Seo: как правильно делать заголовки
Содержание:
- Как нужно заполнять h1 для информационных сайтов
- Сделайте теги заголовков интересными
- Как написать привлекательный заголовок?
- Примеры: Хороший H1 vs Плохой H1
- Способы стилизации h1, h2 заголовков
- 1. Что такое тег заголовка.
- Н2: Цель использования тегов заголовков
- Как использовать заголовки?
- Психологические приемы для составления привлекательного заголовка
- Заголовки h1, h2,…h6 для Joomla!
- Чем h1 отличается от title?
- Обеспечьте единообразие тегов заголовков.
- 3. Используйте ключевые слова в тегах заголовков
- 4. Оптимизация для избранных фрагментов.
- 5. Сделайте теги заголовков интересными
- На сайте нет h1 заголовка, что нужно сделать?
- Отображение H1
- Правильно прописываем h2…h6
- 4. Проверка заголовков.
- HTML Ссылки
- HTML Теги
- Что такое H1 и Title
- Распространённые ошибки при использовании тега H1
- Примеры CSS H1, H2
- Важность иерархии ..
- Используйте ключевые слова в тегах заголовков
- Что за тег h1
Как нужно заполнять h1 для информационных сайтов
Здесь сильные отличия, от коммерческой нише. Сюда уже нам нужно написать вопросы или обращения к нашему пользователю в которых мы будем использовать ключевые слова.
Давайте рассмотрим варианты формирования H1 для Главной и для статьи.
Главная
К примеру:
Но здесь можно указывать и ВЧ ключ, если вы вдруг будете его продвигать и затачивать под главную страницу сайта.
Статьи
В статьях лучше задавать вопросы юзеру напрямую, чтобы ваша статья раскрывала этот вопрос, часто используют вопросы в title, сейчас покажу пример.
Допустим у нас будет такой title:
Тогда h1 должен быть такой:
Если бы у нас не было вопроса в title, а мы его задавали бы в h1:
Сделайте теги заголовков интересными
Теги заголовков позволяют читателям легко просматривать страницы сайта. Однако в большинстве случаев пользователи не просматривают материал полностью.
Следовательно, вы должны использовать теги заголовков, которые интригуют и побуждают ваших посетителей остановиться и прочитать пост дальше и дальше.
Пользователи особенно обращают внимание на теги H1. Поэтому добавьте элемент интриги, любопытства, а также аутентичности, чтобы привлечь внимание читателя
Ключ в том, чтобы заинтересовать читателя содержанием вашей статьи и увеличить время пребывания на сайте. Следовательно, H1 и все остальные теги должны вызывать любопытство и заинтересовать вашего читателя.
Познакомьтесь с нашей новой публикацией, чтобы лучше понять, как это может помочь вашему сайту и бизнесу: Искусство сторителлинга | Как писать интересно на любую тему
Как написать привлекательный заголовок?
В первую очередь, нужно помнить, что этот текст вы пишете для людей, а не для поисковых систем. Старайтесь избегать сложных несогласованных конструкций или перечисления ключей. «Кухня под ключ — заказать онлайн, бесплатный замер» — плохой пример. Подойдет в лучшем случае для Title.
«Заказ кухни под ключ не выходя из дома» — вариант для H1. УТП можно добавить в H2: «Замерим бесплатно, изготовим за 30 дней».
Пишите как можно короче, выбирайте для заголовков высокочастотные запросы и добавляйте их целиком. Если хотите расширить семантику, прописывайте «хвосты» в H2-H6. Например, вместо «Как снять диск с болгарки» напишите «Как снять диск с болгарки без ключа». В любом случае, поисковые роботы почти не интересуются заголовками низших уровней, так что они вообще не обязаны содержать ключевые запросы.
Примеры: Хороший H1 vs Плохой H1
Давайте рассмотрим на паре живых примеров заголовок первого уровня H1
Пример #1
Хороший заголовок. Заголовок находится в начале страницы, не дублируется, его размер 59 символов. H1 отражает суть всей статьи, содержит высокочастотное ключевое слово в начале, вызывает интерес у читателя.
Плохой заголовок. Размер H1 явно превышает 60 символов, заголовок переоптимизирован, он не отражает смысловую суть документа целиком. Заголовок представляет из себя перечисление частей статьи, в нем содержится слишком большое количество ключевых слов.
Пример #2
Хороший заголовок. Лаконичный заголовок первого уровня, находится в начале страницы, характеризует категорию товаров с половой сегментацией, является ключевым словом. У H1 отсутствуют посторонние элементы в коде, грамматические ошибки, он не дублируется.
Способы стилизации h1, h2 заголовков
Западный способ

