Как работать с фоновыми картинками в css
Содержание:
- Смягчение градиента
- Как в Ворде сделать фон страницы
- Наложение цвета
- Как задать цвет и изображение фона сайта
- Подкладка
- Наложение градиента, тень текста и непрозрачность
- Текст на фоне в Фотошопе: инструмент прямоугольная область
- Добавление, изменение и удаление цвета фона в Word
- Параметры фонового изображения
- Как убрать офомрление при копировании
- Как изменить цвет страницы в Word
- Как сделать матовый фон для текста в Фотошопе?
- Изменение фона документа Ворд
- Делаем фон страницы, используя стандартные средства
- Удаляем фон
- Тег html изменения цвета заднего фона текста через атрибут style background-color
- Изображение в качестве фона страницы Word — 2 способ
Смягчение градиента
Присмотревшись, вы заметите, где заканчивается градиент, то есть у него резкая граница.
Чтобы сделать лучше, мы можем применить смягчение градиента. Таким образом градиент будет выглядеть естественнее, и вы не заметите резких краёв в его конце.
Чтобы достичь плавности, в CSS нам нужно несколько границ перехода градиента, но на момент написания этой статьи в CSS нет нативного способа сделать несколько границ. Хорошая новость заключается в том, что рабочая группа CSS обсуждает возможность реализации нативного смягчения градиентов на CSS, но остаётся неясным, когда эту возможность внедрят.
К счастью, г-н Андреас Ларсен создал удобные плагины PostCSS и Sketch, которые помогают преобразовывать резкий градиент в более мягкий.
Вот градиент CSS для примера выше:
Сравните карточки со смягчением градиента и без него.
Как в Ворде сделать фон страницы
Сначала мы разберемся, как сделать фон в Ворде цветным для страницы документа. При этом способе изменения фона, нет разницы есть ли сейчас на странице текст, или страница документа пока без текста. После применения изменения фона страницы, текст в документ можно добавить позднее.
Выполните следующие действия:
- Откройте документ Word, войдите во вкладку «Конструктор» (в Word 2019).
В Word 2016 и в Word 2013 откройте вкладку «Дизайн», а в Word 2010 и в Word 2007 зайдите во вкладку «Разметка страницы».
- В правом верхнем углу ленты нажмите на кнопку «Цвет страницы», находящуюся в группе «Фон страницы».
- Откроется окно «Цвета темы», в котором нужно выбрать подходящий цвет для заливки фона страницы.
- Если, вам не подошли стандартные цвета, нажмите на «Другие цвета…», для выбора нужного варианта. В окне «Цвет», во вкладках «Обычные» или «Спектр» подберите необходимый цвет для заливки фона.
После выбора цвета фона, фон в документе поменяется с белого на другой цвет, выбранный пользователем.
Выбранный фон можно изменить для того, чтобы в документе была не однотонная заливка, а использовались и другие варианты заливки.
Выполните настройки способа заливки:
- Нажмите на кнопку «Цвет страницы».
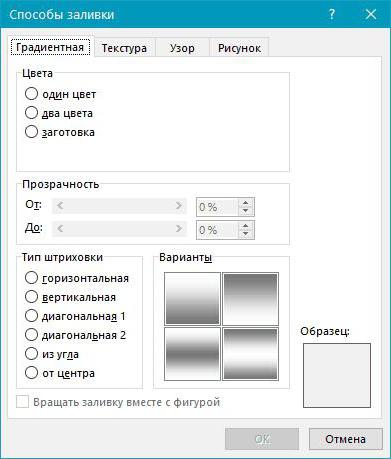
- В окне «Способы заливки» находятся вкладки «Градиентная», «Текстура» «Узор», «Рисунок». Выберите подходящий вариант и тип заливки.
Фон документа изменится, согласно выбранным параметрам.
Наложение цвета
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).
Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.
Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.
Как задать цвет и изображение фона сайта
Для задания цвета фона используют свойство background-color, оно принимает значения в шестнадцатеричном формате цвета, в формате RGB, задание цвета при помощи ключевых слов.
Чтобы использовать в качестве фона сайта изображения, применяют свойство background-image, где указывают ссылку на файл. Можно использовать одновременно и вариант с цветом фона, и с изображением. Тогда изображение накладывается поверх фона определенного цвета.
