Кнопки социальных сетей для сайта: способы установки
Содержание:
- Почему не стоит использовать плагины и сервисы социальных кнопок
- Пример работы блока «Поделиться»
- Какие виды социальных кнопок бывают?
- Темы оформления
- Рекомендации
- Uptolike
- Как отслеживать репосты и зачем
- Перепост видео в Инстаграме
- Яндекс кнопки социальных сетей
- Изменение внешнего вида кнопок
- Как создать кнопки социальных сетей
- ЕЩЁ
- КНОПКИ НА СОЦИАЛЬНЫЕ СЕТИ
- Как установить кнопку Mail.ru и Одноклассники
- Куда вставлять код?
- Добавление иконок на профили и группы в социальных сетях на сайт
- Разновидности репоста во ВКонтакте
- Как установить кнопку «Твитнуть» от Twitter
- Зачем нужны социальные кнопки
- Ручной метод добавления
- Иконки социальных сервисов
Почему не стоит использовать плагины и сервисы социальных кнопок
Многие начинающие вебмастера для того, что бы установить социалньые кнопки на свой сайт используют плагины или сервисы. По моему убеждению лучше самому немного разобраться в коде у становить кнопки своими руками.
На это есть несколько причин:
— Дополнительные плагины тормозят работу сайта. Простой функционал всегда лучше устанавливать своими руками.
— Используя сторонний плагин вы рискуете, что не добросовестный разработчик мог вшить в него скрипт размещения сторонних ссылок на вашем сайте, что приведет к ухудшению индексации.
— Внешний вид стандартных кнопок на мой взгляд выглядит достаточно убого. Согласитесь намного приятней видеть на сайте кнопки, которые органично вливаются в дизайн сайта.
— Все сервисы генерирующие кнопки работают по средствам Java скриптов, которые во-первых дабавляют нагрузку на сайт и во-вторых особиность данных скриптов заключается в том что они берут подгружаемые данные не с вашего сервера и с сервера сервиса, что тоже не есть хорошо т. к. сегодня они подгружают на Ваш сайт кнопки а завтра вредоносный код.
Пример работы блока «Поделиться»
Скрипт share отлично работает во всех современных браузерах. В Internet Explorer 11 для метода необходимо добавить полифилл.
Для вкрапления блока «поделиться» на страницу достаточно добавить соответствующий CSS, поместить скрипт перед закрывающим тегом и вызывать функцию . Необходимые для вывода кнопки настраиваются непосредственно в блоке:
JSFiddle недоступен без JavaScript
В заключение
Созданный социальный блок представлен в наиболее простом варианте и содержит только самые основные функции, поэтому может быть cущественно доработан, например, в части прикрепления изображений вместе с отправляемым контентом, в парсинге метатегов Open Graph, в количестве выводимых кнопок социальных сервисов, в возможностях расположения блока и т. п.
Какие виды социальных кнопок бывают?
Бывает два вида кнопок которые можно установить на свой веб-сайт и которые имеют принципиальные различия:
- Поделиться (share buttons).С их помощью пользователи могут сообщить своим друзьям о вашем блоге либо о какой-то отдельной статье, разместив запись у себя на странице соцсети, что позволяет привлечь новых посетителей, что по своей сути, является, бесплатной рекламой вашего интернет-проекта.
- Подписаться (follow buttons). Они позволяют пользователям перейти к нам в группу или на страницу в одной из социальных сетей, где они могут, при желании, подписаться на новости нашего проекта. Это дает возможность информировать своих пользователей, через соц. сети, о появлении нового контента.
Темы оформления
В некоторых шаблонах для WordPress кнопки социальных сетей уже предусмотрены. Это могут быть как бесплатные темы из каталога, так и премиум-версии из магазинов. Если вы найдете такую тему, вам не придется дополнительно устанавливать плагины или размещать какой-то код.
Если вы только продумываете создание своего проекта, не лишним будет заглянуть в магазин шаблонов и поискать там варианты с социальными кнопками.
Если вы так и не определились, то я могу посоветовать вам тему Root. В ней как раз есть все функции для создания крутого информационного проекта и кнопки социальных сетей в их числе.
Также для поиска тем с кнопками вы можете зайти в магазин шаблонов ThemeForest. Почти все самые популярные шаблоны имеют такой функционал.
Рекомендации
Mobile first. Не забывайте добавлять в мобильную версию кнопки мессенджеров и следить, чтобы весь набор адаптировался под размер экрана, с которого читатель просматривает контент.