Как вариант неплохой, только мне не очень нравится CSS способ
реализации ленты. Данный метод создания css h1 ленты, я нашел на одном из западных сайтов. Данная лента
реализована на чистом css коде, хотя кроссбраузерность пострадала (в IE выглядит
простым блоком). Ниже приведен исходный код css стиля.
h1.ribbon {
font-size: 16px !important;
position: relative;
background: #ba89b6;
color: #fff;
text-align: center;
padding: 1em 2em;
margin: 0 0 3em;
}
h1.ribbon:before, h1.ribbon:after {
content: "";
position: absolute;
display: block;
bottom: -1em;
border: 1.5em solid #986794;
z-index: -1;
}
h1.ribbon:before {
left: -2em;
border-right-width: 1.5em;
border-left-color: transparent;
}
h1.ribbon:after {
right: -2em;
border-left-width: 1.5em;
border-right-color: transparent;
}
h1.ribbon .ribbon-content:before, h1.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #804f7c transparent transparent transparent;
bottom: -1em;
}
h1.ribbon .ribbon-content:before {
left: 0;
border-width: 1em 0 0 1em;
}
h1.ribbon .ribbon-content:after {
right: 0;
border-width: 1em 1em 0 0;
}
В HTML коде, h1
лента, выглядит таким образом:
<h1 class="ribbon"><strong class="ribbon-content">CSS стилизация h1, h2 заголовков на sitear.ru</strong></h1>
Мой способ
Как видите, css код громоздкой, как для стилизации только h1 тега. Поэтому, предлагаю свой способ
создания подобной ленты. Кросбраузерность тестировалась на IE, FireFox, Opera, Chrome. Ниже предоставлен css код и все
исходные файлы.
h1 {height:67px; background: url(ribbon_left.png) left top no-repeat; color:#FFF;}
h1 strong {height:67px; display:block; max-width:450px; margin-left:56px; padding-right:56px; background: url(ribbon_right.png) right top no-repeat;}
Способ применения в
HTML:
<h1><strong>CSS H1 заголовок на sitear.ru</strong></h1>
Картинки:

Общий вес картинок – 750 байт. CSS
код занимает не более двух строк, вес – 236 байт. Я доволен результатом, притом
все просто и понятно, в отличии от западного метода, где вес CSS кода – 980
байт. Хотя мой и западный вариант по
весу идентичны, в коде гораздо хуже разобраться, нежели обработать картинку в
фотошопе. Можно предположить, что скорость загрузки одного css файла,
быстрее, нежели трех файлов (сумарно
идентичных весу одного css файла), но можно реализовать background в
виде спрайтов, которые увеличат скорость загрузки сайта. Узнать об увеличении
скорости методом CSS спрайтов.
1. Что такое тег заголовка.
Теги заголовка определяют основной заголовок страницы (<h1>), а также подзаголовки (<h2> — <h6>) разделов контента.С точки зрения, как пользователей, так и поисковых систем, эти теги используются в качестве обобщающего текста, который дает читателям и сканерам смысл контента путем краткой передачи основного сообщения.
Независимо от того, создаете ли контент в Google Docs, WordPress или другом сервисе, параметры заголовка всегда доступныТеперь, если посмотрим поближе на одну изранее опубликованных статей, про доходные блоговые ниши, увидите, что указал на первые два заголовка:
Конечно, можете подумать, что просто увеличил шрифт, ободрил текст или изменил его цвет. Хотя это может быть и так, это немного сложнее, чем это.Когда посмотрим на исходный код страницы, увидим, что эти заголовки на самом деле отмечены тегами <h1> и <h2> соответственно:
Вот оно! Теперь, когда рассмотрели, что такое теги HTML-заголовка, давайте сосредоточимся на «почему».
Н2: Цель использования тегов заголовков
Есть две основные цели использования тегов заголовков, особенно в контексте SEO:
- Для улучшения структуры страницы (для лучшей читаемости)
- Для того, чтобы сделать страницу более релевантной (за счет повышения релевантности по ключевым словам)
Давайте углубимся в подробности и разберем назначение тегов заголовков
Правильное распределение вашего контента и придание ему надлежащей структуры путем добавления заголовков и подзаголовков позволяет людям, а также ботам лучше понимать ваш контент.
Вот такой сценарий! Представьте, что вы пишете сообщение в блоге, но оно становится длинным и многословным. У вас много информации в формате абзацев, которые визуально сливаются в сплошной текст.
В результате ваш читатель может начать терять интерес, несмотря на то, что вы предлагаете им лучший контент по определенной теме. Пользователь чувствует себя перегруженным таким большим количеством информации и в результате он может просто переключиться на
Вы же не хотите, чтобы это случилось?
Поэтому вам следует остановиться и спросить себя: «Хм, можно ли добавить несколько заголовков в свою статью / сообщение в блоге?» И ответ всегдв будет положительным
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: 20 «убойных» техник выразительного контента