Теперь поговорим о том, как регулировать повторение фонового изображения, как растянуть его на весь экран и т.д. Свойство, которое отвечает за повтор фона, называется background-repeat. Оно принимает четыре значения. В качестве значения по умолчанию принимается repeat (повторять по вертикали и горизонтали). Три других значения:
- repeat-x — повторяет изображение по горизонтали
- repeat-y — повторяет изображение по вертикали
- no-repeat — не повторяет изображение совсем
Для задания размера фонового изображения сайта используют свойство background-size, оно принимает значения в процентах, пикселях и слово auto. Имеет два значения через пробел. Первое значение отвечает за растяжение по горизонтали, второе по вертикали. Если первое значение задано (например, 100%), а второе значение выставлено auto, то фон по горизонтали растянется на весь размер блока, а по вертикали подгоняет высоту для данной ширины. Есть еще два значения для этого свойства (cover и contain). Cover изменяет размеры изображения так, чтобы блок был полностью закрыт картинкой, а contain так, чтобы картинка поместилась в блок целиком. Cover и contain задаются по одному, через пробел уже ничего писать не нужно.
Пример. Зададим цвет фона, его изображение без повтора и растянем его по ширине и высоте:
Положение фонового изображения, background-position
Немного подробнее остановимся на работе с фоновым изображением, которое не нужно повторять. Для регулирования нахождения этого изображения внутри блока, которому мы задаем фон, используется CSS-свойство background-position. Это свойство принимает два значения через пробел. Первое определяет положение по оси x (горизонтали), второе по оси y (вертикали).
Единицы измерения этих двух величин проценты и пиксели. Еще они принимают значения top, bottom, left, right, center. Значения для оси x, естественно, left, right, center. Значения для оси y — top, bottom, center. Единицы измерения, значения, пиксели и проценты можно комбинировать между собой в произвольном формате. В примере ниже зададим позиции для фонового изображения. В первом случае будет изображение по центру в процентах. Во втором случае изображение в правом нижнем углу блока. В третьем случает изображение сдвинуто на 50 пикселей слева и на 100 пикселей сверху. Пример:
Фиксим фонового изображения, background-attachment
Иногда для создания визуальных эффектов нужно, чтобы фон при прокрутки не уезжал вместе с просмотренной частью страницы, а оставался на месте. Это будет создавать интересный эффект параллакса.
Для фиксации фона используется css-свойство background-attachement. Оно принимает два значения, scroll — значение по умолчанию, прокрутка вместе со всем остальным содержимым, fixed — фон остается на месте при прокрутке.
Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.
Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.
Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.
Наложение градиента, тень текста и непрозрачность
Что в этом нового? Значки и проигрыватель имеют непрозрачность в 90 %. Это помогает им смешаться с фоном под ними. Создаётся ощущение, что элементы управления вмешаны в изображение.
Кроме того, белая тень у белого текста — эффективный способ сделать текст чётче. Вы хотите доказательства того, что всё вышесказанное будет работать, даже если фон полностью белый? Ну, вот.
Текст и элементы интерфейса хорошо читаются, даже когда изображение полностью беое
Youtube делает то же самое со своими видео.
-
Тёмная рамка для каждого значка, чтобы он лучше выделялся.
-
Чёрная тень вместо белой для времени видео.
Текст на фоне в Фотошопе: инструмент прямоугольная область
Сейчас вы могли бы подумать, что пора разместить текст на фоне в Фотошопе, но это не так и саму надпись мы разместим гораздо позже. Это будет уже едва ли не последнее наше действие. Пока же разметим область, в которой будет находиться матовый фон. Для этого создайте новый слой. Это делается при помощи сочетания клавиш Ctrl+Shift+N или перехода по пути «Слои>Новый>Слой». Дайте этому слою название «Матовый фон».
Теперь задействуйте инструмент «Прямоугольная область». Создайте выделение нужного вам размера. В нашем случае это область от одного края изображения до другого.
Далее выберите инструмент «Заливка». Вам необходимо залить выделенную область белым цветом. Для выбора цвета используется пара квадратиков в левой части окна программы. Сама заливка производится при помощи простого щелчка левой кнопкой мыши по выделенной области.
Добавление, изменение и удаление цвета фона в Word
Чтобы придать документу красивый вид, задайте для него цвет фона с помощью кнопки Цвет страницы. Вы также можете добавить водяной знак.
Добавление и изменение цвета фона
Перейдите в конструктор > цвет страницы.
Выберите нужный цвет в области Цвета темы или Стандартные цвета.
Если нужного цвета нет, выберите другие цвета ,а затем в поле Цвета выберите нужный цвет.
