Кто такой full stack разработчик: чем он занимается, сколько зарабатывает, стоит ли им становиться?
Содержание:
- Full Stack Developer Skills You Need to Know
- Бэк + фронт = фуллстек?
- Преимущества и недостатки
- Деплой
- История профессии
- 7) The Advanced Web Developer Bootcamp
- Who is a Full Stack Developer?
- Best Full Stack Developer Courses, Classes, Training, Certifications
- КТО ТАКОЙ FULLSTACK-РАЗРАБОТЧИК?
- 2010: «The Full Stack, Part I» (Carlos Bueno)
- Что значило full stack в 2000 году и что значит сейчас?
- Разработка
- 4) Beginner Full Stack Web Development: HTML, CSS, React & Node
- 4) Database and cache
- 5) Learning Full-Stack JavaScript Development: MongoDB, Node, and React
- Трудоустройство full stack web developer в России
- Краткое описание
- What is a Software Stack? Which Stack Should I Learn?
- 3) Angular
- Заработная плата
- Профессиональные знания
- В каком возрасте начинать готовиться к работе fullstack-разработчиком на PHP
- Плюсы и минусы профессии
- Кто такой fullstack-разработчик и чем он занимается?
Full Stack Developer Skills You Need to Know
Following is the Full Stack developer skill set:
Full Stack Developer Skill Set
1) Front-end technology
Full stack developer should be master of essential front-end technologies like HTML5, CSS3, JavaScript. Knowledge of third-party libraries like jQuery, LESS, Angular and ReactJS is desirable
2) Development Languages
Full stack engineer should know at least one server-side programming languages like Java, Python, Ruby, .Net etc.
3) Database and cache
Knowledge of various DBMS technology is another important need of full stack developer. MySQL, MongoDB, Oracle, SQLServer are widely used for this purpose. Knowledge of caching mechanisms like varnish, Memcached, Redis is a plus.
4) Basic design ability
In order to become a successful Full Stack web developer, the knowledge of designing is also recommended. Moreover, the person should know the principle of basic prototype design and UI /UX design.
5) Server
Exposure to handling Apache or nginx servers is desirable. A good background in Linux helps tremendously in administering servers.
6) Version control system (VCS)
A version control system allows full stack developers to keep track of all the changes made in the codebase. The knowledge of Git helps full stack developers to understand how to get the latest code, update parts of the code, make changes in other developer’s code without breaking things.
7) Working with API (REST & SOAP):
Knowledge of web services or API is also important for full stack developers. Knowledge of creations and consumption of REST and SOAP services is desirable.
Other Pieces of the Puzzle:
Бэк + фронт = фуллстек?
В современном мире для того, чтобы все работало как надо, фронт и бэк разведены. Да, они дополняют друг друга, но у них даже задачи разные, это совершенно разные команды и разные парадигмы работы. Так что говорить о том, что кто-то может быть фуллстеком – нет.
На какой-то период, когда человек ищет себя, пробует разные роли – да, возможно, в это время он перебирает многое. Бэк может пытаться попробовать себя на фронте и, наоборот, – фронт на бэке. Но больше либо в поисках ниши, в которой специалист хочет и готов развиваться дальше, либо для того, чтобы понимать, что делают другие. Понимать, но не быть гуру во всех ипостасях.
На какой-то период времени бэкенд-разработчик может пойти на фронт и посмотреть, почему и как там делается отрисовка, исходя из тех данных, которые у него есть. Или фронтенд-разработчик может пойти в бэк, чтобы понимать, как контракт с бэком ему лучше получать.
Преимущества и недостатки
Среди преимуществ специализации Full Stack разработчики отмечают скорость разработки, возможность самостоятельно решать задачи и не тратить дополнительное время на коммуникацию.
«Привлекает то, что ты можешь сконцентрироваться на решении проблемы, а не холиварах или „выдавливании“ дополнительных процентов производительности по сравнению с другим фреймворком» (Владимир Сподарик, Senior Full Stack Developer).
Еще один плюс — гибкость при выборе проектов:
Из недостатков Full Stack разработчики подчеркивают, что на обучение им приходится тратить больше времени, чем если бы они работали с Back-end или Front-end по отдельности. Также бывает, что заказчики выставляют слишком много требований.
«Самый большой недостаток — распыление между специализациями. Большинство таких специалистов не так сильно развиваются в каком-то из направлений. Также может страдать качество кода, если от Full Stack разработчика требуют решение задачи на вчера, некогда сесть и разобраться, как же правильней это сделать» (Владислав Фурдак, .NET Developer в DataArt).
