Как создать блок-схему microsoft word
Содержание:
Как сделать блок-схему в Microsoft Word
Все инструменты, необходимые для создания потоковых диаграмм в Microsoft Word 2013, 2016 или 2016, находятся в пределах Инструменты рисования, Но сначала сделайте эти три предварительных шага:
Максимизируйте свою область страницы. Свернуть ленту слизать маленькую стрелку вверх (или нажмите Ctrl + F1) справа, поэтому отображаются только названия вкладок.
Показать сетку. Нажмите на Посмотреть вкладку и нажмите Сетки флажок. Сетка помогает вам выровнять и изменить размер символов потоковой диаграммы так, как вы можете привязать их к линиям сетки.
Вы также можете настроить линии сетки: Макет страницы> Упорядочить> Выровнять> Настройки сетки,
Используйте холст для рисования. Вставка любой фигуры или «рисунка» в документ Word автоматически создает холст для рисования. Вам придется изменить размер холста, чтобы создать всю блок-схему.
Как говорится на этой странице поддержки Microsoft, это особенно полезно при использовании различных фигур (как на блок-схеме). Кроме того, вы можете настроить сам холст для рисования для создания привлекательных фонов для вашей потоковой диаграммы.
Теперь давайте начнем кропотливую работу по вставке наших фигур и соединению их всех вместе. Всегда полезно, если вы сначала наметите это на бумаге, а затем используете Microsoft Word, чтобы придать ему законченный вид. Грубый набросок поможет вам понять макет страницы в Word. Процесс прост, но использование некоторого планирования с использованием этого «инструмента планирования» экономит время.
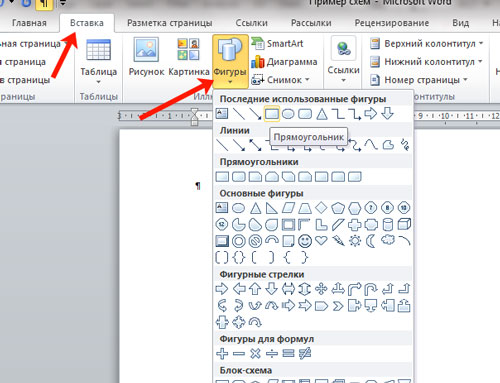
Все необходимые символы можно найти на Вставить вкладку> Фигуры, Нажмите на выпадающее меню для Формы,
- Символы аккуратно организованы под блок-схема группа.
- Выберите форму. Например, любая форма, которая выглядит как овал, может представлять «Старт».
- Нажмите на область холста, удерживая левую кнопку, перетаскивая мышь, чтобы добавить форму. Вы также можете дважды щелкнуть по любой фигуре, чтобы автоматически добавить ее на холст. Переместите и измените его размер.
- Добавьте текст, нажав на форму и введя текст в поле с надписью.
- Соедините две символические формы с помощью стрелок или соединителей. В отличие от простых стрелок, соединители остаются соединенными с фигурами. Два основных типа разъемов, доступных в раскрывающемся списке «Фигуры»: локоть а также изогнутый,
Замечания: Соединители работают так, как задумано, только между фигурами, размещенными на холсте для рисования.
Например, вы можете вручную переместить соединители в любые точки соединения (представленные крошечными синими точками на фигурах). Точки соединения закрепляют соединители на месте, и вы можете перемещать фигуры, не смещая соединители. Это дает вам большую гибкость при изменении блок-схемы, перемещая вещи вокруг.
- Добавить да или же нет к соединителям, ответвляющимся от фигур Решения, вставляя текстовые поля рядом со стрелками соединителя. Вы также можете использовать ручку поворота, чтобы повернуть текстовое поле.
Советы по выравниванию фигур
Есть несколько способов сделать это.
- Рекомендуемый способ – сделать это правильно с первого раза. Используйте линии сетки и нарисуйте их с одинаковой шириной, когда вы размещаете их на холсте.
- Нажмите на отдельные фигуры и перетащите их на новые места. Если у вас много фигур, это может занять очень много времени. Линии сетки помогут вам зафиксировать их на месте.
- Выберите все формы, которые вы хотите выровнять. На Формат нажмите вкладку выравнивать выпадающее меню. Выбрать Выровнять выбранные объекты и используйте инструмент выравнивания, чтобы выровнять фигуры автоматически.
Советы по выравниванию блок-схемы
После создания блок-схемы вы можете аккуратно выровнять диаграмму в соответствии со страницей.
- Сгруппируйте все формы и соединители. Выберите все формы и разъемы. На Формат нажмите вкладку группа выпадающий и выберите группа,
- От выравнивать проверка выпадающего списка, если Выровнять по марже пункт выбран. Затем нажмите Выровнять Центр и / или Выровнять по середине,
- При желании измените размер холста, перетаскивая угол или края.
Как нарисовать схему со стрелками, используя Фигуры
Делать схемы в Ворде можно и другим способом, не используя готовых шаблонов, а создать ее с помощью вставки в документ подходящих фигур.
