Все размеры оформления группы вконтакте
Содержание:
- Меню для группы ВК
- Аватарка
- Размеры изображений LinkedIn
- Фото профиля ЛинкдИн: 400х400
- Фоновая картинка личного профиля ЛинкдИн: 1584х396
- Логотип компании в LinkedIn: 300х300
- Имидж логотип компании в ЛинкдИн: 60х60
- Размер обложки компании на LinkedIn: 1536х768
- Размер баннера LinkedIn: 646х220
- Картинка поиска сотрудников на ЛинкдИн: 1128х376
- Медиа со ссылкой на ЛинкдИн: 1104х736
- Зачем нужны группы в ВК?
- Аватар
- Как разместить баннер вконтакте
- Размер фото для Одноклассников
- Посты
- Размеры изображений Вконтакте
- Посты
- Размеры изображений Фейсбук
- Размер фотографии профиля в Фейсбук: 180х180
- Размер фотографии бизнес профиля в Facebook: 180х180
- Размер обложки Фейсбук: 820х312
- Размер картинки для поста в Facebook: 1200х630
- Размер изображения со ссылкой в Фейсбук: 1200х628
- Выделенное изображение в профиле Facebook: 1200х717
- Размеры обложек событий в Фейсбук: 1920х1080
- Устанавливаем «шапку» сообщества
- Выбираем фон для обложки группы ВК
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой: – ширина максимум 600 px (так удобнее всего) – высота как получится.
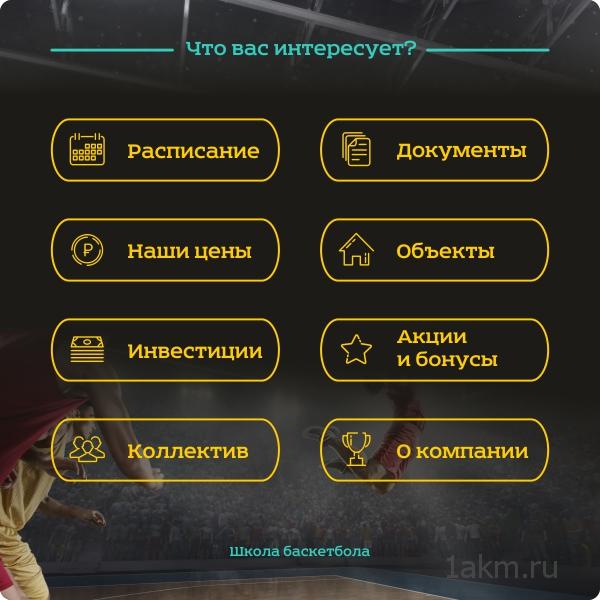
Я сделал такое меню:
 картинка меню группы вк
картинка меню группы вк
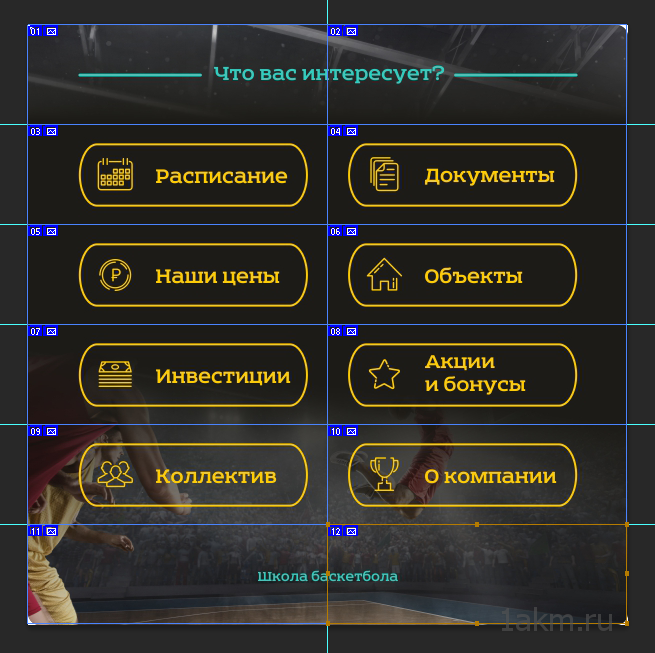
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
 весь макет режим на равные части
весь макет режим на равные части
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.

Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях.
Поэтому всегда режьте меню на равные части или делайте меню в один столбец.
Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
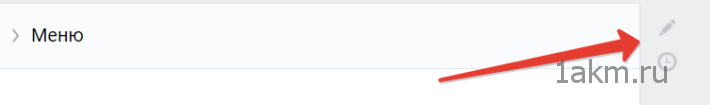
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
 Нажми для редактирования
Нажми для редактирования
Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {| а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
 адрес картинки для меню в vk
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
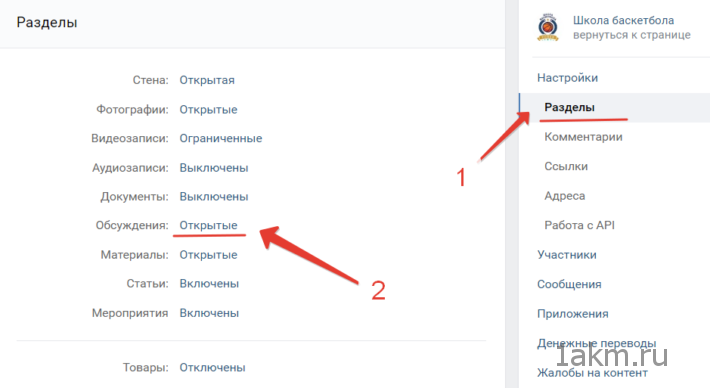
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)

Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение ]. При нажатии на такую картинку – ничего не произойдет.
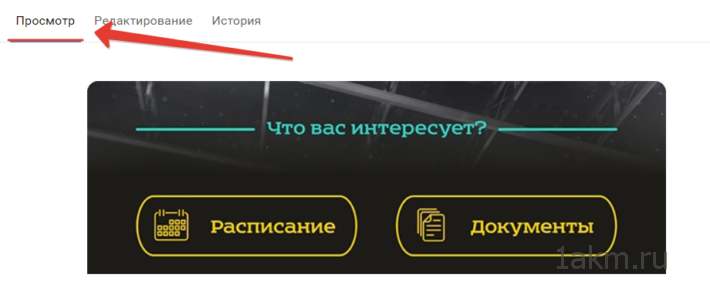
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
 Просмотр покажет ваш текущий результат
Просмотр покажет ваш текущий результат
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
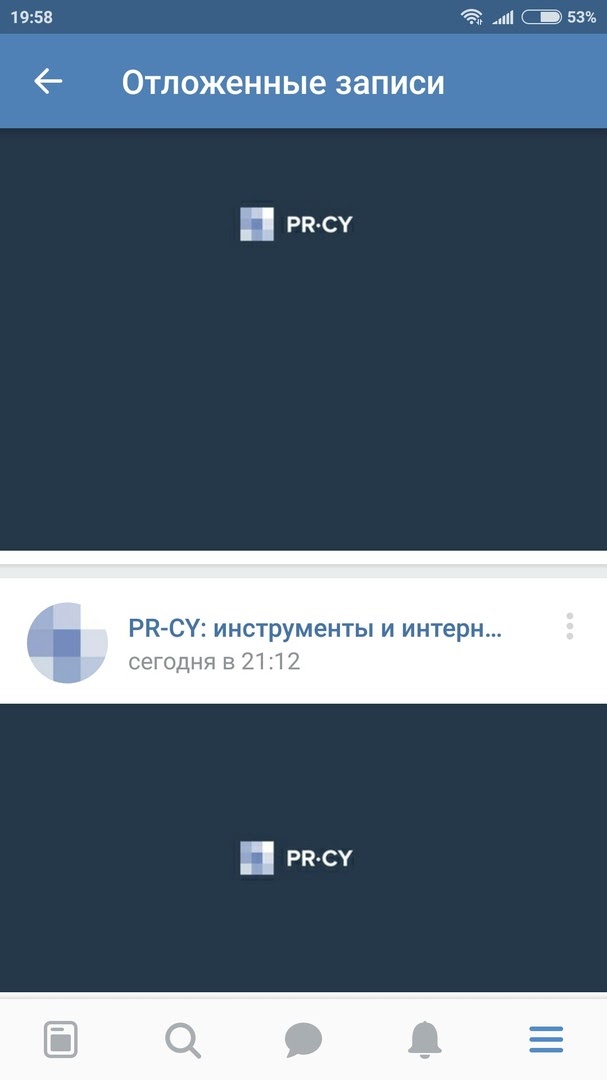
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:

С обложкой и аватаркой

Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:

Редактор не дает выделить более вытянутое поле.
Размеры изображений LinkedIn
LinkedIn – это профессиональная социальная сеть с 500 миллионами пользователей. С помощью сервиса бренды находят новых сотрудников, а персональные аккаунты связываются с другими профессионалами в области. Правильно подобранные размеры изображений заявят о твоем профессионализме и серьезности намерений.
- .
- .
- .
- .
- .
- .
- .
- .
Фото профиля ЛинкдИн: 400х400
Загрузи квадратную фотографию, которая сохранит важное содержимое
после круглой обрезки. Фотография будет показана на странице аккаунта на фоне
обложки
Рекомендации:
- Минимум 400х400 пикселей.
- Можно загружать фотографии с разрешением до 20000х20000.
- Допустимый вес – 10 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Фоновая картинка личного профиля ЛинкдИн: 1584х396
Не всегда легко придумать, какая иллюстрация подойдет для
фона страницы. Но удачный выбор поможет выделить тебя среди миллионов других
пользователей.
Рекомендации:
- Оптимальное разрешение – 1584х396.
- Допустимый вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Логотип компании в LinkedIn: 300х300
Стандартный логотип поможет быстро идентифицировать и
запомнить бренд. Он представлен на главной странице компании и в списке
последователей других аккаунтов. Интересный, заманчивый логотип поможет
привлечь клиентов и сотрудников.
Рекомендации:
- 300х300 – это минимальный и рекомендованный размер изображений.
- Максимальный вес файла 4 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Имидж логотип компании в ЛинкдИн: 60х60
Когда пользователи ищут компанию, они видят также имиджевый
логотип на странице компании. Небольшая иллюстрация играет важную роль в
идентификации бренда пользователями.
Рекомендации:
- Рекомендовано 60х60 пикселей.
- Максимальный вес 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Размер обложки компании на LinkedIn: 1536х768
Фоновое изображение бизнес-профиля занимает всю верхнюю
область сайта и перекрывается данными компании: логотип и основная информация.
Поэтому бренды могут обыграть фоновую картинку для создания увлекательной
страницы на LinkedIn.
Рекомендации:
- Минимум 1192х220 пикселей.
- Рекомендовано 1536х768 пикселей.
- Максимальный вес файла 4 Мб.
- В веб-браузере обложка отображается 1400х425
пикселей. - Форматы: JPG, PNG, GIF без анимации.
Размер баннера LinkedIn: 646х220
Когда пользователи переходят на страницу бренда, под
основной информацией они видят баннер. Это самая большая картинка в профиле,
поэтому с ее помощью нужно привлечь максимум аудитории.
Рекомендации:
- Минимальное разрешение – 646х220. Так баннер
отображается на странице. - Максимальный вес баннера 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Картинка поиска сотрудников на ЛинкдИн: 1128х376
Если компании срочно требуется новый сотрудник, она может
выставить крупное объявление, которое будет показано вверху страницы. Баннер привлекает
больше потенциальных сотрудников и украшает страницу компании.
Рекомендации:
- Минимальный и рекомендованный размер баннера –
1128х376 пикселей. - Максимальный вес файла 2 Мб.
- Форматы: JPG, PNG, GIF без анимации.
Медиа со ссылкой на ЛинкдИн: 1104х736
Если нужно подать ссылку в привлекательном виде, прикрепи к
ней яркую иллюстрацию. Также пользователи имеют возможность сразу сделать
репост картинки из другого ресурса.
Рекомендации:
- Максимальное разрешение – 1104х736.
- На сайте отображается с разрешением 552х289.
- Форматы: JPG, PNG, GIF без анимации.
Чтобы точно не ошибиться, смотри Справку LinkedIn.
Зачем нужны группы в ВК?
Начать стоит с того, что сообщества во Вконтакте используются для самых различных целей. Большинство групп функционируют в познавательных целях. Примером может стать группа про спорт, где размещаются посты с интересными личностями и полезными советами или сообщество, в котором выходят музыкальные посты, сопровождающиеся красивыми изображениями.
В обоих случаях подписчики делают репосты, а это в свою очередь улучшает показатели статистики, которые напрямую влияют на прибыль. Остальная часть сообществ — рекламные. Они созданы для того, чтобы рекламировать определенный продукт или ресурс.
Аватар
Думаете, как красиво оформить группу в контакте? Тогда не игнорируйте кропотливую работу над аватаром. Это эффективный маркетинговый инструмент, при правильном использовании которого можно добиться желаемого результата.
Хорошая миниатюра аватара отвечает следующим критериям:
- Текст на ней крупный и виден полностью, его легко читать.
- Изображение и текст понятны, не пытайтесь впихнуть в аватар слишком много.
- Лучше использовать оригинальное изображение, сделанное вами, а не скаченное.
- Используйте яркие краски, чтобы выгодно выделяться на фоне остальных изображений, умело используйте контраст.
- Эффектно смотрятся аватары, выполненные в стиле минимализм: минимум текста и ненужных деталей, максимум красоты и простоты.
- Включите фантазию, чтобы привлечь и заинтересовать пользователя — черный квадрат, значок горящего сообщения и т.д.
А вот несколько вариантов для размещения информации в миниатюре: анонсы, преимущества, контакты, низкие цены, акции, проводимые конкурсы и так далее.
Примеры:
Требования к аватару:
- Качество. Для этого используйте изображения в 2-3 раза больше, чем необходимый размер.
- Единый стиль. Все элементы должны сочетаться по цветовой гамме и общему стилю.
- Разнообразие. Лучше если миниатюра и сам аватар будут различными изображениями.
На самом аватаре можно поместить домен официального сайта компании, название бренда, логотип, контакты, время работы, информацию о проводимых конкурсах и акциях, наиболее востребованные товары, сведения об имеющемся мобильном приложении, ваши основные преимущества, анонсы мероприятий и так далее.
Как разместить баннер вконтакте
На открывшейся странице выберете «Таргетированные объявления», а в следующем окне – «Создать объявление».
После нужно указать, что Вы будете рекламировать: сообщество (группы, публичные страницы и встречи), приложение ВКонтакте (IFrame и Flash приложения), видеозапись (видеозапись со ссылкой на сайт рекламодателя), внешний сайт. Последний вариант наиболее популярен у рекламодателей, предлагающих различную продукцию. Ссылка с такого баннера, как правило, ведет на посадочную страницу (landing page).
Выбрав объект для рекламы и указав первоначальные сведения, вам откроется страница настройки. Здесь задается оформление, настраивается целевая аудитория и цена.
Размер фото для Одноклассников
Вопреки распространенному мнению, Одноклассники – это мощный инструмент маркетинга с миллионной аудиторией. Множество компаний успешно продают свои товары на сервисе, а сообщества зарабатывают на рекламе и бартере. Сервис позволяет красиво оформить страницу с аватаром, обложкой и лентой постов.
- .
- .
- .
- .
Размеры аватара для Одноклассников: 190х190
Фотография профиля в Одноклассниках имеет квадратную форму.
Она должна быть качественной, независимо от типа аватара: фото человека или
логотип бренда. Чтобы избежать обрезки фотографии, обязательно сохрани соотношение
сторон 1:1.
Рекомендации:
- Максимальное разрешение файла – 1680х1680.
- В профиле будет показана миниатюра размером
190х190.
Размер обложки в Одноклассниках: 1944х600
В 2018 году администрация сайта изменила допустимый размер
обложки в Одноклассниках до 1944х600 пикселей
Но на разных устройствах обложка
может отображаться по-разному, поэтому важно центрировать картину
Рекомендации:
- Исходное изображение – 1944х600 пикселей.
- «Безопасная зона», чтобы сохранить содержимое
обложки на разных устройствах – 980х240 пикселей от середины картинки. - Закрепив обложку в альбом, пользователи смогут
комментировать ее.
Размер картинки поста в Одноклассниках: 780х585
В Одноклассники можно загружать квадратные, вертикальные и
горизонтальные изображения. Стороны картинки будут масштабироваться до граничных
показателей.
Рекомендации:
- Максимальное разрешение – 1680х1680. Можно загружать файлы и больше, но в таком случае возможна потеря качества при сжатии.
- В новостной ленте пост будет размером 548х411 пикселей при соответствующих пропорциях.
- В раскрытом состоянии размеры изображений составляют 780х585 пикселей.
Оптимальный размер рекламных иллюстраций
Одноклассники предлагает широкий выбор рекламных кампаний, которые
позволяют проявить весь креатив бренда. Но файл для рекламного объявления не
может иметь вес более 150 Кб.
Рекомендации:
- Квадратный мультиформат с текстом снизу – 600х600.
- Квадратный мультиформат с текстом слева – 256х256.
- Прямоугольный мультиформат с текстом сверху – 1080х607.
- Тизерное объявление – 90х75.
- Пост в рекламной карусели – 600х600.
- Пост в ленте – 1080х607.
Более детально смотри в Сервисном центре Одноклассники.
06.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
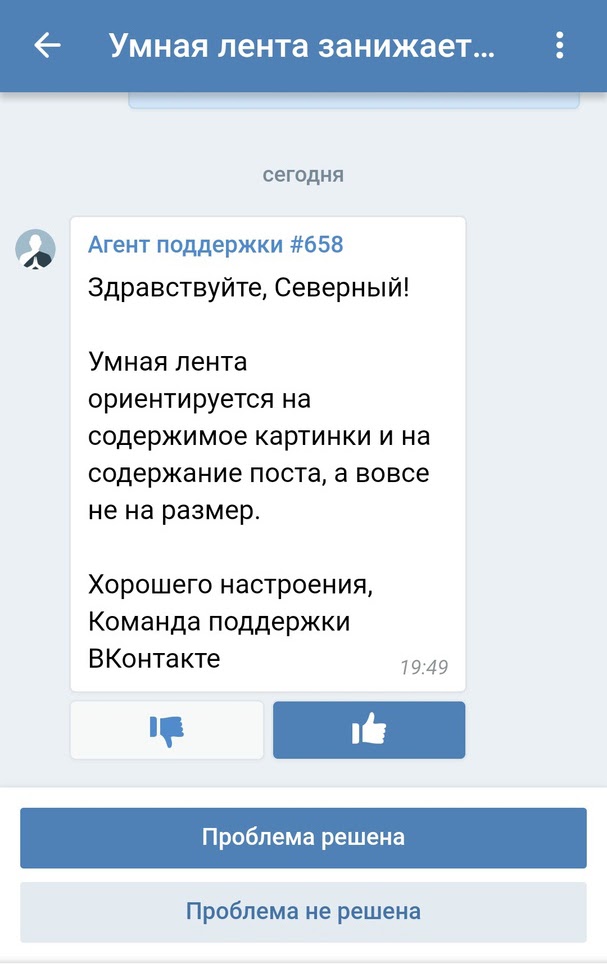
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
 Ответ поддержки о влиянии размера картинки на позицию в выдаче
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.