Деплой
Для деплоя я использую систему контроля версий GIT и специально написанные скрипты, разбитые на этапы, имеющие один центральный скрипт запуска. Разрабатываемый код пушится на сервер центрального репозитария. В момент, когда нужно обновить сайт, запускаются скрипты, которые выполняют часть команд от рута (остановка и старт всяких сервисов), а часть команд от веб-сервера (получение кода через git, запуск утилиты artisan). Для этого сделаны настройки в /etc/sudoers и заданы права доступа на файлы скриптов так, чтобы они могли выполняться определенным пользователем, но не могли быть изменены никаким другим сторонним пользователем.
Благодаря тому, что в Laravel есть система миграций, никаких сторонних утилит для обновления структуры БД и наполнения таблиц первичными данными не требуется. По сути, при деплое происходит только перенос кода, и этого достаточно. Система пережила уже несколько штатных обновлений, пока что полет нормальный.
Эй, товарищ! — скажут мне. А где же твоя непрерывная интеграция? А я отвечу: побойтесь Бога! Проект не настолько обширен, чтобы еще и с системами CI заморачиваться. Если проект станет приносить дивиденты, вот тогда мы наберем команду программистов, и торжественно водрузим поверх всего еще и CI-систему, и тогда все будет по фен-шую.
История профессии
Изначально созданием веб-страниц и сайтов занимался веб-мастер: он делал картинки, оформлял внешний вид страниц, писал основные сценарии поведения, подключал базу данных, размещал на хостинге, подключал оплату через сайт. Простота технологий позволяла и серверную часть сделать, и внешний вид оформить одному человеку. Большое распространение получили агентства полного цикла, где работал один веб-мастер (о названии фулл стек еще речи не было, хотя, по сути, профессия уже существовала).
Однако с течением времени ПО усложнялось. Инструментов становилось все больше, и одному программисту стало сложно успевать за всеми требованиями и технологиями, и специальность разделилась на 2 части: frontend (разработка интерфейса для пользователей, визуальной части) и backend (разработка серверной и административной части, всего того, что скрыто от глаз пользователя, но обеспечивает бесперебойную работу сайта).

Однако спрос на универсальных специалистов сохранился. И программистов, способных работать с обеими частями проекта (фронтендом и бэкендом), стали называть full-stack developer. И эта профессия породила вокруг себя множество споров. Дело в том, что нынешние фулл стеки – это или бэкендеры, освоившие основы фронтенда и верстки, или, наоборот, фронтендеры, подучившие бэкенд. Однако здесь нужно понимать, что такой универсальный солдат не может быть одновременно высококлассным специалистом в обеих областях. Если заказчику нужен минимальной или средней сложности продукт, то fullstack справится. Для сложных проектов понадобится собирать команду.
7) The Advanced Web Developer Bootcamp
The Advanced Web Developer Bootcamp is a complete course that helps you to make real web applications using the latest technologies. In this course, you will learn about a popular front-end library called React.
It will teach you how to handle asynchronous code using promises, async functions, and callbacks. With this course, you will be able to use jQuery to build a single-page application with no hassle. You will also be able to solve problems you will get in a developer interview.
Key Topics:
- CSS Animation
- Async Foundations
- Ajax
- Advanced CSS
- Testing with Jasmine
- Component lifecycle methods
- Introduction to Redux
Features:
- 121 downloadable resources
- 9 articles
- 18 coding exercises
- Access on TV and mobile
Pricing: $12.99
Rating: 4.4
Duration: 34 hours on-demand video
Provider: Udemy
Certificate: Yes
Level: Advanced
Link: https://www.udemy.com/course/the-advanced-web-developer-bootcamp/
Who is a Full Stack Developer?
To fully comprehend the role of a Full Stack Developer, you must first understand the components of web development. Essentially, web development has two parts – frontend and backend development. Thus, every web or mobile application includes two parts, a frontend, and a backend.

While the frontend comprises the visible part of the application with which users interact (user interface), the backend is where all the actual magic happens. The backend of an application includes business logic (how the system functions and how the data flows via a series of tasks), how the data is stored, and where the solution runs.
Both the frontend and backend combine to create the Full Stack. A tech stack comprises an operating system, a server, a database, and other vital tools like libraries, frameworks, environments, and so on. When multiple such tech stacks are layered and run together, they create a Full Stack.


