Что такое тайтл и как правильно его писать
Содержание:
- Частые ошибки
- Какие мета-теги и атрибуты бывают
- Где отображается Title
- Robots tag
- Почему Description не отображается в Яндекс?
- Title tag vs. H1 tag
- Формулы создания идеального тайтла
- HTML Tags
- Дескрипшн в HTML
- Что писать в теге meta description?
- Требования к заполнению title
- Какие ошибки встречаются
- Как правильно заполнять title
- Почему Google показывает другой title
- Символы и стоп-слова
- Метатег Description: что это такое?
- Какие задачи выполняет тег Title
- Why are title tags important to SEO?
- Все правила составления
- What Is a Title Tag?
- What does Google say about title tags?
- Use Dynamic Options When Possible
- Почему так важен тег title?
- Alt attribute
Частые ошибки
Рассмотрим наиболее часто встречающиеся ошибки, допускаемые при составлении title:
- Неуникальные title. Заголовки повторяются внутри сайта или копируются у конкурентов по продвигаемому ключевому запросу.
- Нечитабельные заголовки, содержащие морфологические ошибки. Не нужно вписывать ключевой запрос в заголовок в точности, если он не соответствуют принятым нормам. Например, ключ: «ремонт недорого Москва». В title его можно вписать так: «Ремонт в Москве недорого» или «Ремонт не дорого в Москве».
- Title является перечнем ключевых слов через запятую. В таком случае поисковики могут посчитать это за переспам.
- Нерелевантность title контенту. Грубая и в то же время часто встречающаяся ошибка.
- Неоднозначность интента. Например, если вы продвигаете статью про торт «Наполеон», то в title нужно уточнить, что статья именно про торт, а не про коньяк или французского императора.
Какие мета-теги и атрибуты бывают
Мета-теги — первое на что обращает внимание поисковая система. Именно они являются ключевыми факторами ранжирования страниц сайта в результатах поисковой выдачи
Нельзя оставлять мета описания пустыми, напротив нужно очень тщательно подходить к заполнению:
- title (тайтл) — заголовки страниц;
- description (дискрипшн) — краткое описание страницы;
- keywords (кейвордс) — ключевые слова.
Важно знать, что многие вебмастера являются противниками использования мета-тега keywords, это якобы заспамливает страницу лишними повторами, при том что сами поисковики отказались от использования ключевых слов из этого тега в ранжировании
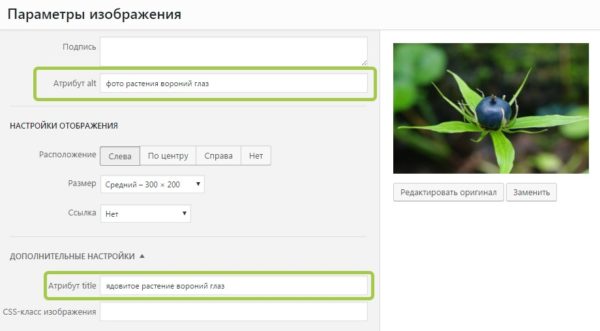
К атрибутам относятся Alt и Title картинок:
- Alt у картинки – это альтернативный источник информации для пользователей, у которых по какой-то причине (слабый интернет, отключено отображение картинок и т. д.) не выводятся изображения на странице. Выводится он в виде текста там, где должна быть картинка.
- Title у картинок даёт дополнительную информацию об изображении. Он нужен для того, чтобы пользователю было проще понять, что изображено на картинке.
 Атрибут выводится при наведении курсора на изображение.
Атрибут выводится при наведении курсора на изображение.
Где отображается Title
Многие пользователи
ежедневно видят этот тег и даже не осознают, что это Title. Да,
полностью его увидеть получится, скорее всего, только просмотрев
HTML-разметку страницы: там он находится в блоке
<head></head>, начинается с конструкции meta name и содержит
в себе слово title. Текст заголовка приведен после слова content. Но
отрывок тайтла люди видят регулярно:
- именно он отображается как название вкладки в браузере, где открыта страница;
- его выводит в качестве ссылки поисковая система, когда предлагает сайт в выдаче.
