Css
Содержание:
- Цвет фона и текста
- CSS Tutorial
- Как закрасить ячейку
- Rules between Rows and Columns
- The caption-side Property
- Границы таблицы css-свойства border-collapse и border-spacing
- Основные элементы CSS
- Dealing with overlapping borders
- 14.3 Внешние таблицы стилей
- Нужно ли использовать таблицы CSS?
- Цвет фона
- Есть ключевое различие
- External CSS
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Как закрасить ячейку
Дополним нашу таблицу данными еще нескольких человек
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
Результат
Теперь давайте закрасим столбец с нумерацией. Так как в HTML нет понятия столбец, то на первый взгляд это выглядит затруднительно. Но на самом деле все довольно просто: в каждой строке нужно закрасить первую ячейку. То есть в тэге <TD> прописать атрибут BGCOLOR и указать цвет
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере вы увидите такую таблицу:
Rules between Rows and Columns
Like the HTML table model, the presence or absence of these rules is
specified using the RULES property, which can be one of None, Groups,
Rows, Cols or All, where:
- NONE
-
Suppresses internal rulings.
- GROUPS
-
The THEAD, TFOOT and TBODY elements divide the table into groups of
rows, while COLGROUP elements divide the table into groups of columns.
This choice places a horizontal rule between each row group and a
vertical rule between each column group. Note that every table has at
least one row and one column group. - ROWS
-
As RULES: GROUPS plus horizontal rules between all rows.
User agents may choose to use a heavier rule between groups of rows and
columns for emphasis. - COLS
-
As RULES: GROUPS plus vertical rules between all
columns. User agents may choose to use a heavier rule between groups of
rows and columns for added emphasis. - ALL
- Place rules between all rows and all columns. User agents may choose to
use a heavier rule between groups of rows and columns for added emphasis.
Rule-Style
This sets the style used for drawing rules. It can be one or two
values from the following list. If two values are given, the first is
used for vertical rules and the second for horizontal rules.
- GROOVE
-
A 3D groove, with the left and right sides drawn with a light colored
line to the immediate left of a dark colored line. The top and bottom
sides are drawn with a dark colored line immediately above a light
colored line. - RIDGE
-
A 3D ridge, with the left and right sides drawn with a dark colored
line to the immediate left of a light colored line. The top and bottom
sides are drawn with a light colored line immediately above a dark
colored line. - DOTTED
-
A simple dotted line.
- DASHED
-
A simple dashed (i.e. broken) line.
- SOLID
-
A continous line.
- DOUBLE
- A double line made up from an outer thicker solid line
next to a thinner inner solid line.
Rule-Width
This sets the width of the rule. One or two values are
expected using the standard CSS notation for lengths. If two
values are given, the first applies to vertical rules, while
the second applies to horizontal rules.
Rule-Color
This sets the color of the rule. One or two values are
expected using the standard CSS notation for colors. If two
values are given, the first applies to vertical rules, while
the second applies to horizontal rules.
This raises the same questions as for Border-Color.
Defining Rules with the TABLE element
The various rule properties can be used with the TABLE element, e.g.
table {border-style: outset; border-width: 5px; rules: cols}
In this case the rules apply to both horizontal and vertical rules.
between all rows and columns, including between row groups and column
groups.
Defining Rules with the COLGROUP element
The rule-style, rule-width and rule-color properties can also be used
with the COLGROUP element to set the properties of rules drawn between
columns. This allows you to override the defaults set with the TABLE
element. For example you can set a thicker rule between column groups
as in:
table {rules: cols; rule-style: solid; rule-width: 2px}
colgroup {rule-width: 1px}
This draws rules between column groups 2 pixels wide, while rules
between ordinary columns are drawn 1 pixel wide.
Define Rules with THEAD, TBODY and TFOOT
The rule-style, rule-width and rule-color properties can also be used
with these element to set the properties of rules drawn between
rows. This allows you to override the defaults set with the TABLE
element. For example you can set a default for the table and override
it for the table head:
table {rules: rows; rule-style: dotted; rule-width: 1px}
thead {rule-width: 0px}
This draws 1 pixel high lines between all rows except within the
table head, where the rules are suppressed by setting their height
to zero.
