Как рисовать пиксель арт. пошаговое руководство
Содержание:
- Советы для начинающих пиксель артистов
- Основные правила пиксель-арта
- Инструменты
- Что такое пиксельное искусство?
- С чего начать?
- Как рисовать пиксель-арт в фотошопе
- Задания по клеточкам: польза для развития детей
- Saving Your File
- Выровняй свой пиксель арт
- A Bigger Canvas
- Термины пиксель-арта, которые необходимо знать
- Дизеринг
- Программы для пиксель арта
- Глава III – Побег Ноя
- Фотошоп
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок – иными словами, его контуры. Пиксель-арт выполняют с помощью линий – прямых и кривых
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно – плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
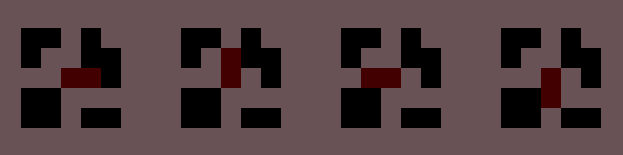
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Инструменты
Вам не нужно что-то эдакое для того, чтобы работать в пиксель арте, достаточно даже мышки и какой-нибудь бесплатной программы. Я использую маленький планшет от Wacom, очень хорошую мышку и клавиатуру; моя любимая программа — Aseprite, но вместо нее вы можете использовать все, в чем вам будет удобнее.
Вот список программ, которые чаще всего используются для пиксель артинга:
- Aseprite Классный профессиональный редактор с кучей полезных плюшек (платный)(Примечание переводчика: но всегда можно скомпилировать.)
- GraphicsGale Классика, использующаяся во множестве игр. Немножечко запутанная, но все так же с кучей полезных плюх (бесплатная)
- Piskel Пиксельный онлайн-редактор (само собой, бесплатный)
- Photoshop Мощный редактор изображений, который, по сути, не приспособлен для пиксель арта, но вы можете его настроить нужным образом (платный)
Что такое пиксельное искусство?
Если судить по названию, то пиксель-арт, это любой арт состоящий из пикселей. Но не каждое цифровое изображение будет являться пиксель-артом. Эта фотография состоит из пикселей, но она не является пиксель-артом:
Ну ОК, с фотографиями всё понятно. Но что если я на компьютере нарисую что-нибудь, это будет пиксель-артом?
Нет. Пиксель-арт это особая категория цифрового арта. Его суть не в том из чего он сделан, а скорее как он сделан. Например, цифровой рисунок сделанный на компьютере состоит из пикселей, но это не пиксель-арт:
«Если пиксель арт теряет чувство важности пикселей из которых он сделан, то я не могу называть его пиксель-артом. Только когда пиксели сохраняют в себе всю важность сути работы, только тогда это можно называть пиксель-артом.» — Alex HW
1.1 Почему не все цифровое искусство — это пиксель-арт
Пиксель-арт стоит особняком от остальных форм цифрового арта из-за своих точности и контроля. Художник должен контролировать изображение на уровне отдельного пикселя и каждый пиксель должен размещаться продумано. Когда пиксель-арт сделан подобным образом, то даже небольшой сдвиг нескольких пикселей, может оказать огромный эффект на картину:
Всего несколько пикселей сдвинулись вбок и это уже другой попугай.
Другие формы цифрового арта используют множество инструментов, которые не используются в пиксель-арте. Причина, по которой художники по пиксель-арту их не используют в том, что эти инструменты не дают им предсказуемого поведения пикселей. Это такие инструменты как: автоблюр, палец (smudge), смешивание (blend). Любые инструменты, которые автоматически размещают пиксели (когда компьютер, а не художник выбирает место их положения), не приветствуются в пиксель-парте. Просто запомните, что пиксель-арт это всегда контроль.
Авторазмытие (autoblur) было использовано, чтобы размыть края этого пятна.
