Добавляем google и яндекс карты с помощью кода
Содержание:
- Добавление нескольких остановок с помощью веб-сайта
- Способ 1: Выбор места на карте
- Конструктор карт от «Яндекса»
- Настройка метки
- Как выделить отдельные районы на карте?
- Создание пользовательских карт в конструкторе
- Импортирование меток в конструктор из файла
- Импортирование меток в конструктор из файла
- 1.1 Простая карта с одной меткой
- Animaps
- Создаём свою Яндекс карту
- Как создать Google Карту: пошаговая инструкция
- Настройка метки
- Как проложить маршрут на карте
- Получение кода для размещения
- Особенности использования Яндекс.Карт в режиме онлайн
- Добавляем Яндекс карту
- Способ 3: Сохранение места
- В заключение
- В заключение
- Выводы.
Добавление нескольких остановок с помощью веб-сайта
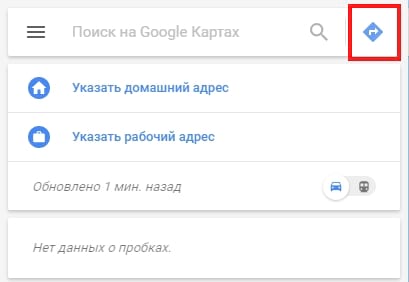
Сначала откройте свой браузер и перейдите на Карты Google. Нажмите кнопку «Как добраться» справа от строки поиска.

По умолчанию Карты будут использовать местоположение Вашего устройства для начальной точки. Если Вы хотите, чтобы это было другое место, введите его.
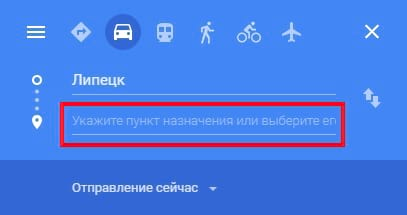
Затем введите местоположение Вашего первого пункта назначения в предоставленное поле и нажмите «Enter». Кроме того, Вы можете щелкнуть любое местоположение на карте, чтобы получить те же результаты.

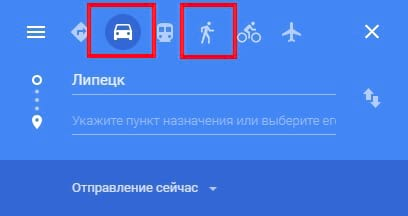
Удостоверьтесь, что у Вас включен вариант на автомобиле или пешком, так как Карты позволяют делать несколько мест назначения с этими двумя режимами.

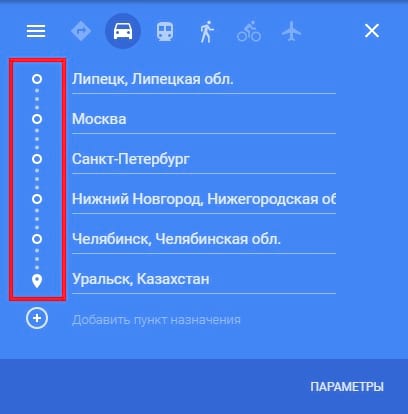
Чтобы добавить другой пункт назначения, все, что Вам нужно сделать, это нажать «+» или пробел ниже Вашего первого пункта назначения, а затем начать вводить новое местоположение. Вы можете повторить это, чтобы добавить до девяти остановок. Если у Вас больше остановок, чем разрешено, Вам может понадобиться сделать другую карту с того места, где Вы остановились.

Если в какой-то момент Вы решите, что хотите изменить порядок своих целей, просто перетащите любое место вверх или вниз по списку, используя круги слева.

