6 сервисов для создания скриншота веб-страницы полностью
Содержание:
- Visual Bug Reporting Tools
- 28.05.2016 — Aktualizacja kod do wyjścia wyższą jakość obrazów JPEG
- Web Capture
- Web Capture
- Приложения для создания скриншотов
- Десктоп приложения
- Как работает расширение FireShot
- Free Online Screenshot Sharing Tools
- Способ I Расширение FireShot для создания скриншотов страниц любой длины: плюсы и минусы
- Программы для Windows
- 05-13-2016 — Lots of Small Updates
- Why you need a feature-rich Screen Capture Tool?
- 01-05-2017 — Additional Error Handling Added
- Как сделать скриншот?
- Скриншотер
- Способ №3: программы захвата
- Зачем вообще нужны скриншоты?
- Универсальный способ
- How do I take a snapshot?
- 05-28-2016 — Обновленный код для вывода намного более качественных JPEG-изображений
Visual Bug Reporting Tools
#9 Usersnap
Usersnap ranks highly as a feature-rich web project quality assurance collaboration tool. You can report bugs with visual feedback which is discussed and enables faster decisions in real-time. Once you create a screenshot, it automatically sends screen and browser data along with the URL. The advanced Usersnap Console Recorder provides you XHR logs and JavaScript errors to every bug report.
You can tag the screenshots/tickets by projects and choose an assignee at the time of submission itself. Usersnap’s dashboard with labels and a personalized list view helps you in easy issue status tracking. A live comment section helps for easy team collaboration. Guests can also leave their feedback and view open tickets.
Implementation is easy with as you need to simply add a few lines of JavaScript code. It’s flexible and works on all browsers. Its integration capabilities make it a winner – with over 30 integrations such as Jira, Basecamp, Slack and Zendesk. The advantages of Usersnap stems from developing it with the end-user friendliness in mind.
FREE 15-day trial, sign up here.
#10 Bug Replay
If you and your colleagues are technical, you may find BugReplay more useful. You can view captured detailed data with screenshots including network traffic and console logs. It provides details like capturing user’s actions along with network request, responses and environmental data. You can use it with leading tools like Jira, Slack, Github and others.
#11 BugClipper
You can use it ideally for mobile apps and makes for efficient bug reporting. Reporting issues with screenshots, screen recordings or application crash videos directly from the app is a breeze. You also get easy integration options. It’s a simple three step process of tapping, describing and sending it. The intuitive dashboard manages all your apps. Issues are monitored in real time too.
#12 ZipBoard
Zipboard offers you a host of features including Screenshots, Annotations, Bug and Issue Tracking. Besides that, you can collaborate with multiple users on mocks, track progress on all issues through a single dashboard. It also has features like assign priority, track status, mark as a bug or enhancement, add tags, and also add watchers to track specific bugs.
#13 Screenshot Captor
Screenshot Captor enables you to capture images in a variety of ways especially scrolling windows and multiple monitors. It automatically generates thumbnails. It also has special effect options like shadows, blurring and borders.
#14 Ybug
From the naming, you have the purpose of this tool very clear – “why bug”. You can report bugs by taking a selected screenshot. The feedback window appears instantly where one can rate the quality with a 1 to 5-star rating. This is good to collect feedback instantly from external or internal users. It also provides browser environment info and Javascript console output.
#15 Hotjar
If you are a marketer, product manager or a UX Designer, Hotjar has many features specifically for you. The application enables the tracking of customers’ screens and experience. You can get user session recordings that help to understand your customer behavior and adapt screens and designs accordingly. Capturing the user experience flow is a powerful insight to make improvements to your website or product.
