Line-height css how css line-height works and best practices
Содержание:
- Межстрочный интервал
- Syntax
- Давайте сперва поговорим о font-size
- Пример оформления
- Использование padding при изменении интервала
- Использование line-height при изменении интервала
- Пример для установки полей и отступов в HTML-списке
- А теперь пришло время таблиц!
- Глобализация
- Глобализация
- Использование line-height при изменении интервала
- Что следует помнить
- Поднимем руки над клавиатурой и да раздвинем строки!
- Как адаптировать размер текста под размер экрана
- Изменение межстрочного интервала в списках
- Как задать межстрочный интервал CSS?
- Пример использования полей и отступов с элементом form
- Более детальное оформление
- Примеры
- Проценты — очень гибко, но всегда нужен родительский элемент
- line-height: о проблемах и прочих вопросах
- Выводы
Межстрочный интервал
Помимо размера самих букв у текста есть параметр межстрочного интервала — это расстояние между нижними краями текста на каждой строке.
Стандартное значение межстрочного интервала — normal. Это значит, что браузер спросит у шрифта, какое межстрочное расстояние тот предпочитает. Вам ни о чём думать не нужно:
Интересно, что вся строка выше в целом бессмысленна, потому что она говорит браузеру «у текста абзацев должен быть стандартный размер и стандартный межстрочный интервал». На что браузер справедливо скажет: «Да я и так бы их сделал стандартными, не учи меня жить».
Иногда мы используем нестандартные шрифты, в которых браузер не знает стандартного межстрочного интервала. Или он его знает, но нас этот интервал не устраивает. Тогда интервал можно задать во всех тех же единицах: пикселях, емах, процентах.
Syntax
The data type consists of a followed by one of the units listed below. As with all CSS dimensions, there is no space between the unit literal and the number. The length unit is optional after the number .
Note: Some properties allow negative s, while others do not.
Relative length units
Relative lengths represent a measurement in terms of some other distance. Depending on the unit, this can be the size of a specific character, the line height, or the size of the viewport.
Font-relative lengths
Font-relative lengths define the value in terms of the size of a particular character or font attribute in the font currently in effect in an element or its parent.
Note: These units, especially and , are often used to create scalable layouts, which maintain the vertical rhythm of the page even when the user changes the font size.
-
Represents the «cap height» (nominal height of capital letters) of the element’s .
-
Represents the width, or more precisely the advance measure, of the glyph «0» (zero, the Unicode character U+0030) in the element’s .
In the cases where it is impossible or impractical to determine the measure of the “0” glyph, it must be assumed to be 0.5em wide by 1em tall.
-
Represents the calculated of the element. If used on the property itself, it represents the inherited font-size of the element.
-
Represents the x-height of the element’s . On fonts with the «x» letter, this is generally the height of lowercase letters in the font; in many fonts.
-
Equal to the used advance measure of the «水» glyph (CJK water ideograph, U+6C34), found in the font used to render it.
-
Equal to the computed value of the property of the element on which it is used, converted to an absolute length.
-
Represents the of the root element (typically ). When used within the root element , it represents its initial value (a common browser default is , but user-defined preferences may modify this).
-
Equal to the computed value of the property on the root element (typically ), converted to an absolute length. When used on the or properties of the root element, it refers to the properties’ initial value.
Viewport-percentage lengths
Viewport-percentage lengths define the value relative to the size of the viewport, i.e., the visible portion of the document. Viewport lengths are invalid in declaration blocks.
-
Equal to 1% of the height of the viewport’s initial containing block.
-
Equal to 1% of the width of the viewport’s initial containing block.
-
Equal to 1% of the size of the initial containing block, in the direction of the root element’s .
-
Equal to 1% of the size of the initial containing block, in the direction of the root element’s .
-
Equal to the smaller of and .
-
Equal to the larger of and .
Absolute length units
Absolute length units represent a physical measurement when the physical properties of the output medium are known, such as for print layout. This is done by anchoring one of the units to a physical unit, and then defining the others relative to it. The anchor is done differently for low-resolution devices, such as screens, versus high-resolution devices, such as printers.
For low-dpi devices, the unit represents the physical reference pixel; other units are defined relative to it. Thus, is defined as , which equals . The consequence of this definition is that on such devices, dimensions described in inches (), centimeters (), or millimeters () don’t necessary match the size of the physical unit with the same name.
