Векторизация растровых изображений
Содержание:
- Создаем векторный контур
- Шаг 2: Выберите пресет трассировки изображения
- Конвертация в и из нерастровых данных
- 2 min
- Часть 4: Преобразование фотографии в вектор с помощью GIMP и Inkscape
- Создание векторной маски
- LibreOffice Draw
- Изменить и редактировать векторные фигуры
- Autotracer:
- Не идите на компромисс, векторизация!
- Potrace
- Связанные изображения, присутствующие в векторном файле
- Последующая обработка
- Из растра в вектор. Зачем это нужно?
- Растровое и векторное изображение — отличия
- Перевод растра в вектор в Фотошопе
- Перевод растра в вектор онлайн бесплатно
- Как в кореле сделать макет
- Acme TraceART
- Подготовка
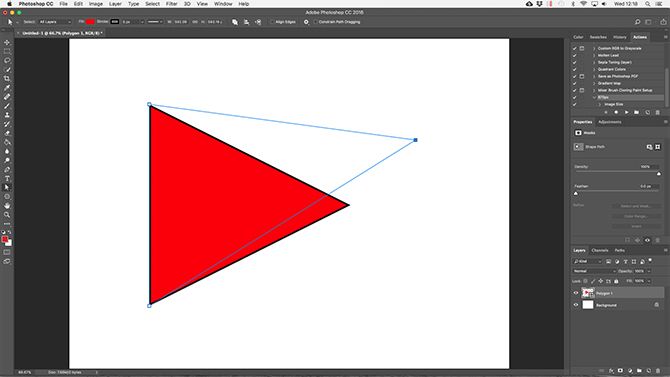
Создаем векторный контур
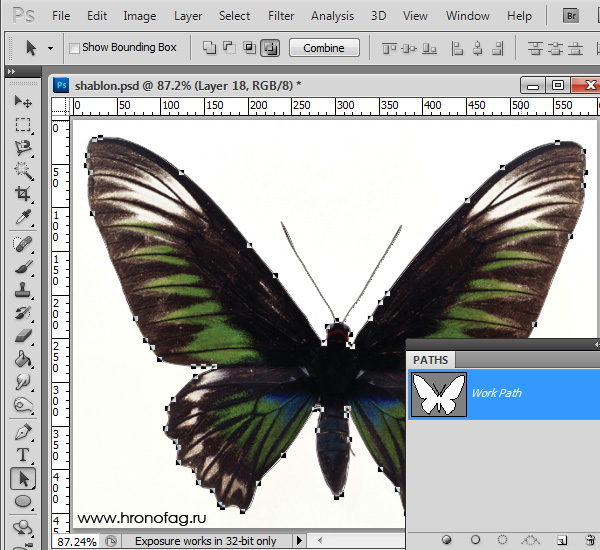
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.

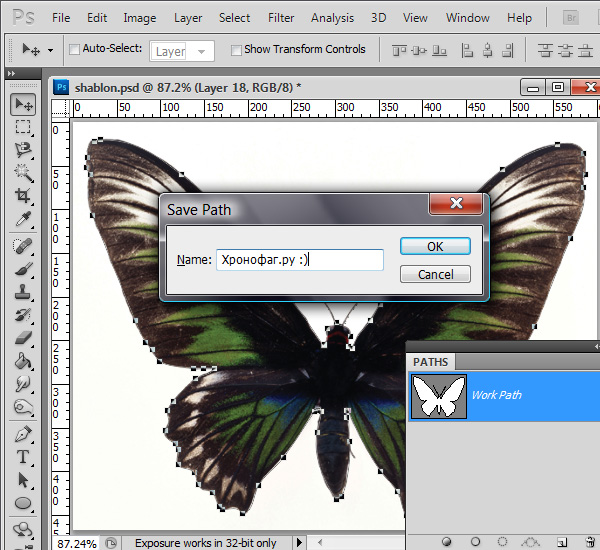
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.