Чтобы добавить градиент, текстуру, узор или рисунок, выберите Параметры заливки ,а затем выберите Градиент, Текстура,Узор или Рисунок и выберите один из вариантов.
Градиенты, узоры, рисунки и текстуры повторяются столько раз, сколько необходимо для заполнения страницы. Если сохранить документ как веб-страницу, текстуры будут сохранены в формате JPEG, а узоры и градиенты — в формате PNG.
Перейдите в конструктор > цвет страницы.
Выберите Нет цвета.
Поддержка Office 2010 прекращена 13 октября 2021 г.
Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
В качестве фона можно использовать градиенты, узоры, рисунки, сплошные цвета или текстуры. Градиенты, узоры, рисунки и текстуры для заполнения страницы помяты или повторяются. Если сохранить документ как веб-страницу, изображения, текстуры и градиенты будут сохранены как JPEG файлы, а узоры — в GIF файлы.
Добавление и изменение цвета фона
Перейдите в > Разметка страницы.
Выполните одно из указанных ниже действий.
Выберите в области Цвета темы или Стандартные цвета.
Выберите другие цвета, а затем выберите цвет.
Выберите Заливка, чтобы добавить специальные эффекты, например градиенты, узоры или текстуры.
Примечание: Выберите нужный цвет перед применением градиента или узора.
Перейдите в > Разметка страницы.
Выберите Нет цвета.
Изменение цвета фона
Перейдите в конструктор > цвет страницы.
Выберите нужный цвет. Если вы не видите нужный цвет, выберите Другие цвета, а затем выберите цвет из любого из параметров в поле Цвет.
Чтобы выбрать цвет из файла, выделите изображение, щелкните значок шестеренки и выберите Создать из файла.
Параметры фонового изображения
Свойство background-image, которое мы только что рассмотрели, может быть дополнено несколькими другими, которые позволяют изменять поведение фонового изображения.
background-attachment: прикрепление фона
Свойство CSS background-attachment используется для «закрепления» фона. Полученный эффект позволяет сделать так, чтобы фон «прокручивался» вместе с текстом. Доступны два значения:
- fixed: фоновое изображение остается закрепленным;
- scroll: фоновое изображение прокручивается вместе с текстом (значение по умолчанию).
body
{
background-image: url("snow.png");
background-attachment: fixed; /* Фон остается закрепленным */
}
background-repeat: повторение фона
По умолчанию фоновое изображение повторяется в виде мозаики (таким образом, фон html-страницы распространяется на весь экран). Вы можете изменить это с помощью свойства background-repeat:
- no-repeat: фон не будет повторяться. Изображение будет размещено на странице в одном экземпляре.
- repeat-x: изображение будет повторяться только в первой строке, горизонтально.
- repeat-y: изображение будет повторяться только в первом столбце по вертикали.
- repeat: фон будет повторяться в виде мозаики (значение по умолчанию).
Пример использования:
body
{
background-image: url("sun.png");
background-repeat: no-repeat;
}
background-position: положение фона
Также можно указать позицию фонового изображения с помощью background-position. Это свойство полезно только в комбинации с background-repeat: no-repeat; (фон, который не повторяется).
Нужно ввести два значения в пикселях, чтобы указать положение фона относительно верхнего левого угла страницы (или абзаца, если вы применяете фон к абзацу). Поэтому, если вы введете:
background-position: 30px 50px;
… фон будет сдвинут на 30 пикселей левее и 50 пикселей выше. Также можно использовать следующие значения:
- top: вверху;
- bottom: внизу;
- left: слева;
- center: по центру;
- right: справа.
Их можно комбинировать. Например, чтобы разместить фоновое изображение в правом верхнем углу, нужно ввести:
background-position: top right;
Если я хочу отображать солнце в качестве фонового изображения (следующий рисунок), только один раз (no-repeat), всегда видимым (fixed) и расположенным в правом верхнем углу (top right), то следует написать следующий код фона html-страницы:
body
{
background-image: url("sun.png");
background-attachment: fixed; /* Фон остается зафиксированным */
background-repeat: no-repeat; /* Фон не будет повторяться */
background-position: top right; /* Фон будет отображаться в правом верхнем углу */
}
Солнце в качестве фонового изображения в правом верхнем углу
Сочетание свойств
Если вы применяете к фону много свойств, то можно использовать своего рода «супер-свойство», называемое background. Его значение может сочетать в себе несколько ранее рассмотренных свойств: background-image, background -repeat, background-attachment и background-position.