Для этого откройте вкладку нажмите на кнопку «Фигуры»
и кликните по нужной из списка, это может быть овал, прямоугольник, ромб и другое.

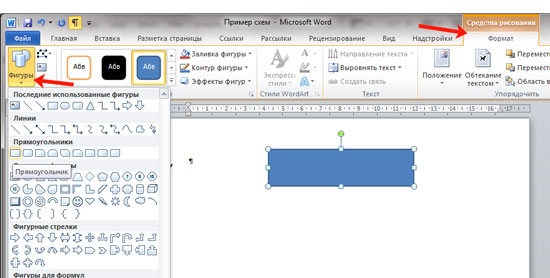
После этого курсор поменяет вид с палочки на плюсик. Нарисуйте с его помощью фигуру в нужном месте документа. Затем у Вас появится вкладка «Средства рисования»
– «Формат»
. На ней снова кликните по кнопочке «Фигуры»
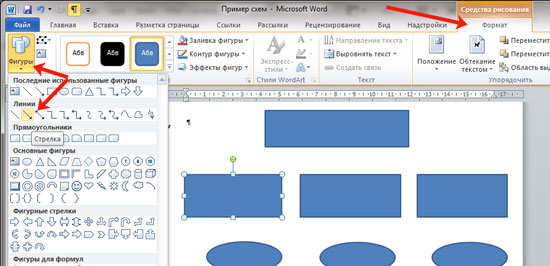
и нажмите по нужной в списке. Добавьте их все таким образом.
Если Вы нарисовали объект на листе и его нужно немного переместить, то сделать это можно мышкой, захватив за его границу. Или же выделите его, зажмите клавишу «Ctrl»
и перемещайте с помощью стрелок на клавиатуре.

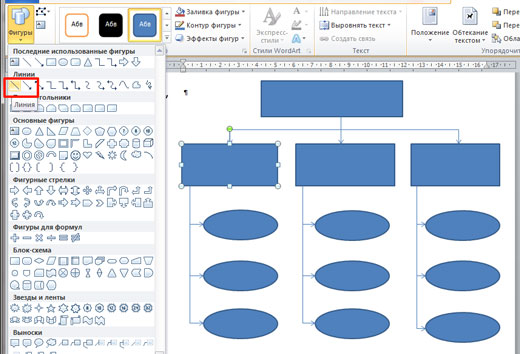
Дальше давайте соединим блоки прямыми линиями или стрелками. Выделите один из них, чтобы открылась вкладка «Средства рисования»
– «Формат»
. Затем нажмите «Фигуры»
и из выпадающего списка кликните, например, по стрелке. Нарисуйте стрелку, чтобы она указывала непосредственно на сам блок. Соединить несколько стрелок можно с помощью прямой линии.
Чтобы нарисовать ровную горизонтальную или вертикальную линию, рисуя стрелку, нажмите и удерживайте клавишу «Shift»
.

Используя прямую и стрелку, у меня получилось нарисовать вот такую схему.

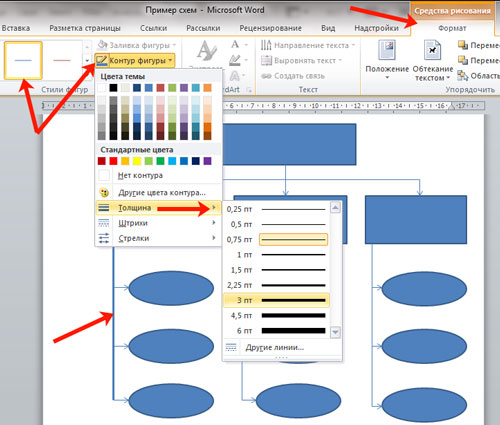
Теперь давайте изменим внешний вид стрелок. Выделяйте их по очереди, и для каждой можно выбрать один из готовых стилей, или нажмите «Контур фигуры»
и сами выберите цвет, толщину стрелки и прочее.

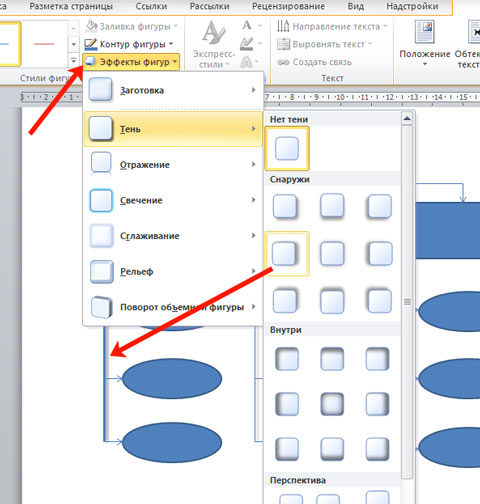
Нажав «Эффекты фигур»
можно добавить один из предложенных эффектов. Я выбрала тень.

