Как добавить способ оплаты
Содержание:
- Способ 2: Браузер на ПК
- Создаём свою Яндекс карту
- Добавление Яндекс карты
- Описание модулей для joomla
- Модуль от joomly
- Как добавить карту в Гугл Пей
- Как удалить карту из Сбербанк Онлайн
- Конструктор Яндекс карт XDSOFT
- Развитие Apple Wallet
- Настройка приложения Apple Wallet
- Регистрация в Сбербанк онлайн самостоятельно
- Основные вопросы по мобильному банку:
- Как вставить карту на сайт
- Яндекс.Карты, Google Maps и другие конструкторы
- Как добавить карту?
- Заключение
Способ 2: Браузер на ПК
Если по какой-то причине вы не можете воспользоваться смартфоном, привязать карту к аккаунту можно и через браузер на ПК. Процедура, по сравнению с Android, мало чем отличается, только немного изменилась последовательность действий.
Вариант 1: Настройки Маркета
Для данного способа можно выбрать любой браузер, так как это совсем не повлияет на процесс и, соответственно, на результат.
Вариант 2: Страница приложения
Отличием данного способа от аналогичного на Android является наличие в первом дополнительного пункта. Остальное же никак не изменилось.
Таким образом, мы с вами убедились, что привязать карту к своему аккаунту Google Play действительно легко и это не занимает много времени.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Создаём свою Яндекс карту
Далее предлагаю пошаговую инструкцию создания карты.
Профиль в Яндекс
Для работы в конструкторе карт, у Вас обязательно должен быть зарегистрирован почтовый ящик в Яндекс почте. Если нет, необходимо пройти несложную регистрацию.
» data-medium-file=»https://i1.wp.com/vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg?fit=300%2C139&ssl=1″ data-large-file=»https://i1.wp.com/vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg?fit=700%2C324&ssl=1″ loading=»lazy» class=»size-full wp-image-1214″ src=»https://vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg» alt=»Регистрация в яндекс почте» width=»720″ height=»333″ srcset=»https://i1.wp.com/vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg?w=720&ssl=1 720w, https://i1.wp.com/vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg?resize=300%2C139&ssl=1 300w, https://i1.wp.com/vzest.ru/wp-content/uploads/2018/09/Registratsiya-v-yandeks-pochte.jpg?resize=600%2C278&ssl=1 600w» sizes=»(max-width: 720px) 100vw, 720px» /> Регистрация в яндекс почте
Создаём карту
После успешной регистрации, переходим к созданию карты. Для этого открываем в браузере конструктор карт и нажимаем создать карту.
В открывшемся окне заполняем поля название карты и её описание.
Далее два пути, загрузить готовый файл с метками или создать в конструкторе.
Загружаем готовый файл с метками в конструктор
У Вас уже есть готовый шаблон с метками, в формате XLSX или CSV, нажимаем кнопку импорт и загружаем файл. Если шаблона нет, его можно скачать, нажав всё туже кнопку импорт. Внизу открывшегося окна, выбираем нужный формат.
Скачанный шаблон открывается Microsoft Excel. Вставляете свои данные и загружаем назад. Жмём кнопку сохранить и продолжить.
Создаём метки на карте
Создаём метки непосредственно на карт, без загрузки шаблонов. Для этого нажимаем верхней части кнопку метки и щёлкаем левой кнопкой мыши в нужном месте карты. В открывшемся окне заполняем название метки, а также пишем описание объекта.
Также на открывшейся вкладке, вы можете:
- изменить цвет и форму метки;
- выбрать из списка стандартную иконку, или установить порядковый номер метки.
К сожалению на данный момент, недоступна возможность прикрепить фотографию к метке. Ранее эта функция реализовывалась через Яндекс Фотки. На данный момент Яндекс Фотки переезжают на Яндекс Диск. Как услуга, добавления фото на карту, будет работать после переезда узнаем по факту.
На карту можно добавить маршрут. Для этого необходимо нажать вверху кнопку линии, и с помощью левой кнопки мыши, нажимая на нужные места проложить маршрут. Расстояние маршрута, автоматически отобразится напротив маршрута, в списке объектов с лева.
Также, на карту можно добавить отображение Яндекс пробок, выделить необходимый объект с помощью кнопки многоугольники. А также отобразить внешний вид карты нажав на кнопку слои и выбрав желаемый вариант (схема, спутник, гибрид).
На одну карту можно добавить до 10 000 объектов.
