Гугл вебмастер
Содержание:
- Добавление сайта в Search Console
- Подтверждение прав на ресурс
- Отчет по ссылкам в google search console
- Добавление сайта в Яндекс
- Производительность (Performance)
- Как настроить Google Search Console
- Подтверждение прав при помощи тега HTML
- Описание настроек Инструментов для Вебмастеров от Гугла
- Как подключить сайт к Гугл Вебмастер?
- Как добавить новый сайт в Google Search Console?
- Подтверждение с помощью Google Analytics
- Основные инструменты для вебмастеров в Google Search Console
- Сканирование.
- Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
- Общие рекомендации
- 3 совета, чтобы получить больше органического трафика с отчетом о производительности
- Googlebot mascot gets a refresh
Добавление сайта в Search Console
Добавить ресурс в кабинет поисковой консоли очень легко. Перейдите на сам сайт, найдите в правой части кнопку “Добавить ресурс”.
После клика на эту кнопку посреди страницы выскочит окно, где вы должны будете ввести адрес ресурса и подтвердить права на него.
В отличие от консоли Яндекса, здесь вам нужно добавить все версии своего сайта. Если у вас один домен, то при добавлении в Search Console у вас выйдет 4 различных адреса.
Как правило, Гугл требует добавить все возможные варианты адресов. Например, если у вас подключен SSL-сертификат и вы используете защищенное соединение, то вы должны добавить и вариант с https-протоколом, и вариант с http. Вместе с этим вы должны добавить и домены с www и без него. В общем, у вас выйдет примерно так:
- https://www.site.ru
Начинать лучше с основного – того, который вы хотите видеть в поиске.
Итак, вводим основной адрес своего проекта, нажимаем кнопку “Добавить”.
Подтверждение прав на ресурс
Основным способом является загрузка на ПК специального файла HTML-подтверждения и его дальнейшее открытие с помощью служебного интерфейса сайта (back-office). Для этого используются разделы меню «Добавить файл» и «Файлы». Если вы все сделали верно, система отправит поздравительное уведомление. В ином случае нужно повторить этап подтверждения прав на ресурс, учитывая замечания сервиса. Альтернативным вариантом загрузки HTML-файла считается резервный способ, подразумевающий добавление метатега на главную страницу ресурса. Для упрощения задачи сервис может предложить понятный пример внесения кода. Дальше нажмите кнопку «Подтвердить». Даже после того, как вы успешно завершили процедуру, не удаляйте метатег. Это нужно для того, чтобы подтверждение прав всегда было в силе.
Отчет по ссылкам в google search console
С помощью отчета о ссылках в консоли поиска вы можете просматривать обратные ссылки, указывающие на ваш сайт. Из таблицы вы можете увидеть страницы с наибольшим количеством внутренних и внешних ссылок.

Далее вы можете увидеть самые популярные сайты-доноры ссылок и анкорные тексты.
Обратные ссылки (как их качество, так и количество) являются одним из наиболее важных факторов ранжирования. Поэтому, даже если у вас отличный контент и идеально оптимизированный сайт, вам понадобятся качественные обратные ссылки, чтобы получить высокие позиции в результатах поиска.
Отчет является отличной отправной точкой для поиска:
- страницы, которые чаще всего ссылаются;
- страницы, на которые чаще всего ссылаются;
- сайты, ссылающиеся чаще всего;
- самые распространенные тексты ссылок.
Как вы можете видеть, Google Search Console – очень полезный инструмент, который поможет вам получить общий обзор технических аспектов и аспектов продвижения сайта.
Добавление сайта в Яндекс
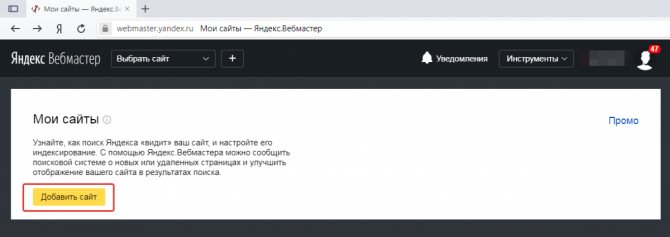
Первым делом нужно зарегистрировать аккаунт в Яндексе и авторизоваться через него в сервисе Яндекс.Вебмастер. После авторизации перед вами будет такое окно:

