Сервисы для распознавания шрифтов онлайн
Содержание:
- Узнать шрифт по картинке онлайн – особенности реализации
- How to Add Fonts in Adobe Creative Cloud
- The Best Font Finder Tools
- Программы поиска шрифта по изображению для ПК и смартфонов
- FontEdge
- The Pro Review from TechReviewPro
- How to See What Font a Website Is Using (3 Available Methods)
- WhatFont Chrome Extension
- Совместимость браузера с WhatFont
- Shopping on Fonts.com
- Онлайн-сервисы
- Как распознать текст онлайн с помощью Whatfontis.com
- О WhatFont Кто за этим стоит
- Why You Might Want to Check What Font a Website Is Using
- How to Download Free Fonts Online
- ContextFont Firefox Add-On
- Как определить шрифт по картинке и не только. Обзор лучших сервисов
Узнать шрифт по картинке онлайн – особенности реализации
Для реализации данной задачи можно воспользоваться рядом сетевых ресурсов (преимущественно англоязычных), которые я перечислю ниже. Работа с ними довольно шаблонна: вы переходите на такой онлайн-ресурс, загружаете на него картинку с нужным вам шрифтом (или указываете на такую картинку ссылку в сети), при необходимости отмечаете нужный для распознавания текст. Также некоторые ресурсы могут запросить определение ещё нескольких параметров (к примеру, имеет ли текст утолщения), после чего происходит распознавание нужного шрифта.
После прохождения процедуры распознавания шрифта сайт предложит вам визуально определить, правильно ли распознаны цифры и буквы (при необходимости будет нужно провести самостоятельную корректировку, указав правильный символ). После этого сайт выдаст вам ряд названий схожих визуально шрифтов, а некоторые продвинутые ресурсы предложат скачать понравившийся шрифт к себе на ПК.
При этом учтите, что шрифт на картинке должен находиться в горизонтальном положении, символы должны быть качественно отделены друг от друга. И иметь достаточную высоту (при необходимости используйте Photoshop или другой визуальный редактор для подгонки текста под указанные требования). Вам может быть полезна статья по уменьшению шрифта на компьютере с помощью клавиатуры.
Распознать нужный шрифт иногда бывает довольно тяжело
How to Add Fonts in Adobe Creative Cloud
You can find a variety of free fonts to install to your Adobe Creative Cloud apps with just a few clicks.
First open Adobe Creative Cloud. Next, click the italic f icon in the top right and then click Browse All Fonts. A new page will open in your browser. Sign into your Adobe account if you haven’t already, and you’ll have access to a powerful font search engine.
Browse through the categories or search for a specific font name, font family, or font creator. Once you’ve found a font, double click it and you’ll find yourself on a new page where you can click to activate each font. Click the activate button and the font will be available in your Adobe Creative Cloud apps.
The Best Font Finder Tools
Before we list the best font finder tools to discover the font, here is a quick tip for getting your font ready for scanning.
If you want to scan font from a PDF, document or web page, take a screenshot of the page as opposed to copying and pasting the text itself. If it’s text in a photo, you can crop out most of the background so that you’re left with just the font.
Next, follow the steps mentioned below for either of these font finder tools we have included.
What The Font by Myfonts

Visit the link above, click and drag your photo into the box, and Myfonts will identify any text in the image. Then, simply click to drag around the text you’d like to scan.

What The Font does a great job at finding text in an image, so in almost all cases you should see that the text is automatically highlighted. If not, you can use the drag tool to highlight the text manually. Once you do this, click the blue arrow to identify your font.

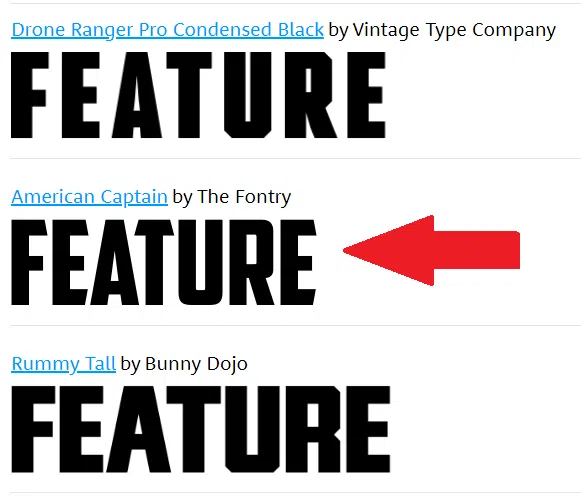
Like mentioned earlier, the font may not always be recognized immediately, but you’ll get a range of options. In our testing, What The Font found the right font, but placed it second in the list.

