Как сделать сайт на wordpress 2021
Содержание:
- За пределами основ # За пределами основ
- Обучение WordPress
- Шаг 3. Настройка WordPress
- Установка шаблона WP
- Этап: создание базы данных
- Что такое Вордпресс для чайников
- Покупка доменного имени и хостинга
- Как редактировать сайт Вордпресс
- Протестируйте свой сайт WordPress # Протестируйте свой сайт WordPress
- Настройка сайта WordPress
- Установка WordPress
- Удобства движка WordPress
- Установка WordPress на хостинг
- Настройка WordPress
- Featured Sites
- 10 пошаговых уроков по созданию сайта на WordPress
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- Как выбрать хостинг
- Я сделал 5-минутную установку. И что теперь? # Я сделал 5-минутную установку. И что теперь?
За пределами основ # За пределами основ
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, посмотрите некоторые записи в разделе Витрина тем WordPress.org. Все они имеют разный вид и разный функционал на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
- Возможности WordPress
- Работа с WordPress
- Семантика WordPress
- Использование страниц
- Исправление проблем
- Использование постоянных ссылок
- Получение дополнительной помощи
- Использование форумов поддержки
Обучение WordPress
Вордпресс уроки с нуля
- Что такое WordPress
- Обзор WordPress 4.9
- WordPress под капотом: Порядок загрузки функций и файлов WordPress сайта
- Какая разница между WordPress.com и WordPress.org?
- Как установить WordPress локально на Mac с помощью MAMP
- Установка WordPress на локальный компьютер с помощью XAMPP
- Для чего подходит WordPress
- Чем же так хорош WordPress?
- 5 причин начать свой бизнес в WordPress
- Существует ли альтернатива WordPress? Обзор 5 платформ конкурентов
- 15 типов сайтов, которые можно построить на WordPress
- 5 вещей, о которых стоит задуматься перед тем, как создавать блог
- Как долго нужно осваивать премудрости работы с WordPress?
- Почему WordPress бесплатен, кто его оплачивает и в чем подвох?
- Роли пользователей WordPress: разбираемся, кто есть кто
- 8 шагов, которые стоит сделать сразу после установки WordPress
- Простые настройки стандартных возможностей WordPress
- Распространенные проблемы с WordPress и пути их решения
- 9 распространенных мифов о WordPress
- WordPress Codex — ценный помощник разработчика
- 10 популярных сайтов про WordPress, которые стоят вашего внимания
- 7 уроков, выученных за 7 лет использования WordPress
- Где и как и искать вдохновение для новых постов в блоге
- Как сэкономить время при написании новых постов в WordPress-блоге
- Самые известные бренды из мира WordPress: Часть 1
- Самые известные бренды из мира WordPress: Часть 2
- Как продать сайт на WordPress незаинтересованному клиенту
- Какие глобальные бренды используют WordPress и в каких целях?
- 75+ брендов, знаменитостей и известных сайтов, которые используют WordPress
- WordPress Testimonials: Как отзывы и мнения людей могут повысить ваши продажи
- 10 советов по форматированию и оформлению контента в блогах WordPress
- Как сбросить ваш сайт на WordPress и все его настройки
- Как сбросить ваш WordPress сайт к первоначальным настройкам
- 5 ошибок, которые разрушат ваш бизнес WordPress плагинов
- 50 горячих клавиш, которые должен знать каждый пользователь WordPress
- 9 причин, почему вы должны избегать взломанных тем и плагинов WordPress
- Как исправить пользовательские поля, не отображаемые в WordPress
- Как создать дочернюю страницу в WordPress
- Как изменить адрес электронной почты администратора WordPress (2 способа)
- Как оптимизировать боковые панели сайта WordPress для улучшения трафика и конверсий
- Руководство по дизайну кнопок на сайте WordPress
- WordPress против статического HTML: что выбрать?
- 10 бесплатных редакторов HTML для разработчиков WordPress
- Что такое виджеты WordPress и как их использовать для настройки вашего сайта
- Как добавлять и использовать виджеты WordPress для настройки вашего сайта
- Как добавить новую область виджетов к вашей теме WordPress и как кодировать виджеты
- Страницы и записи WordPress: ключевые различия и когда использовать
- Что такое эффект параллакса и его преимущества на сайтах WordPress
- Фоновые изображения WordPress: как добавить на ваш сайт, страницу и в запись
- Как в WordPress добавить фоновое изображение в блок, за заголовок и в категорию
Шаг 3. Настройка WordPress
Выбор темы
Тема WordPress — это дизайн вашего блога. Она отвечает за то, как будут выглядеть посты и страницы вашего сайта. Обычно темы предлагают некоторые дополнительные функции — например, расширенный редактор постов или блоки, отличающиеся от стандартных.
Бесплатные
Justread
Чистая минималистичная тема, созданная специально для чтения. Хорошо подойдет для технических блогов и небольших журналов.
Olsen
Аккуратная тема отлично подойдет для хенд-мейда, моды и путешествий. Тема очень легко подстраивается под любой блог.
Платные
Reboot
Быстрая и легкая тема для блогов с широкими возможностями кастомизации. С темой поставляются дополнительные модули, специально оптимизированные под неё.
JournalX
Минималистичная «глянцевая» тема подойдет для блогов на любую тематику, но особенно хороша будет для новостей и интересных фактов. В тему включены дополнительные возможности для типографики — верстать статьи очень просто.
Root
Простая и быстрая тема для блогов. Внутри темы несколько шаблонов: Женский журнал, Строительный сайт и Обо всем на свете.
CookIt
Яркая тема для кулинарных блогов. Интересная особенность — чекбоксы напротив списка ингредиентов, с ними читатель может пойти в магазин и отмечать покупки по списку прямо на сайте вашего блога.
Как установить тему?
Чтобы установить тему, в панели управления WordPress перейдите в раздел Внешний вид — Темы.