Большинство
браузеров и поисковиков обрезает длинную фразу, которая обычно входит в
метатег, поэтому люди обращают внимание исключительно на первые ее
слова
Это важно учитывать при продвижении: title действует не только на
поисковые системы, но и на людей. Поэтому желательно, чтобы он их
интересовал и вызывал желание ознакомиться с содержимым страницы
Поэтому желательно, чтобы он их
интересовал и вызывал желание ознакомиться с содержимым страницы.
Robots tag
A robots tag is an element in the HTML of a page that informs search engines which pages on your site should be indexed and which should not. Its functions are similar to robots.txt, but robots.txt gives suggestions. Whereas robots tags give instructions.
In HTML, it can look like this:
SEO value
It is not that a robots tag may help you boost your rankings, but you can use it to save your rankings in case you have to block some pages from indexing.
For example, you can have some pages with rather thin content that you are not interested in being indexed in search, but which you would like to keep. In this case, you can just add a noindex tag for this page.
Address bots by name
Use robots if you want to address all bots, but use individual bot names if you want to address a particular bot. Individual bot names are commonly used to ban malicious bots from crawling your website.
Know your parameters
Google understands and respects the following parameters in your robots tag:
Noindex — prevents search engines from indexing a page;Nofollow — prevents the search engine from following ALL the links on the page (that’s why it is different from the nofollow attribute that is applied on an individual URL level);Follow — links on the page should be follow even if the page is noindex;Noimageindex — images on this page will not be indexed;Noarchive — prevents a cached copy of the page from appearing in search results;None — the same as «noindex, nofollow».
Note that Google understands any combinations of lowercase and uppercase letters that you use for your robots tag parameters.
Почему Description не отображается в Яндекс?
Бывает так, что Вы указали дескрипшен, а он не отображается… И скорее всего, так и будет для многих запросов, по которым видите сайт в результатх поиска. Это нормальная ситауция. Давайте вспомним, как всё было…
Ранее, в поисковых системах, этот тег был одним из факторов для успешного развития сайта (скорее даже для правильного отображения на поиске), наряду ещё с одним мета тегом, под названием keywords (тег ключевых слов). Суть этих тегов в том, чтобы помочь поисковому роботу определить правильное содержание страницы (в случае с дескрипшен). Но слово “содержание”, правильней взять в кавычки, и скорее это краткое содержимое страницы. И его заполняли раньше активно, наряду с мета тегом keywords. И в коде страницы, эти теги выглядели так:
<html> <head> ... <meta name="description" content="Краткое содержимое страницы" /> <meta name="keywords" content="ключевые слова" /> ... </head> <body> ... </body> </html>
И выше самый простой пример, как выглядят страницы сайта в интернете на самом деле, и то как видит их поисковый робот, читая информацию внутри содержимого специальных тегов. Так, есть парный тег <head> </head>, который является контейнером для других элементов, среди которых, могут содержаться различные метаданные о странице, а также заголовок title, и ссылки на скрипты и таблицы стилей.
Так вот, про метаданные – это не парные теги, и у каждого из них – есть свои цели. Так, description – содержит в себе краткое описание страницы, чтобы посетитель мог понять, что его ждёт на странице. А keywords – помогал роботу определить, под какие поисковые фразы продвигается страница. Это знаете, когда поисковые алгоритмы были не настолько совершенны, и обращали на этот мета тег больше внимания. И все вебмастера, старались разместить в этот тег, как можно больше ключевых фраз через запятую. Как всё просто… Не так ли? ))
Раньше была такая ситуация, что содержимое из мета тега description, отображалось в сниппетах поисковой системы. И касаемо дескрипшен, конкретно в этом месте…
И это содержимое бралось не из контента страницы, а из тега description. Также титульный заголовок (title) брался исключительно из заголовка, который располагался между тегов titile. И вот пример, как это выглядит в коде страницы, между тегов head:
Раньше большой “упор” делали на титульный заголовок, и другие заголовки по значимости (h1,h2,h3 и др.). И конечно же, много много ключевых слов вствляли в мета тег keywords. Вот только прошло время, и поисковая система уже сама определяет наиболее релевантный сниппет под каждый запрос посетителя. И значимость заголовков, сейчас выше, чем была раньше. В том плане выше, что делать приоритет только на титульный заголовок – не правильно. h1,h2,h3 – также могут подставляться в сниппет поисковой системы, не зависимо от информации в титульном заголовке. Хотя он и является обязательным. На большинстве сайтов, мы его просто дублируем с h1 заголовком.
