Как создать собственный сайт: пошаговая инструкция для начинающих
Содержание:
- Сколько можно заработать на собственном сайте
- Шаг 6. Наполнение сайта, создание рубрик и страниц
- Курсы на английском языке
- Бесплатный курс
- «Веб-дизайн: практика»
- Как сделать таблицу
- Определение задач перед созданием собственного сайта
- Шаг 2. Выбираем тип сайта
- Установка и настройка шаблонов
- АНО ДПО «ШАД»
- GeekBrains
- Верстка сайта с нуля 2.0
- Советы новичкам
- Создание и Раскрутка сайта от А до Я
- Действия после регистрации ООО
- Что такое веб-сайт
- Шаг 6. Пишем текст для сайта
Сколько можно заработать на собственном сайте
Многие создают тематические порталы с целью раскрутки и последующей продажи. Получить доход можно на пожертвованиях пользователей, которым понравился контент и они бы хотели вознаградить автора. Для этого нужна кнопка «Пожертвовать». Еще одним вариантом заработка является торговля ссылками. Несмотря на разнообразие методов получения прибыли, базовыми и наиболее популярными направлениями, в которых можно заработать на своем портале, являются:
- реклама;
- партнерские программы;
- продажа собственных товаров и услуг.
Чтобы заработать на контекстной рекламе, нужно подобрать ее тематику с ориентацией на содержимое контента. Однако для получения достойного заработка по этой схеме должна быть большая посещаемость портала. Например, чтобы зарабатывать до 30000 рублей в месяц должна быть посещаемость до 300000 человек в месяц, а в день до 10000 человек. Для выхода на эту сумму придется еще вложиться в оплату труда специалистам для написания статей и оформления публикаций. Чтобы окупить затраты и быстрее выйти на стабильный заработок, рекомендуется что-либо продавать по партнерской программе. Эффективно делать перенаправление трафика с информационного контента на магазин.
Разобравшись, как создать сайт с нуля, становится понятным, что эта задача, по факту, не сложная. Однако ее решением проект не завершается. Разработчику предстоит еще научиться, как его оптимизировать и продвигать, чтобы довести до уровня выхода на монетизацию.
Последнее обновление — 7 июля 2020 в 13:29
1-й шаг к успеху!
Прекращаем творить себе бедность. Бизнес. Интернет. Финансы
ПЕРЕЙТИ канал Твой 1-й>миллион в телеграмм
Шаг 6. Наполнение сайта, создание рубрик и страниц
Один из важных этапов создания сайта — это его наполнение материалами. Для того чтоб правильно подобрать материалы для нашего ресурса, необходимо для начала разобраться с макетом установленного нами шаблона.
Что важно знать новичку по макету сайта?
В предыдущем уроке мы скачали, установили и активировали тему (дизайн) сайта, теперь наша задача научиться ей грамотно управлять. Для этого мы должны изучить основные разделы сайта и настроить их под себя.
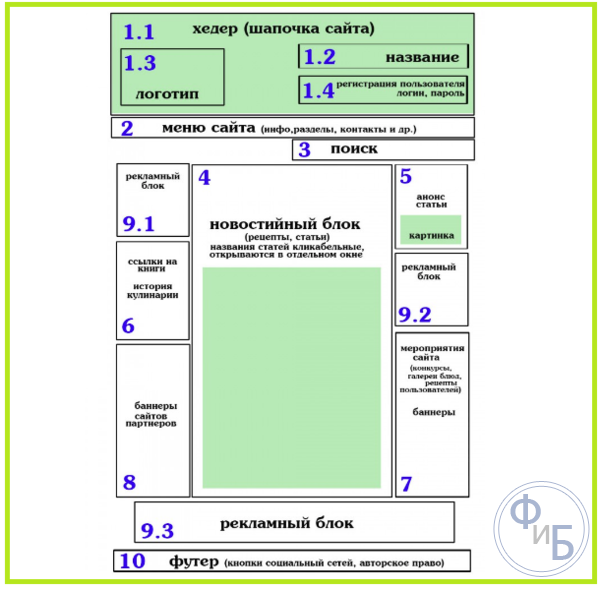
На рисунке мы показали макет сайта, для большего понимания
Важно отметить, что не каждый макет имеет правый и левый сайт бар. Чаще он расположен или с права или с лева