По завершению нанесения меток, нажимаем на кнопку сохранить и продолжить.
Настраиваем карту для вставки на сайт
На открывшейся вкладке, устанавливаете необходимый размер карты в пикселях, а также на самой карте необходимую область. Далее для вставки на сайт, нажимаем получить код карты, копируем код и вставляем на нужной странице.
Скачиваем файл карты для загрузки в навигатор
Созданную карту, для загрузки в мобильный навигатор, можно скачать нажав на кнопку экспорт. Выбираем необходимый формат и жмём кнопку скачать, или сохранить на Яндекс диск. На этом создание Яндекс карты завершено.
Редактирование карты
Для редактирования или создания новой карты в верхнем углу нажмите кнопку список карт. Далее выбираем из списка нужную карту, или нажимаем создать карту.
Добавление Яндекс карты
Разместить карту на своём сайте можно двумя способами: воспользоваться
конструктором карт или использовать
API Яндекса и написать скрипт самостоятельно. Для входа в конструктор нужен почтовый аккаунт на Яндексе.
Карты, созданные в конструкторе, хуже поддерживаются браузерами, поэтому я рекомендую использовать второй способ.
Он совсем несложный.
Создадим страницу и добавим на неё блок, в который будет загружаться
карта. Этому блоку нужно задать атрибут id и установить размеры. По
id будет определяться блок для карты.
HTML:
+
| 8 |
<div id="yandexmap" style="width: 500px; height: 500px"></div> |
Для использования карты нужно подключить API Яндекс карт. Это выполняет следующий код:
| 910 |
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> |
Добавьте этот код на созданную страницу.
Используя API Яндекса, пишем скрипт, добавляющий карту:
JavaScript:
| 121314151617181920 |
var map;
function initMap ()
{
map = new ymaps.Map("yandexmap", {
center: ,
zoom: 16
});
}
ymaps.ready(initMap);
|
Поясню этот скрипт: карта создаётся внутри функции initMap(). В 20 строке
функцию запускает метод ymaps.ready(). Это нужно, чтобы API загрузился до
начала его использования.
Карту создаёт объект класса ymaps.Map. Нужно указать
два параметра. В первом параметре указывается id блока, в который
загружается карта. Второй параметр — это объект с настройками карты. Настройки такие:
center — координаты центра карты.
zoom — число от 0 до 19. Определяет масштаб карты. Чем меньше число, тем
больше масштаб.
Координаты центра указываются в массиве, содержащем два элемента: широта и долгота. Чтобы здание или другой
объект располагался в центре карты, нужно указать координаты этого объекта. Координаты можно узнать следующим
способом.
- Открываете карту на сайте Яндекса
- Находите нужный объект
- Нажимаете на него
- Появится окно, в котором будут координаты
Укажите в скрипте координаты нужного Вам объекта, и карта готова. Она должна отображаться на странице.
Описание модулей для joomla
В последнее время популярность набирают разработки сторонних авторов. Рассмотрим функционал наиболее распространенных из них: конструктора кода, двух компонентов и модулей. Эти modules и components позволяют не только показать пользователю местонахождение компании, а поисковику определить региональную принадлежность, но и проложить маршрут, можно отобразить местонахождение пользователей и контактную информацию о них и даже развернуть целую баталию прямо на карте (за счет неё можно организовать взаимодействие участников рынка недвижимости, а точнее обеспечить отношения «Арендодатель-арендатор»).
Модуль от joomly
Из-за удобства использования (настраивается всего за 4 минуты) наиболее популярным является модуль «Яндекс.Карты» от joomly.ru.
Главные особенности
Настройка модуля производится быстро, благодаря тому, что модуль создан на русском языке, имеется русскоязычная инструкция (в том числе видео), на официальном сайте работает поддержка.
Кроме этого, модуль Яндекс карта для joomla:
- работает на joomla 2.5-3.x;
- базовый вариант распространяется бесплатно, есть и полная версия за 190 р. (разово, без абонентской платы);
- является адаптивным («резиновая» верстка).