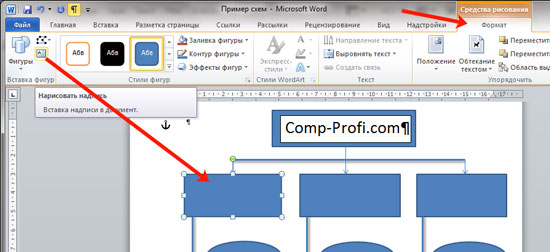
Прорисовав и изменив вид всех стрелок, переходим к тексту. Выделяем один прямоугольник и на вкладке «Средства рисования»
– «Формат»
нажимаем на кнопку «Нарисовать надпись»
. Появится плюсик вместо курсора. Нарисуйте им прямоугольник для надписи в нужном блоке.


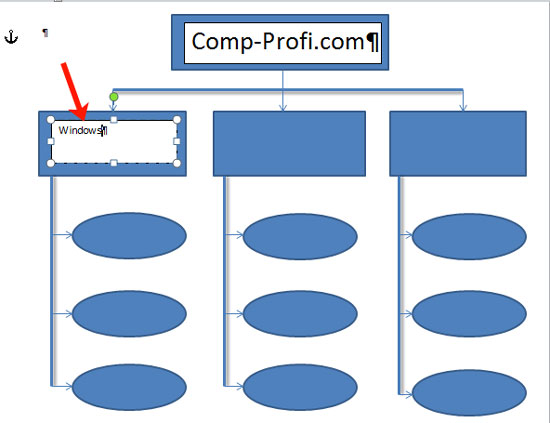
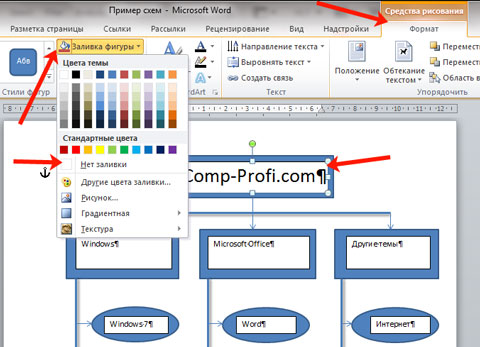
Как видите, прямоугольник для надписи залит белым и у него есть контур. Давайте это уберем. Кликайте по нему и на вкладке «Средства рисования»
– «Формат»
выбирайте «Заливка фигуры»
– «Нет заливки»
.

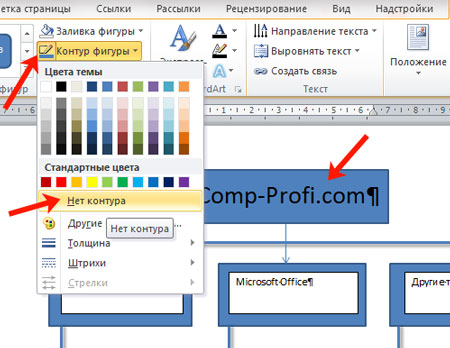
То же самое повторяем и для контура: «Контур фигуры»
– «Нет контура»
. Сделайте так для всех блоков с текстом.

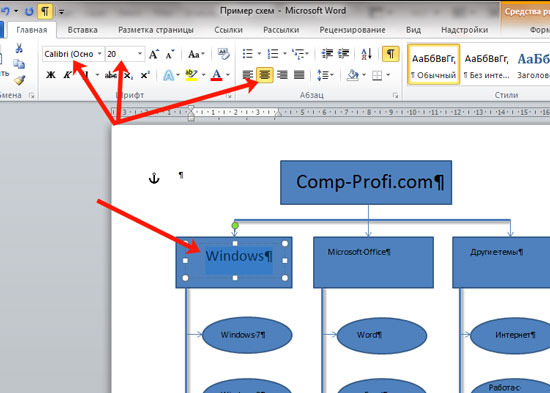
Следующий шаг – это форматирование написанного текста. Выделите текст и на вкладке «Главная»
выберите шрифт, размер, цвет и поставьте его по центру.

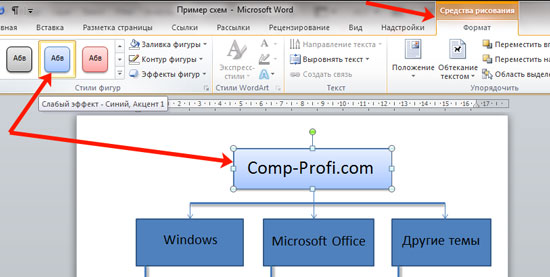
Итак, мы изменили вид стрелок и текст в схеме, осталось поработать с блоками. Выделите любой из них мышкой, кликнув по нему – откроется вкладка «Средства рисования»
– «Формат»
. В группе «Стили фигур»
нажмите на тот, который Вам понравится. Или используя кнопки «Заливка»
, «Контур»
и «Эффекты»
сделайте любой вид, который подходит больше.