28.05.2016 — Aktualizacja kod do wyjścia wyższą jakość obrazów JPEG
Moje inne strony screenshot zwracają wysokiej jakości obrazy w formacie JPEG, ale kiedy przejął web-capture.net; zauważyliśmy, że obrazy JPEG używali% domyślnej jakości 75 i były wyraźnie niskiej jakości w niektórych przypadkach. Było to szczególnie widoczne w przechwytywanie stron internetowych z czerwonymi kolorami. Po wielu badaniach, dowiedziałem się, że technologia przechwytywania ekranu używany przez tę stronę nie coś innego niż jakość 75% dla JPEG wspiera i nie było sposobu, aby ją poprawić. Tak, zrobiłem kilka żmudnych starań, aby uaktualnić technologii ekranu i kod, aby dostać tę pracę. Teraz wszystkie obrazy JPEG produkowane przez Web-wideo są wysokiej jakości i wykorzystywać antyaliasing, jak również. Porównanie przed i po naprawdę pokazuje, jak dużo lepsze wersje JPEG z screenach wyglądają teraz. Cieszyć się!!
Web Capture
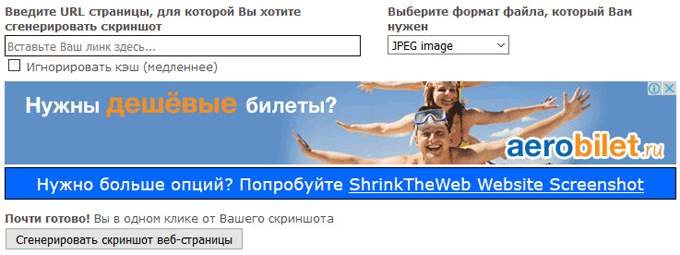
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
JPEG, PDF, TIFF, BMP, PNG, PS, SVG.
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Web Capture
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
JPEG, PDF, TIFF, BMP, PNG, PS, SVG
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».

После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Приложения для создания скриншотов
Joxy
Кроссплатформенное приложение Joxi является, по мнению пользователей, одной их лучших бесплатных альтернатив стандартным средствам Windows и Mac OS.
Помимо установки на компьютер, каждый пользователь программы регистрируется на сервисе Joxi.ru и получает доступ к облачному хранилищу, где будут сохраняться скриншоты, сделанные Joxi. Оттуда их можно скачивать на компьютер и мобильное устройство, а также пересылать в социальные сети.
После установки программа создаст иконку в системном трее. Щелчком ней открывается меню, в котором находятся кнопки выбора области захвата — весь экран или фрагмент. Полученный снимок автоматически загружается во встроенный мини-редактор, где есть всё необходимое для обработки картинки:
- функция обрезки;
- карандаш — для рисования поверх изображения;
- линии и стрелки;
- добавление текста;
- рамки;
- инструмент размытия (если нужно что-то скрыть);
- нумерация маркером.
При сохранении снимка на Joxi.ru программа генерирует ссылку, по которой вы можете его скачать, и копирует ее в буфер обмена.
Кстати, помимо установочных версий для Windows, Mac OS и Linux, существуют браузерные расширения Joxi. Они предназначены для создания скриншотов веб-страниц в виде отдельного фрагмента или целиком.
ScreenShooter
В составе ScreenShooter есть небольшой графический редактор, который позволяет рисовать на скриншотах линии, стрелки, прямоугольные и эллиптические рамки, а также писать текст, проставлять номера, размывать элементы, которые нужно скрыть, и обрезать края картинки. Файлы сохраняются в формате png.
Прочие функции и особенности ScreenShooter:
- Создание снимков произвольных областей, отдельных окон и экрана целиком.
- Вставка изображений в буфер обмена.
- Сохранение скриншотов в заранее назначенном месте или по выбору пользователя.
- Сжатие объемных файлов.
- Управление горячими клавишами, которые пользователь может переопределить.
- Интеграция с облачными хранилищами Яндекс.Диск, Google Drive, Dropbox и OneDrive. В ближайшее время к ним добавятся Egnyte, Box.com и Mail.ru.
- Поддержка двенадцати языков, включая русский и украинский.
LightShot
LightShot — тоже простое и удобное средство создания скринов в Windows и на Маке. После установки на компьютер перехватывает нажатия клавиши Print Screen и сочетания Shift + Print Screen. Первый вариант предназначен для получения снимка фрагмента, второй — целого экрана.
После выделения фрагмента с помощью LightShot рядом открываются две небольших панели с инструментами обработки и сохранения скрина.