На рисунке представлены 10 разделов сайта, давайте разберемся, как можно управлять данными разделами через сайт.
На рисунке приведен пример сайта:
- Хедер — шапка сайта, в ней указывается название сайта, краткое описание, логотип.
- Меню сайта — указываются страницы, чаще всего о сайте, авторе, контактные данные и т.д.
- Новостной блок — статьи сайта, чаще всего на главной странице видны первые 10 статей, можно самостоятельно настроить до 5 статей.
- Сайт бары — это те разделы которые находятся с права, с лева и внизу от новостного блока, их можно настроить самостоятельно в разделе внешний вид, виджеты.
- Футер — подвал сайта.
Как правильно управлять разделами сайта?
Управление сайтом осуществлять можно несколькими способами. Все зависит от выбранной темы (дизайна) сайта. Давайте более подробно рассмотрим.
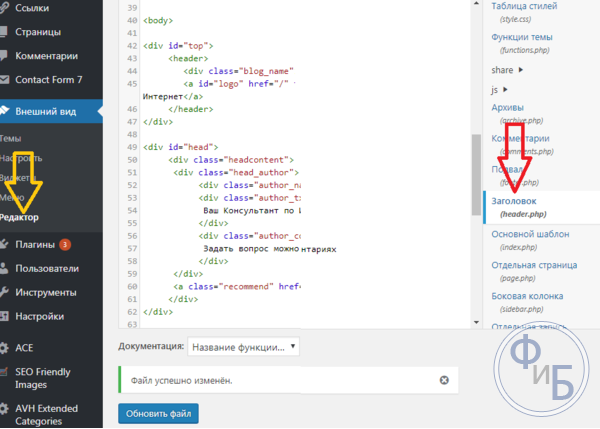
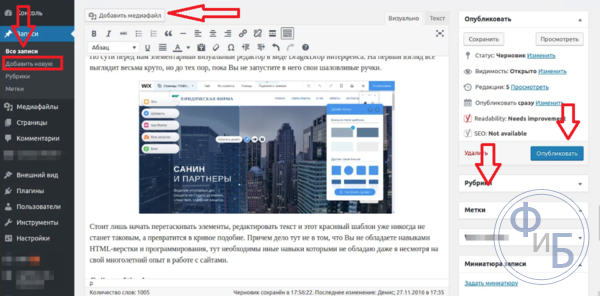
Первое, что необходимо сделать — это изменить название сайта на свое. Хедер (шапка) — шапкой сайта можно управлять через раздел: Внешний вид -> Редактор -> Заголовок.

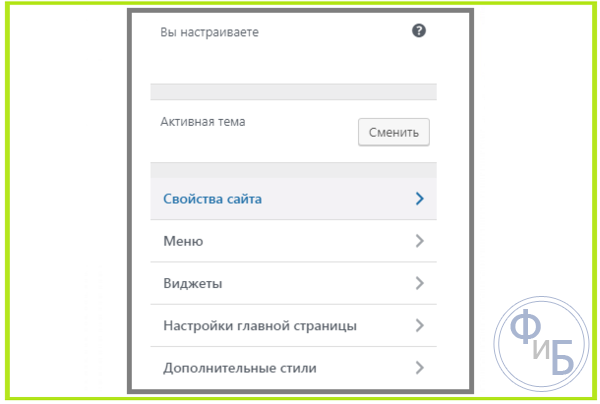
Ищите в коде название сайта, которое обозначено в новом, только что установленном шаблоне и меняете на свое. Есть и другой вариант корректировки Внешний вид -> Настроить-> Свойства сайта.