Занимаясь ремонтом дома столкнулся с необходимостью нарисовать однолинейную схему электроснабжения. Все можно было сделать от руки, но решил сделать на компьютере. Этот обзор посвящен бесплатным программам для подготовки однолинейных электрических схем.
Draw.io
Draw.io – браузерная программа для рисования блок-схем. В этом и её преимущество – не нужно ничего устанавливать. Приложения намного функциональнее, чем кажется на первый взгляд. В повседневной жизни мы часто действуем в соответствии с определённым планом. Даже при приготовлении ужина многие пользуются кулинарными рецептами. Инструкции, описанные в них, – не что иное, как алгоритмы. А для того чтобы представить алгоритмы в графической форме, и используются блок-схемы, которые мы можем создать в draw.io. В дополнение к вышеупомянутым схемам, инструмент также даёт возможность разрабатывать различные типы диаграмм – от общепринятой, полезной во многих ситуациях офисной работы и бизнеса, до специализированных, полезных, например, в разработке программного обеспечения.
Как и подобает расширению браузера, draw.io предлагает хранение данных в облаке. Независимо от того, на каком устройстве мы работаем, мы можем продолжить ранее начатую работу или представить её результаты в любое удобное время. Для построения блок-схем и сохранения файлов в облаке необходимо выполнить следующее:
- Сразу после запуска инструмента отображается окно, в котором можно выбрать место сохранения созданной нами диаграммы. У нас есть Google Диск, Dropbox и OneDrive.
- В том же окне можно изменить язык программы. Для этого нажмите на значок планеты и выберите нужный язык из списка. Изменения будут сделаны после обновления страницы. Если на этом этапе вы не хотите решать, где сохранять проект, просто выберите вариант «Решить позже».
Создание блок-схемы из шаблонов
- После выбора места хранения блок-схемы предлагается возможность выбрать между запуском нового проекта и загрузкой уже существующего.
- При создании блок-схем можно использовать шаблоны, которые сортируются по тематике в раскрывающемся списке.
- После нажатия на кнопку «Создать» появится блок-схема, содержащая готовые элементы. Все они доступны для редактирования. Можно изменить их размер, перетаскивая маркеры по краям, а также поворачивать – перемещая кнопку с круглой стрелкой.
- Двойной щелчок левой кнопкой мыши на выбранном объекте позволит добавить к нему текст. Введённый текст будет автоматически сопоставляться с углом поворота объекта.
- Текстовые поля также можно добавлять вне объектов – с помощью двойного щелчка левой кнопки мыши или с помощью комбинации клавиш Ctrl+Shift+X.
- Если на диаграмме не хватает необходимых элементов, их можно добавить из меню слева. Выбранный объект добавляется щелчком по нему или перетаскиванием его в нужное место в области работы.
- После выбора объекта можно придать ему правильный вид. Для этого используется меню справа. Оно разделено на три вкладки, соответствующие различным аспектам отображения объекта.
Составление новой блок-схемы:
Если ни один из доступных шаблонов не соответствует потребностям, можно создать собственную блок-схему. Для этого нужно создать новый проект.
- Чтобы создать диаграмму без помощи шаблона, выберите параметр «Пустая диаграмма» из группы базовых шаблонов.
- Запущенный проект не будет содержать автоматически вставленных элементов. В нём нужно разместить блоки самостоятельно – так же, как и при редактировании существующего шаблона. Чтобы получить доступ к большему количеству элементов, которые можно добавить в проект, выберите «Другие фигуры» в меню слева.
- Откроется окно, в котором можно выбрать, какие группы фигур будут помещены в боковое меню. Выберите интересующие вас группы. Выбрать дополнительные фигуры можно и при использовании проекта на основе шаблона.
Объединение фигур:
- При добавлении нового элемента его нужно комбинировать с другими. Вокруг будут отображаться характерные синие стрелки.
- Щелчок по стрелке скопирует выбранный элемент и объединит оригинал с его копией тонкой стрелкой.
- Если нажать на стрелку и перетащить курсор в другое место, будет создана линия, которой можно объединить выбранный элемент с любым другим на блок-схеме.
Помимо поддержки популярных облачных сервисов, Draw.io также даёт возможность хранить диаграммы на дисках наших компьютеров.
Сохранение диаграммы в виде XML-файла:
- Чтобы сохранить проект на диске компьютера, при создании новой диаграммы выберите опцию «Устройство».
- Созданный проект будет сохранен в формате .xml.
- Каждый щелчок на кнопке «Сохранить», доступной на вкладке «Файл» в верхнем меню, приводит к загрузке нового XML-файла. Аналогичный эффект даёт сочетание клавиш Ctrl+S.
Инструмент также даёт возможность загружать диаграммы, созданные нами в различных форматах.
7 бесплатных программ для построения блок-схем в Windows 10
7 бесплатных программ для построения блок-схем в Windows 10
Блок-схемы пригодятся не только для инженеров, программистов и менеджеров.