For high-dpi devices, inches (), centimeters (), and millimeters () are the same as their physical counterparts. Therefore, the unit is defined relative to them (1/96 of 1 inch).
Note: Many users increase their user agent’s default font size to make text more legible. Absolute lengths can cause accessibility problems, since they are fixed and do not scale according to user settings. For this reason, prefer relative lengths (such as or ) when setting .
-
One pixel. For screen displays, it traditionally represents one device pixel (dot). However, for printers and high-resolution screens, one CSS pixel implies multiple device pixels. = 1/96th of .
-
One centimeter. = .
-
One millimeter. = 1/10th of .
-
One quarter of a millimeter. = 1/40th of .
-
One inch. = = .
-
One pica. = = 1/6th of .
-
One point. = 1/72nd of .
Давайте сперва поговорим о font-size
Посмотрите на простой HTML код. Тег содержит три , каждый из которых имеет свой собственный :
Используя некоторое значение font-size с различными font-family, мы получаем элементы разной высоты:
Разные font-family, одинаковое значение font-size, получаем разную высоту элементов
Почему не создает элементы с высотой в 100px? Я измерил и получилось:
- Helvetica — 115px;
- Gruppo — 97px;
- Catamaran — 164px.
Элементы со значением font-size:100px имеют разную высоту
Все это кажется немного странным, на первый взгляд, но это вполне объяснимо. Причина находится внутри самого шрифта. Вот как это работает:
шрифт определяется его em-квадратом (или единицей em) своего контейнера, в котором будет нарисован каждый символ. Этот квадрат использует относительные единицы и обычно устанавливает значение на уровне 1000 единиц
Но здесь также может применяться значение 1024, 2048 и т.д.
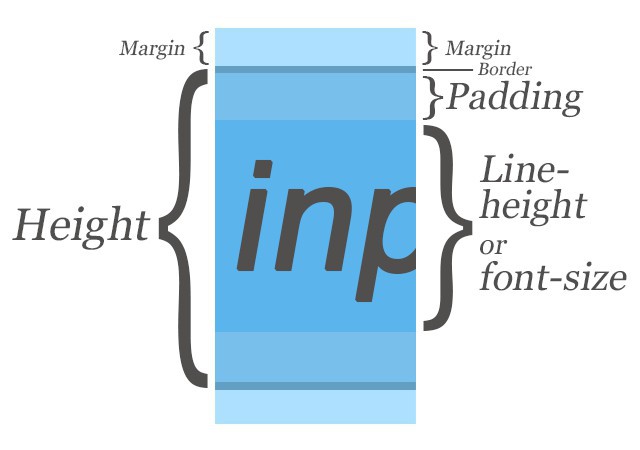
устанавливается на основе своих относительных единиц, показателей шрифтов (ascender, descender, capital height, x-height и т.д.). Обратите внимание, что некоторые значения могут выходить за пределы em-квадрата.
в браузере относительные единицы масштабируются, чтобы нужный размер соответствовал шрифту.
Давайте возьмем шрифт Catamaran и откроем его в FontForge, чтобы получить его показатели:
- em-квадрат 1000;
- Ascender — 1100 и Descender — 54. После выполнения некоторых тестов, окажется, что браузеры используют значения HHead Ascent/Descent на Mac OS, а также значения Ascent/Descent на Windows (эти значения могут отличаться!). Отметим также, что прописная буква имеет высоту 640px и высота обычной буква составляет 485px.
Значения шрифта в FontForge
Это значит, что шрифт Catamaran использует 1100 + 540 единиц при 1000 единиц в em-квадрате, который дает высоту 164px, в то время, как в настройках указано . Эта вычисленная высота определяется как контент-область (content-area) элемента и я буду использовать этот термин далее в этой статье. Вы можете думать о контент-области, как об области, для которой применяется свойство .
Мы также можем увидеть, что заглавные буквы имеют высоту 68px (680 единиц) и строчные буквы (x-height) — 49px (485 единиц). В результате, = 49px и = 100px, а не 164px (к счастью, основан на размере шрифта, а не на вычисленной высоте).