Вы увидите список установленных тем. Нажмите на кнопку Добавить.


Если у вас есть архив с темой, нажмите «Загрузить тему» вверху страницы. Выберите архив и загрузите его в админку.

Настройка темы
Рубрики
В WordPress рубрики — это категории постов. Рубрикация записей помогает приводить на сайт больше посетителей: используйте в названиях рубрик ключевые слова, по которым пользователи должны находить ваш блог.
Создать рубрику можно при создании записи:

Недостаток этого способа в том, что, если у вас еще не подключены никакие плагины, ярлык рубрики будет создан на русском языке. Ярлык является частью URL-адреса страницы, поэтому лучше создавать рубрики через меню Записи ⟶ Рубрики в панели управления WordPress:

Так вы сможете сразу указать ярлык рубрики латиницей.
Меню
Чтобы настроить меню, перейдите на свой сайт и нажмите Настроить в верхней панели.

В появившейся боковой панели выберите Меню.

После этого вам нужно будет нажать Создать новое меню.

Некоторые темы могут отображать несколько разных меню — например, в футере (подвале страницы), шапке и боковой панели. В нашем примере тема отображает только одно меню в шапке сайта. Место, в котором должно отображаться меню, нужно отметить галочкой и нажать Далее.

Добавьте пункты, которые должны в нем отображаться — это могут быть страницы, рубрики, метки или просто произвольные ссылки.

Создавая меню, помните, что оно нужно, чтобы пользователям было удобно перемещаться по сайту. Подумайте, на какие страницы захочет быстро попасть посетитель после просмотра любой страницы вашего сайта? Разместите в меню те ссылки, которые должны быть всегда под рукой.
Установка шаблона WP
Подобрали интересную тему? Тогда нужно ее установить и посмотреть, как она смотрится. Для этого скачайте архив с файлами со страницы шаблона.

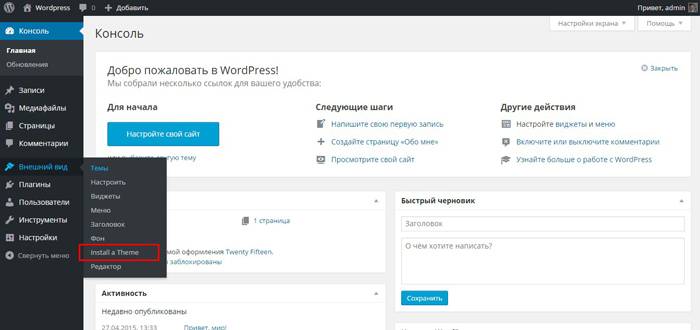
Затем перейдите в панель администратора вашего вебсайта, отыщите меню «Внешний вид» и перейдите во вкладку «Темы» и затем «Install a Theme».

