Эффект обтекания картинки текстом в powerpoint
Содержание:
- Как сделать обтекание текста в PowerPoint?
- Добавляем в презентацию анимацию текста так, чтобы выделялся правильный ответ
- Как убедиться в том, что границы таблицы действительно невидимы
- Как в презентации сделать обтекание картинки текстом
- Обтекание рисунка текстом
- Как сделать обтекание картинки текстом в PowerPoint
- Проблема вписывания фото в текст
- Как сделать слайды?
- Способ 2: Фото на заднем плане
- В чём разница между растровой и векторной графикой?
- Растровая графика
Как сделать обтекание текста в PowerPoint?
У меня возникла проблемка. Нужно сделать так, чтобы текст обтекал вокруг изображения в презентации PowerPoint. Как это можно сделать? Мне нужно, чтобы сама картинка была слева внизу, а текст обтекал сверху и справа от изображения.
К сожалению к программе PowerPoint сделать обтекание текста невозможно. Для этого нужно включить свое воображение. Я бы сделала следующим образом.
- Выбрать слайд.
- Для этого слайда установить макет «Два объекта», в котором содержится заголовок текста и два объекта. В местах этих двух объектов можно установить картинку, а так же напечатать текст.
- Можно изменить ширину, высоту объектов по своему усмотрению в зависимости от размеров рисунка или же колчества текста.
- В заголовке не обязательно писать крупным текстом. Можно установить необходимый размер шрифта. В нижней части устанавливаем картинку либо справа, либо слева. В поле рядом с картинкой так же пишем текст тем же размеров шрифта, что и в месте для заголовка.
Получается, что в PowerPoint нельзя сделать обтекание текста. Вот уж не могут сделать простую функцию. Наверняка ждут новой версии, чтобы получить с пользователей побольше денег. Ну ладно, пришлось сделать так. Поставил картинку на задний план (в меню правой кнопкой мыши) и потом уже текст пробелом и Tab поправил, чтобы было как нужно.
Для того, чтобы сделать обтекание текста в Power Point, достаточно знать возможности данной программы!
Всем известно, что данная программа позволяет вставлять слайды разных типов. Поэтому можно довольно хитрым образом решить данную задачу.
В общем, сделать, чтобы текст обтекал какой-то рисунок, можно так:
1) Добавляем слайд с типом «Два объекта».
2) Вставляем рисунок на один из слайдов.
3) Первый объект у нас будет полностью заполнен текстом, а в случае второго слайда необходимо сместить текст к правому краю с помощью клавиш «Tab» и «Пробел», так как рисунок изначально загораживает часть текста.
Таким образом, на слайде получился рисунок, который обтекает текст со всех сторон.
по моему — никак. Это же не Word. Power Point воспринимает текст и картинку как два разных объекта на слайде, поэтому может располагать один перед другим, но не может сделать, что б один обходил другой. Придется ручками расположить картинку как надо, а затем разделить текст на части: одну расположить сверху, другую справа, а остаток текста снизу. Что б не разлетались при редактировании, можно при нажатой Ctrl кликнуть по всем объектам, что б выделить, и сгруппировать.
Обтекания возможно добиться только вручную, при помощи пробелов. То есть картинка вставляется в слайд, ее масштабируют до нужных размеров и вставляют на задний план. После этого вставляют/набирают текст и с помощью помощью пробелов располагают его так, чтобы картинка казалось обтекаемой. Если все интервалы будут соблюдены, то это будет смотреться точно так же, как в файле Word.
Как альтернативный вариант — создать нужную альбомную страницу в Word, затем сделать с нее скриншот. Обрезать все лишнее и вставить изображение как рисунок в саму презентацию. Это может привести к некой потери качества изображения, но все же имеет место быть.
Добавляем в презентацию анимацию текста так, чтобы выделялся правильный ответ
Можно работать с текстом в форме викторины или теста, где выделяется правильный ответ по щелчку. Это довольно интересный эффект. Для начала создадим слайд с вариантами ответов:

Под ними я вставил из Интернета картинки, которые должны появляться при нажатии на один из двух вариантов ответа. Как искать картинки было показано в предыдущих примерах, я только еще уменьшил их размеры перетаскиванием границ мышью:

Теперь нужно заставить наши нижние картинки проявляться при нажатии на нужный вариант ответа. Как это сделать? Для это идем в «Анимация». Суть такая мы зададим анимацию для верхнего объекта, и для нижнего. Нижний заставим работать одновременно при щелчке по верхнему верхний. Выделяем верхний объект.