И как только Вы создали свою карту в своем веб-браузере, Вы можете нажать ссылку «Отправить маршрут на телефон», чтобы отправить ее на мобильное устройство по электронной почте или СМС. Предполагая, что у Вас установлено приложение Google Карты, Вы можете открыть маршрут прямо в приложении.
Способ 1: Выбор места на карте
На сайте и в официальном мобильном приложении Яндекс.Карт можно устанавливать собственные метки, к примеру, чтобы не потерять какое-либо место из виду или поделиться с другим пользователем. Данный способ заключается в использовании основного инструмента.
Вариант 1: Веб-сайт
- На веб-сайте рассматриваемого сервиса щелкните левой кнопкой мыши по какому-либо месту, чтобы на экране появилась небольшая карточка. Впоследствии необходимо воспользоваться ссылкой с названием района.
Аналогичным образом можно выбрать какой-либо конкретный объект. В таком случае сразу же появится метка и карточка с подробной информацией без промежуточного шага.
Единственное, что вы можете сделать, это нажать кнопку «Поделиться» в блоке слева и воспользоваться одним из вариантов отправки выделенной позиции, будь то точные координаты или ссылка.
Существует также возможность прямой отправки ссылки на телефон, в том числе с использованием QR-кода. Если прибегнуть к этому, на устройстве моментально откроется официальное приложение на том же месте.
Вариант 2: Приложение
- Используя клиент Яндекс.Карт на смартфоне, установить метку можно путем долгого зажатия какой-либо точки на карте. Чтобы получить доступ к более подробной информации, коснитесь пункта «Что здесь».
В результате должна будет открыться карточка места, содержание которой зависит от присутствующих объектов. По желанию можете узнать координаты напротив соответствующей подписи или нажать «Поделиться» в нижней части экрана.
При отправке может быть использован практически любой мессенджер, однако вне зависимости от варианта отправляемая информация всегда будет представлена ссылкой на карту. Воспользоваться ею можно на любой платформе.
Данный метод предоставляет минимум возможностей, но со своей задачей справляется — метка будет установлена в обоих случаях.
Конструктор карт от «Яндекса»
Самый простой способ того, как поставить метку на карте «Яндекс» — это воспользоваться конструктором карт, который можно найти на официальном сайте «Яндекса». Для того чтобы выложить на сайт карту с заданной отметкой, достаточно выполнить ряд несложных действий. Интерфейс интуитивно понятен для любого пользователя.
Все действия производятся в визуальном редакторе, где можно пошагово настроить расположение необходимой метки.
После того как карта с отметкой будет сгенерирована, достаточно скопировать код и вставить его в нужное место на странице, либо воспользоваться виджетом. Присутствует возможность получить файл для распечатки бумажного варианта карты.
Настройка метки
Чтобы было понятнее, как поставить метку организации на карте «Яндекс», разберем этот процесс по пунктам:
В интерфейсе работы с картой слева в окне введите название и описание организации, как показано на скриншоте ниже.
- Сверху нажмите на кнопку «Метки» и левой кнопкой мыши выберете необходимое место карты.
- Появится значок, который будет отмечать нужное место, а в левой части окна вы увидите список добавленных объектов. Конструктор дает возможность не только разобраться, как поставить метку на карте «Яндекс», но и поможет ее отредактировать по своему вкусу.
- При выборе места, в меню слева откроется интерактивное диалоговое окно, в котором можно вписать данные об организации, выбрать цвет и тип иконки, а также пиктограмму, указывающую на направленность работы организации.
- Нажав кнопку «Готово», вы сформируете метку на карте.
Чтобы понять, как поставить несколько меток на карте «Яндекс», просто нажмите еще раз на другой нужный адрес левой кнопкой мыши при выбранном пункте «Метки» сверху, и вы увидите, что другая метка также появилась. Ее можно редактировать аналогичным образом. Если метку требуется удалить, нужно выбрать ее в меню слева и нажать на соответствующую кнопку в диалоговом окне.