Вы также могли часто слышать от других «Это не пиксель-арт, здесь слишком много цвета!». На самом деле это не так, в пиксель-арте нет какого-то правила типа «Пиксель-артом считается изображения с Х количеством цветов». Вы вольны использовать столько цветов сколько вам захочется. Главная причина, по которой вы это слышите в том, что эти люди указывают вам на то, что такое большое количество цветов было получено с использованием «грязных инструментов». Грязные инструменты – создают большое количество новых цветов, чтобы создать эффект размытия, смазывания или прозрачности. Это напрямую влияет на размер цветовой палитры, чем она больше, тем сложнее становится её контролировать. Но мы поговорим об этом позже.
1.2 Почему пиксель-арт это не только инструменты
То есть, если я не буду использовать фильтры, блюр и прочие автоштуки в Photoshop, то мой арт будет считаться пиксель-артом? Если я что-то нарисую в Paint, то это будет пиксель артом?
Нет. Не программа определяет, считается изображение пиксель-артом или нет, всё зависит от того КАК оно сделано. Например это было нарисовано в MS Paint без всяких премудростей:
Это НЕ пиксель-арт. Это то, что мы обычно называем oekaki. Если вы можете нарисовать изображение БЕЗ использования зума, то это не пиксель-арт.
Если вы используете инструмент линия и заливку, вы не уделяете внимания отдельным пикселям, вы работаете лишь с линиями и формами из пикселей. То же самое касается грубых набросков инструментом карандаш или кисть
Все эти методы игнорируют важность аккуратного, бережного, избирательного размещения отдельных пикселей
Хотя большая часть недопонимания о пиксель-арте связана со слишком вольной интерпретацией используемых инструментов, есть и такие люди которые имеют очень строгое понятие о том, что такое пиксель-арт.
Не обязательно каждый пиксель размещать вручную.
Работа пиксель-арт художника состоит не в том, чтобы вручную расставлять каждый пиксель на его место. Он не робот, который заполняет мозаику тысячами отдельных уколов манипулятора. Инструмент заливка это нормально. Инструмент линия тоже хорошо. Вся суть в том, что художник должен контролировать изображение на уровне отдельного пикселя, а не в том, чтобы создать арт посредством одиночных кликов мышкой.
С чего начать?
2.1 Советы
Пиксель-арт про пиксели – всё просто. Приведённые ниже советы преследуют общую цель: убедится, что вы сосредоточены на пикселях.
Начни с малого — Чем большую картину вы пытаетесь сделать, тем больше времени и усилий она потребует. Не насилуйте себя, используйте маленький холст. Пиксель-арт может передавать очень много информации несмотря на свой размер. Вы удивитесь, когда узнаете, как мало места вам надо, если вы правильно контролируете пиксели.
Используйте ограниченную палитру – Если вы не можете сделать хороший спрайт в 4 цвета, то даже если вы попробуете использовать 40, это вам не поможет
Небольшая палитра цветов особенно хороша для начинающих, потому что заставляет их обращать внимание на положение пикселей и на отношения между группами пикселей
Оригинальная 4-х цветовая палитра Gameboy хороший выбор для начинающих, так как вам придётся заботится только о тоне, а не об оттенке или насыщенности.
2.2 Программы
Есть много хороших программ для пиксель-арта, многие из них бесплатные. Я использую Grafx2, но ещё есть GraphicsGale, Pro Motion, Photoshop, Pixen и даже MS Paint вполне себе распространённый выбор. Некоторые из них более дружелюбны к пользователю, некоторые нет. Именно по этой причине я предпочитаю, те пакеты в которых есть множество хоткеев. Например Grafx2, а не MS Paint, это сохраняет мне много времени (особенно при работе с палитрой).
2.3 Тип Файла
Распространённая ошибка новичков это сохранять свои работы в JPEG/JPG. Несмотря что этот формат хорошо подходит для других типов цифровых изображений, он создаёт компрессию, которая разрушает качество пиксель-арта.
Зарубите себе на носу, никогда не сохраняйте в JPG. Используйте PNG или GIF. Но будьте осторожны, так как некоторые программы (например MS Paint) недостаточно хорошо поддерживают формат GIF, что может испортить вашу работу. В таких случаях я советую использовать файловый конвертер (например Giffy), если вам надо сохранить вашу работу как GIF.