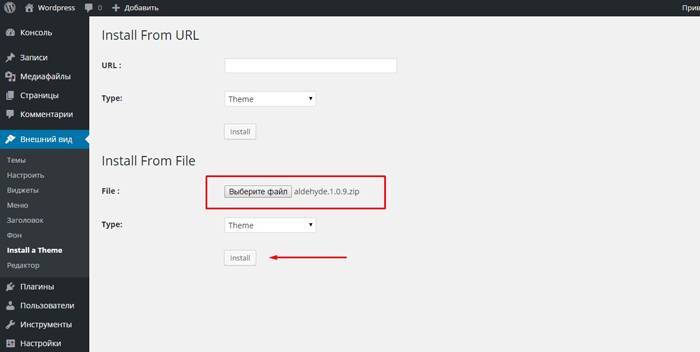
В новом меню нажмите «Выберите файл», укажите путь до дистрибутива и нажмите «Install». Система загрузит архив и перенесет все необходимые файлы на сервер.

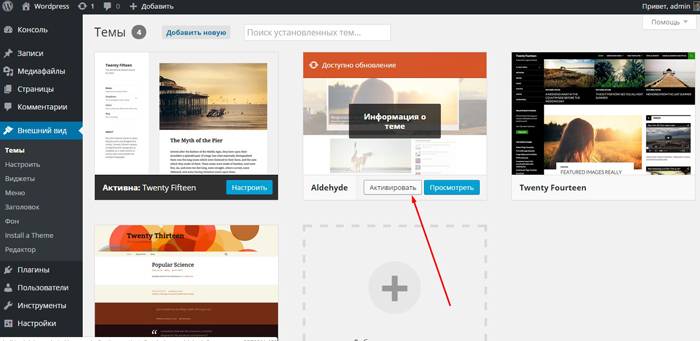
Далее потребуется активировать шаблон. Это можно сделать из меню «Внешний вид — Темы». Выберите установленный дизайн и нажмите кнопку «Активировать».