The rules property can also be used to give values for rule-width,
rule-style and rule-color. Its formal definition is:
rules: none | groups | rows | cols | all ]]
e.g. «rules: rows thin dotted black«.
NoteShould we allow row-rule and col-rule properties to make it
easy to specify different styles for rules between rows and columns?
The caption-side Property
The caption-side property allows you to specify where the content of a <caption> element should be placed in relationship to the table. The table that follows lists the possible values.
This property can have one of the four values top, bottom, left or right. The following example uses each value.
NOTE − These properties may not work with your IE Browser.
<html>
<head>
<style type = "text/css">
caption.top {caption-side:top}
caption.bottom {caption-side:bottom}
caption.left {caption-side:left}
caption.right {caption-side:right}
</style>
</head>
<body>
<table style = "width:400px; border:1px solid black;">
<caption class = "top">
This caption will appear at the top
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
<br />
<table style = "width:400px; border:1px solid black;">
<caption class = "bottom">
This caption will appear at the bottom
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
<br />
<table style = "width:400px; border:1px solid black;">
<caption class = "left">
This caption will appear at the left
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
<br />
<table style = "width:400px; border:1px solid black;">
<caption class = "right">
This caption will appear at the right
</caption>
<tr><td > Cell A</td></tr>
<tr><td > Cell B</td></tr>
</table>
</body>
</html>
It will produce the following result −
Границы таблицы css-свойства border-collapse и border-spacing
Также на внешний вид таблицы очень сильно влияет способ отображения границ ячеек таблицы. Дело в том, что по умолчанию каждая ячейка имеет
собственную границу (рамку), в результате чего пользователь видит у смежных ячеек не общую границу, а две границы, которые находятся на определенном
расстоянии друг от друга (см. пример №1). Для того, чтобы изменить такое поведение браузера, нужно воспользоваться наследуемым свойством
border-collapse, принимающим следующие значения:
-
collapse – границы смежных ячеек в местах соприкосновения сливаются в одну, тоже самое
касается границ ячеек и внешних границ таблицы, если они установлены; -
separate – каждая ячейка имеет свою отдельную границу (рамку); в местах соприкосновения
смежных ячеек, а также ячеек и внешних границ таблицы, если они установлены, пользователь будет видеть две линии
(значение используется браузером по умолчанию).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex">
<title>Таблицы</title>
<style>
table{
width: 50%;
margin-top: 3em;
border: 1px solid green;
}
td{
border: 1px solid green;
}
.separate_borders{
border-collapse: separate;
}
.collapse_borders{
border-collapse: collapse;
}
</style>
</head>
<body>
<table class="separate_borders">
<caption>Таблица с раздельными границами</caption>
<tr>
<td>Ячейка 1.1</td><td>Ячейка 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1</td><td>Ячейка 2.2</td>
</tr>
</table>
<table class="collapse_borders">
<caption>Таблица с объединенными границами</caption>
<tr>
<td>Ячейка 1.1</td><td>Ячейка 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1</td><td>Ячейка 2.2</td>
</tr>
</table>
</body>
</html>
Пример №1. Форматирование внешнего вида таблицы
Если значение свойства border-collapse установлено, как
separate, то возникает необходимость регулирования расстояния между границами смежных ячеек. В этом случае
используется наследуемое свойство border-spacing, которое принимает в качестве
значения любые используемые в CSS единицы измерения длины
(смотреть). При чем, если указано только одно значение, то оно определяет расстояние
между ячейками как по вертикали, так и по горизонтали, а если указывается два значения, то первое устанавливает расстояние по горизонтали, а
второе – по вертикали (см. пример №2).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свойство border-spacing</title>
<style>
table{
width: 50%;
margin-top: 3em;
border: 1px solid green;
border-collapse: separate;
}
td{
border: 1px solid green;
}
.spacing_1{
border-spacing: 5px;
}
.spacing_2{
border-spacing: 0.8em;
}
</style>
</head>
<body>
<table class="spacing_1">
<caption>Интервал между границами 5px</caption>
<tr>
<td>Ячейка 1.1</td><td>Ячейка 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1</td><td>Ячейка 2.2</td>
</tr>
</table>
<table class="spacing_2">
<caption>Интервал между границами 0.8em</caption>
<tr>
<td>Ячейка 1.1</td><td>Ячейка 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1</td><td>Ячейка 2.2</td>
</tr>
</table>
</body>
</html>
Пример №2. Использование свойства border-spacing
Основные элементы CSS
Как HTML состоит из тегов, атрибутов и значений, так и CSS состоит из своих собственных элементов. Суть конструкций CSS можно объяснить так: «Указать, какой элемент страницы оформить, и указать, как его оформлять». Вот составляющие конструкции CSS.
