Цветовые модели cmyk, rgb, hsb
Содержание:
- CMYK-печать: что это?
- Как перевести RGB в СMYK
- Палитра цветов — инструкция по работе в Adobe Color
- Числовые значения в CMYK и их преобразование
- История теории и использования цветовой модели RGB
- Почему в модели CMYK 4 цвета, а в RGB используются только 3
- Почему в CMYK четыре цвета, а в RGB три
- Воспроизведение изображений или текста
- Зачем нужен CMYK?
- Зачем нужен CMYK?
- CMYK
- Pantone Vs CMYK
- Стандартный набор красок
CMYK-печать: что это?

Чем является система цвета CMYK? В случае печати на офсетном или лазерном принтере, существует возможность на каждую отдельно взятую точку наносить слой краски определенной толщины или оставить подложку нетронутой. Чтобы точно передать все полутона, картинку сперва необходимо растрировать или, иначе говоря, представить в виде комбинации точек четырех цветов. Процент применения каждой краски определяется по плотности их размещения. Близко расположенные точки сливаются. В результате глаз человека воспринимает нужный оттенок.
Выделяют следующие виды растрирования:
- амплитудное: количество точек постоянно, отличается только их размер;
- стохастическое: нет точно определенной регулярной структуры точек;
- частотное: размер сохраняется при меняющемся количестве точек.
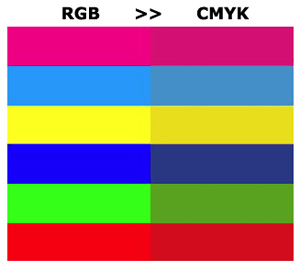
Как перевести RGB в СMYK
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Света серые и блеклые. Почему же это происходит?В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.Почему же краски становятся серее? Ведь результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Палитра цветов — инструкция по работе в Adobe Color
Теперь разберёмся, как работать с палитрой цветов в программе. Заходим в сервис Adobe Color и регистрируемся. Можно обойтись и без этого, но тогда вы не сможете сохранять палитры в библиотеке. Впрочем, чтобы сэкономить время, можно авторизоваться через Facebook. Итак, пройдёмся по разделам и вкладкам Adobe Color.
Раздел «Создать»:
Цветовой круг
И по умолчанию нам открывается произвольная палитра в разделе «Создать». В центре экрана расположен Цветовой круг. Слева имеются переключатели правил гармонии цветов. А справа функция сохранения и выбор места.
Чтобы начать создавать подборки автоматически, нужно в средний столбец вставить основной цвет. Если вы уже выбрали главный цвет сайта, вставьте его номер. Или поиграйте настройкой цветов, передвигая бегунки ниже, пока не выберите наиболее подходящий.
К каким именно объектам сайта применяется основной цвет? Взгляните на главную страницу. Возможно, уже какой-то цвет по умолчанию назначен для заголовка, меню сайта и кнопок «Читать далее». Исходя из этого и ориентируйтесь. Какой оттенок вы хотите наблюдать в этих местах.
Листаем чуть ниже
Обратите внимание, что слева можно развернуть вкладку и выбрать цветовой режим из RGB, CMYK, HSV и LAB. В зависимости от этого будут меняться бегунки, но цвет остаётся тем же
Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
Таким образом, автоматически подбирается цветовая палитра. Как только определились с основным цветом, вспомните о типах схем слева:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная цветовая схема
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная (для ваших изменений)
Переключайте правила сочетания цветов и выбирайте понравившуюся группу. Тут же вы можете её подредактировать на свой вкус. И сохранить кнопкой справа. Также можно наводить курсор на цветовой круг и плавно менять оттенки.
Извлечение темы
Ещё одно отличное решение для подбора палитры цветов. Загрузите или перетащите любую понравившуюся картинку на экран. Тогда извлечение темы произойдёт автоматически. К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
Слева также располагаются цветовые настроения темы. Красочное, яркое, приглушённое, насыщенное и тёмное. Когда группа будет собрана, сохраните её в библиотеку. Сохранять можно как с публикацией в сервисе Adobe Color, так и скрыто. А кроме того, придумывать произвольное имя подборки.
