Vertical-align
Содержание:
- Чем оно является на самом делеСкопировать ссылку
- Vertical-Align Acts On Inline-Level Elements In a Line Box
- Значения свойства для строчных элементов
- Вертикальное выравнивание строчных элементов.
- CSS Reference
- CSS Properties
- Trivia & Notes
- Property Values
- The Cross Axis
- Basic examples
- CSS Справочники
- CSS Свойства
- Плавающий div
- Синтаксис
- Свойство для вертикального выравнивания vertical-align
Чем оно является на самом делеСкопировать ссылку
Использование свойства может быть разбито на три простых для понимания правила:
- Оно применяется только к строчным элементам или строчным блокам .
- Оно влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда применяется к ячейкам таблицы).
- Когда оно применяется к ячейке таблицы, выравнивание влияет на содержимое ячейки, а не на неё саму.
Иными словами, следующий код не даст никакого эффекта:
Почему? Потому что — это не строчный элемент и даже не строчный блок. Конечно, если вы сделаете его строчным или строчным блоком, то применение даст желаемый эффект.
С другой стороны, при правильном применении (к строчному элементу или строчному блоку), свойство заставит текущий элемент выровняться относительно других строчных элементов.
Выше или ниже расположится элемент, будет зависеть от высоты строчных элементов на этой же строке или от свойства , заданного для неё.
Vertical-Align Acts On Inline-Level Elements In a Line Box
is used to align . These are elements, whose property evaluates to
- inline,
- inline-block or
- inline-table (not considered in this article).
Inline elements are basically tags wrapping text.
Inline-block elements are what their name suggests: block elements living inline. They can have a width and height (possibly defined by its own content) as well as padding, a border and margin.
Inline-level elements are laid out next to each other in lines. Once there are more elements than fit into the current line, a new line is created beneath it. All these lines have a so-called line box, which encloses all the content of its line. Differently sized content means line boxes of different height. In the following illustration the top and bottom of line boxes are indicated by red lines.
A tall
in a line of text.A short
in a line of text.
This
can
The line boxes trace out the field we are playing on. Inside these line boxes the property is responsible for aligning the individual elements. So, in respect to what are elements aligned?
Значения свойства для строчных элементов
| Значение | Описание |
|---|---|
| baseline | Базовая линия элемента выравнивается относительно базовой линии родительского элемента. |
| sub | Выравнивает элемент по типу нижнего индекса. |
| super | Выравнивает элемент по типу верхнего индекса. |
| text-top | Выравнивает верхний край элемента относительно верхнего края шрифта родительского элемента. |
| text-bottom | Выравнивает нижний край элемента относительно нижнего края шрифта родительского элемента. |
| middle | Выравнивает середину элемента относительно базовой линии родительского элемента. |
| top | Выравнивает верхний край элемента относительно верха самого высокого элемента в строке. |
| bottom | Выравнивает нижний край элемента относительно нижнего края элемента, расположенного ниже всех в строке. |
| величина | Смещает базовую линию текущего элемента на указанную величину вверх/вниз относительно базовой линии родителя. Величина смещения указывается в единицах измерения, используемых в CSS. Величина указанная в процентах вычисляются относительно высоты строки (line-height) установленной для элемента. При использовании положительного значения, элемент смещается вверх, при использовании отрицательного – вниз. |
| % | Смещает базовую линию элемента на указанную величину вверх/вниз относительно базовой линии его родительского элемента. Величина смещения указанная в процентах вычисляется в зависимости от высоты строки. При использовании положительного значения, элемент смещается вверх, при использовании отрицательного — вниз. |
Вертикальное выравнивание строчных элементов.
В CSS есть такое свойство, называется vertical align. И я думаю, вы не первый раз слышите об этом. Простейшее использование выглядит так:
Обратите внимание, что в этом случае использования, свойство применяется к элементу img. Поскольку изображения являются строчными элементами, то располагаются они в строке, как если бы они были простым текстом
Но что именно значит «располагаются в строке»? Вот именно здесь появляется понятие «вертикальное выравнивание».
Атрибут может принимать следующие значения: baseline, sub, super, top, text-top, middle, bottom, text-bottom, length, или значение в процентах..
Некоторые пытаются использовать это свойство для элементов блочного уровня и, естественно, не получают ожидаемого результата. То есть если вы разместите один div внутри другого и захотите вертикально центрировать его, то vertical-align вам не поможет. Как поступать в таком случае я расскажу в отдельной статье.
Baseline
Значением по умолчанию для vertical-align является baseline. Изображения будут находиться на одной линии с текстом
Обратите внимание, что выступающие элементы символов, выступают за базовую линию. Картинки не выравниваются по этим выступам, поскольку это не базовая линия

Middle
Возможно, наиболее используемое значение для vertical-align — это «middle» для изображений-иконок. Результат получается довольно кросс-браузерным.