Возможности
Удобство использования и быстрота настройки – это ещё не всё. Для вебмастера не менее важны и возможности модуля. «Яндекс.Карты» от joomly можно скачать со страницы http://joomly.ru/yandex-karta и настроить следующим образом:
- менять размер (установить ширину и высоту);
- выбрать из нескольких типов карт наиболее понравившийся (спутник, гибрид, обычный вид карты);
- выбрать иконку из предложенных типов (иконка, точка, круг);
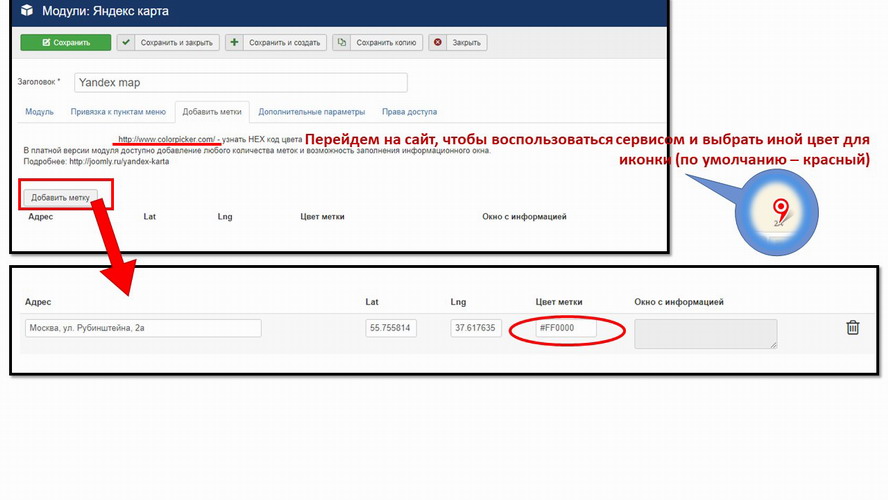
- в платной версии можно добавить информационные окна и метки на карту, определив их вид (задав кодировкой цвет).
Установка осуществляется обычным способом. После её завершения в менеджере модулей окажется неопубликованный элемент — Yandex maps. Активируем модуль, зададим масштаб (при настройке ширины auto карта «растянется» на весь экран). Выберем тип карты, тип метки, а в следующей вкладке определим точки координат (достаточно ввести адрес объекта) и опубликуем (можно в любой из позиций шаблона, можно внутри материала). С помощью сервиса на рекомендованном сайте (www.webpagefx.com) можно поменять цвет метки. Для вставки в материал, воспользуйтесь стандартной функцией CMS Joomla, в редакторе статьи.





Как добавить карту в Гугл Пей
Привязать свой «пластик» к сервису бесконтактной оплаты от Google может практически каждый, даже если физически вы его ещё не получили. Я имею в виду виртуальные карты, которые зачастую появляются в приложении ещё до фактической выдачи на руки. Вот только добавить карту МИР в Google Pay нельзя ни в каком виде. Сервис просто не поддерживает эту платёжную систему.
Привязать банковскую карту к Google Pay легко и просто:
- Загрузите Google Pay себе на Android-смартфон;
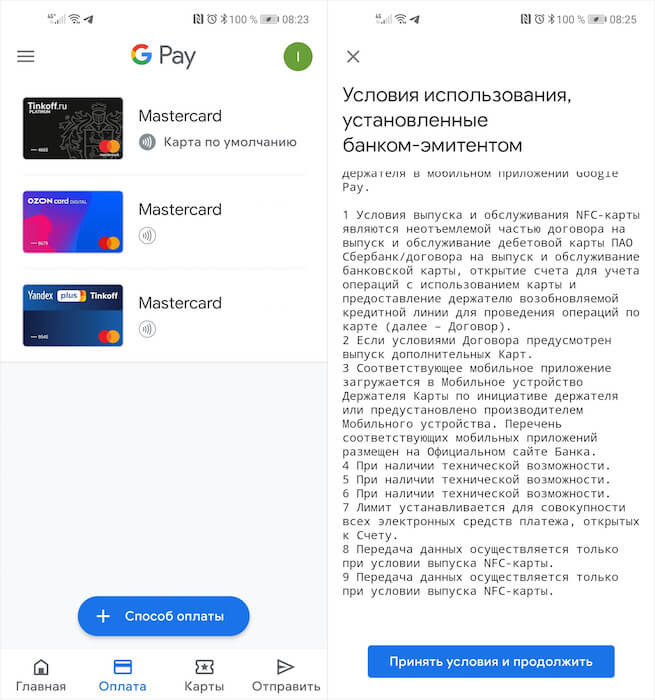
- Запустите приложение и откройте раздел «Оплата»;

В Google Pay можно добавить практически любую карту
- Нажмите на синюю кнопку «+ Способ оплаты»;
- Введите номер карты, дату окончания срока действия и CVC;
- Затем примите пользовательское соглашение;

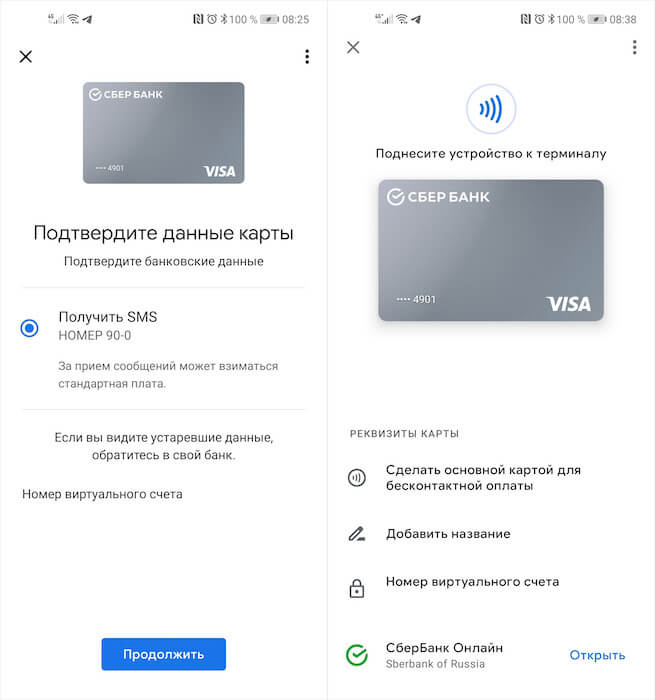
Если карта предлагает только онлайн-оплату, её нужно верифицировать по SMS
- Если на экране появится уведомление, что вам доступна только онлайн-оплата, нажмите на саму карту и выберите «Подтвердить данные»;
- Скопируйте код, который придёт в SMS, и вставьте в Google Pay.
