Url
Содержание:
- Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
- Чек-лист по размещению вечных ссылок
- Виды ссылок
- Платные способы получения ссылок на сайт
- Зачем нужны вечные ссылки
- Зачем покупать ссылки для продвижения сайта?
- Получить ссылки с сайтов на .Edu
- Внутренние ссылки в HTML (якорная ссылка)
- Открытие ссылок в новом окне
- Как вставить ссылку в текст
- Какие бывают ссылки
- Абсолютные и относительные ссылки
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Чтобы сделать активную ссылку в HTML, которая будет перенаправлять пользователя, к примеру, на site.com, необходимо прописать следующий код:
Если нужно сделать так, чтобы ссылка открывалась в новой вкладке, в коде нужно прописать атрибут “target”:
В этом примере атрибут “target” имеет значение “_blank”, которое означает новую вкладку. Именно атрибут “_blank” наиболее распространенный, но есть и другие, которые используются редко и обычно для языка JavaScript.
Еще один метод указания кликабельной ссылки в HTML:
Способ весьма неудобен, ведь может не отображать кликабельную ссылку в определенных браузерах. Поэтому обычно применяется именно первый метод.
Как сделать активную ссылку в визуальном редакторе
В качестве примера рассмотрим WordPress — самую распространенную CMS. Так, открыв классический визуальный редактор этой системы, необходимо проделать следующее:
- Выделить часть текста, который вы хотите сделать ссылкой.
- Отыскать на панели инструментов значок “Вставить ссылку” и кликнуть по нему.
- В поле, которое появилось под выделенной частью текста, вставить ссылку.
После этого часть текста станет кликабельной ссылкой, ведущей на страницу сайта, которую вы указали. Также она изменит свое оформление.
Как сделать активную ссылку в Инстаграме
В самих постах вы не сможете сделать ссылку кликабельной — это запрещено правила социальной сети, ведь таким образом администрация Инстаграма борется со спамом.
Как сделать активную ссылку ВКонтакте
Активными ссылки в ВК разрешено делать только внутренние — то есть те, которые переадресовывают пользователя на какую-либо внутреннюю страницу самой социальной сети Вконтакте: группу, профиль, статью и т.д. Если необходимо вставить активную ссылку, к примеру, на чей-то аккаунт в комментарий под постом, нужно прописать ID этого аккаунта в квадратных скобках “[]”, а через вертикальную черту “|” указать текст ссылки (перед закрывающей квадратной скобкой).
Ссылки на события, группы и паблики прописываются так же, только вместо ID страницы, указывается:
- для групп — “club”;
- для пабликов — “public”;
- для событий — “event”.
Пример: ID аккаунта 74234421, имя пользователя — Петр. Чтобы нам указать ссылку на этого человека в комментарии, мы прописываем там:
Все внешние ссылки в ВК могут быть только безанкорными. То есть, не содержать названия ссылки. Чтобы вставить такую ссылку, достаточно просто скопировать ее из адресной строки браузера и вставить туда, куда необходимо.
Возможно, вам будет интересно, как хорошо работают ссылки в Яндексе
Как сделать ссылку активной в Ворде
Чтобы сделать кликабельной ссылку в текстовом редакторе Microsoft Word, можно пойти 2-мя методами:
- Вставить ссылку в нужную часть текста и нажать на клавишу “Enter”.
- Выделить часть текста, которую вы хотите сделать ссылкой, после чего кликнуть по нему правой кнопкой мыши и выбрать опцию “Гиперссылка”. Затем вам нужно будет просто вставить ссылку в соответствующем поле.
Чек-лист по размещению вечных ссылок
Следуя простым правилам размещения ссылок, вебмастера смогут получать стабильный доход, а оптимизаторы – успешно продвигать ресурсы в поисковых системах.
Сделали небольшой чек-лист о том, что нужно знать о вечных ссылках:
Они публикуются на все время работы сайта, оплата единоразовая. Обычно вечные бэклинки добавляются в текст материалов, поэтому выглядят естественно.
В комплексе с другими работами по продвижению помогают повысить позиции сайта в выдаче и вывести его в ТОП по ключевым запросам.
Вечные бэклинки различаются в зависимости от типов материалов, в которых публикуются. Например, могут размещаться в статьях, новостях, обзорах, архиве на сайте, а также в соцсетях, на форумах и пр.
Такие ссылки можно размещать с помощью бирж
Например, PR.Sape, Webartex, Rotapost, «Блогун», Kwork и др.