Можете открыть сайт и посмотреть, как он выглядит. Если все устраивает, то переходим к полноценной настройке ресурса.
Этап: создание базы данных
Для WordPress нужна база данных MySQL. Базу данных можно создать разными способами, зависит от того каким сервером вы пользуетесь.
Если вы пользуетесь услугами хостниг-провайдера, то уточните у провайдера, возможно база данных уже создана для вас.
Если базу нужно создавать самостоятельно, то общий принцип действий для всех хостинг провайдеров такой:
-
Заходите в панель управления хостингом (ссылку на панель вы получили при регистрации у хостера).
-
Находите где-то в меню раздел «Базы данных» или «MySQL»
-
Создаете в этом разделе базу данных. Для базы данных нужно указать её название, а также для базы данных указывается её пользователь. Если пользователя нет, то его нужно создать. Для пользователя указываете имя и пароль.
- Все данные нужно сохранить: название базы данных, имя пользователя, пароль пользователя. Эти данные будут использоваться в файле при установке WordPress.
Чтобы посмотреть на примерах как создается база данных, ниже несколько видео уроков по этому теме:
Создание базы данных в Plesk:
Если у вашего хостинг провайдера другая панель, то делается все по аналогии… В крайнем случае, если ничего непонятно, пишите в тех поддержку хостинга, создать базу данных вам там помогут или сделают это за вас.
Создание базы данных в phpMyAdmin
Если на хостинге нет панели-управления или она есть, но там нельзя создать базу данных, то на всех серверах установлен phpMyAdmin и базу данных можно создать там.
Вот подробное видео как это делать:
Работа с консолью MySQL
Если у вас есть shell доступ к веб-серверу и вы умеете пользоваться командной строкой, а ваш MySQL пользователь имеет права для создания других MySQL пользователей и баз данных, тогда используйте нижеприведенную инструкцию, чтобы создать пользователя и базу данных для WordPress.
$ mysql -u adminusername -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 5340 to server version: 3.23.54 Type 'help;' or '\h' for help. Type '\c' to clear the buffer. mysql> CREATE DATABASE databasename; Query OK, 1 row affected (0.00 sec) mysql> GRANT ALL PRIVILEGES ON databasename.* TO "wordpressusername"@"hostname" -> IDENTIFIED BY "password"; Query OK, 0 rows affected (0.00 sec) mysql> FLUSH PRIVILEGES; Query OK, 0 rows affected (0.01 sec) mysql> EXIT Bye $
Вам нужно вписать ваши значение в следующие переменные:
- чаще всего имеет значение root, в том случае, если у вас нет иного аккаунта с более высокими привилегиями.
- или — подходящие названия для вашей базы данных databasename.
- подхдящее название для имени пользователя wordpressusername.
- чаще всего имеет значение localhost. Если вы не знаете значения данной переменной, советуем вам узнать ее у вашего системного администратора.
- пароль — желательно, если он будет включать в себя символы, представленные в верхнем и нижнем регистре, спец. символы, цифры и буквы.
Что такое Вордпресс для чайников
Изначально проект развивался большой группой программистов, которые смогли предусмотреть почти все нужды пользователей. Конструктор и имеет открытый исходный код.
WordPress представляет собой программное обеспечение. Для его использования понадобится только браузер. Данный движок используется для создания блогов, небольших сайтов, персональных страничек и т. д.
Он имеет простой интерфейс, лишённый огромного количества непонятных кнопок и меню. Новичок сможет разобраться со всем за пару часов.
WordPress — это система управления сайтами
Многие опросы говорят, что WP пользуются, чуть ли не половина всех вебмастеров. Большим преимуществом конструктора является возможность создать сайт буквально за несколько минут.
Для этого не требуются знания MySQL, PHP или GNU GPL. Также вам не потребуются навыки программирования. Система предлагает готовые шаблоны, из которых можно подобрать вариант будущего сайта.
WordPress будет полезен и для тех, кто обладает знаниями в области веб-программирования. Зная PHP, можно без труда изменить шаблон нужным образом, сделав его уникальным.
Можно легко добавлять страницы, записи, изображения, видео, таблицы и виджеты. С последним термином знакомы не все, поэтому разберём его более подробно.
Покупка доменного имени и хостинга
Когда вы готовы купить домен, вам необходимо обратиться к регистратору доменных имен, зарегистрировать его на свое имя и подобрать оптимальный хостинг.
Чтобы создать свой сайт на wordpress, вам нужно место для хранения его файлов. На помощь приходят хостинг-провайдеры. Эти поставщики услуг предоставят вам пространство на своих мощных серверах для размещения вашего сайта и позволят людям со всего мира получать доступ к вашему сайту.
Хостинг-провайдеры предлагают несколько различных типов хостинга для создания различных типов сайтов:
- Обычный (виртуальный) хостинг.
- Управляемый хостинг WordPress.
- Виртуальные частные серверы (VPS).