Среди них:
- карандаш;
- линия;
- рамка;
- текст;
- палитра цветов;
- кнопка загрузки на облачный сервис программы;
- кнопка отправки в социальные сети;
- поиск по картинке в Google;
- копирование;
- печать;
- сохранение на компьютере.
Кстати, если вы хотите использовать функцию Print Screen для иных задач, можете переназначить горячие клавиши LightShot в настройках программы.
Помимо установочных версий, LightShot также выпускается в виде браузерных расширений для Google Chrome, Firefox, IE и Opera 11 и 12 версий. С их помощью можно делать скрины веб-страниц и экрана за пределами браузера.
Десктоп приложения
Рассматриваемые утилиты также способы решить поставленную задачу.
FastStone Capture
Простая, но достаточно функциональная программа с множеством инструментов для ручного захвата страницы. Дополнительные возможности – запись видео с экрана, а также неплохой графический редактор, позволяющий обрезать, переворачивать, корректировать размер и качество цвета картинки. Возможны различные операции с одним участком изображения.
Быстрый скриншот – возможность использования горячих клавиш, сочетания которых задаются пользователем. Производится «копирование» выделяемого участка, а также активного окна.
Программа сделает длинный скриншот экрана с сохранением параметров страницы – шрифта, размеров встроенных картинок, границ. Дополнительные возможности:
- добавление пояснительных надписей на изображение;
- нанесение стрелок, разнообразных фигур;
- внедрение водяных знаков.
Конечные файлы можно сохранить в разнообразных форматах: bmp, jpeg, pcx, pdf, gif, tiff. Сохраненные скриншоты отправляются по электронной почте с помощью специальных функций. Пользователи также могут загружать созданные медиафайлы на собственный сервер, импортировать в документы Word или презентации PowerPoint.
Ashampoo Snap 10
Мощная утилита, позволяющая сделать скриншот длинной страницы с использованием разнообразного инструментария для удобного захвата изображения. Скрины, получаемые с помощью данного софта, отличаются отличным качеством – разрешением, цветовыми схемами. Гибкость и точность в работе обеспечивается вспомогательными функциями:
- таймеры;
- система умного распознавания текстов;
- множественные сочетания горячих клавиш;
- корректировка с помощью графического редактора с богатым функционалом.
Помимо создания скриншота страницы, Ashampoo Snap собирает всю информацию о веб-портале, с которым работал пользователь. Помимо самой картинки, утилита хранит ссылку на исходный ресурс на случай, если владелец захочет поделиться сделанным снимком с друзьями.
Утилита порадует владельцев системой хранения. Имеются функции для быстрой отправки в облачное хранилище (DropBox, OneDrive, Google Drive). Приложение самостоятельно откорректирует размеры скриншота перед отправкой.
SnagIt
Упрощенная программа для создания снимков с браузера и полноэкранных приложений. Утилита имеет упрощенный интерфейс, а также множество инструментов для выборочного захвата. Пользователи могут сделать на компьютере длинный скриншот с использованием вспомогательных надписей и указательных фигур. SnagIt умеет распознавать текст и преобразовывать его в исходный вид, что позволит редактировать его с помощью соответствующего софта.
Утилита адаптирована к работе с внешними устройствами – принтерами, сканерами, фото- и видеокамерами. Имеется интерфейс для мгновенной отправки картинок на удаленный сервер. Среди дополнений ярко выделяется инструментарий для записи видео. Утилита способна сохранять видеоклипы с полноэкранных приложений, работающих на Direct X, 3D, Draw.
Как работает расширение FireShot
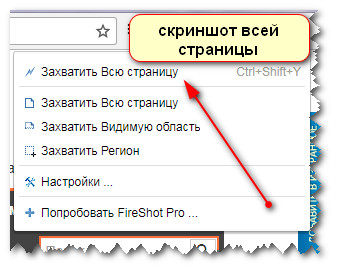
Теперь, если мы кликнем по данной иконке, откроется небольшое меню со следующими позициями:
- Захватить всю страницу, т.е. соответственно именно эта функция решает проблему, как сделать скриншот страницы на компьютере полностью;
- Захватить видимую область, т.е. один экран;
- Захватить регион – часть экрана.