Тексты, где публикуются бэклинки, должны быть уникальными, полезными и читабельными.
Важно, чтобы тематика ресурса-донора была релевантна тематике продвигаемого сайта. Кроме того, у донора должны быть высокие показатели ИКС, DR, большое количество проиндексированных страниц и высокая посещаемость.
Ожидаемый SEO-эффект от размещения вечных ссылок достигается через 3–4 месяца
Для этого нужно отслеживать такие показатели, как динамика реферального трафика, позиции страниц, на которые ведут вечные ссылки, глубина просмотра сайта, время посещения, конверсия и пр.
Виды ссылок
Ну и на десерт хотелось бы рассказать, какие существуют виды ссылок. Условно ссылки можно квалифицировать на основные и ссылки по типу индексации.
Основные типы ссылок
Анкорные ссылки – набор слов, составленных в соответствии с ключевыми поисковыми запросами, ведущий на определенную страницу сайта. Зачастую в качестве анкора используется продвигаемая поисковая фраза, хотя это и не обязательно. Текст, отображаемый в виде анкорной ссылки, называют якорем либо анкором ссылки.
Пример анкорной ссылки: Как правильно прописать заголовки h1 – h6
Структура: <a href=»/optimizatsiya-i-prodvizhenie/48-kak-pravilno-propisat-zagolovki-h1-h6″ title=»Пример анкорной ссылки»>Как правильно прописать заголовки h1 – h6</a>
Безанкорные ссылки – ссылки в виде обычного URL адреса, ссылающиеся на определенную внешнюю либо внутреннюю страницу. Именно этот вид ссылок в последнее время является предпочтительным, поскольку воспринимается поисковыми системами наиболее естественным. Исходя из этого, наращивать внешнюю ссылочную массу лучше всего с помощью безанкорных ссылок.
Пример безанкорной ссылки: http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu
Структура: <a href=»/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu» title=»Пример безанкорной ссылки»>http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu</a>
Графические ссылки – активные элементы в виде картинок либо кнопок, при нажатии на которые осуществляется перенаправление на определенный интернет источник.
Пример графической ссылки:
Структура: <a href=»/optimizatsiya-i-prodvizhenie/57-kak-najti-i-izmenit-kod-html»><img src=»/images/kak-najti-i-izmenit-kod-html/kak-najti-i-izmenit-kod-html.png» alt=»как найти и изменить код html» width=»200″ height=»160″ title=»Пример графической ссылки» /></a>
Как можно заметить, в графическом типе ссылок, помимо вышеприведенных, используется и иные элементы, такие как тег img, атрибут src и alt, а также width и heigh.
img — тег предназначенный для отображения на веб-странице графических элементов формата JPEG, PNG или GIF.
src — атрибут указывающий путь к графическому файлу.
alt — атрибут включающий в себя краткий информативный текст (не более 70 символов), предназначенный для поисковых ботов. Описание должно соответствовать изображению на картинке.
width — атрибут, отвечающий за ширину изображения (указывается в цифрах).
heigh — атрибут отвечающий за высоту объекта (указывается в цифрах).
Ссылки по типу индексации
Открытые ссылки – представляют собой доступные для индексации элементы страницы. Данный тип ссылок может как улучшить, так и ухудшить позиции сайта в поисковой выдаче. Для прибавления динамического веса достаточно размещать открытые ссылки на других площадках
При этом важно учитывать авторитетность ссылающегося ресурса, так как его слабые позиции могут негативным образом отразиться на продвижении сайта. Также отрицательно на позиции веб-проекта влияет энное количество ссылок ведущих с вашего сайта на другой интернет ресурс
Закрытые ссылки – пассивные элементы, закрытые от индексации с помощью тега </noindex> или атрибута rel=nofollow. Закрытые ссылки не передают вес, а значит вышеприведенные команды должны использоваться повсеместно. Исключения уместны только в отдельных случаях (ссылка оплаченная рекламодателем).
Надеюсь, статья оказалась для вас полезной, и теперь вы знаете, что такое ссылка.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Платные способы получения ссылок на сайт
Далеко не все сайты согласятся разместить ссылку на Ваш проект бесплатно. Также не всегда имеется возможность использовать бесплатные способы в силу разных причин: Ваш сайт пока не имеет высокий показателей, чтобы заинтересовать в обмене крупные проекты, нет возможности сделать спецпроекты, мало полезных материалов для попадания в энциклопедии. На выручку приходят платные способы получения ссылок на сайт. Начнем с бюджетных вариантов и продвинемся к более дорогим.