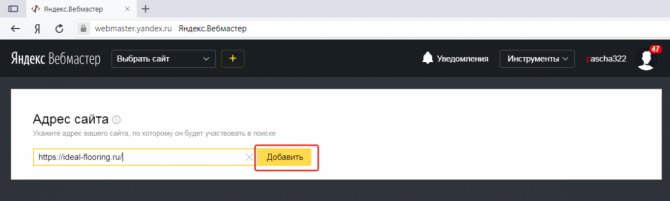
Нажимаем на кнопку «Добавить сайт» и попадаем на страницу ввода адреса сайта. Вставляем сайт точно так, как он прописан в адресной строке браузера. Если сайт на https, то вставляем вместе в ним и нажимаем «Добавить»:

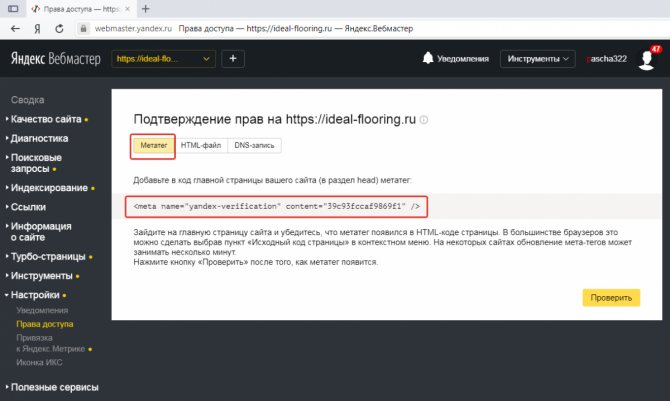
Следующим этапом является подтверждение прав на владение сайтом.
Как видно из скриншота ниже, сделать это можно тремя способами:
- С помощью метатега
- Через HTML-файл
- Используя DNS-запись

Рассмотрим подробнее каждый из способов.
Производительность (Performance)
Отчет об эффективности показывает, как сайт и его страницы работают в результатах поиска. Есть три основных раздела, которые вы можете настроить, чтобы в них отображались нужные данные:
- верхний фильтр;
- 4 основных показателя;
- вкладки данных.

В верхнем меню есть селекторы фильтров, которые позволяют добавлять переменные. Весьма полезно настроить фильтр как можно точнее, чтобы получать наиболее релевантные данные в консоли Google.

Различные переменные, которые вы можете добавить, включают:
- Поиск: выберите, чтобы отфильтровать результаты по сети, изображению или видео.
- Дата: фильтрация результатов по диапазону дат. Вы также можете сравнить диапазоны дат.
- Страница: выберите страницу, которую вы хотите проверить.
- Страна: фильтровать результаты поиска по стране.
- Устройство: фильтрация результатов поиска по используемому устройству.
Под верхним меню находится визуальное представление вашей эффективности в SEO. По умолчанию на графике показан обзор вашего сайта за последние 3 месяца.

Как видите, над графиком есть четыре метрики. Справа налево:
- Всего кликов: количество людей, посетивших ваш сайт из Google.
- Общее количество показов: общее количество просмотров ваших сниппетов в Google.
- CTR: какой процент пользователей от общего числа показов перешли на сайт.
- Средняя позиция: средний рейтинг вашего контента в результатах поиска Google.
Вы можете показать/скрыть любую из этих метрик, нажав на квадраты над графиком.
Совет для профессионалов: имейте в виду, что внезапное увеличение показов почти всегда приводит к снижению среднего CTR. Об этом не обязательно беспокоиться – это просто означает, что ваша страница оказалась на более низкой позиции для какого-то ключевого слова с высокой частотой поиска.
Ниже основного графика вы найдете таблицу с конкретными результатами.