Извлечение градиента
Новинка в Adobe Color — извлечение градиента. Загрузка картинки происходит аналогичным образом
А слева обратите внимание на выбор количества точек градиента. Данная функция удобна тем, что при наведении курсора на цветовой блок, можно скопировать его номер
А затем в разделе «Цветовой круг» вставить его в основной столбец и поиграть цветами.
Цветовая игра
В последней вкладке данного раздела разработчики сервиса Adobe Color разместили игру. Так что, если совсем нечем заняться, можно поиграть и потренировать память.
Раздел «Смотреть»
Если вас ещё не посетили идеи по поводу цветового оформления сайта, зайдите в раздел «Смотреть». Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
Тенденции
Ещё один вариант подбора палитры цветов для сайта. В тенденциях моды вы найдёте изображения с готовыми схемами. Наведите курсор и сохраните наиболее симпатичные варианты. В дальнейшем вы можете редактировать их в разделе «Цветовой круг».
Моя библиотека
И наконец мы добрались до последнего раздела, в котором сохраняются все ваши творческие идеи. Кстати, у вас есть возможность создавать несколько библиотек. Например, первая будет для сайтов. Вторая для пабликов социальных сетей. Третья для рукоделия. Вариантов сколько угодно.
Теперь вы можете открыть любой шаблон. И перед вами появятся различные функции. Меняйте название и назначайте теги. Загружайте на ПК или копируйте в различных форматах. Очень удобно, когда хотите с кем-то поделиться. Особенно, если выполняете работу на заказ.
Также можно опубликовать в Adobe Color. Продолжить редактировать в цветовом круге. Или удалить. Ну а чтобы применить какой-либо цвет из палитры на сайте, просто копируйте, нажав на блок. А затем вставляйте в нужное место в файле CSS.
Числовые значения в CMYK и их преобразование
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, а точнее, размер точки растра, выводимой на фотонаборном аппарате на плёнке данного цвета (или прямо на печатной форме в случае с CTP). Например, для получения цвета «хаки» следует смешать 30 % голубой краски, 45 % пурпурной краски, 80 % жёлтой краски и 5 % чёрной. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30M45Y80K5.
Важно отметить, что числовое значение краски в CMYK не может само по себе описать цвет. Цифры — лишь набор аппаратных данных, используемых в печатном процессе для формирования изображения
На практике реальный цвет будет обусловлен не только размером точки растра на фотовыводе, соответствующем числам в подготовленном к печати файле, но и реалиями конкретного печатного процесса: растискиванием, на которое могут влиять такие факторы, как состояние печатной машины, качество бумаги, влажность в цеху; условиями просмотра отпечатка (спектральными характеристиками источника освещения) и другими.
Для получения представления о цвете, заданном в цветовой модели CMYK, применяют цветовые профили, которые связывают значения аппаратных данных с реальным цветом, выраженным, как правило, в цветовых моделях XYZ или LAB. Наибольшее применение в наши дни нашли ICC-профили.
История теории и использования цветовой модели RGB
Цветовая модель RGB основана на теории Юнга-Гельмгольца в трехцветной цветового зрения , разработанная Томасом Юнгом и Герман фон Гельмгольц в начале к середине девятнадцатого века, и Джеймс Клерк Максвелл цветового треугольника «s, конкретизирующие эту теорию (около 1860 ).
Ранние цветные фотографии
Первая постоянная цветная фотография, сделанная Дж. Максвеллом в 1861 году с использованием трех фильтров, а именно красного, зеленого и фиолетово-синего.
Фотография Мухаммеда Алим-хана (1880–1944), эмира Бухары , сделанная в 1911 году Сергеем Прокудиным-Горским с использованием трех экспозиций с синим, зеленым и красным фильтрами.
