Что такое блок-схема и как ее создать?
Содержание:
- Платные программы
- draw.io
- Программа для построения схем LibreOffice Draw
- Lucidchart
- Редактирование текста и форматирование блоков
- Добавление блока
- Масштабирование и перемещение
- Gliffy
- Mindomo
- Основные типы блоков
- Google Docs
- Cacoo
- Главное меню программы (Main)
- Lucidchart
- Wireflow
- Выделение и действия с ним
- Lucidchart
- Draw.io
- Смена меток блоков, смена направления стрелки и её перестроение
- draw.io
- Соединение элементов электрической схемы.
- Creately
- Добавление стрелок, соединение блоков
- Google Drawings
- Масштабирование и перемещение блоков
- Рисуем чертеж онлайн
- Wireflow
- Сохранение и загрузка блок-схем
- EveryCircuit
Платные программы
Платные программы имеют более широкий набор функций и возможностей.
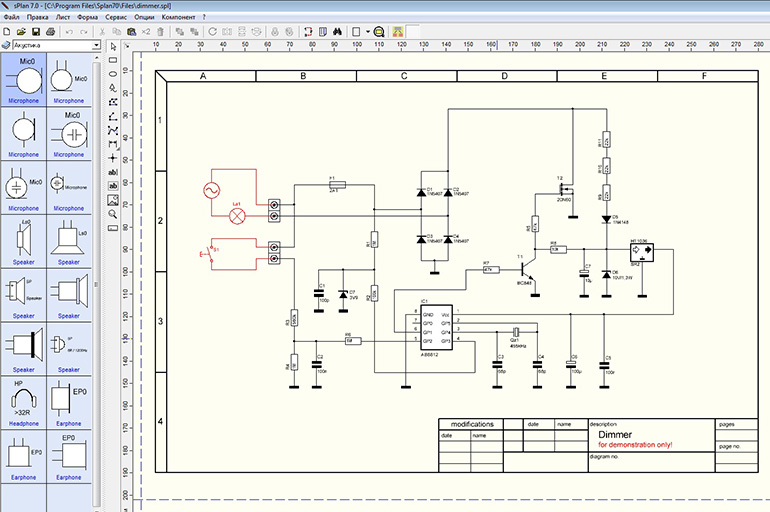
Splan
В приложении есть каталоги с элементами, которые добавляются при необходимости. Есть возможность работы одновременно с несколькими начерченными проектами. Splan предлагает использовать готовые фотографии изделия или детали в качестве фона для построения нового чертежа. Стоимость лицензии — 5 724 руб.

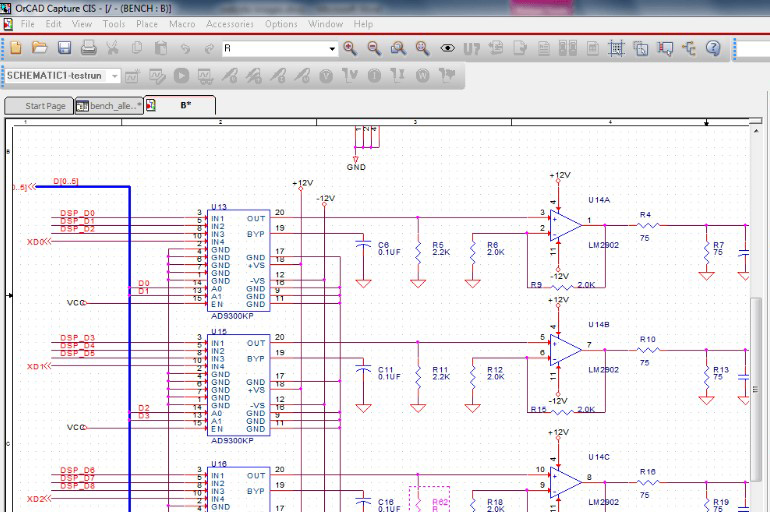
OrCAD
Схемы можно начертить по ГОСТ. Есть встроенные учебные материалы по работе с программой. Предлагается пробная бесплатная версия с ограничениями по количеству элементов в схеме. Годовая лицензия стоит около 20 000 руб.

Altera
Большой комплект автоматизированных программ для рисования однолинейных схем электроснабжения и создания диаграмм, подобно sPlan, благодаря которому можно решать сложные задачи, связанные с созданием электрической проводки. Нацелено на преобразование простейших подблоков и печатных инструментов.

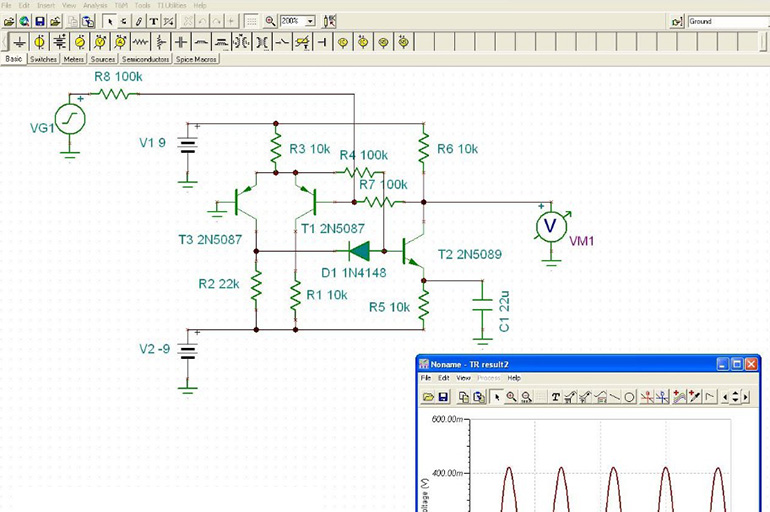
TINA-TI
TINA-TI поставляется современной программой SPICE-схем промышленного стандарта. Отличительной чертой продукта является анализ, который позволяет вывести не только кривые, но и формулы. Построенные модели просматриваются и тестируются в фотореалистичном режиме 3D-визуализации. Стоимость платного пакета — 13 130 руб.