У нас варианты ответов должны появляться при открытии слайда, поэтому выбираем «Вход» — «Возникновение». Далее щелкаем по «Область анимации». Эта панель инструментов очень сейчас нам пригодится. Сама область появиться справа

Мы видим, что на панели появилась наша первая запись. Нажимаем на «Параметры эффектов» :

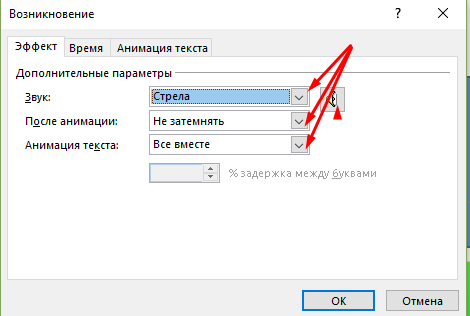
А в «Параметрах эффектов» можно настроить ДЛЯ КАЖДОГО объекта его поведение. Настроим звуки:

И время появления анимационного эффекта:

С этими настройками можно экспериментировать. Теперь самое интересное. Настраиваем поведение нижнего объекта. Выделяем уже его, переходим в «Анимация», я выбрал эффект для нижнего объекта под названием «Часовая стрелка». Но самое интересное впереди. В «Области анимации» находим нашу вторую запись и настраиваем ее «Параметры эффектов:

Так как этот вариант ответа правильный, в качестве звука выберем «Аплодисменты», а после того как это дело кончится, зеленый значок скроем.
Каждый объект помечается номером, он показан стрелкой на рисунке выше. Следующую настройку будем производить для объетка № 0, то есть самой первой записи в «Области анимации».
Для этого переходим во вкладку «Время». Указываем продолжительность, используем «Переключатели», чтобы начать выполнение при щелчке по объекту № 0, его выбираем из ниспадающего списка.

Все, правильный ответ выделен. Таким же образом произодим настройку поведения объектов в правой части слайда, и смотрим на видео, что получилось в итоге:
Как убедиться в том, что границы таблицы действительно невидимы
Внимательный читатель заметит, что на самом деле граница в таблице все-таки есть. Это синий пунктир на рис. 19. Соглашусь. Объяснение этому эффекту следующее. Microsoft Word – это в первую очередь редактор текстов, редактор текстов с картинками. А значит, для пользователя компьютера должно оставаться видимым даже то, что невидимо. Иначе, как потом, спустя большой интервал времени вспомнить, глядя на текст, что тут вставлена таблица, в нее вставлена картинка, а также вставлен текст? Будем гадать, что называется «на кофейной гуще»?!
Хорошо, пусть так, согласится читатель, и тут же возразит: а как можно убедиться в том, что все-таки таблица стала невидимой? Пожалуйста. Давайте сделаем предварительный просмотр получившегося текста с картинкой. То есть посмотрим, как отформатированный текст будет выглядеть, скажем, при его печати .
А потому кликнем по главной кнопке Ворда (1 на рис. 20) и в появившемся меню подведем курсор к опции «Печать» (2 на рис. 20). В открывшемся справа дополнительном меню кликнем по иконке «Предварительный просмотр» (3 на рис. 20).
Рис. 20 (кликните по рисунку для увеличения). Переход в режим предварительного просмотра созданного текста с рисунками в Ворде.
И вот открывается окно предварительного просмотра. После чего в этом окне нужно кликнуть по иконке «100%», чтобы добиться удобного для просмотра размера изображения (1 на рис. 21). Теперь совершенно наглядно видно, что никаких границ у таблицы, которая была создана для форматирования текста с картинкой, нет, как будто этих границ никогда и не было (рис. 21).
Рис. 21 (кликните по рисунку для увеличения). Вид отформатированного текста с рисунком в режиме предварительного просмотра в Ворде.
Закрывается окно предварительно просмотра кликом на красный крестик – это самая правая иконка в меню окна предварительного просмотра (2 на рис. 21). Не нужно путать данный полезный «крестик» с общим «крестиком», который расположен правее и выше. Тот «высокий» крестик закрывает сразу весь редактор Word. А нам нужно закрыть только окно предварительного просмотра, и после этого вернуться в режим редактирования текста с рисунком.
Хотя зачем туда возвращаться? Ведь уже закончено форматирование текста с рисунком. Ах да, если только попробовать сделать другой вариант форматирования текста с рисунком?!
Задание: расположить рисунок в центре таблицы
Давайте теперь самостоятельно попробуем отформатировать текст с рисунком, используя вставку таблицы так, чтобы рисунок у нас оказался по центру, а текст располагался бы слева и справа от него.
Детали такого форматирования текста с рисунком я опускаю, это своего рода задание для самостоятельной работы.
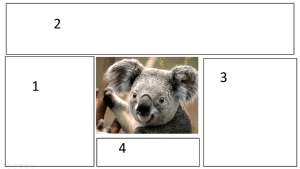
А вот что в итоге должно получиться, если выполнить поставленную задачу по размещению картинки в центре, а размещение текста сделать вокруг картинки двумя колонками слева и справа от рисунка (рис. 22).
Рис. 22 (кликните по рисунку для увеличения). Размещение рисунка в середине между двумя колонками текста с помощью редактора Word.
Таким образом, можно использовать самые разные варианты форматирования текста с рисунками. Кому как хочется, кому как нравится. Знание основных возможностей редактора Word позволяет использовать самые разные способы форматирования текстов с рисунками, о которых порой даже не подозревают!
Дополнительные материалы:
1. Как сделать непрерывную горизонтальную линию в Word: 4 способа
2. О сходстве и различии файлов doc и docx
3. Как легко посчитать буквы в тексте
4. Видео ролики Youtube: 16 шагов к удобству просмотра
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Как в презентации сделать обтекание картинки текстом
Очень часто при создании презентации в PowerPoint мы хотим добавить в нее необычный эффект. Одним из таких эффектов является обтекание текстом в powerpoint. Однако сделать это может не каждый. В нашей статье мы расскажем о данной функции и объясним на примере как создать такой эффект.
Как сделать обтекание текстом вокруг прямоугольного объекта в PowerPoint?
Для того чтобы текст окружал прямоугольное или квадратное изображение на вашей презентации, вы можете добавить несколько текстовых заметок вокруг самого изображения.
Добавьте необходимое изображение в вашу презентацию.