Существует ещё и альтернативный способ добавления карты в Google Pay, который кому-то может показаться даже удобнее. Он заключается в том, чтобы привязать «пластик» к сервису прямо из банковского приложения. Как правило, для этого требуется зайти в настройки, выбрать пункт «Добавить в Google Pay» и подтвердить операцию биометрией. Но учитывайте, что в приложении каждого банка это делается по-своему, поэтому универсальной инструкции тут быть не может.
Как удалить карту из Сбербанк Онлайн
Иногда клиент не хочет, чтобы сведения о карточке отображались в его кабинете, и просит удалить карту из Сбербанк Онлайн. На самом деле, такой вариант настроек ЛК неприменим условиями Сбербанка.
Чтобы данные о карточке исчезли из приложения или кабинета интернет-банка, требуется выполнение одного из условий:
- Указать в настройках приватности, чтобы карточка не отображалась при авторизации в системе. При этом, карточка остается рабочей.
- Заблокировать и отказаться от карты полностью, направив в банк соответствующее заявление.
Перед закрытием дебетового продукта, никаких дополнительных действий не потребуется. Можно просо позвонить на горячую линию или выбрать блокировку через личный кабинет. При закрытии кредитки предстоит вначале восполнить баланс и закрыть все долги перед финансовым учреждением.
Чтобы карта перестала отображаться в кабинете, но осталась в распоряжении клиента, нужно сменить настройки, выполнив простые манипуляции:
- Авторизоваться в системе.
- Выбрать карточку, которую предстоит скрыть.
- Найти раздел с полной информацией о продукте.
- Выбрать опцию с настройками и далее перейти во вкладку «Безопасность и доступы».
- Перейти в настройки видимости.
- Поставить галочки только с теми продуктами, которые планируется спрятать.
Остается подтвердить операцию паролем, который придет по номеру привязанного мобильного телефона. Когда потребность в сокрытии карточки от глаз посторонних отпадет, можно вернуть реквизиты в зону видимости, отметив соответствующей галочкой.
Конструктор Яндекс карт XDSOFT
До сих пор на слуху и в приоритете был рекомендованный самой компанией Yandex «Конструктор Яндекс карт» (mod_xdsoft_ymaps): он позволяет отображать карту на сайте в её обычном виде, настраивать размер, масштаб, добавлять множество объектов в виде меток, полигонов. При этом количество создаваемых объектов не ограничено. С его помощью можно создать несколько карт на одной странице. Функционал конструктора впечатляет. Но главное его преимущество — он избавляет от необходимости подготовки кода в сервисе Яндекса (только для зарегистрированных) и последующей вставки кода на сайт joomla. Появившись в 2013 году плагин стал для вебмастеров первым и основным инструментом для вставки карт на веб-ресурсы.