Таким образом, можно написать:
body
{
background: url("sun.png") fixed no-repeat top right;
}
Это первое «супер-свойство», которое я вам показываю, но будут и другие. Вы должны знать следующее:
- Порядок значений не важен. Можно комбинировать значения в любом порядке.
- Не нужно вводить все значения. Поэтому, если не хотите вводить fixed, можно удалить его.
Как убрать офомрление при копировании
Часто при копировании информации с интернета, скопированный фрагмент сопровождается нежелательным во многих случаях затекстным фоном. Он может быть неуместным или весьма раздражать. Также остаются все стили и атрибуты форматирования текста на сайте.
В данном случае можно избавиться не только от фона, но и от ненужного форматирования.
Для этого, выделите скопированный фрагмент. На вкладке главная в разделе Шрифт есть значок обозначающий полную очистку от форматирования.
Еще один способ — заносить в Word скопированную информацию уже без форматирования, например, транзитом через редактор типа Блокнот. Способ хоть и примитивный, но весьма действенный.
Как изменить цвет страницы в Word
Чтобы изменить цвет фона страницы, откройте документ и перейдите на вкладку Конструктор, в группе «Фон страницы» нажмите кнопку Цвет страницы .
Затем выберите необходимый цвет страницы из галереи (палитры) цветов, как показано на скриншоте ниже.
Также при необходимости можно использовать дополнительные цвета, для этого в галерее цветов нажмите Другие цвета…
В открывшемся окне «Цвета» выберите необходимый цвет и нажмите кнопку OK.
В результата цвет фона страницы изменится, пример на скриншоте ниже.
Используя рассмотренные выше действия, можно изменить цвет фона страницы в документе Microsoft Word.
Источник
Как сделать матовый фон для текста в Фотошопе?
Сначала откройте при помощи программы Adobe Photoshop ту картинку, на которой вы хотите разместить надпись. В нашем случае это пейзаж с горой и холмами. Матовый фон для текста в Фотошопе будет создаваться при помощи нескольких действий. Размещен он будет у основания картинки.
Откройте панель «Слои». Если она не отображается, то поставьте галочку около соответствующего пункта в меню «Окно». Или просто нажмите клавишу F7. Совершите двойной щелчок по слою «Фон». Вам будет предложено его переименовать. Назовите слой «Пейзаж» или как-либо ещё. Этим вы разблокируете слой, вам будет позволено совершать с ним любые действия. Хотя в данном случае мы просто стараемся соблюсти порядок в панели «Слои». Ведь в будущем количество слоев может очень сильно возрасти.
Изменение фона документа Ворд
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами, и в любом из случаев внешний вид документа визуально будет отличаться. Расскажем подробнее о каждом из них.
Вариант 1: Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
- Перейдите во вкладку «Дизайн»(«Разметка страницы»в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке «Формат»), нажмите там на кнопку «Цвет страницы», расположенную в группе «Фон страницы».
Цвет страницы изменится.
Помимо обычного, «цветного» фона, вы также можете использовать в качестве фона страницы другие способы заливки.
- Нажмите на кнопку «Цвет страницы» (вкладка «Дизайн», группа «Фон страницы») и выберите пункт «Другие способы заливки».
- Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
- Градиентная;
Рисунок (можно добавить собственное изображение).
- Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши «CTRL+A»для выделения всего текста.
Выполните одно из следующих действий:
Нажмите кнопку «Цвет выделения текста», расположенную в группе «Шрифт», и выберите подходящий цвет;
Нажмите кнопку «Заливка» (группа «Абзац») и выберите необходимый цвет заливки.
По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Печать документов с измененным фоном
Довольно часто задача заключается не только в изменении фона текстового документа, но и в его последующей распечатке. На данном этапе можно столкнуться с проблемой – фон не выводится на печать. Исправить это можно следующим образом.
- Откройте меню «Файл»и перейдите к разделу «Параметры».
В открывшемся окне выберите вкладку «Экран» и установите галочку напротив пункта «Печатать фоновые цвета и рисунки», расположенную в блоке опций «Параметры печати».
Нажмите «ОК» для закрытия окна «Параметров», после чего вы сможете распечатать текстовый документ вместе с измененным фоном.
Чтобы исключить возможные проблемы и сложности, с которыми можно столкнуться в процессе печати, рекомендуем ознакомиться со следующей статьей.
Делаем фон страницы, используя стандартные средства
Если простая заливка листа вас не устраивает, и вы хотите что-то другое, то сейчас будет рассказано, как в «Ворде» сделать фон более изощренным.