Н3: Сделайте вашу страницу более релевантной
По сравнению с остальным содержанием на странице, поисковики считают текст в тегах заголовков главными и более ценным для понимания сути материала.
Поэтому, анализируя релевантность вашей страницы для аудитории, они взвешивают слова, которые вы используете в тегах заголовков, и выше ранжируют материал, если от тега к тегу суть вопроса раскрывается все полнее.
В частности, тег H1 самый важный, когда речь идет об использовании ключевых слов. Например, в контексте этого сообщения в блоге целевая ключевая фраза — «теги заголовка».
Итак, мы использовали его в нашем теге H1 «Полное руководство по тегам заголовков для продвижения в ТОП». Мы также использовали тематически связанные слова в других тегах заголовков, таких как:
И для H3:
- «Типы тегов заголовков»
- «СДелаем страницу более читаемой»
- «Сделайте вашу страницу более релевантной»
Для определения наиболее предпочтительных в вашей сфере деятельности ключевых фраз, вы можете использовать инструмент исследования ключевых слов wordstat.yandex.ru, чтобы сделать теги заголовка более релевантными ключевым фразам.
Однако вы не должны повторять в заголовках одно и то же ключевое слово. Для этого вы можете использовать родственные слова, чтобы частота ключевого слова не превышала рекомендуемого значения, называемого «тошнотой».
ОПРЕДЕЛЕНИЕ: «тошнота текста» — это частота повторений ключевых фраз или степень заспамленности. Принято считать, что максимально допустимая «тошнота» текста равна 7.
Хотим поделиться с вами ценной информацией, узнайте: Как писать статьи для сайта на языке клиентов

Как использовать заголовки?
Правило номер раз – на странице должен быть только один тег <h1>.
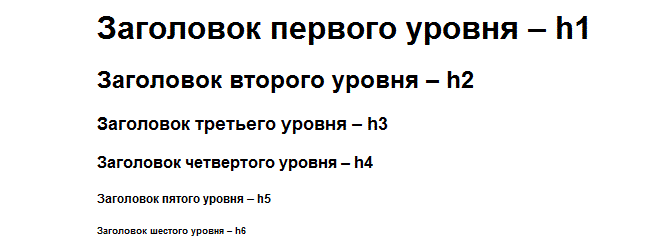
Правило номер два – заголовок с тегом <h1> должен быть самым крупным, в то время как остальные заголовки <h2>…<h6> должны быть меньше (размер меняется в зависимости от уровня, чем ниже уровень, то меньше размер заголовка):
(если вы сейчас прочитали эти строки и поняли, что у вас на сайте сделано не так, то это уже повод внести некоторые корректировки в оформление сайта)
Правило номер три – структура страницы обязательно должна иметь иерархию. То есть вы не можете сначала использовать заголовок <h1>, а затем сразу <h4> или <h5> — после первого уровня идет второй уровень, а значит, после <h1> должен идти тег <h2> — и никак иначе. Тут дело не только в абстрактном «правильно», но в самом оформлении материала, который для адекватного восприятия должен поддаваться какой-то логике.
Правило номер четыре – теги заголовков парные
<h1>Название статьи</h1> <p>Вступление.</p> <h2>Заголовок статьи 1</h2> <p>Часть статьи 1.</p> <h3>Подзаголовок статьи 1</h3> <p>Пункт 1 части 1.</p> <h3>Подзаголовок статьи 2</h3> <p>Пункт 2 части 1.</p>
Психологические приемы для составления привлекательного заголовка
Заголовок должен быть «цепляющим». Вот видео от Максима Ильяхова, спеца в области СМИ, ректора Школы редакторов и создателя сервиса «Главред»:
Вот еще пара «приемов», которые применяются при составлении заголовков.
Решение проблемы
Помните, что человек всегда ищет не информацию или товары, а прежде всего – решение своих проблем, потребностей, нужд. Оперируйте именно к предполагаемой проблеме целевой аудитории
В первом случае мы четко обозначаем проблему и предлагаем конкретное решение. Во втором случае проблема задета косвенно и варианты ее решения размыты.
Прием «экзамен»
Предложение, составленное в такой форме, бросает вызов читателю, предлагая ему проверить себя.
Конечно, это далеко не все методы, которые помогают воздействовать на восприятие человека и привлечь его интерес. Читайте книги по маркетингу, чтобы вычитать больше, если интересна эта тема. Кстати title тоже может быть «заманивающим». Тем более что скорее всего именно он высвечивается в поисковой выдаче. Проверить его отображение можно будет после индексации страницы.
Заголовки h1, h2,…h6 для Joomla!
Так же, как и в WordPress, в Joomla! заголовок выводится из названия статьи. Данное поле не имеет ограничений по количеству символов, поэтому ориентируйтесь на допустимые размеры заголовков.
Создавая первую статью, обязательно проверьте, корректно ли выводится заголовок и расположен ли он в тегах <h1></h1>. При определенных настройках заголовок может не отображаться.
Принцип создания вложенных заголовков при помощи тегов h2, h3, h4, h5 и h6 схож с . Их так же можно добавить через редактор HTML кода или с помощью визуального оформления.
(Вид редактора может отличаться в зависимости от версии Joomla! или установленных модулей и настроек.)
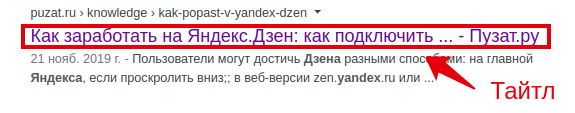
Чем h1 отличается от title?
Title (тайтл) — это альтернативный заголовок страницы. В отличии от h1, он не отображается на странице. Зато его увидят пользователи в поисковой выдаче.