Now, a Full Stack Developer is a software expert who’s equally proficient in frontend (client-side) development and backend (server-side) development. Full Stack Developers are familiar with each layer of tech stacks that go into the making of a software product. They know how each layer functions and, most importantly, can manipulate all the backend components.
Full Stack Developers have a broad skill set and extensive knowledge base. Thus, one needs years of experience in software development to earn the title of a Full Stack Developer. They are highly valued by large companies and small startups alike. Doing full stack web development courses significantly increases your chances of getting hired in your dream company as adding certifications from authorized institutions increases the weightage of your resume.
Related Read: Full Stack Developer Salary in India
Best Full Stack Developer Courses, Classes, Training, Certifications
| Company | Provider | Price | Key Topic | Duration | Link |
|---|---|---|---|---|---|
| The Complete 2021 Web Development Bootcamp | Udemy | $12.99 | Web Development | 54.5 hours on-demand video | Learn More |
| Become a Full-Stack Web Developer | 1 Month Free Trial | Full-Stack Web Development | 42 hours of content | Learn More | |
| Full Stack Web Developer | Udacity | $299 | Full-Stack Web Development | 4 Months | Learn More |
| Beginner Full Stack Web Development: HTML, CSS, React & Node | Udemy | $12.99 | HTML, CSS, React & Node | 31.5 hours on-demand video | Learn More |
| Learning Full-Stack JavaScript Development: MongoDB, Node, and React | 1 Month Free Trial | MongoDB, Node, and React | 3 hours 18minutes | Learn More | |
| The Web Developer Bootcamp 2021 | Udemy | $12.99 | Web Developer Bootcamp | 63 hours on-demand video | Learn More |
| The Advanced Web Developer Bootcamp | Udemy | $12.99 | React 16, Redux, D3, ES2015, Testing, CSS Flexbox, Animations, SVG, AJAX | 34 hours on-demand video | Learn More |
| Full-Stack Web Development with React Specialization | Coursera | Free | React | 4 months | Learn More |
| Full Stack Web and Multiplatform Mobile App Development Specialization | Coursera | Free | Web and Multiplatform Mobile App Development | 3 months | Learn More |
| Web Design for Everybody: Basics of Web Development & Coding Specialization | Coursera | Free | Basics | 6 months | Learn More |
| Learn to Code | Udacity | $199 | Learn to Code | 4 Months | Learn More |
| Web Development | Codecademy | Free | Web Development | Self-paced | Learn More |
| JavaScript Introduction | Edx | FREE | JavaScript | Self-paced | Learn More |
| Full Stack Web Developer in 2021 | Skillshare | 7 days Free Trial | Full Stack Web Developer | 5 hours | Learn More |
КТО ТАКОЙ FULLSTACK-РАЗРАБОТЧИК?
Этот термин относится к созданию веб-приложений. Поэтому, FullStack-разработчик – это тот, кто знает всё и о веб-программировании, и о вёрстке сайтов. Он является специалистом действительно широкого профиля. Разрабатывая приложение, он создаёт его целиком, «от и до», включая и фронт- и бэк-компоненты.
Знания фулстек-разработчика охватывают множество технологий, но их можно назвать поверхностными. Ему необязательно углублённо изучать все языки веб-программирования и тонкости работы с HTML или CSS. Нужно знать их на уровне, достаточном для выполнения поставленных задач.
Гораздо более важным станет умение делать «всё и сразу». Именно в этом заключается основное конкурентное преимущество фулстек-разработчиков перед фронтэндами и бэкэндами.
Разработчик полного цикла должен решать следующие задачи:
- Разрабатывать «начинку» сайтов на языках веб-программирования;
- Создавать клиентскую часть сайта, то есть верстать его на HTML и CSS;
- Устанавливать взаимодействие между клиентской и серверной частями приложения;
- Тестировать созданные программы перед раскаткой;
- Вести контроль версий продукта для управления изменениями;
- Работать с базами данных и уметь строить запросы к ним.
То есть, фулстек-разработчик выполняет все этапы создания приложений. Он знает многие технологии, и может выбирать из них лучшие для конкретного проекта, с учётом его особенностей.
2010: «The Full Stack, Part I» (Carlos Bueno)
Следующие два года слова «full stack» не получали большого распространения, но затем Карлос Буэно из Фейсбука написал текст с таким заголовком, ссылающийся на Рэнди Шмидта. Поскольку у инженерного блога Facebook аудитория заметно больше, чем у небольшого личного блога, похоже, что вот отсюда понятие начало расходиться шире. Но Карлос не просто пересказал малоизвестную чужую идею, а дал своё определение:
Вот такое звучит применимо и сегодня: «человек, который может создать приложение в одиночку». Про дизайн тут ни слова не сказано. И ещё тут нет слова «web», которое было в оригинале — получается, что можно и где-нибудь в геймдеве быть фуллстеком.