2.4 С чего мне начать?
Тут всё зависит от вас самих. Некоторые предпочитают сначала сделать лайн-арт, а затем переходить к работе с цветом:
Другие же сначала делают наброски общих форм большой кистью, и затем доводят их до нужной кондиции.
Оба метода работают. Тут всё зависит от того, какой из них комфортнее для вас или какая специфика у вашего проекта. Лайн-артовый метод особенно хорош, если вы обводите отсканированное изображение (по такому методу делалась картинка с осьминогом сверху). Если вы только начинаете делать свою картину в программе по работе с пикселями, и это не какой-нибудь малюсенький спрайт, то нанесение общих форм большой кистью может быть очень удобным.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования – попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого – нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими – это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер – 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто – шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру – набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру – например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет – лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта – дизеринг.
Дизеринг можно не делать на бликах, а также на ногах – они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно – если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все – наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Задания по клеточкам: польза для развития детей
Никто не любит делать то, что ему не нравится. Если у ребенка есть проблемы с обучением, ему может не помочь постоянная практика. Хуже того! Если мы интенсивно займемся тем, что вызывает трудности, это плохо скажется на мотивации ребенка к обучению. Не говоря уже о разочаровании родителей!
Хотя пиксельные раскраски не развивают проблемные вспомогательные навыки, но облегчают освоение беглого чтения, письма и арифметики.
Когда мы пишем, читаем и считаем, мы задействуем несколько функций мозга одновременно. Это пространственная ориентация. И пиксельные раскраски по клеточкам – эффективный инструмент для ее развития.
Saving Your File
To save your file press Control+S (or go to File>Save As…), choose a file name and location and just hit save.
Don’t forget that in the trial version of Aseprite saving is disabled!
Aseprite Export File dialog
You will see that Aseprite can save in a variety of formats, but I always recommend keeping a .ase version of every file you make. Just like in Photoshop you would keep a .psd file. When exporting for web or games, you can use Control+Alt+Shif+S or File>Export.
Why you should never resize a pixel art partially
Aseprite has this really good Resize feature in the export window. It only scales your sprite in round numbers, which is perfect. If you rescale your sprite 107%, for example, it will break pixels everywhere and it will be a mess, but if you scale it 200% each pixel will now be 2 pixels wide and tall, so it will look nice and sharp.
Выровняй свой пиксель арт
Приток новых игр в стиле ретро не скоро закончится, так что это означает, что пришло время прокатиться на волне и создать пиксельную графику. С правильными инструментами в вашем распоряжении, вы сможете создавать идеальные пиксельные иллюстрации без особых проблем.
А если вы любите создавать пиксельные рисунки, задумывались ли вы когда-нибудь о том, как рисовать от руки? Если это так, вы должны проверить наш список сайтов, которые научат вас, как хорошо рисовать
10 сайтов, которые научат вас хорошо рисовать
10 сайтов, которые научат вас хорошо рисоватьМы все хотим хорошо рисовать. Но навыки рисования могут прийти только через ежедневную практику. Посетите эти десять веб-сайтов и их фантастические учебники, чтобы начать свое путешествие.
Прочитайте больше
,
Узнайте больше о: цифровое искусство, пиксель арт, ретро-игры.
A Bigger Canvas
Now that you got the basics, like creating a new file, saving and drawing into the canvas, let’s try drawing on a slightly bigger canvas, 32 by 32 pixels. We’ll also use a bigger palette now, try the AAP-Micro12 (by AdigunPolack). This time we will draw a shovel.