- Селектор. Идентификатор, который указывает браузеру, к какому именно элементу страницы применить оформление. Благодаря ему обозреватель «понимает», что стиль предназначен, например, для оформления списков или таблиц.
- Блок объявления стилей. Пишется после селектора и заключается в фигурные скобки. В нём задаётся стиль элемента (его оформление). Блок объявления стилей состоит из двух частей.
- Свойство. Аналог атрибута в HTML. Определяет, какое именно свойство оформления будет изменено.
- Значение. Задаётся свойству через двоеточие и определяет, как именно свойство будет изменено.
Свойств и значений в блоке объявления стилей может быть несколько, в таком случае они перечисляются через точку с запятой.
Dealing with overlapping borders
When the cell margin property is set to «none», adjacent cell borders
overlap. The user agent first should check the border widths for each
of the borders involved. The one with the larger width takes precedence
over the smaller one. If both borders have the same width, then a
precedence order based on the border style properties is used to resolve
the conflict.
One possible scheme is:
double > solid > dashed > dotted
However, it is less clear what to do with styles involving 3D
effects. Perhaps this should be left as implementation dependent?
If a cell border coincides with a table rule, then the rule takes
precedence unless the rule is absent (e.g. if it is set to «none»).
If the table padding is zero and the cell margin is «none», then the
borders for outer cells will coincide with the table frame. In this
situation the table frame takes precedence unless, it is absent (e.g.
if it is set to «none»).
14.3 Внешние таблицы стилей
Авторы могут отделять таблицы стилей от документов HTML. Это дает следующие преимущества:
- Авторы и менеджеры Web-сайтов могут совместно использовать таблицы стилей в ряде документов (и сайтов).
- Авторы могут изменять таблицы стилей без изменения документа.
- Агенты пользователей могут загружать таблицы стилей выборочно (в зависимости от описаний устройств).
14.3.1 Предпочитаемые и альтернативные таблицы стилей
HTML позволяет авторам связывать с документом любое число внешних таблиц стилей. Язык таблиц стилей определяет взаимодействие нескольких внешних таблиц стилей (например, правила «каскадов» CSS).
Авторы могут указать ряд взаимоисключающих таблиц стилей, называемых альтернативными. Пользователи могут выбирать таблицы, которые им больше нравятся. Например, автор может указать один стиль для небольших экранов, другой — для слабовидящих пользователей (например, с использованием крупного шрифта). Агенты пользователей должны предоставлять пользователям возможности выбора одной из альтернативных таблиц.
Автор может указать, что одна из альтернатив является предпочтительной. Агенты пользователей должны применять предпочитаемые автором таблицы стилей, если пользователь не выбрал другую альтернативу.
Авторы могут сгруппировать несколько альтернативных таблиц стилей (включая предпочитаемые автором) под одним именем стиля. Если пользователь выбирает именованный стиль, агент пользователя должен применять все таблицы стилей с этим именем. Агенты пользователей не должны применять альтернативные таблицы стилей с другим именем стиля. Как присвоить имя группе стилей, описано в разделе об .
При применении таблицы стилей агенты пользователей должны учитывать .
Агенты пользователей также должны позволять пользователям полностью отключать таблицы стилей автора; в этом случае агент пользователя не должен применять ни одну из таблиц стилей.
