Как добавить сайт в поисковики яндекс и google
Содержание:
- Как добавить сайт в Google Search Console через разные системы управления контентом (CMS)
- Добавление пользователей и управление разрешениями
- Конструктор Гугл сайтов, как опубликовать сайт
- Как создать и назвать сайт на платформе Google
- Как изменить название сайта
- Как добавить название
- Как создать копию сайта
- Как изменить URL сайта
- Как повторно использовать принадлежащий вам URL
- Классический интерфейс Google Сайтов
- Ресурс с префиксом в URL
- Обновление и персонализация сайта
- Подтверждение через HTML-файл
- Как опубликовать файл из общего диска
- Устранение ошибок
- Апрель 2020 г.
- Добавляем сайт в базу данных Google
- Правильные шаги оптимизации сайта
- Типы ресурсов-сайтов
- Как добавить сайт в Google Search Console: руководство для вебмастеров
- Как создать Гугл сайт
- Как добавлять элементы на сайт
- Как добавить ссылку на файл
- Как добавить ссылку на раздел
Как добавить сайт в Google Search Console через разные системы управления контентом (CMS)
Ниже мы объясним, как подтвердить право собственности в CMS, которую вы используете. Вы можете верифицировать ваш сайт на WordPress или Shopify в консоли для дальнейшей поисковой оптимизации. Ниже вы найдете несколько простых инструкций, чтобы привязать самые популярные CMS: WordPress, Shopify и Wix.
Как добавить сайт на WordPress в Google Search Console
Чтобы верифицировать сайт на движке WordPress в Google Search Console, вам необходимо загрузить HTML-файл. Для этого нужно выполнить вышеописанные шаги по подтверждению собственности через загрузку HTML-файла. Вы можете добавить его прямо в файл header.php перед тегом <body> или использовать специальный плагин под названием Insert Headers and Footers.
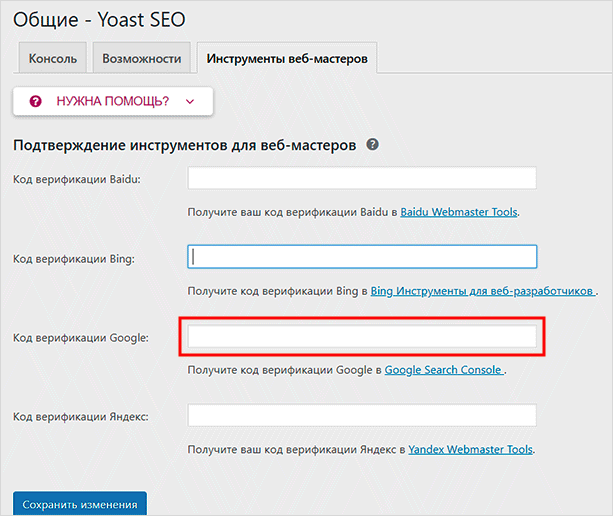
Если у вас установлен плагин Yoast, связать сайт с Google Search Console можно следующим образом:
- Скопируйте метатег, используя метод Тег HTML.
- Войдите на ваш сайт через WordPress.
- Выберите Настройки SEO > Общие, затем выберите вкладку Инструменты вебмастеров.
- Вставьте код верификации Google в соответствующем поле и сохраните изменения.
- Вернитесь в Google Search Console и нажмите Подтвердить.

Google Search Console и Shopify
Чтобы связать Google Search Console и Shopify, вы можете использовать HTML-тег. Чтобы получить тег, воспользуйтесь инструкциями выше. Вставьте код в тему Shopify, после того как вы авторизируетесь в Shopify store: Online Stores > Themes > Action > Edit Code. Вставьте код после закрывающего тега <head> и перед тегом <body> и нажмите Сохранить. Затем вернитесь в Google Search Console и нажмите Подтвердить.

Wix и Google Search Console
Если вы хотите пройти верификацию через Wix, вам нужно будет получить метатег по инструкциям, которые мы описали выше.
- Откройте меню в Wix и выберите SEO инструменты.
- Выберите Верификация сайта.
- Затем выберите вариант Google Search Console.
- Вставьте метатег и нажмите Сохранить.
Добавление пользователей и управление разрешениями
Вы сможете управлять доступами после того, как авторизируетесь в Google Search Console и подтвердите, что вы собственник сайта.
Бывают такие уровни доступа:
- Владелец — имеет доступ ко всем функциям консоли и может давать разрешения другим пользователям.
- Пользователь с полным доступом — может просматривать любые данные и выполнять некоторые действия.
- Пользователь с ограниченным доступом — может просматривать большую часть данных.
- Связанный пользователь — может просматривать часть данных или выполнять определенные действия, но не в консоли, а на другой платформе в зависимости от типа связи, например, на канале в YouTube.