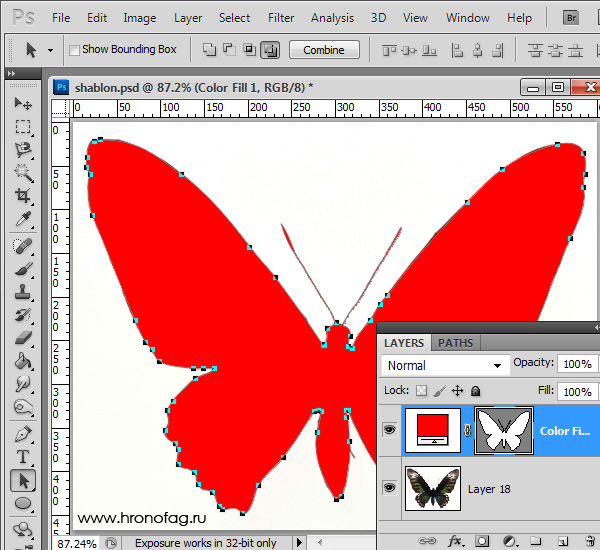
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.

Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Конвертация в и из нерастровых данных
Существует несколько инструментов геообработки, которые позволяют выполнять конвертацию в и из растровых данных. Они показаны в таблице ниже.
Конвертация данных в набор растровых данных
|
Инструмент |
Описание |
|---|---|
|
Конвертирует ASCII файл, содержащий растровые данные в набор растровых данных. |
|
|
Конвертирует пространственные объекты в растры. |
|
|
Конвертирует файл, содержащий бинарные значения с плавающей точкой, представляющие растровые данные, в набор растровых данных. |
|
|
Конвертирует точечные пространственные объекты в набор растровых данных. |
|
|
Конвертирует полигональные пространственные объекты в набор растровых данных. |
|
|
Конвертирует линейные пространственные объекты в набор растровых данных. |
Конвертация данных в набор растровых данных с помощью инструментов группы В растр
Конвертация набора растровых данных в набор векторных данных
|
Инструмент |
Описание |
|---|---|
|
Конвертирует набор растровых данных в точечные пространственные объекты. |
|
|
Конвертирует набор растровых данных в полигональные пространственные объекты. |
|
|
Конвертирует растр в полилинейные пространственные объекты. |
Конвертация набора растровых данных в набор векторных данных с помощью инструментов группы Из растра
Конвертирует набор растровых данных в файл
|
Инструмент |
Описание |
|---|---|
|
Конвертирует набор растровых данных в текстовый файл ASCII, содержащий растровые данные. |
|
|
Конвертирует набор растровых данных в файл, содержащий растровые данные в виде бинарных значений с плавающей точкой. |
Конвертация набора растровых данных в файл с помощью инструментов группы Из растра
С помощью ArcScan for ArcGIS можно конвертировать сканированные изображения в слои векторных объектов.
Подробнее о создании линейных и полигональных объектов с помощью инструмента Векторизация трассировкойО настройках векторизацииО пакетной векторизации
Для конвертации данных в набор растровых данных также можно использовать интерполяцию. Для этого требуется дополнительный модуль Дополнительный модуль ArcGIS Spatial Analyst (или дополнительный модуль Дополнительный модуль ArcGIS 3D Analyst). Более подробно об интерполяции см. в разделе Основы интерполяции.
Также имеется ряд инструментов конвертации растров в дополнительном модуле Дополнительный модуль ArcGIS 3D Analyst. Для использования этих инструментов необходимо установить дополнительный модуль Дополнительный модуль ArcGIS 3D Analyst.
Инструменты конвертации растров в дополнительном модуле Дополнительный модуль ArcGIS 3D Analyst
|
Инструмент |
Описание |
|---|---|
|
Импортирует один или несколько файлов формата LAS, стандартного формата хранения данных лидара, в новый класс мультиточечных объектов. |
|
|
Конвертирует растр в новый класс мультиточечных объектов. |
|
|
Конвертирует растр в триангуляционную нерегулярную сеть (TIN). |
|
|
Конвертирует набор данных terrain в набор растровых данных. |
|
|
Конвертирует TIN в растр. |
Конвертация формата набора растровых данных в другие форматы
2 min
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Часть 4: Преобразование фотографии в вектор с помощью GIMP и Inkscape
Шаг 1. Обрежьте изображение в GIMP.