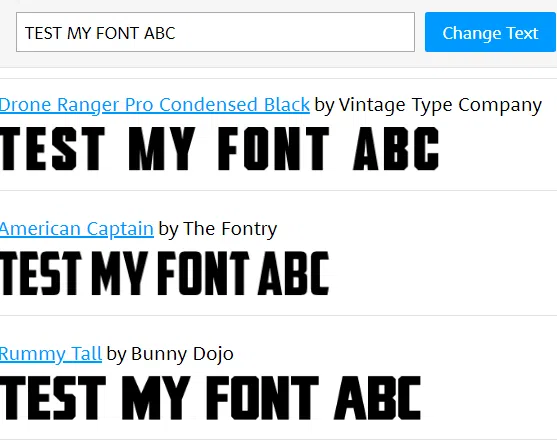
Many of the options here are very similar and you can enter your own text to see how the font will appear. We’ll explain later how you can find free variants of these fonts and also install it to your computer.
Font Matcherator by Fontspring
We found that What The Font was a more user friendly font scanner and worked accurately more often. For example, the darker images shown earlier could be detected by What The Font, but not by Fontspring. However, if What The Font isn’t working as intended, you can try Font Matcherator by Fontspring.

Visit the link above and drag your image into the box on the Font Matcherator website. Click and drag to surround the text with the marked box. If text is found, you will see red boxes outlining the text. Once you’re happy with the results, click the green Matcherate it button.

The end result may not be as accurate as you’d hope, but you should still see fonts that look similar to the one you scanned.
Программы поиска шрифта по изображению для ПК и смартфонов
Приложение, установленное на устройство, подойдёт тем, кто часто работает со шрифтами офлайн. Рассмотрим самые простые и доступные из них.
FontDetect для ПК
FontDetect устанавливается на компьютер и может работать без доступа к Интернету. Поиск производится по базе шрифтов, загруженных в программу.
Пользователи ценят FontDetect за удобство, простоту и понятное меню на русском языке.
Порядок использования:
- Установите программу с официального сайта и запустите.
- Вставьте изображение с образцом шрифта, нажав первую кнопку на панели инструментов или перетащив файл в центр окна приложения.
- Выделите нужную область с текстом.
- Далее каждому символу необходимо задать соответствующую букву. Для этого воспользуйтесь окошком ввода, напечатав в нём нужный текст.
- Укажите место расположения шрифтов на вашем компьютере или оставьте путь по умолчанию «С:\Windows\Fonts\».
- Нажмите зелёную кнопку «Начать поиск».
Результаты поиска будут отсортированы по большему соответствию запросу. В колонке «Схожесть» указывается процентное соотношение по совпадению результата поиска с запрашиваемым шрифтом.
Кстати, на официальном сайте fontmassive.com также можно скачать программы для выпрямления текста по кривой (LinearText) и окружности (Circular). Они могут понадобиться для коррекции изображения с целью упрощения поиска.
Мобильное приложение WhatTheFont
Для удобства пользователей владельцы онлайн-ресурса WhatTheFont создали мобильное приложение. Чтобы установить его на смартфон, выполните следующее:
- Перейдите на сайт.
- Щелкните пункт меню «WhatTheFont» и выберите из выпадающего списка «WhatTheFont Mobile».
- Установите мобильное приложение по ссылкам из App Store или Google play market.
Определять шрифт с помощью WhatTheFont очень просто: достаточно запустить камеру и сфотографировать текст для распознавания.
Спустя несколько мгновений программа определит название шрифта и предложит его купить. Некоторые шрифты доступны бесплатно, их можно сразу же установить на смартфон.