Чтобы добавить пользователя, владельцу необходимо:
- Выбрать ресурс
- Перейти в Настройки, выбрать Пользователи и разрешения
- Выбрать Добавить пользователя, ввести его email и выбрать уровень доступа
- Убедиться, что этот пользователь добавил ваш ресурс в свой список ресурсов
- Выбрать ресурс
- Перейти в Настройки, выбрать Пользователи и разрешения
- Нажать на значок Еще рядом с именем пользователя и выбрать опцию Удалить.
Конструктор Гугл сайтов, как опубликовать сайт
Это не все изменения, которые вы можете внести на свой сайт в генераторе Google. Вы также можете добавить в него макеты из конструктора, изменить фон и цвет сайта.
Как сделать так, чтобы ваш сайт появился в Интернете?
Для этого он должен создать новый домен. Затем для этого нажмите кнопку «Опубликовать» в Google Builder. Затем введите «Интернет-адрес». Например, я ввел трехбуквенное доменное имя «pyx». Затем установите флажок «Запретить общедоступным поисковым системам показывать сайт» (или вы можете оставить все без изменений) (Экран 4).
Затем нажмите кнопку «Опубликовать», чтобы вывести сайт в Интернет. Кстати, вот сайт обнаружен (скриншот 5).
Как видите, создание веб-сайтов в конструкторах веб-сайтов занимает считанные минуты. Любой новичок и профессионал с легкостью сможет использовать его и другие конструкторы, которые есть в Интернете.
Как создать и назвать сайт на платформе Google
- Откройте новую версию Google Сайтов на компьютере.
- Выберите шаблон под надписью «Создать сайт».
- Введите название сайта в левом верхнем углу экрана и нажмите клавишу Ввод.
- Добавьте контент.
- В правом верхнем углу нажмите Опубликовать.
Совет. Вы можете создать сайт самостоятельно или сэкономить время, воспользовавшись шаблоном.
Как изменить название сайта
- Откройте новую версию Google Сайтов на компьютере.
- Найдите нужный сайт.
- Нажмите на значок «Ещё» Переименовать.
- Введите название и нажмите ОК.
Как добавить название
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите кнопкой мыши в левом верхнем углу экрана.
- Введите название сайта.
- Нажмите клавишу Ввод.
Как создать копию сайта
- Откройте нужный сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Ещё» Создать копию сайта.
- Заполните поле «Название файла».
- Чтобы поменять местоположение сайта, выберите Изменить.
- Нажмите ОК.
Примечание. Если сайт большой, не исключено, что скопировать его не получится.
Вы можете изменить URL сайта или повторно использовать принадлежащий вам URL.
Как изменить URL сайта
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите нужный URL.
- Нажмите Сохранить.
Как повторно использовать принадлежащий вам URL
Чтобы использовать веб-адрес, который ранее был связан с принадлежащим вам сайтом, измените URL старого сайта, а затем присвойте адрес новому.
Шаг 1. Измените адрес существующего сайта
- Откройте сайт с нужным URL в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите новый URL.
- Нажмите Сохранить.
Шаг 2. Используйте адрес для другого сайта
- Откройте сайт, для которого нужен URL.
- В правом верхнем углу экрана нажмите Опубликовать.
- В поле «Веб-адрес» введите URL.
- Нажмите Опубликовать. После этого URL будет связан с новым сайтом.
Примечание. Если вы хотите повторно использовать принадлежащий вам URL, то можете окончательно удалить уже существующий сайт, а затем присвоить его URL новому сайту. Подробнее о том, как удалить сайт навсегда…
Классический интерфейс Google Сайтов
Примечание. Этот раздел посвящен классической версии Google Сайтов.
Как изменить веб-адрес сайта
Изменить веб-адрес нельзя. Вы можете создать копию сайта и опубликовать ее по новому веб-адресу.
Примечание. Копировать можно только те сайты, которые принадлежат вам.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Ещё» Управление сайтом.
- Выберите Копировать этот сайт.
- Укажите название в соответствующем разделе.
- Нажмите Копировать в верхней части экрана.
- При желании вы можете удалить старый сайт.
Ресурс с префиксом в URL
Ресурсы с префиксом в URL могут быть подтверждены 4 способами: с помощью HTML-файла, тега HTML, через код отслеживания Google Аналитики и фрагмент-контейнер Менеджера тегов. Этот тип собственности позволяет пользователям анализировать отдельные разделы сайта в консоли. Например, если у вас есть сайт с разделами Германии и Франции, вы можете создать отдельные аккаунты для каждого:
- https://www.website.com/
- https://www.website.com/germany/
- https://www.website.com/france/
Вам также нужно добавить отдельные ресурсы для протоколов http и https:
- http://www.website.com/
- https://www.website.com/
И, соответственно, сделать то же самое для каждого поддомена:
- http://m.website.com/
- http://website.com
- http://www.website.com
Вы можете подтвердить право собственности на ресурсы с префиксом в URL, используя один из 4 способов.