TurboCAD
Система автоматизированного формирования 2- и 3-мерного дизайна и черчения, работающая под операционными системами Microsoft Windows и Macintosh.
Инструменты:
- масштабирование;
- измерение;
- управление слоями;
- редактирование на основе дескрипторов;
- настраиваемый пользовательский интерфейс.
Подписка на 1 год — 30 702 руб.
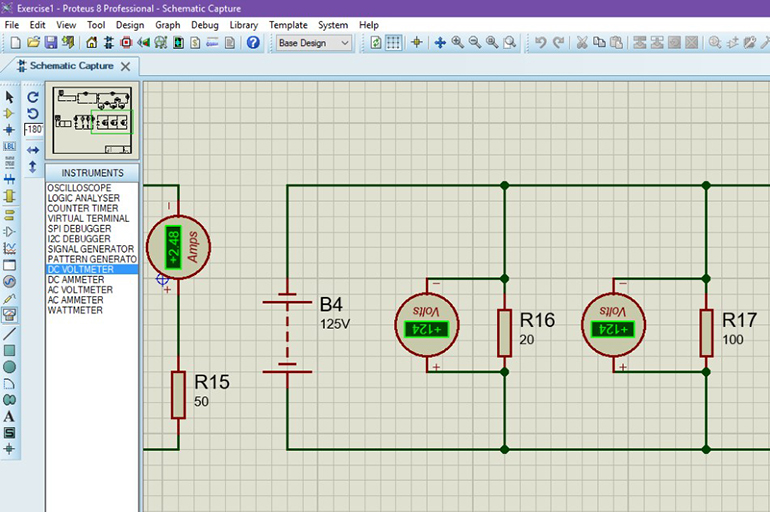
Proteus Design Suite
Основные характеристики:
- Виртуальный дизайн позволяет проводить тестирование до заказа первой физической платы.
- Автоматическая маршрутизация на основе формы в стандартной комплектации экономит время.
- Прямой доступ к 15 млн деталей.

Micro-Cap
Приложение, нацеленное на моделирование цифровой, аналоговой и смешанной электрической схемы. Все, что нужно, чтобы сделать чертеж, это ввести параметры в соответствующее табло и получить результат.
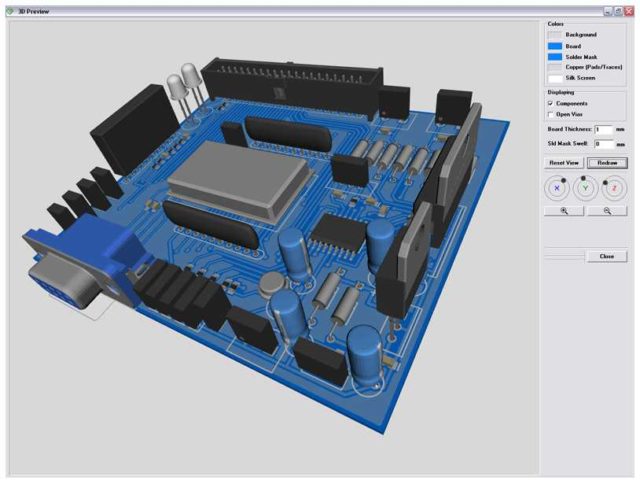
DipTrace
Для опытных радиолюбителей или тех, чья работа связана с проектированием радиотехнических изделий, полезна будет программа DipTrace. Разрабатывалась она в России, потому полностью на русском.
Есть в ней очень полезная функция — она может по готовой схеме разработать печатную плату, причем ее можно будет увидеть не только в двухмерном, но и в объемном изображении с расположением всех элементов. Есть возможность редактировать положение элементов на плате, разработать и корректировать корпус устройства. То есть, ее можно использовать и для проектирования проводки в квартире или доме, и для разработки каких-то устройств.