Есть пять вкладок, которые вы можете выбрать:
- Запросы: посмотрите, по каким ключевым словам ранжируется ваш контент.
- Страницы: узнайте, как страницы и записи блога на сайте работают в Google.
- Страны: посмотрите, как ваш сайт работает по странам.
- Устройства: узнайте, как часто люди используют компьютеры, мобильные телефоны или планшеты для доступа к вашему сайту.
- Внешний вид поиска: это покажет вам, появляются ли ваши structured data в результатах поиска.
В разделе вкладок есть еще один фильтр, который позволяет вам работать с этими данными из таблицы.

Совет: если вы хотите узнать, по каким запросам ранжируется определенная страница, выберите вкладку «Страницы», затем щелкните конкретную страницу, которую вы хотите проанализировать, и снова выберите «Запросы».
Теперь у вас есть представление о том, какими способами вы можете изменять и анализировать данные.
Например, вы можете:
- посмотреть, как работает ваш сайт для определенного ключевого слова;
- увидеть список ключевых запросов и фраз, по которым ранжируется отдельная страница;
- проанализировать, как сайт работает на разных устройствах.
Как настроить Google Search Console
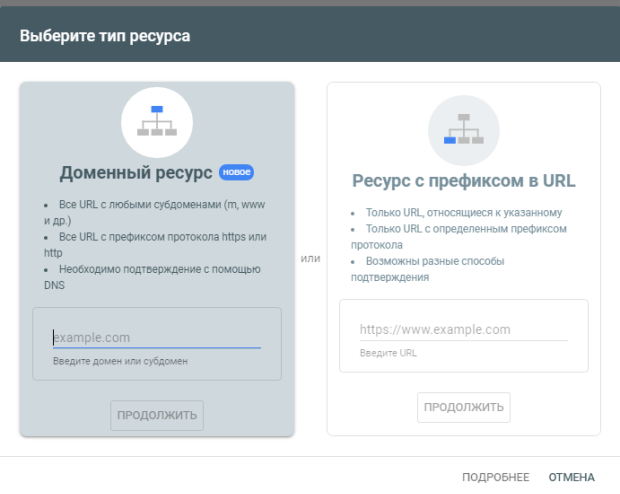
После регистрации вам будет предложено ввести свой веб-адрес в одном из двух полей. Левое поле предназначено для доменного ресурса, а правое – для ресурса с префиксом в URL.

Доменный ресурс. Большинство людей, использующих консоль поиска, выбирают параметр домен. Вы получите информацию о том, как работает весь сайт в Google. Это включает в себя все URL, субдомены и веб-протоколы (http: //, https: //, www).