Бесплатно скачать и установить GIMP и Inkscape. Добавьте целевое изображение в GIMP.
Выберите один инструмент, чтобы нарисовать часть изображения, которую вы хотите преобразовать в векторную графику. Затем выберите Обрезать до выделения из Фото товара выпадающий список. Следовательно, удаляется все, кроме выбранной части.
Шаг 2: экспортируйте файл из GIMP
Выберите Автообрезка изображения из Фото товара меню. В результате GIMP сузит ваш выбор. Позже нажмите кнопку Файл вариант в верхней части экрана. Выбирать Экспортировать как… из своего списка. Оставьте настройки по умолчанию и дайте ему новое имя, чтобы отличать от исходной фотографии.
Шаг 3: конвертируйте фото в векторные Inkscape и GIMP
Теперь перейдите в Inkscape и импортируйте эту фотографию. Выберите его, а затем выберите Трассировка растрового изображения… из Path список. Появится новое окно. Вы можете получить несколько векторных фото-режимов и настроек. Затем нажмите Обновить чтобы сохранить изменение. Выбирать OK когда процесс закончится. Позже вы можете использовать Редактировать пути по узлам фильтр, чтобы немного скорректировать векторное изображение. Наконец, выберите Сохранить как… и сохраните фото в формате SVG.
Создание векторной маски
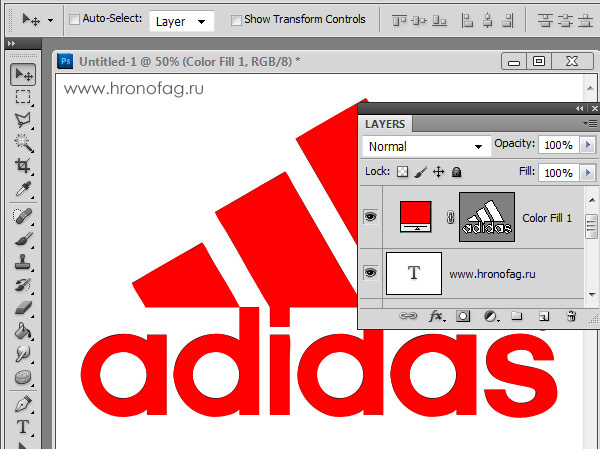
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК  Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.  Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.  Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!  И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
LibreOffice Draw
LibreOffice Draw — векторный графический редактор с открытым исходным кодом, в котором можно делать всё, что угодно, от эскиза на скорую руку до сложного плана. Но в основном предназначен для работы с графиками и диаграммами. Максимальный размер страницы для технических чертежей и обычных плакатов составляет 300×300 см.
Программа входит в состав пакета LibreOffice, разработанного фондом The Document Foundation. Здесь можно создавать рисунки любой сложности и экспортировать их в стандартные форматы, а также вставлять таблицы, диаграммы, формулы и другие элементы. Программа предназначена для самых разных изображений. Панели инструментов одним кликом подстраиваются под ваши предпочтения, стиль и задачи.
В LibreOffice Draw есть инструмент для создания простых 3D-объектов: куба, сферы и цилиндра. С его помощью можно также изменить источник света. Есть коллекция изображений, звуков и анимаций, которые можно использовать в своих работах.
Между объектами можно провести специальные соединительные линии, чтобы показать связь. Объекты на рисунке можно выравнивать (в этом помогут визуальные подсказки) и привязывать к направляющим и линиям сетки.
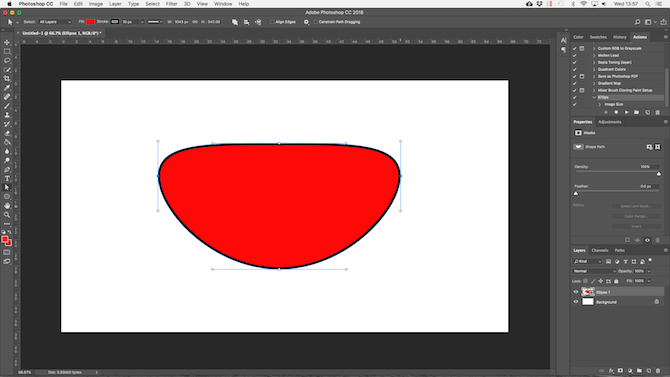
Изменить и редактировать векторные фигуры
Вы не ограничены основными фигурами при создании векторной графики в Photoshop. Они могут быть изменены очень быстро.