 Десктопный просмотр
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.

 Мобильный просмотр
Мобильный просмотр
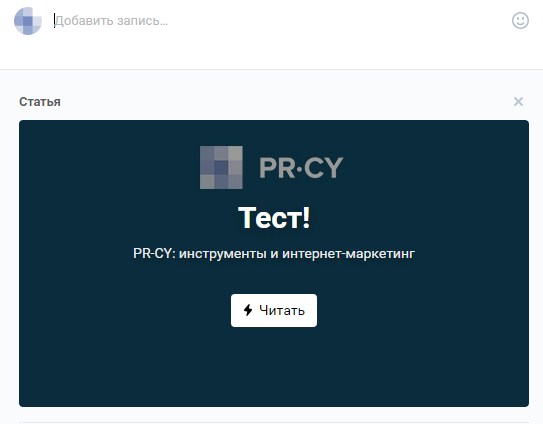
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постов
Размеры изображений Вконтакте
Вконтакте (VK) – это крупнейшая в России социальная сеть, со 100 миллионами активных пользователей в месяц. Ежедневно на сайте публикуются тысячи фотографий, огромная часть которых носит коммерческий характер
Чтобы выделить бренд или свою личность, важно правильно подобрать размер аватара, поста, баннера и шапки группы ВК
- .
- .
- .
- .
- .
- .
Размер аватарки Вконтакте: 1250х400
Главное фото профиля ВК – это первое, важнейшее впечатление о человеке или сообществе
Социальная сеть не регламентирует четкие размеры аватара ВК, но чтобы он корректно отображался, важно придерживаться пропорций
Рекомендации:
- Минимальный размер аватарки сообщества Вконтакте – 200х200 пикселей.
- Рекомендуемый размер аватара Вконтакте – 200х500 пикселей.
- Максимальное разрешение фотографии – 7000х7000 пикселей.
- Рекомендуется сохранить пропорцию 2:5.
- Миниатюра аватара отображается круглой формы диаметром 200 пикселей.
- Форматы для загрузки: JPG, GIF и PNG.
Размер обложки сообщества ВК: 1590х400
Самая впечатляющая картинка на основной странице сообщества – обложка. Это широкое изображение, которое кратко рассказывает о бренде. Для загрузки обложки нужно зайти в раздел «действия» – «управление сообществом».
Рекомендации:
- Размер обложки Вконтакте на компьютере: 1590х400.
- Размер обложки ВК на смартфоне: 1196х400.
- При несоблюдении пропорций Вконтакте автоматически обрежет обложку.
Размер меню группы ВК: 510х353
Меню группы Вконтакте – это важнейшая информация для посетителя. Сервис не ограничивает высоту меню, но слишком длинная картинка редко приносит много пользы. Размер баннера меню ВК может быть даже 510х50, лишь бы это принесло пользу оформлению.
Рекомендации:
- Минимальная ширина – 510 пикселей.
- Высота, которая будет заканчиваться на уровне с
вертикальной аватаркой – 353 пикселя. - Используй интерактивное меню с кнопками для
привлечения аудитории.
Размер картинки со ссылкой Вконтакте: 537х240
Размещая ссылку на внешний сайт в посте ВК, сервис
автоматически вставляет изображение из метаданных ресурса, на который
ссылаются. Также можно использовать любую картинку с сайта. Вертикальные
изображения для ссылок будут обрезаны до высоты 240, поэтому получить красивую
ссылку удается не всегда.
Рекомендации:
- Оптимальный размер баннера Вконтакте – 537х240
пикселей. - Квадратная картинка будет обрезана почти вдвое.
- Изображение должно быть тематическим и понятным.
Размер картинки поста ВК: 510х510 минимальный, 1200×1200 рекомендуемый
Картинки в публикациях могут иметь разный размер.
Пользователи и сообщества публикуют вертикальные, горизонтальные и квадратные
фотографии. Каждый из этих типов позволяет опубликовать интересный и
эффективный контент, если сохранить нужную пропорцию.
Рекомендации:
- Максимальный размер картинки поста ВК – 1200х1200 пикселей.
- Минимальное разрешение вертикальной картинки для поста – 510х510.
Больше точной информации по размерам картинок для Вконтакте можно найти в этом руководстве.
Другие размеры фото Вконтакте
Чтобы твой бренд выглядел профессиональным и привлекал пользователей,
важна каждая деталь. Сервис регламентирует размеры любых изображений ВК, а
точнее их пропорции.
Рекомендации:
Дополнительную информацию по загрузке фотографий найдете в разделе Помощи Вконтакте.
02.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постов
Размеры изображений Фейсбук
Facebook
– это крупнейшая социальная сеть в мире. Ежемесячно сайт посещают 2 млрд.
активных пользователей. С такой широкой аудиторией хочется и нужно
взаимодействовать. А одно неправильно подобранное изображение может сразу
понизить твой бренд в глазах целевой аудитории.
Помни, что картинки по-разному отображаются в Хронике (Timeline) и в новостной ленте твоих друзей. Поэтому каждый тип визуального контента должен создаваться индивидуально, с учетом регламентированной высоты и ширины картинки.
- .
- .
- .
- .
- .
- .
- .
Размер фотографии профиля в Фейсбук: 180х180
Фото профиля – это главное изображение, которое представляет
твой бренд. Фото имеет квадратную форму и отображается на таких страницах: в Таймлайне на фоне
