Подробная инструкция о том, как включить javascript в различных популярных браузерах
Содержание:
- Как включить JavaScript в Яндексе браузере?
- Microsoft Edge
- Apple Safari
- Полезные настройки
- 1. Поисковые подсказки в адресной панели
- 2. Автоматическое создание паролей
- 3. Предотвращение перехвата страниц
- 4. Гладкий скроллинг
- 5. Управление звуком на веб-страницах
- 6. Быстрое закрытие вкладок
- 7. Восстановление вкладок
- 8. Просмотр сохранённых копий сайтов
- 9. Запрет перелистывать содержимое
- 10. Видео в отдельном окне
- Возможности JavaScript
- Internet Explorer
- Что такое javascript?
- Почему не работает JavaScript в Яндекс браузере и как бороться?
- Google Chrome
- Как включить Java и JavaScript в Яндекс.Браузере
- Работа с плагином Java
- Как открыть консоль в вк
- Opera
- Safari
- Отрицательная сторона
- Заключение
Как включить JavaScript в Яндексе браузере?
Есть один, но простой способ включить JavaScript в Яндекс браузере, для его реализации потребуется воспользоваться настройками обозревателя.
Процесс активации JavaScript в Яндекс браузере:
Если не получается включить надстройку JavaScript в браузере Яндекс из-за сложностей в её нахождении, можем на странице «Настройки», в правой части окна, в строку «Поиск настроек» ввести «JavaScript». Веб-обозреватель самостоятельно найдёт раздел, где находится настройка и подсветит кнопку, на которую нужно нажать. Перейдя на страницу с настройками листаем вкладку немного вниз и здесь уже можем включить сценарии JavaScript в Яндекс браузере.
Полезно! Часто пользователи, отключающие JS, стремятся изменить настройки и cookie. Выключение куки влечёт к невозможности использовать часть сайтов полностью. Другие ресурсы готовы работать без куки, но доступ к защищённым разделам и аккаунтам окажется недоступным. Любые фильтры и остальные настройки будут слетать. На большинстве веб-сайтов встречается плотное взаимодействие между cookie и JS.
Включить куки и JavaScript в Яндекс браузере можем одинаковым способом: переходим на страницу «Настройки содержимого»
, нам нужен первый же раздел, называющийся «Файлы cookie», где устанавливаем «Разрешить сохранение локальных данных». Ниже таким же способом включаем JS.
Microsoft Edge
Активировать javascript можно не только в браузере, но и в самой операционной системе. Для этого необходимо вызвать функциональное окно «Выполнить» сочетанием «горячих» клавиш +.
В соответствующей строке требуется ввести команду «gpedit.msc» (без кавычек) и нажать кнопку ввода (Enter).
Ввод команды в окне «Выполнить».
Далее в левом списке меню выбираем пункт «Конфигурация компьютера» и открываем его двойным щелчком ЛКМ.
Редактор командной групповой политики системы компьютера
После этого, в правой части экрана переходим по следующим папкам: Административные шаблоны → Компоненты Windows → Microsoft Edge.
В последней папке открываем файл «Позволяет запускать сценарии, например JavaScript».
В открывшемся окне следует выбрать пункт «Включить» или «Отключить» для активации или деактивации функции, соответственно.
Активация и деактивация javascript в системе компьютера
После того, как вы активировали/деактивировали функция ЯваСкрипт, сохраните изменения нажатием кнопки .
Apple Safari
Обновляем страничку путем нажатия на клавишу F5.
Необходимо отметить, что все версии наиболее известных и популярных браузеров на сегодняшний день обеспечивают поддержку JavaScript. Поддерживают они третью редакцию спецификации, а в Mozilla Firefox была даже предпринята попытка поддержки четвертой редакции. По-умолчанию практически на всех интернет-обозревателях JavaScript используется по умолчанию, а отключается он, как правило, самим пользователем.
Что же касается использования языка, то он необходим, например, в некоторых веб-приложениях, скриптах в обозревателях (речь идет об особых программах, которые позволяют форматировать страницы, автоматически заполнять формы, скрывать часть содержимого и так далее), а также в AJAX (подход к построению интерфейсов приложений, при котором обмен данными с сервером происходит в фоновом режиме, благодаря чему страница перезагружается не полностью, а работа самого приложения лишь ускоряется).
Начинающие пользователи нередко путают или неверно сопоставляют такие языки программирования, как Java и JavaScript. Всему виной их похожее название, которое вызывает соответствующие аналогии. Единственное, в чём они схожи, — в цели сделать знакомые нам веб-ресурсы более удобными в использовании.
