Вход в личный кабинет google-формы: пошаговая инструкция, возможности аккаунта
Содержание:
- Определение и преимущества Гугл форм
- Как встроить опрос в страницу сайта?
- Что такое Гугл формы
- Формы Гугл.
- В чем преимущество Google Форм
- Обзор личного кабинета
- Гугл формы что это такое
- Настройка вашей формы Google
- Проанализируйте результаты
- Выбор лучшего типа ввода
- Панель инструментов в Google Forms
- Настройте форму
- Формы Google
- Google Forms (Формы в Google Docs)
- Гугл форма создать анкету
- Пошаговое руководство как изменить стиль формы гугл.
- Оповещения об изменениях в таблице Google forms
Определение и преимущества Гугл форм
Google формами называют онлайн сервис, позволяющий создавать форму обратной связи, опрос, проводить онлайн тестирование. Являет собой страницу, содержащую вопросы.
Чтоб свою форму распространить другим людям, можно использовать один из ниже предложенных вариантов:
- отправление приглашения участнику на электронную почту;
- возможность поделиться опросником на Twitter или Facebook;
- оставить ссылку на гугл форму на форуме, блоге или другом месте;
- встроить HTML код своей анкеты на сайт.
Создаваемые опросы и анкеты сохраняются на Вашем Гугл диске, они остаются в доступе онлайн. Для того, чтоб их заполнить, нет необходимости что-либо скачивать или устанавливать.
Благодаря Google форме, например, можно:
- осуществлять статистические исследования;
- создавать в форме регистрацию на мероприятие;
- собирать отзывы;
- устраивать онлайн голосование.
Гугл формы наиболее востребованы:
- инфобизнесменами;
- фрилансерами (дизайнерами, фотографами, копирайтерами);
- тренерами;
- коучами;
- SММ-агентствами;
- рекламными кампаниями.
Стоит отметить преимущества, которые дает нам данный сервис.
- Бесплатная услуга. Оплачивать необходимо исключительно дополнительные фишки, спрос на которые у обычного пользователя возникает редко. Что касается основного функционала, то он абсолютно бесплатен.
- Мобильность. Для того, чтоб работать с формами достаточно иметь адрес электронной почты и интернет. Нет необходимости привязываться к какому-то конкретному устройству.
- Понятность в использовании. Любой пользователь с легкостью разберется, как использовать такие формы, так как работать с ними не сложнее, чем с Google Docs или Wоrd.
- Автоматическая обработка. Сервис позволяет выгружать ответы удобным для Вас способом. В виде диаграммы, гугл таблицы, файла CSV.
- Доступность. Созданная форма хранится в облачном хранилище. Если используете разные устройства в своей работе или вдруг что-то случится с жестким диском, опросники никуда не исчезнут.
- Возможность создавать индивидуальные оформления. Каждый пользователь может самостоятельно проводить обработку своей формы, выбирая ее дизайн или же, используя готовые шаблоны ресурса.
Как встроить опрос в страницу сайта?
Но можно не только дать ссылку на опрос, но и встроить опрос целиком в страницу собственного сайта в режиме HTML. Пример встроенного опроса Вы найдете на странице 11 ошибок начинающего учителя под текстом статьи.
Нажмите кнопку Встроить на предыдущем окне, далее укажите ширину и высоту окна (фрейма), которое будет отображаться на странице вашего сайта, средний размер примерно 500*500 пикселов.

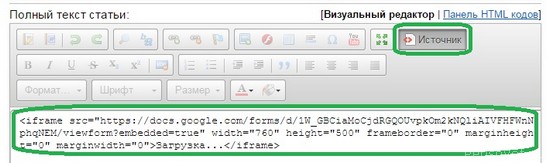
Далее скопируйте HTML код и вставьте его на свой сайт в режиме редактирования HTML-кода. Например, в статьях uCoz при редактировании нажмите Источник, перейдите в нижнюю часть статьи и вставьте HTML-код). Сохраните статью.

Что такое Гугл формы
У известной американской компании Google есть собственный сервис, позволяющий людям создавать опросы, изучая тем самым общественное мнение. Инструмент крайне удобен, так что разобраться в нем может даже новичок. А особенностью Гугл Форм является то, что сервис доступен как на компьютерах, так и на смартфонах. То есть создавать опросы можно где угодно и когда угодно.
Поскольку Гугл Формы – не единственный инструмент американской компании, он очень плотно интегрирован с другими сервисами. К примеру, для того, чтобы начать работу в Google Forms, необходимо пройти авторизацию при помощи почты Gmail. А сохранить опросы (формы) вместе с результатами можно на облачном хранилище Google Drive.
Разумеется, любой опрос является абсолютно бессмысленным без респондентов. То есть тех людей, которые будут заполнять форму. Именно поэтому Гугл предлагает использовать удобный инструмент для приглашения участников через почту. Кроме того, есть возможность оставить прямую ссылку в блоге, вставить HTML-код формы на сайт или поделиться анкетой на своей странице в Facebook или Twitter.