Вместо дизайнерских умений Карлосу важно вот что: «люди с широким набором умений обычно вырабатывают хорошую ментальную модель того, как действуют разные слои системы. Это особенно ценно для работы над производительностью»
Он сравнивает это с химией и физикой, которые действуют на разных уровнях реальности: понимание нижнего уровня помогает человеку лучше ухватывать происходящее на верхнем. То есть, если исходный пост был только про «широту охвата» («и дизайнер, и кодер, и на дуде игрец»), то вот тут впервые зашла речь о том, что важна глубина.
Что значило full stack в 2000 году и что значит сейчас?
2000 год был очень давно, в этом году был выпущен PHP 4.0. Да, 4.0. Тогда, хороший веб-разработчик знал немного HTML, CSS и процедурный PHP, потому что собственно ООП появился в версии 5.0.
Сборка LAMP (Linux — Apache — MySQL — Perl / PHP) был в моде в те годы, практически без альтернативы. В начале 2000-х, если кто использовал контроль версий – то они считались либо технологическими еретиками либо мастерами. Сегодня это смешно, если кто-то не использует данные технологии.
Так, давайте попробуем классифицировать основные требования, которыми должен обладать full stack разработчик:
Системное администрирование
- Linux и написание shell скриптов
- Облачные технологии: Amazon, Rackspace, и т.д.
- Фоновые процедуры: Gearman, Redis
- Поиск: Elasticsearch, Sphinx, Solr
- Кэширование: Varnish, Memcached, APC / OpCache
- Мониторинг: Nagios
Linux по-прежнему самая распространённая операционная система Интернета, используемая в веб-разработке (не считая .NET). Кроме того, full stack разработчик должен знать, как работает облачный хостинг, Amazon / Rackspace.
Поиск является неотъемлемой частью большинства веб-сайтов — разработчик должен знать, как настроить и использовать поисковые серверы, такие как Sphinx или Elasticsearch.
Кэширование также важно: Varnish, обратный прокси, Memcached
Инструменты веб-разработки
- Контроль версий: Git, Mercurial, SVN
- Виртуализация: VirtualBox, Vagrant, Docker
Сегодня неприемлемо не использовать контроль версий, даже если вы разработчик одиночка.
Используя средства виртуализации и среды разработки на основе каждого проекта легко настроить с помощью VirtualBox и Vagrant.
Если вы хотите работать с Vagrant вы должны знать, основной синтаксис Ruby.
Бэк-энд технологии
- Веб-серверы: Apache, Nginx
- Языки программирования: PHP, NodeJS, Ruby
- Базы данных: MySQL, MongoDB, Cassandra, Redis, SQL / JSON в целом
Знание тонкостей работы с Apache и Nginx — это норма. Full stack разработчик должен знать, как настроить данные инструменты.
PHP должен быть освоен на высоком уровне, NodeJS, Ruby – как можно лучше.
В дополнение к веб-серверам и языкам программирования, full stack разработчик должен знать как работать с различными базами данных.
Реляционные (например, MySQL, PostgreSQL) и нереляционные базы данных (как MongoDB, Redis или Cassandra) различия между которыми full stack разработчик должен знать, наряду с XML / JSON.
Фронтальные технологии
- HTML / HTML5: Семантический веб
- CSS / CSS3: LESS, SASS, Медиа запросы
- JavaScript: JQuery, AngularJS, Knockout, и т.д.
- Особенности совместимости всех браузерах
- Адаптивный дизайн
- AJAX, JSON, XML, WebSocket
JavaScript, который изначально никто не воспринимал всерьёз, сегодня превратился в один из самых популярных и мощных языков. Новые методологии и структуры появляются каждый день: MVC, MVVM, MVP, Angular, Knockout, Ember, и т.д.
Наряду с HTML, CSS, Javascript, full stack разработчик должен знать о принципах работы с медиа-запросами CSS, а так же препроцессорами, такими как LESS и SASS.
Следует также знать, как работать с технологиями AJAX или WebSocket.
Дизайн
- UI
- UX
- Преобразование веб-дизайна в код
В дополнение к интерфейсным технологиям, full stack разработчик также должен уметь преобразовать макет сайта в полноценный шаблон, используя HTML / CSS / Javascript.