14.3.2
Указание внешних таблиц стилей
Авторы указывают внешние таблицы стилей с помощью атрибутов элемента :
- Установите в атрибуте местоположение файла таблицы стилей. Значением атрибута должен быть .
- Установите для атрибута type значение, указывающее язык связанного ресурса (таблицы стилей). Это позволяет агентам пользователей не загружать таблицы стилей, использующие неподдерживаемые языки.
- Укажите, является ли таблицы стилей постоянно, предпочитаемой или альтернативной:
- Чтобы таблицы была постоянной, установите для атрибута значение «stylesheet», и не устанавливайте атрибут .
- Чтобы таблица была предпочитаемой, установите для атрибута значение «stylesheet», и дайте таблице имя с помощью атрибута .
- Чтобы указать альтернативную таблицу, установите для атрибута значение «alternate stylesheet» а дайте таблице имя с помощью атрибута .
Агенты пользователей должны обеспечивать пользователям средства просмотра и выбора таблицы стилей из списка альтернатив. Для атрибута рекомендуется устанавливать значение, которое будет представлять эту таблицу в списке.
В этом примере мы сначала определяем постоянную таблицу стилей,
находящуюся в файле mystyle.css:
<LINK href="mystyle.css" rel="stylesheet" type="text/css">
Установка атрибута назначает ее предпочитаемой автором таблицей:
<LINK href="mystyle.css" title="Compact" rel="stylesheet" type="text/css">
Добавление ключевого слова «alternate» а атрибут сделает ее альтернативной таблицей стилей:
<LINK href="mystyle.css" title="Medium" rel="alternate stylesheet" type="text/css">
Подробнее о внешних таблицах стилей Вы можете узнать в разделе о
Авторы также могут использовать для установки предпочитаемой таблицы стилей элемент . Например, чтобы установить предпочитаемую таблицу стилей «compact» (см. предыдущий пример), авторы могут включить в элемент следующую строку:
<META http-equiv="Default-Style" content="compact">
Предпочитаемую таблицу стилей можно также указать с помощью заголовков HTTP. Объявление выше эквивалентно заголовку HTTP:
Default-Style: "compact"
Если предпочитаемая таблица стилей указывается двумя или более элементами или заголовками HTTP, преимущество имеет последнее объявление. Считается, что заголовки HTTP обрабатываются раньше, чем объявления .
Если предпочитаемая таблица стилей задается двумя или более элементами , преимущество имеет первая.
Предпочитаемые таблицы стилей, задаваемые с помощью или заголовков HTTP имеют преимущество над таблицами, задаваемыми элементом .
Нужно ли использовать таблицы CSS?
Лучше ли таблицы CSS чем таблицы HTML? Если да, то в чем их преимущества? Если нет, то почему их не надо использовать? Хорошие вопросы, на которые нет однозначного ответа.
Если рассмотреть использование таблиц HTML в сравнении с комбинацией элементов и кода CSS, то выявляются следующие недостатки таблиц:
- Дополнительное кодирование — таблицы HTML требуют дополнительного кодирования структуры в сравнении с элементами . Но и таблицы CSS требуют использования дополнительных классов и идентификаторов.
- Жесткая структура — таблицы HTML очень жестко привязаны к содержанию. Порядок ячеек должен быть таким, каким он будет выводиться. Но такое же ограничение накладывается и на таблицы CSS/
- Вывод в браузерах — браузеры выполняют несколько проходов по структуре HTML таблиц. Но и для CSS таблиц ситуация будет аналогичной.
В соответствии с выше сказанным у таблиц CSS нет существенных преимуществ перед таблицами HTML при использовании их в шаблонах.
CSS таблицы являются более семантическим решением, так как имеется четкое разделение структуры данных и представления внешнего вида.
Цвет фона
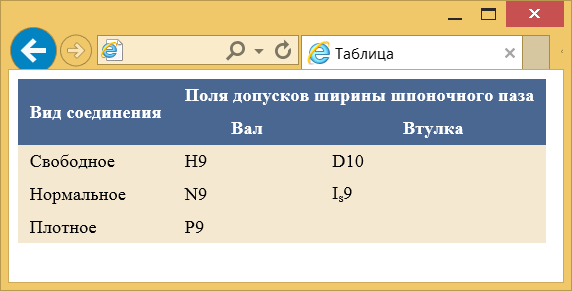
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору table. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с table задать цвет у селектора td или th, то он и будет установлен в качестве фона (пример 3).