Unlike the 16 by 16 sprite, we can actually fit some outlines here, so let’s start with that. Here’s my process breakdown:
Step 1: Lines

Step 1
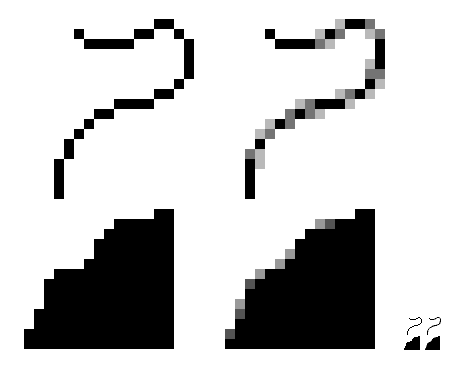
This line style is what we call a pixel perfect line, it’s only 1 pixel wide and it connects diagonally with other pixels. When making lines like that we avoid unintentional edges, like here:
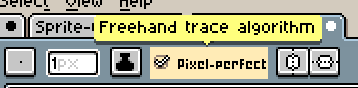
Aseprite also has a really good feature on the brush settings to do that almost automatically: with your brush tool selected, click the Pixel-perfect checkbox. Just don’t forget to toggle it off when not working with outlines because it will probably annoy you.

Aseprite Pixel perfect algorithm
Step 2: Base colors

Step 2
The good thing about having only so few colors to choose from is that you won’t be overwhelmed by too many options. That’s why it’s much harder to work with a lot of colors, if you have a color in your palette there’s no excuse not to use it at it’s best. Try to think of it as a puzzle, experiment a lot, even weird or unusual combinations until you find what you believe is the “best match” for each area.
Step 3: Shading

Step 3
Use your palette to make light and shadow in creative ways. Since you are working with a very restricted palette, you won’t have every hue with different brightness, so you will have to improvise.

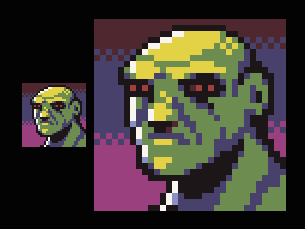
Improvising shade tones with different hues
In the example on the left I’m using the same palette you are, the AAP-Mini12. When I drew this green dude I didn’t have any light green color, so I went with the nearest hue I had available, which was yellow. The same thing happened with the shadow, I chose blue because it was the closest dark one. But what if I went the other way? I could get a brighter blue and darker red, right? Well, not really:

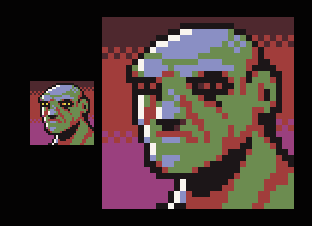
Shade tones using inverted hue
It’s a cool effect, but clearly there’s something wrong. Usually you will want the cold hues to be your shadows and warm hues to be your key light, or they might look weird. This is not a stone-written-rule or anything, there are many exceptions, but when not sure, just go with it.
Step 4: Anti-alias and polish

Step 4
This is the part of the drawing where you try to make the pixels a little less “pointy”. Manual anti alias is a complex subject, and we probably will need a whole article to discuss just that, but the theory is, you will use mid tones to simulate “half pixels” and soften the edges. But don’t worry too much about this yet, for now focus on making your sprite as readable as possible.
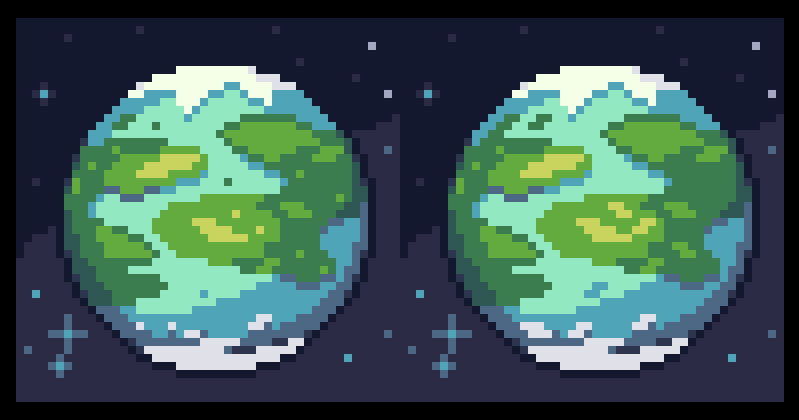
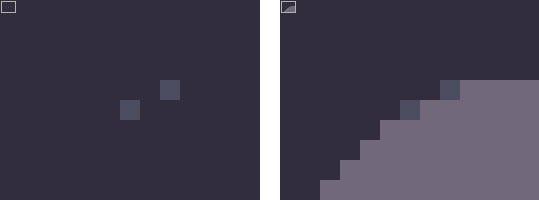
Another good idea in this step is to hunt down some orphan pixels to reduce noise. Orphan pixels are pixels that are not part of a bigger group of pixels of the same color and are not part of the anti-alias, like this:

Removing orphan pixels
You see the little 1-pixel-islands on the left? Those are orphan pixels, as you can see the planet looks much better after we merge those pixels with some other nearby pixels of the same color.