Тоже самое, и с мета тегом description. Его значимость можно сказать – минимальна, и большого приоритета в нем не наблюдается. Гугл так и вовсе не делает на него акцент, если не врут источники. Хорошо.
Посмотите, пример…
Вбиваем другой запрос, и нам эта же страница, выводится с другим заголовком и другим кратким описанием. То есть, поисковый робот сам посчитал, что правильней отобразить посетителю под запрос. Анализируется страница, и выдергиваются нужные данные для сниппета. И под каждый запрос – данные отличаются (сравните со скрином выше, отображается одна и таже страница, только с разными сниппетами описания и заголовка).
Не сложно догадаться, что мета тег keywords вовсе не актуален сейчас. И смысла его заполнять нет, так как это скорее вызовет обратный эффект в продвижении сайта. Гугл открыто заявлял, что с 2007 года, не учитывает этот тег. Для яндекса, ситуация аналогична с этим мета тегом, хотя где-то есть отголоски того, что возможно есть учет ключевых слов в этом мета теги. В современном мире, значимость мета тега keywords по 10 бальной шкале, была бы скорее всего равна 0. Но это моё мнение.
Возникает вопрос…
Title tag vs. H1 tag
Because headers are also significant to on-page SEO, title tags can get lumped together with them, and many think they’re the same element in HTML. So, what’s the difference between HTML title tags and H1?
H1 tags are the first headings you see on a well-structured page, and they help prepare users for what they’re going to read or watch. H1s don’t show up on the SERP, and users only see them once they’ve navigated to your page.
For example, the above screenshot shows the title tag (the page’s name in the browser tab) as “Recipes for Homemade Kitten Formula • Kitten Rescue,” while the H1 is “Recipes for Homemade Kitten Formula.”
As you can see, the title tag and H1 can include many of the same words, but they appear in separate spaces and contribute differently to SEO rankings.
Формулы создания идеального тайтла
Я за уникальность, творческий подход. Но когда не хватает времени, наступает творческий кризис, приходится пользоваться шаблонами.
Если вам нужно уместить несколько ключей в title, воспользуйтесь одной из формул:
- + = . Например, сделать оглавление + оглавление курсовой в Ворде = сделать оглавление курсовой в Ворде.
- + + = . Например, чем кормить ребенка + кормить в год + меню = чем кормить ребенка в год: меню.
- + + = . Например, как составить семантическое ядро + составить правильно + семантическое ядро сайта = как правильно составить семантическое ядро сайта.
Универсальные шаблоны:
- Запрос + регион + дополнительная информация. Например, грузоперевозки по Москве до 5 тонн.
- Запрос + регион + дополнительная информация. Например, танцы живота в Краснодаре — программа для начинающих.
Следите за тем, чтобы длина полученного тайтла была оптимальной.
Закончились идеи? Перечитали много статей, но лучше писать заголовки так и не получается? Приглашаю вас к нам на обучение копирайтингу. Наши выпускники — эксперты, которые зарабатывают на фрилансе от 30 000 рублей и ни от кого не зависят. Не верите? Бросайте свой копеечный заработок и го к нам учиться.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Дескрипшн в HTML
Тайтл и дескрипшен – это мета-теги, которые задаются внутри <head>. Они не входят в основное содержимое страницы. Description – это одиночный тег. Однако он содержит атрибут content, где прописывается аннотация страницы. Текст при этом берется в кавычки.