Каждый может извлечь пользу из их создания, особенно в качестве способа рационализации вашей работы и жизни, и даже избавления от вредных привычек.
Единственная проблема в том, что вам придётся подобрать хорошую программу под Windows 10 и в поиске вам прежде всего будет предложены платные варианты. Рассмотрим 7 бесплатных альтернатив.
1. Dia
Dia — бесплатное и полнофункциональное приложение для построения блок-схем. Оно открыто под лицензией GPLv2. Если вы ищете лучшую бесплатную альтернативу Microsoft Visio, то Dia — лучший выбор.
Основные характеристики и особенности:
- Простой и интуитивно понятный интерфейс.
- Десятки стандартных форм, включая UML, схемы и базы данных.
- Добавляйте собственные фигуры с помощью XML и SVG.
- Окрашивание форм и текста в стандартные или пользовательские цвета.
2. yEd Graph Editor
yEd Graph Editor — это отличный современный инструмент для построения блок-схем, диаграмм, деревьев, сетевых графиков и многого другого. Вы можете загрузить приложение в виде JAR-файла (для чего требуется Java в вашей системе) или EXE-файла (который включает программу установки Java). Программа мощная и универсальная, но есть минус в уродливом интерфейсе на базе Swing.
Основные характеристики и особенности:
- Требуется очень мало усилий для построения профессиональных графиков.
- Несколько вариантов экспорта, включая PNG, JPG, SVG и PDF.
3. ThinkComposer
ThinkComposer — это инструмент для профессионалов. В дополнение к блок-схемам, он может обрабатывать бизнес-модели, диаграммы классов, генеалогические деревья, диаграммы использования и многое другое.
Основные характеристики и особенности:
- Глубокие многоуровневые диаграммы для полного визуального выражения идей.
- Композиции могут сочетать в себе множество различных графиков и диаграмм.
- Генерация отчетов в формате PDF, XPS или HTML на основе ваших данных.
- С открытым исходным кодом и возможностью расширения с помощью плагинов.
4. Pencil Project
Pencil Project — отличный выбор для тех, кому требуется быстрое и простое построение диаграмм с минимальными затратами на обучение.
Основные характеристики и особенности:
- Тонны встроенных фигур для всех типов графиков и интерфейсов.
- Создавайте свои собственные формы или устанавливайте коллекции, созданные другими.
- Несколько вариантов экспорта, включая PNG, SVG, PDF и HTML.
- Импорт рисунков из OpenClipart.org для использования в графиках и диаграммах.
5. LibreOffice Draw
LibreOffice, пожалуй, является лучшей бесплатной альтернативой Microsoft Office для обработки текстов, электронных таблиц, презентаций и даже визуальных диаграмм. С LibreOffice Draw вы можете легко добавлять фигуры, символы, линии, соединения, текст, изображения и многое другое.
Основные характеристики и особенности:
- Пользовательские размеры страниц, отлично подходит для всех видов графиков.
- Страничная карта облегчает работу на нескольких графиках.
- Современные манипуляции с объектами, включая 3D-контроллер.
- Можно открыть формат Microsoft Visio.
6. Diagram Designer
Diagram Designer несколько примитивен, и отчасти это связано с тем, что он не обновлялся с 2015 года. Но программа прекрасно работает в Windows 10, и более чем эффективна для создания блок-схем.
Основные характеристики и особенности:
- Простой в использовании интерфейс.
- Нет ненужных функций, которые ускоряют процесс обучения.
- Импорт и экспорт PNG, JPG, BMP, GIF, ICO и многое другое.
7. PlantUML
PlantUML отличается от всех других приложений в этом списке. Вместо графического интерфейса вы создаете свои диаграммы, используя язык сценариев PlantUML. Это отличный инструмент для программистов, которые не любят перетаскивать мышью. PlantUML требует Java в вашей системе.
Основные характеристики и особенности:
- Определение объектов и связей с помощью языка сценариев PlantUML.
- Поддерживает множество типов диаграмм: последовательность, пользовательский регистр, класс, Гантт и т.д.
- Экспортируйте диаграммы в формате PNG, SVG или LaTeX.
перевод с makeuseof.com
Мне нужна ваша помощь
Для своевременного наполнения сайта, его продвижения, развития, а также, конечно, оплаты хостинга мне необходима помощь от вас, читатели. Подробнее о донатах читайте на специальной странице. На данный момент есть возможность поддержать меня через Яндекс Деньги, WebMoney и PayPal. Все собранные средства будут пущены на развитие сайта и редкое пиво для автора!
Масштабирование и перемещение

Масштабирование и перемещение поля (.gif)
Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift
. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишейCtrl .
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt
. Также масштабирование возможно с использованием сочетаний клавишCtrl+Plus иCtrl+Minus или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.