После того, как будет опрошено достаточное количество респондентов, юзер может не только ознакомиться с ответами, но и получить подробную статистику. В дальнейшем полученную информацию можно использовать для оформления исследовательских работ.
Однако не стоит думать, что функционал Google Forms ограничивается лишь созданием опросов. Вариантов использования существует огромное множество. К примеру, можно проводить обычные голосования или даже запускать регистрацию на закрытые мероприятия. Все это однозначно пригодится в повседневной жизни.
Формы Гугл.
Не припоминаю, для чего именно мне первый раз, потребовалась такая форма, но познакомился с ней примерно года 3 назад. С тех пор она значительно обросла новыми возможностями. Как правило использовал для принятия заявок на участие в конкурсе, записи на обучение, и однажды проводил опрос. Если хорошо подумать, то применений можно найти множество. И так, приступим к созданию формы.
Заходим в свою почту gmail.com, справой стороны вверху видим решётку около своего имени, нажав на которую открываются основные сервисы Гугл. У Вас расположение значком может отличаться от моих, так как я расположил их в удобном для меня порядке.
Далее выбираем «Диск» и входим в него, если Вы не пользовались им ранее, Вам будет предложено его установить.
Теперь обращаем взор на левую верхнюю часть открывшегося диска и нажимаем на кнопку «создать». Из выпавшего меню выбираем «форма» и приступаем к её созданию и оформлению.
Первым делом вписываем название и подбираем тему для нашей формы. Эти параметры можно изменять и после создания.
После этого открывается сама форма для создания вопросов, которая может состоять из разных элементов. Перечислю основные:
- Текст
- Абзац
- Один из списка
- Несколько из списка
- Выпавший из списка
А так же есть возможность вставлять картинки, видео, шкалу, дату, время и т.д … Если требуется сделать какой то из вопросов обязательным, то не забываем поставить галочку в соответствующем чек-боксе.
Что бы добавить следующий элемент (вопрос) внизу есть соответствующая кнопочка.
Ну и в заключении нажимаем «отправить», появляется окно с ссылкой на форму. Так же можно ввести электронные адреса людей, которым Вы допустим хотите предложить заполнить форму (анкету). А если хотите встроить форму в страницу блога, то нажмите на одноименную кнопку, скопируйте код и вставьте в нужную часть страницы.
Смотрим какая гугл форма у нас получилась.
При встраивании формы в страницу, учтите размеры для корректного отображения. Ширина как правило 600, а высота зависит от количества элементов в форме.
Опрос ниже рабочий и Вы можете ответить на вопросы, ответы можно опубликовать, либо оставить конфиденциальными.
Если требуется опубликовать форму на отдельной странице, то сначала нужно создать эту страницу и затем также вставить iframe код. Пример можно посмотреть в моём посте Страна моей мечты, нажмите на картинку внизу, откроется форма заявки на участие в конкурсе.
Можно не создавать такую страницу, а воспользоваться сервисом гугл, ссылка даётся сразу, до получения iframe кода.
30 голосовСредняя оценка: 4.9 из 5
В чем преимущество Google Форм
Главное преимущество — это онлайн, благодаря чему ответы можно получать из любой точки мира. Инструмент удобный и интуитивно понятный — с простым дизайном и юзабилити на максимальном уровне.
Гугл опросы можно настроить до мельчайших деталей — выбрать вариант единичного ответа или чекбоксы, создать вариативную структуру вопросов, вставить картинку или видео. А еще вы можете загрузить лого компании, и алгоритм автоматически настроит цветовую гамму. Работать с Формами может и команда, и отдельный пользователь.
Google Формы совместимы с другими продуктами компании, корректно синхронизируются между разными гаджетами и операционными системами. Форма автоматически помещается в облако, поэтому за сохранность данных можно не переживать.
Обзор личного кабинета
В личном кабинете есть несколько важных вкладок. Они находятся с левой стороны основной страницы.
Вкладка «Личные данные» помогают настроить профиль, например, прикрепить фотографию. Она будет аватаркой в браузере и в электронной почте. Остальные сведения автоматически перейдут в анкету из других источников. Они пригодятся при восстановлении доступа к аккаунту. Эти личные данные будут видны другим пользователям при написании комментариев с указанием адреса почты Гугл. Если нужно скрыть какие-то сведения, то их нужно удалить в этой вкладке.

Вкладка «Данные и персонализация» служит для повышения качества поиска информации. Для этого Гугл собирает данные о поведении пользователя в интернете. Применяя сведения о потребительской активности, программа может быстрее находить ответы. Можно настроить запрет на сбор личных сведений о своей персоне.