обложки, возле твоих комментариев к постам и в поисковой выдаче профилей.
Рекомендации:
- Фотография не менее 180х180 пикселей.
- На компьютере фото отображается с разрешением
170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36. - Фото будет расположено на фоне обложки на 176
пикселей ниже от ее верха на ПК, и на 196 пикселей на экране смартфона. - Миниатюра всегда представлена 32х32 пикселей.
Размер фотографии бизнес профиля в Facebook: 180х180
Недавно Фейсбук изменил внешний вид бизнес профилей. Теперь главная фотография бренда не закрывает обложку, что помогает выделиться магазинам и начинающим предпринимателям. Размеры изображений для аватара остались прежними, поменялось лишь его расположение.
Рекомендации:
Минимум 180х180 пикселей.
На компьютере фото отображается в формате
170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра –
32х32 пикселей.
Особое внимание следует уделить брендам, логотип
которых состоит из длинной типографики. Изображение для главной страницы
обрезается по форме квадрата.
Размер обложки Фейсбук: 820х312
Картинка обложки Facebook показывается только на странице профиля. Она значительно
больше главной фотографии, поэтому позволяет лучше проявить себя или громче
заявить о своем бренде. На персональных страницах можно интересно совместить
фотографию профиля и обложку, учитывая их расположение, относительно друг
друга.
Рекомендации:
- Размер обложки для Фейсбука – не менее 400х150,
но отображается иллюстрация в формате 820х312. - Маленькие изображения будут растягиваться, теряя
качество. - Размер шапки Фейсбук отображается в 820х312 на
десктопе и 640х360 на смартфоне. - Кнопочные телефоны не отображают шапку профиля.
- Для загрузки фото подходят форматы sRGB и JPG. Для загрузки логотипа,
типографики или длинного текста – PNG.
Размеры обложки Фейсбук для бизнес страниц точно такие же,
как для персональных. Кроме того, бренды имеют возможность установить
анимированную обложку для своей страницы.
Размер картинки для поста в Facebook:
1200х630
Рекомендации:
- Картинка не менее 1200х630 пикселей.
- В новостной ленте иллюстрация масштабируется до
ширины 470 пикселей. - На странице профиля масштабируется до ширины 504
пикселя.
Размер изображения со ссылкой в Фейсбук: 1200х628
Еще одним мощным инструментом маркетинга в Facebook выступает иллюстрированный пост
со ссылкой. Запись напоминает обычный пост с картинкой, но вмещает в себя
дополнительный рекламный текст. Запись может быть двух видов: квадратная
картинка с текстом справа или прямоугольная с текстом под изображением.
Рекомендации:
- Оптимальный размер баннера Фейсбук – 1200х628 пикселей.
- Картинки квадратной формы показаны с разрешением 154х154 в ленте и 116х116 в профиле.
- Картинки прямоугольной формы показаны с разрешением 470х246 в ленте и 428х252 в профиле.
- Facebook масштабирует баннеры под указанное разрешение, поэтому учитывай отношение сторон при создании рекламного изображения.
Выделенное изображение в профиле Facebook: 1200х717
Если тебе нужен яркий, отличительный от других пост,
используй тип контента – Выделенное (Highlighted) изображение
Большой масштаб
позволит громко заявить о предстоящем событии, похвастаться какими-либо
победами и просто обратить внимание пользователей на важную информацию
Рекомендации:
- Отображается в Таймлайне 843х504 пикселей.
- Рекомендуем использовать изображения с большим
разрешением, сохранив масштаб.
Размеры обложек событий в Фейсбук: 1920х1080
Страница события позволяет собрать на него большое
количество людей и удержать внимание потенциальной аудитории. Поэтому она
должна быть яркой, запоминающейся и с качественной обложкой
Картинку
рекомендуется делать большой, соблюдая масштаб, регламентированный Facebook.
Рекомендации:
- Обложка отображается с разрешением 470х174.
- В ленте иллюстрация имеет такое же разрешение –
470х174.
05.
Устанавливаем «шапку» сообщества
В старом варианте оформления пабликов используется аватарка. Она выполнена в виде вытянутого вертикально блока, который формирует собой правый сайдбар. При смене дизайна это расположение меняется на горизонтальное. Но в настройках нет соответствующих переключателей. Смена происходит автоматически.
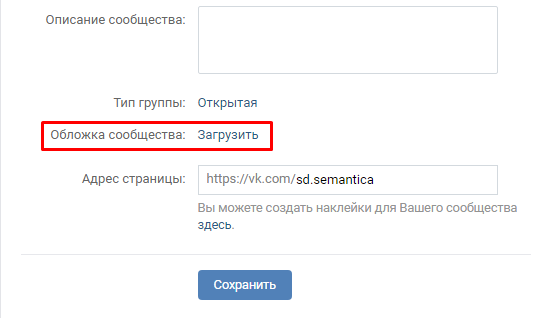
Через меню «действия» заходим в опции. Переходим в соответствующий раздел и видим кнопку загрузки:

Указываем путь к фоновому изображению на жестком диске. Оно занимает необходимое нам положение в верхней части паблика.
После прочтения статьи даже у новичков не возникает проблем с тем как загрузить обложку в группе ВК. При этом вы самостоятельно создаете фон. А знание маркетинговых приемов позволяет подстраивать его под времена года, общественные мероприятия и мировые тренды, привлекая тем самым еще больше посетителей.
Выбираем фон для обложки группы ВК
Фоновая заставка вашего паблика должна максимально соответствовать ее содержимому и вызывать доверие у посетителей. Хорошие результаты показывают авторские фотографии. Снимки станков на производстве, тортов на вашей кухне или довольных клиентов в парикмахерской «заходят» лучше, чем избитые картинки из поиска Яндекса. Если нет подобных материалов, можно воспользоваться базой бесплатного фотостока, например, Unsplash. Сервис предлагает огромный выбор. Но ключевые запросы нужно вводить на английском. Хороший русскоязычный сток – Pixabay. Но количество файлов в свободном доступе ограничено.
При этом не обязательно быть дизайнером, чтобы сделать все самому. Нужно лишь знать базовые правила и приемы.
Не только полотно текста раскрывает тематику. Подходящая иллюстрация делает это сама. Достаточно вынести на первый план ключевое событие, мероприятие или личность.