Для этого, находясь на той же вкладке и нажав по кнопке «Цвет страницы», в меню выберите пункт «Способы заливки». Перед вами откроется окно, в котором необходимо будет определиться с используемым инструментом. На выбор есть четыре вкладки: «Градиентная», «Текстура», «Узор» и «Рисунок». Четвертую пока что рассматривать не будем.

Градиентная заливка говорит сама за себя. В этой вкладке вам необходимо будет выбрать один или два цвета для заливки и указать их тип штриховки. По желанию можно пользоваться заготовками.
Наложение текстуры, в соответствующей вкладке, подразумевает, что вы выберите один из представленных образцов. Вы можете наложить текстуру дерева или же использовать мятую бумагу — все что только пожелаете.
Во вкладке «Узор» вам предстоит выбрать один из предложенных узоров — все просто.
В целом, разумней будет, если вы самостоятельно ознакомитесь с каждой вкладкой и выберите, что-то для себя. По итогу вам нужно будет лишь нажать кнопку «ОК», чтобы изменения вступили в силу. И не забывайте, что свой выбор вы можете всегда поменять.
Удаляем фон
Очень часто пользователи сталкиваются с проблемой, когда нужно скопировать информацию с какого-то сайта и перенести его в текстовый редактор. Однако помимо желаемого текста добавляется еще такой бонус к нему, как цветной фон, а при попытке стандартного удаления он не исчезает. Давайте попробуем разобраться в проблеме.
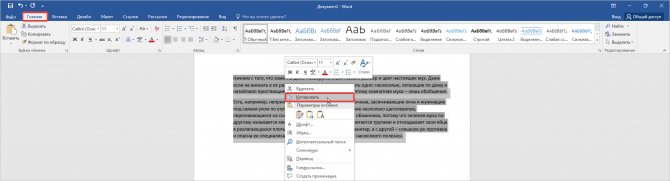
- Часто текст из интернета сопровождается серым фоном. Убираем его следующим образом. Выделяем его мышью, затем нажимаем ее правую кнопку. В появившемся меню выбираем «Копировать». Можно сделать это комбинацией клавиш CTRL+C.

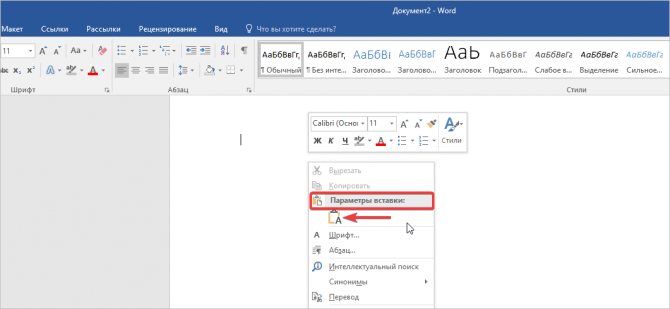
- Открываете новый документ или просто стираете текст в этом. Снова нажимаете правую кнопку мыши, в появившемся списке выбираете параметр вставки «Сохранить только текст».

Используя наши советы по форматированию фона текста и страницы, вы сможете быстро избавиться от навязчивой проблемы или оформить цветной документ. Если вам потребуется сделать цвет текста более читабельным по отношению к тексту, используйте инструкцию из этой статьи.
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p style=»background-color: #00FFFF»> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»background-color: #00FFFF»> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote style=»background-color: #BDB76B»>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table style=»background-color: #FFD700″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr style=»background-color: #00FFFF»><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»background-color #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»background-color: #FFDAB9″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td style=»background-color: #00FFFF»>ячейка 1</td>
<td style=»background-color: #FFA500″>ячейка 2</td>
<td style=»background-color: #FFDAB9″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Изображение в качестве фона страницы Word — 2 способ
Существует еще один способ для добавления картинки в качестве фонового изображения на страницу документа Word.
- Откройте вкладку «Вставка» в группе «Иллюстрации».
- Нажмите на кнопку «Рисунки» («Рисунок»).
- В открывшемся окне выберите рисунок со своего ПК.
- Щелкните по картинке, по краям изображения появятся маркеры, с помощью которых можно растянуть рисунок до нужного размера.
- Во вкладке «Формат рисунка» найдите пункт «Обтекание текстом», в контекстном меню выберите опцию «За текстом».
- Кликните по картинке, введите текст, который будет отображаться на изображении.
Для того, чтобы вводимый текст был хорошо виден на фоне картинки, измените цвет шрифта, чтобы он сочетался с цветом фонового рисунка.