And what about the stars in that example? Well, they are there to prove that orphan pixels are not always bad, those stars work exactly as intended, creating a noise texture and bringing up the contrast in the background.
The idea is not to mindlessly remove orphan pixels, but to through them and ask yourself: does this pixel really need to be alone?
Термины пиксель-арта, которые необходимо знать
3.1 Анти-ализинг (АА/Anti-aliasing)
Анти-ализинг это метод который позволяет сделать неровные острые края плавными и гладкими. Вы наверное, уже так или иначе знакомы с ним, потому что многие программы и инструменты применяют его автоматически. Когда же мы говорим о пиксель-арте, анти-ализинг значит – ручной анти-ализинг. Ручной АА означает, что смягчать края мы будем вручную, заполняя участки пикселями разного цвета, чтобы создать эффект перехода. Вот вам наглядный пример:

без AA с добавленным AA
Существует несколько подводных камней связанных с АА, но мы поговорим о них позже в разделе «Чего следует избегать».
3.2 Дизеринг (Dithering)
Дизеринг состоит из различных пиксельных паттернов. Его обычно используют, чтобы облегчить переход между двумя цветами, без использования нового цвета. Этот метод также используют, чтобы создавать текстуры. В былые времена CRT мониторов, дизеринг был особенно распространён, так как экран размывал область дизеринга и затемнял паттерн. Теперь же LCD мониторы стали обычной нормой и паттерны уже так легко не спрячешь как раньше. Из-за этого дизеринг уже не такой гибкий как раньше. Но даже несмотря на это его всё равно используют.
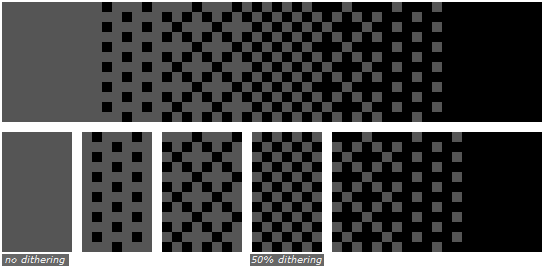
Наиболее часто встречаются следующие формы дизеринга: 50/50, также известное как 50% dither или паттерн шахматной доски.

Как видно на примерах сверху, вы можете использовать различные паттерны, чтобы создать переход от чистого цвета к 50% dither. Однако эти паттерны будут более заметны чем 50% dither, так что будьте аккуратны с ними!
Стилизованный дизеринг (Stylized dithering) это ещё одна техника, отличается она тем, что в паттерн включаются дополнительные небольшие формы.
Чересстрочный дизеринг (Interlaced dithering) позволяет двум областям дизеринга входить друг в друга. Это и называется чересстрочным дизерингом, потому что две области дизеринга соединяются по краям. Это позволяет вам смешивать разные области дизеринга вместе.
Случайный дизеринг (Random dithering) достаточно редкая форма, в основном не рекомендуется его использовать, так как он создаёт много однопиксельного шума в изображении. Однако в небольших дозах он вполне применим. Но всё же я бы советовал избегать его.
Несмотря на всю его полезность, дизеринг часто неправильно используются неопытными художниками. Про плохой дизеринг мы поговорим позднее, в разделе «Чего следует избегать».