Если раньше вам приходилось проверять все протоколы отдельно, то благодаря опции «свойства домена», все что вам нужно – это ввести свой домен, и все варианты будут включены.
Ресурс с префиксом в URL – этот параметр следует использовать, если вы хотите указать только точный формат URL. Например, если вы введете http://www.website.com/blog в обязательное поле, будет отслеживаться только этот формат URL. Этот параметр часто используется для отслеживания определенной языковой версии на многоязычном веб-сайте, например, https://en-gb.example.com.
Подтверждение прав при помощи тега HTML
Чтобы подтвердить права владельца сайта с помощью HTML-тега, нужно выбрать соответствующую опцию в меню.
Далее система предложит вам мета-тег, который необходимо добавить в шаблон сайта в разделе head.
Для этого:
- Создаем новое подключение.
Открываем вкладку «Файл» той же программы FileZilla, что упоминалась выше, и переходим в «Менеджер сайтов».
Добавляем наш ресурс.
Заполняем поля: FTP – протокол соединение, хост, имя пользователя и пароль.
Соединяемся по FTP-протоколу.
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
Добавляем мета-тег.
Переходим в контент вашего сайта и добавляем код в соответствующий шаблон. В качестве примера, на скрине ниже мы показали, куда именно необходимо вставить код для сайтов на CMS WordPress: выбираем папку WP-content > Themes > Header. Открываем файл в режиме «просмотр/правка» и добавляем наш мета-тег. В случае, если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
После завершения всех действий необходимо подтвердить операцию.
Важно! В случае удаления мета-тега с сайта, подтверждение прав о владении сайтом также будет утеряно
Описание настроек Инструментов для Вебмастеров от Гугла
Для того чтобы настроить уведомления присылаемых сообщений, привязать других владельцев сайта, изменить адрес площадки и другое достаточно нажать на заначек шестеренки в правом верхнем углу.
Настройки сайта — здесь предстоит указать основное доменное имя для сайта с www или без.
Это нужно для того, чтобы Google понимал, какой адрес надо использовать для индексации страниц.
Если у вас слабенький хостинг (рекомендую использовать Mchost) и запросы от роботов поиска будут замедлять работу сервера, на этой странице есть возможность ограничить максимальную скорость сканирования страниц сайта.
Изменение адреса — если вы решили поменять доменное имя и для этого настроили переадресацию со старого сайта на новый, используя 301 редирект, то нелишним будет сообщить об этому поиску Гугл по средствам данного инструмента.
Ресурс Google Analytics — этот раздел служит для связи аккаунта Аналитики от Гугла с Инструментами для Вебмастера, что позволит просматривать отчеты и данные по сайту прямо из Analytics .
Пользователи и владельцы сайта — функции этой настройки предназначены для добавления новых пользователей, которым будет предоставлен полный или ограниченный доступ к панели сайта.
Информация о подтверждении — на этой странице отображается информация о последних подтверждениях владельцев площадки.
Как подключить сайт к Гугл Вебмастер?
Мы не будем разбирать этапы создания аккаунта в Гугл, т.к. ничего сложного в этом нет. Мы просто заходим на сайт Гугл, нажимаем «Зарегистрироваться» в правом верхнем углу и выполняем все действия по инструкции. После того как мы завели аккаунт, нам необходимо перейти по этой ссылке, и переходим на страницу управления панелью вебмастера:
Вводим название сайта, который хотим добавить, и нажимаем «Продолжить
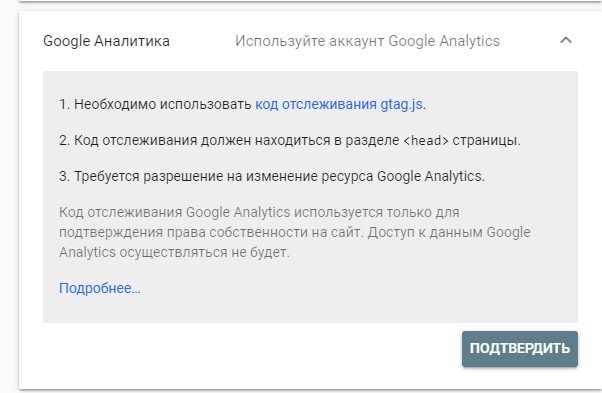
Перед нами появляется инструкция, которую необходимо выполнить:
В целом, с выполнением данной инструкции у Вас не должно возникнуть проблем. Но у некоторых начинающих пользователей может возникнуть проблема со вторым пунктом: как загрузить файл на сайт? Тут есть два варианта.
Первый (я рекомендую использовать именно его) — это загрузка файла через FTP. Более подробно об этом виде соединения с сайтом я уже рассказывал в своей статье «Как подключиться к сайту по FTP». Ваша задача — загрузить данный файл в корневую папку.
Только, конечно, у Вас будет имя Вашего домена. Теперь осталось нажать кнопку «Подтвердить».
В результате перед Вами откроется подобное окно:
Всё! Ваш сайт добавлен в Гугл Вебмастер! В следующей статье читайте «Обзор Google Webmaster»
И в заключение хочу добавить, что многие начинающие вебмастера ошибочно думают, что установка некоторых вещей на сайт — это мелочи, на которые не стоит обращать внимание! Хочу сразу отметить, что это далеко не так! В сайтостроении не существует мелочей. Каждая мелочь может оказаться решающим фактором в ранжировании Вашего сайта! Представим на секунду, что есть два сайта с абсолютно одинаковыми показателями, но на одном есть небольшая ошибка в коде
Именно эта ошибка станет решающей! Сайт с ошибкой будет ранжироваться хуже! Всегда внедряйте рекомендации, которые я даю в своих материалах, т.к. они являются продуктом многолетней работы. Используя их, Вы убережете себя от тех оплошностей, которые совершались мной на начальном этапе становления меня как вебмастера.
Успехов Вам в бизнесе!
Как добавить новый сайт в Google Search Console?
- Войдите в свою учетную запись Google или Gmail.
- Укажите в своем браузере: https://www.google.com/webmasters/tools/home.
- Введите или вставьте URL-адрес своей домашней страницы рядом с полем с надписью «Ресурс», затем нажмите кнопку «Добавить ресурс»:
Укажите свой доменный ресурс в появившемся окне:
Далее система попросит подтвердить права на владение ресурсом. На сегодняшний день существует четыре способа подтверждения прав:
- Подтверждение через добавление HTML-файла в корень сайта.
- Подтверждение через тег HTML в код главной страницы вашего сайта.
- Подтверждение с помощью Google Analytics.
- Подтверждение через Google Tag Manager.
- Подтверждение через добавление записи DNS в конфигурацию домена.
В этой инструкции мы расскажем обо всех способах добавления сайта в инструменты для вебмастеров от Google. Начнем, пожалуй, с самого простого способа подтверждения прав, который рекомендует сам поисковик.
Подтверждение с помощью Google Analytics
Для подтверждения прав владельца сайта с помощью Google Analytics, необходимо выбрать соответствующую опцию в меню.