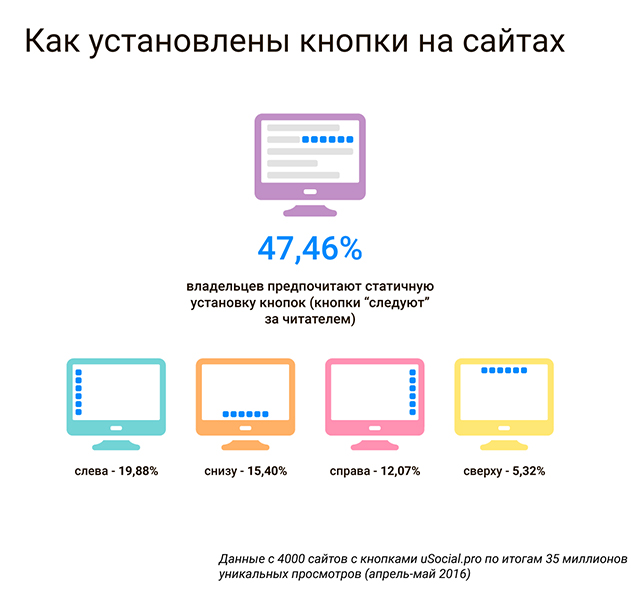
Догоняйте читателя. Статичное положение, при котором кнопки постоянно присутствуют на экране при скролле, повышает шанс того, что ваш контент расшарят.
Скорость решает. Не забывайте о факторе времени при загрузке страницы. Ставьте кнопки с асинхронной загрузкой кода — такие есть у uSocial и «Яндекса».





Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.
Uptolike
В данный момент я сам пользуюсь этим сервисом, понравился он мне. Кроме удобства, сервис uptolike имеет несколько привилегий перед другими себе подобными.
- Широкий выбор среди кнопок социальных сетей;
- Кнопки адаптированы под мобильные устройства;
- Возможность цитирования в соц сетяъ любого участка текста;
- Можно добавить кнопку наверх;
- Возможность добавления всплывающего окна на подписку в группу Вконтакте;
- Выбор размера иконок;
- Выбор стиля иконок для сайта;
- Добавить эффект при наведении;
- Изменение фона кнопки, цвета текста, фона счетчика;
- Увеличение или уменьшение текста в счетчике.
Привилегий перед другими такими сервисами достаточно, чтоб воспользоваться ним. При этом добавляется только небольшой код в виде скрипта и пара строчек со стилями. Никакой посторонней ссылки при этом нет, проверял через сервис исходящих ссылок. Если я не прав, можете меня поправить.
Кроме этого, что еще может сервис uptolike.
| Поделиться | Сделать репост страницы. |
| Добавить лайки | Пользователь имеет возможность поблагодарить автора. |
| Подписаться | Пользователь имеет возможность подписаться на группу Вконтакте. |
| Поделиться изображением | Любой желающий сможет поделиться понравившейся картинкой с сайта. |
| Опрос | При необходимости добавить и провести опрос на сайте. |
| Добавить рейтинг записей | С помощью рейтинга можно увидеть, что нравится читателям а что нет. |
| Добавить счетчик посещаемости | Установить на сайт невидимый счетчик посещаемости. |
| Плагин для WordPress | Кто ленится добавлять код, есть возможность установить плагин. |
| Плагин для Joomla | Плагин для Drupal |
| Добавить модуль Bitrix |
Как на все это посмотреть, выбрать и добавить на свой сайт? Переходим на сервис и нажимаем на первый пункт «Поделиться». В этом случае вы добавите кнопки соц сетей для сайта в конце каждой статьи.

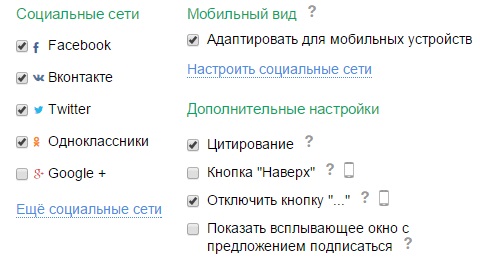
Самые важные настройки. Выбираем какие социальные кнопки для сайта которые вы хотите видеть. При необходимости можно открыть список и выбрать еще несколько из большинства. Ставим галочку на поддержку адаптивности для мобильных устройств. После этого на мобильных телефонах, кнопки соц сетей будут отображаться всегда снизу экрана.
В дополнительных настройках отмечаем пункт Цитирование. Пользователь сможет выделить часть текста и поделиться ним. Отключаем кнопку наверх и убираем дополнительную кнопку. Так же можно добавить всплывающее окно, будет добавлена возможность сразу подписаться на группу.
Выбираем расположение кнопок по горизонтали, размер и стиль. Оформляем как вам понравится и добавляем эффект при наведении. Больше ничего делать не нужно. Для генерации кода счетчика, необходимо указать адрес сайта и почтовый ящик. Сразу после этого появится код для вставки соц кнопок на сайт.
Если у вас сайт на WordPress, открываем файл single.php и вставляем готовый код сразу после окончания контента странице. Обновляем страницу и смотрим, что получилось. Сложного ничего нет.
Как отслеживать репосты и зачем
За активностью подписчиков, комментариями, репостами и охватами страницы следить надо всегда. Чем выше активность и чем больше люди общаются под постами, пересылают друг другу посты, тем выше вероятность получить больше новых подписчиков и быть показанным новой аудитории.