Фотография
Первые эксперименты с RGB в ранней цветной фотографии были проведены в 1861 году самим Максвеллом и включали процесс объединения трех отдельных кадров с цветовой фильтрацией. Для воспроизведения цветной фотографии потребовались три одинаковых проекции на экране в темной комнате.
Аддитивная модель RGB и варианты, такие как оранжево-зеленый-фиолетовый, также использовались в цветных пластинах Autochrome Lumière и других технологиях экранных пластин, таких как цветной экран Joly и процесс Педжета в начале двадцатого века. Цветная фотография с использованием трех отдельных пластин использовалась другими пионерами, такими как россиянин Сергей Прокудин-Горский в период с 1909 по 1915 год. Такие методы использовались примерно до 1960 года с использованием дорогостоящего и чрезвычайно сложного процесса трехцветного карбюратора Autotype .
При использовании, воспроизведение отпечатков с фотографий с тремя пластинами выполнялось красителями или пигментами с использованием дополнительной модели CMY путем простого использования отрицательных пластин отфильтрованных дублей: обратный красный цвет дает голубую пластину и так далее.
Телевидение
До появления практического электронного телевидения еще в 1889 году в России были патенты на системы цветного сканирования с механическим сканированием . Цветной телевизор пионер Джон Логи Бэрд продемонстрировал первый в мире RGB передачи цвета в 1928 году, а также первый в мире цветной вещания в 1938 году в Лондоне . В его экспериментах сканирование и отображение производились механически путем вращения раскрашенных колес.
Columbia Broadcasting System (CBS) , началось экспериментальное RGB — полевой последовательной системы цветности в 1940 году Изображения были отсканированы электрически, но система все еще используется движущуюся часть: прозрачный RGB цветовое колесо вращается со скоростью 1200 оборотов в минуту выше синхронно с вертикальным сканированием. И камера, и электронно-лучевая трубка (ЭЛТ) были монохромными . Цвет обеспечивался цветовыми колесами в камере и ствольной коробке. Совсем недавно цветовые круги стали использоваться в проекционных ТВ-приемниках с чередованием полей на основе монохромного DLP-формирователя изображения Texas Instruments.
Современная технология теневой маски RGB для цветных ЭЛТ-дисплеев была запатентована Вернером Флехсигом в Германии в 1938 году.
Персональные компьютеры
Ранние персональные компьютеры конца 1970-х — начала 1980-х годов, например, от Apple и Commodore VIC-20 , использовали композитное видео, тогда как Commodore 64 и семейство Atari использовали производные S-Video . IBM представила 16-цветную схему (четыре бита — по одному разряду для красного, зеленого, синего и интенсивности) с помощью адаптера цветной графики (CGA) для своего первого ПК IBM (1981), позже улучшенного с помощью адаптера расширенной графики (EGA). ) в 1984 году. Первым производителем полноцветной графической карты для ПК (TARGA) была компания Truevision в 1987 году, но только после появления видеографического массива (VGA) в 1987 году технология RGB стала популярной, в основном благодаря аналоговой технологии. сигналы в соединении между адаптером и монитором, что позволило получить очень широкий диапазон цветов RGB. Фактически, пришлось подождать еще несколько лет, потому что оригинальные карты VGA управлялись палитрой, как EGA, хотя и с большей свободой, чем VGA, но поскольку разъемы VGA были аналоговыми, более поздние варианты VGA (сделанные различными производителями под неофициальными название Super VGA) со временем добавил true-color. В 1992 году журналы активно рекламировали аппаратное обеспечение Super VGA с истинным цветом.
Почему в модели CMYK 4 цвета, а в RGB используются только 3
Как известно, черная краска может быть получена смешением пурпурной, желтой и голубой, взятых в равных пропорциях. Однако по ряду причин приходится использовать дополнительный пигмент. Причин, почему четырехцветная автотипия предполагает применение черной краски, несколько. В их числе:
- смешение желтого, пурпурного и голубого пигментов на практике создают грязно-коричневую краску;
- триадные краски не обеспечивают насыщенности и стабильности оттенка серых областей изображения;
- при выводе очень мелких черных деталей текста или рисунка без использования такого пигмента возрастает риск недостаточно точного совпадения точек нанесения голубого, пурпурного и желтого оттенков;
- черный пигмент (как правило, обычная сажа) намного дешевле других красок;
- смешение 100% желтого, пурпурного или голубого пигмента в одной точке в случае струйной печати достаточно сильно смачивает бумагу, деформирует ее и увеличивает время, необходимое для просушки.