3.3 Пиксельные кластеры
«Кластер пикселей состоит из одиночных пикселей. Однако, сам по себе одиночный пиксель по большей части бесполезен, если он не соседствует с пикселями своего цвета
Художник пиксель-арта должен обращать внимание на формы, которые возникают, когда пиксели похожего цвета соединяются и порождают плоскую, непрозрачную форму. Наиболее громкие победы и поражения в пиксель-арте происходят тогда, когда художник использует пиксельные кластеры.» -Ramblethread
Важность правильного размещения одиночных пикселей трудно переоценить, но эти пиксели редко бывают изолированными. Одиночный, изолированный пиксель на экране – это шум
Пиксели обычно не бывают одни, они существуют в рамках пиксельного кластера – группы пикселей одного цвета. Вместе они создают поле одного цвета. Несмотря на то, что отдельный пиксель это наш основной и самый малый строительный блок, как кирпич для строителя, пиксельный кластер это уже блок, о котором будет идти вся наша дальнейшая дискуссия о том, как правильно размещать пиксели. Важно понимать, что как отдельные пиксели, так и пиксельные кластеры не независимы. Словно кусочки паззла, границы пиксельного кластера определяют форму соседних кластеров.
Вот вам пример того, какое огромное влияние оказывает на соседние кластеры перестановка пиксельного кластера.

Несмотря на то, что отдельные пиксели часто воспринимаются как шум, отдельный пиксель отличного цвета от цвета пиксельного поля которого он касается, если использовать анти-ализинг, будет уже читаться как часть кластера, что не будет считаться ошибкой:

Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг»
Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Программы для пиксель арта
Программы для создания пиксель артов представлены в виде компьютерных и мобильных графических редакторов. Все они имеют свои сильные и слабые стороны. Каждый начинающий художник пикселинга самостоятельно выбирает подходящую платформу для работы.
Adobe
Линейка продуктов от Adobe представлена множеством различных пакетов ПО для компьютера, интернета и сторонних гаджетов. Программы доступны в ознакомительных версиях, но для полноценной работы необходимо приобрести лицензию.
Adobe Photoshop
Adobe Photoshop является самым популярным продуктом компании, который используют по всему миру для создания и редактирования объектов. Фотошоп оснащен множеством инструментов, которые помогут довести до совершенства любое изображение. Если нет возможности нарисовать спрайт самостоятельно, можно загрузить в пиксельный конвертер готовое изображение, а затем подкорректировать его в фотошопе.
Microsoft
В стандартное программное обеспечение для компьютеров под управлением Windows входит графический редактор Paint, который тоже позволяет работать с пиксель артом. Инструмент имеет меньше возможностей, в сравнении с аналогами, но в нем все равно можно подкорректировать готовые иллюстрации или создать новые несложные спрайты.
Браузеры
Практически каждый существующий браузер позволяет установить плагин, который будет конвертировать изображения в произведения пиксельного искусства. Однако такие объекты требуют более детальной доработки и корректировки в специализированных программах. А также существует множество различных онлайн-программ, которые помогут нарисовать спрайт.
Мессенджеры
С развитием социальных сетей и различных мессенджеров стали популярными стикеры и гифы. Это небольшие изображения с надписями и анимацией. Все они созданы по технике пикселинга. С недавних пор разработчики приложений предоставили пользователям возможность создать собственные мини пиксель арт объекты и поделиться ими с друзьями.
PyxelEdit
Программа создана для художников пиксель арта и не перенасыщена бесполезными функциями. Каждый пользователь может настроить панель инструментов под себя. Цветовая палитра оснащена всеми необходимыми цветами и оттенками. ПО распространяется за отдельную плату. Но каждый клиент имеет возможность опробовать программу перед покупкой.
PixelFormer
По внешнему виду программа похожа на ранние версии фотошопа и оснащена облегченной панелью инструментов. В ней нет ничего лишнего — только все самое необходимое для пикселинга. Графический редактор интуитивно понятен в управлении и распространяется бесплатно.