Например, в DataFan можно сделать отчет, в котором получится отслеживать все реакции пользователей.
В отчете видны все лайки, комментарии, репосты для каждого поста в сообществе и многое другое
К сервису нужно просто один раз подключиться и выбрать отчет, который удобнее всего покажет все нужные данные. Можно не просто посмотреть, сколько репостов сделали на каждую запись, но и открыть записи, которые набрали больше или меньше репостов. Проанализировать, чем отличаются такие посты, и изменить контент в нужном направлении.
Можно собрать все комментарии под популярными постами, чтобы понять, что волновало пользователей. Например, в Инстаграме можно выгрузить комментарии, чтобы определить победителя конкурса. Как это сделать, зачем и с помощью каких сервисов – мы разбирали в статье «Выгрузка комментариев из Инстаграма: способы, сервисы, фишки».
Сервис DataFan динамический. Это значит, что все собранные данные будут регулярно самостоятельно обновляться. Нужно только заходить и смотреть обновленный отчет. Сервис умеет разные крутые штуки – например, можно собрать информацию по своим группам в разных соцсетях и объединить их в один отчет. И увидеть, что на рекламу в Фейсбуке уходит много денег, но при этом группа во ВКонтакте более активна и приносить больше покупателей.
Больше о сервисе DataFan и его пользе – в нашей статье «Главные маркетинговые отчеты: когда нужны и какие бывают».
Мы разобрались, что такое репост и для чего он нужен пользователям и бизнесу. Для читателя это способ поделиться понравившейся ему информацией. А для бизнеса – показать себя новым людям, собрать новую аудиторию и найти подписчиков. Если группа хочет развиваться, то нельзя не обращать внимания на посты, которые набирают больше репостов.
Перепост видео в Инстаграме
Инстаграм довольна таки простая и удобная социальная сеть, но многие все еще не знают, как делать репост в Инстаграме. Большинство просто не замечают такой функции, как репост в данном приложении. Зная, о возможности репоста записей других пользователей, можно навыки отработать самостоятельно. Например, можно использовать метод с введением кода вставки видео на собственную страничку. Как это сделать?
- Откройте понравившееся видео, затем следует нажать на кнопку «Embed», что приведет к открытию специального окна, содержащего информацию о коде для копирования;
- Этот код следует вставить на страничку интернет ресурса (сайта). После этого появится пост с данными первого автора (имя, ник) и все, посещающие вашу страницу увидят перерепостнутое видео, могут ставить лайки и переходить, увеличивая количество просмотров данного видео.
Репост видео на телефоне Android
Самый простой, доступный способ репостнуть в своем аккаунте приглянувшуюся видеозапись – это просто сделать скриншот оригинальной версии видео и затем создать совершенно новый пост. Как это делается? Для скриншота следует одновременно нажать и удерживать кнопки уменьшения громкости и включения/блокировки телефона. Но есть небольшой нюанс, так как новых прошивок (разных версий) для Android с каждым днем становится больше, то не всегда и не для все устройств это сработает.
В таком случае можно воспользоваться еще одной проверенной программой, скачанной в Play Market — Repost for Instagram. Приложение работает немного иначе, но разобраться в этих нюансах совсем не сложно.
Итак, пошаговая инструкция репоста видео в Интаграме.
- Установите скачанное приложение Repost for Instagram.
- Зайдите в социальную сеть Инстаграм и выберите пост для репоста. Затем нажмите на три точки (правый верхний угол) и выбираете «Скопировать ссылку».
- Открываете Repost for … и вставляете код понравившейся записи. Последние версии программы процедуру с кодом проводят самостоятельно.
- Следующим шагом вы настраиваете фон и расположение текста. При описании видео можно использовать смайлики (встроены в клавиатуру Android), так как приложение их воспринимает.
- Нажимаете «Repost» и запись уже в ленте.
Репост на iPhone
Неплохо с таким заданием справляется приложение Instagrab
- Скачать в магазине App Store бесплатное приложение Instagrab и запустить его на своем мобильном устройстве (ресь идет об iPhone).
- Пройдите авторизацию в приложении (следует ввести логин и пароль от Instagram).
- Перед вами появится лента с фотографиями и видео, которые опубликовали ваши друзья. Достаточно просто выбрать понравившийся видеофильм и нажать на иконку в правом нижнем углу экрана. Нажимаете на функцию «Save» и все.
Репост на компьютере
Прежде всего, на вашем компьютере должен быть установлен Инстаграм. Следующим шагом будет установка на комп андроид-приложения InstaRepost, которое позволит делать репосты. Последовательность действий, аналогична предыдущим пунктам.
Яндекс кнопки социальных сетей
Поисковый гигант рунетна Yandex так же предлагает свой скрипт, который можно обозвать «яндекс кнопки социальных сетей», или как разработчик называет блок «Поделиться».
Установка так же проста: выбираем в интерфейсе нужные сервисы и размещаем представленный код в нужное место на сайте.