В этой статье мы рассмотрим различия этих языков программирования и разберемся, как активировать Джава в обозревателях, если плагин или скрипт были случайно отключены.
Полезные настройки
Чтобы увидеть все настройки, введите . Сориентироваться в них поможет встроенный поиск. Вот самые полезные экспериментальные функции, которые могут вам пригодиться.
1. Поисковые подсказки в адресной панели
Когда вы вводите что-либо в адресную панель Chrome, он отображает подходящие адреса из вашей истории посещений. При этом показываются только URL-адреса, и по ним бывает сложно определить, какой именно сайт вам предлагает открыть браузер. Активируйте эту опцию, и браузер будет отображать не только адреса, но и заголовки сайтов.
2. Автоматическое создание паролей
Когда эта опция включена, Chrome автоматически генерирует случайные пароли, когда вы находитесь на страницах регистрации. Эта удобная функция поможет вам создать надёжный пароль без помощи сторонних расширений.
3. Предотвращение перехвата страниц
Наверняка вы нередко оказывались на рекламных страницах, назойливо вылезающих на сомнительных сайтах. Сколько бы вы ни нажимали кнопку «Назад», пытаясь вернуться на предыдущую страницу, вы остаётесь на странице с рекламой. Включите эту опцию, и Chrome будет запрещать страницам управлять кнопкой «Назад».
4. Гладкий скроллинг
Как и следует из названия, эта опция позволяет прокручивать веб-страницы не рывками, а плавно. С гладким скроллингом просмотр веб-страниц становится гораздо удобнее, особенно если вы используете для скроллинга тачпад.
5. Управление звуком на веб-страницах
Эта функция добавляет значок для управления звуками на вкладки. Теперь, чтобы выключить раздражающий звук с веб-страницы в фоне, не обязательно на неё переключаться. Достаточно щёлкнуть по значку на вкладке.
6. Быстрое закрытие вкладок
Наверняка время от времени вы замечали, что вкладки в браузере Chrome закрываются с некоторой задержкой, особенно если их много. Вы можете включить эту опцию, чтобы уменьшить задержку и закрывать вкладки быстрее.
7. Восстановление вкладок
Эта опция позволяет браузеру автоматически восстанавливать вкладки после потери соединения. Так что вам не придётся нажимать кнопку «Обновить».
8. Просмотр сохранённых копий сайтов
Если страница не загружается, вы сможете загрузить её копию из кеша, если она там есть. Полезно при нестабильном соединении.
9. Запрет перелистывать содержимое
Вы открываете веб-страницу, начинаете читать, и вдруг страница перематывается к другому месту, чтобы показать вам рекламу или комментарии. Чтобы пресечь подобные фокусы, включите эту опцию.
10. Видео в отдельном окне
Если вы хотите просматривать видео и работать с другой страницей одновременно, включите эту функцию. Затем щёлкните на видео правой кнопкой мыши и в контекстном меню найдите пункт Picture In Picture. Выбрав его, вы увидите ваш ролик во всплывающем окне.
Возможности JavaScript
Данный язык программирования имеется неограниченное количество возможностей за счет своей универсальности.
Основными аспектами применения являются мобильные приложения для смартфонов, интерактивные веб-страницы сайтов и сервисов.
Бо́льшую часть новшеств привнесло присоединение к проекту компании AJAX, которая предоставила возможности, используемые в языке на сегодняшний день.
Для экономии трафика и увеличения удобства использования, ЯваСкрипт предоставляет возможность изменять страницы сайтов и сервисов небольшими частями незаметно для пользователя в режиме онлайн.
Это не требует отключения сайта на время редактирования или добавления новой информации.
Изменения происходят сразу, не требуя обновления или перезагрузки страницы.
Функция ЯваСкрипт может быть отключена по разным причинам.
Возможно, предыдущий пользователь намеренно мог его отключить, так как он не требовался для просмотра веб-страниц. Также отключение могло произойти самостоятельно.
Отключение javascript может послужить причиной отказа в открытии некоторых ссылок. Чуть ниже мы рассмотрим способы включения данной функции в популярных браузерах.
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера».