Браузер центрирует высоту текста в пикселях с высотой картинки, опять же, в пикселях:

Необходимо запомнить, если изображение больше чем текущий размер шрифта и высота строки, то оно будет «вытолкнуто» вниз, если это необхоимо.

Text-bottom
Отличается от baseline тем, что изображение выравнивается по нижней линии текста (не базовая линия, а по линии выступающих частей текста). Картинки могут быть выравнены по этой линии таким образом:

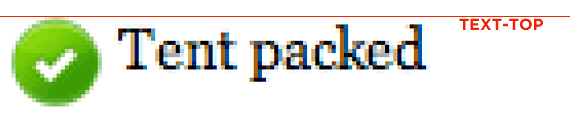
Text-top
Противоположностью значения text-bottom является text-top. Самая высокая точка строки текста при текущем размере шрифта. Таким образом вы можете выровнять изображение по этой линии
Обратите внимание, что в примере используется шрифт Georgia, у которого, возможно, есть элементы выше, чем на рисунке. Поэтому вы видите небольшой отступ

Top и Bottom
Top и Bottom работаю подобно свойствам text-top и text-bottom, но при выравнивании расчёт происходит не по высоте текущего текста, а по высоте максимального элемента в строке (например другой картинки). И при расопложении учитывается именно его верх (или низ).
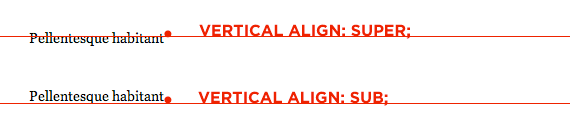
Sub и Super
Эти значения используются для верхних (superscript) и нижних (subscript) индексов. При использовании этих значений, элементы выстраиваются таким образом:

Vertical Align on Table Cells
В отличии от картинок, у таблиц по умолчанию используется выравнивание по центру (middle).

topbottomvertical-alignment

Для вертикального выравнивания в ячейках таблицы, лучше всего использовать только эти значения (top, middle, bottom). Использование других значений может привести к непредсказуемым результатам в разных броузерах. Например, text-bottom прижимает текст к низу в IE 6, а в Safari 4 — к верху. Установка значения sub выравнивает по центру в IE 6, а в Safari 4, опять же, по верхней линии.
Vertical Align и элементы Inline-Block
Изображения, которые технически являются элементами строчного уровня, больше похожи по поведению на элементы с поведением inline-block, потому что можете им устанавливать размеры.
Inline-block-элементы, при вертикальном выравнивании, ведут себя точно так же, как картинки. Однако, стоит помнить, что не все броузеры обрабатывают inline-block-элементы одинаково, и поэтому vertical-align может не оправдать ваших ожиданий. Хотя это уже другая история…
Атрибут «valign»
Иногда вы можете встретить атрибут «valign» для вертикального выравнивания в ячейках таблицы (например, <td valign=top>. Стоит отметить, что этот атрибут является устаревшим и не должен использоваться. Да и зачем, если вы можете добиться желаемого, используя CSS.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Trivia & Notes
As mentioned above, the property is used to align inline-level ( and ) elements and table-cell elements only. So using it on a block-level element will not give you any results, unless you give that block-level element a table-cell display and then apply the property to it.
Many beginners tend to use the property in an attempt to vertically center elements such as paragraphs of text (which are block-level elements) or other block-level elements such as headings or s inside other block-level containers. When they do this, they never end up with the intended result. Plus, the browser will set all the inline-level descendants of the block-level element to inherit the vertical alignment they have set on the element.
Sometimes content can be centered vertically inside a block-level element if that element is displayed as a table-cell. However, it may not always be convenient to do that—maybe your block-level element has to be displayed as is or your layout might get messed up. Plus, as we mentioned earlier, using on an element with will align the content inside that element, and not the element itself inside its parent container.
Vertically aligning block-level elements has been one of the holy grails of CSS, since there is no standard way to do this. Many articles have been written showcasing techniques to center block-level elements vertically. You can read about the different techniques in the following recommended articles:
Property Values
| Value | Description |
|---|---|
| length | Raises or lower an element by the specified length. Negative values are allowed |
| % | Raises or lower an element in a percent of the «line-height» property. Negative values are allowed |
| baseline | Align the baseline of the element with the baseline of the parent element. This is default |
| sub | Aligns the element as it was subscript |
| super | Aligns the element as it was superscript |
| top | The top of the element is aligned with the top of the tallest element on the line |
| text-top | The top of the element is aligned with the top of the parent element’s font |
| middle | The element is placed in the middle of the parent element |
| bottom | The bottom of the element is aligned with the lowest element on the line |
| text-bottom | The bottom of the element is aligned with the bottom of the parent element’s font |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
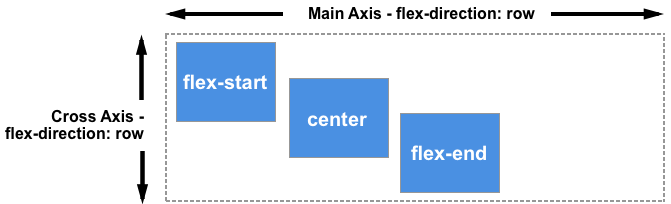
The Cross Axis
The and properties control alignment of our flex items on the cross axis, down the columns if is and along the row if is .
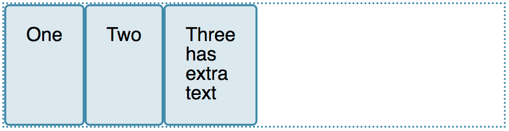
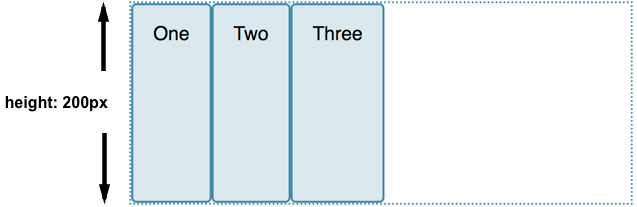
We are making use of cross-axis alignment in the most simple flex example. If we add to a container, the child items all become flex items arranged in a row. They will all stretch to be as tall as the tallest item, as that item is defining the height of the items on the cross axis. If your flex container has a height set, then the items will stretch to that height, regardless of how much content is in the item.