Кроме самой программы для рисования схем надо будет скачать еще библиотеку с элементной базой. Особенность в том, что сделать это можно при помощи специального приложения — Schematic DT.
Интерфейс программы для рисования схем и создания печатных плат DipTrace удобный. Процесс создания схемы стандартный — перетаскиваем из библиотеки нужные элементы на поле, разворачиваем их в требуемом направлении и устанавливаем на места. Элемент, с которым работают в данный момент подсвечивается, что делает работу более комфортной.
По мере создания схемы, программа автоматически проверяет правильность и допустимость соединений, совпадение размеров, соблюдение зазоров и расстояний. То есть, все правки и корректировки вносятся сразу, на стадии создания. Созданную схему можно прогнать на встроенном симуляторе, но он не самый сложный, потому есть возможность протестировать продукт на любых внешних симуляторах. Есть возможность импортировать схему для работы в других приложениях или принять (экспортировать) уже созданную для дальнейшей ее проработки. Так что программа для рисования схем DipTrase — действительно неплохой выбор.
Если нужна печатная плата — находим в меню соответствующую функцию, если нет — схему можно сохранить (можно будет корректировать) и/или вывести на печать. Программа для рисования схем DipTrace платная (имеются разные тарифы), но есть бесплатная 30-дневная версия.
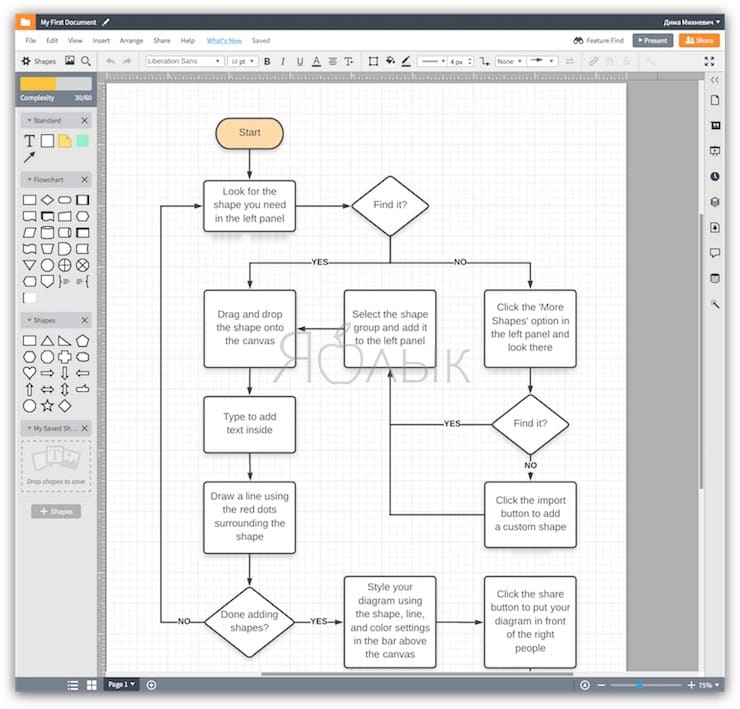
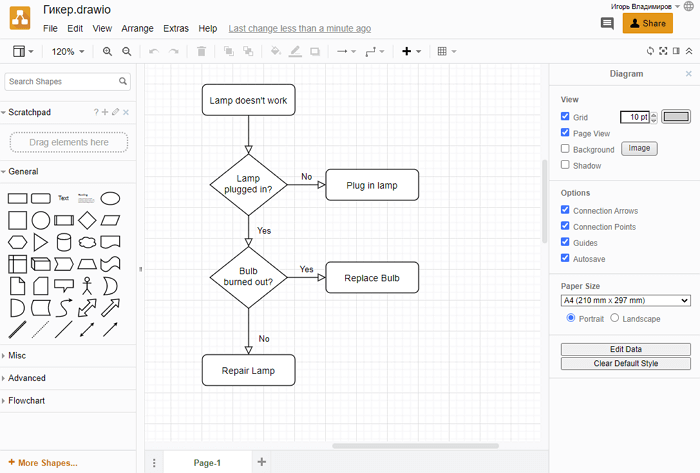
draw.io
Если вам нужен абсолютно бесплатный сервис, предлагаем вашему вниманию draw.io. Сервис не требует регистрации, достаточно лишь указать, какое хранилище использовать. draw.io поддерживает Google Drive, Dropbox, OneDrive и локальные хранилища. Для командной работы лучше всего использовать Google Drive, поскольку draw.io поддерживает функции Google Drive для совместной работы.
Выбрав хранилище, вы можете приступать к созданию своей блок-схемы с нуля или использовать готовые шаблоны. В отличие от Lucidchart, предлагающего десять шаблонов, в draw.io доступно только пять. Кроме того, вы можете воспользоваться другими, не связанными с блок-схемой шаблонами.
Для того чтобы создать блок-схему, просто перетяните нужные формы и стрелки с боковой панели. Интерфейс сервиса достаточно понятный, но все же не такой интуитивный, как у Lucidchart.
Сервис позволяет импортировать файлы в форматах JPEG, PNG, SVG, Gliffy, Lucidchart и VSDX. Созданные с помощью draw.io диаграммы сохраняются в форматах HTML, JPEG, PDF, PNG, SVG и XML.
В отличие от многих подобных сервисов draw.io полностью бесплатный. Его функционал несколько ограничен и в некоторых вопросах уступает другим сервисам. Тем не менее, приложение бесплатно, и жаловаться не приходится.
Программа для построения схем LibreOffice Draw
Draw является частью пакета LibreOffice, альтернативы Open Office и Microsoft Office. Сточки зрения функционала Draw похож на Visio, он предлагает возможность создавать базовые или сложные диаграммы: от блок-схем и схем корпоративной сети до 3D-диаграмм.
LibreOffice Draw работает на Windows, Linux и Mac OS X.
Совет. LibreOffice Portable позволяет запускать любые инструменты с USB-устройств, локального жесткого диска или из облака.
Чтобы начать работу с редактором UML диаграмм, нужно загрузить и установить пакет иконок топологии сети, доступный в виде расширения. К популярным расширениям относятся VRT Network Equipment и Cisco Network Topology Icons.
Чтобы установить расширение, перейдите в Инструменты — Диспетчер расширений — Добавить, а затем выберите загруженный файл и он автоматически добавится в список расширений.
Если есть собственные иконки или изображения, которые вы хотите использовать в диаграмме, их можно добавить в галерею. Откройте «Галерею», кликнув иконку в правой стороне экрана, или перейдите в меню Вставка — Мультимедиа — Галерея клипартов. Здесь можно создать папку «Новая тема» и добавить в нее свои изображения или иконки.
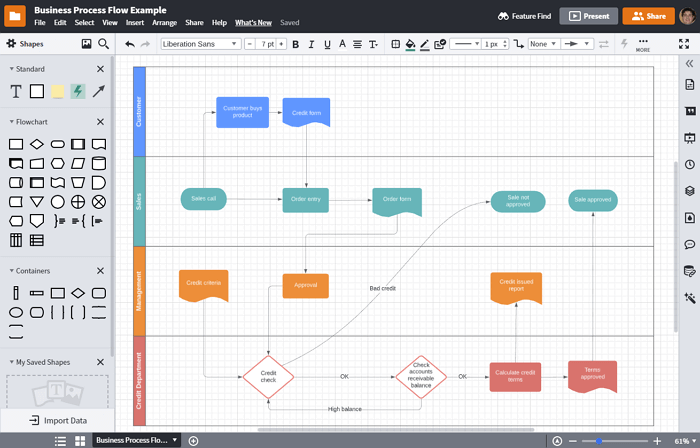
Lucidchart
Для тех, кого по каким-то причинам не устраивает Visio, есть вариант, являющийся полноценной его заменой в области создания диаграмм и флоучартов. В приложении есть множество элементов, шаблоны для создания блок-схем и диаграмм (впрочем, можно обойтись без них и создать схему с нуля), в платной версии их ещё больше. Интерфейс приложения интуитивно понятен и прост, с ним разберётся даже начинающий пользователь. Для работы необходим только выход в интернет, есть возможность командной работы (хотя и с ограничениями для бесплатных аккаунтов). Сервис поддерживает импорт файлов Visio (VSDX), Amazon Web Service (AWS) и Omnigraffle, а сохраняет результаты в JPG,PNG, SVG, PDF и Visio. Кроме того, есть приятная возможность сохранять промежуточные версии на облачном сервере.
Бесплатная версия Lucidchart функциональна, но если не хватает расширений – можно оплатить подписку. В их числе: больший объём виртуального хранилища, возможность создания неограниченного количества проектов, добавления ссылок на данные. Стоит платная версия от $5,95 до $20 в месяц.
Редактирование текста и форматирование блоков