Проблемы последнего типа возникают и в процессе офсетной печати. Кроме того, в зависимости от устройства? существует определенное ограничение по сумме красок. У некоторых принтеров оно может быть даже довольно большим и достигать 260-280 %. Это значит, что «настоящий» черный цвет на таких печатающих устройствах получить путем смешивания пигментов вообще невозможно. Поэтому используется еще одна, черная краска.

Почему в CMYK четыре цвета, а в RGB три
Несмотря на то что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги и др.) такой подход обычно неудовлетворителен. Основные причины использования дополнительного чёрного пигмента таковы:
На практике в силу неидеальности красителей и погрешностей в пропорциях компонентов смешение реальных пурпурного, голубого и жёлтого цветов даёт скорее грязно-коричневый или грязно-серый цвет; триадные краски не дают той глубины и насыщенности, которая достигается использованием настоящего чёрного. Так как чистота и насыщенность чёрного цвета, а также стабильность оттенка нейтральных (серых) областей чрезвычайно важны в печатном процессе, был введён ещё один цвет.
При выводе мелких чёрных деталей изображения или текста без использования чёрного пигмента возрастает риск неприводки (недостаточно точное совпадение точек нанесения) пурпурного, голубого и жёлтого цветов. Увеличение же точности печатающего аппарата требует неадекватных затрат.
Смешение 100% пурпурного, голубого и жёлтого пигментов в одной точке в случае струйной печати существенно смачивает бумагу, деформирует её и увеличивает время просушки. Аналогичные проблемы с так называемой суммой красок возникают и в офсетной печати. В зависимости от типа материала и технологии печати ограничение по сумме красок может быть ниже 300 % (например, в газетной печати типичное ограничение 260—280 %), что делает технически невозможным синтез насыщенного чёрного из трёх стопроцентных компонентов триады.
Чёрный пигмент (в качестве которого, как правило, используется сажа) существенно дешевле остальных трёх.
Воспроизведение изображений или текста
Печать чаще всего осуществляется на бумаге. Как правило, изначально она имеет белый цвет, но при этом характеризуется возможностью отражать полный спектр оттенков, падающих на ее поверхность. Чем выше качество бумаги, тем лучше будут отражающие характеристики. Краситель представляет собой вещество, поглощающее конкретный цвет. Если он будет задерживать лучи любой длины, кроме тех, которые соответствуют красному компоненту спектра, зритель в результате будет воспринимать только такой цвет. Если же посмотреть на этот пигмент при освещении синей лампой, то он будет виден в черном цвете. Количество отражаемых цветов снижается, когда на белую бумагу наносят всевозможные красители. К примеру, при нанесении на бумагу синего красителя возникает ситуация, когда она не будет поглощать только его.
Имеются также сочетания цветов, при перемешивании которых можно получить краску, способную поглотить совершенно все лучи. В результате бумага становится фактически черной. В частности, для этого достаточно просто нанести на нее одинаковое количество желтого, голубого и пурпурного пигмента. Цветовая модель CMYK не требует белой краски, поскольку это цвет самой бумаги. Но на тех элементах картинки, где это необходимо, не наносят никаких красителей, оставляя тем самым поверхность в первоначальном виде.
Зачем нужен CMYK?
Современный экран может произвести практически любой цвет. А принтер, заряженный голубой, пурпурной, желтой и черной краской – нет. А теперь представьте, мы создаем макет обложки книги и используем совершенно любые цвета. Например, выбираем яркий красный цвет, салатовый, кислотный оранжевый. Что же получается, когда шедевр уходит в печать? Принтер сталкивается с цветами, которые он не может получить, путем смешивания CMYK. Результат оказывается непредсказуемый, и на выходе мы получим не то, что сотворили на экране.