1. Аренда ссылок
Вы можете договориться с владельцем сайта о размещении ссылки на Ваш проект на условиях помесячной оплаты. Пока Вы платите деньги, ссылка находится на сайте. Существуют специальные биржи, которые упрощают процесс поиск площадок, отбора и расчетов с вебмастерами.
Крупнейшая такая биржа – Sape.ru. Здесь можно купить ссылки с главных и внутренних страниц, а также контекстные ссылки (они размещаются не сбоку или в нижней части сайта, а непосредственно в тексте страницы). На ряде площадок ссылки стилизованы под объявления контекстной рекламы, размещаются на заметных местах и теоретически могут дать реальные переходы на сайт.
При помощи биржи Вы можете быстро разместить ссылки на тематически близких сайтах и легко управлять ими. Ссылки могут иметь любые необходимые анкоры. Минус способа – среди сайтов, размещающих арендные ссылки, сложно найти не заспамленные проекты. Поэтому выбирайте на бирже самые качественные сайты в Вашей тематике и размещайте там ограниченное число ссылок.
2. Покупка вечных ссылок
Суть метода похожа на аренду ссылок с той разницей, что за размещение Вы платите один раз. Как и в случае с арендными ссылками, в Рунете имеется несколько бирж вечных ссылок. Например, сервис Блогун, который позволяет заказать публикацию статей со ссылкой на популярных сайтах и блогах. Есть и другие сервисы, которые можно найти в обзоре бирж ссылок.
Вечные ссылки сложно снять, поэтому ими трудно управлять. Рекомендуется размещать вечные ссылки только на самых качественных и посещаемых сайтах в тематике. Такие доноры будут цениться поисковыми системами и через несколько лет. Минус способа – «вечные ссылки» на качественных проектах стоят дорого, т.к. по сути Вы покупаете не просто ссылку, а рекламу.
3. Размещение пресс-релизов
Пресс-релизы позволяют получать полезные ссылки на сайт и реальные переходы. На скриншоте ниже Вы можете посмотреть пример пресс-релиза о выходе книги, который прочитали более 12000 раз:
Пресс-релизы можно размещать на специальных сервисах, а также рассылать по СМИ. Если Вы анонсируете сильно событие, которое может заинтересовать журналистов, второй вариант предпочтительнее. На практике СМИ могут написать об интересном событии абсолютно бесплатно. При этом в публикации будет ссылка на Ваш сайт, которая сыграет в плюс при продвижении.
Способ не универсальный и подходит для компаний и сайтов, которые могут генерировать интересные новости. Например, для крупных корпораций, стартапов, порталов, инновационных бизнесов. Рассылка пресс-релиза о юбилее компании или запуске специальной акции не даст большой отдачи, поскольку данное событие имеет мало шансов попасть в СМИ. Но если Вы запускаете интересный проект, делаете необычный сайт – попробуйте получить ссылки при помощи пресс-релиза.
Разослать пресс-релиз по СМИ и обеспечить его размещение можно через сервис Prnews.io. Этот сайт работает давно и обеспечивает хорошие результаты от рассылки пресс-релиза (при условии, что сам пресс-релиз написан качественно).
4. Сотрудничество с региональными сайтами
Если Вы продвигаете региональный проект, будет полезным получить ссылки с региональных сайтов, например, сайтов местных газет, онлайн-СМИ, блогов, форумов. Как правило, в любом регионе найдется несколько таких проектов.
Свяжитесь напрямую с редакциями сайтов и уточните условия размещения новостей, статей или пресс-релизов на коммерческой основе. Часто расценки в местных СМИ невысокие и Вы сможете получить публикации со ссылкой по адекватной цене. Плюс PR-эффект в подарок.
Обязательно уточните, на какой срок размещаются материалы. Оптимально, чтобы новости и статьи разместили навсегда, без удаления сайта.
5. Спонсорство и участие в конференциях
Если представители Вашего сайта участвуют в конференциях, выставках, уточните, можно ли разместить ссылку на Ваш сайт с сайта конференции или выставки. Такие ссылки тоже полезны для продвижения. Если Вы оказываете спонсорскую помощь каким-либо организациям, уточните, можно ли с сайта этих организаций поставить ссылку на Ваш проект.
Зачем нужны вечные ссылки
Обеспечивают естественную рекламу. Пользователи начинают переходить по вечным ссылкам, что улучшает поведенческие факторы ранжирования: повышается глубина просмотра, время, которое люди проводят на сайте, снижается показатель отказов.