Тайтл не должен совпадать с h1. Так как у них принципиально разные задачи.
Задача Title получить клик в поисковой выдаче на вашу страницу, поэтому в ход идут ключевые слова по которым данная страница искалась для того чтобы получить выделение жирным результата в выдаче. Цель же H1 это подтвердить что на странице будет та информация которую человек искал и вовлечь в текст.
Если вы не прописали метатег title, то в поисковой выдаче автоматически появится ваш заголовок h1.
Обеспечьте единообразие тегов заголовков.
У ваших пользователей должен быть положительный опыт взаимодействия с сайтом. Чтобы произвести впечатление на свою аудиторию и ботов поисковых систем, используйте согласованные теги заголовков.
- Придерживайтесь единого формата на всех страницах, независимо от того, используете ли вы формат регистра заголовков или формат регистра предложений.
- Делайте заголовки короткими и конкретными.
- Подробное содержание под заголовками предназначено для описания всех деталей, которые вы хотите уточнить.
- Для SEO-оптимизации длина заголовков рекомендуется 70 символов или меньше.
3. Используйте ключевые слова в тегах заголовков
Когда дело доходит до использования ключевых слов, будьте благоразумны. Просматривая этот пост в блоге, вы заметите, что многие теги заголовков содержат ключевые слова, но не все.
Основная цель — сделать вашу страницу читаемой для вашей аудитории и поэтому естественно, включать ключевые слова, чтобы сделать акценты.
Расставьте приоритеты для пользователей, а затем оптимизируйте их для поисковых машин, не жертвуя при этом удобством вашей аудитории.
Чем больше релевантных ключевых слов в тегах заголовка, тем более удовлетворительным будет пользовательский опыт.
Познакомьтесь с ценной информацией, которая, несомненно, будет полезна для вашей контент стратегии: Как улучшить пользовательский опыт (UX) применяя дизайнерское мышление

4. Оптимизация для избранных фрагментов.
Одно из важных мест, где теги заголовков оказывают положительное влияние на SEO — это избранные фрагменты.
ОПРЕДЕЛЕНИЕ: избранные фрагменты – это лаконичные прямые ответы на поисковые запросы пользователей. Они отображаются в верхнем блоке поисковой выдачи. Эта область называется нулевой позицией.
Для этого есть два возможных пути:
- Оптимизируйте тег заголовка для ключевого слова голосового поиска с длинным хвостом, а затем ответьте на запрос, используя текст в тегах абзаца <p>.
- Используйте последующие заголовки меньшего размера, чтобы выделить различные элементы списка. Google в основном использует эти заголовки для создания собственных маркированных и нумерованных списков с результатами фрагментов.