- Выделенный хостинг.
Управляемый, VPS и выделенные хостинги обойдутся вам дорого. Для новичков мы рекомендуем выбрать обычный тип хостинга. Когда ваш сайт начинает получать тысячи посетителей в день, вы можете перейти на лучший план.
Многие хостинг-провайдеры предлагают вам бесплатное доменное имя при покупке пакета хостинга, в замен лишая вас свободы и полного контроля над вашим доменным именем. Поэтому мы мы рекомендуем Beget.ru, у бегет все чисто и прозрачно.
Beget является одним из наших любимых хостинг-провайдеров, и не только из-за хорошей скорости и надежного обслуживания, а также благодаря их невероятно отзывчивому обслуживанию клиентов. Скорость ответов техподдержки впечатляет.
Кроме того, Бегет поддерживает водрпресс для блоггеров с множеством полезных функций, таких как автообновление вордпресс, бесплатный SSL, бесплатные ежедневные резервные копии и многое другое. Даже если злоумышленники взломают ваш сайт и поменяют пароль, вы сможете сделать бекап из резервной копии. Именно поэтому мы выбрали Beget.ru для себя и для этой инструкции.
Вот как вы можете приобрести доменное имя и хостинг на Beget:
Шаг 1: откройте сайт регистратора бегет по этой ссылке и введите в поле имя домена для регистрации:
Шаг 3: после успешной регистрации, вы получите доступ к панели управления Beget, из которой, как за бортом самолета, можете управлять всеми функциями: доменом, хостингом, тарифами, создавать дополнительные сайты, воспользоваться файловым менеджером, выбрать и установить CMS и многое другое. Меню простое и интуитивно понятное.
Кстати. Если бы вы регистрировали хостинг и домен в разных местах, то вам пришлось бы настраивать еще и DNS параметры, чтобы связать домен с сайтом. Но, на бегет этого делать не нужно, все уже в комплекте и автоматически друг к другу привязывается!
Как редактировать сайт Вордпресс
У вас есть несколько вариантов как изменять структуру сайта. Первый и самый сложный вариант – это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы – перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Стандартное меню WordPress вполне подходит для элементарной редактуры сайта. Вы сможете настроить “Внешний вид” (название раздела меню), добавить “Виджеты”, а также отредактировать оформление постов как вам угодно. Но только за счет стандартных возможностей у вас не получится сделать веб-шедевр. С обычными параметрами редактуры можно сделать сносный сайт, но он не будет функциональным.
Чтобы сделать из вашего интернет-проекта уникальный веб-ресурс, необходимо докачивать на движок Вордпресс плагины. Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку “Плагины” в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Протестируйте свой сайт WordPress # Протестируйте свой сайт WordPress
Найдите время, чтобы взглянуть на сайт, прежде чем менять его и выяснять, как все это работает
Важно увидеть, как устроена тема WordPress Twenty Twenty и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять другие функции
Макет, который вы смотрите, определяется темой WordPress. Это вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Twenty имеет верхнюю часть с заголовком и слоганом для вашего сайта. Справа находится ваше меню, если оно у вас есть. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на заголовки и ссылки. Это «подвал»
Различные элементы на нем называются виджетами. Так же виджеты могут распологаться на боковой панели (если тема ее поддерживает). В самом низу написано: «Сайт работает на WordPress».
Продолжим нашу экскурсию
Пока у вас только одна запись. Она находится на странице, которая является вашей домашней или главной страницей. Если вы нажмете на заголовок записи, вы перейдете на саму запись. На первой или домашней странице вашего сайта представлены самые последние записи на сайте. Каждый заголовок записи будет ссылаться на полную версию. Некоторые дизайнеры тем создают свои отдельные страницы запесей, чтобы они выглядели иначе, чем домашняя страница.
В отдельной записи обратите внимание на макет и на то, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?. Все эти изменения создаются из нескольких файлов, называемых шаблонами
Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress
Все эти изменения создаются из нескольких файлов, называемых шаблонами. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Настройка сайта WordPress
Пришло время начать практическую работу и начать настройку своего сайта WordPress. Перед тем как создавать новые статьи и загружать контента на сайт нужно сделать несколько крайне важных вещей.
Начнем с основных настроек сайта.
Настройка базовых параметров
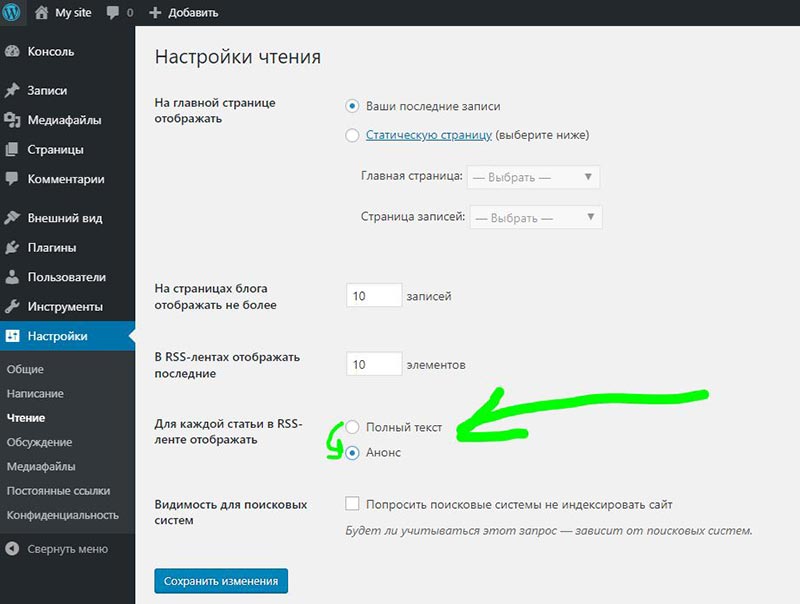
Шаг 2. Перейдите в раздел «Настройки». На вкладках общее и написание интуитивно все понятно, на них вам нужно выбрать свой часовой пояс, формат даты или даже можете изменить имя своего сайта. А вот на вкладке чтение есть свои ньюансы. Здесь нужно установить опции RSS как на картинке:

Если оставить опцию RSS — полный текст, то боты будут воровать ваш контент.
Шаг 3: перейдите к настройкам постоянных ссылок, чтобы изменить способ отображения URL-адресов вашего сайта. Я себе сделал так как показано на скриншоте. Такой формат позволяет формировать простые и короткие URL, рекомендую сделать также. И не беспокойтесь, мои статьи выходят в топ с такими короткими ссылками.

Шаг 4: нажмите «Сохранить изменения»
Установка темы вашего сайта
Установка бесплатных тем вашего сайта в WordPress проста. Вам просто нужно перейти в «Внешний вид»> «Темы», найти свою тему среди огромной базы и нажать «Установить». Но когда вы покупаете премиум-тему, вам нужно вручную установить ее самостоятельно.
После загрузки темы премиум-класса вы получите файл .ZIP, содержащий файл темы и документацию по теме, с инструкциями по настройке темы. Не спешите и прочитайте эти инструкции, прежде чем двигаться дальше, чтобы не допустить ошибок при установке.
Затем установите свою новую тему через панель инструментов WordPress. Для этой демонстрации мы будем использовать тему бесплатного блога, Карен.

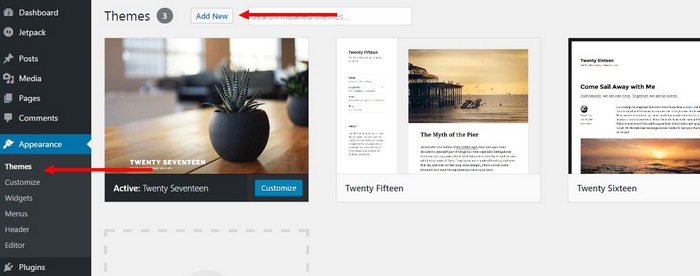
Шаг 1: Перейдите на страницу темы на панели управления WordPress и выберите Добавить новую. Затем нажмите кнопку «загрузить тему«.

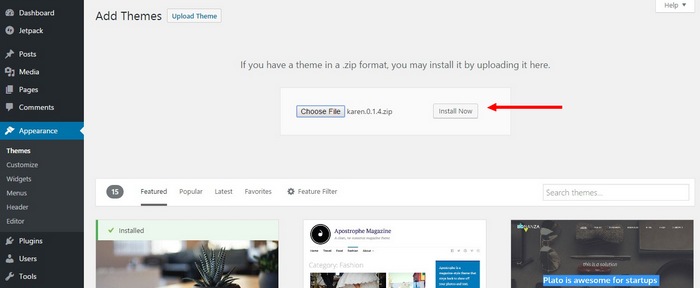
Шаг 2. Найдите на своем компьютере файл темы .ZIP. Выберите его и нажмите «Установить сейчас».

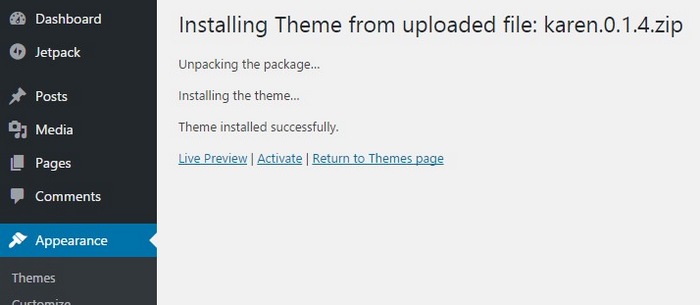
Шаг 3: после завершения установки нажмите кнопку активировать. Теперь на вашем сайте появилась новая тема. Теперь вам нужно настроить тему в соответствии с вашим брендингом.
Установка WordPress
В браузере прописываем наш домен и попадаем на страницу установки WordPress (не забудьте, что к этому моменту вам надо создать базу данных). Нажимаем кнопку «Вперед!».

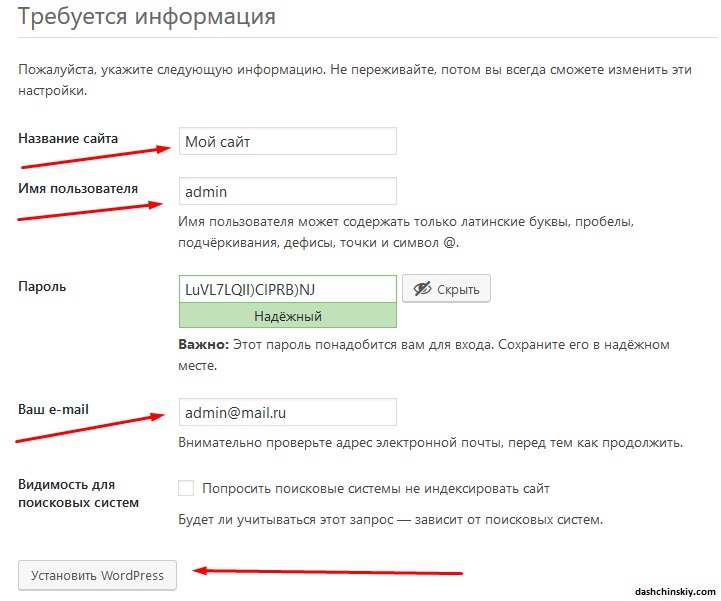
В следующем окне заполняем поле «Имя базы данных», «Имя пользователя», «Пароль» и нажимаем «Отправить».