Так же вам могут потребоваться знания самых разных технологий. Если вы хотите настроить Vagrant вам нужно знать синтаксис Ruby, а для более эффективной работы с DOM не обойтись без JQuery.
Ещё одна категория, которая заслуживает упоминания это мобильные технологии. Это очень динамичная отрасль, которая тесно связана с веб-разработкой:
- IOS
- Android
- Гибрид: PhoneGap, Appcelerator
Full stack разработчик должен иметь хорошее представление об этих технологиях.
Разработка
Как будет использоваться фреймверк? У меня такой подход: по максимому использовать все готовые компоненты фремверка, но с одним условием: если есть хорошее понимание, как этот компонент работает. Как сказал один человек, который уже познал дзен Laravel, «Речь не про то, что документация написана на нерусском языке, а про то, что даже на родном для фреймворка английском она не всегда показательна». Поэтому, я считаю, что если не удается быстро разобраться с компонентом или методикой, лучше сделать как-нибудь попроще своими методами, чем писать слабо понятный самому себе код.
О чем я говорю? Фреймверк Laravel — это большой фреймверк с множеством реализованных абстракций и со своим подходом к структуре кода. В нем есть простые вещи, давно и успешно применяемые как в Laravel, так и в других фреймверках. Есть сложные, но понятные вещи, например, реализация очередей (которые придется использовать для телефонии). А есть действительно сложные фундаментальные вещи, вникнуть в которые с наскоку не получится. Например, это связка Сервис-контейнер + Сервис-провайдер + Фасад. К настоящему моменту я пока понял как чисто механически сделать Сервис-провайдер, разместить его в Сервис-контейнере и прикрутить ко всему этому фасад. Но для чего это нужно делать — я пока не осознал. Вроде как этот подход сокращает код, можно обращаться к абстракции и ее методам в статическом стиле, не используя ключевое слово new (сомнительное достоинство). И еще использование фасадов позволяет легко организовывать автоматизированное тестирование веб-приложения, а как побочный эффект от всего этого удобства, при использовании сервис-провайдера автоматизируется внедрение зависимостей. В общем, пока понимания нет, мне проще всего обходиться обычными классами-хелперами, что я и делаю.
4) Beginner Full Stack Web Development: HTML, CSS, React & Node
Beginner Full Stack Web Development is a course that helps you to learn front-end technologies like web development with HTML, CSS, ES6 React, Bootstrap 4, and Node. In this course, you will work with NoSQL databases with MongoDB. It helps you to build a mobile-friendly website.
The course enables you to develop a backend server and API. It can be taken by entrepreneurs, serious coders, students, teenagers, and hobbyists. In this full-stack developer training, you will learn the frontend and backend development of any website.
Key topics:
- Introduction to web development.
- Getting started with HTML.
- Introduction to CSS.
- Advanced CSS
- Learning JavaScript
- Computers and Code
- Introduction to Bootstrap version 4.
- Bootstrap version 4: Creating Login Portal.
Features:
- 4 articles
- 35 downloadable resources
- Full lifetime access
- Access on TV and mobile
Pricing: $17.99
Rating: 4.5
Duration: 31.5 hours on-demand video
Provider: Udemy
Certificate: Yes
Level: Beginner
Link: https://www.udemy.com/course/ultimate-web/
4) Database and cache
Any product or project needs a database to store data. As a full stack developer, you also need to have at least one or two databases and know how to interact with the database. Currently, the popular database is MySQL, MongoDB, Redis, Oracle, SQLServer and so on. As a document-type database, MongoDB, is being used more widely in Internet products. As for larger projects, Ialso recommend using MySQL or commercial Oracle as the back-end database. While memory databases, such as Redis, can be used for caching to improve system performance.
Where to learn: MongoDB MERN tutorial series, Redis tutorial
5) Learning Full-Stack JavaScript Development: MongoDB, Node, and React
Learning Full-Stack JavaScript Development is online course to learn and build web applications with Node.js, MongoDB, and React.js. It will give essential knowledge on developing user interface and read & write data using MongoDB.
This course helps you to create data-driven websites faster and more efficiently. It includes all modern JavaScript concepts with live coding demonstrations.