Как только редактирование завершено, нажмите «Сохранить и продолжить». В открывшемся окне можно задать необходимый размер для карты — его вы можете выбрать, исходя из требований сайта, на котором он будет расположен. Рекомендуется располагать метку в центре карты, а масштаб сделать такой, чтобы были видны названия близлежащих улиц. Так информация воспринимается гораздо лучше.
Как только получилось поставить на карте «Яндекс» метку по адресу расположения организации, можно выбрать более предпочтительный вариант размещения — динамический или статический. Первый гораздо удобнее, потому что предполагает возможность интерактивного взаимодействия пользователя с картой, а второй хорошо подойдет для случаев, когда требуется снизить нагрузку на сайт.
Как выделить отдельные районы на карте?
Рассматриваю вариант с Яндекс Картой.
1. Заходим на страницу конструктора: https://yandex.ru/map-constructor/
1 – Название карты2 – Описание карты
Для примера выбрала Сочи, потому что хотела бы там жить
Выделяю Центральный район Сочи. Не претендую на идеальную точность.
2. Выбираем инструмент «Многоугольники»
Инструмент многоугольнике в конструкторе
3. Последовательно отмечаем точки, обозначаем контур будущего района (белые точки).
Когда вы тянете за линию, появляются новые промежуточные точки, которыми можно исправлять контур. Чем крупнее масштаб, в котором идет отрисовка, тем точнее его границы.
4. Слева в Списке объектов появился район – укажите его описание в появившемся окошке. Здесь же, можно выбрать:
- Цвет, прозрачность и толщину контура
- Цвет и прозрачность заливки
Нажимаем «Готово» — район готов.
5. Далее нажимаем «Сохранить и продолжить»
6. Затем нужно указать тип карты:
Вид и размер карты
- Интерактивный – в этом случае карту можно будет просматривать прямо на сайте, передвигать, менять масштаб. Такая карта используется в большинстве случаев;
- Статический – отображается простая картинка, являющаяся ссылкой на большую карту.
7. Размер карты: ширина и высота, в пикселях.
Если поставить галочку «Растянуть по ширине», это значит, карта займет по ширине всю доступную область страницы, на которой находится.
Размер можно менять, потянув за уголки окошка, в котором высейчас видите карту.
8. Масштаб меняется с помощью ползунка окошка. Я для этой цели использую нажатие клавиши Alt + колесико мышки. В таком масштабе карта изначально будет отображаться на вашем сайте.
9. Нажимаем «Получить код карты».
Если вам нужна только ссылка на карту, тогда скопируйте её в нижнем поле.
10. Появляется окошко с двумя вариантами кода:
JavaScript или iframe
Использование кода iframe имеет ограничения:
- для карт доступен только вид Схема,
- карта может отображаться только на крупных масштабах,
- Некоторые теги HTML не работают на карте при вставке через iframe:
- не показываются произвольные изображения, тег img (<img src=»my-picture.png» />);
- не запускаются скрипты, тег script (<script src=»»></script>);
- не обрабатываются инлайн-стили (style=»…») и инлайн-скрипты (onclick=»…») и т. п.
11. Скопируйте JavaScript код и вставьте в нужное место на сайте.
Ещё вариант, добавляем метку к выделенному району:
Желаю успехов!
Создание пользовательских карт в конструкторе
Всё по аналогии с Google Maps, если вы читали статью «Как отмечать места путешествий Google Maps», то легко разберетесь. На мой взгляд, тут даже как-то проще и интуитивно понятней.
Чтобы попасть в конструктор, кликните по аватрке профиля (верхний правый угол) и в выпадающем меню зайдите «Мои карты».
Откроется окно редактирования (скриншот кликабельный):
Функциональных возможностей меньше чем в гугл мапс. Но, тем не менее, возможно:
- Отметить несколько меток на карте, добавить текстовое описание к каждой, .
- Проложить между ними линию (к сожалению только прямую), с подсчётом общего расстояния.
- Выделить определённую область многоугольником и отметить области внутри него.
После того, как карта путешествия заполнена, нажимает «Сохранить и продолжить». На следующем шаге Яндекс предлагает либо получить ссылку на созданную карту, либо распечатать. Так же есть возможность добавления на сайте с помощью iframe.
Если сравнивать возможности печати, то Яндекс Карты опережают Google Maps — можно подобрать DPI (разрешение точек на дюйм), размер карты, формат сохраняемого файла.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
Пример готового для импорта файла в Excel:

Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
Пример готового для импорта файла в Excel:

Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
1.1 Простая карта с одной меткой
Чтобы создать Google карту с одной меткой — зайдите на страницу Google карт. Далее выполним следующие действия:
Шаг1. Указываем нужный нам адрес в поисковой строке и нажимаем на иконку лупы, чтобы перейти к нему
Шаг2. Нажмите на нужно место на карте, чтобы поставить там метку. Сначала она будет маленькой и серой.
Если вы поставили метку на место, которое уже известно Google картам, то метка станет сразу красной и для дальнейшей настройки можно переходить сразу к шагу 4.
Шаг3. После добавления метки, внизу карты появится адрес и координаты места, где она установлена. Нажмите на координаты метки, которые находятся под адресом
Шаг4. Метка станет большой и красной. Далее нажмите на иконку трех полос в панели управления слева, чтобы зайти в настройки карты
Шаг5. Нажимаем на функцию «Ссылка/код»
Шаг6. Выбираем вариант «Встраивание карт», выбираем размер карты, в котором хотим видеть ее на странице и нажимаем на кнопку «Копировать HTML»
Шаг7. Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».
Скопированный код карты добавляем в настройках этого виджета
На самой странице такой вариант Google карты отображается так:
Animaps
Как нам намекают создатели сервиса в его названии, он служит для создания анимационных карт. С его помощью можно создать настоящую мультимедийную презентацию, где по заданному вами сценарию будут прорисовываться маршруты, появляться и исчезать маркеры, демонстрироваться в нужных точках фотографии и даже видео. Чтобы оценить возможности сервиса, лучше всего посмотреть одну из карт, созданных его силами.
Главная особенность этого сервиса состоит в том, что вы можете с его помощью довольно точно отобразить не только события, произошедшие с вами в пути, но и временную динамику путешествия. Таким образом, Animaps является, вероятно, самым подходящим сервисом для создания интерактивного отчета, посмотрев который, каждый получит исчерпывающую информацию о вашем путешествии.
Создаём свою Яндекс карту
Далее предлагаю пошаговую инструкцию создания карты.
Профиль в Яндекс
Для работы в конструкторе карт, у Вас обязательно должен быть зарегистрирован почтовый ящик в Яндекс почте. Если нет, необходимо пройти несложную регистрацию.
» data-medium-file=»https://i1.wp.com/vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg?fit=300%2C139&ssl=1″ data-large-file=»https://i1.wp.com/vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg?fit=700%2C324&ssl=1″ loading=»lazy» class=»size-full wp-image-1214″ src=»https://vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg» alt=»Регистрация в яндекс почте» width=»720″ height=»333″ srcset=»https://i1.wp.com/vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg?w=720&ssl=1 720w, https://i1.wp.com/vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg?resize=300%2C139&ssl=1 300w, https://i1.wp.com/vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg?resize=600%2C278&ssl=1 600w» sizes=»(max-width: 720px) 100vw, 720px» /> Регистрация в яндекс почте
Создаём карту
После успешной регистрации, переходим к созданию карты. Для этого открываем в браузере конструктор карт и нажимаем создать карту.
В открывшемся окне заполняем поля название карты и её описание.
Далее два пути, загрузить готовый файл с метками или создать в конструкторе.
Загружаем готовый файл с метками в конструктор
У Вас уже есть готовый шаблон с метками, в формате XLSX или CSV, нажимаем кнопку импорт и загружаем файл. Если шаблона нет, его можно скачать, нажав всё туже кнопку импорт. Внизу открывшегося окна, выбираем нужный формат.
Скачанный шаблон открывается Microsoft Excel. Вставляете свои данные и загружаем назад. Жмём кнопку сохранить и продолжить.
Создаём метки на карте
Создаём метки непосредственно на карт, без загрузки шаблонов. Для этого нажимаем верхней части кнопку метки и щёлкаем левой кнопкой мыши в нужном месте карты. В открывшемся окне заполняем название метки, а также пишем описание объекта.
Также на открывшейся вкладке, вы можете:
- изменить цвет и форму метки;
- выбрать из списка стандартную иконку, или установить порядковый номер метки.
К сожалению на данный момент, недоступна возможность прикрепить фотографию к метке. Ранее эта функция реализовывалась через Яндекс Фотки. На данный момент Яндекс Фотки переезжают на Яндекс Диск. Как услуга, добавления фото на карту, будет работать после переезда узнаем по факту.
На карту можно добавить маршрут. Для этого необходимо нажать вверху кнопку линии, и с помощью левой кнопки мыши, нажимая на нужные места проложить маршрут. Расстояние маршрута, автоматически отобразится напротив маршрута, в списке объектов с лева.
Также, на карту можно добавить отображение Яндекс пробок, выделить необходимый объект с помощью кнопки многоугольники. А также отобразить внешний вид карты нажав на кнопку слои и выбрав желаемый вариант (схема, спутник, гибрид).
На одну карту можно добавить до 10 000 объектов.
По завершению нанесения меток, нажимаем на кнопку сохранить и продолжить.
Настраиваем карту для вставки на сайт
На открывшейся вкладке, устанавливаете необходимый размер карты в пикселях, а также на самой карте необходимую область. Далее для вставки на сайт, нажимаем получить код карты, копируем код и вставляем на нужной странице.