GraphicsGale
Данный софт, помимо стандартных инструментов для пиксель арта, оснащен функцией анимирования картинок. Опция имеет ряд погрешностей, но несмотря на это, пригодна для работы.
Charamaker
Графический редактор позволяет рисовать отдельных персонажей и предметы, которые будут использоваться в других программах для создания иллюстраций. Создать полноценную картину здесь не получится. К тому же интерфейс программы менее удобный, чем у аналогов.
Pro Motion NG
Один из лучших редакторов для пикселинга. ПО оснащено «отзывчивым» интерфейсом, который выполняет все пожелания художника. Софт позволяет создать анимированную иллюстрацию с нуля без лишних затрат времени на поиски нужного инструмента. Программа распространяется на платной основе, но имеет пробную версию для ознакомления.
Aseprite
Aseprite считается лучшим приложением для создания пиксельных GIF-анимаций. К преимуществам относятся удобный интерфейс, отсутствие бесполезных вспомогательных опций, функция анимирования работает без сбоев. Для переключения рабочих инструментов можно применять горячие клавиши. Предоставляется в тестовом режиме с приобретением дальнейшей подписки.
Gimp
Бесплатный инструмент от Adobe, который позволяет рисовать пиксельные изображения. Обладает достаточным количеством опций, но нет анимации.
Прочее ПО имеет сходный функционал и интерфейс. Однако не все программы оснащены функцией создания гифов.
Глава III – Побег Ноя
Примечание: Режимы наложения это функция свойственная профессиональным пакетам для работы с изображениями. То есть, в случае отсутствия такого пакета — палитра создается в ручную.
- Saul Armory — использует в качестве паттерна не решетку а нечто линейное, похожее на тертый метал, где ярко выражены лишь горизонтальные линии.
- SOLAR — практически не имеет градиентных перепадов и раскрашен разноцветными и грубыми линиями. Незначительное сглаживание присутствует только на углах логотипа. Основную погоду делает эффект выдавливания и резкого перепада цветов в его зоне.
- Snail Travel. Выполнен в мазковой технике. Паттернов нет. Зато есть пятна разной степени освещенности и частоты, которые как и полагается подобными рисункам вблизи распадаются на кашу, но будучи в отдалении образуют образ куда более реалистичный чем прочие. Происхождение данной техники — традиционные краски.
Примечание: Операции с контрастом, редактирование кривых, изменение насыщенности цвета — всё это признаки работы с профессиональным пакетом для редактирования изображений. Тем не менее это не отрицает положения о том, что пиксель-арт можно готовить в практически любом графическом редакторе. Примечание 2: Вы должно быть заметили что пиксаль-арт этой главы выглядит пастельным. Возможно это усталость от CGA режима. А возможно то о чем я говорил раньше. Когда художник в цвете допускает более мягкие тона, более блеклые цвета и как-бы боится позволить себе нечто сочное. Вне зависимости от того, что явилось причиной такого результата всегда можно «крутануть кривые», то есть поправить уровни освещенности отдельных зон изображения или контраст в целом, также если это необходимо, можно приглушить цветность. В нужных вам пропорциях. Лично я крутанул Кудю и логотипы следующим образом.
Фотошоп
Вы знаете, что Photoshop обладает одними из лучших возможностей для редактирования фотографий, но знаете ли вы, что вы также можете использовать его для пиксельной графики? Как и в GIMP, для создания пиксельной графики в Photoshop требуется некоторое время.
Ничто не может помешать вашему искусству, если вы можете управлять несколькими слоями, палитрами и создавать собственные кисти. Как только вы овладеете этими основными советами по производительности Photoshop для пиксельных художников
6 советов по повышению производительности в Photoshop для пиксельных художников
6 советов по повышению производительности в Photoshop для пиксельных художниковНекоторые могут подумать, что Photoshop является избыточным для пиксельной графики, но если вы настроите его правильно, это может повысить вашу производительность на новый уровень.
Прочитайте больше
, вы обнаружите, что работаете намного эффективнее.
Скачать: Photoshop ($ 9.99 / месяц, бесплатная 7-дневная пробная версия)