Линейный тип алгоритмов
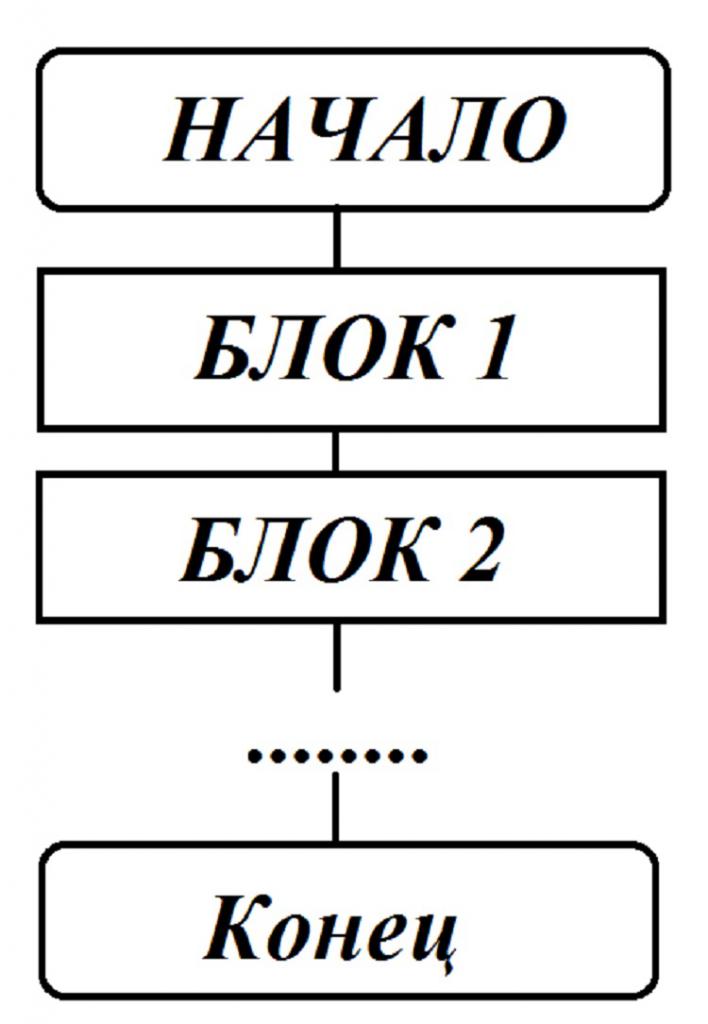
Это самый простой вид, который состоит из определенной последовательности действий, они не зависят от того, какие данные вписаны изначально. Есть несколько команд, которые выполняются однократно и только после того, как будет сделана предшествующая. Линейная блок-схема выглядит таким образом:

Причем связи могут идти как сверху вниз, так и слева направо. Используется такая блок-схема для записи алгоритмов вычислений по простым формулам, у которых не имеется ограничений на значения переменных, входящих в формулы для расчета. Линейный алгоритм – это составная часть сложных процессов вычисления.
Примеры блок-схем
В качестве примеров, построены блок-схемы очень простых алгоритмов сортировки, при этом акцент сделан на различные реализации циклов, т.к. у студенты делают наибольшее число ошибок именно в этой части.
Сортировка вставками
Массив в алгоритме сортировки вставками разделяется на отсортированную и еще не обработанную части. Изначально отсортированная часть состоит из одного элемента, и постепенно увеличивается.
На каждом шаге алгоритма выбирается первый элемент необработанной части массива и вставляется в отсортированную так, чтобы в ней сохранялся требуемый порядок следования элементов. Вставка может выполняться как в конец массива, так и в середину. При вставке в середину необходимо сдвинуть все элементы, расположенные «правее» позиции вставки на один элемент вправо. В алгоритме используется два цикла — в первом выбираются элементы необработанной части, а во втором осуществляется вставка.
Блок-схема алгоритма сортировки вставками
В приведенной блок-схеме для организации цикла используется символ ветвления. В главном цикле (i < n) перебираются элементы необработанной части массива. Если все элементы обработаны — алгоритм завершает работу, в противном случае выполняется поиск позиции для вставки i-того элемента. Искомая позиция будет сохранена в переменной j в результате выполнения внутреннего цикла, осуществляющем сдвиг элементов до тех пор, пока не будет найден элемент, значение которого меньше i-того.
На блок-схеме показано каким образом может использоваться символ перехода — его можно использовать не только для соединения частей схем, размещенных на разных листах, но и для сокращения количества линий. В ряде случаев это позволяет избежать пересечения линий и упрощает восприятие алгоритма.
Сортировка пузырьком
Сортировка пузырьком, как и сортировка вставками, использует два цикла. Во вложенном цикле выполняется попарное сравнение элементов и, в случае нарушения порядка их следования, перестановка. В результате выполнения одной итерации внутреннего цикла, максимальный элемент гарантированно будет смещен в конец массива. Внешний цикл выполняется до тех пор, пока весь массив не будет отсортирован.