Features:
- Includes 1 project
- 7 Chapter quizzes
- You can get access on phone and tablet
Pricing: 1 Month Free Trial
Duration: 3 hours 18 minutes
Provider: LinkedIn
Certificate: Yes
Link: https://www.linkedin.com/learning/learning-full-stack-javascript-development-mongodb-node-and-react
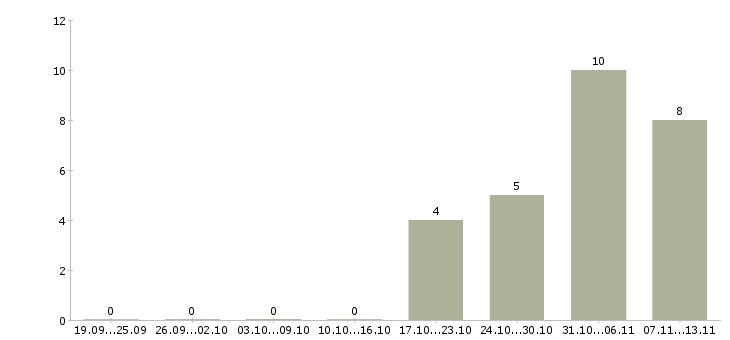
Трудоустройство full stack web developer в России
Число вакансий «full stack web developer» на сайте за 2 месяца
В эту же категорию входят следующие специализации:. «Full stack web developer» требуется во многие большие и малые компании, по всем регионам количество вакансий достигает 46 позиций. Зачастую указаную вакансию предлагают:
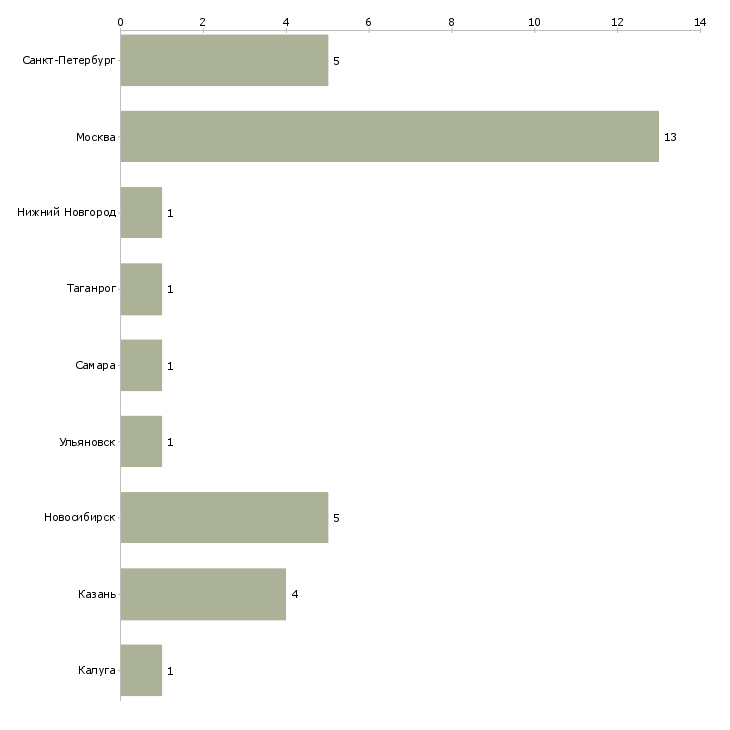
Число вакансий «full stack web developer» на сайте в городах Росcии
- «Spice Agency»;
- «Luxoft»;
- «Аркадия»;
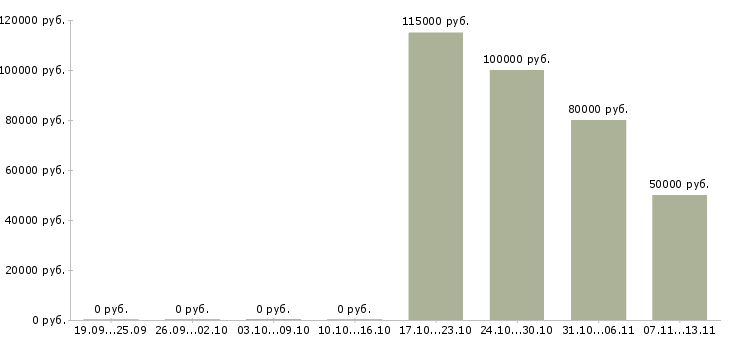
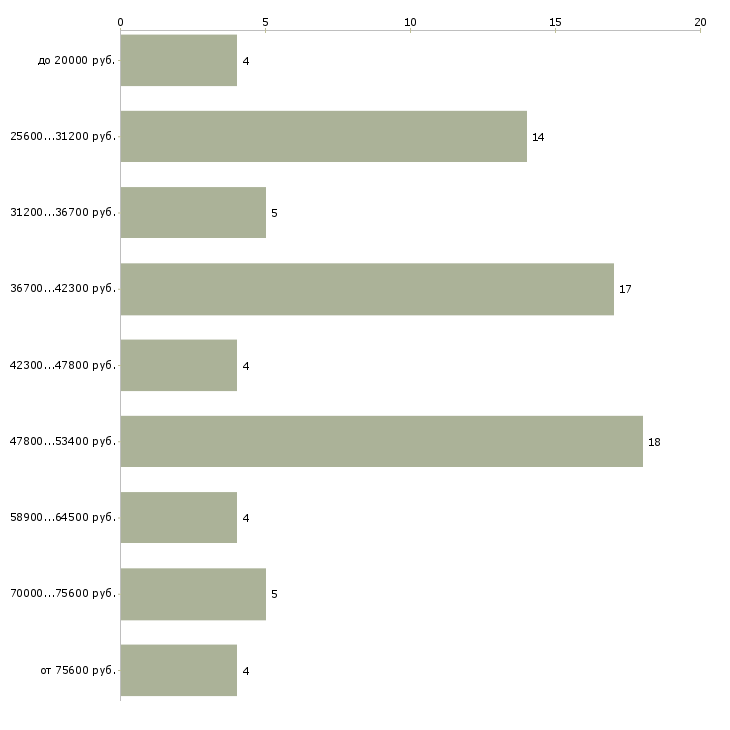
Медиана зарплаты по вакансии «full stack web developer» за 2 месяца
На рынке труда по данному направлению можно найти похожие предложения:
График распределения вакансий «full stack web developer» по зарплате
- «Full Stack Web Developer / Web Программист»;
- «.NET full-stack developer (Tallinn, Estonia)»;
- «Full-stack Developer (PHP + JS)».
Категории, к которым относится специализация:. Максимальная месячная заработная плата для профессии full stack web developer составляет 140000 руб. Вакансия «full stack web developer» является востребованной во всех регионах нашей страны. Максимальное количество предложений для специальности «full stack web developer» встречается в:
- «Санкт-Петербург»;
- «Москва»;
- «Казань»;
Средняя зарплата по вакансиям по текущему запросу за месяц составляет 110300. Медиана заработной платы по представленной вакансии — 120000 руб. Предлагаемые частотные значения формы занятости:
«Полная занятость», «полный день». Именно для полной занятости работника предлагается 16 вакансий. Статический показатель по количеству обращений на страницу сайта составил 0 запросов. Минимальная зарплата, предлагаемая по вакансиям full stack web developerа в России по текущему запросу за месяц составила 45000 руб. Наиболее часто встречающаяся форма занятости по специальности «full stack web developer» – Полная занятость. Более привычным названием является «full stack web developer»/. Средний уровень заработной платы по вакансии «full stack web developer» составляет 120000 рублей.