Развитие Apple Wallet
Сервис впервые был представлен на конференции Apple WWDC в июне 2012 года. Приложение тогда называлось по-другому – Passbook, и работало с телефонами на iOS 6. На тот момент оно не обладало большим функционалом и позволяло хранить только купоны, скидочные карты и билеты. На тот момент многие пользователи, по всей видимости, не понимали основного смысла будущего Wallet и не знали, как добавить карту в Wallet и зачем это необходимо.
В 2013 году приложение «косметически» обновили, изменив логотип приложения и его основной вид. Годом позже в США был запущен Apple Pay, который позволил бесконтактно оплачивать покупки. В 2015-м приложение было переименовано в Wallet, еще год спустя сервис стал доступен в России.
На данный момент программа позволяет добавлять карты очень большого количества банков РФ. Полный их перечень доступен на официальном сайте «Эппл».
Настройка приложения Apple Wallet
Посредством приложения можно изменять целый ряд параметров, связанных с картой. Для этого откройте программу, выберите нужную карту из списка, после чего перейдите в меню расширенных настроек, нажав на букву «i». Это позволит вам выполнять следующие действия:
- Делиться данными вашей карты.
- Обновлять данные вашей карты.
- Открывать мобильное приложение банка.
- Включать или отключать автоматическое обновление.
- Включать или отключать службу геолокации (используется для уведомлений о доступности скидочной карты, когда вы находитесь рядом с магазином).
Также в этом разделе можно изучить информацию о магазине: там будут представлены ссылка на сайт, контакты, а также информация о действующих скидочных предложениях и доступных купонах/картах. После того как вы разобрались с тем, как добавить дисконтную карту в Wallet, и смогли ее правильно настроить, рекомендуется отключить уведомления.
Уведомления об обновлениях появляются на экране блокировки без необходимости дополнительных настроек. Таким образом, вы можете видеть информацию о начислении баллов в магазинах и действующих скидочных предложениях. Однако если вас не интересуют все скидки и акции (а их сейчас появляется все больше и больше), вы можете отключить данную функцию через системные настройки. Для этого откройте «Настройки», перейдите в «Центр уведомлений», затем откройте настройки Wallet. После чего отключите баннерные уведомления на рабочем столе.
Мы рассмотрели, как добавить скидочную карту в Wallet и какие преимущества дает данное программное обеспечение. Оно позволяет полностью отказаться от необходимости носить с собой кошелек, кредитные и скидочные карты, билеты и посадочные талоны, ведь теперь ко всему перечисленному можно легко и удобно получить доступ из мобильного приложения Apple Wallet.
Так что если вы впервые узнали о самом сервисе и о том, как добавить дисконтную карту в Wallet, рекомендуем вам воспользоваться приложением и на собственном опыте увидеть все преимущества бесконтактной оплаты.
Регистрация в Сбербанк онлайн самостоятельно
Чтобы получить доступ к дистанционному сервису, предстоит зарегистрировать аккаунт и оформить один из банковских продуктов – кредитную или дебетовую карту Сбербанка.
Только действующий клиент может получить доступ к онлайн-сервису, при этом, нет никаких ограничений по типу или уровню привилегий карты.
Это может быть кредитная, дебетовая, классическая или премиальная карточка любой платежной системы Виза, Мастеркард, Мир.
Алгоритм действий по регистрации доступа к системе для смартфонного приложения и интернет-банка на сайте выглядит схоже, однако есть некоторые отличия и особенности.
Как привязать карту к Сбербанк онлайн на сайте
Схема действий для получения доступа к сайту Сбера:

Сведения для авторизации в онлайн-кабинете держат в тайне. Банк предупреждает, что при передаче информации любому третьему лицу ответственность за сохранность средств на счетах и картах клиента несет он сам.
Интересно: Как разблокировать карту сбербанка через Сбербанк онлайн →
Как добавить карту в Сбербанк онлайн мобильное приложение
Не всегда есть возможность регистрироваться через компьютер или ноутбук. Быстрее и удобнее — добавить карту в Сбербанк онлайн с телефона. Мобильное приложение доступно к скачиванию и работает на всех смартфонах
Перед установкой и регистрацией в системе важно найти безопасную ссылку и скачать файл от самого банка. Это можно сделать в Google Play или в App Store
Схема действий по регистрации в мобильном приложении Сбера:
- При первом входе в Сбербанк Онлайн через приложение выбирают опцию «без логина/пароля».