Помогают продвигать молодые сайты. Вечные ссылки как нельзя лучше подходят для продвижения молодых ресурсов и формирования качественной ссылочной массы. Покупая такие бэклинки, рекламодатели инвестируют в будущее своего сайта.
Повышают эффект от SEO. Яндекс, Google и другие поисковики ценят разнообразную и естественную ссылочную массу. Как следствие, лучше ранжируют ресурсы в поиске.
Таким образом, размещение вечных ссылок в комплексе с другими работами по продвижению позволяет повысить позиции сайта в выдаче и вывести его в ТОП по ключевым запросам.
Зачем покупать ссылки для продвижения сайта?
В основе поискового алгоритма лежит один простой принцип — чем точнее документ отвечает запросу пользователя, тем он релевантнее. Но качественных текстов в сети много, что существенно усложняет работу поисковым системам.
Для решения этой проблемы был добавлен новый фактор ранжирования — ссылочная цитируемость. Чем больше сайтов и страниц ссылается на конкретный документ, тем более ценным он выглядит в глазах поисковиков.
Впрочем, ссылки можно просто купить. И специально для этого существуют так называемые ссылочные биржи. Здесь можно легко приобрести дешевые и дорогие обратные ссылки с трастовых сайтов, личных блогов, новостных порталов. Это существенно упрощает поиск подходящих площадок.
Подобные манипуляции поисковым системам воспринимаются, как попытка обмана. По этому они пытаются с ними бороться. Стоит отметить, не без успехов.
Алгоритм Пингвин от Google и Минусинск от Яндекса внесли серьезные корректировки в работу со ссылочным продвижение. Основное же изменение простое — нужны ссылки более высокого качества. Добывать ссылки стало гораздо сложней.
Поисковые системы также пытаются дисконтировать влияние ссылок на ранжирование, но сделать это крайне сложно, так как ссылки, как фактор ранжирования, находятся в ядре алгоритма.
В итоге ссылки решают следующие задачи:
увеличивают авторитетность (траст) сайта;
влияют на ранжирование сайта в поисковых системах;
привлекают внимание новых пользователей (реферальный трафик);
повышают узнаваемость сайта.
Таким образом, наличие качественной ссылочной массы является обязательным условием для раскрутки сайтов в конкурентных нишах.
Без нее ваш сайт не сможет обойти конкурентов. Но и одними ссылками, как раньше, продвинуть сайт не получится, поскольку сегодня нужен комплексный подход.
Получить ссылки с сайтов на .Edu
Эта техника подходит для ресурсов, которые занимаются продвижением в буржунете. Она похожа на размещение гостевых постов или включение в подборку материалов, но выделим ее отдельно из-за специфики.
Часть экспертов говорят, что ссылки с сайтов образовательных и государственных учреждений, которые заканчиваются на .edu и .gov, имеют особенный вес. Они трастовые, имеют высокие позиции и влияют сильнее, чем ссылки с других сайтов.
Получить ссылку с сайта на .edu реально с помощью Scholarships — студенческих стипендий, популярных за рубежом.
Страница стипендий с сайта Университета Аризоны
Как получить ссылку с сайта на .edu:
- Найдите сайты на .edu, которые размещают ссылки по вашей теме. Используйте, к примеру, эти запросы: site:.edu «scholarship» site: .edu «ваш ключ»
- Создайте страницу стипендии на своем сайте.
На ней описываете требования к статьям, указываете сроки приема работ и сумму стипендии, определяете ее сами, сумма может быть любой, причем образовательные сайты не занимаются контролем выплат. После завершения конкурса можете выплачивать стипендии, создавать страницы с именами победителей, к примеру, по годам, ссылаться на сайты друг друга.
Страница с победителями на сайте
Обратитесь к образовательным ресурсам и договоритесь о размещении ссылки на страницу с вашей стипендией.
Для обращения лучше использовать ящик типа
scholarship@site.com, больше вероятность, что ответят.
Подробнее о способе получить ссылки с помощью Scholarships
рассказывает SEO-специалист Михаил Шакин.
Не все образовательные сайты размещают у себя стипендии. По опыту Михаила, отвечают положительно 10-20%, но качество таких ссылок стоит затраченных усилий.
В рунете эту технику воплотить не получится, но можно попробовать сделать из стипендии событие.