Расположите картинку так, как она должна находиться в итоге. Далее решите для себя, как должен быть расположен текст. Он может обтекать изображение со всех сторон, а может находиться только справа или слева от картинки.
Перейдите во вкладку «Вставка» В группе функций «Текст» выберите пункт «Надпись». После отрегулируйте ширину текста на слайде и заполните ее текстом. Продолжайте добавить еще несколько надписей, пока вы не добьётесь нужного результата.


Как сделать обтекание текстом вокруг объекта произвольной формы в PowerPoint?
Часто в презентацию приходится вставлять различные изображения. Можно сделать обтекание текстом в powerpoint даже если нужное вам изображение нестандартной формы.
Добавьте нужное изображение в презентацию и разместите его на слайде.

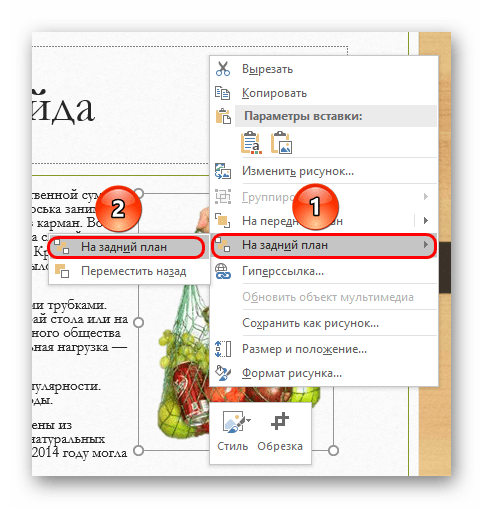
Кликните ПКМ по изображению, перейдите в пункт «На задний план» и нажмите ЛКМ «На задний план».

Скопируйте или напечатайте текст в слайде. Он будет располагаться поверх изображения.

Переведите курсор мыши в левый верхний край изображения. При помощи клавиш Tab или ПРОБЕЛ отодвиньте текст к правому краю изображения. Проделайте так со всеми частями текста, которые перекрывают изображение.

Существует еще один способ сделать обтекание текстом вокруг изображения. Для этого во время создания слайда выберите вариант, на котором будут два объекта.
В левую колонку добавьте ваше изображение, а в правую текст.

Как известно, в программе PowerPoint есть возможность изменять размер и расположение объектов. Поэтому, добавив текст во вторую колонку, вы сможете с легкостью изменить его положение так, чтобы предложения находились вокруг графического объекта. Используйте также клавиши TAB и ПРОБЕЛ для перемещения текста.