Блок-схема алгоритма сортировки пузырьком
На блок-схеме показано использование символов начала и конца цикла. Условие внешнего цикла (А) проверяется в конце (с постусловием), он работает до тех пор, пока переменная hasSwapped имеет значение true. Внутренний цикл использует предусловие для перебора пар сравниваемых элементов. В случае, если элементы расположены в неправильном порядке, выполняется их перестановка посредством вызова внешней процедуры (swap). Для того, чтобы было понятно назначение внешней процедуры и порядок следования ее аргументов, необходимо писать комментарии. В случае, если функция возвращает значение, комментарий может быть написан к символу терминатору конца.
Сортировка выбором
В сортировке выбором массив разделяется на отсортированную и необработанную части. Изначально отсортированная часть пустая, но постепенно она увеличивается. Алгоритм производит поиск минимального элемента необработанной части и меняет его местами с первым элементом той же части, после чего считается, что первый элемент обработан (отсортированная часть увеличивается).
Блок-схема сортировки выбором
На блок-схеме приведен пример использования блока «подготовка», а также показано, что в ряде случаев можно описывать алгоритм более «укрупнённо» (не вдаваясь в детали). К сортировке выбором не имеют отношения детали реализации поиска индекса минимального элемента массива, поэтому они могут быть описаны символом вызова внешней процедуры. Если блок-схема алгоритма внешней процедуры отсутствует, не помешает написать к символу вызова комментарий, исключением могут быть функции с говорящими названиями типа swap, sort, … .
На блоге можно найти другие примеры блок-схем:
- блок-схема проверки правильности расстановки скобок арифметического выражения ;
- блок-схемы алгоритмов быстрой сортировки и сортировки слиянием .
Часть студентов традиционно пытается рисовать блок-схемы в Microsoft Word, но это оказывается сложно и не удобно. Например, в MS Word нет стандартного блока для терминатора начала и конца алгоритма (прямоугольник со скругленными краями, а не овал). Наиболее удобными, на мой взгляд, являются утилиты MS Visio и yEd , обе они позволяют гораздо больше, чем строить блок-схемы (например рисовать диаграммы UML), но первая является платной и работает только под Windows, вторая бесплатная и кроссплатфомренная. Все блок-схемы в этой статье выполнены с использованием yEd.
Блок-схемы
Блок-схема – это представление алгоритма в графической форме. Все команды и действия представлены геометрическими фигурами (блоками). Внутри каждой фигуры вписывается вся информация о тех действиях, которые нужно выполнить. Связи изображены в виде обычных линий со стрелками (при необходимости).
Для оформления блок-схем алгоритмов имеется ГОСТ 19.701-90. Он описывает порядок и правила создания их в графической форме, а также основные методы решения. В этой статье приведены основные элементы блок-схем, которые используются при решении задач, например, по информатике. А теперь давайте рассмотрим правила построения.
Сделайте блок-схему в Microsoft Word
Теперь, когда вы знаете основные, наиболее распространенные символы блок-схемы, вы готовы создать свою собственную блок-схему в Microsoft Word. Целью примерной блок-схемы, которую мы здесь обсудим, является создание программы для ручного ввода данных из пользовательской формы. Программа будет использоваться в магазине спиртных напитков, чтобы позволить покупателям автоматически подтверждать свою законную способность покупать алкоголь.
Пользователь вводит свое имя и номер социального страхования в форму на экране. Ваша программа будет искать их информацию в базе данных, чтобы узнать их возраст. Если им больше 21 года, программа обработает их покупку на алкоголь и выдаст чек. Если им меньше 21 года, на экране появится сообщение об ошибке, в котором говорится, что они слишком молоды, чтобы покупать алкоголь.
Давайте начнем.
Начать блок-схему с ручным вводом
Откройте Microsoft Word и выберите меню «Вставка». Выберите раскрывающийся список Фигуры, чтобы просмотреть все доступные фигуры блок-схемы.
Найдите и выберите терминатор форма. Помните, что фигура терминатора также используется для начала блок-схемы.
Нарисуйте фигуру вверху страницы Word и установите цвет заливки и контура, как вам нравится. Щелкните фигуру правой кнопкой мыши и выберите Добавить текст для ввода текста внутри фигуры.
Напечатайте что-нибудь вроде «Программа запущена» или даже просто «Старт» для текста в этом блоке.
Далее вам понадобится блок для ввода данных пользователем. Выберите Вставить меню выберите Формыи выберите форму ввода вручную. Нарисуйте это в документе Word прямо под начальным блоком. Щелкните правой кнопкой мыши, выберите Редактировать текст и введите соответствующий текст для описания ручного ввода данных.
Нарисуйте линию со стрелкой (используя то же меню «Вставка») и отформатируйте линию до любой желаемой толщины.
Затем вам нужно будет обработать вновь введенные данные.
Обработка данных в блок-схемах
На следующем этапе вашей блок-схемы вы захотите управлять введенными данными. Для этого потребуется блок процесса.
Используйте меню «Вставка» и выберите блок «Обработка». Поместите его под вводом данных и добавьте линию со стрелкой.