The reason the items become the same height is that the initial value of , the property that controls alignment on the cross axis, is set to .
We can use other values to control how the items align:
In the live example below, the value of is . Try the other values and see how all of the items align against each other in the flex container.
The property sets the property on all of the flex items as a group. This means you can explicitly declare the property to target a single item. The property accepts all of the same values as plus a value of , which will reset the value to that which is defined on the flex container.
In this next live example, the flex container has , which means the items are all aligned to the start of the cross axis. I have targeted the first item using a selector and set that item to ; another item has been selected using its class of and given . You can change the value of or change the values of on the individual items to see how this works.
So far we have looked at the behavior when our is , and while working in a language written top to bottom. This means that the main axis runs along the row horizontally, and our cross axis alignment moves the items up and down.

If we change our to column, and will align the items to the left and right.

You can try this out in the example below, which has a flex container with yet otherwise is exactly the same as the previous example.
Basic examples
The following examples demonstrate how some of the Box Alignment Properties are applied in Grid and Flexbox.
In this example using Grid Layout, there is extra space in the grid container after laying out the fixed width tracks on the inline (main) axis. This space is distributed using . On the block (cross) axis the alignment of the items inside their grid areas is controlled with . The first item overrides the value set on the group by setting to .
In this example, three flex items are aligned on the main axis using and on the Cross Axis using . The first item overrides the set on the group by setting to .
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Плавающий div
Данный метод использует пустой элемент div, который плавает и помогает управлять положением нашего вложенного элемента в документе
Обратите внимание, что плавающий div размещается до нашего вложенного элемента в коде HTML
CSS:
#parent {height: 250px;}
#floater {
float: left;
height: 50%;
width: 100%;
margin-bottom: -50px;
}
#child {
clear: both;
height: 100px;
}
Мы смещаем пустой div влево или вправо и задаем для него высоту 50% родительского элемента. Таким образом, он будет заполнять верхнюю половину родительского элемента.
Так как данный div является плавающим, то он удаляется из обычного потока документа, и нам нужно отменить обтекание текстом для вложенного элемента. В примере используется clear: both, но вполне достаточно использовать тоже направление, что и смещение плавающего пустого элемента div.
Верхняя граница вложенного элемента div находится непосредственно под нижней границей пустого элемента div. Нам нужно сместить вложенный элемент вверх на половину высоты плавающего пустого элемента. Для решения задачи используется отрицательное значение свойства margin-bottom для плавающего пустого элемента div.
Данный метод также работает во всех браузерах. Однако его использование требует дополнительного пустого элемента div и знаний о высоте вложенного элемента.
Синтаксис
- Элементы расположены вплотную друг к другу, прижавшись к началу контейнера выравнивания по поперечной оси.
- Элементы расположены вплотную друг к другу, прижавшись к концу контейнера выравнивания по поперечной оси.
- Элементы расположены вплотную друг к другу, прижавшись к краю контейнера выравнивания в зависимости от поперечной стороны начала (cross-start) контейнера flex.
Это относится только к элементам макета flex. Для элементов, которые не являются потомками flex контейнера, это значение трактуется как . - Элементы расположены вплотную друг к другу, прижавшись к краю контейнера выравнивания в зависимости от поперечной стороны конца (cross-end) контейнера flex.
Это относится только к элементам макета flex. Для элементов, которые не являются потомками flex контейнера, это значение трактуется как . - Элементы расположены вплотную друг к другу в центре контейнера выравнивания по поперечной оси.