Поэтому на помощь приходит цветовая модель CMYK. Эта цветовая модель имитирует возможности принтера, но на мониторе. Цвета выглядят примерно так же, как они будут выглядеть при печати, поэтому работа в цветовой модели CMYK требует привязки к цветовому профилю принтера. Мы работаем только с теми цветами, которые доступны в данной цветовой модели. Таким образом, на мониторе мы верстаем и окрашиваем обложку книги будучи уверенными, что именно так она и будет выглядеть на печати.
Надо понимать, что работая с графикой, мы в любом случае создаем её в какой-либо модели цвета. Даже если мы не знаем в какой. В программах векторной графики и верстки, таких как Adobe Illustrator, Adobe InDesign, Corel Draw или Quark Express по умолчанию выставлена CMYK. А в программах растровой графики, таких как Adobe Photoshop, Corel Paint Pro или Corel Painter, наоборот. Первые ориентированы на печать, а последние на веб. Поэтому прежде чем начать работать с графикой, убедитесь в какой цветовой модели вы её создаете и для каких задач.
Модели RGB (используемая для отображения цвета в мониторе) и CMYK связаны между собой. Создавать графику можно и в модели RGB, не забыв потом конвертировать работу в CMYK. Надо понимать, что взаимные переходы между моделями не происходят без потерь. Графика, созданная в модели RGB, при переходе в CMYK потеряет часть ярких цветов и станет тусклее.

Зачем нужен CMYK?
Современный экран может произвести практически любой цвет. А принтер, заряженный голубой, пурпурной, желтой и черной краской – нет. А теперь представьте, мы создаем макет обложки книги и используем совершенно любые цвета. Например, выбираем яркий красный цвет, салатовый, кислотный оранжевый. Что же получается, когда шедевр уходит в печать? Принтер сталкивается с цветами, которые он не может получить, путем смешивания CMYK. Результат оказывается непредсказуемый, и на выходе мы получим не то, что сотворили на экране.
Поэтому на помощь приходит цветовая модель CMYK. Эта цветовая модель имитирует возможности принтера, но на мониторе. Цвета выглядят примерно так же, как они будут выглядеть при печати, поэтому работа в цветовой модели CMYK требует привязки к цветовому профилю принтера. Мы работаем только с теми цветами, которые доступны в данной цветовой модели. Таким образом, на мониторе мы верстаем и окрашиваем обложку книги будучи уверенными, что именно так она и будет выглядеть на печати.
Надо понимать, что работая с графикой, мы в любом случае создаем её в какой-либо модели цвета. Даже если мы не знаем в какой. В программах векторной графики и верстки, таких как Adobe Illustrator, Adobe InDesign, Corel Draw или Quark Express по умолчанию выставлена CMYK. А в программах растровой графики, таких как Adobe Photoshop, Corel Paint Pro или Corel Painter, наоборот. Первые ориентированы на печать, а последние на веб. Поэтому прежде чем начать работать с графикой, убедитесь в какой цветовой модели вы её создаете и для каких задач.
Модели RGB (используемая для отображения цвета в мониторе) и CMYK связаны между собой. Создавать графику можно и в модели RGB, не забыв потом конвертировать работу в CMYK. Надо понимать, что взаимные переходы между моделями не происходят без потерь. Графика, созданная в модели RGB, при переходе в CMYK потеряет часть ярких цветов и станет тусклее.