Переходим по и видим:

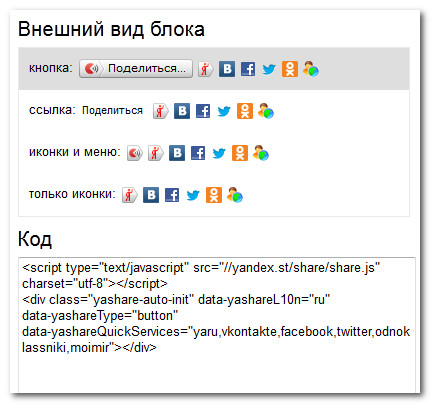
Здесь мы выбираем какие сервисы будут представлены в блоке социальных кнопок Яндекс. А в следующем блоке нам предлагают выбрать внешний вид, а так же код, который мы с легкостью водружаем в нужное место на страничке своего сайта:

Как уже говорилось выше, подобный код лучше всего размещать перед или после статьи.
Ближе к концу 2012 года Яндекс предложил пользователям установку кнопок социальных сетей другого формата. Смотрите сами:
Это стандартные кнопки «расшаривания» страницы, только они получили счетчик. Выглядит весьма красиво.
Чтобы поставить на сайт подобные соц. кнопки от Яндекса, необходимо поместить следующий код в пределах тега
CSS
<head></head>
| 1 | <head></head> |
В зависимости от движка сайта, найти теги можно: для WordPress файл header.php, для других движков это может быть index.php. А вот и код:
XHTML
<script src=»https://yandex.st/share/cnt.share.js»></script>
| 1 | <script src=»//yandex.st/share/cnt.share.js»></script> |
C помощью него мы подключаем скрипт кнопок, т.е. сам функционал будет находиться не на вашем сайте, а на серверах Яндекса (очень удобно, т.к. не дает нагрузки).
После того, как вставили код подгрузки кнопок, необходимо расположить на сайте сами кнопки. Для этого выбираем произвольное место (обычно перед статьей, либо после) и вставляем следующий код:
XHTML
<div class=»yashare-auto-init» data-yashareLink=»» data-yashareTitle=»» data-yashareDescription=»» data-yashareImage=»» data-yashareQuickServices=»yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus» data-yashareTheme=»counter» data-yashareType=»small»></div>
| 1 | <div class=»yashare-auto-init»data-yashareLink=»»data-yashareTitle=»»data-yashareDescription=»»data-yashareImage=»»data-yashareQuickServices=data-yashareTheme=»counter»data-yashareType=»small»></div> |
Обратите внимание: в данном коде есть перечисление кнопок социальных сетей (yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus). Вы можете поменять их порядок
Так же можете увеличить размер самих иконок, заменив data-yashareType=»small» на data-yashareType=»big».
Изменение внешнего вида кнопок
За счет CSS свойств
border-radius (скругление углов),
background (цвет фона),
color (цвет текста),
box-shadow (тень, в данном случае рамка при наведении) и
width/height (ширина/высота кнопки) можно визуально преобразить внешний вид кнопки. Рассмотрим пару наглядных примеров.
Пример №1
Цвет фона оранжевый
background: #F2720C;, иконка белого цвета в статике
color: #fff;, квадратный вид кнопки
border-radius: 0%;, иконка черного цвета при наведении
color: #000;, рамка черного цвета при наведении
box-shadow: 0 0 0 3px #000;
Пример №2
Цвет фона зеленый
background: #34AF23;, иконка белого цвета в статике
color: #fff;, кнопка в виде листочка
border-radius: 50% 0%;, ширина по горизонтали 64 пикселя
width: 64px;, иконка желтоватого цвета при наведении
color: #EFE86A;, фон кнопки при наведении, как и рамка, красноватого оттенка
background-color: #D84A2E; и
box-shadow: 0 0 0 3px #EA5234;
Как создать кнопки социальных сетей
В сети появилось большое множество сервисов предоставляющие такую услугу. Я выбрал только два из них, которые использовал и рекомендую другим.
Благодаря Dimox, популярнейшего блогера, появился отличный сервис Share42.com. Он настолько прост в использовании, что с помощью него установить кнопки соц сетей на сайте сможет даже школьник.
Первое. Переходим на сайт Share42.com. Далее выбираем какого размера будут значки кнопок 32×32, 24×24 или 16×16.
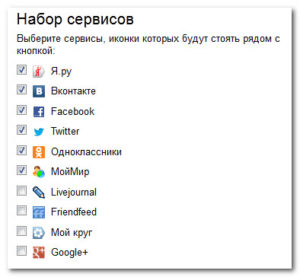
Теперь кликаем по тем кнопкам, которые будут добавлены к вам на сайт. Можете накликать хоть штук 20. Я выбрал самые основные одноклассники, в контакте, твиттер, фейсбук.
Не забывайте и про кнопки из вкладки «Прочие». Они помогут оформить RSS подписку или сделать закладку страницы.
Второе. Теперь настраиваете необходимые под себя опции и выбираете горизонтальное или вертикальное размещение кнопок.