Уделяйте должное внимание мета-тегам, ведь они важны для улучшения кликабельности страницы. По ним пользователь определяет, подходит ему сайт или нет
Но не забывайте, что самое главное – это содержимое. Даже если посетитель заинтересуется хорошо составленным тайтлом, он быстро покинет страницу, увидев некачественный контент.
Что писать в теге meta description?
О том, как правильно составить description, на что заострить внимание, подробно разъясняют поисковые системы Яндекс и Google. Мы постарались обобщить доступную официальную информацию в следующий свод рекомендаций, которые помогут составить оптимальное мета-описание для вашего сайта
Как правильно заполнить meta description:
Уникальность. Для каждой страницы вашего сайта должен быть прописан уникальный по своему содержанию description. В противном случае поисковые системы при достаточной степени схожести контента на страницах, могут посчитать их за дубликаты. И оставить в поисковой выдаче только одну страницу;
Точность. Мета-описание должно точно характеризовать конкретный контент, расположенный на одной странице. Не нужно добавлять описание всего проекта целиком в каждом мета-теге;
Релевантность. Meta description должен соответствовать той информации, которая находится на странице
Не стоит стараться привлечь внимание пользователей, использую в своих мета-описаниях заголовки из желтой прессы;
Размер. Description не должен быть сильно коротким, он не должен состоять из нескольких слов или словосочетаний
Делайте мета-описания размером не менее 100 символов;
Читабельность. Помните, что ваш сниппет будут читать люди, поэтому описание в нем должно быть емким, но в то же время простым и понятным. Не нужно стараться добавить в meta description как можно больше ключевых слов, поисковые системы с большой вероятностью проигнорируют такое описание. Используйте тематически схожие слова и слова-синонимы, чтобы избежать тавтологий;
Ключевые фразы. Ключевые слова не просто могут, они должны присутствовать в мета-описании каждой страницы. 1-3 ключевых слова в description — хорошая практика. Основное ключевое слово старайтесь разместить в первом предложении.
Обобщение. Мета-описание должно обобщать всю самую ценную информацию на странице. Систематизируйте информацию, разбросанную по странице. Например, для карточки товара это может быть краткое описание товара, цена, производитель, состав, доступные характеристики. Для информационной статьи: основная тема, автор, дата публикации;
Формат. Description должен быть написан на том же языке, что и web-страница. Не стоит злоупотреблять заглавными буквами, спецсимволами, вызывающими лозунгами, знаками препинания.
Актуальность. Мета-описание должно соответствовать актуальной информации на странице. Если вы редактируете содержание странице, поддерживайте в актуальном состоянии и description.
Description — это ваша визитная карточка. При его составлении постарайтесь понять, почему пользователя должен заинтересовать именно ваш контент. Ответив себе, дайте ответ и пользователям.
Есть ли различия в составлении meta description для разных поисковых систем: Яндекс и Google? Давайте попробуем найти отличия в сниппетах и рекомендациях по составлению мета-описаний.
Требования к заполнению title
В теории веб-мастер может как угодно заполнить мета тег title, но тогда данный параметр не сможет выполнять свои задачи корректно. Сайт не будет ранжироваться поисковиками, сниппет не будет привлекать пользователей, а при злоупотреблении ключевыми словами ПС могут пессимизировать ресурс. Следующие требования необходимо соблюдать, чтобы заголовок страницы приносил максимальную пользу сайту.
- Длина в символах с пробелами не должна превышать 50–70. Такой разброс связан с тем, что в сниппете поисковой выдачи заголовку уделяется определенное расстояние в пикселях. В зависимости от используемых слов и букв, на одну и ту же длину в пикселях может приходиться разное количество символов.
- Title должен быть релевантен запросу пользователя. При этом он должен соответствовать содержимому страницы.
- Заголовок обязан передавать суть страницы, чтобы и поисковой робот, и пользователь сразу понимали, о чем она.
- Необходимо использовать ключевые слова и фразы, желательно в начале (без переспама – не более одного раза).