Вкладка «Безопасность» позволяет настроить условия входа в личный профиль с разных устройств, в браузерах, на сайтах. Есть возможность найти потерянный телефон, если он подключен к этому аккаунту Гугл. В этой вкладке видны все сервисы, устройства, браузеры, которые имеют доступ к этому аккаунту.
Вкладка «Настройки доступа» устанавливают параметры личных данных, которые будут доступны другим пользователям. Например, они могут видеть ваше положение на карте. Можно заблокировать контакты с нежелательными людьми, запретить получение рассылок с определенных адресов.
Во вкладке «Платежи и подписки» можно управлять платёжной системой Google Pay. Здесь сохраняться сведения о лицензиях на программы, будет вестись учёт подписок на платные сервисы.
The following two tabs change content below.
Александр Лаптев
В 2011 году окончил ФГОБУ ВО «Финансовый университет при Правительстве Российской Федерации» по специальности «Экономист». В настоящее время помогаю в освоении сайта cabinet-bank.ru, и готов ответить на Ваши вопросы. (Страница автора)
Последние записи автора — Александр Лаптев
- Вход в личный кабинет Компаньон Финанс: пошаговая инструкция, функции профиля — 07.05.2021
- Личный кабинет Комос Закупки: регистрация на сайте, инструкция для входа — 07.05.2021
- Вход в личный кабинет Комеджик: пошаговый алгоритм, функции аккаунта — 07.05.2021
Гугл формы что это такое
Для чего нужны? С их помощью устраивайте онлайн голосования, собирайте статистические данные, отзывы, создайте формы регистрации на онлайн мероприятия.
Чтобы узнать, какие темы волнуют ваших подписчиков, спросите их об этом прямо в письме рассылки, прикрепив опрос.
Так вы будете не только предоставлять информацию, которая нужна читателям, но и получите новые идеи для статей в блог или писем в рассылку.
Гугл документы, это где?
Сделать форму опроса достаточно просто, для этого вам понадобится гугл аккаунт и Google диск.
Зайдите в приложение ГУГЛ ДИСК. Если его не видно, нажмите ЕЩЕ, а затем в открывшемся окне нажмите СОЗДАТЬ.
Откроется вкладка и все опции, которыми вы можете пользоваться: Документы, Формы, Презентации, Таблицы.
Выбирайте Google формы.
Как создать гугл форму для опроса
Появится окно НОВАЯ ФОРМА.
В верхнем меню можете выбрать дизайн (иконка Палитра). Предлагается выбрать оформление шапки и цвет фона под текст, стиль шрифта. Для оформления можно использовать собственные изображения.
Посмотрите, как опрос увидят читатели (значок Глаз). Эта вкладка пригодится в конце создания опросника.
Нажмите на шестеренку, чтобы задать параметры формы на вкладке Общие. Рекомендуется поставить отметку на пункте Отправлять форму не более одного раза. Так вы исключите вмешательство ботов. Пользователи также могут ответить на вопросы единожды, используя гугл аккаунт.
Как отправить опросник
После нажатия кнопки ОТПРАВИТЬ в правом верхнем углу экрана, вы получите длинную либо короткую ссылку на ваш опрос.
Ссылкой на опросник можете поделиться на Фейсбук или в Твиттере, оставить на форуме или в соцсетях.
Если введете адрес электронной почты получателя, можете его отправить непосредственно на почту читателя. Корректно функция работает с почтой gmail.
Если необходим код встраивания в блог, нажмите ВСТРОИТЬ. Создайте опрос на блоге wordpress.
На вкладке Три точки можете форму скопировать, удалить, распечатать.
Создание гугл формы под опрос
Мы определились с форматом. Настроили поведение анкеты, задали дизайн. А теперь сформулируем вопросы, занесем их в конструктор.
При создании гугл формы опроса доступны такие опции:
Медиафайлы можно добавить с компьютера, с Google диска, из поиска, через гиперссылку, с веб-камеры. Видео подтянется с youtube.
Чтобы вставить вопрос, нажмите +, напишите текст вопроса. Можете проиллюстировать его картинкой.
Предлагается несколько типов вопросов. Во всех типах доступна опция Описание, активируется ползунком (внизу справа), функция Проверка ответов.
Если поставить передвинуть ползунок внизу справа на положение Обязательный вопрос, отметить галочкой Проверка ответов, функции опросника значительно расширяются.
Текст (абзац): нужен развернутый ответ. Настройки такие же, как в первом случае).
Один из списка: надо выбрать один вариант из нескольких предложенных. В зависимости от выбранного варианта ответа отвечающего может перебросить в конец формы или в один из разделов. Можно задать правильный ответ, количество баллов.
Несколько из списка. Можно выбрать несколько ответов из списка. Вариант ответа ДРУГОЕ как раз и даст идеи для новых статей блога, поможет расширить тематику.
Раскрывающийся список: пользователи выбирают один ответ из нескольких. С его использованием можно перевести заполняющего опрос на другие разделы, закончить опрос досрочно.