- Указать номер карточки, либо отсканировать его, используя современную модель смартфона.
- Распознав клиента, система предложит подтвердить авторизацию через ввод смс-пароля, отправленного на номер мобильного, указанный при выдаче карточки.
- Ввести придуманный личный пароль и логин. Они потребуются для входа в интернет-банк через сайт Сбербанка.
- Создать и запомнить 5-значную цифровую комбинацию. Она понадобится для быстрого входа в приложение со смартфона.
Работа с мобильным приложением легче, удобнее, быстрее. Достаточно иметь доступ в интернет, чтобы из любой точки независимо от своего местоположения переводить деньги и оплачивать счета.
Основные вопросы по мобильному банку:
1. Возможно ли подключить мобильный банк по карте, выданной другим банком?
Ответ: нет, услуга «Мобильный банк» действует только в рамках конкретного банка по картам, выданным этим же банком.
2. Можно ли подключить мобильный банк на несколько банковских карт?
Ответ: да, это возможно. Подключить можно до 8-10 банковских карт на один телефонный номер (в разных банках по разному).
3. Как быстро оплатить счет своего мобильного телефона?
Ответ: для оплаты счета мобильного телефона необходимо отправить СМС-сообщение с определенным текстом на определенный номер, указанный банком. По факту совершения платежа на ваш номер мобильного телефона, зарегистрированного в мобильном банке, придет СМС, подтверждающая списание денежных средств. Кроме того, в отдельных банках (например, Сбербанк) существует услуга «Автоплатеж», подключив которую вы можете автоматически с определенной периодичностью пополнять Ваш счет мобильного телефона.
4. Если держатель карты перешел от одного оператора сотовой связи к другому или изменил номер телефона, будет ли мобильный банк автоматически переподключен?
Ответ: нет, для этого необходимо обратиться в отделение вашего банка и оформить 2 заявления: одно на отключение услуги по старому номеру и второе — на подключение услуги на новый номер
Важно при этом помнить, что в случае каких-либо изменений по вашему номеру или оператору связи мобильного телефона или других изменений вы должны проинформировать ваш банк в оперативном порядке. В противном случае, ваш банк просто не узнает об имеющихся изменениях по вашему мобильному телефону
5. Какие услуги можно оплачивать через мобильный банк?
Ответ: вы можете оплачивать услуги сотовой связи, услуги различных интернет-провайдеров, совершать переводы на карту, выполнять различные переводы и платежи на счета или карты клиентов банка или счета различных организаций, с которыми у банка имеются договорные отношения (подробный перечень таких организаций, как правило, приведен на сайте банка).
6. Если я потерял мобильный телефон, подключенный к мобильному банку, что в данной ситуации делать?
Ответ: вам нужно в срочном порядке обратиться в ваш банк по телефону службы поддержки банка и заблокировать данную услугу. Кроме того, вам необходимо позвонить в службу поддержки оператора сотовой связи и заблокировать ваш телефонный номер или даже мобильный телефон (в случае наличия такой возможности).
7. В случае перевыпуска банковской карты по истечению срока действия или по другой причине, что происходит с услугой «Мобильный банк»?
Ответ: предоставление услуг мобильного банка продолжается прежним порядком, посещение отделения банка или написание каких-либо дополнительных заявлений не требуется.
8. Могу ли я получить подтверждение операций, совершенных с использованием мобильного банка, в отделении банка?
Ответ: да, вы можете получить подтверждение совершенных операций в отделении банка. По вашему запросу Вам будет бесплатно предоставлена копия платежного документа, на основании которого была совершена операция, заверенная печатью банка.
9. Могу ли я перевести денежные средства со своей карты на карту другого человека с использованием мобильного банка?
Ответ: да, можете. Но для совершения указанной операции необходимо, чтобы у вас была подключена услуга онлайн-банка (Сбербанк-онлайн в Сбербанке). Подробнее о подключении данной услуги вам необходимо уточнить на сайте конкретного банка.
10. Заблокируют ли мою карту или услугу «Мобильный банк» при недостаточности средств на карте?