CMYK
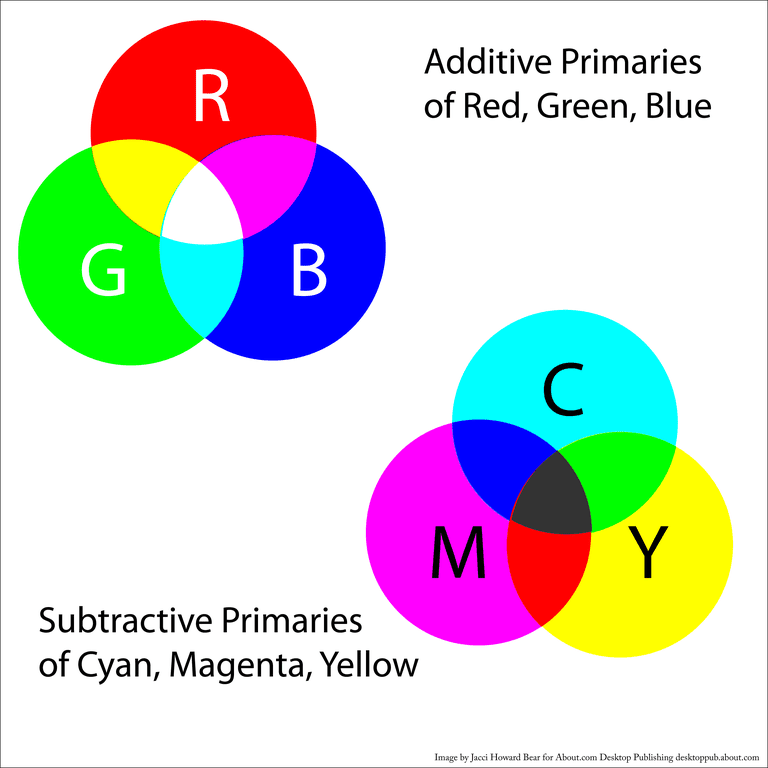
Принтеры используют CMYK в качестве своей цветовой модели. CMKY — это аббревиатура, полученная из четырех цветов: Cyan, Magenta, Yellow и Key, в переводе — голубой, пурпурный, желтый и ключевой (черный).

Изображение предоставлено: Lifewire
Эта модель отличается от RGB или красно-зелено-голубой модели основных цветов, которые складываются вместе и дают белый цвет. CMYK — это вычитающая цветовая модель, так как RGB минус,
-
Красный дает голубой
-
Синий дает желтый
-
Зеленый дает пурпурный
Таким образом, голубой, желтый и пурпурный цвета называются субтрактивными основными цветами (CMY), и сложение их вместе дает черный цвет. В модели CMYK цвета добавляются таким образом, что изображение отражается на правильной длине волны света.
Pantone Vs CMYK
Pantone – стандартизированная система цветов, признанная одним из международных эталонов. Каждый цвет пантона имеет свой номер, занесенный в каталог. Чтобы перевести Pantone в CMYK, нужно использовать список цветов этой системы, найдя номер нужного цвета. Существует и таблица цветов CMYK, и на основе этих каталогов можно выполнить преобразование тонов, внеся их в настройки графического редактора. Существует уже готовый справочник цветов, в котором четко прописано соответствие тонов этих двух систем.
Пантонный веер и плашечные цвета
Несмотря на то что палитра CMYK не содержит такого количества оттенков, как схема RGB или Pantone, лучшего варианта для печати на сегодняшний день нет. Чтобы избежать проблем с цветопередачей логотипа или фирменного цвета из брендбука, следует сразу готовить макеты будущей печатной продукции с использованием этой схемы. Так будет проще максимально корректно передать цвета.
Стандартный набор красок
В стандартном случае полиграфическая печать осуществляется голубой, пурпурной, желтой и черной красками, что, собственно и составляет палитру CMYK. Макеты, подготовленные для печати, должны быть в этом пространстве, поскольку в процессе подготовки фотоформ растровый процессор однозначно трактует любой цвет как составляющую CMYK. Соответственно, RGB-рисунок, который на экране смотрится очень красиво и ярко, на конечной продукции будет выглядеть совсем не так, а, скорее, серым и бледным. Цветовой охват CMYK меньше, чем RGB, поэтому все изображения, подготавливаемые для полиграфической печати, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK!. В частности, если вы пользуетесь Adobe Photoshop для обработки растровых изображений, следует пользоваться командой Convert to Profile из меню Edit.