Кроме того, WhatTheFont предлагает поделиться результатами поиска в соцсетях.
FontMatch для ПК
Изначально приложение FontMatch было разработано для операционной системы Windows, но позже разработчики создали программу и для macOS. Поиск по картинке здесь происходит аналогично другим сервисам:
- Загрузите картинку с образцом шрифта в приложение через пункты меню «File->Open». Рекомендуется использовать картинку с одним символом.
- В поле «Character» введите определяемый символ.
- Нажмите на кнопку «Identify» для запуска распознавания.
- Дождитесь результатов и выберите один из предложенных вариантов.
Меню в программе FontMatch на английском языке. Однако все функции настолько интуитивные и понятные, что разобраться в них не составит труда.
FontEdge
FontEdge may not be the popular group, but it does the job well. In the upper left-hand corner, you will see the Image icon with an arrow pointing up, that’s where you need to click on to upload your image. Once you see your image, click on a letter whose font you want to identify.
At the bottom, the letters you clicked on will appear under Letter to identify fonts. Make sure to type in the letter in the box right below and when you’re done choosing, click on the identify font button. You should now see a list of possible fonts for your selection with the letter itself and the name of the font. There is no limit to how many times you can use the font identifier tool since it’s completely free.
The Pro Review from TechReviewPro
There are so many fonts out there that it’s impossible to know what each and every one of them is called. Even if you figure out the name, you’ll probably forget it sooner or later.
So, if you ever have some trouble figuring out that font name, you know that you can choose from all the font identifier apps and tools that I have listed in this article. Out of all the fonts available, which one is our favorite? Let me know in the comments.
Don’t Miss:
- 43+ Best Bakery Website Design Ideas for Cake Websites and Online Coffee Shops
- 21+ Best Photography Websites Design Ideas for Photographer Portfolio
- Top 7 Free Online HTML Form Generator to Build Killer DIY Form
- 55+ Amazing Graphic Design Resume Templates that Win Job for Creative Job Seekers
- 73+ Excellent 404 Not Found Error Pages Freshly Designed with Creativity
How to See What Font a Website Is Using (3 Available Methods)
There are multiple methods you can use to check what font a website is using. Your browser’s inspection feature is an excellent go-to solution, but there are extensions that can produce equivalent effects. You can even find fonts from images using online tools. Let’s take a look at each of these options.
1. Identify Fonts Using the Browser Inspector Tool
One of the easiest ways to check what font a website is using is with your browser’s inspector tool. Although we’ll be working with the Chrome Inspector in this example, it’s worth noting that other browsers have equivalent features.
First, right-click on the webpage containing the font you want to find. From the resulting menu, select Inspect:
If you’d rather use a keyboard shortcut, try Ctrl+Shift+I for Windows or Linux. If you’re using a Mac, the equivalent is Cmd+Shift+I.
In the window on the right side of the screen, look for the text using the font you want to check out. It will become highlighted when you select the corresponding HTML element:
Next, click on the Computed tab and search for “font-family”:
You should see the name of the font and its style listed here.
To see the CSS related to the font, look under the Styles tab. You can scroll through to search for font-related values. However, as there might be overrides and irrelevant style rules here, the Computed tab is usually more helpful.
2. Find Fonts Via a Browser Extension
Browser extensions can provide a more straightforward way to find font details on a website, especially if you’re not comfortable with the Inspector. Plus, they can usually deliver the answer you’re looking for faster so that you can get back to the task at hand.
Some such add-ons include:
- Fontanello: Free to use, this extension enables you to find a font’s name, weight, style, and more simply by highlighting and right-clicking on it while you’re browsing.
- WhatFont: Streamlining font detection even further, WhatFont enables you to view a typeface’s name just by hovering over it.
- CSS Peeper: Made with web designers in mind, this extension is a bit more robust and can tell you additional details from the webpage’s CSS code.
However, each of these extensions has varied browser support. WhatFont is available for Firefox, Chrome, Safari, and Internet Explorer. Fontanello, on the other hand, is only available for Firefox and Chrome. CSS Peeper is a Chrome-specific tool that you won’t be able to use with any other platform.