Подтверждение права собственности тегом HTML
Чтобы подтвердить собственность методом проверки HTML-тега, следуйте шагам:
- Выберите Ресурс с префиксом в URL как тип собственности и введите URL-адрес сайта.
- Выберите Другие способы подтверждения > Тег HTML.
- Скопируйте предоставленный метатег.
- Вставьте его в тег <head> на домашней странице.
- Нажмите Подтвердить в Search Console — право собственности будет мгновенно подтверждено.

Отметим, что только пользователь с правом редактирования кода сайта может подтвердить собственность. Скопируйте метатег, который предоставляет GSC, без каких-либо изменений.
Подтверждение собственности с помощью проверочного HTML-файла
Чтобы пройти верификацию Google Search Console с помощью загрузки HTML-файла, добавьте URL-адрес сайта и сделайте следующее:
- Выберите Рекомендуемый способ подтверждения.
- Загрузите HTML-файл.
- Вставьте этот файл в корневую папку сайта — основную папку, где содержатся все необходимые файлы для деятельности сайта.
- Нажмите Подтвердить в Google Search Console.

Вы можете добавлять этот файл на все сайты, пользователем которых являетесь.
Подтверждение права собственности через код отслеживания Google Аналитики
Вы также можете подтвердить собственность, связав Google Search Console с Google Аналитикой (GA). Для этого выполните следующие действия:
- Убедитесь, что ваш аккаунт Google Аналитики совпадает с Google-аккаунтом, который вы используете для настройки Google Search Console, и проверьте разрешение на изменение настроек вашего ресурса. Если у вас нет аккаунта в GA, вы можете ознакомиться с работой данного сервиса с помощью нашей статьи о Google Аналитике.
- Убедитесь, что вы разместили код отслеживания Google Аналитики на домашней странице в секции <head>. В противном случае, допустим, если вы разместите его в разделе <body>, этот способ просто не сработает.
- Войдите в Search Console, используя Google-аккаунт.
- Нажмите Добавить ресурс, введите URL-адрес сайта и выберите Подтвердить с помощью Google Аналитики.
- Подтвердите собственность.

Если вы сделали все правильно, ресурс будет верифицирован мгновенно.
Подтверждение права собственности через фрагмент-контейнер Google Менеджера тегов
Добавьте сайт в Google Search Console через фрагмент-контейнер Google Менеджера тегов, выполнив следующие действия:
- Убедитесь, что вы можете публиковать теги в аккаунте Менеджера тегов.
- Войдите в Search Console, используя тот же аккаунт, который вы используете для Google Менеджера тегов.
- Убедитесь, что элемент кода Менеджера тегов находится сразу после тега <body> на домашней странице.
- Нажмите Добавить ресурс, введите URL-адрес сайта, затем выберите Google Менеджер тегов.
- Нажмите Подтвердить.

Обновление и персонализация сайта
Создавая сайт, вы можете в любой момент обновить его, изменить его визуальную структуру: положение, размер и количество блоков контента. Добавляйте или удаляйте кнопки, разделители, вставляйте ссылки.
Внесение изменений
Большинство изменений можно внести через меню «Вставить»:
- С помощью кнопки «Вставить» веб-контент вставляется на страницу путем ввода URL-адреса или кода.
- При нажатии на «Текстовое поле» на страницу вставляется текст, фон которого настраивается в подменю открывшегося поля.
- Объекты, имеющиеся на диске Google, перемещаются при нажатии на пункт «Объект на диске».
- Вы можете вставить изображение, нажав на подпункт «Изображение».
- Чтобы создать необходимую структуру для размещения информационных блоков, нужно выбрать подходящую планировку.
Из этого же подменю можно войти:
- календарь;
- youTube видео;
- карты;
- пуговицы и разделители.
- документы;
- графики и таблицы;
- формы и презентации;
Как редактировать текст и страницы?
Инструкции по работе с дизайнером, доступные на веб-сайте Google, содержат несколько деталей и пояснений, поэтому, когда вы начинаете редактировать готовые страницы, лучше всего сначала сделать копии. Эта возможность доступна в разделе «Страницы», если открыть контекстное меню.
С помощью одного из макетов или текстового поля необходимый текст размещается и редактируется на ресурсе.
Во время работы открывается всплывающее меню, которое позволяет:
- создавать маркированные и нумерованные списки;
- выровняйте символ по ширине, центру, правому или левому краю.