5. Сделайте теги заголовков интересными
Теги заголовков позволяют читателям легко просматривать страницы сайта. Однако в большинстве случаев пользователи не просматривают материал полностью.
Следовательно, вы должны использовать теги заголовков, которые интригуют и побуждают ваших посетителей остановиться и прочитать пост дальше и дальше.
Пользователи особенно обращают внимание на теги H1. Поэтому добавьте элемент интриги, любопытства, а также аутентичности, чтобы привлечь внимание читателя
Ключ в том, чтобы заинтересовать читателя содержанием вашей статьи и увеличить время пребывания на сайте. Следовательно, H1 и все остальные теги должны вызывать любопытство и заинтересовать вашего читателя.
Познакомьтесь с нашей новой публикацией, чтобы лучше понять, как это может помочь вашему сайту и бизнесу: Искусство сторителлинга | Как писать интересно на любую тему

На сайте нет h1 заголовка, что нужно сделать?
Часто так бывает, что шаблоны для WordPress делают очень косячно, хотя такое и на других движках бывает, тем самым авторы или верстальщики забывают указывать тег H1, а чаще вставляют h2, h3. Из-за такой ошибке у вас будет проблемы в SEO продвижении сайта, так как это обязательный тег, который должен быть на каждой странице сайта.
Есть и отдельное мнение специалистов Google по этому поводу, сам Джон Мюллер рассказывал, что h1 не может влияет на ранжирование в их поисковой системе, ниже прикреплю видео, правда на английском языке
Однако нужно понимать, что вы должны подготовить сайт ко всем поисковым системам, а значит html тег h1 должен находится везде.
Почему я склоняюсь к этому и немного не доверяю информации из видео выше от офф представителя гугл. Часто замечаю как на форумах google вебмастера спрашивают крайне странные вещи, которые вроде бы всем поняты, однако ответы на их больше вводят в заблуждения сеошников, вебмастеров.
Отображение H1
C отображением H1 часто возникают сложности. Я считаю, идеальный вариант – это когда Title не виден на странице и используется только ботами, а H1 показан в документе и играет на скрипке и для роботов, и для юзера. Также считаю, что полностью идентичными эти теги быть не должны. Почему не скажу, но проверено на практике.
Так как Joomla автоматом (при правильной настройке) дублирует название web-документа в заголовок, пряча последний в код, то предлагаю проделать следующую манипуляцию (замечу, подходит не для всех сайтов, но для большинства).
В админке материала (пример Joomla 3.5) установите для отображения заголовка режим «скрыть», а сам h1 вручную пропишите вверху текста. Например, для Title «Продажа розовых слонов в Махачкале оптом | Рога и копыта» подойдёт H1 «Продажа розовых слонов» или «Розовые слоны в Махачкале». Не ленитесь дописывать к Title бренд, за бесплатное брендирование и уникальное название страниц палками ещё не били.
И да, следите за категориями, там в Joomla любят водить хороводы до 10 заголовков и все главные, а главный всегда один.
Правильно прописываем h2…h6
Для заголовков h2…h6 требования немного мягче. Для них справедливо все указанное , но при этом:
-
Тегов одного уровня на странице может быть несколько; (К примеру, можно иметь 3 тега h2 в одном документе)
-
Они должны описывать только тот блок, который озаглавливают;
-
Могут иметь длину до 80 символов;
-
Содержание технических параметров, аббревиатур и сокращений допускается; (Допускается, но не приветствуется)
- Должны содержать в себе менее частотные ключевые слова; (В сравнении с тегом h1)
Ошибки при написании тегов h2, h3, h4, h5 и h6 очень схожи с теми, что допускают при создании h1
Поэтому, мы не будем уделять им внимание
4. Проверка заголовков.
Давайте предположим, что просмотрели все теги H, которые есть на сайте, и оптимизировали (обычно это занимает много времени, чтобы сделать это вручную). Как можете проверить, чтобы вся работа, которую вложили в нее, не была напрасной?
№1. Проверка HTML-элемента.
Щелкните правой кнопкой мыши элемент и выберите «Проверить» или «Просмотреть код элемент» — зависит от браузера.Это откроет панель, которая позволит просматривать как HTML, так и CSS информацию для выбранного элемента. Просто посмотрите, есть ли в нем тег <h *>.
№2. Анализ исходного кода.
Правый клик по странице и выберите «Исходный текст страницы» В открывшемся окне или панели используйте CTRL + F и ⌘ Cmd + F соответственно, чтобы ввести H-тег, который ищете. Если его там нет — вернитесь к чертежной доске.
№3. Проверка заголовков в WordPress, Blogger и др.
С большинством существующих на сегодняшний день веб-сайтов, использующих WordPress, есть вероятность, что используете его тоже для всех своих потребностей.
Таким образом, убедитсь, что теги заголовков находятся на месте. Все, что нужно сделать, — это переключиться из визуального редактора в редактор кода, чтобы просмотреть HTML-код страницы, как показано ниже:
Правильное использование тегов заголовков HTML помогает улучшить восприятие читателей, улучшает читаемость и доступность контента, а также может даже повлиять на SEO. Поэтому обязательно добавьте теги HTML-заголовка к контенту. Как видите из блога, используем постоянно. Тем не менее, не забывайте следовать лучшим практикам для достижения максимального эффекта.Если планируете выполнять работу вручную, используйте специализированные инструменты, чтобы не тратить часы на задачи, которые можно автоматизировать. надеюсь, что этот пост станет для ориентира для реализации тегов заголовков и следования передовым методам SEO. 
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Что такое H1 и Title
Для тех, кто незнаком с матчастью, объясним на пальцах.
H1 – это основной заголовок первого уровня статьи. Он размещается над текстом и отображает его суть
Заголовок привлекает внимание читателей к тексту, улучшает юзабилити
Для SEO-продвижения большее значение имеет Title. Он отображается в браузере сверху, а также в сниппете в поисковой выдаче.
По факту тег является альтернативным, главным заголовком для HTML-страницы. При его отсутствии поисковики берут за основу H1
Уделив внимание Title, вы сможете только за счёт этого вывести страницу в ТОП по низкочастотным, неконкурентным запросам. С его помощью можно улучшить ранжирование, получить кликабельный сниппет
Как это сделать – вы узнаете из сегодняшней статьи.
Это интересно: Что такое метатеги и как их правильно заполнить
Распространённые ошибки при использовании тега H1
- дублирование H1 или его некорректное расположение, вызванное использованием не валидного шаблона CMS;
- пренебрежение стандартом W3C, а именно: заключение в H1 ссылок, иконок, изображений, и прочих элементов, не соответствующих требованиям валидности W3C;
- оставление при редактировании сайта пустых, не закрытых заголовков;
- использование заголовка для выделения пункта меню, смысловой разметки текста без использования ключевой фразы. Здесь также справедливо зеркальное утверждение: корректировка интенсивности шрифта только с помощью html-стилей не делает выделенную фразу заголовком <h1> — <h6>;
- включение спам-оборотов и пренебрежение правилами русского языка. H1 содержит ключевую фразу, но не должен игнорировать языковую грамматику. «Одежда из хлопка в СПб от производителя оптом» – очевидно плохой пример, который должен быть перефразирован;
- указание атрибута alt, если приоритетной поисковой системой является Яндекс. По многочисленным заявлениям представителей этой поисковой системы можно сделать вывод, что она не индексирует этот атрибут в случае его расположения в пределах H1.