Ответ: В случае отсутствия денежных средств на вашей карте, необходимых для оплаты услуги «Мобильный банк», банк осуществляет блокировку услуги «Мобильный банк». По поступлению денежных средств на карту услуга «Мобильный банк» будет автоматически разблокирована. Как правило, это происходит в течение суток с момента пополнения карты.
Итак, мы в данной статье мы рассмотрели что такое мобильный банк, как подключить мобильный банк
, каковы основные тарифы для мобильного банка, какие преимущества и недостатки имеет услуга «Мобильный банк» для держателей банковских карт и многое другое.
При этом в данной статье остались нераскрыты отдельные вопросы по мобильному банку. Например, по практическому использованию услуги «Мобильный банк», что и куда нужно отправлять, какие именно услуги можно оплачивать мобильным банком, как отключить мобильный банк и др.
Учитывая обширность рассматриваемой темы, все упущенные здесь моменты будут детально рассмотрены в ближайших статьях, подписаться на которые вы можете уже сейчас, заполнив Форму рассылки под статьей ниже.
Как вставить карту на сайт
Итак, для вставки карты на сайт мы будем использовать сервис от Google.
1. Первое, что нам нужно сделать, это перейти на сайт Google-карты .
После перехода по данной ссылке, Вы увидите следующее.
2. Сейчас, чтобы произвести все необходимые нам операции, нам лучше всего перейти к «Классическому интерфейсу».
Для того, чтобы это сделать, нажмите на иконку вопросительного знака в правом нижнем углу экрана.
Перед вами откроется небольшая выдвижная панель меню, в которой нужно выбрать «Классический интерфейс».
После этого появится еще одно всплывающее окно, где Вас попросят рассказать, почему Вы хотите пользоваться именно Классическим интерфейсом. Вы можете отметить галочкой один из пунктов, а можете не отмечать, а сразу нажать на голубую ссылку «Классический интерфейс» чуть ниже.
После этого Вы перейдете в классический интерфейс карт Google, где есть все необходимое нам для размещения карты на странице сайта.
3. Теперь в поле для ввода адреса введите необходимый адрес. Не забудьте, что нужно указать страну, город, улицу и дом, то есть полный адрес.
Как результат, Вы получите Ваше местоположение на карте, отмеченное красным маркером.
4. Теперь нам нужно получить код для вставки в нашу веб страницу, а также задать некоторые настройки.
Для того чтобы получить код вставки нам нужно нажать на иконку для получения ссылки или кода (она находится правее иконки с принтером).
5. Здесь нас интересует HTML-код для добавления на веб сайт (второе поле).
Также в этом коде Вы можете увидеть некоторые параметры, которые можно изменить. Это размеры карты, то есть ее высота и ширина. Также вы можете задать для карты рамку. По умолчанию значение рамки равно нулю, но Вы можете это изменить, поставив, например, единицу.
Если Вам необходимо, то поменяйте эти параметры, хотя Вы можете сделать это и из кода веб страницы. Если нет необходимости, то просто скопируйте весь код.
6. Теперь осталось лишь вставить скопированный код в то место Вашей веб страницы, где Вы хотите видеть карту.
Вы можете создать отдельный блок «div» специально для Вашей карты, который Вы в дальнейшем сможете стилизовать через файл таблицы стилей.
Я вставлю мою карту прямо здесь. Смотрите, как она будет выглядеть.
В итоге, пользователь увидит Ваше местоположение, отмеченное маркером. Он сможет передвигать карту, увеличивать и уменьшать ее масштаб.
Также над маркером будет выведено окошко с Вашим адресом. А внизу будет ссылка для просмотра карты в увеличенном масштабе.
Вот так, все очень просто, функционально и удобно.
Пользуйтесь на здоровье!
Буду рада, если этот урок окажется для Вас полезным. В качестве благодарности оставляйте свои комментарии и делитесь статьей при помощи кнопок социальных сетей, которые расположены чуть ниже.
Также подписывайтесь на обновление блога, если Вы еще не подписаны. Обещаю Вам много полезных материалов.
С Вами была Анна Котельникова.
Успехов Вам и до новых встреч.
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно очень много, они немного различаются своим функционалом и интерфейсом, поэтому давайте поговорим только о самых популярных из них.
Yandex.Maps
Конструктор карт Яндекса – один из самых удобных, простых в использовании и популярных в России конструкторов карт.
С помощью данного конструктора Вы сможете создать полноценную карту для любой необходимой задачи, будь это “Как добраться друзьям до Вашего дома”, заканчивая “Как найти Ваш магазин”.