Шкала. В этом типе вопроса предполагается оценить ответы тестируемого по предложенной шкале.
Сетка. Оценить можно сразу несколько показателей.
Сетка флажков. Оценка происходит по нескольким критериям.
Дата. Выбор даты из календаря.
Время. Выбор конкретного времени. Пример использования: почасовое бронирование ресурсов.
Вопрос может быть обязательным или необязательным.
Все изменения автоматически сохраняются на гугл диске.
Предзаполненная форма
Иногда удобнее отправлять клиентам предзаполненную форму. Тогда клиентам не придется вносить информацию с нуля, лишь корректировать ее.
Создать образец заполнения можно на вкладке Три точки.
Там же настройте настройки доступа. Достпуно: прямая ссылка на форму, возможность поделиться линком в соцсетях, настроить уровень доступа для соавторов, для тех, у кого есть ссылка.
Откройте форму (иконка Глаз), посмотрите, как выглядит опрос для читателей.
Статистические данные по ответам смотрите на вкладке Ответы. Они отображаются в виде таблицы, диаграммы, можно выгрузить в формате CSV.
Заключение
Гугл формы (опросы) — эффективный инструмент для развития блога, пользуйтесь им.
Если вы параллельно развиваете группу Вконтакте, узнайте, как сделать опрос в группе Вконтакте.
Настройка вашей формы Google
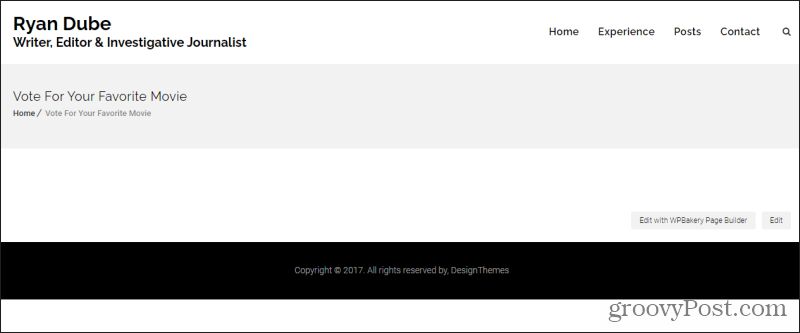
В этом примере мы начнем с примера веб-сайта и пустой формы Google по умолчанию.
Для начала создайте новую страницу на своем сайте и внимательно изучите макет и тему
В частности, обратите внимание на основной и дополнительный цвета

В этом примере тема – это белый фон с черными баннерами. Текст заголовка – темно-черный и жирный, а сам шрифт сайта – простой черный. На этой странице мы планируем встроить форму, позволяющую посетителям голосовать за понравившийся фильм из пяти вариантов и оставлять свои комментарии.
Затем вам нужно настроить свою форму Google в соответствии с макетом этой страницы.
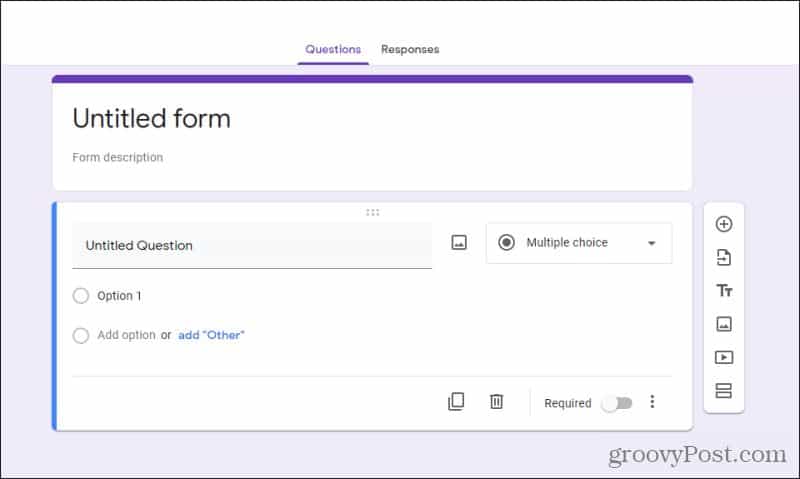
Когда вы создаете пустую форму Google, вы заметите, что по умолчанию используется пурпурный фон с полужирным черным текстом и простой текст в форме. Граница баннера вверху темно-фиолетовая.