Рис. 3. Заголовки в web-документе.
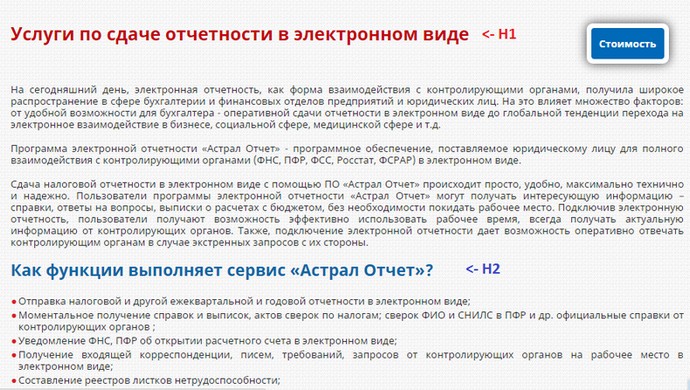
Проанализируем корректность использования H1 и H2 на рисунке 3.
В качестве плюса можно отметить грамматически верный H1, а также использование в нём целевой ключевой фразы.
Вместе с тем, очевидно, что уже с заголовка H2 наблюдается вписывание слов, не имеющих смысловой нагрузки.
Таким образом, при применении html-заголовков необходимо учитывать все требования, предъявляемые к ним различными поисковыми системами. Использование правил, перечисленных в этой статье, поможет вам ещё эффективнее управлять позициями вашего сайта в результатах поисковой выдачи.
Примеры CSS H1, H2
Все примеры будут реализованы по принципу стилизации
заголовков моим методом (пример, сайт sitear.ru).
CSS стилизация H1 заголовка
В данном пункте остановимся на реальных примерах стилизации h1 заголовка. Примеры, громко
сказано, так как, у каждого сайта уникальный дизайн. Приведу один,
универсальный пример стилизации H1.
Мою идею стилизации заголовков вы уже поняли, хочу дополнить ее, используя в background-image прозрачность,
которую легко можно сделать в фотошопе. Пример смотрите ниже.
CSS код:
.heading { width:500px; background: #888;}
h1 {height:70px; background: url(left.png) left top no-repeat; color:#FFF; line-height: 50px;}
h1 strong {height:70px; display:block; margin-left:60px; padding: 6px 60px 0px 0px; background: url(right.png) right top no-repeat;}
Исходные картинки:

HTML код:
<div class="heading"> <h1><strong>Текст h1 заголовка</strong></h1> </div>
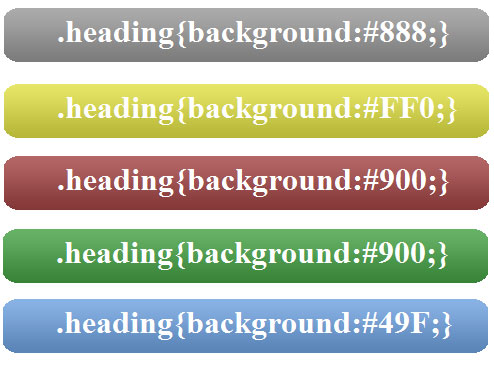
Как видите исходные картинки имеют полупрозрачность, а в
классе heading, меняя
значение background, можно
добиться следующих результатов:

CSS h1 + h2 (совместная стилизация)
Стилизировать h1 и h2 вместе,
уместно при наличии эпилога, или маленького вступления к статье на вашем сайте, которое можно поместить в тег h2.
Например:
H1 – Стилизация
h1, h2 заголовков;
H2 – Учимся оформлять h1, h2 заголовки на css.
Это мой пример, вероятней всего у вас своя идея, как оформлять страницы сайта.
Пример css h1 +
h2, схож с пред идущим,
рассмотрим css код.
.left{height:100px; background: url(left.png) left top no-repeat;}
.right{ width:500px; height:100px; display:block; margin-left:45px; padding: 0px 45px 0px 0px; background: url(right.png) right top no-repeat;}
h1 {color:#FFF; font-size:18px; padding:15px;}
h2 {color:#CCC; font-size:16px; padding:5px;}
Исходные картинки:

HTML код:
<div class="left"> <div class="right"> <h1>Текст H1 заголовка</h1> <h2>Маленькое вступление, или описание статьи, заключенное в H2 тег.</h2> </div> </div>
Отображение:

Суть совместной (h1 + h2) стилизации
заголовков, схожа с пред идущим примером, только в этом случае используются div блоки.
CSS стилизация H2 заголовка
Стилизация h2
заголовка дело не хитрое. Но, раз уж наша статья касается стилизации h1 и h2 заголовков, мы рассмотрим все до
конца.
Как правило, тег h2, используют для выделения подпунктов статьи или другого
материала на сайте. Например, как на сайте sitear.ru.
Я бы советовал создавать, скромные, неброские, но удобные h2 заголовки. Мне очень нравится идея,
как организовано на Википедии. Советую и вам создать подобно. Это просто и
удобно. Например:
<style>
h2 {font: bold 18px Arial; color:#595; border-bottom:#CCC solid 1px; margin-top:25px;}
</style>
<h2>Пример стилизации h2 заголовка</h2>
<p>Lorem ipsum dolor sit amet, <a href="http://sitear.ru">consectetuer adipiscing</a> elit. Ut pretium mauris nec arcu. Integer at leo vel ipsum elementum sodales. Nam est quam, posuere non, feugiat nec, consectetuer ac, lectus. Suspendisse egestas fringilla odio. Donec lacinia tristique ante. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<h2>Еще подраздел вашей статьи</h2>
<p>Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros. Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus quis nibh.</p>
Отображение:

Просто, удобно и кроссбраузерно.
Надеюсь, вам помогла моя статья. Если остались вопросы
или предложения по поводу css стилизации h1, h2 заголовков,
пишите в комментарии.
Дальше: Конвертация трафика сайта
Важность иерархии ..
В html коде страницы первым должен быть тег <h1>. Нельзя сначала делать заголовок <h2>, потом <h1>. Аналогично и с другими номерами тегов. Вот правильное использование тегов:
Т.е. каждый более низкий тег всегда располагается во вложении более высокого. Это и есть правильная иерархия. При этом не допускаются резкие переходы с <h1> на <h4>, с <h2> на <h5> и т.п.
Помимо такой иерархии нужно еще соблюдать и иерархию в плане размеров шрифтов. Т.е. более важные заголовки должны иметь более большой шрифт. Хотя подтверждающих фактов тому, что поисковые системы анализируют стили, которые находятся в .css файлах пока никто не объявлял, но негласно есть такое правило среди вебмастеров и оптимизаторов.
Может ли заголовок <h1> и <title> совпадать?
На этот вопрос сейчас разгораются споры. С одной стороны логично, чтобы <title> и <h1> совпадали. Но с другой стороны это как бы дублирование название страницы. Вообще чаще всего заголовки будут разными, поскольку в <h1> вряд ли можно и имеет смысл писать слова «Купить, цена, фото», а в тайтле такие слова наоборот используются. Отвечая на вопрос — делайте так, чтобы было все понятно пользователю и смотрелось естественно.
Сколько может быть заголовков <h2>, <h3>?
Заголовочных тегов <h2>—<h6> может быть несколько на странице, все зависит от размера контента. Количество контента на один заголовок должно быть адекватным. Другими словами не должно быть так, что после заголовка <h2> идет 5 предложений, потом опять <h2> и опять маленький абзац. В таких случаях скорее всего лучше вообще не использовать заголовочные теги.
Не стоит путать заголовочные теги <head> и h1-h6. Одни нужны для поискового робота, другие для поискового робота и пользователей.
Используйте ключевые слова в тегах заголовков
Когда дело доходит до использования ключевых слов, будьте благоразумны. Просматривая этот пост в блоге, вы заметите, что многие теги заголовков содержат ключевые слова, но не все.
Основная цель — сделать вашу страницу читаемой для вашей аудитории и поэтому естественно, включать ключевые слова, чтобы сделать акценты.
Расставьте приоритеты для пользователей, а затем оптимизируйте их для поисковых машин, не жертвуя при этом удобством вашей аудитории.
Чем больше релевантных ключевых слов в тегах заголовка, тем более удовлетворительным будет пользовательский опыт.
Познакомьтесь с ценной информацией, которая, несомненно, будет полезна для вашей контент стратегии: Как улучшить пользовательский опыт (UX) применяя дизайнерское мышление

Что за тег h1
Тег h1 – это оглавление текста (все равно что название книги или заголовок статьи в газете).
В плане привлекательности для пользователя он имеет главное значение. Но для SEO-продвижения больший вес будет иметь Title.
Title – это тоже заголовок, но прописывается он не только для людей, но и для роботов. Он отображается не на самой станице, а только во вкладке браузера и в сниппете в качестве активной ссылки на сайт. Фактически title является альтернативным, но главным заголовком для html-документа. Если он отсутствует, то поисковая система берет за основу h1 и использует его в серпе.
Почему h1 должен различаться с Title
Довольно важно понимать, что h1 и Title — это разные заголовки. И их соответственно надо умело комбинировать
Вот азы на эту тему:
https://youtube.com/watch?v=U6ODRKPEJ_M
Пренебрежение правилами уникализации и релевантности заголовков может привести к тому, что сайт попадет под фильтр
Последнее время поисковые системы стали уделять особое внимание качеству контента и его SEO-настройкам. Дубли, переспам, хаотичное расставление заголовков, их несоответствие содержимому карается
Требования по длине H1
H1 рекомендуется делать более лаконичным, чем Title, не превышая количество символов более, чем 50. Но не случится катастрофы, если заголовок получится длиннее, когда не удается втиснуть всю суть в обозначенное количество.
Специальные плагины для WordPress позволяют проанализировать правильное заполнение всех мет прямо в редакторе.
Правила для грамотного написания h1
- Должен быть уникальным для всего сайта и абсолютно читабельным;
- Не повторяет тег title, но и не противоречит ему;
- Не стоит делать его слишком длинным (более объемным можно делать title);
- Используется только 1 раз на каждую страницу;
- Релевантен тексту и отображает смысловую суть материала;
- Интересен, привлекателен для пользователя;
- Нельзя ставить в конце точку и рекомендуется по минимуму использовать знаки препинания.
Применение ключей
Главные ключевые фразы, в первую очередь, должен содержать title. Но следует их писать и в h1. И там, и там лучше это делать в самом начале. Но лучше бы ключевые слова не дублировали друг друга в этих двух тегах. Нужно использовать разные словоформы или разбавленные вхождения в h1 и прямые в title.