- изменить размер, вес и наклон шрифта;
Чтобы изменить шрифт или его цвет, вам сначала нужно будет подготовить презентацию, документ или картинку с необходимыми формами.
Любой элемент на странице легко переделать. Его следует выбрать и использовать для исправления отображения меню или замены другим содержимым.
Как редактировать изображения?
Изображения в конструкторе могут быть:
- удалить и вставить.
- изменить размер и найти;
Остальные манипуляции с изображениями необходимо провести на этапе предварительной подготовки.
Как перемещать блоки контента и изменять их размер?
Блоки содержимого создаются с помощью меню «Макет». Вам предстоит выбрать подходящий дизайн страницы из 6 основных вариантов.
Каждый элемент блока может содержать:
- объекты с Google Диска;
- подходящее изображение;
- текст.
- youTube видео;
- календарь;
- бумага;
Дополнительно вы можете:
- переставить элементы блоков и сами блоки местами;
- переносить любой тип контента из одного элемента в другой.
- загружать другой контент, необходимый для устройства;
Большинство операций выполняется простым перетаскиванием.
Подтверждение через HTML-файл
В меню, которое появляется после указания доменного имени, выбираем подтверждение через HTML-файл: скачиваем HTML-файл подтверждения на компьютер.
Скачанный HTML-файл необходимо разместить в корень сайта. Для этого нужно установить программу FileZilla и авторизоваться с помощью FTP-соединения после установки.
-
Создаем новое подключение.
Открываем вкладку «Файл» и кликаем на «Менеджер сайтов».
Добавляем наш ресурс.
В появившемся окне нужно заполнить поля: FTP — протокол соединение, хост, имя пользователя и пароль.
Соединяемся по FTP-протоколу.
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
После того, как HTML-файл загружен, необходимо подтвердить загрузку.
После подтверждения ваш сайт будет успешно добавлен в гугл вебмастер.
Как опубликовать файл из общего диска
Важно! Если вы используете рабочий или учебный аккаунт Google, функция публикации файла может быть отключена вашим администратором. Если вам не удается опубликовать файл, свяжитесь с администратором
- Откройте сайт drive.google.com на компьютере.
- Слева выберите Общие диски и дважды нажмите на нужный диск.
- В верхней части страницы нажмите на стрелку вниз рядом с названием общего диска Настройки общего диска.
- Нажмите Изменить в разделе «Доступ для пользователей вне общего диска».
- Нажмите «Доступ к объектам на этом общем диске можно открывать тем, кто не входит в число его пользователей».
- Нажмите Применить.
- .
Как отключить автоматическое обновление
Изменения, которые вы вносите в опубликованный документ или таблицу, публикуются автоматически. Чтобы отключить эту функцию, выполните следующие действия:
- Откройте опубликованный файл в Google Документах или Таблицах.
- Выберите Файл Опубликовать в Интернете.
- Нажмите Опубликованные материалы и настройки.
- Снимите флажок «Автоматически публиковать после внесения изменений».
Чтобы снова включить автоматическое обновление, установите флажок.
Примечание. В Google Презентациях отключить эту функцию нельзя.
Как отменить публикацию файла
- Откройте файл в Google Документах, Таблицах или Презентациях.
- Выберите Файл в верхней части страницы Опубликовать в Интернете.
- Нажмите Опубликованные материалы и настройки.
- Выберите Отменить публикацию.
Как выглядит опубликованный файл
Пользователь, которому вы отправите ссылку на опубликованный файл, не сможет вносить изменения. Для этого человека файл будет выглядеть следующим образом:
- Документы. Файл без панели инструментов.
- Таблицы. Файл без панели инструментов. Пользователи с разрешением на просмотр видят диаграммы, форматирование ячеек и их значения, но не могут просматривать или редактировать формулы.
- Презентации. Версия только для просмотра или презентация в полноэкранном режиме.
Как настроить права на публикацию файла
Кроме владельца, публиковать файл могут только пользователи с правом на редактирование.
Если вы хотите запретить пользователям публиковать файл, выполните следующие действия:
- Откройте файл в Google Документах, Таблицах или Презентациях.
- В правом верхнем углу экрана нажмите Настройки доступа.
- Нажмите на значок «Настройки» .
- Снимите флажок Пользователи с правом на редактирование смогут изменять разрешения и параметры доступа.
- Нажмите Готово.
Устранение ошибок
| Проблема |
Решение |
|---|---|
| Отсутствует сертификат. | Удалите и снова создайте сопоставление адреса, чтобы предоставить проверенные сертификаты SSL в домене. |
| Неверная конфигурация DNS. | У этой ошибки могут быть следующие причины:
|
Google, Google Workspace, а также другие связанные знаки и логотипы являются товарными знаками компании Google LLC. Все другие названия компаний и продуктов являются товарными знаками соответствующих компаний.