Как включить Javascript в Google Chrome
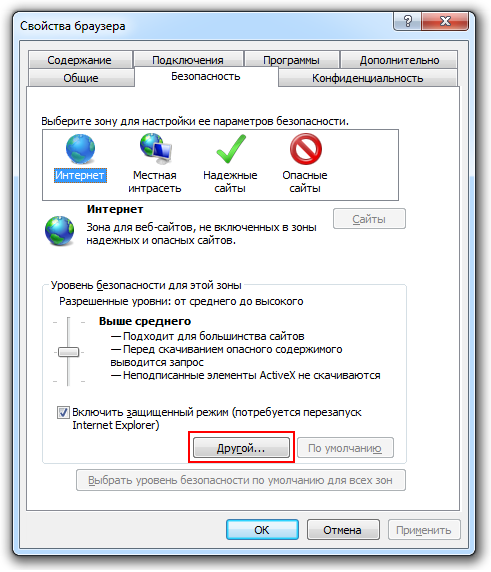
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет», затем нажимаем кнопку «Другой…».

Настройки Internet Explorer
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.
Активация и деактивация javascript в Internet Explorer
Для активации функции в подпункте «Выполнять сценарии приложений Java», следует поставить отметку на пункт «Включить».
Для сохранения изменений нажимаем кнопку , после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
Что такое javascript?
ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код, с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java. Это абсолютно разные языки.
Почему не работает JavaScript в Яндекс браузере и как бороться?
Есть несколько причин появления проблем с JS:
Интересно! Чтобы визуально увидеть результат работы языка, можем воспользоваться консолью JavaScript в Яндекс браузере. Переходим на любой сайт и делаем клик правой кнопкой мыши, среди опций выбираем «Исследовать элемент». Кликаем на вкладку «Console» и вводим — alert(‘Доброго времени суток’). Должно появиться уведомление поверх вкладки браузера. В панели можем выполнять практически любые действия, но потребуются базовые познания в структуре и способе написания кода.
Несмотря на потенциальную уязвимость технологии, рекомендуем включить JavaScript в Яндекс браузере, иначе использование веб-обозревателя будет сложно назвать комфортным. На опасных сайтах всё же лучше отключать JS.
Google Chrome
Популярный браузер от компании Google используется для просмотра сайтов с 2008 года. Его создали на основе свободно распространяемого аналога Chromium, который базировался на движке Blink. По информации StatCounter, примерно 300 млн пользователей просматривают интернет-страницы при помощи Google Chrome.
Чтобы включить JavaScript, необходимо:
Запустить браузер, после чего щелкнуть по иконке с настройками, расположенной в верхнем правом углу под крестиком для закрытия окна.
В открывшемся меню перейти в раздел «Настройки», чтобы появилась вкладка с основными параметрами.
Найти раздел с названием «JavaScript» в основном блоке и кликнуть по нему. При отключенной поддержке снизу будет надпись «Заблокировано».
Перевести ползунок во включенное состояние. После этого с левой стороны появится текст «Разрешено».
Как включить Java и JavaScript в Яндекс.Браузере
Современные сайты создаются при помощи различных элементов, делающих их интерактивными, наглядными, удобными и красивыми. Если несколько лет назад веб-страницы по большей части представляли собой текст и изображения, то сейчас почти на любом сайте можно найти разнообразные анимации, кнопки, медиа-проигрыватели и другие элементы. За то, чтобы вы могли это все видеть в своем браузере, отвечают модули — небольшие, но очень важные программки, написанные на языках программирования. В частности, это элементы на языке JavaScript и Java. Несмотря на схожесть названий, это разные языки, и они отвечают за разные детали страницы.
Порой у пользователей могут возникать некоторые проблемы с работой JavaScript или Java. Из этой статьи вы узнаете, как включить JavaScript и установить поддержку Java в Яндекс.Браузере.
Работа с плагином Java
Прежде чем приступить к работе с плагином, его понадобиться скачать с официального источника расположенного по адресу https://java.com/ru/download/
В качестве меры предосторожности отключите брандмауэр вашего антивируса, иначе есть шанс блокировки загрузки
- Как только вы проследуете по предоставленной ссылке откроется окно, где будет находиться красная кнопка с надписью «Загрузить Java бесплатно».
- Нажмите на неё и дождитесь окончания скачивания.
- Запустите исходный файл.
- Появится небольшое окно лаунчера, где необходимо нажать «Install».
После непродолжительной установки плагин будет доступен для использования на вашем компьютере.
Как открыть консоль в вк
Консоль в браузере – это удобное средство, которое позволяет просматривать ошибки, которые возникли при загрузке страницы и взаимодействовать с этой страницей с помощью специальных команд.
Консоль очень сильном помогает устранять неполадки в работе скриптов на странице и может сэкономить вам кучу времени.
Первый шаг в том, чтобы начать использовать консоль в свое работе, нужно научиться ее запускать.
Хочу рассказать о своем опыте, как мне удается запускать консоль в большинстве браузерах одной лишь комбинацией клавиш.