Кроме того здесь есть раздел с настройками и возможность перейти на платную версию, если вдруг вам будет это необходимо.
Для того, чтобы сделать сриншот веб-страницы полностью, вам нужно встать на первый экран и кликнуть по функции – захватить всю страницу.
Страница автоматически прокрутится до конца, и готовый скриншот отобразится на новой вкладке.
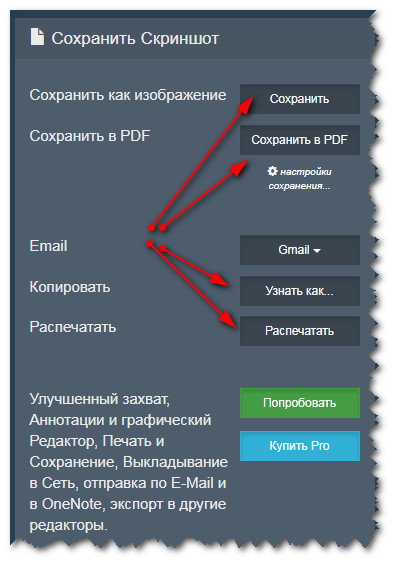
Здесь у вас появляется возможность сохранить скриншот как изображение или в формате pdf. Так же вы можете готовую «картинку» скопировать или распечатать.

На мой взгляд, функционал расширения FireShot очень удобен тем, что здесь есть одна главная функция – возможность делать скриншоты страниц на компьютере полностью. Разобраться, как это сделать, может даже самый новичок.
Free Online Screenshot Sharing Tools
#1 Nimbus Capture
Nimbus Capture helps you to take screenshots with options to capturing a complete screen or just a partial area. Make focused images by blurring out parts you don’t need. And save them to your device or send the image to your personal cloud storage to share them later.
#2 Lightshot
An easy 2-button-click helps you capture screenshots fast. The interface is simple and intuitive making for easy sharing of screenshots on the internet. Besides a powerful editor, it has a very helpful similar image search capability. Lightshot is available for operating systems like Windows/Mac and supports following browsers – Chrome, Firefox, IE & Opera.
#3 Tiny Take
TinyTake is a screen capture & video recording software. It’s simple and focused to capture screenshots, annotate and share with others. You can capture videos for 5 minute duration on the free license. You also get access to online web gallery and cloud storage. You can assign custom short-cut keys as well. It supports annotations and also integrates with YouTube. You can also reference your history in it.
Способ I Расширение FireShot для создания скриншотов страниц любой длины: плюсы и минусы

Для этого варианта установите расширение FireShot для браузера. На русский Файер Щотс переводится как Огненный выстрел. Чем привлекает этот продукт, почему ставлю его на первое место? Другие два способа делают скрин экрана и всей страницы целиком, а FS, кроме этого, позволяет самим выбирать длину прокрутки.
Плюсы

- Плагин можно установить в самых популярных браузерах. Вы найдете FireShot в расширениях Оперы, Яндекса, FF и др.
- Скрины получаются довольно хорошего качества. В настройках бесплатной версии есть выбор форматов: PNGIPG.
- Размер отображаемой картинки выбираете сами: видимая область — экран монитора; страница целиком — автоматически: от верха до самого низа; регион — захват нужной длины с прокруткой.
- Это бесплатный продукт, но есть дополнительный платный функционал с графическим редактором и расширенным выбором форматов.
- В Хроме расширение и описание автоматически переводятся на русский (в других браузерах не проверяла).
- Установка дополнительного плагина не влияет на скорость работы браузера.
- Скрин можно сохранить на ПК как картинку или PDF-файл; скопировать снимок и ссылку в буфер обмена, распечатать на бумаге, отправить по E-mail.
Минусы

-
Плагин не подходит для снимков рабочего стола или автономных программ. Скрины можно делать только в браузере, в том числе, на локальных сайтах.