Апрель 2020 г.
Создание сайта на основе шаблонаВы можете создавать собственные сайты, используя оптимизированные шаблоны от Google. Подробнее о том, как создать сайт на основе шаблона…
Добавление баннеров с уведомлениямиВы можете выделять важную или срочную информацию на своем сайте, добавляя на него баннеры с уведомлениями. Подробнее о том, как добавить и изменить баннер с уведомлением…
Управление аккаунтом ребенкаУчастники семейной группы, обладающие родительскими разрешениями, могут предоставлять детям, у которых есть аккаунт Google, права на просмотр и редактирование сайтов. Подробнее о том, как управлять аккаунтом Google ребенка с помощью Family Link…
Добавляем сайт в базу данных Google
Поисковый гигант предоставляет довольно обширный инструментарий для веб-мастеров. В нем имеются мощные и удобные решения для оптимизации и продвижения сайтов.
Одним из таких инструментов является Search Console. Этот сервис позволяет подробно анализировать поток трафика на ваш сайт из Google Поиска, проверять свой ресурс на наличие различных проблем и критических ошибок, а также контролировать его индексацию.
И главное — Search Console позволяет добавить сайт в список индексируемых, что нам, собственно, и нужно. При этом выполнить данное действие можно двумя способами.
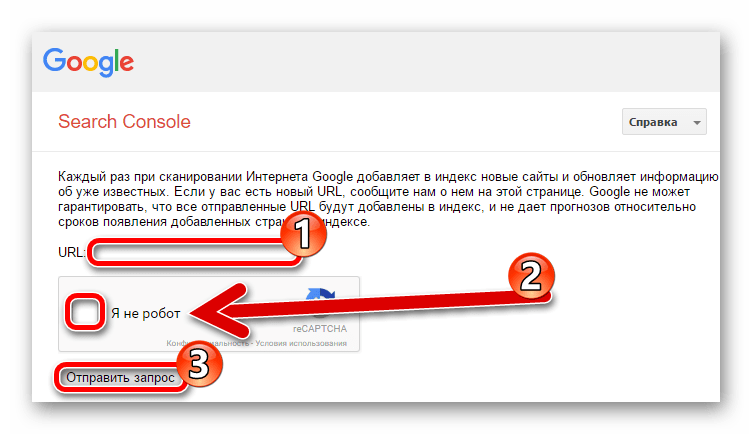
Способ 1: «напоминание» о необходимости индексации
Этот вариант максимально простой, ведь все, что от нас в таком случае требуется — только лишь указать URL сайта или определенной страницы.
Так, чтобы добавить свой ресурс в очередь для индексации, нужно перейти на инструментария Search Console. При этом вы уже должны быть авторизованы в своем аккаунте Гугл.
Читайте на нашем сайте: Как выполнить вход в аккаунт Google

И это все. Остается лишь ждать, пока поисковый робот доберется до указанного нами ресурса.
Впрочем, таким образом мы лишь говорим Гуглботу о том, что: «вот, есть новая «пачка» страниц — иди просканируй». Этот вариант подойдет лишь тем, кому необходимо просто добавить свой сайт в выдачу. Если же вам нужен полноценный мониторинг собственной площадки и инструментарий для ее оптимизации, рекомендуем дополнительно воспользоваться вторым способом.
Способ 2: добавление ресурса в Search Console
Как уже было сказано, Search Console от Google — достаточно мощный инструмент для оптимизации и продвижения веб-сайтов. Здесь же можно добавить собственный сайт для мониторинга и ускоренной индексации страниц.
- Сделать это можно прямо на главной странице сервиса.
В соответствующей форме указываем адрес нашего веб-ресурса и жмем на кнопку «Добавить ресурс». - Дальше от нас требуется подтвердить право собственности на указанную площадку. Здесь желательно воспользоваться именно рекомендованным Google способом.
Здесь следуем инструкции, размещенной на странице Search Console: скачиваем HTML-файл для подтверждения и помещаем его в корневую папку сайта (каталог со всем содержимым ресурса), переходим по предоставленной нам уникальной ссылке, отмечаем чекбокс «Я не робот» и жмем «Подтвердить».
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Правильные шаги оптимизации сайта
Шаг № 1. Добавьте ваш блог в сервисы для вебмастеров
Для Яндекса это сервис «Яндекс.Вебмастер». Вам нужно либо зарегистрироваться, либо зайти под своим логином и паролем, если у вас есть уже аккаунт на Яндексе.
Далее нужно добавить в этот сервис свой сайт через специальную форму.