Редактирование текста и форматирование блоков (.gif)
Для ввода блока в режим редактирования достаточно дважды кликнуть по блоку или же нажать клавишу F2 при имеющемся активном блоке. Блоки поддерживают как обычное добавление символов, так и основные сочетания клавиш, свойственные обычному текстовому полю:
- Перемещение курсора: стрелки, Home, End
- Перемещение курсора на очередное слово: Ctrl+Left, Ctrl+Right
- Удаление до очередного слова: Ctrl+Delete, Ctrl+Backspace
- Выделение текста: Shift+Arrows, Shift+Home, Shift+End, Ctrl+A
- Вставка из буфера обмена: Ctrl+V
- Копирование в буфер обмена: Ctrl+C
- Жирный и курсивный шрифт: Ctrl+B и Ctrl+I соответственно
- Изменение размера шрифта: Ctrl+Plus и Ctrl+Minus соответственно
Добавление блока

Добавление блока на поле (.gif)
Добавить новый блок на поле можно двумя способами:
- выбрать блок в меню и, зажав кнопку мыши, перетащить его в нужное место
- нажать цифровую клавишу, соответствующую номеру блока
При выборе блока в меню, он появится на поле рядом и будет перемещаться за мышью до тех пор, пока не будет отпущена клавиша мыши. Если же только кликнуть по пункту меню, то блок будет добавлен и зафиксирован. Нажимая цифровую клавишу, блок будет добавлен в том месте, где в данный момент находится указатель мыши.
Также блок можно скопировать и вставить с помощью сочетаний клавиш Ctrl+C и Ctrl+V соответственно.
Масштабирование и перемещение

Масштабирование и перемещение поля (.gif)
Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишей Ctrl.
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt. Также масштабирование возможно с использованием сочетаний клавиш Ctrl+Plus и Ctrl+Minus или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.
Gliffy
Если вы ищите простой и легковесный инструмент, рекомендуем воспользоваться Gliffy. По сравнению с другими подобными сервисами его функционал весьма ограничен, зато он как нельзя лучше подойдет для быстрого наброска наглядной блок-схемы.
Вы можете создать любую блок-схему всего в несколько кликов. Gliffy предлагает несколько базовых шаблонов, позволяющих быстро набросать все что нужно. Однако, когда дело доходит до редактирования, все не так уж гладко. Есть несколько моментов, которые могут замедлить работу, но «пристегивающиеся» элементы и инструменты для центровки компенсируют эти недостатки.
Gliffy является HTML5-приложением, поэтому может работать без подключения к интернету. Сервис также позволяет работать коллективно. Вы можете обмениваться проектом и приглашать других пользователей просматривать, редактировать и комментировать его, однако по сравнению с другими сервисами, Gliffy предлагает на так уж много опций.
Стоимость подписки составляет $7,99 в месяц для одного пользователя и $4,99 для командной работы. Версия Gliffy для корпоративных пользователей предлагает еще больше функций и настроек безопасности.
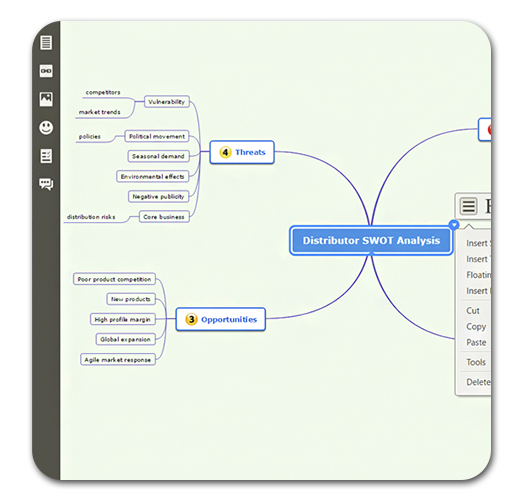
Mindomo