- Перечислять ключи, делая заголовок нечитабельным, не допускается.
- Содержимое каждого мета тега title (на каждой странице) должно быть уникальным. Кроме того, не допускается копировать его со сторонних ресурсов. Это плагиат, который не приветствуется ПС.
- Содержимое не должно совпадать с содержимым других метаданных (например, description или H1).
Соблюдение всех вышеописанных требований и рекомендаций позволяет веб-мастеру получать высокие позиции в выдаче и иметь хорошие показатели кликабельности сниппетов.
Какие ошибки встречаются
Новички
в составлении метатегов иногда руководствуются принципами, которые уже
давно неактуальны и только вызывают негатив поисковиков. К ним
относятся:
- перечисление множества не связанных между собой ключей подряд;
- переспам ключевыми словами;
- использование верхнего регистра («капса»);
- написание
названия компании в начале заголовка (так можно делать только крупным
брендам, названия которых – уже имена нарицательные); - упоминание нескольких городов одновременно;
- применение стоп-слов;
- расхождения со структурой, несоответствие содержанию страницы;
- употребление
слов вроде «лучший», «самый выгодный» и т. д. (они нарушают закон о
рекламе и плохо воспринимаются поисковыми системами; общих
прилагательных вроде «удобный» тоже следует избегать).
Как правильно заполнять title
Прежде чем перейти непосредственно к написанию meta title, необходимо проанализировать семантику и структуру ресурса. Это поможет грамотно подобрать ключевые слова для каждого заголовка.
В тайтле главной страницы сайта помещается наиболее частотный запрос, характеризующий деятельность компании или проекта. Например, если это цветочный магазин, то в заголовке можно указать что-то похожее на:
- «Доставка цветов по Москве 24/7»;
- «Магазин цветов Flowers Smell»;
- «Заказ букетов на дом онлайн, самые дешевые цены» и т. д.
Из вышеописанных заголовков сразу ясна суть страницы. Пользователь, видя такой заголовок в выдаче, понимает, что это за компания и чем она занимается. Поисковые роботы также понимают, найдет ли пользователь на данном сайте то, что ищет, стоит ли его показывать в выдаче.
Почему Google показывает другой title
Иногда Google использует другой контент для формирования заголовка страницы – не тот, что содержится в теге title. Вас это может расстраивать. Но помните, что Google собирает огромное количество данных. Могут существовать запросы, для которых ваша страница релевантна, но сам тег title – нет. Вы не можете предусмотреть все эти случае. Таким образом, Google наоборот помогает вашему сайту.
Если мы обнаружим, что в заголовке какого-либо результата поиска имеются перечисленные выше недостатки, мы попытаемся сгенерировать более подходящий его вариант на основе текста ссылок, содержания страницы и других источников. В некоторых случаях для того, чтобы заголовок страницы более точно отражал ее релевантность поисковому запросу, в результатах поиска может использоваться заголовок, созданный Google, даже если исходный заголовок является кратким, информативным и качественным. Этому есть простое объяснение: тег заголовка, указанный веб-мастером, не может изменяться в зависимости от запроса.
Поскольку нам известен запрос пользователя, мы можем найти на странице альтернативный текст, более точно соответствующий ему. Разместив этот текст в заголовке, мы поможем как пользователю, так и вашему сайту. Просматривая результаты поиска, пользователи ищут введенные ключевые слова и другие признаки релевантности предлагаемого контента. Следовательно, правильно подобранный заголовок увеличивает вероятность того, что пользователь перейдет на ваш сайт.Справка Google Search Console
В видео ниже, Мэтт Каттс детально объясняет как и когда Google формирует сниппет на основе содержания страницы.
Символы и стоп-слова
Далеко не каждый символ несет в себе смысловую нагрузку.
Знаки препинания
Заголовок может содержать в себе знаки и символы, которые будут делить фразу на пассажи.
Какие знаки препинания разбивают предложение на пассажи: значимыми составляющими для поисковых систем являются точка, вопросительный знак и восклицательный. Робот читает фразы отдельно, если после этих символов идет пробел, а новое слово начинается с большой буквы.