Шрифт Catamaran: эквивалент UPM и пикселей при использовании font-size: 100px
Прежде чем идти дальше, оставлю некоторое пояснение. Когда элемент отображается на экране, то он может состять из нескольких линий, в соответствии с его шириной. Каждая строка состоит из одного или нескольких inline-элементов (HTML-теги или встроенные imline-элементы для текстового содержимого) и имеет название line-box. Высота line-box основана на высоте его дочерних элементов. Таким образом, браузер вычисляет высоту для каждого inline-элемента, и, следовательно, высоту line-box (от высшей точки своего дочернего элемента к самой нижней точке своего дочернего элемента). В результате line-box — достаточно высок, чтобы содержать все свои дочерние элементы (по умолчанию).
Если обновить предыдущую страницу HTML код, то получим:
Он будет генерировать три line-boxes:
- первый и последний, каждый из которых содержит единственный встроенный элемент (содержание текста)
- второй, содержащий два встроенных элемента и три
Тег <р> (черная рамка) сделана из line-boxes (белые границы), которые содержат inline-элементы (сплошные границы) и анонимные inline-элементы (пунктирные границы)
Мы ясно видим, что второй line-box выше остальных, в связи с вычисленной контент-областью его дочерних элементов, один из которых использует шрифт Catamaran.
Трудным в создании line-box является то, что мы не можем видеть и управлять им с помощью CSS. Даже применяя background с псевдоклассом не дает нам ни какой визуальной подсказки о высоте line-box.
Пример оформления
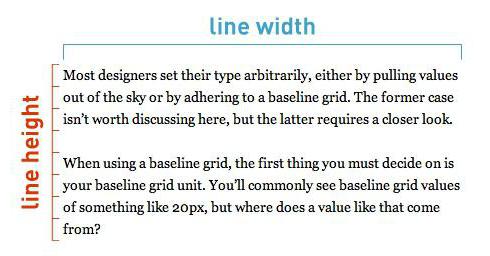
Создавая дизайн сайта, всегда нужно делать так, чтобы текст был максимально читабельным. Если пользователю будет сложно читать текст (он слишком маленький или слишком большой), то он просто закроет ваш сайт.
Попробуйте сравнить два абзаца, указанных на рисунке ниже. Какой текст вам удобнее читать?

Межстрочные интервалы CSS для того и созданы, чтобы сделать удобным восприятие текста. Также не забывайте, что разные шрифты могут отличаться по своей изначальной высоте.
Для наглядности можете проверить в любом редакторе. Сравним несколько шрифтов.
Обратите внимание, что все шрифты написаны размером 24 пикселя. Как видите, все они отличаются по высоте и ширине букв
Если сравнивать размеры побольше, то разница будет более очевидной.
Использование padding при изменении интервала
Однако помимо изменения свойства line-height, существует еще один способ изменить в CSS межстрочный интервал, это будет «игра» со значениями свойства padding. Стилевое свойство padding отвечает за внутренние отступы в любом html-объекте. По умолчанию данное свойство равняется 0. Подбирая различные значения, можно изменить межстрочный интервал, например:
Работать с межстрочными интервалами очень просто. Достаточно знать основы CSS и уметь подключать файл к основной странице html. Также его можно задать непосредственно на странице с расширением html.

Для увеличения межстрочного интервала увеличиваем значение свойства:
Таким образом, расстояние между строчками в нашем абзаце будет увеличено на 10 пикселей относительно начального. С таким же успехом можно и уменьшить межстрочный интервал, прописав к примеру:
Использование line-height при изменении интервала
Первым и самым правильным вариантом решения проблемы с интервалами будет задание значения свойству line-height. По умолчанию значение этого свойства равняется normal (line-height: normal;). Межстрочный интервал вычисляется автоматически самим интернет-браузером и зависит, в частности, от вида шрифта, а также его размера. Любое положительное цифровое значение, которое будет задано в стилевом свойстве line-height, браузер будет воспринимать как число, на которое необходимо умножить размер текущего шрифта.
В CSS межстрочный интервал может задаваться в разных единицах длины: пункты (pt), дюймы (in), пиксели (px) и проценты (%). Процент рассчитывается относительно текущего шрифта, и по умолчанию его значение равняется 100 %. Не стоит забывать, что свойство line-height заимствует значение свойства inherit у своего родительского элемента.