Если было выбрано выбрано много социалок, тогда можно ограничить их показ, указав нужное количество кнопок для отображения.
Ставим кодировку сайта UTF-8. Выбираем язык подсказки иконок «Русский». Если есть желание добавить иконку сайта Share42.com, тогда ставим напротив галочку.
Прописываем ссылку на RSS вашего фида (Например, у моего блога фид feeds.feedburner.com/seoslim).
Третье. Сейчас можете просмотреть тестовый результат отображения кнопок социальных сетей, а далее скачиваете архив со скриптом.
Четвертое. Самая сложная часть установить работу скрипта на блоге. Распаковываем скаченный ранее скрипт на компьютере. С помощью FTP — менеджера закачиваем папку share42 к себе на хостинг.
Я для своего удобства в корне файлов блога создал отдельную папку file и залил папку share42 именно туда.
Вот такой получился адрес к папке:
http://seoslim.rufileshare42 |
Так как я делаю социальные кнопки для wordpress, поэтому выбирал из списка тип сайта: wordpress.
Генератор тем временем сформировал скрипт, который необходимо вставить в то место, где будут выводиться иконки голосования.
Я использую вертикальные кнопки, поэтому полученный код вставляю в файл footer.php перед закрывающим тегом </body>.
Те, кто будет делать горизонтальный блок кнопок рекомендую вставить полученный скрипт в файл single.php в любое место, где хотите их увидеть.
Последним шагом останется только оформить стиль социальных иконок сайта. Для этого можете закинуть мой код или использовать свой.
#share42 {
left 0px;
margin-top -180px;
opacity 1;
padding 6px 6px 0px;
position fixed;
top 50% !important;
}
#share42hover {
opacity 0.85;
}
|
Не забудьте обновить страницу. Только после нескольких десятков экспериментов можно добиться отличного результата, который будет красиво сочетаться с дизайном площадки.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
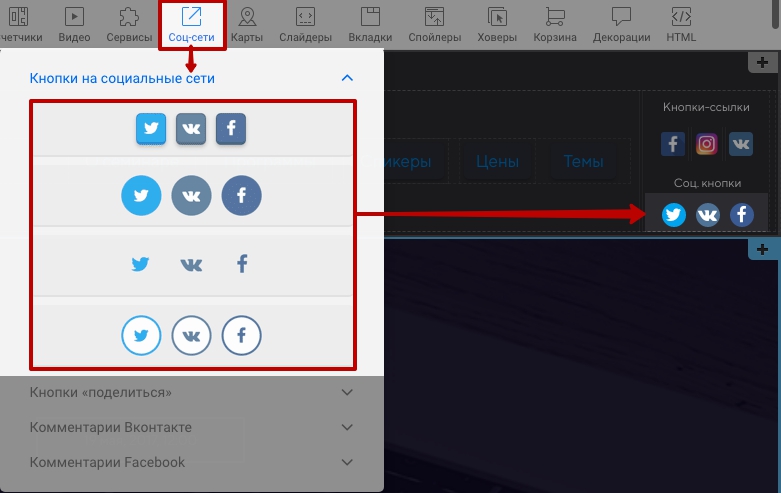
КНОПКИ НА СОЦИАЛЬНЫЕ СЕТИ
Вариант 1
1. Для создания меню сайта используйте инструкцию «Сделать меню с нуля или воспользоваться готовыми вариантами».
2. Дополнительно в это меню добавим виджет «Колонки» из трех ячеек, а в каждую ячейку поместим по одному виджету «Кнопка-ссылка».
3. Загрузим в кнопки картинки и немного изменим параметры отображения кнопок.
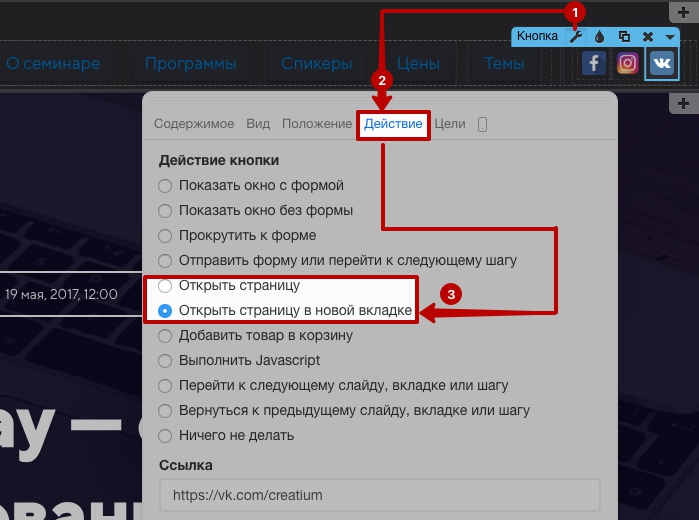
4. Укажем в настройках кнопок ссылки на соц. сети. Для этого откроем настойки в гаечном ключе и на вкладке «Действие» выберем действие «Открыть страницу в новой вкладке», а ниже добавим ссылку на соц. сеть.