А этот сервис создан специально для образовательных программ, чтобы, во-первых, преподносить информацию наглядно, а во-вторых, научить студентов структурировать её в блок-схемы (mind map). Помогут в создании схем шаблоны и образцы. Кроме того, можно искать в сети изображения и вставлять их в проект буквально за пару кликов. Есть возможность командной работы и просмотра истории изменений, добавления коротких видео и записи голосовых сообщений.
Сервис интегрирован с GSuite, Google Диском, Office 365, а также с системами управления обучением – Canvas, Blackboard, Schoology, Moodle.
Основные типы блоков
Чаще всего к основным блокам относят следующие:
- Обычный блок — содержит вычисления выражений и присваивания переменным
- Условный оператор — разделяет действия на две ветки в зависимости от истинности условия
- Начало-конец — является начальным блоком основной программы или завершающим различных подпрограмм
- Подпрограмма — с данного блока начинается описание работы подпрограммы
- Оператор цикла for — используется для цикла с известным количеством повторений
- Ввод/вывод — используется для ввода или вывода данных на экран/файл или любое другое место
- Дисплей — используется для вывода данных на экран
Помимо этих блоков немаловажными также являются текстовый блок (для создания каких-либо меток или подписей) и ссылка, который позволяет разбить длинную блок-схему на несколько более коротких частей. Каждый из этих блоков доступен для построения схем в нашем редакторе.
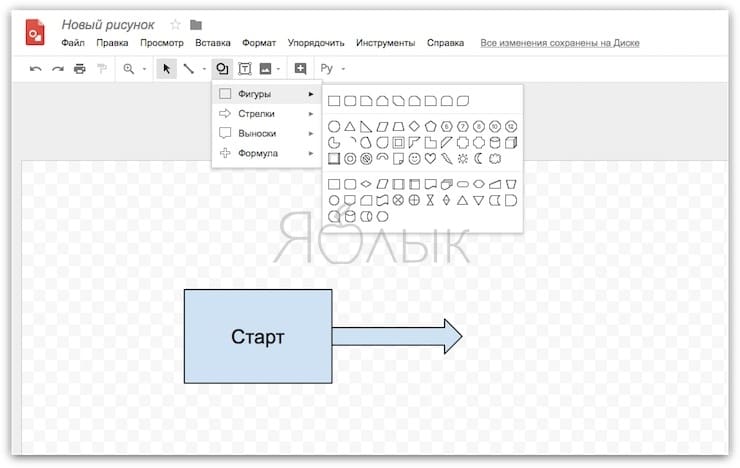
Google Docs
Когда речь заходит о Google Docs, то, наверное, уместнее будет спросить, что же НЕ может этот сервис. Блок-схемы тоже не стали исключениями – их можно создавать в Гугл Документах при помощи функции Google Drawings. Набор функций тут стандартный, управление простое, разобраться с ним легко. Так как сервисы Гугла связаны с Google Диском, то возможность командной работы подразумевается сама собой. Просто создайте проект и отправьте ссылку на него другим участникам, открыв доступ для редактирования. Сохранить результат можно как файл рисунка или SVG, а также опубликовать в сети.
Сервис бесплатный, однако есть ограничения – вам будет доступно всего 15 ГБ на Диске.
Cacoo
Если совместная работа в реальном времени является для вас обязательным требованием, то обратите внимание на сервис Cacoo. Он имеет множество шаблонов для проекта, будь то блок-схемы, модели или диаграммы
Cacoo имеет широкий выбор форм на выбор, независимо от типа проекта.
Лучшая особенность Cacoo — это возможность совместной работы в режиме реального времени. Несколько человек в вашей команде могут работать над блок-схемой одновременно. Кроме того, есть функция чата, так что вы можете видеть и комментировать изменения. Поскольку процесс работы может немного усложниться, когда несколько человек работают над одним документом одновременно, Cacoo предоставляет поля для заметок, чтобы вы могли отслеживать, кто участвует в изменениях.
Cacoo также отлично подходит для одиночных пользователей, так как вы получаете хранилище для 1000 листов, неограниченный общий доступ, импорт и экспорт в SVG.
Цены на Cacoo достаточно доступны. Тариф для команды из 3 человек начинается с $18 в месяц. Корпоративный тариф позволяет установить Cacoo на собственном сервере, стоимость такого варианта начинается с 600 долларов в год для 10 пользователей. Все тарифы имеют 14-дневный бесплатной пробный период.
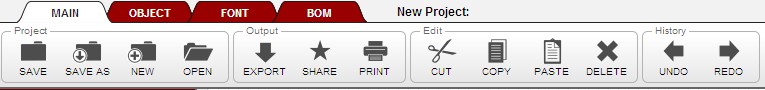
Главное меню программы (Main)
Главное меню состоит из четырех блоков: Project, Output, Edit, Histori.

Блок Project
-Кнопка «Сохранить» сохраняет текущий проект на сервере Digi-Key.
-Кнопка «Сохранить как» сохраняет ваш проект с новым именем на сервере Digi-Key.
-Кнопка «Новый» создает новый проект. Если у вас открыт проект с несохраненными изменениями, приложение предложит вам сохранить изменения, прежде создать новый проект.
— Кнопка «Открыть» показывает диалоговое окно, содержащее ранее сохраненных проектов. Диалоговое окно также содержит кнопку удаление, которая позволяет удалить проект. Выделите проект, который вы хотите удалить, и затем нажмите на кнопку Удалить.
Все вышеизложенные функции будут доступны вам после регистрации на сайте программы.
Блок Output.
— Кнопка «Экспорт» позволяет экспортировать текущий проект в виде файла изображения *.png или в виде pdf–документа.
— Кнопка «Share» позволяет создавать и публиковать веб-ссылку вашей схемы. Веб-ссылка содержит файл изображения схемы внутри веб-страницы и доступна для просмотра в стандартном веб-браузере. Ссылка является открытой.
-Кнопка «Print» открывает схему в новом окне, которую можно распечатать используя стандартное меню браузера.
Блок Edit.
— Кнопка «Вырезать» вырезает выделенный элемент схемы в буфер обмена.
— Кнопка «Копировать» — помещает выделенный элемент в буфер обмена.
— Кнопка «Вставить» извлекает из буфера обмена скопированный ранее элемент.
— Кнопка «Удалить» удаляет выделенный элемент из схемы.
Блок History
— Кнопка «Назад» возвращает на одно действие назад.
— Кнопка «Вперед» переход на ранее выполненную операцию.
Lucidchart