For the purpose of quickly finding the name of a specific font, WhatFont is the easiest option to use. Since it also has support for most browsers, we’ll use it for a quick demonstration.
Once you install WhatFont, you can check what font a website is using by activating it in your browser’s toolbar and hovering on some text:
When you first hover over the text, you’ll see only the font’s name. However, clicking on the name will show you an expanded popup with more details such as the size, weight, color, and line height. It can also identify if a typeface is available via Typekit or Google Fonts.
Once you’re done checking out the font details, you can exit the tool using the Exit WhatFont button at the top-right corner of your browser window.
3. Detect Fonts in Images
Finally, you can also try viewing the fonts used in images. This includes typefaces you’ve seen in logos or infographics. In our experience with font detectors, WhatTheFont is the most effective online tool for this job.
To use WhatTheFont, you’ll need to upload the image in question and select the section with the relevant font:
It will then return a results page with several fonts that are similar, if not exact matches, to the one you’re trying to identify:
Your success rate here may vary depending on the font’s source and popularity. If the exact name of the typeface is highly important to you, it may be hard to find a tool that will give you what you want.
However, if you’re open to using a font that is similar to the one you’ve found in an image, an online detector should suit your needs just fine.
WhatFont Chrome Extension
While the previous tools are perfect for identifying fonts, it’s even better if you have a Chrome extension such as WhatFont. With this tool, whenever you need to identify a font, all you have to do is click on the icon at it will do what it knows best.
Once you have the extension installed, you will need to refresh your tabs for the extension to work. Once you’ve refreshed, just click on the font you want to identify and a black box will appear with all the information you’re going to need to know what font is this. It tells you what font family it belongs to, Font Size, and Line Height.
If there are various fonts on one page that you want to identify. Not to worry, you can click on all of them and a black info box will appear for each and every one of them with the same information.
Совместимость браузера с WhatFont
В зависимости от вашего предпочтительного браузера, вы можете использовать WhatFont через расширение или букмарклет. Расширение доступно только для Chrome и Safari, тогда как букмарклет работает для Firefox, Chrome, Safari, IE и Opera.
Теперь, если вы посмотрите на изображение выше, вы увидите, что он не включает Opera в список браузеров, в которых работает букмарклет. Честно говоря, я подумал, что это странно, потому что я нашел очень мало букмарклетов, которые не работал в браузере, поэтому я опробовал его в Opera, и, как вы можете видеть на изображении ниже, он работал нормально.
Shopping on Fonts.com
- What are your data replacement, exchange, and refund policies?
- Where can I view the font license before purchasing?
- What are my licensing options?
- Why do I get the error «Does not appear to be a valid font?”
- Why do my fonts disappear when I restart my computer?
- I received my receipt but no fonts were attached
- Currency and payment options
- Can I download my order again?
- How do I clear my Fonts.com cookies?
- I am looking for free fonts and I keep ending up here
- I ordered the wrong font format/platform
- Why can’t I buy certain fonts from the country I live in?
- What does the LT, MT, or EF in my font name stand for?
- I am getting an error message at checkout
- What if my organization is tax exempt?
- Can my Fonts.com account be transferred to a different user?
Онлайн-сервисы
Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
Порядок работы:
- Откройте сайт.
- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
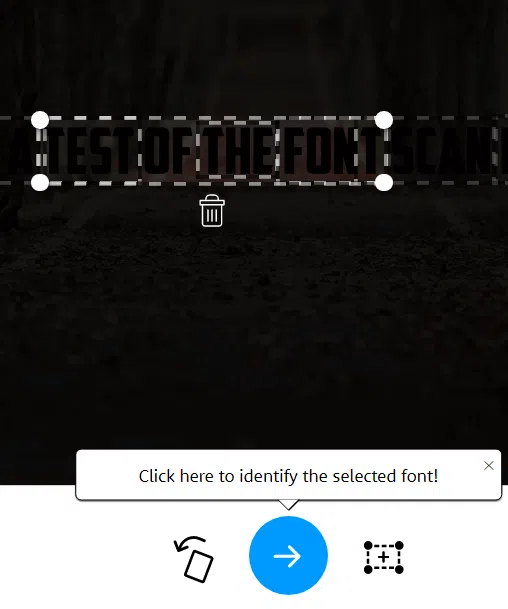
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
- Распознавание шрифта длится от нескольких секунд до минуты. После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
- При желании можно сразу же приобрести понравившийся шрифт на сайте за определённую плату.