- Возможно, что в других браузерах бесплатный функционал ограничен. Например, в отзывах Оперы: пишут, что за скрин всей страницы требуют оплаты. Так это или нет не знаю, поэтому, если что-то не получится, используйте Хром. В нем все работает отлично.
Программы для Windows
FastStone Capture 7.2
FastStone Captureв левом верхнем углу панели FSCaptureCapture Scrolling Windowнесколько вариантов краевых эффектовдополнительные графические элементывидеоредактордругие графические элементыВидеозахватOptionsOutputEdit videoЭкранную лупуScreen MagnifierЭкранную линейкуScreen Color Picker
Сильные стороны программы:
- возможность создания скриншота в один клик (когда важна скорость), и в 2 клика (когда важна точность выбора области для снимка);
- рабочий инструмент для создания снимка окна с вертикальным скроллом;
- неплохой графический редактор для редактирования снимков сразу после их создания;
- возможность включать задержку перед созданием снимка;
- высокое качество видео при видеозахвате;
- быстрое отображение кликов при видеозахвате, что даёт возможность показать нужные действия в создаваемом обучающем видео в ускоренном темпе;
- неплохой видеоредактор, дающий возможность вставлять в видео стрелки, рамки и текстовые комментарии для дополнения информативности снятого с экрана ролика;
- возможность задавать быстрые комбинации клавиш для большинства действий, доступных в программе.
Слабые стороны программы:Подробную иллюстрированную инструкцию по программе FastStone Capture 7.1 читайте здесь:FastStone Capture 7.1 — отличный инструмент для создания скриншотов и записи видео с экрана в Windows
Snagit 11
SnagitTechSmithSnagit 11
снимки окна с вертикальным и (или) горизонтальным скролломподписьводяной знакстрелками, линиями и рамкамитекстовые комментарииImageScreenCast.comпредусмотреноScreenCast.comБолее подробно о возможностях программы Snagit читайте здесь:Snagit — отличный многофункциональный комбайн для решения задач снятия скриншотов и видеозахвата в Windows и MacСильные стороны Snagit 11:
- отличный графический редактор Snagit, который вполне можно использовать в качестве самостоятельного продукта;
- возможность создавать снимки окна с горизонтальным и (или) вертикальным скроллом;
- большой выбор красивых краевых эффектов с настраиваемыми параметрами для автоматического добавления на каждый снимок, сделанный с помощью Snagit;
- возможность автоматически добавлять на каждый снимок подпись, красивую рамку и водяной знак;
- возможность включать задержку перед созданием снимка;
- высокое качество видео, записанного с экрана компьютера с помощью Snagit;
- возможность быстро залить в интернет скриншоты (работа с аккаунтом на ScreenCast.com от TechSmith) и видеоролики, сделанные с помощью Snagit (взаимодействие со ScreenCast.com и Youtube).
Слабые стороны Snagit 11:
Jing
JingбесплатныйЗахватScreenCast.comswfСильные стороны программы Jing:
- высокая скорость работы программы;
- возможность быстро залить скриншот или отснятое с экрана видео в интернет, тут же получив ссылку на этот снимок или видео;
- удобная работа с историей;
- маленький размер видео, записываемого с экрана;
- тесная интеграция с другими программными продуктами и сервисами от TechSmith (Camtasia Studio — для редактирования видео, Snagit — для редактирования снимков, ScreenCast.com — для хранения снимков и видеороликов).
Слабые стороны программы Jing:
- ограничение при видеозахвате:
продолжительность видео — до 5 минут, формат видео — swf; - графические элементы, доступные в редакторе Jing красивые, но этих объектов мало;
- при сохранении скриншотов доступен только один формат — PNG.
Подробную инструкцию по этой программе читайте здесь:Jing — программа для быстрого создания скриншотов и записи видео с экрана монитора
05-13-2016 — Lots of Small Updates
- Some of you may have noticed that requests for PDF, TIFF, PS, & SVG would show a broken preview image. That has been fixed for all types. Yay!
- The system also did not properly return cached requests instantly and made users wait for new captures every time. That has been fixed. 🙂
- The text status update colors made it hard to read, so I picked more complementary colors for each background.