Вариант 2
1. Выполняем аналогичные действия из первого и второго шага предыдущего варианта, но вместо колонков и кнопок добавим виджет «Кнопки на социальные сети»;

2. Удалим социальную сеть «Twitter» из виджета, вместо него добавим Instagram, укажем ссылки на соц. сети, поменял кнопки местами и укажем выравнивание с правой стороны.
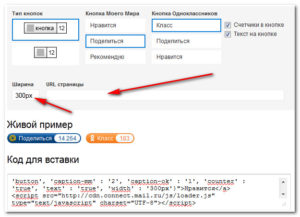
Как установить кнопку Mail.ru и Одноклассники
Данные кнопки проще всего устанавливать в паре, т.к. владельцем этих двух популярных ресурсов является одна компания. Именно поэтому она продвигает одновременно 2 бренда.
Переходим на страницу и выбираем внешний вид:

Одновременно с кнопкой Mail.ru мы настраиваем и устанавливаем кнопку Одноклассников. Все это делает в одном блоке.
Стрелкой показаны поля, которые мы можем изменять под свои нужды. Если с шириной все понятно, то в поле URL оставляем пустым, чтобы нажатие срабатывало на страницу, где установлена. Если в это поле поместим какой-либо адрес, то все нажатия будут засчитываться на указанную страницу.
В самом конце получаем код, которые необходимо поместить в выбранное место на сайте.
Куда вставлять код?
Если вы хотите чтобы эти кнопку выводились под текстом статей, то данный код вам нужно будет вставить в шаблон single.php где то в самом конце.
Если нужно вывести эти кнопки на всех страницах сайта, то кроме single.php нужно вставить код и в шаблон page.php
Внимание! Возможно при добавлении в эти файлы кнопки соцсетей могут высветиться не в том месте, где вам нужно или не высветиться вообще. Здесь всё зависит от особенностей вашей темы и её структуры
В таком случае нужно будет поэкспериментировать с добавлением кода в другие части шаблона single.php и page.php.
Для вывода социальных кнопок в подвале сайта или как плавающую вертикальную панель – вставляем предложенный код в файл footer.php вашей темы.
Для того чтобы открыть эти файлы подключаемся к сайту по ftp и заходим в папку:
wp-content – thems – папка с названием вашей темы.
Для того чтобы выровнять эти кнопки по центру страницы нужно в файл style.css вашей темы прописать:
XHTML
.share42init{
text-align:center;
margin-top:20px;
}
1
2
3
4
5
.share42init{
text-aligncenter;
margin-top20px;
}
Все готово! Что получиться, вы можете увидеть в конце статьи
Добавление иконок на профили и группы в социальных сетях на сайт
Итак, что нам нужно:
- Определиться с будущим местонахождением иконок;
- минимальные знания html и CSS, как не крути, а предсказать все варианты, которые могут вам понадобиться я не смогу.
- готовые картинки-иконки соц сетей, скачанные с интернета. Их можно найти очень много используя поиск.
- доступ к файлам шаблона.
Первым делом покажу небольшой код, для 2-х соц сетей, VK и G+, а так же иконку ленты FeedBurner. По аналогии вы можете добавить сколько угодно иконок.
<div class="head-icon"> <a href="http://feeds.feedburner.com/yrokiwp"> <img title="Подписка RSS" alt="Подписка RSS" src="https://feedburner.google.com/fb/images/pub/feed-icon32x32.png"/></a> </div> <div class="head-icon"> <a href="https://vk.com/yrokiwpru"> <img title="Группа Вконтакте" alt="Группа Вконтакте" src="<?php bloginfo('template_url') ?>/images/vk.png"/></a> </div> <div class="head-icon"> <a href="https://plus.google.com/u/0/communities/112307833797572900957"> <img title="Сообщество G+" alt="Сообщество G+" src="https://yrokiwp.ru/wp-content/themes/first_2015/images/gplus.png"/></a> </div>
В этом примере я показал сразу три варианта добавления иконок, первый с использованием картинок с другого сайта, второй WordPress-совский используя функцию bloginfo(), третий, более правильный и оптимальный, указание абсолютного пути к картинке на сервере.
Что касается CSS, тут я вам навряд сильно помогу, могу лишь дать несколько советов по примеру ниже:
.head-icon{ float:right; /*или left*/ margin:5px;} /*отступы по всем сторонам*/
Разновидности репоста во ВКонтакте
Сделать репост во ВКонтакте несложно – нужно только кликнуть на кнопку «Поделиться». Кстати, при наведении на кнопку соцсеть покажет несколько аватарок тех, кто делился записью.
После нажатия на «Поделиться» появится окно с вариантами, как именно можно поделиться записью:
- На своей стене. Репост на свою страницу появится не только на странице репостнувшего, но и в лентах его друзей, если он не запретит рассылку уведомлений.