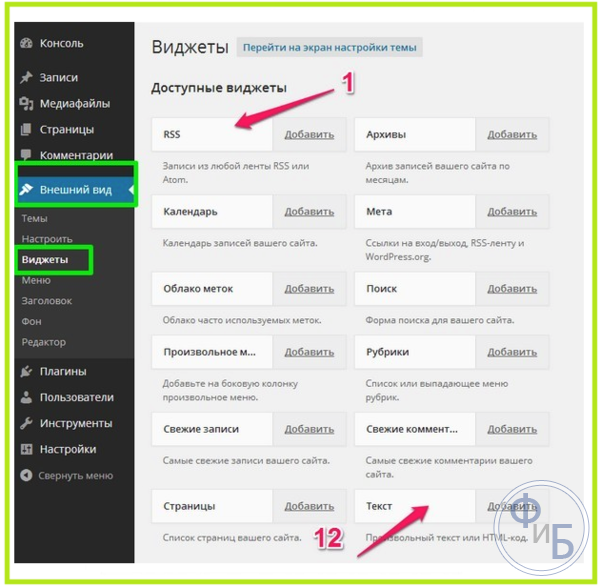
Управлять главной страницей сайта можно через меню: «внешний вид -> настроить». На главной странице могут отображаться как записи, так и постоянная страница, например о компании. Управление сайт барами осуществляется через меню: Внешний вид -> Виджеты.
Пример. Если установили тему и в правом сайт баре установлен анонс статей, то можно к примеру поменять на RSS ленту, достаточно навести мышку на нужный виджет и удерживая левую кнопку мыши перетащить в нужный нам сайт бар, который располагается с правой стороны в разделе виджеты.

Статьи и записи сайта
Итак, мы разобрались с общими настройками, теперь самое время приступить к публикации страниц и записей. Страницы сайта, как правило отображаются в меню сайта, можно так же отображать их в сайт баре, установив виджет страницы. Чаще всего к страницы носят информационный характер: о компании, об услугах, контакты и пр.
Создание и публикация страницы осуществляется через меню: Страницы -> Добавить новую. Далее пишите заголовок и вставляете подготовленный заранее текст, справа нажимаете опубликовать. Идентично, создаются записи. Переходим в раздел: Записи -> Добавить новую.