После добавления адреса вам нужно будет подтвердить права на его владение, а именно скачав специальный файл от сервиса и разместив его в папке с вашим сайтом на хостинге. В самом сервисе приводится подробное объяснение, думаю, разберетесь.
Для Google это сервис «Инструменты для Вебмастеров». Почти все то же самое. Регистрируетесь или входите через аккаунт Google, если он у вас есть, добавляете сайт и подтверждаете права на него.
Добавление блога в эти сервисы сообщает поисковикам, что у вас есть сайт и пора обратить на него внимание
Также вы сможете увидеть, сколько страниц попало в индекс, сколько не попало, что это за страницы, какие ошибки были при сканировании, ну и еще много полезной информации.
Шаг № 2. Создание файла Sitemap.xml
Так называемая карта сайта. Для этого существуют специальные плагины, которые автоматически такую карту генерируют. Например, если блог на MaxSite CMS, обычно используют стандартный плагин «xml_sitemap».
Если у вас блог на каком-то другом движке, то набираете в поисковики «плагин для генерации sitemap для X», где вместо X поставить название вашего движка. Уверен, что-то обязательно найдете.
Если вы все установите правильно, то по адресу вашсайт.ru/sitemap.xml появится карта сайта. Ну бывают исключения, в зависимости от движка, что адрес карты сайта другой, но, в основном, так.
Шаг № 3. Добавление файла Sitemap в сервисы для вебмастеров
В сервисах, о которых мы говорили выше, есть возможность добавить адрес карты Sitemap вашего сайта.
В сервисе Яндекса нужно выбрать в левом меню «Настройки индексирования» — «Файлы Sitemap» — «Добавить».
В сервисе от Google выбрать в левом меню «Сканирование» — «Файлы Sitemap» — «Добавить».
В файле Sitemap приведены все (или почти все) страницы вашего блога, поэтому, когда поисковики загрузят данный файл к себе, то ваш сайт проиндексируется довольно быстро.
Шаг № 4. Делаем ссылку в меню блога «Архив статей»
По умолчанию, такая ссылка есть на любом блоге, поэтому просто её не убирайте. По сути, это та же карта сайта, только в привычном для нашего глаза формате
Это тоже позволит поисковикам довольно быстро индексировать ваш блог.
Шаг № 5. Сделайте RSS ленту вашего блога и добавьте её в каталоги RSS
Для создания RSS с возможностью подписки на новости рекомендую воспользоваться сервисом FeedBurner от Google.
После настройки RSS ленты желательно добавить её адрес в каталоги RSS. Где искать эти каталоги? Да очень просто, вбиваете в поисковике «добавить RSS» или «RSS каталог» и добавляете туда свою ленту.
Шаг № 6. Поставьте везде в соц.аккаунтах ссылку на ваш блог
По любому, вы где-то зарегистрированы: Вконтакте, Facebook, Google+, Twitter, Одноклассники и т.п. Так вот, везде есть поле «Сайт», куда нужно добавить свой сайт.
Если у вас несколько аккаунтов в разных соц.сетях, то нужно написать адрес вашего сайта в каждый из них. На сайтах соц.сетей поисковые роботы буквально живут. Поэтому, все что туда попадает, довольно быстро индексируется.
Шаг № 7. Добавляйте адрес вашего блога везде, где только можно
Я не имею в виду специально спамить все попавшие под руку каталоги и сайты. Но возьмите за правило: если вы где-то регистрируетесь и видите поле «Сайт», которое можно заполнить, то это поле не должно остаться пустым.
Регистрируетесь где-то, – укажите сайт, оставляете комментарий на каком-то блоге – там тоже это поле есть. Чем больше адрес вашего сайта светится по Интернету, тем лучше индексация вашего сайта.
Но это еще не все… Здесь я рассказал вам, по сути, разовые способы, которые один раз настроил и они работают. Данные способы помогают заявить о вашем сайте поисковым системам, чтобы они начали его индексировать ну и ускорить индексацию вашего блога в целом в несколько раз.
Но, чтобы добиться действительно быстрой индексации ваших статей, нужно выполнять определенные ритуалы при добавлении каждой статьи.
Например, данные ритуалы помогают загнать страницу в индекс Яндекса и Google в течение 1 дня после её выпуска, порой даже быстрее.