Пример: «На улице мороз! Можно ли гулять с младенцем?» – тут поисковик увидит два пассажа. И в том же предложении, но такого вида: «На улице мороз!можно ли гулять с младенцем?» – один пассаж. Остальные знаки препинания никак не влияют на структуру заголовка в «глазах» поисковых систем, но все же злоупотреблять ими не рекомендуется, так как они скрадывают место для действительно значимых слов. Допустимы запятые, двоеточие, в крайнем случае тире и кавычки. Но чем их меньше в предложении, тем лучше.
Стоп-слова
Не будем глубоко ударяться в правила русского языка, вспомним главное: стоп-слова – это частицы, предлоги, местоимения, не несущие никакой смысловой нагрузки в предложении, а используемые лишь для связки или усиления выражений.
Поисковые роботы не придают им большого значения. Однако запросы: и – дадут разные результаты выдачи. Поэтому нельзя сказать, что стоп-слова не важны и полностью игнорируются ботами. Частить ими не стоит, но применять в соответствии с ключевыми запросами и читабельной логической структурой можно.
Это самые основы, для того, чтобы угодить роботам. Но если вы хотите стать гуру в написании предложений без воды, советую смотреть Ильяхова.
Метатег Description: что это такое?
Description или мета-описание — это тег, который описывает содержимое страницы в 155-160 символах. Поисковые системы отображают страницу в результатах поиска, когда в различных её атрибутах, в том числе, description, находятся искомые ключевые слова.
 Пользователь может увидеть description в сниппете — блоке, который кратко передает содержимое страницы в поисковой выдаче. Ключевые слова из запроса в description выделяются жирным.
Пользователь может увидеть description в сниппете — блоке, который кратко передает содержимое страницы в поисковой выдаче. Ключевые слова из запроса в description выделяются жирным.
5 правил составления Description
При составлении описания должны соблюдаться следующие правила:
- Дескрипшен должен быть создан для людей, быть читаемым и информативным. При естественном описании пользователь получит больше информации и быстрее оценит поисковую выдачу.
- При создании блока нужно соблюдать уникальность. Каждая страница должна иметь свой индивидуальный мета тег.
- В дескрипшен запрещено вставлять Title. К таким копированиям поисковики относятся негативно и воспринимают информацию как спам.
- Если вы перечисляете в теге преимущественные характеристики, то они должны соответствовать действительности. Вносите в блок только правдивые сведения, иначе может пострадать ваша репутация, и пользователь не захочет возвращаться к такому контенту.
- Не создавайте агрессивных описаний, в которых прослеживается явное принуждение к посещению сайта.

Хороший эффект имеют различные цифровые значения: «100% качество, 20% скидка, 3 вещь в подарок, 20 лет гарантии и т.д.». Не менее важна экспертность: «ГОСТы, СНиПы, статистика, рейтинги, ТОП».
Google практически всегда использует описание страницы для составления сниппетов, в то же время Яндекс делает это выборочно. Однако такое поведение не говорит о бесполезности блока. При индексировании контента такая информация всё равно запоминается поисковыми роботами. При отсутствии дескрипшена страница не будет иметь должной оптимизации и может низко опуститься в ранжировании.

Какого размера должен быть Description
В классическом исполнении дескрипшен должен быть составлен из 150-200 символов. Однако если такой объём превышен – это не считается ошибкой. Поисковые системы всё равно индексируют весь блок, поэтому урезать его не имеет смысла.
Другой вопрос, что пользователь сможет увидеть в сниппете только определенное количество фраз, поэтому старайтесь всё самое важное прописывать в первых предложениях. Если текст будет оборван на самом интересном месте, то для пользователя это будет своеобразной приманкой
Сработает поведенческий фактор. Он обязательно захочет узнать продолжение и зайдет на сайт.

Социальные сети очень сильно урезают свои сниппеты, поэтому при посещении страницы также срабатывает поведенческий фактор – желание узнать больше.