Lucidchart является самым популярным онлайн-сервисом для построения блок-схем. Удобный интерфейс позволяет легко создавать блок-схемы и управлять ими. На выбор есть готовые шаблоны, но можно начать работу и с чистого листа.
Так как это довольно мощный инструмент он имеет бесплатный и 3 платных тарифных плана — 6 долларов для продвинутого домашнего использования, 9 долларов за профессиональную версию и 20 долларов для команды.
Если вы пользуетесь бесплатной учетной записью, вы получаете только 25 Мб памяти и до пяти документов. Платные тарифы предоставляют больше возможностей, например: больший размер хранилища, неограниченное количество форм и документов, связывание данных, импорт в Microsoft Visio и многое другое.
Но даже бесплатная учетная запись дает доступ к основным формам, стрелкам и текстовым полям. Этого будет достаточно в большинстве случаев. Для бесплатного тарифа также доступна возможность совместной работы. Но есть некоторые ограничения. Например, представитель какой-либо команды может сотрудничать с бесплатным пользователем, но бесплатный пользователь может редактировать схему только в том случае, если в ней менее 60 объектов и если в ней нет никаких объектов платного уровня.
Lucidchart поддерживает форматы JPEG, PDF, PNG, SVG и Visio (VDX). Существует даже поддержка импорта из Amazon Web Service (AWS), Visio (VSDX), Omnigraffle и многих других сервисов. Если вам нужно закончить блок-схему позже, все ваши данные будут храниться в их облаке, так что в следующий раз вы просто продолжите с того места, где остановились.
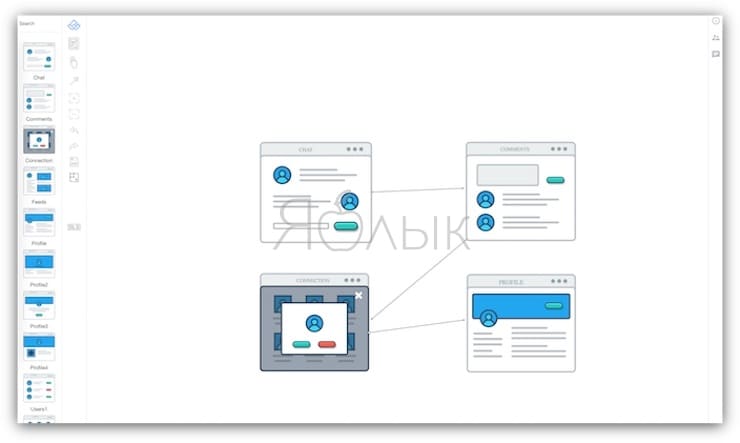
Wireflow
Wireflow — еще один бесплатный сервис. Он лучше всего подойдет для веб-разработчиков и дизайнеров приложений. Симпатичный интерфейс предлагает множество иконок, которые вы можете перетащить на чистый лист и выстроить связь между ними.
Есть много стрелок и соединительных элементов на выбор, ими можно управлять с помощью перетаскивания. Когда вы закончите создавать свою диаграмму, вы можете экспортировать ее в формат JPG. Это самый большой недостаток Wireflow, так как вы не можете выбрать другой формат.
С другой стороны, сервис бесплатен, без каких-либо вариантов платных тарифов, так что это ожидаемо. Если все, что вам нужно, — это создать блок-схемы для демонстрации взаимодействия пользователей с ПО, то Wireflow отлично справится с этой задачей.
Выделение и действия с ним
Действия с выделением (.gif)
Для создания выделения в пустом месте зажмите левую кнопку мыши и перемещайте её до выделения нужной области. Во время перемещения будет отображаться прямоугольник с полупрозрачным фоном, показывающий границы текущего выделения. По завершении выделения блоки, попавшие в область, будут подсвечены. Если же ни один блок не попадёт в выделение, то оно пропадёт. Если требуется выделить все блоки сразу, то используйте сочетание клавиш Ctrl+A
Чтобы переместить выделение, аналогично перемещению блоков зажмите левую кнопку мыши внутри выделения и перемещайте мышь. Также для перемещения можно использовать стрелки клавиатуры. Во время перемещения стрелки, целиком попавшие в выделение, будут перемещаться в неизменном виде, однако стрелки, не попавшие в выделение, будут выполнять автоматическую перестройку.
Чтобы скопировать активное выделение, используйте сочетание клавиш Ctrl+C. Для вставки скопированного выделения нажмите Ctrl+V. Удалить выделение можно с помощью нажатия клавиши Delete.
Lucidchart

Что касается диаграмм, лучшим доступным в интернете приложением для их создания является Lucidchart. Понятный интерфейс и возможность перетаскивать элементы существенно ускоряет и упрощает процесс создания диаграмм. Вы можете выбирать из предлагаемых сервисом готовых шаблонов или создавать блоки с нуля.
Даже в бесплатной версии Lucidchart (нажмите Start Free Account) пользователям доступны базовые формы блоков, стрелки и текстовые окна. Пользователям бесплатной версии также доступна функция совместных проектов, правда, с некоторыми ограничениями. К примеру, пользователи версии Team могут работать вместе с пользователями версии Free, но пользователи Free могут редактировать проект, только если он включает не более 60 элементов, и среди этих элементов нет платных.
Созданный в Lucidchart документ можно сохранять в нескольких форматах, в частности в JPEG, PDF, PNG, SVG и Visio (VDX). Сервис также позволяет импортировать файлы из Amazon Web Service (AWS), Visio (VSDX) и Omnigraffle. Если вы хотите сделать паузу и продолжить работу позднее, проект сохраняется в облаках этих сервисов, поэтому вы можете в любой момент вернуться к нему.
Как уже упоминалось выше, пользователям доступна как бесплатная версия Lucidchart с базовыми функциями, так и платная. Вы можете приобрести подписку на версию Home ($5,95 в месяц), Pro ($8,95) или Team ($20). Они предоставят вам дополнительные возможности, в том числе больший объем хранилища, неограниченное число форм и документов, функцию добавления ссылок на данные, импорт из Microsoft Visio и пр.
Lucidchart – отличный вариант для тех, кто ищет альтернативу векторному графическому редактору Visio. Пользоваться сервисом можно на любом устройстве, где есть браузер.
Draw.io

Самый популярный онлайн-сервис для создания блок-схем. Он бесплатный и обладает хорошим набором инструментов и функций, позволяющих создавать организационные диаграммы, блок-схемы (флоучарты), сетевые диаграммы, UML, принципиальные электросхемы. У сервиса есть 5 готовых шаблонов блок-схем. Понятный интерфейс, поддерживает виртуальные хранилища – Google Drive, OneDrive и DropBox, что даёт возможности нескольким пользователям совместно работать над проектом. Сохранить проект можно в форматах JPG, PNG, SVG, PDF, HTML, XML, можно импортировать файлы в VSDX, и сохранять в собственные форматы других сервисов – Lucidchart и Gliffy.
Для большинства пользователей набора его опций хватает. Тем, кому нужны более широкие возможности, стоит рассмотреть другие варианты.
Смена меток блоков, смена направления стрелки и её перестроение