Для правильной работы этого процесса блоку процесса необходимо получить возраст пользователя (на основе имени и ввода SS #) из базы данных. Вы можете использовать либо специальный блок «базы данных», либо более общий блок общего хранилища данных, описанный выше.
Добавьте этот блок сбоку от блока процесса и нарисуйте от него стрелку к блоку процесса.
Теперь, когда у процесса есть правильные входные данные, вам нужно нарисовать линию вывода процесса из нижней части процесса. Обычно процесс должен принять решение, как в этом случае. Итак, следующим шагом вашей блок-схемы будет блок принятия решения.
Блоки решений в блок-схеме Word
Нарисуйте ромбовидный блок решения (из меню «Вставка») прямо под блоком процесса. Добавьте текст, описывающий решение, которое необходимо принять процессу.
Как всегда, нарисуйте стрелку снизу блока процесса вниз к блоку решения.
Как упоминалось ранее, блоки принятия решений получают ввод. У вас будет выход для всех возможных результатов. В этом случае будет выведено ДА и одно НЕТ.
Технически это решение будет приниматься внутри программы. Блоки решений часто представляют собой решения процесса, поэтому обычно почти всегда следуют за блоками процесса.
Нарисуйте линию со стрелкой как выход из нижней части треугольника. Обозначьте эту строку ДА. Нарисуйте наклонную линию сбоку от блока принятия решений и пометьте ее НЕТ. Вы можете создавать надписи, добавляя текстовое поле без границы.
Затем вам необходимо обеспечить логический поток на каждом выходе блока принятия решений.
Завершение создания блок-схемы в Microsoft Word
Теперь вы можете просто продолжить процесс построения остальной части вашей блок-схемы, используя любые блоки блок-схемы, которые имеют наибольший смысл.
Вы можете использовать любой блок Off-Page Connector, чтобы продолжить любой поток процесса на другой странице. Или используйте блок Terminator, чтобы завершить любые логические строки в блок-схеме.
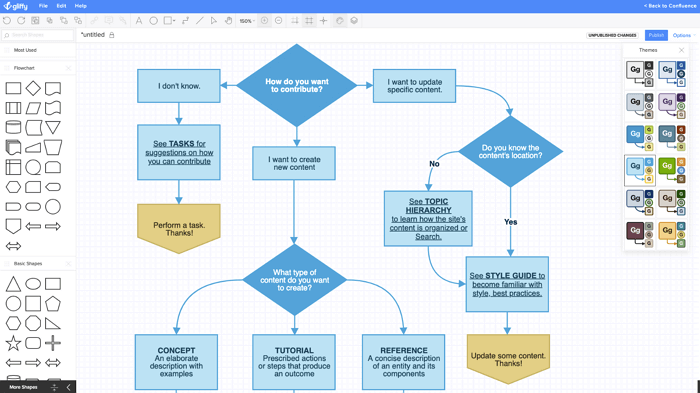
Gliffy

Если вам нужен простой инструмент для работы, то обратите внимание на сервис Gliffy. По сравнению с другими службами, Gliffy немного более схематичный
Это хороший вариант, когда вам нужно быстро построить блок-схему. Вы сможете создать хороший вариант всего за несколько кликов.
Есть встроенные базовые шаблоны, которые позволяют начать еще быстрей. Однако, когда вы начинаете настраивать свои блок-схемы, процесс редактирования уже не так прост, как, например, в Lucidchart. Есть несколько особенностей интерфейса, которые могут немного раздражать.
Gliffy предоставляет возможность поделиться и даже пригласить других людей просматривать, редактировать или оставлять комментарии. Но эти инструменты для совместной работы не такие эффективные, как у других сервисов. Gliffy предлагает тарифы, начинающиеся с $8 в месяц для обычных пользователей, и командный тариф за 60 долларов в год.
Gliffy
Если вы ищите простой и легковесный инструмент, рекомендуем воспользоваться Gliffy. По сравнению с другими подобными сервисами его функционал весьма ограничен, зато он как нельзя лучше подойдет для быстрого наброска наглядной блок-схемы.
Вы можете создать любую блок-схему всего в несколько кликов. Gliffy предлагает несколько базовых шаблонов, позволяющих быстро набросать все что нужно. Однако, когда дело доходит до редактирования, все не так уж гладко. Есть несколько моментов, которые могут замедлить работу, но «пристегивающиеся» элементы и инструменты для центровки компенсируют эти недостатки.
Gliffy является HTML5-приложением, поэтому может работать без подключения к интернету. Сервис также позволяет работать коллективно. Вы можете обмениваться проектом и приглашать других пользователей просматривать, редактировать и комментировать его, однако по сравнению с другими сервисами, Gliffy предлагает на так уж много опций.
Стоимость подписки составляет $7,99 в месяц для одного пользователя и $4,99 для командной работы. Версия Gliffy для корпоративных пользователей предлагает еще больше функций и настроек безопасности.