Обтекание картинки текстом – это достаточно интересный метод визуального оформления. И уж в презентации PowerPoint он бы точно смотрелся хорошо. Однако здесь не все так просто – придется повозиться, чтобы добавить подобный эффект в текст.
Обтекание рисунка текстом
И так вы пишете статью и вставляете в неё картинку. Но, что-то вас не устраивает. Картинка смотрится как-то не так. Лучше было бы, чтобы текст обрамлял её. Для начала закиньте картинку на страницу и выделите её (щелкните по ней мышкой). Потом внизу откройте панель Рисование выберите Обтекание текстом . Какое именно обтекание тестом выбрать – это уже как вам нравиться.
- Рисунок в тексте.
- Текст вокруг рамки.
- Текст по контуру рисунка.
- Рисунок за текстом.
- Рисунок перед текстом.
- Текст сверху и снизу.
- Сквозное обтекание текстом.
- Изменить контур обтекания.
Подберите то, что вам нравиться.
Обтекание рисунка текстом в Word 2007/2010
Выделите картинку. Откройте меню Разметка страницы и перейдите на блок Упорядочить .
Нажмите на маленькую стрелочку на кнопке Обтекание текстом .
В открывшемся списке выберите тип обтекания рисунка текстом. Как видите, все довольно просто.
Это тоже интересно!
Раньше для таких случаев был специальный сервис с программой Signed Office. Там была и подпись и печать. Сейчас они по-моему уже не работают, а жаль.
Программ для графики, конечно, много. Но мне-то нужно создать текстовый документ в Ворде с подписью и печатью, пользуясь его штатными функциями, иначе для чего предлагаются разные варианты обтекания текстом, если они не работают. В более ранних версиях Office мне это как-то удавалось и все эти варианты выполнялись, а теперь нет. Здесь, видимо, какая-то закавыка с фоном. Причём этот фон разделен невидимыми горизонтальными полосами, между которыми проглядывает рисунок, если выбираешь опцию. «За текстом».
Ну это же не фотошоп, чтобы можно было еще и слои регулировать. Я обычно такие вещи делаю в Power Point. Там можно целую книгу сделать с любыми картинками. Попробуйте, может получиться. Всего-то надо только скопировать Ваш текст туда.
То, что здесь написано, можно найти в справке. Но если бы всё было по справке, никто бы сюда не заглядывал. Мне надо в «Утверждение» ввести изображение рукописной подписи. Но когда я вставляю её скопированное изображение, то никакими силами я не могу добиться сквозного обтекания, чтобы изображение было прозрачным для текста. Когда я пытаюсь использовать опцию «За текстом» , то изображение просто исчезает, оставив маркеры. Изображение можно вытянуть на край листа и оно частично покажется на боковом поле, вроде, как из-под листа, но подвести его под текст не удаётся. Впечатление такое, что текст и лист находятся на разных слоях. Вот в этом вся проблема.
Сергей, текстовый редактор Ворд предназначен в первую очередь для текстов. Поэтому в нем нет пакетной обработки графики, т.е. рисунков. Для таких манипуляций существуют специальные программы, которые используются в издательствах и типографиях — Adobe InDesign, QuarkXPress, Adobe PageMaker, и т.п.
Опысанные операции относительно отдельного рисунка понятны. У меня вопрос (скорее несколько): 1. как выделить все рисунки в документе (без текста)? 2. Как задать нужный формат обтекания текстом для группы (всех) рисунков в документе ? 3. Как задать опцию по умолчанию внедрения или вставки рисунка с конкретным форматом обтекания ? Спасибо за ответ
Обтекание текстом не работает в колонтитулах. Автор написал всё правильно и ему по любому спасибо.
Это только на словах всё очень просто. А на деле ни хрена это ничего не работает. Текст либо «прячется» за картинку, либо обтекает рисунок только первая верхняя строка. И ВСЁ. Программа для редактирования текста, в которой элементарная операция вызывает такие сложности — Microsoft Word ГОВНО.
Данный пост реально помог мне принять очень важное для себя решение. За что автору отдельное спасибо
Жду от Вас новых постов!
Как сделать обтекание картинки текстом в PowerPoint
Новые версии Повер Поинта знамениты тем, что на слайде есть по умолчанию две области – в первую вставляется текстовый заголовок, а во вторую может быть вставлено всё что угодно – текст, видео, картинка и т.д. Ранее туда тоже мог вставляться только текст, а другие элементы требовалось добавлять отдельно. Казалось бы, сделать одно поле, в которое по умолчанию можно загрузить любой медиа-контент, а не только текст, решение прагматичное, но нет.
В одном поле не могут одновременно находится и картинка, и текст. В теории можно одновременно вставить график/таблицу и добавить к ней текста, сделав всё это в одном поле. Правда, такое решение подходит только для ограниченного ряда задач. К сожалению, функции настройки вписывания картинки в текст в PowerPoint нет, но при этом она есть в MS Office Word.