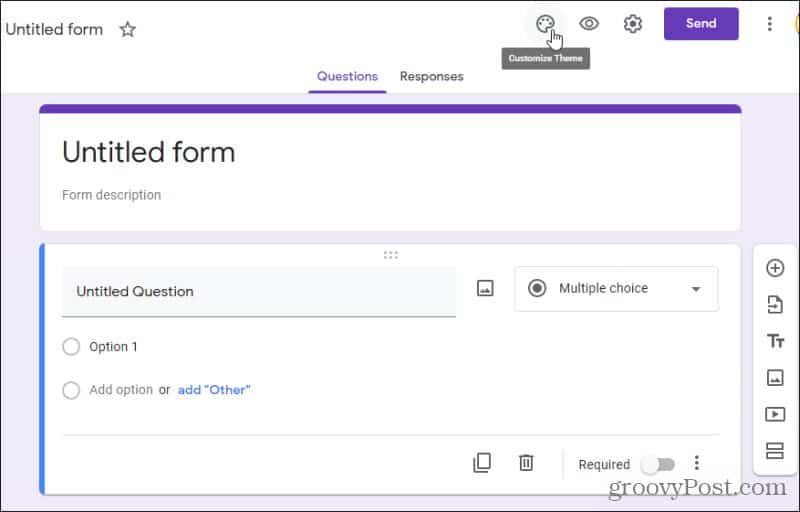
Очевидно, это не сработает на странице, на которую мы хотим встроить форму. Чтобы настроить форму, выберите значок цветовой палитры в правом верхнем углу окна редактора формы. Это позволит вам настроить тему, включая цветовую схему.

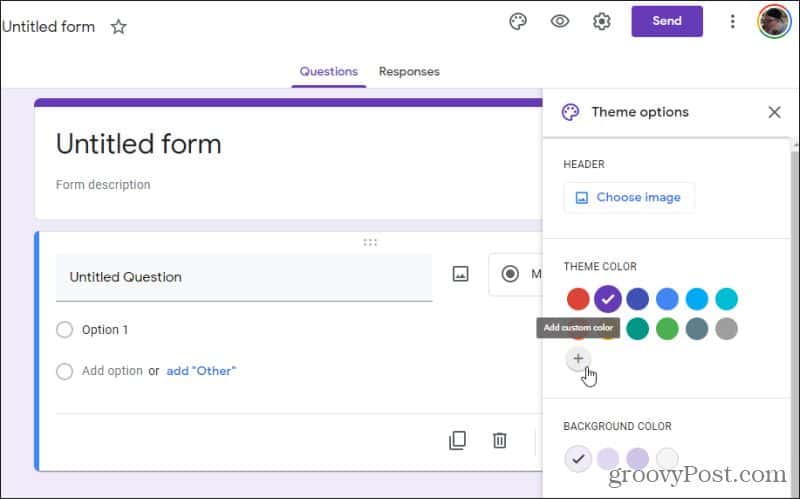
Откроется раскрывающийся список настроек. Если вы не видите цветовую схему, которая работает в разделе «Цвет темы», вы можете выбрать + значок, чтобы точно настроить цвет, на котором вы хотите создать форму.

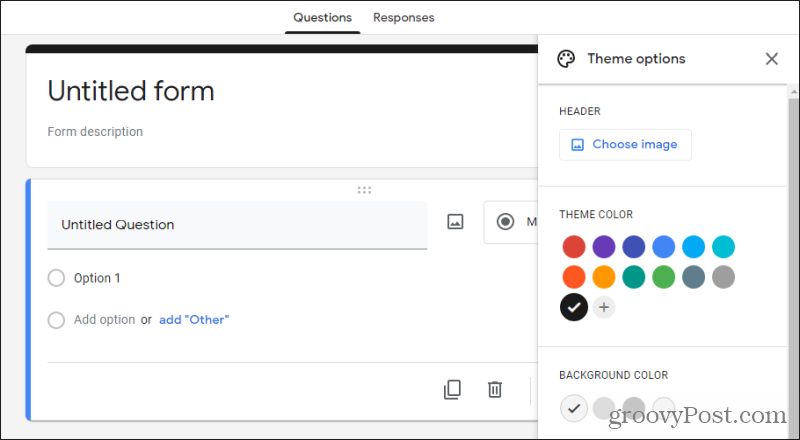
Используйте цветовую палитру, чтобы выбрать точный цвет, который вы хотите для своей темы. В этом случае выбор черного цвета автоматически изменяет цвет фона на дополнительный цвет, который должен работать с черным. Вы можете изменить этот цвет под Фоновый цвет раздел.

Другие параметры на этой странице включают добавление изображения заголовка, а также изменение стиля шрифта формы. После того, как вы закончите настройку формы, есть еще несколько параметров, которые нужно настроить, прежде чем вы будете готовы встроить форму Google на свой веб-сайт.
Проанализируйте результаты
После отправки над формой появляются две вкладки «Вопросы» и «Ответы». Кликните на последнюю.
Здесь будет отображаться статистика по всем присланным ответам. Переключая табы, можно просмотреть:
- Общую сводку по ответам,
- Статистику пользователей по конкретному ответу,
- Ответы отдельного респондента.
В любой момент можно передвинуть ползунок «Принимать ответы» и деактивировать функцию. После этого никто не сможет отправить ответы к форме.