- I have added quite a bit of security to help prevent abuse and server attacks.
- I cleaned up and optimized the back-end code of web-capture.net in order to make the site more efficient.
- Among some minor tweaks to the system. I hope everyone enjoys the service! Ciao!
Why you need a feature-rich Screen Capture Tool?
Today’s rapid software update releases and e-commerce sites’ marketing campaigns require that changes be done and released ASAP. Website content, features or application issues need to be resolved quickly to earn a competitive edge for brand reputation and revenue.
A good screen capture tool should be able to help web development agencies collect testing feedback easily, even from non-technical stakeholders, and to seek timely approval from clients.
Screen capture applications are used as a visual bug reporting and ideas submission medium. You can use it as a supporting tool or make it the primary channel for QA and client communication. Depending on your business model, you may also want visual feedback from end-users.
Primarily it will provide more accurate communication and speed up project progress.
01-05-2017 — Additional Error Handling Added
To help mitigate some of the VersaWeb hosting issues and to troubleshoot further, I spent considerable time to separate out the general «Error» message into «URL Down», «URL Access Denied» (remote site is purposely blocking capture; they must fix), «BLANK Detected» (could be site down, forced download, forcefully closed page, or unsupported PDF format*), «URL Too Large» (maximum of 65,500 pixels supported by the capture script this site uses*), and «URL Blocked» (internal IPs, spam traps, and sinkholes), and the rest still returning a general error. Doing this helps users understand WHY a request failed in many cases.*Use ShrinkTheWeb or Snapito to overcome these limitations.
Как сделать скриншот?
На различной технике скриншот можно сделать по-разному.
Если вы давно искали, как его сделать на компьютере, то вам стоит просто нажать на клавишу Print Screen. Она находится там же, где и delete, End и прочие.
Таким образом вы лишь сохраняете скриншот в буфер обмена.
Для того, чтобы импортировать его в файл, вам нужно вставить его в сообщения ВКонтакте (оттуда очень удобно и быстро можно сохранить фотографию) или в любой графический редактор.
Второй вариант предпочтительнее, так как при таком способе вы сможете сами доработать изображение.
Если вы хотите кому-то что-то продемонстрировать, то вам нужно будет выделять это в программах.
А на телефоне (айфоне, андроиде и т.д.) всё проще.
Изображение сразу сохраняется в папку Screenshots (или что-то похожее).
Если вы хотите что-то заскринить на андроиде, зажмите кнопки выключения устройства и изменения звука.
Если не получится с первого раза, просто попробуйте ещё.
На айфоне от вас потребуется нажать две клавиши для того, чтобы сделать скриншот.
Но в этом случае вам нужно будет нажать на кнопку «Домой» и «Питание».
Изображение сохранится в папке со скриншотами.
Скриншотер
Ничего лишнего — и неожиданно полезная функция
Простейшая бесплатная отечественная «скриншотилка». Только версия для Windows и плагин для Chrome. Кириллический домен. Инструкция с уровнем сложности «разберется даже твоя бабушка». Расширение для Chrome не делает ничего лишнего: только снять скриншот и поделиться короткой ссылкой, либо сохранить файл на диск.
Если поставить десктопную версию, станет доступен простенький редактор для аннотирования (размытие есть, в отличие от Lightshot). А также несколько простейших возможностей распространения — загрузить в облако, копировать в буфер обмена, сохранить на диск. Минимализм — наше все.
Зато, внезапно, с помощью Скриншотера можно снимать видео — коротенькие ролики длиной до 30 секунд. Они также загружаются на сервис и на них создаются короткие ссылки для распространения. Можно скачать видео на диск в формате MP4.
Скачать Скриншотер
Способ №3: программы захвата
Изначально нами была предпринята попытка найти ультимативный вариант приложения захвата экрана со следующими функциями: бесплатность, простой редактор, возможность получения скриншота страницы браузера целиком. К сожалению, идеальный вариант так и не был найден, ну или мы плохо искали
Советуем обратить внимание на 2 программы — Greenshot и FastStone Capture
Greenshot
- Плюсы полностью бесплатный продукт;
- присутствует простой редактор — стрелки, фигуры, текст;
- плагины для загрузки в сервисы вроде imgur, picasa, flickr.