Какие задачи выполняет тег Title
- Корректно заполненный тег Title является обязательным условием успешной поисковой оптимизации сайта, т.к. информацию из него поисковик берет при формировании сниппета сайта в результатах поиска. Часто пользователь выбирает сайт, ориентируясь именно на заголовок, который отображается в сниппете. Если пользователь видит информацию, которая соответствует его поисковому запросу, он с большей вероятностью перейдет на этот сайт.
- Информация в теге Title помогает пользователю ориентироваться в открытых вкладках браузера и быстро находить нужную страницу.
- При сохранении страницы сайта в закладки браузера, ей автоматом дается название, указанное в теге Title. При корректно указанном заголовке страницы пользователь впоследствии без труда найдет необходимый ему документ.
For on-page SEO, title tags are a considerable factor. So, what is a title tag used for in SEO?
Google’s algorithm recognizes the title as a major sign of the page’s purpose and relevance. In the structure of the page, the title is the highest level of the hierarchy, meaning it carries more weight for communicating the main idea of your content than subheadings.
Primarily, the title carries the desired keywords for rankings, and if the <title> tag isn’t tailored for queries, it’s a lost opportunity to reel in traffic and drive conversions. To climb higher in search results, your HTML title tag has to remain clear for search engine algorithms and enhance the user experience.
With the level of optimization for the title, the click-through rate (CTR) differs. Since you’re trying to attract real people to your page, you want to represent your page well and set it up as a useful resource.
The correlation between a good SEO title tag and the CTR comes down to producing a line of text that shows your brand’s distinct benefits in an inviting way. Dressing up your title tag with catchy phrases or effective call-to-actions (CTAs) can amplify your CTR and offer a surge of qualified traffic.
Все правила составления
Рассмотрим основные рекомендации, которых стоит придерживаться при составлении description:
Уникальный description. Не стоит вставлять одно и то же описание для нескольких документов. Оно будет игнорироваться поисковыми системами, которые заинтересованы в уникальности и оригинальности поисковой выдачи. Или и вовсе ваш документ будет понижен в поиске.
Привлекательность. Чем привлекательнее ваше описание, чем больше оно цепляет пользователя, тем больше шанс, что он перейдет по нему.
Морфология. Не перестарайтесь с ключами. Описание пишется не для поисковых роботов, а для людей, которые ищут решение своей проблемы. Поэтому, в первую очередь, description должен быть читабельным и естественным.
Релевантность. Пытаясь зацепить пользователя и разжечь его интерес, не забывайте про релевантность. Описание должно полностью соответствовать содержимому страницы и удовлетворять намерение посетителя.
Объем. Надо найти золотую середину. Короткие описания могут не восприниматься поисковиками, а слишком длинные — обрезаться. Оптимальная длина: 140-250 символов без пробелов.
Ключевые запросы. Не стоит полностью отбрасывать ключи из описания, боясь переспама. Основной ключ, как правило, всегда должен входить в description.
Коммерческое предложение. Если вы продвигаете коммерческий ресурс, то включите в описание то, что выделяет вас среди конкурентов.
Региональность. Если ваш сайт привязан к какому-то городу или региону, то это обязательно нужно отобразить в описании.
Использование цифр или символов
Такой подход при составлении описания позволит привлечь внимание пользователя, так как сниппет вашего сайта будет выделяться на странице поисковой выдачи.
What Is a Title Tag?
The title tag is an HTML tag that exists in the head section of each webpage. It provides an initial cue or context as to what the topical subject matter is of the respective page it is on.
The title tag is featured prominently in the search engine results pages (typically it is used as the clickable link) as well as in the browser window.
Other than those two places, it isn’t as visible as other web content on a given page (e.g., body copy, image content, and other aspects) that a user will see immediately when landing on the page.
Title tags aren’t a visual element users will see on a webpage, so the title tag can sometimes be overlooked.
Advertisement
Continue Reading Below
At the same time, the title tag by itself has little impact on organic rankings. No one item alone is magical or powerful – especially if your content is low-quality or you’ve neglected technical SEO.