Приведем несколько примеров, как увеличить межстрочный интервал в CSS:
Процесс работы с межстрочными интервалами достаточно прост. У вас должны быть начальные знания CSS и умение подключать файл к главной странице html. Стили также можно задавать прямо на html-странице:
Чтобы в данном предложении сделать полуторный интервал, необходимо в файле CSS добавить такой код:
line-height: 1.5;
Для того, чтобы сделать двойной интервал, можно прописать такой код:
line-height: 200%;
В обоих случаях браузер будет понимать, что нужно текущий шрифт умножить на 2. Это значение и будет межстрочным интервалом.

Теперь приведем пример, как уменьшить межстрочный интервал (CSS):
Важно помнить, что отрицательное значение line-height просто не воспринимается, поэтому минимальным его значением может быть 0. Для того чтобы получить половинный интервал, необходимо прописать такой код:. line-height: 0.5;
line-height: 0.5;
line-height: 50%;
line-height: 0.5pt;
Все 3 варианта корректны и соответствуют всем стандартам W3C, соответственно, будут работать в любой версии браузера.
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin и padding, используемые в элементе div. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS, но без использования свойств HTML margin и padding он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри <ul>:
padding: 10px;
мы получим следующий вид:
Посмотреть онлайн демо-версию и код
Свойство padding добавило пространство между содержимым и границей каждой ссылки. Укажите отступ величиной в 2 пикселя в классе ссылки, и получите следующий вид:
Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента <ul> будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css line-
height
. Оно задаст интервал в ячейках между строками текста. Однако в некоторых случаях нужно двигать именно ячейки, а не контент.
Для реализации такого приема существует свойство border-spacing
. Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse
указано раздельное отображение ячеек таблицы (border-collapse: separate
), т.е. двойная линия не убирается.
Почему так происходит? border-spacing
устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется свойство border-collapse: collapse
, то происходит следующее: браузер анализирует табличное представление и удаляет двойные линии.
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.
У свойства border-spacing
нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
Пример 2 Глобализация |
| Позитивные аспекты глобализации | Усиление и стимулирование свободной конкуренции для активного развития технологий; |
| Мировое разделение труда, которое способствует равномерному распределению важных ресурсов; | |
| Повышение уровня жизни человечества. |
Пример 2
Глобализация
Позитивные аспекты глобализации
Усиление и стимулирование свободной конкуренции для активного развития технологий;
Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;
Повышение уровня жизни человечества.
Довольно часто у начинающих верстальщиков возникают проблемы при освоении каскадных таблиц стилей (CSS). Не исключением является работа с межстрочными интервалами в CSS. Межстрочный интервал — это расстояние между строчками по вертикали. Как и в обычном документе Microsoft Word, в тексте html-файла тоже можно изменять этот параметр.
Использование line-height при изменении интервала
Первым и самым правильным вариантом решения проблемы с интервалами будет задание значения свойству line-height. По умолчанию значение этого свойства равняется normal (line-height: normal;). Межстрочный интервал вычисляется автоматически самим интернет-браузером и зависит, в частности, от вида шрифта, а также его размера. Любое положительное цифровое значение, которое будет задано в стилевом свойстве line-height, браузер будет воспринимать как число, на которое необходимо умножить размер текущего шрифта.
В CSS межстрочный интервал может задаваться в разных единицах длины: пункты (pt), дюймы (in), пиксели (px) и проценты (%). Процент рассчитывается относительно текущего шрифта, и по умолчанию его значение равняется 100 %. Не стоит забывать, что свойство line-height заимствует значение свойства inherit у своего родительского элемента.
Приведем несколько примеров, как увеличить межстрочный интервал в CSS: <p class=»stroka»> .
Процесс работы с межстрочными интервалами достаточно прост. У вас должны быть начальные знания CSS и умение подключать файл к главной странице html. Стили также можно задавать прямо на html-странице: </p>
Чтобы в данном предложении сделать полуторный интервал, необходимо в файле CSS добавить такой код:
p.stroka {
line-height: 1.5;
}
Для того, чтобы сделать двойной интервал, можно прописать такой код:
p.stroka {
line-height: 2;
}
или
p.stroka {
line-height: 200%;
}
В обоих случаях браузер будет понимать, что нужно текущий шрифт умножить на 2. Это значение и будет межстрочным интервалом.