Скачиваем файл карты для загрузки в навигатор
Созданную карту, для загрузки в мобильный навигатор, можно скачать нажав на кнопку экспорт. Выбираем необходимый формат и жмём кнопку скачать, или сохранить на Яндекс диск. На этом создание Яндекс карты завершено.
Редактирование карты
Для редактирования или создания новой карты в верхнем углу нажмите кнопку список карт. Далее выбираем из списка нужную карту, или нажимаем создать карту.
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес
Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Настройка метки
Чтобы было понятнее, как поставить метку организации на карте «Яндекс», разберем этот процесс по пунктам:
В интерфейсе работы с картой слева в окне введите название и описание организации, как показано на скриншоте ниже.
- Сверху нажмите на кнопку «Метки» и левой кнопкой мыши выберете необходимое место карты.
- Появится значок, который будет отмечать нужное место, а в левой части окна вы увидите список добавленных объектов. Конструктор дает возможность не только разобраться, как поставить метку на карте «Яндекс», но и поможет ее отредактировать по своему вкусу.
- При выборе места, в меню слева откроется интерактивное диалоговое окно, в котором можно вписать данные об организации, выбрать цвет и тип иконки, а также пиктограмму, указывающую на направленность работы организации.
- Нажав кнопку «Готово», вы сформируете метку на карте.
Чтобы понять, как поставить несколько меток на карте «Яндекс», просто нажмите еще раз на другой нужный адрес левой кнопкой мыши при выбранном пункте «Метки» сверху, и вы увидите, что другая метка также появилась. Ее можно редактировать аналогичным образом. Если метку требуется удалить, нужно выбрать ее в меню слева и нажать на соответствующую кнопку в диалоговом окне.
Как только редактирование завершено, нажмите «Сохранить и продолжить». В открывшемся окне можно задать необходимый размер для карты — его вы можете выбрать, исходя из требований сайта, на котором он будет расположен. Рекомендуется располагать метку в центре карты, а масштаб сделать такой, чтобы были видны названия близлежащих улиц. Так информация воспринимается гораздо лучше.
Как только получилось поставить на карте «Яндекс» метку по адресу расположения организации, можно выбрать более предпочтительный вариант размещения — динамический или статический. Первый гораздо удобнее, потому что предполагает возможность интерактивного взаимодействия пользователя с картой, а второй хорошо подойдет для случаев, когда требуется снизить нагрузку на сайт.
Как проложить маршрут на карте
Для построения маршрута нужно выбрать пункт отправления и поставить точку назначения. Начать движение можно от автоматически определенного места или от заданной точки.
Как проложить маршрут:
- Установите точку на местности, нажмите на кнопку «Маршрут».
- Слева нажмите на строку «Укажите точку отправления».
- Выберите «Мое местоположение» или укажите точку отправления на карте.
- На схеме отобразятся все варианты маршрутов и примерно время прибытия.
Для использования Яндекс.Карт требуется соединение с интернетом и браузер. Если во время работы возникают ошибки, обратитесь в службу поддержки.
Какие карты лучше, Яндекс или Гугл? Оба сервиса удобно использовать на компьютере и мобильном телефоне. Попробуйте карты от Яндекса и Google самостоятельно и выберите вариант.
Получение кода для размещения
После того как вы смогли поставить метку на карте «Яндекс», можно приступать к размещению последней на сайте:
- Для этого необходимо получить код. Нажмите на соответствующую кнопку слева, откроется диалоговое окно.
- Данный код вставляется в нужное место на вашем сайте, и после обновления страницы интерактивная карта с расположенной на ней меткой, которая указывает на вашу организацию, начнет работать.
Обратите внимание, что в этом же окне можно выбрать вариант для распечатки карты на бумажном носителе, получить на нее активную ссылку, а также задать размер: фиксированный на ширину экрана. Если вы выбрали вариант для распечатывания, можно задать соответствующие параметры — формат, качество и размер
Сохранить файл рекомендуется на компьютере или на сервисе «Яндекс.Диск».
Вы можете в любой момент вернуться к редактированию полученной метки, нажав на кнопку в левом верхнем углу. Метки можно добавлять в любом количестве, перемещать, удалять и менять их оформление.
Особенности использования Яндекс.Карт в режиме онлайн
Открыть Яндекс.Карты можно в браузере мобильного телефона или компьютера . Сервис работает одинаково независимо от характеристик устройства и установленной операционной системы. Для использования не нужно проходить регистрацию, достаточно подключиться к интернету.
Мобильный телефон поддерживает онлайн-карты от Яндекс. При первом включении сервис автоматически определяет местоположение, показывает погоду и предлагает найти нужный адрес.
Онлайн-карту удобно использовать на компьютере. На большом дисплее видно больше дорог и развязок. Слева отображается название города, погода и популярные места.
Интерактивная карта Яндекс автоматически подстраивается под размер экрана, экономит трафик, показывает пробки, ДТП.
Добавляем Яндекс карту
Чтобы создать Яндекс карту, зайдите на конструктор карт Яндекса. Далее выполним следующие действия:
При заходе на страницу конструктора карты, появится окно, где нужно нажать на кнопку «Создать карту»