Краткое описание
JavaScript – распространенный мультипарадигмальный (синтетический, сочетающий изобразительные возможности разных, как правило, неродственных языков) язык программирования, отличающийся развитой инфраструктурой. JavaScript используется преимущественно во frontend-разработке – в создании пользовательских интерфейсов и клиентских частей приложений, веб-сервисов.
Fullstack-разработчик на JavaScript (Fullstack Developer, fullstack-девелопер) может самостоятельно создавать сразу обе стороны продукта – клиентскую и серверную, которыми часто раздельно друг от друга занимаются два разных специалиста – frontend- и backend-разработчики. Фактически профессия существовала уже в начале 2000-х и даже раньше. В те годы из-за простоты технологий и программного обеспечения процессы, которыми сейчас раздельно занимаются фронтенд- и бэкенд-девелоперы, были в руках одного разработчика. С усложнением ИТ и повышением требований к ПО специальность разделилась на две отдельные ветви (front и back), но появление новых языков и технологий снова возродило ее уже под другим названием – fullstack-разработчик (специалист, девелопер).
Fullstack-разработчик на JavaScript выполняет проектирование и техническую поддержку проекта, консультирует других участников создания продукта. Специалист уровня Senior или Team lead часто может общаться с заказчиком, но это связано с получением обратной связи по функциональности продукта, а не, например, по финансированию проекта.
What is a Software Stack? Which Stack Should I Learn?
Software stack is a collection of the programs which are used together to produce a specific result. It includes an operating system and its application. For example, a smartphone software stack includes OS along with the phone app, web browsers, and default applications.
The above list of skill sets for a full stack engineer could be daunting. You need to master a software stack based on your career goals, project and company requirement. Following is a list of popular software stacks.