Вставляем нужный нам текст, если требуется картинка, то вставляем картинку, нажав на кнопку добавить медиафайл. Опубликовать статью можно сразу, а можно отложенной записью, то есть установить конкретное время для публикации.
Рубрики сайта — это своего рода глава книги. Если автор занимается коммерческой деятельностью и у него несколько видов услуг, то можно под каждый вид услуг создать свою отдельную рубрику.
Курсы на английском языке
1. Codecademy
Хотите научиться кодить, а заодно и подтянуть английский? Вам на Codeacademy. В частности, нас интересует раздел веб-разработчиков. В нем можно найти курсы по HTML, CSS, JavaScript, Python, Ruby и различным фреймворкам.
На этом ресурсе куются настоящие фронтендеры, не простые верстальщики, а именно фронтенд-разработчики, готовые в любой момент решить проблему с внешним видом ресурса. Любую проблему. Если вы хорошо знаете английский и прошли эти курсы, то у вас есть все шансы выйти на европейский рынок в качестве фрилансера и заколачивать там приличные суммы.
2. Code Avengers
На курсах Code Avengers вы сможете научиться основам веб-дизайна, что включает в себя не только само программирование, но и создание макетов. Вместе с этим вы получите знания обо всех необходимых языках и технологиях. Это включает в себя все тот же HTML, CSS, JavaScript, Python 3.
На сайте есть отдельные варианты для веб-разработчиков, дизайнеров, программистов и даже игровых разработчиков. Нас интересует то, что связано с вебом. Курс веб-разработчика длится 25 часов, первый уровень – бесплатный.
3. Code School
Еще один англоязычный ресурс, который может помочь в повышении уровня языка, как английского, так и технического, например того же HTML, CSS, JS или PHP. В отличие от предыдущих курсов, здесь превалирует видео-формат.
Вся информация представлена в виде видеоуроков и скринкастов. При должном уровне английского это не будет проблемой, все легко воспринимается и читается.
Тут нет бесплатных версий, все за баксы. Стоимость месячной подписки – 29 долларов, годовой – 290.
4. Frontend Masters
Курс для фронтенд-разработчиков, разделенный на 20 частей. По ходу обучения вы получите все необходимые знания о верстке, языках разметки и стилях. Курс англоязычный, преподносится в академическом стиле. То есть без знания языка воспринимать информацию будет сложновато.
Стоимость – 39 $ за месяц обучения или 299 $ за год.
5. Computer Science Center
Завершаем мы центром современной информатики, программирования и анализа данных. Именно такое название носит эта онлайн-школа, которая ранее работала только в режиме офлайн. Подобно академическим учебным заведениям все образовательные программы преподавались в очной форме. Недавно, к счастью многих, у CSC появилась возможность обучения через интернет.
В центре есть много различных направлений, в том числе и искомый нами веб. На сайте вы можете увидеть всю необходимую информацию, а также отзывы учеников.
Бесплатный курс
Основатель одного из крупнейших ютуб-каналов по IT в русскоязычном сегменте предлагает видеокурс «Динамический веб-сайт», отличающийся доступностью и структурированностью. ЦА – юзеры, владеющие основами HTML, CSS, javascript, jQuery, Ajax, PHP и MySQL.
Ученики получат рекомендации по организации рабочего места и новые знания по подготовке шаблона, установке кодировки, написания футера. Автор продемонстрирует процесс организации боковой панели, основной части и блоков, налаживания обратной связи, подключения к базе данных и др. Финальные уроки посвящены заливке на хостинг и советам по монетизации.
Если после окончания обучения кто-то решит выбрать иную стезю, то, наблюдая за все более глубоким погружением человеческой деятельности в сеть, можно не сомневаться, что знания и умения по созданию веб-сайта в будущем все равно пригодятся.
25 мая 2021
«Веб-дизайн: практика»
Ещё один видеокурс Софии Филипповой, является продолжением предыдущего. Состоит из 8 видеоуроков продолжительностью от 17 до 40 минут. В этом курсе также отсутствует сертификат об окончании.
Курс научит:
- создавать дизайн и редизайн сайтов в Figma;
- делать дизайн первого, второго и третьего экранов Landing Page в Photoshop;
- самостоятельно создавать лендинг в Photoshop.
Так же, как и предыдущий, будет полезен начинающим и опытным дизайнерам, так как содержит множество полезной информации. София рассказывает всё понятным языком, что не оставляет равнодушным никого из её учеников.
Как сделать таблицу
Способ 1: вставка