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.
- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.
- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).
- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
IdentiFont
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).

IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
Как распознать текст онлайн с помощью Whatfontis.com
Англоязычный ресурс whatfontis.com может похвалиться огромной базой коммерческих и бесплатных шрифтов, а также развитым AI для их поиска. Авторы ресурса обещают найти 60 платных и 60 бесплатных шрифтов-аналогов для каждого загруженного пользователем шрифта. Ресурс имеет не только инструментарий для идентификации шрифтов онлайн, но и форум, на котором вы найдёте помощь людей.
При этом функционал ресурса в последнее время был существенно переработан, улучшены возможности для поиска нужного шрифта, ускорен сам процесс поиска, система приобрела ещё более автоматизированный характер.
Выполните следующее:
- Перейдите на whatfontis.com;
-
Кликните на «Browse» для загрузки картинки со шрифтом на ресурс;
Кликните на «Browse» для загрузки изображения со шрифтом на ресурс
- После загрузки картинки сервис предложит вам помочь с идентификацией отдельных букв (достаточно 4-10 букв). Введите их правильные значения под каждой из предложенных букв ниже. Затем нажмите на «Continue»;
- Просмотрите полученные результаты с возможностью сохранения нужно шрифта (кнопка «Download»).Сохраните нужный шрифт с помощью сервиса Whatfontis.com
«IdentiFont» сервис для поиска шрифта
Особенностью сервиса «IdentiFont» является возможность определить шрифт по наводящим вопросам, которые сервис вам задаст. При этом сайт использует англоязычный интерфейс, что существенно ограничивает возможности русскоязычного пользователя.
Данный сайт обладает пятью уникальными инструментами:
- «Fonts by Appearance» (идентификация шрифта по внешнему виду);
- «Fonts by Name» (определение шрифта по названию или части названия);
- «Fonts by Similarity» ( по схожести);
- «Fonts by Picture» (поиск почерка по картинке);
- «Fonts by Designer/Publisher» (по имени создателя или издателя).
Выбрав один из предложенных пяти инструментов вы сможете опознать нужный шрифт онлайн.
Рабочее окно сервиса «IdentiFont»
Англоязычный сервис для определения шрифтов Fontsquirrel.com
Данный сервис по своему функционалу похож на уже упомянутый мной «WhatTheFont», позволяя определить шрифт. При этом он имеет ряд специфических особенностей, в частности, на сайте имеется фоторедактор, позволяющий обрабатывать текст для лучшего распознавания шрифта в режиме онлайн. Кроме того, вы можете добавлять характеристики для загружаемой вами картинки для лучшей идентификации шрифта.
- Для работы с ресурсом перейдите на fontspring.com.
- И нажмите на кнопку «Upload Image» для загрузки картинки с нужным шрифтом на ресурс.
- Разместите нужный вам текст с картинки в центре рамки и нажмите на кнопку «Matcherate It!» внизу (процедура de facto идентична вышеописанному ресурсу «FontSquirrel»).
- Вы получите результат со списком найденных совпадений.
Рабочее окно сервиса «FONTSPRING»
О WhatFont Кто за этим стоит
Как я уже говорил ранее, WhatFont — это простой инструмент, который вы можете использовать для определения типа шрифта. Для этого есть и другие инструменты, обычно используемые разработчиками, но они не являются быстрым и простым решением, особенно для тех, кто может быть любопытным, но не работает со шрифтами все время. Отличительной особенностью WhatFont является то, что он предназначен для обоих типов пользователей.
WhatFont был создан Chengyin Liu, в настоящее время студентом факультета компьютерных наук. У него есть несколько проектов, на которые он ссылается на своем личном сайте. Одним из этих многочисленных проектов является WhatFont.