Типы ресурсов-сайтов
Ниже описаны типы ресурсов-сайтов, поддерживаемые в Search Console.
| Ресурс с префиксом в URL | Доменный ресурс | |
|---|---|---|
| Описание |
Включает только URL с конкретным префиксом, в том числе указывающим на протокол (http или https). Если вам нужно, чтобы к ресурсу относились URL с любым префиксом протокола или субдоменом (http, https, www, m и т. д.), лучше добавить доменный ресурс. |
Ресурс на уровне домена, включающий URL с любыми субдоменами (m, www и др.) и различными префиксами протокола (http, https, ftp). |
| Проверка | Много способов | Только с помощью |
| Примеры |
Ресурс http://example.com/dresses/1234🅧 https://example.com/dresses/1234 (не соответствует каноническому URL из-за префикса https)🅧 http://www.example.com/dresses/1234 (не соответствует каноническому URL из-за префикса www) |
Ресурс http://example.com/dresses/1234 https://example.com/dresses/1234 http://www.example.com/dresses/1234 http://support.m.example.com/dresses/1234 |
Как добавить сайт в Google Search Console: руководство для вебмастеров
Шаг 1. Перейдите на страницу: https://search.google.com/search-console/welcome?utm_source=about-page. Вам также понадобится учетная запись Google для входа в систему.
Обратите внимание, что после добавления сайта он будет привязан к вашей учетной записи Google. Надежно защитите его – создайте надежный пароль, используйте двухфакторную аутентификацию, а также не входите на подозрительные сайты со своей учетной записью Google
Шаг 2. В правом окне введите адрес вашего сайта и нажмите «Продолжить».
Шаг 3. Подтвердите права на управление сайтом. Здесь есть несколько способов: файлы HTML, теги HTML, Google Analytics, Диспетчер тегов Google и через поставщика доменного имени. Для каждого метода есть подробный комментарий. Мы подробнее рассмотрим два самых простых способа.
Используя файл HTML:
- загрузить его в основную директорию сайта (папку на хостинге, где находится весь контент сайта);
- вернитесь в Google Webmaster и нажмите «Подтвердить».
- скачать файл;
С тегом HTML:
- вставьте этот код в код сайта между тегами ;
- вернитесь в Google Webmaster и нажмите «Подтвердить».
- скопировать тег;
Готовый. Осталось немного подождать, пока Google соберет информацию о вашем сайте.
Как создать Гугл сайт
Чтобы попасть в сервис Google Sites, понадобится Гугл почта. Именно к аккаунту почты прикреплены множество сервисов для пользователя, в том числе, и Гугл сайты.
Если зайти в свою Гугл почту, то там открыть Гугл сайты можно, во-первых, с помощью Google Диска:
Рис. 2. Сайты Гугл вход (сначала надо войти в свою Гугл почту)
Во-вторых, можно зайти в Google Sites напрямую, введя в поисковик русскоязычный запрос «гугл сайты». Правда, запрос лучше набирать после того, как Вы уже зашли в свою Гугл почту, благо входить туда все равно придется.
В главном окошке сервиса Гугл сайты необходимо нажать кнопку «Создать» и выбрать тип интерфейса. В нашем случае выберем «в обновлённом интерфейсе»:
Рис. 3. Создать Гугл сайт в обновленном интерфейсе
Таким образом, собственно, попадём в нечто наподобие административной панели – упрощённую, интуитивно понятную среду для работы с сайтом.
Справа на панели находятся опции добавления текстовых блоков, изображений, файлов, HTML-кода, а также контента из других сервисов Google. По центру размещается оперируемый объект, и на начальном этапе это, конечно же, Главная страница:
Рис. 4. Создаем главную страницу Гугл сайта
Все добавляемые или редактируемые материалы в административной панели сайта отображаются так, как они приблизительно будут видны при просмотре сайта извне.
Блоки с веб-контентом можно перетягивать с помощью мышки, менять местами, отделять разделителями. Текст форматируется с помощью минималистичного визуального редактора.
На сайт можно
- добавить свой логотип,
- свою фоновую картинку,
- выбрать тип заголовка из трёх предлагаемых вариантов,
- сделать единый для всех страниц нижний колонтитул,
- подобрать тему оформления.
Тем оформления предлагается немного, но они настраиваемые: в них можно сменить стиль шрифта и акцентные цвета.
Рис. 5. Темы для Гугл сайта
Фоновую расцветку можно выбирать для каждого контент-блока страницы. Предлагается три варианта фоновых расцветок в стиле темы оформления и возможность установки своей картинки в качестве фона.
Рис. 6. Выбираем фон для страниц Гугл сайта и для разных блоков на странице
Раздел административной панели «Страницы» служит для добавления статических страниц сайта. Здесь можно
- добавлять страницы со всем тем материалом, который не поместился на главной,
- формировать их структуру в иерархическом порядке,
- при необходимости убирать их из панели навигации (меню) сайта, куда они добавляются автоматически.