Теперь приведем пример, как уменьшить межстрочный интервал (CSS):
Важно помнить, что отрицательное значение line-height просто не воспринимается, поэтому минимальным его значением может быть 0. Для того чтобы получить половинный интервал, необходимо прописать такой код:. p.line {
p.line {
line-height: 0.5;
}
или
p.line {
line-height: 50%;
}
или
p.line {
line-height: 2;
}
или
p.line {
line-height: 0.5pt;
}
Все 3 варианта корректны и соответствуют всем стандартам W3C, соответственно, будут работать в любой версии браузера.
Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные (внутри тегов), внутренние (внутри того же HTML-файла с помощью элемента <style>) и внешние (в отдельном файле);
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS. Таким образом, мы можем разделить контент и представление;
- Style является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом <p>;
- Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
- Междустрочный интервал для абзаца можно задать с помощью стиля line-height. Он может принимать различные значения;
- Вы можете указать для line-height кратные значения (1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее), а также пиксели, проценты и т.д.;
- Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right. Может принимать значения в пикселях, процентах и т.д.;
- Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom. Для этого также допустимы значения в пикселях, процентах и т.д.
Поднимем руки над клавиатурой и да раздвинем строки!
На всякий случай начну главу с пояснения «что такое межстрочный интервал».
Для форматирования данного параметра каскадными стилевыми таблицами нужно знать всего лишь одно свойство – line-height
.
В обычных ситуациях значение line-height
устанавливается в автоматически в зависимости от выбранного шрифта, типа начертания и размера символов. Однако если появилась необходимость увеличить или уменьшить интервалы в тексте, то это можно сделать исключительно через описываемый инструмент.
line-height
предусматривает два встроенных ключевых слова:
-
normal
– вычисление расстояния между строками абзацев происходит автоматически; -
inherit
– наследуется форматирование объекта-родителя.
Помимо этого, можно самим устанавливать размер отступов. В свойстве поддерживаются любые существующие в css единицы измерений. Таким образом, вы можете указать интервал в процентах, пунктах, пикселах, em-ах и других.
Однако обычно указывается просто тип отступа в виде цифры. Например, line-height: 1.5
; оповещает , что в контенте выбран полуторный межстрочный интервал.
Думаю, особо любопытные задались вопросом: «Как же работает такой механизм?». Ответ очень прост: при помощи умножения. Интерлиньяж устанавливается, начиная от базовой линии. Если значение свойства указывается цифрой, то она распознается как множитель, на который и идет умножение базового значения.
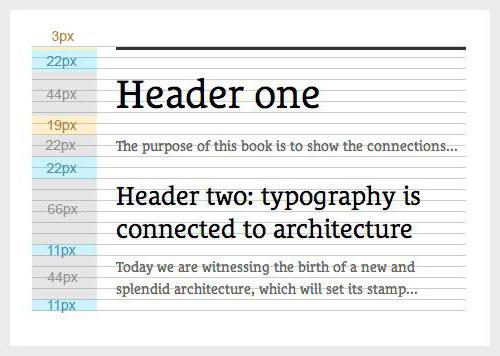
А теперь хочу привести небольшой пример. При помощи я создал заголовок и обычный нумерованный список.
Пример 1
Как адаптировать размер текста под размер экрана
Допустим, дизайнер поручил нам сделать так, чтобы заголовки на странице меняли размер в зависимости от ширины экрана. Если экран широкий, то и заголовок должен быть большим. Если экран узкий — пусть будет компактным.
Самый прямолинейный способ это сделать — задать размер в единицах vw. Например, 1vw — это 1% ширины экрана; 10vw — 10% ширины экрана. Если экран шириной 1000 пикселей, то 20vw — это 200 пикселей.
Звучит неплохо, но может плохо выглядеть: смартфоны обычно очень узкие, а экраны компьютеров очень широкие, и разница в размере шрифта будет в 5–6 раз. И если, например, основной текст фиксированного размера, а заголовки должны менять размер, то на широких экранах заголовки будут мельче, чем основной текст.
На телефоне с узким экраном всё выглядит нормально.
А на широком экране компьютера текст стал больше заголовка.
Второй вариант — использовать медиазапросы. Мы расскажем о них подробно в другой статье, а пока кратко: это когда мы можем накатывать разные стили на документ в зависимости от того, как этот документ отображается. Можно сказать: «Если экран шире 500 пикселей, используй вот такой размер шрифта; если шире 1000 пикселей — сякой; а если это не веб-страница, а версия для печати — вообще используй другой шрифт и размер».