Переходим к следующему окну и нажимаем кнопку «Запустить установку».




На этом установка WordPress закончена. Вы получили свой первый сайт на этой платформе. Теперь ваша задача посидеть и хорошо изучить админку сайта. Там довольно все просто и понятно, хотя с первого раза так и не кажется. Главное наберитесь терпения.
Сейчас минимально опишу разделы в админке, чтобы было понятно что и где находится, с чего вам лучше начать.
Удобства движка WordPress
Использование движка даёт множество преимущества, среди которых Multisite. Раньше он был отдельной системой, но теперь его добавили в основное ядро.
Данный режим для создания сетей сайтов. Он объединяют файлы и данные с разных ресурсов. На всех сайтах можно менять настройки, но темы и плагины остаются общими. Вот какие удобства это даёт:
- Вам не понадобится несколько учётных записей;
- Плагины нужно установить единожды и с ними можно работать на всех ресурсах.
- Обновляться тоже нужно только один раз;
- Установленные плагины легко активируются для всех ресурсов.
- Тема может использоваться для всех сайтов, а её элементы можно менять для каждого в отдельности.
- Обмен данных между разными ресурсами оптимизируется.
Несмотря на ряд плюсов, у этого режима имеется один недостаток. Это огромная база данных, расширяющаяся с добавлением других сайтов. Для работы с ней потребуется грамотно организовать внутреннюю архитектуру.
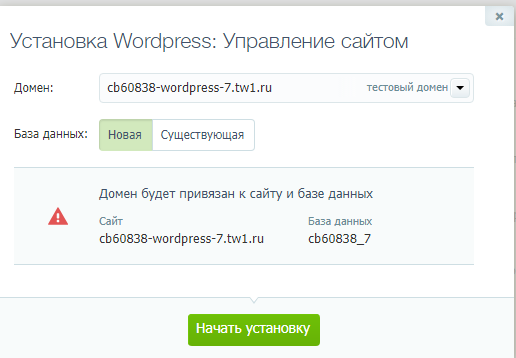
Установка WordPress на хостинг
Чтобы установить CMS WordPress на хостинге Timeweb достаточно совершить несколько действий.
Выбрать в левом меню пункт “Каталог CMS”, далее выбрать CMS WordPress

Появляется окно с Установкой, нажимаем “Установить приложение”

Установка приложения CMS WordPress
По умолчанию создается бесплатный тестовый домен, но можете его изменить нажав на стрелку справа. После этого нажимаем “Начать установку”


Появляется окно для ввода логина и пароля, вводим данные.

Вход в администраторскую панель WordPress
Попадаем в администраторскую панель WordPress. Все действия над изменением сайта будем производить в данной консоле.

Консоль CMS WordPress
Настройка WordPress
На следующем этапе, нам будет необходимо сконцентрировать на базовых настройках WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах. Также, нужно будет настроить конфигурацию выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем, как показно на рисунке вносим данные.

Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, формат даты и язык. Выбранное название сайта будет отображаться на главной странице в теге TITLE, и на других страницах после прямой черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
В этом разделе, нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Uncategorized. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
В этом пункте настроек, мы выбираем, что будет отображаться на главной странице: последние публикации в блог или любая другая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись отображаться полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а потом соответственно не забыть её убрать.
Featured Sites
Ladybird Education
www.ladybirdeducation.co.uk ➲
The Ladybird Education site, produced by Illustrate Digital, is an international resource of teaching materials to help school children learn English. The large library of Ladybird books can each be unlocked to access more teaching resources and eBook versions of…
Learn More →
Vogue
vogue.com ➲
Vogue is a globally recognized fashion and lifestyle magazine, published monthly by Condé Nast. Why it’s in the Showcase: This is a great example of using a modern web app built with React and the WordPress Rest API.
Learn More →
The City University of New York
www2.cuny.edu ➲
The City University of New York (CUNY) is the public university system of New York City, and the largest urban university in the United States.
Learn More →
The Obama Foundation
www.obama.org ➲
The Obama Foundation was established in January 2014 to “carry on the great, unfinished project of renewal and global progress.” In the near future, the Foundation will oversee the design and construction of the Obama Presidential Center.
Learn More →
The Village Voice
www.villagevoice.com ➲
The Village Voice was founded by Dan Wolf, Ed Fancher, and Norman Mailer in 1955 as “the nation’s first alternative newsweekly.” Winner of three Pulitzer Prizes, the Village Voice introduced free-form, high-spirited, and passionate journalism into the public discourse.
Learn More →
www.nprdpinc.org ➲
The National Puerto Rican Day Parade in NYC is the largest parade in the country.
Learn More →
Angry Birds
www.angrybirds.com ➲
Rovio took the world by storm in 2009 with Angry Birds, an international mobile game phenomenon that quickly became the most downloaded game of all time. Over the years, Angry Birds has seen rapid growth and evolved into an entertainment…
Learn More →
thisisFINLAND
finland.fi ➲
thisisFINLAND forms an attractive window on Finland for everyone interested in our country, its culture and its people. Produced by the Ministry for Foreign Affairs of Finland and published by the Finland Promotion Board, thisisFINLAND was originally established in 1995…
Learn More →
Canada.com
o.canada.com ➲
Canada.com, featuring discussions about what Canadians are talking about, is owned and operated by Postmedia Network Inc., Canada’s largest publisher by circulation of paid English-language daily newspapers. canada.com complements Postmedia’s other properties including daily newspapers in cities across Canada like…
Learn More →
10 пошаговых уроков по созданию сайта на WordPress
Заключение
Интернетом пользуются компании и частные
лица. Развитие данного ресурса привело к необходимости вести бизнес через сеть,
которая обладает невероятными возможностями и удобством. Основные причины,
которые побуждают создать свой собственный ресурс: повышение имиджа,
эффективная реклама, инструмент для ведения бизнеса.
В этом идеальным помощником станет бесплатная
программа WordPress, которая является лидером по созданию
интернет площадок и проверена лучшими: услугами этого сервера воспользовались
39% сайтов всего мира. Вордпресс прост в применении, предоставляет широкий
ассортимент красивого дизайна и возможностей, а также свободу в творчестве.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей.
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
Как выбрать хостинг
Что такое хостинг?
Хостинг – место на серверах, где находится любой сайт. Компаний, предлагающих эту услугу, очень много.
Выбирайте хостинг в зависимости от:
И, конечно, вам следует обращать внимание на:
- Цены
Низкие цены – не показатель. Хороший хостинг не может стоить дешево. - Обслуживание
Оперативная помощь и поддержка - Подарки при подключении
Компании активно предлагают бонусы: 2+ домена, сертификат SSL, реклама в Google AdWords.. - Стаж работы
- Отзывы
- Бесплатный тестовый период
Да, такая услуга распространена.
Основные тех. требования к хостингу сайта WordPress.
- версия PHP 7
- версия MySQL от 5.6 и выше
- модуль Apache mod_rewrite
- HTTPS (желательно)
Если у сайта нет SSL сертификата (т.е. адрес сайта начинается с http://), Google также понижает его в выдаче.
Yandex тоже в теме.
Я сделал 5-минутную установку. И что теперь? # Я сделал 5-минутную установку. И что теперь?
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговую экскурсию по вашему сайту WordPress и посмотрим, как работают различные функции и как настроить ваш сайт под ваши потребности. Во время первой части этого урока, пожалуйста, ничего не меняйте в настройках, если это не является частью урока. После выполнения этих шагов, вы сможите все настраивать самостоятельно.
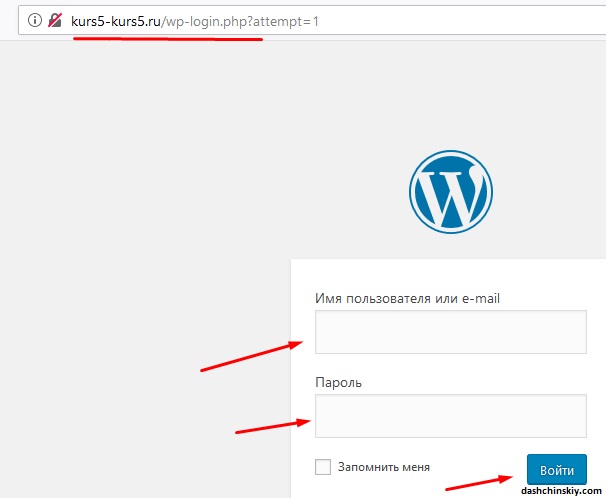
Вход в консоль
Начните со входа в административную часть или своего веб-сайта. Посетите страницу входа на свой сайт, написав wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на сайта. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Начнем с самого верха
После входа в систему вы попадете на главный экран консоли, который называется . Здесь начинается настройка вашего сайта.
Вверху экрана находится область, называемая . Нажмите на название вашего сайта — это ссылка на главную страницу вашего нового сайта WordPress
Нравится? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!