Страница WhatFont содержит буквально всю необходимую информацию, включая инструкции по ее использованию. Несколько примеров предоставленной информации — это поле тестирования, журнал изменений и контактная информация разработчика Chengyin.
Why You Might Want to Check What Font a Website Is Using
As we already mentioned, beautiful and readable fonts can improve your site’s User Experience (UX) and readability. It also ensures that visitors can comfortably engage with your content without struggling to decipher it. If your text is stylish but illegible, readers will find it difficult to understand or appreciate your material.
Call to Action (CTA) buttons may also turn out to be all but useless if their text isn’t readable. This is why you might find it handy to keep a list of fonts that catch your attention for being both stylish and legible. You can then use them on your site or for a client in the future.
How to Download Free Fonts Online
You’ve found a font you like and have the name, but don’t want to pay $20 to $100 for it? Thankfully there are alternatives. Many font creators will create free versions of their fonts and you can find them online.

To do this, visit dafont then search for your font name in the search bar.
Once you’ve found the font, click the download button. Pay attention to the usage rights. Usually, these fonts are available for free for personal use, but you must pay the author for commercial usage rights.
If you cannot find your font here, you can go back to What The Font or Font Matcherator to find the name of a similar font. It may take some time to search around for an available font, but it can be worth it if you’re only using it for personal use.
If you need the font for commercial use, it’s best to purchase them off of websites like Myfonts or fonts.com. If you can’t find a font you like, you could always create your own font.

Once you’ve downloaded your font, it should be in a .zip file. Extract the .zip file with an archive tool and then browse to the location of the unzipped contents. Double click to run the .otf file and then click the install button.
You will now find the font available in most apps. This will include Microsoft Word, Photoshop, and most other popular programs that have some sort of word processing and font selector. On Mac, double click to install the .ttf file and then click the Install Font button when prompted.
ContextFont Firefox Add-On
If you’re a Firefox user, then you’ll be happy to know that there are several add-ons you can try. They will identify the font that you like so much, so you can start using it as soon as possible. The first add-on is called Context Font, and you will need to restart Firefox to start using it.
Once you’ve restarted your browser, you will be able to know what font is this and get all sorts of information on the font. For example, you can get the Font size, Font family, Font style, Font weight, and font variant of the text you selected in the context menu. Keep in mind that it does not support downloading fonts from data URLs.
Как определить шрифт по картинке и не только. Обзор лучших сервисов
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Вам же я рекомендую перед тем, как определить шрифт, немного обработайте изображение – отсеките ненужные поля, добавьте контрастность или вовсе избавьтесь от фона.
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs, адрес — https://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
- The background color is dark, please invert colors – светлый текст на темном фоне. Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
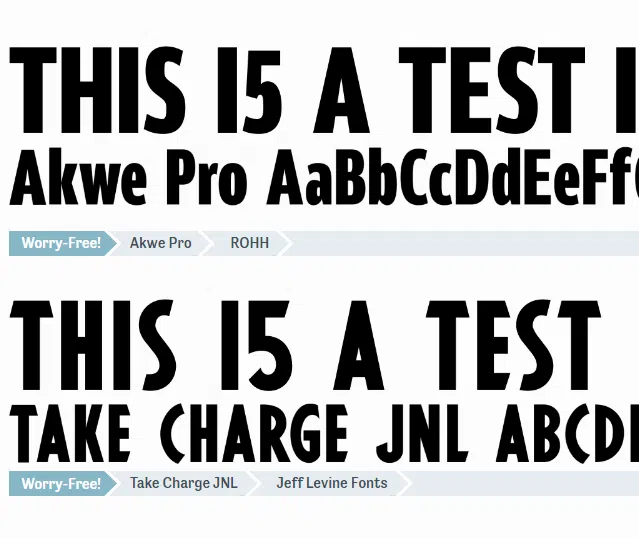
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
-
What The Font, адрес https://www.myfonts.com/WhatTheFont/ xdf
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам. Identifont адрес https://www.identifont.com/index.html
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
есть ли у шрифта засечки,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск. Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS. Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
-
Bowfin Print Works — https://www.bowfinprintworks.com/SerifGuide/serifsearch.php Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
vgrafike.ru