Сначала необходимо поставить мигающий курсор (мигающую палочку) в нужное место. Для его смещения вниз нажмите кнопку Enter на клавиатуре. А чтобы поднять мигающий курсор выше — Backspace.
Или можно просто щелкнуть в нужном месте два раза левой кнопкой мыши.
В программе Word 2007-2021 для создания таблицы нажмите на надпись «Вставка» в левом верхнем углу программы. Появятся новые пункты редактирования, среди которых будет «Таблица».
Кликнув по ней, откроется список, в котором Ворд предложит несколько вариантов добавления. Нажмите на пункт «Вставить» в нижнем меню.
Откроется небольшое окошко. В верхней части напечатайте необходимое количество столбцов и строк
Также обратите внимание на нижнюю часть окошка. Точка должна стоять на пункте «Постоянная», и в соседнем белом поле должно быть указано значение «Авто»
Другие настройки ширины столбцов применяются крайне редко, в исключительных случаях, и рассматривать их в рамках данного урока мы не будем.
После нажатия на ОК таблица с указанным количеством столбцов и строк вставится в документ (на страницу).
Способ 2: быстрое создание
Быстрое добавление ничем не отличается от обычного. Но этот способ ограничен в возможностях: максимальное количество строк — 8, а столбцов — 10.
Переходим во вкладку «Вставка» в верхнем меню программы.
Нажимаем на надпись «Таблица» и добавляем нужное количество столбцов и строк через верхнюю часть окошка.
Принцип работы прост — Вы проводите курсором (стрелкой) по квадратикам, а программа Word формирует объект исходя из выбранного количества строк и столбцов.
Способ 3: рисование
Этот способ хорош в том случае, если нужно составить сложную таблицу. Например, такую:
Переходим во вкладку «Вставка».
Нажимаем на кнопку «Таблица» и выбираем «Нарисовать».
Курсор (стрелка мышки) примет вид небольшого карандаша. Вот им мы и будем рисовать.
Для начала сделаем основу. Для этого наведите курсор (в нашем случае — карандаш) в нужное место на странице. Затем нажмите левую кнопку мышки и, не отпуская ее, «рисуйте» прямоугольник подходящего размера.
Отпустите кнопку мышки — основа добавится.
Теперь осталось нарисовать детали — строки и столбцы. Это как раз тот редкий случай, когда объяснить данный процесс на словах крайне трудно. Принцип следующий: нажимаем левую кнопку мышки внутри прямоугольника и протягиваем линию. Программа в этом поможет — линия «дорисуется» самостоятельно. Главное, показать Ворду направление.
Если Вы вдруг что-то сделаете неправильно, всегда можно вернуться на шаг или несколько шагов назад. Для этого нажмите на значок «Отменить» вверху программы.
Когда всё будет готово, нажмите два раза левой кнопкой мышки по пустому месту. Курсор снова станет палочкой, а не карандашом.
Способ 4: шаблоны
В программе Word есть готовые шаблоны — заготовки, которые можно добавить на страницу и отредактировать. Поменять цифры и значения, вставить или удалить строки и столбцы.
Делаются они так же, как и обычные — через вкладку «Вставка». Наводим курсор на пункт «Экспресс-таблицы» и выбираем подходящий шаблон.
Способ 5: Excel
Если в ячейки нужно не только ввести значения, но еще и «посчитать» (сложить, умножить, вычислить процент и т.д), то следует вставить лист Excel.
Для этого опять же перейти в закладку «Вставка», нажать на надпись «Таблица». Из списка выбрать пункт «Excel».
Определение задач перед созданием собственного сайта
Перед тем как приступить к созданию сайта, нужно определиться с задачами, которые он должен решать. Они могут быть связаны с такими целями, как:
- формирование имиджа компании;
- продвижение торговой марки;
- привлечение партнеров, которые бы инвестировали в проект;
- повышение показателей продаж;
- проведение маркетинговых исследований;
- наполнение клиентской базы;
- заработок на рекламе.
Разработка проекта должна проводиться тем способом, который позволит обеспечить:
- уникальность дизайна (он должен соответствовать деятельности и брендовому стилю);
- понятный интерфейс;
- полный пакет сервисов;
- полноценное использование маркетинговых инструментов;
- инструменты для обеспечения просмотра, ведения переговоров и совершения покупки.
Шаг 2. Выбираем тип сайта
Когда вы проанализировали конкурентов и определились с целями, подумайте о том, какие функции должен выполнять ваш сайт — продавать товары или услуги, знакомить пользователей с продуктом или просто работать на имидж компании, быть своего рода онлайн-представительством, авторитетной страницей. Какие же бывают типы сайтов?