Чтобы такая опция была доступна, код отслеживания Google Analytics должен быть размещен на всех страницах сайта и должен содержать фрагмент analytics.js или gtag.js. Чтобы разместить фрагменты, нужно:
- зайти в учетную запись Google Analytics;
- выбрать ваш сайт, нажав «Администратор»;
- выбрать нужный аккаунт;
- в меню ресурса выбрать нужный сайт;
- нажать на поле «Отслеживание»;
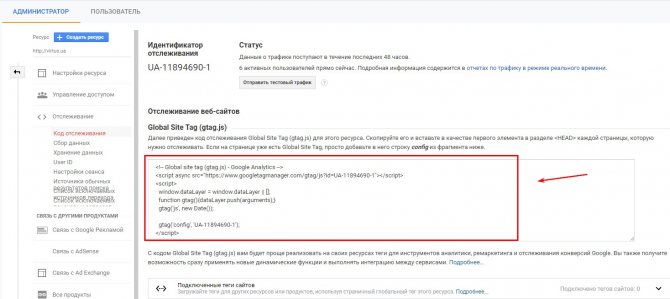
- выбрать «Код отслеживания».
На скрине ниже мы показали, где содержится идентификатор отслеживания.

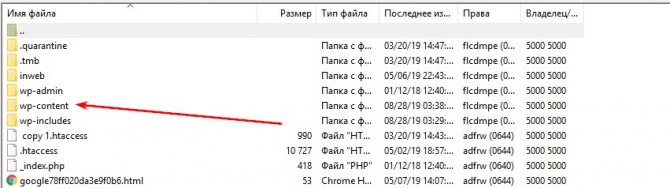
Чтобы найти путь к нужному файлу, необходимо проделать такие шаги:
- Создаем новое подключение, с помощью FileZilla: открываем вкладку «Файл» и переходим в «Менеджер сайтов».
- Добавляем наш ресурс.
В появившемся окне нужно заполнить поля: FTP – протокол соединение, хост, имя пользователя и пароль.
Нажимаем на кнопку «Соединиться» и видим следующие файлы.