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1<a><li> <li><a href="#glava2">Глава 2<a><li> <ol> <!-- создание якоря --> <h1 id="glava1">Глава 1. "Язык HTML - история"<h1> <p>Текст главы<p> ... <!-- создание якоря --> <h1 id="glava2">Глава 2. "Структура HTML-страницы"<h1> <p>Текст главы<p> ... |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута на , а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут для элемента внизу страницы.
Код:
<h2>CatPhotoApp<h2> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота<a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных (наряду с собакой) «животных-компаньонов».<p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). <p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.<p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек, выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.<p> <main> <footer>Copyright Сайт про котов и кошек<footer> |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега )
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Как вставить ссылку в текст
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
<a href=»адрес«>анкор</a>
где,
<a></a> — тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
<a name=»идентификатор«>анкор</a>
где,
Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Итак, для создания ссылки блоггеру и веб-мастеру необходимо сообщить браузеру, что выделенный специальный кусочек текста (анкор) является ссылкой (за это отвечает тег <a>), а также указать url страницы для перехода (атрибут href).
Адрес ссылки может быть относительным и абсолютным. Первый работает только относительно текущей страницы или корня веб-ресурса. Второй используется для перехода на страницы других сайтов и работает всегда.

Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Какие бывают ссылки
Nofollow и dofollow ссылки: сколько должно быть на сайте
С помощью dofollow и nofollow — значений атрибута rel тега «a» — веб-мастер может дать указание поисковым ботам о том, что делать со ссылкой — нужно ли ее индексировать и передавать по ней ссылочный вес.
В материале разбираем все то важное о nofollow и dofollow ссылках, что волнует сеошников: зачем ставят nofollow ссылки, если они не передают вес, как к ним относятся поисковые системы, есть ли регламенты по количеству ссылок у Яндекса и Google, какую пропорцию dofollow и nofollow нужно выдерживать, чтобы не попасть под санкции. В статье:
В статье:
- Что такое nofollow и dofollow ссылки, как с ним относятся поисковики
- Как ссылки nofollow влияют на SEO и зачем их вообще ставят
- Гармония ссылок: каким должно быть соотношение dofollow и nofollow
SEO- и естественные ссылки
Разобрались, чем различаются коммерческие и естественные ссылки, какими признаками они обладают и как можно их получить на свой сайт.
Чтобы подтвердить теорию советами из опыта, мы собрали мнения известных в рунете оптимизаторов, которые работают со ссылками. Мнением поделились Михаил Шакин, Анна Ященко, Сергей Кокшаров aka Девака и другие сеошники.
В статье:
- Продвижение ссылками: мнения оптимизаторов
- Естественные ссылки
- SEO-ссылки
- Как наращивать ссылочную массу
Чем вредят сайту битые ссылки? Поиск и способы их исправить
Битыми называют ссылки, которые ведут на несуществующие страницы. Вокруг них есть много суждений о том, как они влияют на краулинговый бюджет и как к ним относятся поисковики.
В материале рассматриваем, в чем ошибочны мифы о них, как такие ссылки воспринимают поисковики на самом деле, какие сервисы лучше справляются с поиском, и что делать, когда эти ссылки найдешь.
В статье:
- Чем вредны битые ссылки на сайте: разрушаем парочку мифов
- Как искать битые ссылки: инструменты и сервисы
- Что делать с битыми ссылками в зависимости от их вида
SEO-руководство по анкорным текстам
Анкор входит в число индикаторов, которые использует поисковая система для определения релевантности.
В этом руководстве разбираемся, что такое анкор и как можно работать со ссылочными анкорами, чтобы это было полезно и актуально для продвижения. Первые пункты статьи с базовыми знаниями будут актуальны новичкам.
В руководстве:
- Что такое анкорный текст
- Почему анкоры важны для SEO
- Какие бывают анкоры: 9 типов анкорного текста
- Какие анкоры использовать для ссылок
- Где размещать ссылки с анкорами
- Стратегия цикличности анкоров: как ранжироваться с меньшим числом обратных ссылок
- Переоптимизация анкоров: отношение ПС и риски

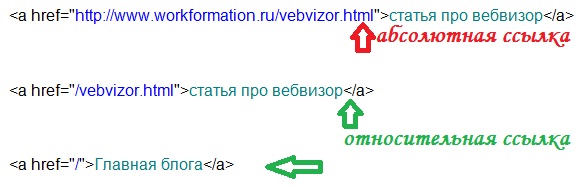
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.