- В сообществе. Запись можно разместить в любом сообществе, где пользователь является администратором и обладает нужными правами. Все доступные для публикации группы появятся в выпадающем списке справа. После публикации запись можно закрепить первой, как и с обычными записями. Репост будет опубликован от имени группы. Например, так можно публиковать посты со взаимной рекламой другого сообщества. Мы уже писали о том, как выбрать сообщество для рекламных посевов во ВКонтакте.
- В Истории. Запись появится в Истории пользователя, как любая другая записанная История. Можно перейти в редактор и добавить к записи надпись, стикер или поставить цветофильтр, если это фотография.
- В личном сообщении. Можно выбрать любого пользователя из списка друзей и отправить ему эту запись. Также можно выбрать сразу несколько пользователей – каждый из выбранных отдельно от остальных получит запись в личных сообщениях и сможет ее прочитать. Комментировать сможет, если это позволяют условия публикации записи (некоторые паблики и частные страницы закрывают комментарии).
Можно даже взять код для экспорта записи на другие сайты
Во всех вариантах репоста, кроме Историй, при желании можно добавить свой комментарий, музыку, картинку, фотографию, прикрепить файл или таймер.
Любой добавленный блок появится в одном посте с записью, выше нее или ниже. Он не встроится в середину записи. Можно закрыть репост на стене так, чтобы его могли видеть только друзья, выключить комментарии или не отправлять уведомления (в ленте у друзей не появится эта запись, но они ее увидят, если зайдут на страницу).
Как сделать репост с отметкой человека
В любой репост можно добавить комментарий. А внутри него – написать текст про человека и отметить его так, чтобы отметка была активной и при клике на нее читатель попадал на страницу отмеченного пользователя.
Как делать репост записи с отмеченным пользователем:
- берем запись, кликаем на «Поделиться»;
- пишем нужный нам комментарий;
- пишем «@», начинаем писать имя нужного пользователя, в выпадающем списке появляются подходящие пользователи, группы и сообщества;
- находим среди всех вариантов нужного нам человека или группу;
- публикуем запись, в ней пользователь будет подсвечен синим, а ссылка будет активной.
Чтобы отметить человека, даже не обязательно быть у него в друзьях, достаточно не оказаться в ЧС
Как сделать отложенный репост во ВКонтакте
Репост, как и любую другую запись, можно отложить. Для этого нужно кликнуть на таймер и выбрать дату и время для публикации
Неважно, это репост на свою страницу или в группу, его можно сделать через несколько часов или дней
После нажатия на «Поделиться записью» пост будет отложен и станет виден пользователям в указанный момент
Если нужно отложить публикацию своей записи, а не чужой, то можно воспользоваться сервисом отложенного постинга и кросспостинга SMMplanner. С его помощью можно подготовить записи и отложить их публикацию для ВКонтакте, Инстаграма, Фейсбука и других соцсетей.
Можно заранее подготовить контент на несколько дней или недель, чтобы переключиться на более приоритетные задачи. Подробнее о том, как настроить автопостинг, можно почитать в статье «Автопостинг во ВКонтакте: полная инструкция по настройке».
Как сделать репост публикации во ВКонтакте с мобильного телефона
Этапы репоста через приложение соцсети будут такими же, как и при репосте записи с компьютера. Такой же алгоритм действий и в случае, если социальная сеть открывается в браузере с мобильного телефона или планшета.
Почему не получается сделать репост записи группы?
Не из всех групп и личных страниц во ВКонтакте можно сделать репост. Причин тут две:
- Публикация была сделана не группой, а одним из ее участников. Репостить можно только публикации, сделанные от имени сообщества напрямую.
- Группа закрытая или частная. В этом случае попытки сделать репост могут считаться нарушением конфиденциальности, поэтому опубликовать репост на стене нельзя. Но отправить в личные сообщения запись можно.
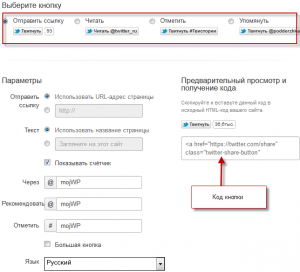
Как установить кнопку «Твитнуть» от Twitter
Как и с предыдущими кнопками, Твиттер нам тоже предлагает сгенерировать свою кнопку. Делаем это на странице . Нужно, чтобы Вы были залогинены под любым аккаунтом в это время, чтобы настройки были успешны.

Если честно, то настройки у Twitter самые простые и не вызовут сложностей у любого человека (я надеюсь). В красной панели выбираем тип кнопки, в зависимости от которой откроются свои поля на выбор.
Если оставите URL пустым, то он возьмет страницу. на которой произошел клик по кнопке (как у Facebook и Google +1). Аналогично чуть ниже с текстом: можете прописать свой, либо будет брать заголовок статьи. Далее настраиваем упоминания и #хэштег.
Справа мы видим результат настройки, а чуть ниже код. Копируем весь и вставляем в нужное место на сайте в одно место. Настроек проводить не нужно. Единственное — это можно добавить атрибут rel=»nofollow», чтобы ссылка была закрыта от индексации.