Это комбинация клавиш:
Ctrl + Shift + I
Как правило, набрав эту комбинацию клавиш, открывается панель веб-разработчика, в которой уже можно выбрать консоль.
Для компьютеров Mac подобная комбинация выглядит следующим образом:
⌥ + ⌘ + I
Курс «Консоль браузера. Эффективная работа.»
Посмотрите, как это выглядит в Chrome и Яндекс.Браузере:
Также это работает в Opera
И в Firefox
Но, в Firefox, как правило, я пользуюсь отладчиком FireBug.
Единственное исключение из этого правила Internet Explorer, здесь консоль вызывается клавишей F12.
Рекомендую запомнить эти комбинации клавиш. Если вы веб-разработчик, то это может сэкономить вам кучу времени.
курс записан на основе работы с консолью в браузере Chrome. Аналогичная консоль используется в Яндекс Браузере.
Для остальных браузеров принципы работы с консолью остаются теми же самыми. Самое главное понять смысл работы.
Чему можно научиться из курса?
- Как удобно расположить консоль в любом месте экрана.
- Основные принципы работы с консолью, как это вообще работает.
- Как легко находить, изменять, добавлять или удалять новые HTML-элементы и CSS-стили на веб-странице.
Это позволит вам «примерять» и предварительно посмотреть как будет выглядеть веб-страница с теми или иными изменениями НЕ внося изменения в исходный код веб-страницы.
Как быстро перемещаться между элементами в «дереве» документа и быстро находить нужные элементы.
Вы научитесь скачивать к себе на компьютер какие-то картинки, части кода, стили оформления CSS и любые другие элементы с любого сайта в Интернет. Далее это уже можно применять на своих сайтах как готовые наработки. Это может сэкономить кучу времени.
Как находить конкретное место в коде CSS или Javascript файлов, которое отвечает за вывод какого-то эффекта на сайте.
Какой конкретно файл за это отвечает?Где он находится на сервере?Какая строка кода за это отвечает?
Ловим стили оформления для элемента, которые у него появляются при наведении курсора мыши на него (эффект hover).
Как посмотреть как будет выглядеть веб-страница на мобильных устройствах (телефоне и планшете) с помощью консоли браузера?
Это очень быстро и удобно и не нужно пользоваться никакими дополнительными сайтами или инструментами.
Как выполнять какие-то Javascript-скрипты или Javascript-код на странице вручную?
Как отслеживать и быстро находить ошибки в Javascript-скриптах на сайте?
Как отключить кэш браузера при работе консоли. Это избавит вас от проблемы, что вы внесли изменение в файл на сервере, а в браузере он не меняется.
Какие инструменты консоли позволят вам узнать причину медленной загрузки страниц вашего сайта?
Какие именно файлы или скрипты грузятся дольше всего.Как будет вести себя сайт при медленном интернет соединении.
Стоимость доступа к курсу
890 руб
270 руб
Купить
webgyry.info
Opera
С браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Версии от 10,5 до 14
В первую очередь нам потребуется открыть настройки браузера.
В левом верхнем углу нажимаем кнопку «Меню», в контекстном меню наводим курсор на пункт «Настройки» и жмем на подпункт «Общие настройки…».
Настройки в Opera версии от 10,5 до 14
После этого откроется новое окно с настройками браузера.
В нем необходимо выбрать вкладку «Дополнительно».
В левом меню вкладки нажимаем на пункт «Содержимое», после чего активируем функцию, поставив две галочки на пункты «Включить JavaScript» и «Включить Java».
Для деактивации эти галочки нужно снять.
Активация и деактивация javascript в Opera версии от 10,5 до 14
После того, как вы поставили или сняли галочки, сохраняем изменения нажатием кнопки .
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
Версии от 15 и выше
В данных версиях браузера Опера активация ЯваСкрипт намного проще.
Для того, чтобы открыть окно настроек, необходимо в открытом браузере нажать сочетание «горячих» клавиш +. В открывшемся меню открываем вкладку «Сайты».
Для активации функции требуется установить «флажок» на пункт «Разрешить выполнение JavaScript», для деактивации – «Запретить выполнение JavaScript».
Активация и деактивация javascript в Opera версии 15 и выше
После этого достаточно нажать кнопку для сохранения изменений и обновить просматриваемую страницу клавишей или нажатием соответствующего значка слева на адресной строке.
Перезапускать браузер не требуется.
Safari
Для включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.
Чтобы их открыть, требуется нажать кнопку «Safari» и выбрать пункт «Настройки».
Открыть настройки в Safari
В открывшемся окне переходим во вкладку «Безопасность», где в разделе «Веб-контент» для активации функции требуется поставить галочку на пункт «Включить JavaScript».