Сначала выберите форму. Это выделит форму и покажет точки привязки вдоль ее пути. Это точки, где фигура имеет углы или кривые.

Выбрать Инструмент прямого выбора с панели инструментов (нажмите и удерживайте Инструмент выбора пути значок, чтобы найти его). Нажмите на одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать фигуру.

Для более сложных изменений переместите две или более опорных точки одновременно. Нажмите один, чтобы выделить его, затем Shift + клик другой. Теперь используйте клавиши курсора на клавиатуре, чтобы переместить обе точки одновременно.
Autotracer:
Autotracer is a free online JPG to vector converter that lets you convert raster images to vector graphics. You can use JPEG, GIF, and PNG as input files. You can convert images into various Vector formats like: SVG, EPS, DXF, PDF, and more. In addition, it also provide you some advanced features, which you can use to customize the number of colors, line offset, and noise reduction, if required.
To convert, all you’ve to do is simply upload the JPG file from your computer, select the output format, and then customize the advanced options. After, doing all this simply click on “Send File” button. It quickly converts the file and generates a link, from where you can easily download the link using your context menu “Save As” option.
It lets you upload files up to 1 MB in size.
See the result below:
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в PhotoshopPhotoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузераЕсли Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
Potrace
Производитель : Peter Selinger
Ссылка: http://potrace.sourceforge.net/
Potrace — бесплатная, постоянно совершенствуемая программа (рис. 6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.
Рис. 6. Potrace
Связанные изображения, присутствующие в векторном файле
Хотя связанные изображения могут быть полезны при работе с векторными файлами, их не следует включать в финальный EPS файл, так как клиент не сможет отредактировать этот элемент.
На рисунке ниже обратите внимание, что предварительный просмотр выглядит нормально:
Однако панель “Ссылки” (англ. “Links”) в этом векторном файле предупреждает нас о наличии скрытого отсканированного эскиза справа от монтажной области, который использовался для создания окончательного изображения. Это связанное изображение должно быть удалено, чтобы вектор был принят в базу микростока.
Помните о том, что вы должны владеть или контролировать авторские права на весь контент, который вы отправляете в Shutterstock. Это значит, что вы не можете отправлять работы с веб-сайтов с бесплатными изображениями или из баз изображений для общественного пользования, или включать такие работы в свои материалы, если у вас нет на это разрешения.
Последующая обработка
Для того, что бы получить нормальный результат, следует проделать еще несколько операций. Первой из них будет включение обводки и отключение заливки. Сделать это можно в панели инструментов «Заливка и обводка», которая вызывается комбинацией клавиш «Shift+Ctrl+F» (Inkscape чувствителен к языку клавиатуры), либо выбором соответствующего пункта из выпадающего меню, активируемого правой кнопкой мыши. Для отключения заливки следует нажать на кнопку с крестиком на вкладке «Заливка», а для включения обводки, перейти во вкладку «Обводка» и нажать кнопку «Сплошной цвет». Последнее, что необходимо выполнить – перейти в меню «КОНТУР» и выбрать пункт «Разбить». Результатом станет набор векторных контуров, лежащих по разные стороны линий исходного рисунка.
Переключение режима отображения
Следующим действием должна стать уборка мусора. В виду особенностей растровых форматов, в рисунках могут обнаружиться дополнительные области, которые векторизатор обработает. Результаты этой обработки проявятся в виде отдельных контуров, которые можно удалить.
Результат с включениями мусора
Итоговые контуры доступны для редактирования. Их можно выбрать и исправить так, как это необходимо для проекта. При желании можно построить среднюю линию.