Irrespective of the stack you choose, you will find similarities in the architecture and design patters across different stacks
3) Angular
The other best popular front-end JavaScript is Angular, which makes complex front-end development simple and easy. With modules and code structure in Javascript, Angular front-end development tries to standardize. In JavaScript framework, Agular is one of the first.
Like any other mainstream language or Java the testable code you can write, yes Angular allows that. We all know that React is now more trending, but if you don’t like the React, then choose the Angular. For JavaScript developer, Angular is the great front-end development framework that is highly compatible with React nowadays.
Заработная плата
Доход fullstack-разработчика на PHP напрямую зависит от его опыта, а также характера проекта, над которым он работает. Попасть на хорошо оплачиваемую должность возможно только при наличии портфолио и подтвержденных практических навыков.
Профессиональные знания
- Язык программирования PHP и основные фреймворки.
- MySQL, RabbitMQ.
- Скилы для работы в команде.
- Веб-верстка, JavaScript.
- Технический английский язык.
В каком возрасте начинать готовиться к работе fullstack-разработчиком на PHP
Сегодня школы программирования начинают профильные занятия с детьми с самого раннего возраста. Конечно, окончив первый курс, например, в 5–7 лет, ребенок еще не будет готов заняться профессиональной разработкой, но он сможет сделать свой первый шаг – понять, нравится ли ему программирование, и получить первые результаты. Занимаясь программированием на протяжении всей школьной жизни, к моменту подачи документов в профильный вуз ребенок уже поймет, что из себя представляет работа программиста, какая сфера программирования ему интересна, а значит, он сможет сделать осознанный выбор и не разочароваться в своем направлении через первые несколько лет обучения. Кроме того, у него уже будет отличный набор навыков, благодаря которым профессиональное обучение будет проходить проще и эффективнее.
В школах программирования Championika Digital к таким курсам относятся:
- для общего знакомства с языками программирования: «Программирование на Python»;
- для знакомства с разработкой сайтов: «Создание сайтов c Ozon» – в рамках курса изучаются HTML, CSS;
- погружение в разработку игр: «Создание 3D игр в Roblox Studio» и «Создание 3D-игр в Minecraft».
Для детей младшего возраста подходят курсы, которые знакомят с базовыми принципами программирования, например: «Программирование в Scratch» – обучение начинается с 10 лет и «Создание игр в Scratch Junior» – для детей от 7 лет.
Если в детстве у вас не было возможности изучать основы программирования, разработки сайтов или создания игр, это вовсе не значит, что время упущено, – никогда не поздно начать учиться на fullstack-разработчика на PHP, просто это будет дольше. Если есть база в frontend и backend, дорога будет намного короче.
Плюсы и минусы профессии
|
Плюсы: |
Минусы: |
|
|
Кто такой fullstack-разработчик и чем он занимается?
Чтобы понять, чем занимается fullstack разработчик, необходимо разобраться, как работают современные веб-сервисы. Они состоят из двух частей:
- Frontend – все, что видит пользователь на своем экране. Дизайн сайта, кнопки, формы, личный кабинет на сайте и т.д. Версткой и программированием этих элементов занимаются frontend-программисты.
-
Backend – все, что связано с сервером, хранением данных на нем и вычислениями на сервере. Например, когда вы задаете поисковый запрос в Яндекс, результаты поиска формирует сервер. Это – задачи backend-разработчиков.
Во frontend и backend имеются свои технологии и языки программирования, которыми нужно владеть. Если программист разбирается в обоих направлениях и может выполнять задачи по frontend и backend – он называется fullstack разработчиком.
Поэтому fullstack программист – это некий универсальный специалист, который может и сверстать дизайн сайта, и настроить работу форм и кнопок, и написать серверную часть, а заодно настроить и сам сервер. Он может в одиночку создать веб-сервис и заменить 3-4 узких специалистов.
Конечно, фуллстек разработчику сложно владеть всеми технологиями так же глубоко, как узким специалистам. Однако есть много проектов, где требуются универсалы с неплохим знанием множества технологий. Поэтому профессия фулл стек разработчика – крайне востребована.
Освоить необходимые технологии для работы fullstack разработчиком можно на курсе «Веб-разработчик с нуля» в онлайн-университете Нетология. Занятия проводятся онлайн, поэтому учиться можно из любого города. Помимо теории, выполняются практические задания, что позволяет получить опыт реальной работы для дальнейшего поиска работы. Также Нетология способствует трудоустройству студентов в крупные ИТ-компании.