Выбираем wp-content/themes/название темы и находим файл header.
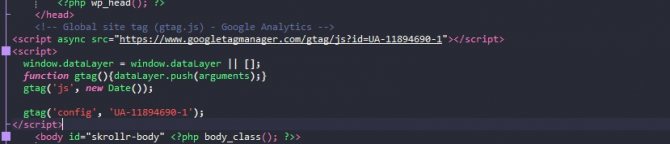
Нажимаем правой кнопкой мыши на «Просмотр/правка». Пример указан для сайта на WordPress. В случае если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
Копируем код отслеживания.
Размещаем код в разделе head своей страницы.

Теперь мы можем просматривать данные из Search Console в отчетах Google Analytics. Данный код подтверждает права на ваш ресурс.
Основные инструменты для вебмастеров в Google Search Console
Совсем недавно Google Webmaster изменил интерфейс. Также доступна и старая версия к ней можно переключиться через панель мню в левой колонке. Отличительные особенности нового интерфейса следующие:
- новая Гугл Консоль оптимизирована под просмотр на мобильных устройствах;
- период анализа данных по трафику увеличен с 3 до 16 месяцев;
- отчет по внешним и внутренним ссылкам находится на одной странице.
Рассмотрим какой функционал имеет консоль Гугл Вебмастер:

На главной странице находится три графика с отчетами: эффективность, покрытие и улучшения.
Раздел Индекс содержит два пункта: Покрытие и Файлы Sitemap.
В разделе Покрытие содержится отчет об индексации сайта, возникших ошибках при обходе роботом
По этим данным можно узнать о количестве проиндексированных интернет-страниц, а также какие ошибки возникли при прохождении поисковым ботом сайта.
Добавить файл карты сайта sitemap.xml можно в следующем меню, а также следить за ошибками в этом файле в процессе обработки.
Раздел Улучшения — Удобство для мобильных содержит отчет об количестве страниц, оптимизированных под мобильные без ошибок и с ошибками. Типы ошибок описаны ниже в таблице.