Для более подробного анализа удобно собирать ответы в таблице. Для этого нажмите на зеленую иконку
Из раскрывшегося меню также настраиваются две полезные функции:
- «Получать уведомления о новых ответах по электронной почте». Эта функция позволяет быстро реагировать. Она удобна, если количество респондентов небольшое.
- «Удалить связь с формой». Эта функция полезна, если вы случайно удалили ответы из таблицы. Прервите и затем восстановите связь с формой — все ответы снова подтянутся в таблицу.
Выбор лучшего типа ввода
Оптимизируйте ввод информации путем выбора правильного типа ввода. Пользователям нравятся веб-сайты, которые автоматически выводят на экран цифровые клавиатуры для ввода номеров телефонов или автоматически выполняют переход к следующему полю после заполнения предыдущего. При разработке форм старайтесь, чтобы пользователю не нужно было лишний раз делать нажатия
TL;DR
- Выбирайте наиболее подходящий тип ввода для своих данных.
- По мере ввода данных выдавайте подсказки с помощью элемента .
Типы ввода HTML5
В HTML5 появилось несколько новых типов ввода. Эти новые типы ввода выдают подсказки
браузеру о том, клавиатуру какого вида следует отобразить в качестве экранной
клавиатуры. Пользователям проще вводить нужную информацию без
необходимости переключать свою клавиатуру, когда они видят только те клавиши, которые нужны для ввода данного
типа.
Тип
Стандартная клавиатура
Для ввода URL-адреса. Ввод должен начинаться с соответствующей схемы URI,
например, или .
Для ввода номеров телефонов. Этот тип не
принуждает использовать определенный синтаксис для проверки, поэтому, если требуется обеспечить
конкретный формат, можно использовать шаблон.
Для ввода адресов электронной почты. Выдает подсказки о том, что
по умолчанию на клавиатуре должна быть клавиша с символом @. Можно добавить
атрибут multiple, если должно быть указано несколько адресов электронной почты.
Поле для ввода текста в стиле,
согласованном со стилем поля поиска, реализованного в данной платформе.
Для ввода цифр
Это может быть любое рациональное
целое число или число с плавающей запятой.
Для ввода цифр, однако, в отличие от типа числового
ввода, значение здесь менее важно. Отображается на экране в виде
ползунка.
Для ввода значений даты и времени
в местном часовом поясе.
Для ввода даты (только), без часового пояса.
Для ввода времени (только), без часового пояса.
Для ввода недели (только), без часового пояса.
Для ввода месяца (только), без часового пояса.
Для выбора цвета.
Выдавайте подсказки во время ввода с помощью datalist
Элемент не является типом ввода. Это список предлагаемых значений ввода,
который связывается с полем формы. Он позволяет браузеру предлагать варианты
автоматического заполнения по мере того, как пользователь вводит значения. В отличие от элементов select, когда пользователям приходится просматривать длинные
списки, чтобы найти требуемое значение, при этом они могут выбрать только значение из этого
списка, элемент выдает подсказки по мере того, как пользователь выполняет ввод.
<label for="frmFavChocolate">Favorite Type of Chocolate</label> <input type="text" name="fav-choc" id="frmFavChocolate" list="chocType"> <datalist id="chocType"> <option value="white"> <option value="milk"> <option value="dark"> </datalist>
Панель инструментов в Google Forms
Давайте создадим гугл-форму с нуля, используя пустой шаблон.
Интерфейс у сервиса простой, приятный и интуитивно понятный. В верхней панели находятся элементы, с помощью которых можно задать основные настройки:
1. Настройки темы
Сделайте индивидуальным дизайн для гугл-формы, выбрав цвет вашего корпоративного стиля или воспользовавшись предложенными шаблонами. В Google Forms есть возможность выбирать изображение для верхнего колонтитула, изменять цветовую схему и шрифт.
Обложка – это первое, на что обратит внимание респондент при открытии вашей формы. Вы можете добавить собственную тематическую фотографию или брендированное изображение: логотип компании, баннер с промоакцией, названием и датой проведения мероприятия
Также можно воспользоваться галереей изображений, где они удобно распределены по темам.
После того, как вы выберете изображение для верхнего колонтитула, Google Forms автоматически подберет под него гармоничную цветовую схему. При желании тему можно изменить, нажав на иконку с плюсиком:
Что касается шрифтов, то выбор их тут невелик, а также отсутствует возможность добавить кастомные шрифты. Вы можете сохранить свой индивидуальный стиль в письме, установив пользовательские шрифты в емейл-редакторе eSputnik .
2. Предпросмотр
Полезная функция, которая пригодится перед отправкой формы. Позволяет увидеть форму такой, какой ее увидят ваши респонденты. Воспользоваться предпросмотром, чтобы оценить форму визуально, проверить все ли правильно работает и заметить все недочеты, можно на любом этапе ее создания.
Вкладка “Общие”
Также в этой вкладке можно задать, сможет ли респондент отправлять форму более одного раза. Эта функция поможет избежать искусственной накрутки показателей: если поставить галочку, пользователь должен будет авторизоваться в своем аккаунте Google и сможет ответить только один раз.