В узнаваемых нишах можно придерживаться стратегии минимализма. Бренд превыше всего. Обилие надписей, напротив, может все испортить. Заинтересованный логотипом поклонник сам начинает изучать детали.

Еще людей привлекают чувства и эмоции. Влюбленная пара на фоне создает спокойную обстановку, а яркий красный шрифт доносит нужную информацию.

С помощью обложки для сообщества в ВК можно стимулировать людей на целевое действие. Указатель на меню подталкивает посетителей к изучению разделов паблика. А если рядом сделать интригующую подпись, они начинают искать таинственную разгадку и задерживаются у вас.

Стрелочка, направленная на кнопку подписки, помогает пользователям оставаться с вами и дальше. При этом не стоит ограничиваться только визуальным выделением. Уже на первом этапе знакомства с аудиторией можно заинтересовать ее выгодой или бонусом. Приятный подарок, обещание решить проблему или цепляющая фраза стимулируют действие.

При этом подходят не только прямые, но и косвенные рычаги воздействия на ЦА. Исследования маркетологами «глазных следов» показали, что мы склонны смотреть туда, куда направлен взгляд других
Это тоже можно использовать в своих целях, чтобы сосредоточить внимание на необходимых нам элементах. Несмотря на яркий, выразительный образ персонажей, мы концентрируемся на тексте даже без прямого указания на него

Сделать страницу интерактивной помогают последние нововведения ВК – динамические обложки для группы. В шапке сообщества размещаются блоки, которые меняются со временем. Это могут быть нейтральные элементы: часы, курсы валют, погода в регионе
Но больше всего цепляют внимание фото друзей и знакомых. Встроенные модули «самый активный», «лучший комментатор» или «последний подписчик» показывают в шапке аватарку отличившегося человека
Впрочем возможностей много. О них поговорим в отдельной статье.
Не последнюю роль играют цветовые решения. Правильно подобранная гамма притягивает к себе целевую аудиторию не хуже броского слогана. Это активно используют маркетологи. Оранжевый и желтый тона характерны для жизнерадостных людей. Зеленый ассоциируется со здоровьем, экологичностью и деньгами. Синий – символизирует спокойствие и надежность. Он предпочтительнее для мужской половины участников
Оттенки красного отлично притягивают к себе внимание. Незаменимы при проведении акций и распродаж
Использование более трех цветов расфокусирует взгляд. Лучше применять цветовой резонанс, оттенки и полутона.

Актуальная картинка для обложки группы в ВК помогает попасть в тренды
Предстоящее мероприятие всегда привлекает к себе внимание. Анонсируйте подходящие события даже если вы ориентированы на более широкую тематику