Из-за этого приходится использовать «костыли», чтобы добиться нужного эффекта оформления. Ниже будут приведены варианты их применения на примере пошаговых инструкций.
Вариант 1: Ручное обрамление
Не самый лучший способ добиться идеального обрамления, но всё же он имеет право на существование. Подойдёт в случае с несложными оформлениями, где мало текста. Если вам требуется сделать обрамление сложной картинки, да ещё и большим пластом текста, рекомендуем рассмотреть другие вариант из статьи.
Но, а пока приступим к разбору этого способа:
Введите текст в каждом из созданных полей. Чтобы это сделать, просто нажмите левой кнопкой мыши по требуемому полю и введите туда свой текст. Его можно скопировать из каких-либо источников. При необходимости вы можете менять размер шрифта, сам шрифт, начертание и другие параметры текста.
При грамотной настройке текстовых полей и самой картинки можно получить вполне себе неплохой эффект текстового обтекания изображения в PowerPoint. Неиспользуемые поля вы можете удалить, чтобы они не мешались вам в дальнейшей работе над слайдом.
Способ долгий и нудный, плюс, не всегда получается правильно расположить текст, многое приходится переделывать во время работы.
Вариант 2: Добавить фото на задний план
Данный вариант уже проще и может быть использован при работе с большими объёмами текста. Правда, и здесь придётся поработать над выравнивание текста и его настройками, чтобы добиться нужного эффекта.
Суть способа заключается в установки фотографии в качестве фона, поверх которого и будет наложен текст. Его же потом придётся так редактировать, чтобы он не перекрывал фотографию. Вот как это делается на примере пошаговой инструкции:
- Запустите программу, создайте презентацию и слайд, с которым будете работать.
- Туда вам нужно будет заранее вставить и фотографию, и текст. На первых этапах не страшно, если фото перекрывает текст или наоборот.
- Кликните правой кнопкой мыши по фотографии, чтобы открыть контекстное меню с настройками и выберите из него вариант «На заданий» и ещё раз его же. Рисунок будет помещён под все элементы на слайде, то есть станет просто фоном.
Теперь двигайте изображение так, чтобы оно заняло нужную позицию в области с текстом. С помощью специальных манипуляторов его можно трансформировать и/или разворачивать. Воспользуйтесь этой возможностью при необходимости.
Проблема вписывания фото в текст
С определенной версии PowerPoint окно для текста превратилось в «Область содержимого». Данный участок теперь используется для вставки абсолютно всех возможных файлов. Вставить в одну область можно лишь один объект. Как следствие, текст вместе с изображением не могут сосуществовать в одном поле.
В итоге, два этих объекта стали несовместимыми. Один из них всегда должен либо находиться позади другого в перспективе, либо спереди. Вместе – никак. Потому такой же функции настройки вписывания картинки в текст, как это есть, например, в Microsoft Word, в PowerPoint нет.
Но это не повод отказываться от интересного визуального способа отображения информации. Правда, придется немного сымпровизировать.
Способ 1: Ручное обрамление текстом
В качестве первого варианта можно рассмотреть ручное распределение текста вокруг вставленного фото. Процедура муторная, но если другие варианты не устраивают – почему бы и нет?
- Для начала нужно иметь вставленное в нужный слайд фото.
Здесь нас интересует кнопка «Надпись». Она позволяет начертить произвольную область только для текстовой информации.
Остается лишь нарисовать большое количество подобных полей вокруг фотографии так, чтобы вместе с текстом создавался эффект обтекания.
Текст можно вводить как в процессе, так и после окончания создания полей. Проще всего создать одно поле, копировать его и затем вставлять многократно, а затем располагать вокруг фото. В этом помогут ориентировочные штриховки, которые позволяют располагать надписи ровно по отношению друг к другу.
Главный минус способа – это долго и нудно. Да и далеко не всегда удается ровно располагать текст.
Способ 2: Фото на заднем плане
Этот вариант несколько попроще, однако тоже может иметь определенные трудности.
- Нам понадобится вставленное в слайд фото, а также область содержимого с внесенной текстовой информацией.
Теперь необходимо нажать правой кнопкой мыши на изображение, и во всплывшем меню выбрать вариант «На задний план». В открывающемся сбоку окне с вариантами выбираем аналогичный вариант.
После этого нужно переместить фотографию в область текста туда, где изображение будет находиться. Либо можно наоборот, перетащить область содержимого. Картинка в таком случае окажется позади информации.
Теперь остается отредактировать текст так, чтобы между словами были отступы в местах, где на фоне проходит фотография. Делать это можно как с помощью кнопки «Пробел», так и используя «Tab».