Метки блоков и направление стрелки (.gif)
Некоторые блоки (например, блок условного оператора, блок начала/конца или ссылки) имеют метки или текст, писать который постоянно не очень хочется. Поэтому для упрощения работы с ними мы добавили возможность смены меток по нажатию клавиши R на активном блоке. Вот как это работает для разных типов блоков:
- Блок начала/конца: циклическое изменение текста «начало» — «конец» — «вернуть»
- Блок ввода/вывода: циклическое изменение текста «ввод» — «вывод»
- Блок условного оператора: смена положений меток да/нет или их полное отключение
- Блок ссылки: увеличение на 1 цифры текущей метки (уменьшение на 1, если нажать Ctrl+R)
При нажатии клавиши R и наличии активной стрелки, её направление изменится на противоположное без перестроения сегментов.
Нажатие Ctrl+P при наличии активной стрелки приведёт к автоматическому перестроению всех сегментов.
draw.io

Все, что вам нужно сделать, чтобы начать работу, это один раз выбрать место для сохранения файлов, которое в дальнейшем запоминается и используется по умолчанию. Можно выбрать отдельную папку в Google Drive, Dropbox, OneDrive (сервис будет иметь доступ только к указанной папке) или место на жестком диске компьютера. Если вам нужно работать с другими людьми, Google Drive будет лучшим вариантом.
Сервис draw.io поддерживает импорт файлов формата JPEG, PNG, SVG, сторонних сервисов Gliffy, Lucidchart и VSDX. Диаграммы, которые вы создаете можно экспортировать в HTML, JPEG, PDF, PNG, SVG и XML.
Соединение элементов электрической схемы.
Scheme-it позволяет создавать соединения трех типов:
-Вывод-вывод (контакт-контакт);
-Вывод-провод:
-Провод-провод.
Соединение типа: «Вывод-вывод (контакт-контакт)»
Для соединения двух выводов радиоэлементов, необходимо нажать левой кнопкой мыши на первом выводе, подвести курсор ко второму выводы и кликнуть левой кнопкой мыши. Для изменения конфигурации соединительного провода нажмите на него мышкой и перетащите в необходимое место.
Соединение типа «Вывод-провод».
Для соединения вывода элемента схемы с проводом, необходимо кликнуть на выводе элемента левой клавишей, подвести курсор к необходимому месту соединения на проводи и кликнуть левой клавишей второй раз .
Соединение типа «Провод — провод».
Для соединения двух проводов, необходимо кликнуть на выбранном месте соединения первого провода, тем самым создастся первое соединение, далее кликнут на необходимом месте на втором проводе создастся второе соединение.
Creately
Очень гибко настраиваемый сервис с сотнями шаблонов и тысячами примеров от самих пользователей. Диаграммы, графики, блок-схемы – здесь найдутся образцы для всего. Кроме прочего, многие элементы «умные» и сами подстраиваются под общий стиль блок-схемы или диаграммы, даже под цветовую гамму. Работать над проектом можно командой в реальном времени, есть возможность комментирования, просмотра истории изменений. Интеграция с Chrome и GSuite тоже является несомненным плюсом.
Работать с Creately можно не только через браузер, есть приложения на ПК и смартфон. Стоимость лицензии – $5 в месяц или $75 бессрочно с каждого пользователя. Но это того стоит.
Добавление стрелок, соединение блоков

Добавление стрелки (.gif)
У каждого блока (кроме текстового) есть четыре коннектора. Чтобы соединить блоки стрелкой, необходимо навести мышь на один из коннекторов начального блока и нажать левую кнопку мыши. После этого стрелка будет перемещаться вместе с мышью до тех пор, пока не будет произведён клик на другой коннектор. Также в процессе добавления стрелки можно кликнуть по пустому пространству. Данное действие приведёт к добавлению промежуточного узла в стрелку, и новые сегменты будут строиться уже от неё. Если решение начать строить данную стрелку оказалось ошибочным, для отмены действия достаточно нажать клавишу Esc.
Если же нужно соединить два близких блока и не хочется тянуть стрелку, можно перетащить один из блоков к другому нужным коннектором (коннекторы, между которыми будет добавлена стрелка будут подсвечены) и отпустить мышь.
А если требуется вставить блок между двумя другими блоками, не нужно сначала разрывать все уже имеющиеся стрелки. Достаточно перетащить блок на вертикальный участок стрелки так, чтобы она подсветилась, и отпустить блок. Все соединения будут добавлены автоматически.
Google Drawings