Минусы
- нельзя сделать скриншот страницы, включая прокрутку.
Зачем вообще нужны скриншоты?
Например, вас часто спрашивают друзья о том, как работает Word. Вам проще будет сделать несколько скриншотов, а потом отправить им.
В таком случае вы сможете наглядно продемонстрировать всё.
Сейчас в сети так много рекламы, да и просто бывают смешные переписки.
Проще всего их пересылать с помощью скриншотов.
Например, вам написали что-то важное в Инстаграме, а вы хотите перенаправить это другу ВКонтакте. Кстати, есть ещё одна важность скриншотов
Кстати, есть ещё одна важность скриншотов. Они помогают сохранить информацию, которая не сохранится
Они помогают сохранить информацию, которая не сохранится.
Например, вы смотрите прямую трансляцию, которая потом не будет нигде опубликована.
Если вы увидите что-то важное, то можете заскринить это. Этим же часто пользуются журналисты, которые хотят подчеркнуть, что они не выдумали информацию, а реально заметили
Этим же часто пользуются журналисты, которые хотят подчеркнуть, что они не выдумали информацию, а реально заметили.
Ну и не стоит забывать, что скриншот – это просто отличный способ сохранить какую-нибудь фотографию.
Вы можете сделать снимок экрана во время просмотра видео, после чего использовать его для создания новых картинок.
Так очень часто делают люди, которые хотят сделать себе превью.
Ищут лучший стоп-кадр, а потом обрабатывают его.
Универсальный способ
Повторюсь, данный способ хорош тем, что с его помощью можно сделать скрин всей страницы сайта с прокруткой в любом браузере
Неважно в каком, Опера, Яндекс.Браузер или какой-либо ещё. Потому что этот способ связан с использованием одного очень хорошего онлайн-сервиса
Работать в сервисе очень просто. Вы вводите в строку адрес сайта, ставите галочку напротив пункта «Полноразмерный» и нажимаете кнопку «Создать».
Буквально через пару секунд скриншот будет готов. Если страница сайта очень длинная, то время создания скриншота может быть больше. Образец скриншота вы увидите в окне ниже. Для его сохранения просто кликните по нему правой кнопкой мыши и выберите пункт «Сохранить как». Находится этот замечательный сервис вот здесь.
How do I take a snapshot?
We have tried to develop the most simple and convenient online service where you can take a screenshot recorder. The trial version works for 7 days! You may check out all the features and take 100 photos without watermarks, branding or backlinks. Apply this opportunity!
After the end of the free trial week – you will be able to continue using our online service with increased functionality! To do this, we have developed plans ((information about plans.)
Any questions? Contact us!
The Pikwy service — is a friendly and open-minded team of developers. If you have any technical questions – we will be happy to help! All data for communication is on the «Contacts».
05-28-2016 — Обновленный код для вывода намного более качественных JPEG-изображений
Оба моих других сайта по скриншотам выдают высококачественные JPEG-изображения, но когда мы приобрели web-capture.net; мы заметили, что JPEG тут использовал 75% качество изображения по умолчанию, что было заметно менее качественными для некоторых случаев. Это было особенно очевидно при обработке страниц с КРАСНЫМИ цветами. После многих исследований, я выяснил, что технология генерации скриншотов, используемая этим сайтом, не поддерживает каких-либо других значений, кроме 75% для качества JPEG и нет никакого способа улучшить это. В связи с этим я выполнил довольно кропотливую работу, чтобы усовершенствовать технологию генерации скриншотов и код, так, чтобы это работало нормально. Теперь все JPEG-изображения, создаваемые Web-Capture, являются высококачественными, а также используют сглаживание. Сравнению того, что было с тем, что стало действительно показывает, насколько лучше JPEG-версии скриншотов выглядят сейчас. Наслаждайтесь!!