Указываем нужный нам адрес в поисковой строке и нажимаем на кнопку «Найти» чтобы перейти к нему

Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или же начать рисовать линию.

После добавления метки или линии, они добавляются в раздел «Список объектов» слева

Чтобы редактировать уже добавленные метки, нажмите на нужную метку в этом списке, который отображается слева (нажать именно в списке, а не на саму метку, которая расположена на карте).
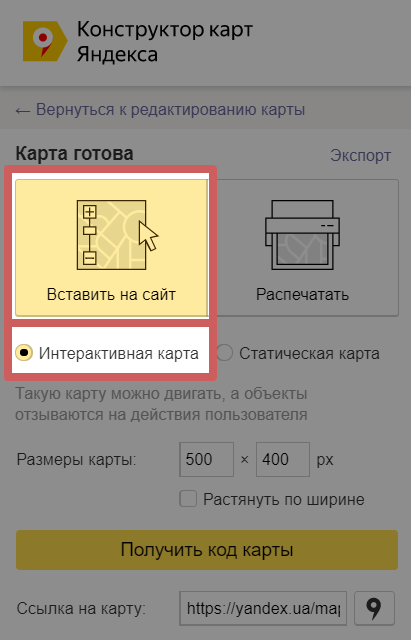
Указываем название и описание нашей карты. После чего нажимаем на кнопку «Сохранить и продолжить»

Выбираем вариант «Вставить на сайт» и «Интерактивная карта»