Зачем нужны социальные кнопки
Социальные кнопки в WordPress являются важным элементом продвижения. Все поисковые системы и сервисы статистики учитывают переходы на ресурс из социальных сетей – благодаря этому формируется общий рейтинг популярности. Трафик начинает расти, пользователи рекомендуют материалы сайта своим друзьям, а те своим – так выстраивается целая цепочка обмена информацией. При публикации качественного уникального контента, будьте уверены, что социальная составляющая сама отрекомендует ваш проект и пригласит новых посетителей.
Используя иконки для каждого материала, сокращается время для того, чтобы человек поделился контентом в своем социальном сервисе. Нет необходимости копировать ссылку с адресной строки и вставлять в сообщениях или на стене своей страницы. Достаточно нажать на одну из кнопок (в зависимости от выбранной социальной сети) и подтвердить публикацию ссылки.
Разновидности кнопок:
Нравится + иконка соцсети – позволяет посетителям осуществлять оценку статьи. На иконке отображается социальная сеть, через которую пользователь голосует. Основные ресурсы: VK, и Одноклассники – в них имеется возможность поставить «Лайк» или «Нравится». Данный тип кнопок не влияет на поисковое продвижение и носит исключительно рейтинговый характер. Если навести указатель на одну из иконок, появится окошко с изображениями аватарок проголосовавших людей
Обращаем внимание, что для отметки «Мне нравится» пользователь должен быть авторизирован в советующей социальной сети.
Поделиться (Репост) – позволяет опубликовать конкретный материал сайта на своей странице в социальной сети. Кликнув по нужной иконке, подтверждается действие размещения ссылки в аккаунте пользователя, которую также можно отправить в личном сообщении
Эти действия влияют на продвижение ресурса и привлечение новых посетителей.
Следовать (Подписаться) – содержит ссылки на социальные страницы вашего ресурса. Позволяет посетителям подписаться на них и быть в курсе последних событий сайта. После этих действий, в новостной ленте, для подписчиков будут показываться паблике.
Ручной метод добавления
В этом способе нужно открыть каждую соц сеть отдельно и настроить каждую кнопку репоста отдельно. Для добавления кнопки фейсбука нужно пройти сюда. Для одноклассников и моего мира нужно добавить данные тут. Для твиттера все происходит на . Для добавления кнопки Вконтакте переходим по этой странице.
У вас будет готовый код только от соц сетей, без никаких лишних скриптов. Наверное самый лучший способ для добавления кнопок соц сетей для сайта. Сложность возникает в том, что нужно каждую кнопку пилить отдельно, после этого вставить все в одно место и с помощью стилей css выравнивать в одну колонку. Если у вас не возникает с этим трудностей, можете пробовать.
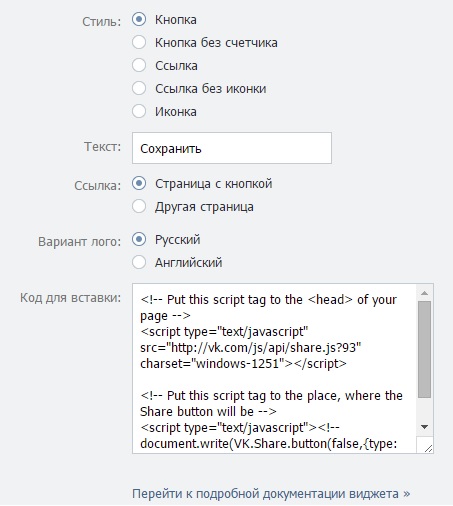
Для добавления кнопки Вконтакте, нажимаем Подключение сайтов и виджеты, снизу будет полный перечень всех возможных добавлений. Там же идет возможность добавления комментариев на страницу, запись на стене, добавление своей группы, рекомендации, опросы, подписаться на автора и публикация ссылок. В нашем случае выбираем Публикация ссылок.

Сложного ничего нет, выбираем стиль кнопки (с счетчиком или без него), пишем текст на кнопке, вариант логотипа и внизу будет готовый код для вставки. Я сам пользовался таким ручным методом добавления, но в данный момент пробую посторонний сервис. Посмотрим, что из этого получится. Если не будет устраивать, сразу вернусь назад к ручному методу.
Иконки социальных сервисов
Для того, чтобы подключить к сайту иконки социальных сервисов, необходимо скачать приложенный архив и распаковать его содержимое в следующую директорию Вашего сайта:
/templates/шаблон/fonts. В итоге получается 4 файла иконочного шрифта и 1 css файл, размещающий в себе код вывода иконок.
В исполняемом файле шаблона, который в большинстве случаев находится по следующему пути:
/templates/шаблон/index.php, прописываем между тегами
<head>…</head> код подключения css файла:
Если Вы используете шаблон от студии Yootheme, то исполняемый файл шаблона и путь к нему будут следующими: /templates/шаблон/layouts/theme.php