Для владельцев учетных записей Google доступна бесплатная функция Google Drawings.
Используйте различные формы, доступные в Google Drawings. Добавляйте базовые фигуры, стрелки, сноски и знак равенства. Все элементы перемещаются по холсту путем простого перетаскивания. При необходимости вы можете менять их размер или поворачивать вокруг своей оси.
Поскольку Google Drawings являются частью Google Диска, работать над проектом можно коллективно. Просто пригласите других участников по электронной почте и откройте им доступ для просмотра, редактирования и комментирования проекта. Вы можете экспортировать готовую блок-схему в виде графического файла или в формате SVG и даже опубликовать ее в интернете.
Google Рисунки – бесплатная функция Google Диска, где пользователям доступно 15 ГБ хранилища. Если вам требуется больше места, то можно воспользоваться платными тарифными планами.
Масштабирование и перемещение блоков
Изменение размера и перемещение блоков (.gif)
Чтобы изменить размер блока, наведите указатель мыши на одну из восьми точек изменения размера, зажмите левую кнопку мыши и перемещайте мышь до тех пор, пока не получите блок нужного размера. Для дополнительного контроля во время изменения размера блоки с одинаковым размером подсвечиваются одной или несколькими специальными линиями в зависимости от типа изменения размера.
Для изменения положения блока нужно нажать на блок и, зажав левую кнопку мыши, переместить блок в нужное место, после чего отпустить мышь. Также для перемещения активного блока можно использовать клавиши стрелок на клавиатуре.
Рисуем чертеж онлайн
В сети имеется не так много веб-ресурсов для черчения и наиболее продвинутые из них предлагают свои услуги за определенную плату. Тем не менее все же есть хорошие онлайн-сервисы для проектирования — удобные и с широким набором возможностей. Именно такие инструменты будут рассмотрены нами ниже.
Способ 1: Draw.io
Один из лучших среди САПР-ресурсов, выполненный в стиле веб-приложений Google. Сервис позволяет работать со схемами, диаграммами, графиками, таблицами и другими структурами. Draw.io содержит огромное количество функций и продуман до мелочей. Здесь вы можете создавать даже сложные многостраничные проекты с бесконечным числом элементов.
Затем выполните перезагрузку страницы, воспользовавшись клавишей «F5» или соответствующей кнопкой в браузере.
В ином случае щелкните по кнопке «Это устройство», чтобы использовать для экспорта жесткий диск вашего компьютера.
Щелкните по кнопке «Пустая диаграмма», чтобы приступить к черчению «с нуля» либо выберите желаемый шаблон из списка. Здесь же вы можете указать имя будущего файла. Определившись с подходящим вариантом, нажмите «Создать» в нижнем правом углу всплывающего окна.
Все необходимые графические элементы доступны в левой области веб-редактора. В панели же справа вы можете подробно настраивать свойства каждого объекта на чертеже.
Чтобы сохранить готовый чертеж в формате XML, перейдите в меню «Файл» и щелкните «Сохранить» либо воспользуйтесь комбинацией клавиш «Ctrl + S».
Кроме того, вы можете сохранить документ в качестве картинки или файла с расширением PDF. Для этого перейдите в «Файл» — «Экспортировать как» и выберите желаемый формат.
Укажите параметры итогового файла во всплывающем окне и нажмите «Экспортировать».
Вам опять же будет предложено ввести имя готового документа и выбрать один из конечных пунктов экспорта. Чтобы сохранить чертеж на компьютер, щелкните по кнопке «Это устройство» или «Скачать». После этого ваш браузер сразу приступит к загрузке файла.
Так, если вы пользовались каким-либо офисным веб-продуктом Google, разобраться в интерфейсе и расположении необходимых элементов этого ресурса для вас не должно составить труда. Draw.io отлично справится как с созданием простых набросков с последующим экспортом в профессиональную программу, так и с полноценной работой над проектом.
Способ 2: Knin
Этот сервис довольно специфичный. Он предназначен для работы с техническими планами строительных объектов и собрал в себе все нужные графические шаблоны для практичного и удобного создания общих чертежей помещений.
- Для начала работы с проектом укажите параметры описываемой комнаты, а именно ее длину и ширину. Затем нажмите на кнопку «Создать».
Таким же образом вы можете добавлять к проекту все новые и новые комнаты. Чтобы приступить к дальнейшему созданию чертежа, кликните «Продолжить».
Нажмите «Ок» в диалоговом окне, чтобы подтвердить выполнение операции.
Чтобы перейти к экспорту проекта на компьютер, щелкните по кнопке «Сохранить» в нижней части веб-редактора.
Обязательно укажите адрес проектируемого объекта и его общую площадь в квадратных метрах. Затем нажмите «Ок». Готовый план помещения будет скачан на ваш ПК в качестве картинки с расширением файла PNG.
Да, инструмент не самый функциональный, но содержит все необходимые возможности для создания качественного плана строительного объекта.
Как видите, вы можете работать с чертежами прямо в своем браузере — без использования дополнительного ПО. Конечно, описанные решения в целом уступают десктопным аналогам, но, опять же, на их полноценную замену они и не претендуют.
Пользователям, имеющим дело с системами автоматизированного проектирования и черчения (например, AutoCad ), может понадобиться создание цифрового чертежа на компьютере, на котором не установлена ни одна из соответствующих программ. Что же делать в такой ситуации? Рекомендую воспользоваться набором сетевых сервисов, позволяющих чертить онлайн и бесплатно без необходимости устанавливать какой-либо стационарный софт на вашем ПК. В данном материале я расскажу, как воспользоваться Автокад онлайн, какие сетевые сервисы нам помогут, и как ими воспользоваться.
Редактируем автокад онлайн
Wireflow

Еще одним совершенно бесплатным сервисом является Wireflow. Если вы занимаетесь веб-дизайном или разработкой приложений, этот инструмент как раз для вас.
Wireflow – отличное приложение для проектирования пользовательских потоков и каркасов сайтов. Приятный, интуитивный интерфейс предлагает несколько вариантов блок-схем и целый ряд соединительных элементов, которые вы можете просто перетаскивать на холст.
Минус Wireflow – готовая диаграмма экспортируется только в формате JPG. В этом нет ничего удивительного, учитывая, что приложение является абсолютно бесплатным. Кроме того, приготовьтесь к тому, что вам придется много прокручивать из-за обилия большого разнообразия элементов для блок-схем.
Если вам нужно лишь создать блок-схему для визуализации пользовательских потоков, Wireflow – то что нужно.
Сохранение и загрузка блок-схем
Сохранение и загрузка схемы (.gif)
Для сохранения доступна не одна, а сразу три кнопки в меню, причём каждая делает своё действие, а именно:
- Сохранить схему (.json) — сохраняет блок-схему в виде json файла, который затем можно открыть в редакторе для изменения (сочетание клавиш — Ctrl+S)
- Сохранить схему (.png) — сохраняет блок-схему в виде единого изображения без сетки и меню в том масштабе, в котором сейчас находится редактор (сочетание клавиш — Ctrl+Shift+S)
- Сохранить области (.png) — находит связанные области (два и более блоков, соединённых стрелкой) и сохраняет каждую в виде изображения по отдельности (сочетание клавиш — Ctrl+Alt+S)
С загрузкой всё гораздо проще: одна кнопка, клик по которой позволяет выбрать json файл с блок-схемой (сочетание клавиш — Ctrl+O). При успешном открытии, текущая блок-схема будет заменена на новую, в противном случае останется прошлая схема, однако история изменений будет утеряна.
EveryCircuit
EveryCircuit – это онлайн симулятор цепей с хорошо проработанной графикой. Он действительно прост в использовании и имеет отличную систему электронного проектирования. Он позволяет вам встраивать симуляции в вашу веб-страницу.
Преимущества EveryCircuit:
- EveryCircuit также доступен для мобильных платформ (Android и iOS)
- Впечатляющее анимационное представление различных динамических параметров
- Он предлагает множество примеров и предварительно разработанных схем. Хорош для начинающих
Недостатки EveryCircuit:
- Эта платформа не является бесплатной
- Не хватает многих полезных микросхем