Тогда мы можем просто задать размеры стандартных экранов смартфонов и прописать нужные размеры текста для каждого, и всё будет выглядеть идеально.
Теперь всё в порядке.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках <ul> и <ol>. Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке — это свойство — margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
<ul>
<li><a href=»#»>Пункт 1</a></li>
<li><a href=»#»>Пункт 2</a></li>
<li><a href=»#»>Пункт 3</a></li>
</ul>
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
ul li{
margin-top: 10px;
}
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: — margin-top: -15px.
Как задать межстрочный интервал CSS?
Для задания межстрочного интервала в CSS существует специальное свойство line-height. Дословно оно переводится как высота строки. Это CSS-свойство может принимать несколько значений:
В данном примере мы получаем полуторный межстрочный интервал. Здесь за единицу берётся размер шрифта. То есть если размер шрифта будет равен 16 пикселей, то межстрочный интервал со значением 2 будет равен: 2 x 16 = 32 пикселя. 2. Значение в пикселях или других единицах.
Так же вместо пикселей (px) можно использовать пункты (pt), высотe шрифта текущего элемента (em), дюймы(in) и так далее. 3. Значение в процентах.
В этом случае за 100% берётся высота шрифта. 4. Inherit – значение межстрочного интервала будет наследоваться от родительского элемента.
Пример использования полей и отступов с элементом form
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Свойство padding, примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding:
Добавив поля к классу текстовых полей и классу кнопки btn, мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
padding: 10px;
Поля для кнопки:
padding: 9px 15px;
Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin. В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
margin: -3px;
Поля формы будут выглядеть следующим образом:
Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding, мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save” мы также применили свойство padding:
padding: 9px 15px;
которое используется для выравнивания текста во всех направлениях.
Более детальное оформление
Межстрочные интервалы CSS на самом деле не ограничиваются только вышеуказанными атрибутами. Расстояние еще корректируется атрибутами margin и padding. Если указать атрибут именно как margin=’5px’, то со всех сторон строки (абзаца) будет добавлено расстояние 5 пикселей.
Если вам нужно указать только над абзацем, то можно указать margin-top. Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Обратите внимание, что есть еще атрибут padding. Она работает точно так же, как и margin
Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).

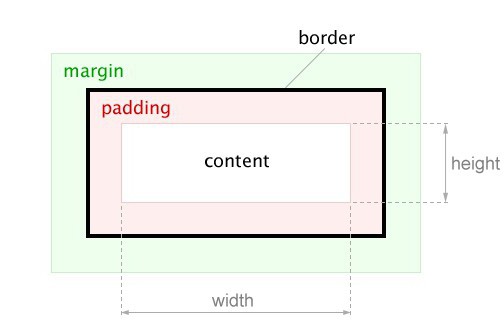
Посмотрите внимательно на рисунок сверху. Margin — отступ за пределами объекта, а padding — внутри.
Эти атрибуты являются глобальными. Их можно применять ко всему — картинкам, таблицам, тексту, ссылкам и так далее.

Запомните это раз и навсегда. Это очень важный момент при оформлении объектов. Например, благодаря margin можно указать отступы между текстом и картинками внутри него. Если этих отступов нет, то текст будет распложен вплотную к изображению.
Если у вас текст в таблице, то тогда используйте padding, чтобы текст не прилипал к краям таблицы, поскольку это смотрится некрасиво. А если задать отступ хотя бы в 5 пикселей, уже будет смотреться куда лучше. Кроме высоты, у линии есть атрибут ширины.

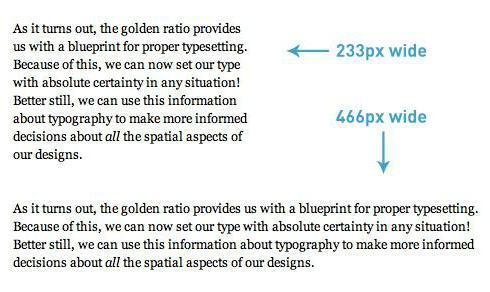
Иногда это весьма нужное свойство. На рисунке снизу виден пример разной ширины текста.