Еще один пункт, в котором вы редко увидите сообщения — Проблемы безопасности и меры принятые вручную.
Меры принятые вручную. Если Ваш сайт посчитали нарушающим правила и отнесли в категорию тех, которые распространяют веб-спам, то Вы увидите сообщение о мерах, которые приняты к сайту. Если все нормально, то надпись будет следующая: «В отношении этого сайта вручную не принимались меры по борьбе с веб-спамом.»
Последний раздел меню — Ссылки. Здесь содержится отчет по внешним ссылкам (страницы, на которые ссылаются; сайты, с которых проставлены ссылки и популярные анкоры), и по внутренним.
Сканирование.
Первый пункт – «Ошибки сканирования» — позволяет обнаружить страницы, отдающие неправильный код ответа или иные ошибки.Статистика сканирования – просто информация о том, как робот Гугла ходит по вашему сайту.Посмотреть как Googlebot – можете просканировать страницу как гугловский робот, увидеть время загрузки и добавить страницу в индекс.Инструмент проверки файла robots.txt – тут ничего необычного.Файлы Sitemap – сообщает о проблемах и корректности карты сайта, тоже в принципе все ясно.Параметры URL – сюда стоит лезть, только если наблюдаются проблемы со сканированием сайта.Проблемы безопасности – только если ваш сайт заражён или связан с другими инфицированными.
Как видно, тут много мощного инструментария для продвижения под Google, но даже если основная цель – Яндекс, тут можно найти кое-что полезное.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
Общие рекомендации
Помогите Google проанализировать ваш сайт
- Сделайте сайт полезным и информативным. Посетителям должно быть сразу понятно, какого рода контент представлен на нем.
- Подумайте, по каким ключевым словам пользователи будут искать ваши материалы, и включите эти термины в текст на сайте.
- Убедитесь, что элементы и атрибуты содержательны, точны и не содержат ошибок.
- Создайте продуманную и логичную иерархию страниц.
- Следуйте нашим рекомендациям по размещению изображений, видео и структурированных данных.
- Если используется система управления контентом (например, Wix или WordPress), убедитесь, что поисковые системы могут сканировать создаваемые ею страницы и ссылки.
- Чтобы робот Googlebot правильно распознавал содержание страниц, откройте ему доступ ко всем объектам сайта, от которых оно зависит, например файлам CSS и JavaScript. Наша система индексирования обрабатывает страницу со всеми ее элементами: изображениями, файлами CSS и JavaScript. Инструмент проверки URL позволит вам выявить объекты, которые недоступны роботу Google. Также вы можете воспользоваться инструментом проверки директив в файле robots.txt.
- Разрешите поисковым роботам сканировать ваш сайт без идентификаторов сеансов и без параметров URL, которые позволяют отслеживать пути их передвижения по сайту. Эти инструменты полезны, если вам нужно анализировать поведение посетителей, но Google обрабатывает страницы совершенно иначе. В результате сайт может быть проиндексирован неполно, поскольку роботам не всегда удается исключить URL, которые выглядят по-разному, но при этом ведут на одну и ту же страницу.
- Сделайте самые интересные и полезные материалы на сайте видимыми по умолчанию. Для наших роботов не составляет проблем обработать контент HTML в навигационных элементах, например вкладках или раскрывающихся разделах, однако Google может прийти к выводу, что посетителям затруднительно найти такое содержание. Поэтому мы рекомендуем размещать важную информацию на странице по умолчанию.
- Примите необходимые меры, чтобы реклама не влияла на рейтинг вашего сайта в поисковых системах. Используйте файл robots.txt или атрибуты и , чтобы запретить поисковым роботам переходить по рекламным ссылкам.
Сделайте сайт удобным для пользователей
- Имена и названия, а также другая важная информация и ссылки по возможности должны быть представлены текстом, а не изображениями. Если какой-то контент необходимо представить в графическом виде, добавьте к нему небольшое описание с помощью атрибута .
- Убедитесь, что все ссылки ведут на доступные страницы. Это можно сделать с помощью специального инструмента проверки.
- Оптимизируйте скорость загрузки. Быстро работающие сайты не раздражают пользователей и повышают удобство работы в Интернете. Это особенно актуально для посетителей с медленным подключением. Проверить скорость загрузки страниц можно с помощью инструментов PageSpeed Insights и WebPagetest.
- По возможности оптимизируйте сайт для устройств любого типа, будь то компьютеры, планшеты или смартфоны. Проверка оптимизации для мобильных устройств поможет узнать, правильно ли показываются страницы на маленьких экранах и что нужно изменить.
- Убедитесь, что ваш сайт корректно отображается в любых браузерах.
- Защитите свой сайт с помощью HTTPS. Так вы обеспечите безопасность при передаче данных между пользователем и вашими ресурсами.
- Убедитесь, что ваши страницы могут просматривать люди с нарушениями зрения, например с помощью программ для чтения с экрана.
3 совета, чтобы получить больше органического трафика с отчетом о производительности
СОВЕТ № 1: Найти страницы, которые нуждаются в оптимизации CTR
Страницы с низким рейтингом кликов могут работать намного лучше, если вы просто внесете небольшие изменения. Но сначала вам нужно их найти. Чтобы сделать это, сначала выберите метрики «Среднее значение CTR» и «Среднее положение» над графиком.