На карте вы сможете нарисовать:
- метки — подъезды, пункты встречи и т. д.
- линии — улицы, маршруты, границы и т. д.
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Также, существует три типа карт, которые Вы сможете создать с помощью этого конструктора – статический, интерактивный и печатный. Каждый из них несет за собой конкретную задачу.
Статический – карта, которую можно сохранить в виде изображения, ее Вы сможете разместить ее на своем сайте или делиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный – карта, которую Вы сможете поместить на сайт или интегрировать в любое приложение(в том числе и мобильное). Любой пользователь может с ней активно взаимодействовать, подбирать для себя удобный маршрут или ближайшую к нему точку среди предоставленных Вами.
Печатный – карта, которая представляет собой печатный вариант карты, Вы сможете ее сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, то вам нужны навыки программирования и умение работать с API Yandex Maps.Вот пример того, чего не может конструктор. Кластеризация данных:
Подробнее о кластеризации можно прочитать здесь
Goolge Maps
Конструктор карт Google Maps – почти те же самые функции, что и конструктора от Яндекса, но главным отличием здесь является то, что Вы на сайт добавляете карту Google.
Данный конструктор позволяет добавить Вам:
до 10 000 линий, фигур или мест;
до 50 000 точек (в линиях и фигурах);
до 20 000 ячеек таблицы данных.
Также на любую карту Вы сможете добавить свои места, такие как рестораны, гостиницы, музеи и другие общественные места для удобства пользования ею.
С помощью этого конструктора Вы точно также, как и с Яндексом, сможете на свой сайт добавить интерактивную карту Google Map, которой очень удобно будет пользоваться любому потенциальному покупателю или Вашему знакомому, которому Вы ее направите.
Mapbox
Конструктор карт Mapbox – отлично подойдет для тех, кто хочет добавить интерактивную карту на свой сайт не в России и хорошо знает английский язык. У него тоже есть свои преимущества и недостатки, о которых пришлось бы писать отдельную статью, но в первую очередь простота использования и создания данной карты. Создателями карты и самого конструктора созданы подробные туториалы по каждому из действий.
Если Вы живете в США или любой другой англоязычной стране, этот конструктор подойдет идеально для интеграции в Ваш сайт или приложение. Он очень удобен в использовании, эстетично выглядит и имеет широкий функционал, чтобы любой желающий смог очень легко найти пункт своего назначения и создать оптимальный маршрут всего в несколько кликов.
Если Вам не подошел ни один из этих конструкторов или Вы просто хотите узнать информацию о других конструкторах карт стоящих Вашего внимания, оставляем их названия.
Zeemaps
Zeemaps – профессиональный картографический сервис, который позволяет Вам легко создавать, публиковать и делиться интерактивными картами. Также на английском языке.
Maps.Me
Map Me – сервис с хорошими отзывами.
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
Как добавить карту?
Ответ на вопрос: как добавить карту в Сбербанк Онлайн, прост: пользователю следует подождать, пока система сделает все за него, самостоятельно ничего совершать не требуется.
Телефоны горячей линии банка:

Пошаговые действия
При подключении через устройство самообслуживания необходимо зайти в личный кабинет и действовать следующим образом:
Выбрать раздел «Мобильный банк». Войти в «Мои карты» нажать «Добавить карту»
Ввести порядковый номер (по степени важности карточки), последние цифры пластика, наименование продукта
Карта будет привязана мгновенно и не потребуется ждать автоматического подключения. Добавление карты другого банка
Система Сбербанк Онлайн рассчитана на управление счетами, открытыми в данной кредитной компании, поэтому в личном кабинете будут отражаться только карты, эмитированные банком.
Заключение
В этой статье мы рассмотрели два сервиса «Яндекс»: «Яндекс.Карты» и «Яндекс.Бизнес», выяснили, как добавить карточку организации и как правильно ее оформить.
Карточки организаций появляются не только в «Яндекс.Карты», но и в других сервисах
Поэтому обязательно обратите внимание на новую возможность привлечения трафика.
Добавляйте максимальное количество информации и следите, чтобы все данные были актуальными и корректными.
Следите за отзывами и помогайте своим клиентам.
Не забывайте про фотографии и логотип компании.
Попробуйте запустить рекламу в «Яндекс.Бизнес», чтобы показываться в рубриках на первых местах и получать самые горячие запросы.