Рис. 7. Статические страницы Гугл сайта
По итогу внесения первичных настроек и данных создаваемого ресурса можем нажать на синюю кнопку «Опубликовать» (рис. 7). Но перед публикацией нужно уточнить ещё кое-какие важные моменты:
- Придумать идентифицирующий термин доменного имени;
- Если сайт задумался как приватный, внести настройки доступа;
- При необходимости временно запретить индексацию сайта поисковиками до момента его полной доработки.
Рис. 8. Публикация Гугл сайта в интернете
Отслеживать результаты проделанной работы можно в режиме просмотра сайта, где предлагается формат его отображения на экранах различных устройств.
Рис. 9. Проверка отображения Гугл сайта на экранах различных устройств
Созданный сайт можно связать с сервисом Google Analytics и периодически отслеживать статистику посещаемости.
Как удалить Гугл сайт
При входе в свой аккаунт Google (другими словами, в свою почту Гугл) все созданные сайты будут отображаться как наши рабочие проекты. В своем Гугл аккаунте их можно переименовывать и удалять.
Рис. 10. Как удалить Гугл сайт
Чтобы удалить Гугл Сайт, надо зайти в свой Гугл аккаунт, в нем найти Гугл сайты, как показано на рис. 2. Напротив ненужного Гугл сайт надо нажать на три вертикальные точки, затем в выпадающем меню – клик «Удалить» (рис. 10). После этого сайт будет помещен в Корзину на вашем Гугл аккаунте, откуда его потом можно:
- либо восстановить,
- либо удалить безвозвратно.
Также рекомендую:
1. Создаем блог на Blogger – одной из бесплатных платформ для создания сайта
2. Как зарегистрировать хостинг, домен и сайт на timeweb
3. Какие сайты чаще всего добавляют в закладки
4. Что такое WordPress
Как добавлять элементы на сайт
Ссылки на файлы или тексты
Вы можете добавлять ссылки на файлы и разделы вашего сайта, чтобы пользователям было проще найти нужную информацию.
Как добавить ссылку на файл
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Нажмите на значок «Дополнительные действия» в правом верхнем углу экрана.
- Выберите Управление сайтом Приложения.
- Рядом с названием файла нажмите правой кнопкой мыши на ссылку Просмотр или Скачать.
- Скопируйте адрес с помощью соответствующего пункта в открывшемся меню.
- Выберите Просмотр, если вам нужно, чтобы файл открывался в новом окне.
- Если вы хотите, чтобы пользователи сохраняли файл на своих компьютерах, выберите Скачать.
- Откройте страницу, на которой хотите разместить ссылку, и нажмите на значок «Изменить страницу» .
- Выделите текст, который хотите сделать ссылкой, и нажмите на значок «Добавить или удалить ссылку» Веб-адрес.
- Вставьте скопированный адрес в поле «Создать ссылку на URL-адрес» и нажмите OK Сохранить.
Как добавить ссылку на раздел
Чтобы добавить ссылку на раздел страницы, который не является заголовком, используйте ссылки привязки.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Перейдите на нужную страницу и нажмите на значок «Изменить страницу» <HTML>.
- Добавьте ссылку в формате <a name=»Имя_ссылки»>Ваш текст</a>.
- Нажмите Обновить Сохранить.
Чтобы проверить, работает ли ссылка, добавьте символ «#» и название ссылки к адресу страницы, а затем нажмите клавишу Ввод.
Пример: https://sites.google.com/site/mysite#Имя_ссылки.
Как добавить гаджеты
Вы можете добавить на сайт календарь, калькулятор, ленту новостей и другие гаджеты.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Перейдите на страницу, на которую нужно добавить гаджет.
- Нажмите на значок «Изменить страницу» в правом верхнем углу экрана.
- Выберите область страницы, в которую хотите вставить файл.
- Нажмите Вставка в разделе «Гаджеты» выберите Дополнительные гаджеты.
- В меню слева выберите источник.
- Найдите нужный гаджет и нажмите на него.
- Выберите Сохранить в правом верхнем углу экрана.
Примечание. При подсчете свободного места гаджеты не учитываются.
Как добавить раздел с комментариями
Вы можете разрешить пользователям с правом на редактирование оставлять на сайте комментарии.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Перейдите на нужную страницу.
- Нажмите на значок «Дополнительные действия» Настройки страницы.
- Установите флажок Разрешить комментарии. Блок комментариев появится в нижней части страницы.
- Выберите Сохранить в правом верхнем углу экрана.
Как добавить строку поиска
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Нажмите на значок «Дополнительные действия» Управление сайтом.
- В разделе «Включение и настройка параметров поиска» нажмите кнопку Настроить поиск.
- Установите флажок Включить поиск.
- Выберите параметры в разделе «Поставщики услуг поиска».
- Нажмите ОК.
- Нажмите Сохранить в верхней части экрана.