Здесь же можно настроить, могут ли респонденты изменять ответы после отправки формы и видеть другие ответы.
Вкладка “Презентация”
Добавляет некоторые визуальные штрихи вашему опросу: здесь вы можете вставить индикатор заполнения формы, выбрать функцию перемешивания вопросов, а также добавить текст, который будет показан респонденту после заполнения формы.
Вкладка “Тест”
Если вы создаете форму для тестирования, включите опцию “Тест” в этой вкладке. Это позволит назначать количество баллов за ответы и сделать оценивание автоматическим. Также здесь можно установить, что будет показано респонденту при прохождении теста:
4. Кнопка “Отправить”
Google Forms предлагает несколько удобных способов для отправки формы: в виде электронного письма, ссылки, как публикацию в Facebook и Twitter, а также в виде HTML-кода для вставки на сайт.
Ниже в этой статье мы расскажем подробнее, как вставить опрос в электронное письмо.
5. Дополнительные настройки
В этой вкладке вам доступны различные действия с формой: копирование, удаление, печать, создание шаблона для заполнения, настройка доступа и некоторых параметров по умолчанию для всех новых форм.
Пункты меню “Редактор скриптов” и “Дополнения” расширяют возможности использования гугл форм, помогая реализовать различные полезные функции:
- получать уведомления, когда кто-то отправляет заполненную форму;
- автоматически закрывать форму в зависимости от установленного срока действия, количества принятых ответов или другого триггера;
- отправлять пользователям подтверждающее письмо о заполнении Google Forms и т.п.
Для опытных разработчиков вся необходимая информация о скриптах собрана в справочных материалах , а обычный пользователь найдет нужный ему инструмент в Дополнениях .
Настройте форму
Начните с основных настроек, которые задают параметры и технические характеристики формы.
С помощью верхней панели настраивается поведение формы:
- Дополнения.
- Внешний вид.
- Предпросмотр.
- Настройки.
- Кнопка отправки.
- Действия с формой.
Рассмотрим подробнее.
Дополнения. Кликните левой кнопкой мыши по иконке. Здесь появятся дополнения к форме, которые вы настроите. Отсюда же дополнения запускаются:
Внешний вид. Вы можете выбрать однотонную заливку формы или воспользоваться каталогом тем. Чтобы открыть каталог, кликните левой кнопкой мыши на иконку иллюстрации. Выберете любую (некоторые анимированы) или загрузите свою. Тема задает шапку формы и фон.
Предпросмотр. Кликните левой кнопкой мыши на иконку глаза, чтобы посмотреть, как ваши адресаты увидят форму. Эта кнопка пригодится в конце формирования опроса.
Настройка. Кликните левой кнопкой мыши на иконку шестеренки и задайте параметры формы.
Закладка «Общие». Здесь интересен пункт «Отправлять форму не более одного раза». Он полезен тем, кто использует форму для исследований. Отметьте этот пункт, чтобы избежать заполнение форм ботами или искусственной нагонки показателей. Google Формы идентифицируют пользователя по Google аккаунту и не разрешают отвечать на опрос более одного раза с одного аккаунта. Я собираюсь делать тест, поэтому отметила этот параметр.
Чтобы собирать адреса электронной почты тестируемых, отметьте параметр «Собирать адреса электронной почты». Его активация автоматически добавляет обязательное поле «Электронный адрес» в начале формы.
Закладка «Презентация». Укажите, что и как будут видеть ваши адресаты.
Закладка «Тесты». Если цель создания формы — провести тестирование, передвиньте ползунок в закладке «Тесты», чтобы активировать нужные опции. Активация включает дополнительные настройки, доступные при создании формы: вы сможете назначать количество баллов на вопрос и автоматически оценивать прохождение теста каждым участником. Чтобы дать быстрый фидбек тестируемому, отметьте «Показать оценку сразу после отправки формы».
Кнопка «Отправить». Нажав на нее, вы можете выбрать способ и параметры отправки. Форма отправляется по почте, ссылкой на форму, через встраиваемый код или соцсети. При отправке по почте есть возможность включить форму в тело сообщения. Ваш адресат сможет заполнить опрос не переходя по внешним ссылкам сразу из письма. К сожалению, такая опция хорошо работает только с Gmail. С другими почтовыми сервисами эта функция работает некорректно.
Действия с формой. Кликните левой кнопкой мыши на иконку после кнопки отправки, чтобы раскрыть меню действий с формой. Форму можно удалить, копировать, распечатать. Это же меню позволяет создать из формы предзаполненный шаблон, подключить дополнения и настроить доступ.