В итоге получится также неплохой вариант обтекания картинки.
Проблема же может появиться, если возникнут сложности с точным распределением отступов в тексте при попытке обрамить изображение нестандартной формы. Может получаться коряво. Также хватает других неурядиц – текст может сливаться с излишним фоном, фотография может оказаться позади других важных статичных компонентов декора, и так далее.
Способ 3: Цельное изображение
Последний наиболее годный метод, который является также самым простым.
- Нужно вставить необходимые текст и изображение в листок Word, и уже там произвести обтекание картинки.
В Word 2016 данная функция может быть доступна сразу при выборе фото рядом в специальном окне.
Если с этим трудности, то можно использовать и традиционный путь. Для этого нужно будет выделить требуемое фото и перейти в шапке программы во вкладку «Формат».
Здесь потребуется нажать на кнопку «Обтекание текстом»
Остается выбрать варианты «По контуру» или «Сквозное». Если фото имеет стандартную прямоугольную форму, то подойдет и «Квадрат».
Полученный результат можно снять и вставить в презентацию в виде скриншота.
Будет выглядеть очень хорошо, да и делается сравнительно быстро.
Проблемы здесь тоже свои есть. Во-первых, придется работать с фоном. Если у слайдов белый или однотонный задний план, то будет достаточно просто. Со сложными изображениями выйдет проблема. Во-вторых, такой вариант не предусматривает редактирования текста. Если придется что-то править, то останется лишь делать новый скриншот.
Как сделать слайды?
Открываем программу PowerPoint. На экране появится следующее окно с пустым слайдом.
Вам достаточно выполнить все по указанным шагам, чтобы достичь результата.
Создаем первый слайд
Итак, по умолчанию программа нам выдала слайд с титульной разметкой. В нашем случае мы будем использовать разметку Только заголовок. Чтобы ее установить на вкладке Главная в группе Слайды нажимаем кнопку Разметка слайда для изменения текущего макета. В выпадающем списке выбираем нужную разметку.
Разметка слайда — области предназначенные для быстрого размещения контента на слайде. Используйте их для различных вариантов расположения текста, таблиц, картинок, видео на слайдах. Разметку можно изменить для существующего слайда — выберите слайд и в пункте Макет укажите другую разметку.
Теперь кликаем внутрь рамки Заголовок слайда и пишем наш текст Принтеры. Следующим шагом добавим подготовленные картинки. Вы их можете скачать для тренировок.
Вставляем рисунки
Переходим на вкладку Вставка и в группе Изображения выбираем кнопку Рисунок, чтобы вставить картинку из файла на нашем компьютере.
Откроется окно вставки рисунка. Нужно просто указать необходимое изображение и нажать вставить или дважды кликнуть по нему.
Вставку рисунка или фото можно выполнить простым перетаскиванием на слайд прямо из папки.
Может произойти такая ситуация, что картинка закроет весь слайд из-за своих размеров. Ничего страшного, уменьшим ее. Захватываем мышкой любой угол картинки и перемешаем его к центру, удерживая левую кнопку мыши — изображение уменьшится.
Обратите внимание! Если тянуть за средние маркеры, то пропорции будут нарушены. Так что тянем только за угловые маркеры-кружочки. Чтобы переместить картинку на слайде в другое место, наведите на нее стрелку мыши до изменения внешнего вида курсора на четырех направленную стрелку-крестик
Зажмите левую кнопку мыши и тащите картинку в нужное место, затем отпускаем кнопку. Теперь кликните мышкой на свободной области слайда, чтобы убрать выделение рамкой. Таким же образом вставляем другую картинку
Чтобы переместить картинку на слайде в другое место, наведите на нее стрелку мыши до изменения внешнего вида курсора на четырех направленную стрелку-крестик. Зажмите левую кнопку мыши и тащите картинку в нужное место, затем отпускаем кнопку. Теперь кликните мышкой на свободной области слайда, чтобы убрать выделение рамкой. Таким же образом вставляем другую картинку.
Делаем пояснительный текст
Далее вставим пояснительный текст под картинками. Для этого нам понадобиться инструмент Надпись. Он находится на вкладке Вставка в группе Текст.
После нажатия на данную кнопку, курсор примет вид перекрестия. С его помощью нужно начертить прямоугольник на слайде — область для ввода текста. Зажимаем левую кнопку мыши и чертим. За размер области не переживайте, после ввода текста внутрь рамки, ее также, как и с картинкой выше в примере, можно изменить. Текст тоже можно изменять (размер, начертание, цвет), только не забудьте его выделить внутри рамки.
Способ 2: Фото на заднем плане
Этот вариант несколько попроще, однако тоже может иметь определенные трудности.
- Нам понадобится вставленное в слайд фото, а также область содержимого с внесенной текстовой информацией.