Примеры
Пример
line-height
— font-size
=
35px — 13px = 21px:
P {
font-size: 13px;
line-height: 35px;
}
Результат выполнения кода:
Пример
Уменьшим промежуток до 21px
— 13px
= 7px
:
P {
font-size: 13px;
line-height: 21px;
}
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере расстояние между строками текста будет line-height
— font-size
=
13px
— 13px
= 0px
— строки практически слипнуться (хвостики букв верхней строки будут касаться
хвостиков букв нижней):
P {
font-size: 13px;
line-height: 13px;
}
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере значение line-height
— множитель 1.5 от размера шрифта.
Следовательно line-height
будет эквивалентен font-size
* 1.5
= 13px
* 1.5
=
20px
. А реальный промежуток между строками будет line-height
— font-size
=
20px
— 13px
= 7px
:
P {
font-size: 13px;
line-height: 1.5;
}
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Увеличим множитель:
P {
font-size: 13px;
line-height: 2.5;
}
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Если сделать line-height
меньше font-size
, то строки вообще налезут друг на друга:
P {
font-size: 13px;
line-height: 9px;
}
Результат выполнения кода.
CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Как правило, большинству верстальщиков не нравится оформление текста по умолчанию в html. Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Проценты — очень гибко, но всегда нужен родительский элемент
Кажется, что vh и vw — это и есть те самые проценты от ширины экрана и что можно обойтись без обычных процентов. Но на самом деле просто проценты в вёрстке тоже используются, но с одним важным моментом:
Чтобы использовать проценты, нужен родительский элемент, от которого эти проценты будут считаться.
Родительский элемент — тот, внутри которого находятся другие наши элементы. Например, мы хотим сделать на странице блок шириной 500 пикселей:
У этого блока есть точный размер, который браузер может взять или посчитать. Теперь внутри этого блока мы легко можем расположить свои блоки в тех же процентах, что и в предыдущем примере:
- первый блок — 10%;
- второй блок — 20%;
- третий — 50%.
Блок занял свои 500 пикселей, а внутри мы поделили его по процентам
Если мы явно не указали размер родительского элемента, то браузер постарается угадать его или посчитать самостоятельно. Но получится это не всегда.
line-height: о проблемах и прочих вопросах
у строчного элемента есть две различных высоты: высота области содержимого и высота виртуальной области (virtual-area)
- Высота области содержимого определяется метриками шрифта (как мы уже видели ранее).
- Высота виртуальной области (virtual-area) представляет собой , и это — высота, которая используется для вычисления высоты контейнера строки.
В других редакторских программах это может быть расстоянием между базовыми линиями. Например, в Word и Photoshop это так и есть. Основная разница в том, что в CSS это расстояние есть и для первой строки.
- замещаемые строчные элементы (, , и т. д.);
- и все элементы типа ;
- строчные элементы, которые задействованы в особом контексте форматирования (например, в элементе flexbox все flex-компоненты блокофицируются).
- Общие значения Ascent/Descent: высота верхнего выносного элемента — 770, нижнего — 230. Используются для создания символов (таблица «OS/2»).
- Метрики Ascent/Descent: высота верхнего выносного элемента — 1100, нижнего — 540. Используются для определения высоты области содержимого (таблицы «hhea» и «OS/2»).
- Метрика Line Gap (междустрочный интервал). Используется для определения , данное значение прибавляется к метрикам Ascent/Descent (таблица «hhea»).
- Для строчных элементов — padding и border увеличивают область фона, но не высоту области содержимого (и не высоту контейнера строки). Поэтому область содержимого — это не всегда то, что видно на экране. От и нет никакого эффекта.
- Для замещаемых строчных элементов, элементов типа и блокофицированных строчных элементов — , и увеличивают и, следовательно, высоту области содержимого и контейнера строки.
Выводы
- inline форматирование текста действительно трудно понять;
- все inline-элементы имеют 2 высоты:
- контент-области, иначе content-area (данные берутся из показателей шрифта)
- виртуальная область, иначе virtual-area ()
- ни один из этих 2-х высот не может быть визуализирован.
- основан на показателях шрифта
- может создать virtual-area меньше, чем content-area
- не очень надёжен
- высота line-box вычисляется на основе своих дочерних элементов со свойствами и
- мы не можем легко получить / установить показатели шрифта при помощью CSS
- есть спецификация, чтобы помочь с вертикальным выравниванием: Line Grid module
Но я до сих пор люблю CSS