курс
Контент-маркетинг
Узнать больше
- Создайте собственную контент-стратегию и реализуйте её на практике
- Узнайте всё о контенте и его распространении — получите востребованную профессию
- Изучите профессию изнутри: комьюнити и полезные связи с контент-менеджерами, редакторами и маркетологами
Формы Google
Google Forms (Формы в Google Docs)
Google Forms — это инструмент в составе офисного пакета Google Docs, который позволяет создавать онлайн формы и опросы.
Ниже вы найдете некоторые интересные новости о Google Forms.
2013. Совместное редактирование в Google Forms
2008. В Google Docs появились онлайн формы
Новый инструмент в составе онлайнового офисного пакета Google Docs — Google Forms — позволяет создавать онлайн формы или опросы. В формах можно добавлять поля в форматах: текст, текст в виде абзаца (много текста), множественный выбор, флажки, выбор из списка, масштаб (удобно для выставления оценки например).
Гугл форма создать анкету
Результаты ответов сохраняются все в таблицу Google Spreadsheets и представляются в табличном виде. Созданную форму можно отправить по почте и/или опубликовать в интернете и/или вставить на свою страницу (тег iframe). Например, при помощи Google Форм вы можете не только быстро провести опрос, но и составить список гостей, собрать адреса электронной почты для новостной рассылки и даже провести викторину.
Пошаговое руководство как изменить стиль формы гугл.
Для начала определим что нам нужно:
- • Учетная запись Google
- • Доступ к коду вашего сайта
- • 20 минут полной концентрации
Предположим все это у нас есть в наличии и приступим к делу —
Создаем Google Форму
Идем в Google Диск и создаем нашу форму.ссылка — как сделать Google forms
Для данного примера мы взяли простую форму обратной связи с такими полями:
- • Имя (текстовое поле)
- • Телефон (текстовое поле)
- • Email (текстовое поле)
Стилизовать форму (менять шрифты, цвета и добавлять картинки) пока не будем. Нас интересует только сама структура. По итогу форма должна выглядеть так:
Открываем форму и убеждаемся, что она рабочая. Для этого заполним тестовыми данными и нажмем Готово:
После создания формы — нам надо убедиться, что она корректно привязана к таблице (или привязать заново). Таким образом мы удостоверимся, что все данные, которые будут вноситься в форму никуда не денутся, а будут попадать прямиком в таблицу. Для этого возвращаемся в редактор формы и из меню выбираем Ответы — Сохранять ответы:
Можем приступать к следующему шагу.
Копируем код формы
Итак — в редакторе форм нажимаем на кнопку «ОТКРЫТЬ ФОРМУ». В любом месте на странице с открывшейся формой нажимаем правой кнопкой мыши и выбираем:
- Google Chrome — Проверить элемент
- Mozilla Firefox — Исходный код страницы
Вашему взору откроется весь код формы.
Выдыхаем.
Копируем весь код, который находится между тегами <form> и </form>. Самый простой способ это сделать — это, открыв исходный код страницы, нажать комбинацию клавиш Ctrl+F и введя в поле поиска необходимый тег. После этого — правой кнопкой по выделенному коду и Копировать.
Поздравляем — вы уже можете вставлять этот код на сайт и применять к нему свой CSS в отдельном файле.
Если мы на этом останавливаемся — то дизайн полностью можно менять используя классы, которые буду указаны в скопированной части формы, которую вы поставили на ваш сайт.
При этом орма отправки отправляет данные человека на сервер google, где форма обрабатывается.
Но можно сделать так, что от гугла останется только дизайн. Страница подтверждения отправки формы по-прежнему ссылается на стандартную от Google. Что-бы изменить страницу подтверждения — нам необходимо изменить следующий код:
<form action=»ВАША-ССЫЛКА-НА-ФОРМУ» method=»POST»>
Заменив его на:
<script type=»text/javascript»>var submitted=false;</script> <iframe name=»hidden_iframe» id=»hidden_iframe» style=»display:none;» onload=»if(submitted) {window.location=’http://АДРЕС-ВАШЕЙ-СТРАНИЦЫ-ПОДТВЕРЖДЕНИЯ‘;}»></iframe> <form action=»ВАША-ССЫЛКА-НА-ФОРМУ» method=»post» target=»hidden_iframe» onsubmit=»submitted=true;»>
Все готово!
Оповещения об изменениях в таблице Google forms
Для настройки оповещений — открываем таблицу, куда заносятся данные из формы (мы настраивали ее в самом начале пути). В меню таблицы переходим по пути Инструменты — Уведомления. В открывшемся диалоговом окне выбираем следующие пункты:
- Уведомлять (ВАШ-АДРЕС-ЭЛЕКТРОННОЙ-ПОЧТЫ) о следующих действиях: выбираем Отправка формы
- Способ уведомления… выбираем Сообщение электронной почты — мгновенное
Таким образом каждый раз, как кто-то заполнит и отправит форму — вы получите уведомление о том, что таблица изменена. Удобно? Безусловно!
Автор статьи — blog.bozzbox.com