Интерактивную карту посетитель сможет приблизить/отдалить и двигать ее, чтобы сориентироваться в местности. Если выбрать вариант «Статическая карта» вместо интерактивной, то она будет отображаться на странице в формате картинки и с ней невозможно будет взаимодействовать.
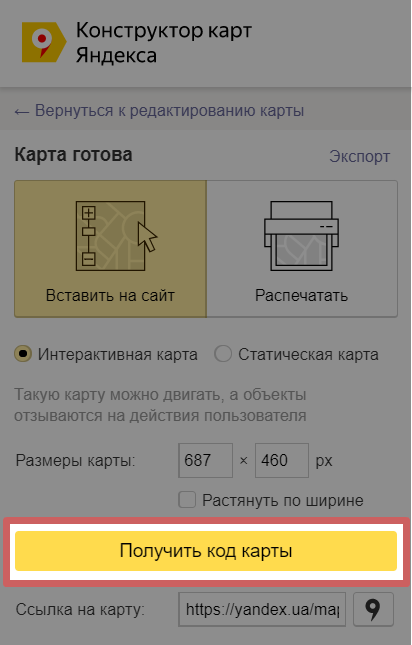
Указываем размер карты (ширину и высоту), в котором хотим добавить ее на страницу. Если хотите, чтобы карта была по всей ширине экрана — включите функцию «Растянуть по ширине». На самой карте, справа, будет выделяться область, которая отобразится на сайте.

Также можно не указывать размер вручную, а потянуть за край области в нужную сторону, чтобы сделать ее меньше или больше

Нажимаем на кнопку «Получить код карты»

Выберите вариант подключения карты (через JavaScript или iframe) и скопируйте полученный код

Оба способа будут работать, но визуально карта будет немного отличаться, в зависимости от того, какой способ выберите.

При подключении через JavaScript мы видим в правом верхнем углу карты есть кнопки, чтобы изменить слои карты (отображение карты со спутника или в виде схемы) и открыть карту на весь экран.
Если подключить через iframe, то кнопок смены слоя и открытия карты на весь экран не будет.
Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета

Способ 3: Сохранение места
На Google Maps присутствуют специальные инструменты для быстрого сохранения собственных мест, которые впоследствии можно быстро просматривать и даже отправлять другим пользователям. Данный способ напрямую связан с первым описанным методом, но требует несколько большей действий, в то же время предоставляя возможность одновременного просмотра сразу нескольких точек.
Вариант 2: Мобильное приложение
-
Через мобильный клиент Google Maps также вполне можно сохранять собственные метки. Первым делом откройте приложение, установите маркер путем долгого зажатия точки и тапните по названию места на нижней панели.
Воспользуйтесь кнопкой «Ярлык» и на открывшейся странице укажите желаемое название. После этого на карте появится соответствующая метка синего цвета.

С куда большим комфортом можно воспользоваться и другим разделом приложения. Для этого через главное меню откройте вкладку «Сохранено» и перейдите на страницу «Списки».

Чтобы создать новый список, например, которым можно делиться, не беспокоясь о сохранении личных данных, нажмите «Создать список». Заполните представленные поля в соответствии с требованиями, выберите настройки приватности и нажмите «Сохранить» в правом верхнем углу.

Для добавления новых точек, откройте карту и зажмите место, чтобы произвести выборку. После этого коснитесь блока с названием региона в нижней части экрана.

Воспользуйтесь кнопкой «Сохранить», в представленном списке установите галочку рядом с нужным вариантом и нажмите «Готово» в углу страницы. Это действие можно повторять неограниченное количество раз с каждой из нужных меток.
Отправить список мест можно, открыв нужный раздел на странице «Сохранено» и нажав поделиться. При этом просто для просмотра меток будет достаточно нажать «Открыть карту» на том же экране.