- Элементы расположены в их дефолтной позиции как если бы не было определено.
- Определяет участие в выравнивании первой или последней базовой линии: выравнивает базовую линию выравнивания первого или последнего базового набора блока с соответствующей базовой линией в общем первом или последнем базовом наборе всех блоков в его группе совместного использования базовой линии.
Резервное выравнивание для равно , для — . - Элементы равномерно распределены внутри контейнера выравнивания вдоль поперечной оси. Интервал между каждой парой соседних элементов одинаков. Первый элемент находится на одном уровне с начальной кромкой контейнера выравнивания на поперечной оси, а последний элемент находится на одном уровне с конечной кромкой контейнера выравнивания на поперечной оси.
- Элементы равномерно распределены внутри контейнера выравнивания вдоль поперечной оси. Интервал между каждой парой соседних предметов одинаков. Пустое пространство до первого и после последнего элемента равно половине пространства между каждой парой смежных элементов.
- Элементы равномерно распределены внутри контейнера выравнивания вдоль поперечной оси. Интервал между каждой парой соседних элементов, начальным краем и первым элементом, а также конечным краем и последним элементом абсолютно одинаков.
- Если объединённый размер элементов вдоль поперечной оси меньше размера контейнера выравнивания, размер любого -размерного элемента увеличивается одинаково (не пропорционально), но при этом соблюдаются ограничения, налагаемые / (или эквивалентной функциональности), так что объединённый размер точно заполняет контейнер выравнивания вдоль поперечной оси.
- Используется вместе с ключевым словом выравнивания. Если выбранное ключевое слово означает, что элемент переполняет контейнер выравнивания, что приводит к потере данных, вместо этого элемент выравнивается, как если бы режим выравнивания был .
- Используется вместе с ключевым словом выравнивания. Независимо от относительных размеров элемента и контейнера выравнивания и от того, может ли произойти переполнение, которое приводит к потере данных, данное значение выравнивания учитывается.
normal
где
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег </p> и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
CSS
.text-vertical-al{
display:table;
}
.text-vertical-al p{
display:table-cell!important;
vertical-align:middle;
}
|
1 |
.text-vertical-al{ displaytable; } .text-vertical-al p{ displaytable-cell!important; vertical-alignmiddle; } |
В результате у нас все заработало:
Выравнивание текста по вертикали CSS
Для выравнивания по вертикали текста в таблице можно использовать только значения top, bottom, middle, baseline. Другие значения для таблиц не работают.
Вот еще один пример выравнивания текста по вертикали css, но именно при работе с таблицей.
Допустим вам нужно выровнять текст по вертикали для всей таблицы. В этом случае в файле CSS для класса table нужно написать следующее:
CSS
table.table-va td{
border: 1px solid #1e1e1e;
background-color: rgba(0, 146, 243, 0.13);
height: 40px;
vertical-align:middle; /* выравнивание текста по вертикали css*/
}
|
1 |
table.table-va td{ border1pxsolid#1e1e1e; background-colorrgba(0,146,243,0.13); height40px; vertical-alignmiddle;/* выравнивание текста по вертикали css*/ } |
В этом случае во всех ячейках текст будет выровнен по вертикали по центру:
| По верху | По центу | По низу |
Так же можно задать выравнивание по вертикали для каждой ячейки. В этом случае проще всего указать стили для каждого элемента в коде HTML или при помощи псевдоклассов nth-child() в CSS:
XHTML
<table class=»table-va»>
<caption>CSS выравнивание по вертикали в таблице</caption>
<tbody>
<tr>
<td style=»vertical-align:top;»>По верху</td>
<td style=»vertical-align:middle;»>По центу</td>
<td style=»vertical-align:bottom;»>По низу</td>
</tr>
</tbody>
</table>
|
1 |
<table class=»table-va»> <caption>CSS выравнивание по вертикали в таблице</caption> <tbody> <tr> <td style=»vertical-align:top;»>По верху</td> <td style=»vertical-align:middle;»>По центу</td> <td style=»vertical-align:bottom;»>По низу</td> </tr> </tbody> </table> |
Вот что получится:
| По верху | По центу | По низу |