Here are eight important aspects to consider when optimizing your title tags for search.
John Muller (Webmaster Trend Analyst) said about title tags in 2016, “We do use it for ranking, but it’s not the most critical part of a page. So it’s not worthwhile filling it with keywords to hope that it works that way. In general, we try to recognise when a title tag is stuffed with keywords because that’s also a bad user experience for users in the search results. If they’re looking to understand what these pages are about and they just see a jumble of keywords, then that doesn’t really help.” —Google Webmaster Youtube Video
He later mentions in a 2018 Reddit article:
Good titles & descriptions are some of the easiest wins you can get on web pages. We did a round of site-reviews for some NPOs recently, and the number one item that came up for almost all of them was that what they cared about wasn’t front & center on their pages, and reflected in their meta-data. How are search engines supposed to guess what you want your pages to rank for?
Comment from discussion Sometimes I feel that the on page seo is dead. Beacuse The title & meta description can’t Impact on SERP. What is your opinion guys?.
Use Dynamic Options When Possible
If you have a large website, or one that features a large amount of dynamic data – like an ecommerce website – find ways to semantically code your tags.
Advertisement
Continue Reading Below
Most content management systems and website platforms will automatically generate the title tag to start with.
If you want to override or customize the default title tag at scale, work with your developer or within your website platform settings to find ways to add more detail and customize at different levels.
The more you can scale and not have to manually manage hundreds or thousands of tags, the better.
An example of a dynamic structure could include some standard text in all product page tags but with the specific name of the product populated from the database.
For example, it could be “ groomsmen gifts from The Man Registry.” The bracketed “product_name” would be a variable that would populate that part of the title with the actual product name in the database.
In this case, you wouldn’t have to manually write all product title tags and can ensure they are unique. For cases where you have the same products with variations or attributes like different colors – you can also look at ways to add more variables from the database.
Advertisement
Continue Reading Below
Почему так важен тег title?
Title уже давно считается одним из важнейших факторов среди внутренних факторов ранжирования (важнейший: контент страницы) и он появляется в 3-х местах:
1. Браузер. Отображается в верхней части вашего браузера + в закладках.
2. На страницах результата поиска. При использовании ключевых слов в title, поисковые системы будут выделять их в результатах поиска, если пользователь выполнил запрос с этими ключевыми словами. Это дает пользователю больше доводов нажать именно на вашу ссылку.
А так в Яндексе:
3. На внешних сайтах. Многие внешние сайты, особенно социальных сети, будут использовать title, как анкор ссылки на вашу страницу.
Например, так это выглядит в Facebook:
А так в Google Plus:
А теперь разберемся в том, как же лучше оптимизировать и прописать title на вашем сайте.
Alt attribute
The alt text attribute is a part of an image tag, and it provides a description for an image. In HTML it may look like this:
SEO value
Alt text plays a major role in image optimization. It makes your images accessible both to search engines (by telling them what a particular image means) and to people (by displaying an alternative text in case a particular image cannot be loaded or by helping screen readers convey images).
The main benefit in terms of search optimization is that optimized alt texts will help your images rank in image search. And although artificial intelligence has gotten pretty good at reading images, a written description helps bridge the remaining gap.
Don’t leave them empty
If you want to use this additional opportunity to rank higher by means of image optimization, then first of all, check for empty alt texts. Open your WebSite Auditor project, go to Site Structure > Site Audit, and pay attention to the Images section.

Prioritize
If you have thousands of images, you do not have to optimize each one (PHEW!). Pay attention to those that convey some useful data, not the ones that are used for entertainment and decoration. The useful images are images of products, screenshots of processes, your logo, infographics, diagrams, etc.
Add keywords
Alt texts are one more opportunity to use your target keywords. And you know the drill — do not overuse them! Write the description that provides context to your content and use a keyword where it is suitable. Keyword-optimized images will work great in combination of the factors that search engines take into account when ranking pages.