Мобильное приложение в плане управления метками не сильно отличается от веб-сайта, но, как видно, предоставляет несколько более удобный интерфейс. Безусловно, какой бы из вариантов вы не выбрали, места сохраняются в обеих версия сервиса.
В заключение
Наличие на веб-странице интерактивной карты — хороший способ показать заботу о клиенте. Также ее можно использовать в любых других целях для собственного удобства. При помощи этой статьи вы смогли узнать, как поставить метку на карте «Яндекс», и в дальнейшем вы избежите проблем с указанием расположения вашей организации и схемы проезда к ней.
Яндекс Карты работают с 2004 года и за этот срок превратились в по-настоящему функциональный картографический сервис, который позволяет:
Яндекс Карты предоставляют такие же возможности как и Google Maps, последний имеет немного расширенный функционал, но это такие мелочи, вроде добавления видео к меткам, которые не влияют на главную задачу — отмечать места и маршруты на карте.
В заключение
Наличие на веб-странице интерактивной карты — хороший способ показать заботу о клиенте. Также ее можно использовать в любых других целях для собственного удобства. При помощи этой статьи вы смогли узнать, как поставить метку на карте «Яндекс», и в дальнейшем вы избежите проблем с указанием расположения вашей организации и схемы проезда к ней.
Яндекс Карты работают с 2004 года и за этот срок превратились в по-настоящему функциональный картографический сервис, который позволяет:
Яндекс Карты предоставляют такие же возможности как и Google Maps, последний имеет немного расширенный функционал, но это такие мелочи, вроде добавления видео к меткам, которые не влияют на главную задачу — отмечать места и маршруты на карте.
Выводы.
Данный механизм показа списка адресов на карте позволяет большие массивы (списки) адресов (например, из файла EXCEL) размещать и показывать на карте, при этом выводя все координаты привязанных точек в результирующий.
Механизм уникален, т.к. в Интернете нет подобного механизма по удобству и по возможностям обработки сразу больших массивов адресов из файла.
Механизм весьма востребован, т.к. мы неоднократно встречали в Интернете запросы на такой механизм – показать именно большой список адресов на карте.
Механизм имеет неоспоримое преимущество перед google и yandex – потому, что может сразу обрабатывать целые списки адресов, а google и yandex обрабатывают по одному адресу или требуют писать отдельную программу, с использованием своего интерфейса.
Очевидно, что пользователь не будет писать программу, если ему нужно просто показать свои большие списки адресов на карте, а просто воспользуется нашим сервисом.
Этот сервис можно искать по различным ключевым словам, например:
все адреса на карте;
список адресов на карте;
интернет сервис размещения на карте большого количества адресов точек;
отметить много адресов точек на карте;
отметить адреса на карте;
Санкт-Петербург Москва карта импорт адресов Excel;
показать адреса из базы на карте;
показать адреса из файла на карте;
поиск с указанием нескольких адресов на карте;
поиск с указанием многих адресов на карте;
множественный поиск адресов на карте;
одновременный поиск нескольких адресов на карте;
привязать много адресов к карте;
показать много адресов на карте;
показать много адресов из файла на карте.
Код статуса – трехзначное число, где:
Первая цифра (сотни): статус привязки к населенному пункту
Вторая цифра (десятки): статус привязки к улице
Третья цифра (единицы): статус привязки к номеру корпуса.
Привязка к нас.пункту:
0 – норма, нас.пункт был найден в адресе и он правильный.
1 – населенный пункт отсутствует в адресе, потребовалось подставить нас.пункт по умолчанию (например, для карты спбло таким нас.пунктом является Санкт-Петербург).
2 – населенный пункт был найден в адресе, однако он оказался неправильным (т.е. остальная часть адреса ему не соответствовала), либо населенный пункт отсутствовал в адресе и подставленный вместо него нас.пункт по умолчанию тоже не подошел – потребовалось изменить населенный пункт на произвольный, но такой, чтобы нашлось соответствие.
Привязка к улице
0 – норма, название улицы в адресе точно совпало с названием в адресной базе.
1 – название совпало после перестановки слов в названии (например, вместо «Малая Конюшенная» было указано «Конюшенная Малая»).
2 – название совпало после того, как было подставлено слово слева (например, вместо «ул. Генерала Карбышева» было указано просто «ул. Карбышева»).
3 – название совпало после того, как было подставлено слово справа.
4-8 – зарезервировано
9 – нет улицы, то есть поиск велся только по региону, без привязки к улице и дому
Привязка к корпусу
0 – норма, корпус был найден в адресе и он правильный; либо корпус был не найден в адресе, и в адресной базе есть дом без корпуса
1 – указанного в адресе корпуса нет, была проведена замена.
2 – указанного в адресе дома нет, был найден ближайший по номеру дом той же четности (отличающийся не более чем на 10).
3-8 – зарезервировано
9 – нет дома, то есть поиск велся только по региону, без привязки к улице и дому