Сайт компании
Сайт из нескольких страниц для размещения большого количества информации полноценный корпоративный сайт и лицо компании в интернете. Здесь можно размещать новости, историю проекта, информацию о руководстве, планах, продуктах, услугах, открытых вакансиях, контактах, выполненных проектах и партнёрах.
Такой сайт в первую очередь ориентирован на продажу товаров. Обычно он содержит каталог продуктов с описаниями, ценами, скидками и информацию о формировании заказа, способах доставки и оплаты
Важно позаботиться обо всех этапах, чтобы клиенты могли не только легко оформить, оплатить, отследить заказ, но и вернуться к вам и совершить повторную покупку.
Блог
Площадка, где автор пишет личное мнение о различных ситуациях, мысли, опыт или события из жизни. Блог можно рассматривать как средство самовыражения или заработка. Например, можно размещать рекламные посты в блоге или подключить сайт к разным партнёрским рекламным сетям.
Портфолио
Если вы частный специалист или сервисная компания, , то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании или выложен прайс-лист.
Порталы, новостные блоги
Главная цель — интересная подача актуальной информации. На таких сайтах обычно размещается множество статей, тестов, фото и видео.

Установка и настройка шаблонов
После того как установили WordPress мы получим стандартный шаблон, который устанавливается по умолчанию. Для своего веб-сайта лучше выбрать новый шаблон, который добавит ресурсу уникальности.
Чтобы было понятно, шаблон – это визуальный вид сайта, который достигается, благодаря определённому набору файлов.
Здесь можно пойти двумя путями:
Все действия осуществляются через административную панель — загрузка, установка, настройка шаблонов.
Ниже обзор темы Reboot, которую можно приобрести в интернет — магазине wpshop.ru (ссылка на этот шаблон)
АНО ДПО «ШАД»
Сайт: https://praktikum.yandex.ruСтоимость: по запросу
Погружение в IT-профессию подразумевает постоянный контакт с изучаемыми технологиями, выполнение практических заданий и общение с наставником.
С первого дня слушатель учится на практике. Знания даются небольшими частями, которые нужно сразу применить, написав собственный код в онлайн-тренажёре.
Команда наставников проверяет и комментирует ваши работы, помогает разобраться в сложностях и обучает собственным профессиональным приёмам. Поддержка в чате доступна 24/7.
Стоимость:
- Вводный курс — бесплатно. Можно попробовать себя в качестве веб-разработчика и обучиться азам профессии. Полученный опыт программирования позволит оценить реальные возможности, силу мотивации, и решить, нужно ли идти дальше
- Платное продолжение — 85 000 р. За 9 месяцев обучения. Закончив бесплатный курс, можно пойти дальше. С этого момента слушатель начнет полноценно осваивать профессию веб-разработчика
Сертификат — это официальный документ о дополнительном образовании. Чтобы его получить, необходимо сдать итоговый проект.
GeekBrains
Выбрать не только направление, но и формат – такую возможность предоставляет центр Geekbrains, работающий в области онлайн-образования. Постичь заявленную дисциплину можно при помощи тематически программ по созданию интернет-проектов.
В рамках университетского блока представлен факультет веб-разработки с гарантированным трудоустройством. За 16 месяцев новички и практикующие профи освоят полный цикл работ от наброска макета до оптимизации БД и алгоритмов. Слушатели приобретут опыт взаимодействия в кросс-функциональной команде, изучат несколько языков, чтобы впоследствии заниматься развитием высоконагруженных проектов.
Задача преподавателей 8-месячного онлайн-курса – познакомить «чайников» с основами профессии с перспективой приобретения умений прикладного характера. Потребители могут рассчитывать на актуальный контент, еженедельные вебинары и 9-недельную стажировку, во время которой учащиеся будут трудиться над OpenSource-проектом или стартапом.
Умение проектировать интернет-сайты и приложения – один из результатов обучения будущих frontend-разработчиков. В зависимости от поставленных целей рекомендуется или годовая программа вузовского уровня, или 5-месячный кейс с упором на практику.
Студентов факультета «Fullstack javascript» ждет сотрудничество с топовыми экспертами. За 15 месяцев клиенты разберут весь цикл создания как элементарных веб-ресурсов, так и высоконагруженных сервисов. С приобретенными навыками, представительным портфолио и дипломом о профессиональной переподготовке можно претендовать на позицию fullstack-разработчика или на перспективные фриланс-заказы.
Верстка сайта с нуля 2.0

Описание. Хотите научиться верстать сайты, но не знаете, с чего начать? На курсе Максима Русакова вы ознакомитесь с критериями качества верстки, исходным кодом Web-страницы, изучите HTML, CSS.
Обучение проходит в личном кабинете и состоит из таких разделов:
- Введение;
- Изучение HTML;
- Основы CSS;
- Верстка простых Web-страниц;
- Сложная верстка;
- Адаптивная верстка.
Вы сможете каждый день просматривать несколько видеоуроков и выполнять по ним задания. По окончании курса вам будет доступен финальный тест. Если вы успешно его пройдете, то получите сертификат об успешном завершении обучения.
Предлагаем вашему вниманию краткий обзор курса.
Можно заказать вариант на DVD-дисках. Обучение включает 54 урока.
Стоимость. 3 970 рублей.
Пройти курс

ТОП-25 курсов по маркетингу — самые лучшие обучающие программы, которые помогут вам зарабатывать много денег в сети
Если ты сегодня не сделал шаг вперед, значит, ты сделал…
Советы новичкам
Создайте план обучения, разбив его на этапы, рядом с которым пропишите, что именно надо выучить и с помощью каких средств. Переход от одного этапа к другому должен быть по мере увеличения сложности.
Не растягивайте обучение на полдесятка лет. Информационные технологии имеют способность быстро развиваться. И пока вы тщательно изучаете какой-то инструмент программирования, он уже может быть заменен на что-то более современное.
При обучении используйте все материалы, сервисы и знания других людей, которые будут доступны. Не пренебрегайте ничем.
При возможности общайтесь с практикующим программистом, у которого есть опыт работы. Если он согласится курировать над новичком, направлять его, указывать на ошибки и давать задания для развития – это будет отличным дополнением ко всему обучению. Особенно если начинающий специалист обучается самостоятельно.
Узнайте больше об архитектуре компьютера.
Учите английский. Большинство обучающих программ представлены на этом языке. Есть и русскоязычные, но их значительно меньше. Без иностранного языка сложно что-то найти в англоязычном интернете. А уже непосредственно при работе программисты сталкиваются с английским во время чтения и написания кодов.
Создание и Раскрутка сайта от А до Я