Результат
Векторизация, как и другие виды компьютерной обработки, не дает стопроцентного требуемого результата. Хотя некоторые ошибки в геометрии не имеет значения для многих художественных изделий, серьезные проекты потребуют длительного редактирования. Но с учетом бесплатности программы, итоги ее работы следует считать неплохими.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Растровое и векторное изображение — отличия
Известно, что особенностью растрового изображения является соблюдение последовательности пикселей. Увеличение формата сопровождается потерями качества. Аналогичная ситуация обусловлена уменьшением картинки. Еще в чем отличия растровых и векторных изображений? В качестве цветопередачи, свойственном небольшим полиграфическим изделиям, от визиток до логотипов, от баннеров до оформительских элементов сайтов, особенно при работе с современными программами (от CorelDraw до Adobe Illustrator).
Кратко суммируя все плюсы и минусы обоих видов изображений, получаем следующее.
Минусы векторной графики
Не передает градиентов, оттенков и теней.
Теперь становится понятно, чем отличается растровое изображение от векторного. Многие дизайнеры продолжают активно пользоваться растровой графикой. Это обусловлено более привлекательным видом. Хотя существует немало классных примеров, связанных с векторной графикой. В этом стоит убедиться на собственной практике, работая с различными полиграфическими типами продукции.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример: https://online-converting.ru/autotrace/
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
Принцип работы следующий:
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку «Конвертировать».
- Чуть ниже в табличке скачиваем результат.
- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Как в кореле сделать макет
Сегодня каждому дизайнеру необходимо знать, как сделать макет в coreldraw. Накануне сдачи в типографию следует всю текстовую информацию интерпретировать в кривых, а шрифты представить в форме графического объекта. При некачественной подготовке макет будет представлен непонятными символами.
Для выполнения трассировки в кореле следует:
- Выделить необходимый объект
- Выбрать в меню пункт Arrange (Монтаж) -> Convert To Curves (Преобразовать в кривые).
Следует понимать, что работа с векторной графикой требует серьезных вычислительных ресурсов компьютера, что замедляет работу редактора. Если есть возможность, лучше разбить ваш графический элемент на несколько элементов поменьше.
Если сомневаетесь, как создать макет в кореле для резки, воспользуйтесь помощью профессионала. Также не стоит игнорировать стадию проверки, осуществляемую специалистом допечатной подготовки, чтобы не возникло проблем с полями изображения, отступами, прочими элементами дизайна.
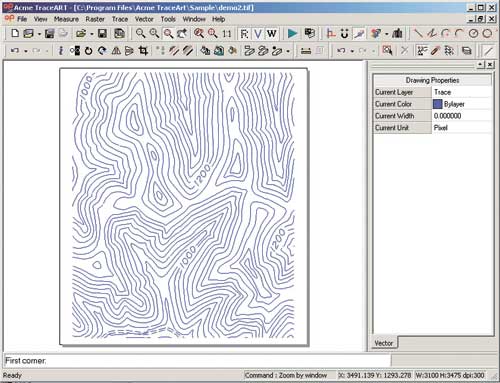
Acme TraceART
Производитель : DWG TOOL Software
Ссылка: http://www.freefirestudio.com/traceart.htm
Многофункциональная и сложная программа, предназначенная в основном для векторизации чертежей, схем и разного рода карт (рис. 5). Поддерживается большое количество растровых и векторных форматов. Качество трассировки нельзя назвать выдающимся, но при этом программа имеет другие плюсы — например предусмотрена удобная функция предпросмотра результата еще до трассировки, а также обеспечивается работа с многостраничными изображениями и разнесение результатов трассировки по слоям.

Рис . 5. Acme TraceART
Подготовка
Рисунок, подвергаемый преобразованию, необходимо предварительно обработать. Следует обрезать неиспользуемые части картинки и не подлежащие векторизации части, убрать лишний мусор. Делается это в обычном растровом редакторе и особой сложности не представляет. Результат рекомендуется сохранить в черно-белом формате.
После первоначальной подготовки изображения, его необходимо открыть в Inkscape. Для этого можно просто использовать стандартный диалог открытия файлов. Альтернативным вариантом станет перетаскивание изображения из папки в окно редактора. При этом обязательно откроется диалог, что же сделать с картинкой. В нем рекомендуется выбрать пункт «Внедрить».
Рисунок в Inkscape