Теперь необходимо нажать правой кнопкой мыши на изображение, и во всплывшем меню выбрать вариант «На задний план». В открывающемся сбоку окне с вариантами выбираем аналогичный вариант.

После этого нужно переместить фотографию в область текста туда, где изображение будет находиться. Либо можно наоборот, перетащить область содержимого. Картинка в таком случае окажется позади информации.

Теперь остается отредактировать текст так, чтобы между словами были отступы в местах, где на фоне проходит фотография. Делать это можно как с помощью кнопки «Пробел», так и используя «Tab».

В итоге получится также неплохой вариант обтекания картинки.
Проблема же может появиться, если возникнут сложности с точным распределением отступов в тексте при попытке обрамить изображение нестандартной формы. Может получаться коряво. Также хватает других неурядиц – текст может сливаться с излишним фоном, фотография может оказаться позади других важных статичных компонентов декора, и так далее.
В чём разница между растровой и векторной графикой?
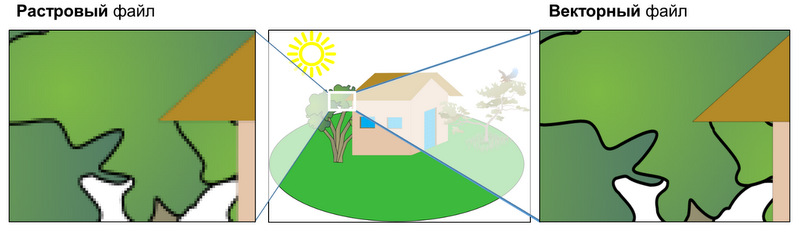
Так как растровое изображение это группа пикселей, оно не может увеличиваться без потери качества. Если вы увеличите масштаб растровой картинки, она начнет «пикселизировать» или размываться. Чем меньшее разрешение (ppi- количество пикселей на дюйм) у файла, тем меньшие геометрические размеры у картинки должны быть, чтобы обеспечить приемлемое воспринимаемое качество. В случае с вектором всё наоборот, математические формулы, которые задают вид векторов помогают программе визуализации (web браузеру, графическому редактору и т.д.) пересчитывать картинку когда мы меняем масштаб. Таким образом мы можем неограниченно увеличивать векторную схему, при этом сохраняя чёткие и ясные края полигонов. Разница наиболее заметна, когда вы одинаково «зазумите» растровую картинку и такую же векторную картинку:

На увеличенном растре, на краях полигонов вы можете разглядеть отдельные пиксели, но в случае вектора всё гладко. С векторами разрешение — это не проблема.
Для растрового изображения геометрия картинки зависит от разрешения, для векторного — нет.
Растровые картинки способны воспроизвести миллиарды цветов в одном изображении и позволяют редактировать цвета намного многообразнее. Они могут воспроизводить тончайшие нюансы света и теней если выбрано правильное разрешение. Цветовая гамма в растровых картинках — намного богаче.
Векторные картинки расширяемы неограниченно, поэтому можно спроектировать логотип один раз и использовать полученный файл по-разному – начиная от маленьких визиток, заканчивая огромным билбордом. 1 готовый векторный документ можно использовать для совершенно разных целей безе переделки.
Реалистичность графики
Хотя можно добиться того, чтобы фотография была описана векторами, однако это очень непрактично. Минимальные нюансы смешения цветов, тени, полутона, градиенты цвета, требуют создания очень сложных композиций из векторов. Любое редактирование цвета (при настройке яркости, насыщенности и т.д.) будет приводить к необходимости создания новых форм. Таким образом для представления реалистичной графики идеальное решение – это растровые файлы. Но конечно нужно учитывать ограничения, диктуемые разрешающей способностью.
Типы и размеры файлов.
Типовые расширения векторных файлов — .JPG, .GIF, .PNG, .TIF, .BMP, and .PSD. Наибольшее оставшиеся векторные файлы это .SVG, .AI. Также векторная графика может храниться в файлах с расширением .PDF в том случае, когда документы были созданы в программе, поддерживающей редактирование / воспроизведение векторов.
Так как растровое изображение должно содержать всю информацию необходимую для отрисовки изображения — пиксели цвета, расположение пикселей, размер файла может быть большим. И чем больше разрешение и геометрия изображения, тем больше сам файл. Конечно, сжатие при хранении может помочь минимизировать размеры, но в общем случае в сравнении с векторным форматом растр занимает больше места. Это обусловлено принципами формирования векторных файлов. Единственная информация, которая должна там — это математические формулы.
Итоговая таблица сравнения:
|
Растровые изображения |
Векторные изображения |
|
Состоят из пикселей, организованных для цели составления изображения |
Состоят из контуров (path), описанных математическими формулами |
|
Ограничены разрешением и размерностью |
Неограниченно расширяемы |
|
Богатые возможности поддержки сложных цветовых блендов |
Сложности с формированием цветовых блендов без растеризации |
|
Большие размеры файлов (но можно сжимать) |
Малые размеры файлов |
|
Типы файлов: .jpg, .gif, .png, .tif, .bmp, .psd; а также .eps and .pdf, созданные растровыми редакторами. |
Типы файлов: .ai, .cdr, .svg; а также .eps and .pdf, созданные векторными редакторами |
|
ПО: Photoshop, GIMP |
ПО: Illustrator, CorelDraw, InkScape |
|
Прекрасно подходят для рисования |
Прекрасно подходят для черчения |
|
Возможности детального редактирования |
Меньше деталей, но возможности формирования точных контуров |
Растровая графика
Растровые изображения (на английском часто их называют bitmaps) состоят из отдельных пикселей цвета. Каждый отдельный пиксель дает свой вклад в общую картину. Растровый метод хранения изображения можно сравнить с картинами пуантилистов, которые создаются из отдельных точек, окрашенных в свой цвет. Когда смотришь на одну точку — это только пятно цвета, но во всей композиции раскрашенные точки дают целостную, яркую и детализированную картинку. Пиксели в растровом изображении работают по схожему принципу, что в конечном итоге дает богатые возможности разнообразного «по пиксельного» редактирования изображения. Растром можно описывать комплексные многоцветные образы, включая сложные переходы между цветами — градиенты. Цифровые камеры создают растровое изображение и все фотографии которые вы видите в распечатанном или электронном виде – являются растром.
Есть разные типы растровых файлов, например, JPEG, GIF и PNG и каждый тип имеет свои нюансы. Растровые изображения идеальны для редактирования фотографий и создания цифровых картин в таких программах как Photoshop и GIMP, они могут сжиматься для хранения, их можно оптимизировать для размещения в интернете.
Возможности использования растровой графики определяются его размерами и разрешением. Разрешение (разрешающая способность) задается параметром ppi (pixels-per-inch) — количеством пикселей на единицу длины – дюйм.
Общий размер изображения также выражается в пикселях (px), к примеру 5000 * 2000 px (ширина * высота). Чем больше значение ppi и размерность, тем выше качество. Печатные материалы требуют разрешения не меньше 300 ppi. Например, вы готовите брошюру и вам нужно сделать изображение для фона, которое будет печататься на бумаге формата А4 (переведя в дюймы получим размерность 8.5” x 11”). Ваша фоновая картинка, должна иметь размерность 2550 пикселей в ширину (8.5 дюймов) на 3300 пикселей в высоту (11 дюймов) при разрешении 300 ppi.
Если разрешение будет меньше, то есть риски деградации качества, так как растровые изображения имеют ограничения при масштабировании до больших размеров. При расширении качество теряется, и картинка становится размытой, так как каждый пиксель становится больше или программное обеспечение для редактирования графики пытается найти компромисс, подбритая промежуточные цветные пиксели. Растр плохо масштабируется, но хорошо сжимается. Типовой прием – при размещении картинки в интернете, разрешение и размерность уменьшают. Например, до показателя в 72 или 96 ppi.