Описание. Подробный видеокурс по созданию профессионального сайта и его продвижению. Он включает 246 уроков. Общая продолжительность обучения – более 50 часов.
Благодаря видеокурсу вы освоите ряд полезных навыков:
- установка и работа с локальным сервером;
- HTML, PHP, XML, MySQL, CSS, JavaScript;
- базовые принципы работы CMS Joomla;
- размещение сайта в Интернете и его раскрутка.
Дополнительно автор предлагает 4 бонуса:
- Firebug. Установка расширения и принципы работы с ним.
- Пошаговая инструкция по созданию и раскрутке сайта.
- Рекомендации по достижению успеха в начатом деле.
- Основные способы монетизации.
Предлагаем ознакомиться с вводным уроком, на котором Михаил Русаков расскажет, с чего начать сайтостроение.
Стоимость:Пройти курс

ТОП-10 курсов по продвижению в Инстаграм – самая лучшая подборка для начинающих и продвинутых
Сейчас социальная сеть Instagram – не просто платформа для выставления…
Действия после регистрации ООО
- Заключите трудовой договор с директором, который является исполнительным органом общества и может действовать без доверенности от имени компании. Далее уже директор будет заключать договоры с персоналом и контрагентами.
- Внесите уставный капитал. На это у вас есть только 4 месяца с момента открытия ООО.
- Выберите систему налогообложения. Если вы этого не сделали на этапе открытия ООО, самое время озаботиться этим после регистрации компании, потому что сроки ограничены. ООО имеет право работать по общей системе с НДС, по УСН, а для сельхозпроизводителей предусмотрен льготный режим — ЕСХН. По умолчанию ваше ООО будет работать на ОСНО, если не уведомить о применении спец. режима. На переход на УСН или ЕСХН у вас ровно 30 дней с даты открытия фирмы, иначе это можно будет сделать с начала нового года.
- Проверьте регистрацию ООО в ПФР и ФСС. Данные об ООО в данные фонды передает налоговая.
- Получите разрешение Роспотребнадзора на ведение определенной деятельности: розничная и оптовая торговля, гостиничный бизнес, отдельные виды грузоперевозок, производство одежды и т.д. Полный перечень представлен в Постановлении Правительства РФ от 16.07.2009 N 584.
- Получите коды статистики, которые нужны для оформления налоговых деклараций и открытия расчетного счета. Обычно Росстат самостоятельно отправляет статистические коды в адрес ООО. Если этого не было сделано, надо подойти в статистику по месту нахождения общества либо скачать коды с сайта Росстата.
- Изготовьте печать. ООО имеют право работать без печати, если такое решение утверждено уставом. Правда это создаст дополнительные трудности в работе. Надо будет прикладывать ко всем документам строгой отчетности приказы, подтверждающие полномочия лиц, которые подписали документ. Также печать требуется при заполении бумажной трудовой книжки, а у ООО всегда есть хотя бы лодин сотрудник — директор.
- Откройте расчетный счет. Для ООО это обязательная процедура, так как все налоговые платежи организации должны проводить через счет в банке.
- Купите и зарегистрируйте кассу. С июля 2019 года онлайн-касса обязательна.
- Приобретите лицензию, если вы планируете заниматься бизнесом, который требует лицензирования: охранная деятельность, фармацевтика, производство и продажа алкоголя, т.д. Порядок получения лицензии, размер пошлины и иные затраты напрямую зависят от вида деятельности. Такие нюансы надо уточнять в специализированной организации.
- Платите налоги. Делать это нужно вовремя, чтобы не копились пени и штрафы. ООО платит налоги с дохода по выбранной системе. Плюс организация обязана удерживать и уплачивать подоходный налог с зарплаты работников, а также делать отчисления за них в ПФР, ФСС, ФОМС.
- Сдавайте налоговые декларации в срок, который предусмотрен для вашего налогового режима. Например, при УСН декларация подается раз в год. Раз в год в ФНС сдается отчетность по среднесписочной численности работников. Кроме этого, ООО обязано ежеквартально отчитываться в ПФР и ФСС. Для этого существуют отдельные декларации. Один раз в год организация сдает в ФСС форму отчетности для подтверждения основного вида деятельности. Это нужно для коэффициента травматизма, который разный для видов деятельности.
- Организуйте документооборот. Храните и сортируйте документы по видам: регистрационные, кадровые, банковские, кассовые, договоры, т.д. Отлаженный документооборот избавит организацию от вопросов со стороны проверяющих и поможет сформировать достоверную отчетность.
Что такое веб-сайт
Сайт или веб-сайт (website) – это набор страниц с информацией, которые соединены друг с другом ссылками. На этих страницах публикуют текст, фотографии и видео.
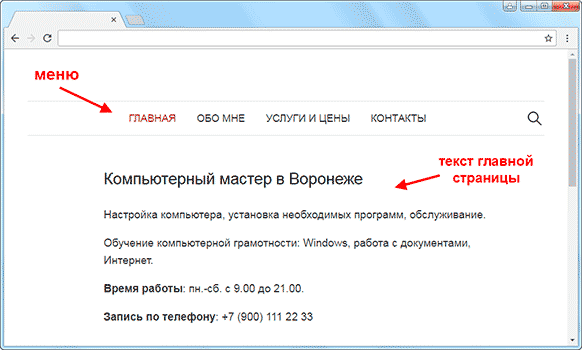
Покажу на примере сайта-визитки. На первой странице человек рассказывает о себе:

На второй рассказывает о своей работе:

На третьей – как с ним связаться:

Одна из страниц должна открываться первой. Часто для этого создают отдельную страницу и публикуют на ней вводный текст. Её принято называть «Главная».
А еще страницы нужно каким-то образом соединить друг с другом. Для этого было придумано меню — специальная плашка со ссылками. Меню расположено на каждой странице, в одном и том же месте.

Когда страницы готовы и связаны друг с другом через меню, их нужно разместить в интернете по определенному адресу.
Далее я покажу, как сделать такой же мини сайт своими руками. Процесс его изготовления займет от 5 минут до одного часа.
Шаг 6. Пишем текст для сайта
Собрав все ключевые слова, вы можете как подготовить текст для сайта как самостоятельно, так и заказать его у копирайтера. Мы подготовили подборку полезных сайтов и сервисов, на которых вы уж точно сможете найти подходящего автора на сайт или постоянного редактора для вашего блога.
- Advego.com
- Text.ru
- Etext.ru
- Turbotext.ru
Рассматривайте людей с портфолио и желательно берите специалистов со средней оплатой за задачи и выше. Совсем новички могут быть готовы работать за небольшой ценник, но тем выше шанс получить некачественные тексты и потратить ещё кучу своего времени на правки.
Если вы решили подготовить текст самостоятельно, например, для лендинга, то сначала нужно подумать о структуре вашего сайта — блоках. О чём конкретно вы хотите рассказать на своём сайте? Например: о компании, о методике работы, о тарифах, своих клиентах или ваших преимуществах? В качестве примера — посмотрите шаблоны REG.Site, в каждом из которых уже есть продуманная структура сайта.
Чтобы определиться с нужными блоками, важно:
- Представить, какая информация нужна человеку для принятия решения о покупке, а какая будет излишней и только усложнит выбор.
- Плотно проанализировать ЦА, посмотреть боли людей и их барьеры к покупке.
Если структура готова, переходите к написанию текста
Например, когда посетитель заходит на лендинг, ему важно быстро найти решение своей проблемы. Это значит, что вместо красивых длинных витиеватых фраз на сайте должны быть:
- Яркие цепляющие заголовки.
- Лаконичные тексты — максимум конкретики, минимум «воды».
- Чёткие выгоды для клиентов.
- Понятный призыв к действию (кнопки «купить», «подписаться на рассылку», «получить промокод» и так далее).
- Старайтесь использовать меньше оценочных слов как «самый качественный» — предоставьте пользователю факты о вашем продукте или услуге, а он сам решит подходит это ему или нет.
- И обязательно соблюдайте структуру в самом тексте: используйте списки, подзаголовки модулей, выделения — так читателю будет проще ориентироваться в тексте.
В каких-то случаях будет достаточно коротких тезисных описаний, а где-то придётся добавить подробностей. Длина текста, опять же, зависит от ситуации — писать нужно столько, сколько нужно, чтобы читатель нашёл все ответы и сделал покупку осознанно.







