: 0; right: 0;}/* Новая техника */.popup { position: fixed; inset-block-start: 0; /* top - для английского */ inset-block-end: 0; /* bottom - для английского */ inset-inline-start: 0; /* left - для английского */ inset-inline-end: 0; /* right - для английского */}
Бросив беглый взгляд, вы можете задаться вопросом, какого чёрта я должен использовать такие сложные имена?! Но на то есть веская причина. Новые имена свойств можно комбинировать в шорткаты, подобно текущим , , .
Пример:
.popup { position: fixed; inset: 0 0 0 0; /* top, right, bottom, left - для английского */}


Описание
CSS свойство margin определяет расстояние по вертикали и/или горизонтали (его также называют «внешний отступ» или «поле») от внешнего края рамки текущего элемента до внутренней границы родительского элемента или до внешнего края элемента, который расположен рядом с текущим элементом.
Свойство margin обеспечивает краткий метод установки значений сразу нескольких свойств внешнего отступа в одном объявлении. Оно может содержать от одного до четырех значений, разделяемых между собой пробелами. Если указывается более одного значения, внешний отступ устанавливается начиная с верхней позиции:
Визуальный эффект будет зависеть от количества заданных значений:
-
margin:10px 5px 15px 20px;
- Верхнее поле — 10px
- Правое поле — 5px
- Нижнее поле — 15px
- Левое поле — 20px
-
margin:10px 5px 15px;
- Верхнее поле — 10px
- Правое и левое поле — 5px
- Нижнее поле — 15px
-
margin:10px 5px;
- Верхнее и нижнее поле — 10px
- Правое и левое поле — 5px
-
margin:10px;
Все 4 поля по 10px
Внешний отступ по горизонтали может быть установлен и для блочных и для строчных элементов, а по вертикали только для блочных элементов.
Объединение вертикальных полей
- Поля сестринских элементов расположенных друг под другом и находящихся в потоке документа объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px, а нижнего элемента (margin-top) — 20px, единое поле в этом случае будет высотой 20px.
- Объединение полей родительского и дочернего элемента находящихся в потоке документа происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hidden или auto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Для установки внешних отступов отдельно для каждой стороны элемента, используются следующие свойства: margin-top, margin-bottom, margin-left, margin-right.
Примечание: допускаются отрицательные значения полей.
| Значение по умолчанию: | |
|---|---|
| Применяется: | ко всем элементам, за исключением тех элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. Дополнительно: значения относящиеся к margin-top и margin-bottom не применяются к строчным элементам. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.margin=»10px 5px» |
Definition and Usage
The property sets the margins for an
element, and is a shorthand property for the following properties:
- margin-top
- margin-right
- margin-bottom
- margin-left
If the margin property has four values:
- margin: 10px 5px 15px 20px;
- top margin is 10px
- right margin is 5px
- bottom margin is 15px
- left margin is 20px
If the margin property has three values:
- margin: 10px 5px 15px;
- top margin is 10px
- right and left margins are 5px
- bottom margin is 15px
If the margin property has two values:
- margin: 10px 5px;
- top and bottom margins are 10px
- right and left margins are 5px
If the margin property has one value:
- margin: 10px;
Note: Negative values are allowed.
| Default value: | |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.margin=»100px 50px» Try it |
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Значения margin
В качестве значений margin используются любые допустимые единицы длины, к примеру, пиксели, проценты, em, rem и др. В отличие от padding свойство margin может быть отрицательным (например: -10px), а также принимать значение auto. В остальном margin похоже на padding, у него также может быть от одного до четырёх значений.
Одно значение — определяет отступы для всех сторон блока.
Два значения — первое определяет отступы сверху и снизу для элемента, второе слева и справа для элемента.
Три значения — первое задаёт отступ сверху для элемента, второе одновременно слева и справа, а третье снизу.
Четыре значения — первое определяет отступ сверху, второе справа, третье снизу, четвёртое слева. Для запоминания последовательности можно представить часы — значения идут по часовой стрелке, начиная с 12 часов.
Значение auto
Свойство margin позволяет выравнивать элемент по центру горизонтали, если использовать значение auto и задать ширину элемента через width (пример 1).
Пример 2. Значение auto
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>margin</title>
<style>
.dialog {
width: 80%; /* Ширина блока */
background: #D4E3A5; /* Цвет фона */
border: 2px solid #7D9B3D; /* Параметры рамки */
padding: 1rem; /* Поля */
margin: auto; /* Выравниваем по центру */
}
</style>
</head>
<body>
<div class=»dialog»>
Полинезийцы называют Млечный путь Манго-Роа-И-Ата,
что в переводе с маори означает «Длинная акула на рассвете».
</div>
</body>
</html>
Результат данного примера показан на рис. 3.
Рис. 3. Выравнивание блока по центру
Вместо margin: auto можно использовать комбинацию margin-left: auto и margin-right: auto.
Выравнивание блока по центру через значение auto работает только в сочетании с width.
Аналогично можно выровнять по центру горизонтали изображение, для этого даже не надо указывать ширину картинки, поскольку браузер получает её автоматически. Следует только превратить изображение в блочный элемент через свойство display, как показано в примере 3.
Пример 3. Значение auto
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>margin</title>
<style>
.center {
display: block; /* Блочный элемент */
margin: auto; /* Выравниваем по центру */
}
</style>
</head>
<body>
<img src=»image/html-128.png» alt=»HTML5″ class=»center»>
</body>
</html>
Результат данного примера показан на рис. 4.
Рис. 4. Выравнивание картинки по центру
Проценты
В качестве значения margin можно использовать процентную запись, с которой связаны следующие особенности.
- По горизонтали проценты считаются от ширины всего блока.
- По вертикали проценты считаются от ширины всего блока.
Таким образом, margin в процентах берётся от ширины всего блока, даже для margin-top и margin-botom.
Отрицательный margin
margin может быть задан с отрицательным значением, тем самым элемент сдвигается в противоположном направлении. К примеру, margin-top:-10px поднимает блок вверх на 10 пикселей, а margin-left:-10px сдвигает блок влево.
В примере 4 показан сдвиг блока с классом stat вверх, если он располагается сразу после элемента <p>.
Пример 4. Использование отрицательного значения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>margin</title>
<style>
p + .stat {
margin-top: -1rem; /* Поднимаем текст вверх */
}
.stat {
font-size: 3rem; /* Размер текста */
}
</style>
</head>
<body>
<p>Продано ёлок</p>
<p class=»stat»>64</p>
</body>
</html>
Результат данного примера показан на рис. 5. Без отрицательного margin строки располагаются далеко друг от друга.
Рис. 5. Поднимаем блок вверх через margin-top
Other Uses of Margin
Accounting Margin
In business accounting, margin refers to the difference between revenue and expenses, where businesses typically track their gross profit margins, operating margins, and net profit margins. The gross profit margin measures the relationship between a company’s revenues and the cost of goods sold (COGS). Operating profit margin takes into account COGS and operating expenses and compares them with revenue, and net profit margin takes all these expenses, taxes, and interest into account.
Margin in Mortgage Lending
Adjustable-rate mortgages (ARM) offer a fixed interest rate for an introductory period of time, and then the rate adjusts. To determine the new rate, the bank adds a margin to an established index. In most cases, the margin stays the same throughout the life of the loan, but the index rate changes. To understand this more clearly, imagine a mortgage with an adjustable rate has a margin of 4% and is indexed to the Treasury Index. If the Treasury Index is 6%, the interest rate on the mortgage is the 6% index rate plus the 4% margin, or 10%.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important