Пример 3. Цвет фона
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
background: #f5e8d0; /* Цвет фона таблицы */
border-spacing: 0; /* Расстояние между ячеек */
}
th {
background: #496791; /* Цвет фона ячеек */
color: #fff; /* Цвет текста */
}
td, th {
padding: 5px 10px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Изменение цвета фона
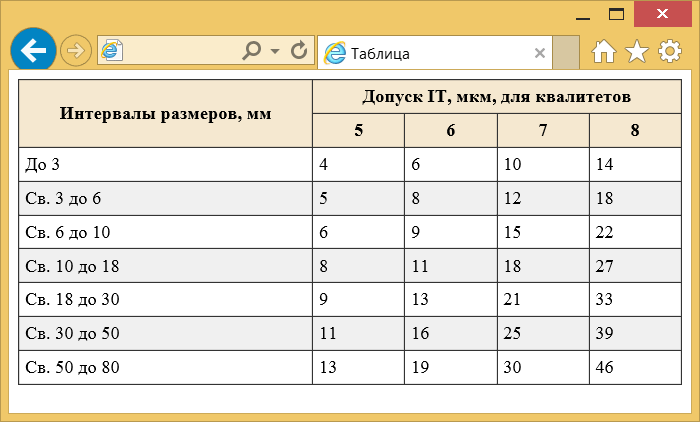
Если нам требуется сделать зебру — так называется чередование строк разного цвета, то следует воспользоваться псевдоклассом :nth-child, добавляя его к селектору tr. Чтобы зебра распространялась только на тело таблицы, а не её заголовок, отделим их друг от друга с помощью элементов <thead> и <tbody> (пример 4).
Пример 4. Создание зебры
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии */
}
thead {
background: #f5e8d0; /* Цвет фона заголовка */
}
td, th {
padding: 5px; /* Поля в ячейках */
border: 1px solid #333; /* Параметры рамки */
}
tbody tr:nth-child(even) {
background: #f0f0f0; /* Зебра */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th rowspan=»2″>Интервалы размеров, мм</th>
<th colspan=»4″>Допуск IT, мкм, для квалитетов</th>
</tr>
<tr>
<th>5</th><th>6</th><th>7</th><th>8</th>
</tr>
</thead>
<tbody>
<tr>
<td>До 3</td><td>4</td><td>6</td><td>10</td><td>14</td>
</tr>
<tr>
<td>Св. 3 до 6</td><td>5</td><td>8</td><td>12</td><td>18</td>
</tr>
<tr>
<td>Св. 6 до 10</td><td>6</td><td>9</td><td>15</td><td>22</td>
</tr>
<tr>
<td>Св. 10 до 18</td><td>8</td><td>11</td><td>18</td><td>27</td>
</tr>
<tr>
<td>Св. 18 до 30</td><td>9</td><td>13</td><td>21</td><td>33</td>
</tr>
<tr>
<td>Св. 30 до 50</td><td>11</td><td>16</td><td>25</td><td>39</td>
</tr>
<tr>
<td>Св. 50 до 80</td><td>13</td><td>19</td><td>30</td><td>46</td>
</tr>
</tbody>
</table>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Зебра
Значение even у селектора :nth-child применяет стиль ко всем чётным строкам и задаёт их цвет фона. Можно, также, поменять его на odd, тогда серым цветом будут выделяться нечётные строки.
Аналогичным образом цветом выделяются не строки, а колонки, для этого следует использовать селектор tbody td:nth-child(even).
Есть ключевое различие
Как и те, кто учился по «CSS Zen Garden», я испытываю отвращение к табличной вёрстке в HTML. Сам того не понимая, я позволял обманчивым предубеждениям ввести себя в заблуждение, преувеличивая взаимосвязь между HTML- и CSS-таблицами.