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
После этого сохраняем изменения нажатием кнопки и обновляем открытую страницу в браузере.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
Отрицательная сторона
Использование JavaScript не всегда безопасно, так как он добавлен к сайтам и обозревателям, поэтому его легко можно использовать для запуска вредоносного кода. Также стоит отметить, что это устаревший код и большинство интернет-страниц используют более простые и современные технологии.
Зная, как включить javascript в браузере можете не переживать, интернет-платформы будут корректно отображать содержимое, а также работа в сети станет более удобной. Не стоит отключать данный инструмент, ведь именно он влияет на функционирование сайтов и браузера в целом.
Как отключить JavaScript в Google Chrome
Для того, чтобы отключить JavaScript в Chrome перейдите в настройки, нажав кнопку с тремя полосками в верхнем правом углу окна браузера. Прокрутите страницу настроек в самый низ и нажмите «Показать дополнительные настройки» внизу. Вы найдете раздел «Личные данные», где нужно нажать на «Настройки контента»:
В разделе «JavaScript» переведите флажок в значение «Запретить выполнение…». Нажмите кнопку «Готово».
Как отключить JavaScript в Mozilla Firefox
Введите в адресной строке браузера:
about:config
Таким способом вы сможете открыть список настроек. С помощью поиска найдите пункт javascript.enabled. Щелкните по нему левой кнопкой мыши и нажмите «Переключить»:
Как отключить JavaScript в Yandex
Пользователи браузера Yandex, который во многом похож на Chrome, должны также начать с кнопки настроек в виде трех полосок в верхнем правом углу. Там нажмите «Показать дополнительные настройки». Найдите раздел «Защита личных данных», где нажмите «Настройки содержимого»:
Зайдя в этот раздел, переведите переключатель в пункт «Запретить JavaScript на всех сайтах». Для подтверждения изменений нажмите «Готово»:
Как отключить JavaScript в Apple Safari
Если вы работаете в Safari, откройте настройки и перейдите в раздел «Безопасность». Далее, в разделе «Веб-контент», снимите галочку с пункта «Включить JavaScript»:
Как отключить JavaScript в Internet Explorer
Откройте настройки, нажав на кнопку с изображением шестеренки в верхнем правом углу браузера. Перейдите в раздел «Свойства браузера» и далее на вкладку «Безопасность». Выберите зону «Интернет» и нажмите кнопку «Другой»:
Найдите раздел «Активные сценарии» и выберите опцию «Отключить». Это же надо сделать и в пункте ниже, «Выполнять сценарии приложений Java»:
Заключение
Включить любой из языков Джава достаточно просто, важно лишь разбираться в настройках веб-обозревателей. Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса
JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента
Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса. JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.
Прежде, чем определиться отключить или включить JavaScript в Yandex браузере, важно понять, за что отвечает этот язык программирования. В общем JS является интерактивным языком, обрабатывающим любые действия прямо на странице
За что отвечает ЯваСкрипт на примерах:
- Проверка правильности ввода логина и пароля. На стадии регистрации посредством JS подсвечиваются поля, заполненные правильно и неправильно, а также появляются подсказки;
- Обновление страниц без перезагрузки вкладки. Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS;
- Подключение рекламы. Спорный момент, конечно, реклама мешает, но раньше ожидалось подключение к рекламным серверам и только после этого происходило построение страницы, а сейчас сразу загружается и отображается контент, а реклама подгружается позже. В результате повышается скорость загрузки страниц;
- Интерактивные меню и изменение стилей элементов. Все встречали сайты, где после определённых действий (кликов, наведения курсора и т. п.) происходили изменения цвета отдельных кнопок, блоков или даже страниц. Силами CSS с псевдоклассом:hover можно настраивать изменение стилей элемента при наведении мыши, но на большее язык не способен, все остальные действия выполняются на JS;
- Анимация. Обычно это простые анимационные эффекты: перелистывание слайдов, падение дождя или снежинок, развёртывание содержимого определённых блоков;
- Асинхронная связь с сервером. Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.
Включить поддержку JavaScript в браузере Яндекс рекомендуем для нормальной работы ресурсов, так как всё большее количество владельцев сайтов отказываются работать с пользователями без JS. Есть и обратная сторона вопроса, Джава Скрипт – это потенциально уязвимый элемент в обозревателе. Его могут использовать мошенники с целью хищения персональных данных или внедрения вируса. Если нужно воспользоваться ресурсом, к которому нет доверия, лучше отключить JS на период использования сайта.