Оставайтесь на вкладке «Запросы» и сортируйте результаты по позиции, чтобы увидеть, какие ключевые слова на верхних позициях выдачи. Вы также можете использовать нижний фильтр, чтобы отфильтровать все слова, которые не соответствуют определенным критериям.
Например, мы можем настроить фильтр так, чтобы показывать только слова, которые ранжируются на первой странице результатов поиска (позиция меньше 10), или те, у которых рейтинг кликов ниже 10%.

Если значение CTR для какого-либо важного ключевого слова значительно ниже, нажмите на ключевое слово и перейдите на вкладку «Страницы». Вы увидите страницу с этим ключевым словом
Несколько кратких советов о том, как улучшить CTR:
- написать привлекательный тег заголовка с оптимальной длиной;
- улучшить метаописание страницы;
- добавить структурированные данные.
Конечно, вы не можете оптимизировать страницу для каждого ключевого слова, поэтому придерживайтесь только ключевых слов, которые имеют определенную ценность для вас.
СОВЕТ № 2: Найти новые ключевые запросы для оптимизации
Консоль Google может быть отличным местом для поиска новых ключевых слов. Давайте посмотрим, как это сделать.
Подобно предыдущему совету, мы можем использовать фильтр, чтобы сузить результаты. Сосредоточившись на ключевых словах, по которым вы уже получили результаты на 2-й или 3-й страницах поисковой выдачи – установив фильтр на позицию ниже 30-ой, вы найдете ключевые запросы с наибольшим потенциалом.

Посмотрите на url, которые ранжируются на 1-й странице поисковой выдачи и проведите анализ конкурентов. Подумайте, как сделать контент:
- более полезным;
- более точным и информативным;
- более привлекательным.
Вторичные ключевые запросы – это слова, по которым вы получаете переходы на сайт, даже если вы вообще не оптимизировали их. Ваша главная задача – определить те, которые принесут вам наибольшую пользу. Вам необходимо учитывать объем поиска, сложность ранжирования для них и актуальность.
Допустим, вы написали исчерпывающее руководство по кофемашинам и обнаружили, что занимаете 22 место в рейтинге «Кофеварка на 4 чашки». Отличное ключевое слово с большим потенциалом.
Есть две основные вещи, которые вы можете сделать:
- Улучшить существующий пост, чтобы включить больше информации о кофеварках на 4 чашки.
- Создать новый пост, посвященный 4 чашечным кофеваркам, и связать его с основным руководством.
СОВЕТ № 3: Определите статьи, конкурирующие за одно и то же ключевое слово
Предлагаю делать это каждый раз, когда вы собираетесь опубликовать новый контент на сайте.
- добавьте ключевое слово для фильтра вверху;
- нажмите на вкладку «Страницы» под графиком – это покажет вам все ваши url, которые ранжируются по этому ключевому слову в Google.
Вот несколько сценариев того, что с этим делать:
- Если у найденной страницы одно и то же фокусное ключевое слово, подумайте об обновлении старой страницы вместо создания новой или, используя редирект, перенаправьте старую страницу на новую. После этого повторного используйте соответствующее содержимое.
- Если страница относится к ключевому слову, но она оптимизирована под другие запросы – добавите внутреннюю ссылку с анкором на правильную страницу.
Googlebot mascot gets a refresh
Our Googlebot mascot is also getting an upgrade. Googlebot’s days of wandering the web solo come to a close as a new sidekick joins Googlebot in crawling the internet.
When we first met this curious critter, we wondered, «Is it really a spider?» After some observation, we noticed this spider bot hybrid can jump great distances and sees best when surrounded by green light. We think Googlebot’s new best friend is a spider from the genus Phidippus, though it seems to also have bot-like characteristics. Googlebot’s been trying out new nicknames for the little spider bot, but they haven’t settled on anything yet. Maybe you can help?
As parting words, update your bookmarks and if you have any questions or comments, you can find us on and in our Google Search Central Help Community.
Posted by Lizzi Harvey, Technical Writer on the Google Search Central team