На самом деле, у CSS-таблиц есть одно ключевое отличие от HTML-таблиц: они могут перестать быть таблицами, стоит только изменить их CSS-свойства. А HTML-таблицы на такое не способны. Это открывает перед нами широкие возможности выборочного использования в вёрстке нужных табличных особенностей.
Ниже вы найдёте несколько примеров использования :
Динамическое вертикальное выравнивание по центру
Нажимайте на кнопку, чтобы добавить строчки.
Это, пожалуй, самый распространённый способ использования . С его помощью можно получить истинное выравнивание по вертикали элементов с динамической высотой.
Есть также другой, более короткий, способ вертикального выравнивания, который может вас заинтересовать:
Динамическое горизонтальное выравнивание по центру
Чтобы горизонтально расположить по центру динамический элемент, можно сделать его блочно-строчным (). Затем внешнему контейнеру этого элемента нужно задать свойство . Недостаток этого способа состоит в «побочном эффекте» выравнивания текста по центру. Все дочерние элементы внутри контейнера унаследуют свойство , которое может переопределить существующие свойства.
Благодаря @mojtabaseyedi я нашёл новый способ выравнивать динамические элементы по горизонтали без побочных эффектов. Нужно применить к динамическому элементу и .
Адаптивная вёрстка
Уменьшите окно до , чтобы увидеть адаптивность в действии.
Как я уже упоминал, CSS-таблица может вести себя не как таблица, когда это необходимо. Переключив у элемента свойство с на , мы сможем расположить элементы в стопку.
Порядок следования меняется с 1-2-3 на 2-3-1
Можно даже изменить порядок следования блочных элементов. Подробнее об этом приёме можно почитать здесь.
Динамический прилипающий подвал
Динамический прилипающий подвал
Прилипающий подвал должен соответствовать двум требованиям:
- Подвал должен прилипать к низу страницы, когда основного контента слишком мало, чтобы заполнить всю страницу по высоте.
- Подвал должен следовать в потоке как обычно, если объём контента превышает высоту страницы.
Если вы когда-нибудь искали решение этой задачи, то вам, возможно, попадались эти полезные варианты от Chris Coyier и Ryan Fait.
Эти решения отлично работают, но у них есть один недостаток: подвал должен быть фиксированной высоты. Эту проблему можно обойти средствами JavaScript, но я всё же предпочитаю использовать для этого CSS. С помощью можно сделать прилипающий подвал с динамической высотой.
Разметка «Holy Grail»
Разметка «Holy Grail» (от A List Apart) — это вариант разметки страницы с шапкой, тремя равными по высоте колонками (две фиксированных боковых колонки и тянущийся центр) и прилипающим подвалом.
Разметка «Holy Grail»
Такая разметка должна по мере возможности удовлетворять следующим требованиям:
- Центральная колонка должна тянуться, а боковые — иметь фиксированную ширину.
- Центральная колонка может идти первой в разметке.
- Любая колонка может быть больше остальных по высоте.
Разметка «Holy Grail» с помощью
В примере выше показана разметка «Holy Grail». Можете менять размеры окна, чтобы средняя колонка тянулась по ширине; также можно добавить контент, чтобы посмотреть, как работает прилипающий подвал. Единственное требование, которому эта разметка не соответствует, — это пункт 2: «Центральная колонка может идти первой в разметке».
Наверно, это нужно для поисковой оптимизации. То есть если соображения SEO для вас не стоят на первом месте, с помощью вы сравнительно легко сделаете разметку «Holy Grail».
External CSS
An external style sheet is used to define the style for many HTML pages.
To use an external style sheet, add a link to it in the section of each HTML page:
Example
<!DOCTYPE html><html><head>
<link rel=»stylesheet» href=»styles.css»>
</head><body><h1>This is a heading</h1><p>This is a paragraph.</p></body></html>
The external style sheet can be written in any text editor. The file must not contain any
HTML code, and must be saved with a .css extension.
Here is what the «styles.css» file looks like:
«styles.css»:
body { background-color: powderblue;}h1 { color: blue;}p { color: red;}
Tip: With an external style sheet, you can change the look of an entire web site, by changing one file!







