Как изменить цвет маркеров в списке?
Содержание:
- Таблица спецсимволов
- Позиция маркера
- Как заменить маркеры списка на изображения¶
- Отступ списка
- Как поставить свою картинку маркера
- Как поставить свою картинку маркера
- Псевдо-классы :first-child и :last-child
- Оформление списков с помощью CSS-стилей
- Положение текста и маркера
- Нумерованные списки в HTML
- Положение текста и маркера
- Списки с нумерацией
- Убираем маркеры по умолчанию
- Вид маркера
Таблица спецсимволов
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| \2603 | Снеговик | ||
| \2626 | Православный крест | ||
| \2693 | Якорь | ||
| ➳ | ➳ | \27B3 | Стрела направо |
| ✆ | ✆ | \2706 | Знак телефона |
| \2615 | Горячие напитки | ||
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| \270F | Карандаш | ||
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| \2712 | Закрашенное острие пера | ||
| \269C | Геральдическая лилия | ||
| \26D1 | Шлем с белым крестом | ||
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| \2744 | Снежинка | ||
| \2764 | Закрашенное жирное сердце | ||
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ⍟ | ⍟ | \235F | Apl функциональный символ звезда в круге |
| ⊛ | ⊛ | \229B | Оператор звездочки в круге |
| \2600 | Закрашенное солнце с лучами | ||
| \2601 | Облака | ||
| \2602 | Зонтик | ||
| \2611 | Галочка в квадрате | ||
| ☒ | ☒ | \2612 | Крестик в квадрате |
| \2639 | Нахмуренный смайлик | ||
| \263A | Улыбающийся смайлик | ||
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| \2709 | Конверт | ||
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| \2716 | Жирный знак умножения | ||
| ✘ | ✘ | \2718 | Жирный крестик |
| \2714 | Жирная отметка галочкой | ||
| ✚ | ✚ | \271A | Жирный крест |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником против часовой стрелки |
| \003C | Знак «меньше чем» (начало тега) | ||
| > | > | \003E | Знак «больше чем» (конец тега) |
| \00AB | Левая двойная угловая скобка | ||
| \00BB | Правая двойная угловая скобка | ||
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | \0022 | Двойная кавычка | |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| & | & | \0026 | Амперсанд |
| ‘ | ‘ | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| \00A9 | Знак copyright | ||
| ¬ | ¬ | \00AC | Знак отрицания |
| \00AE | Знак зарегистрированной торговой марки | ||
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| \2122 | Знак торговой марки | ||
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| \2194 | Стрелка влево-вправо | ||
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ₽ | ₽ | \20BD | Российский рубль |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
Позиция маркера
Маркер может занимать в списке две позиции. Он может находиться за пределами элемента списка и занимать
своё место на странице. А может находиться внутри элемента списка и быть частью текста. Это выгладит так:
- В этом пункте списка маркер находится за пределами элемента и
занимает своё место на странице. - В этом пункте списка маркер входит в элемент списка и является
частью текста
Позицию маркера устанавливает свойство list-style-position. Оно принимает
значения:
list-style-position: outside — за пределами элемента (по умолчанию)
list-style-position: inside — внутри элемента
Добавим в маркерованный список ещё один пункт с длинным текстом и добавим селектору #nl1
свойство list-style-position:
Стиль:
| 10 |
list-style-position: inside; |
HTML код:
| 222324 |
<li>Пункт списка, который содержит длинный текст, состоящий более, чем из одной строки. Марекр может находиться за пределами элемента списка или входить в него и быть частью текста</li> |
Как заменить маркеры списка на изображения¶
CSS может быть использован, чтобы превратить маркеры в квадраты или круги, но таким образом мы не имеем полного контроля над их внешним видом или положением. Замена стандартных HTML маркеров на изображения — отличный способ, чтобы сделать ваш сайт более привлекательным.
Есть два способа установления изображений для элементов списка:
- Используйте list-style-image, чтобы заменить HTML маркеры на графические изображения. В большинстве современных браузеров применение этих изображений несовместимо. А также нет полного контроля над положением маркеров.
HTML маркеры могут быть заменены на изображения с помощью «list-style-image». Но применение изображений не всегда совместимо с браузером.
Нет полного контроля над тем, как будут отображаться маркеры перед элементами списка.
Пример
Попробуйте сами!
- Использование фоновых изображений для маркеров будет лучшим вариантом. Давайте пошагово увидим, как применить этот метод:
- Создайте простой неупорядоченный список
- Удалите маркеры с помощью list-style-type: none none
- Удалите поля и отступы
Стандартные списки HTML имеют отступ в определенной величине. Она отличается для каждого браузера. Для этого некоторые браузеры (Mozilla, Safari) используют отступ, а другие (Internet Explorer, Opera) — поля.
Для того, чтобы удалить левый отступ из всех браузеров, установите и padding и margin в «0» для элемента <ul>, как в данном примере:
Добавьте отступ сами
В случае, если левый отступ обязателен, рекомендуется использовать margin-left. Так как сейчас padding установлено в «0», могут быть указаны точные измерения для левого поля, и это будет совместимо со всеми браузерами.
Добавьте фоновое изображение
Используйте CSS свойство background-image, чтобы добавить фоновое изображение для элемента <li>. Таким образом, фоновое изображение будет повторяться для фона каждого элемента списка, что не будет красиво смотреться.
Задайте no-repeat
Чтобы фоновое изображение не повторялось в фоне элементов списка, задайте «no-repeat» для свойства background-repeat. Здесь установлено только одно изображение для каждого элемента, но требуется изменить положение.
Измените положение фонового изображения
Используйте CSS свойство background-position для установления такого положения фонового изображения, чтобы оно соответствовало тексту.
Сейчас изображения выстроены в линию по горизонтали вместе с контентом. Но контент расположен наверху изображений.
Переместите контент
Чтобы отдалить контент от фонового изображения, примените padding-left к элементу <li>. В данном случае используется «20px». Как и в случае вертикального выравнивания, отступ списка будет определен размером изображения.
А сейчас увидим каким будет полный пример:
Пример
Попробуйте сами!
Также возможно установить разные фоновые изображения для каждого элемента списка. Просто добавьте классы и установите фоновое изображение для каждого из них.
Отступ списка
При удалении маркеров у пунктов списка можно также удалить или уменьшить размер левого отступа, устанавливаемый браузером по умолчанию. Для полного удаления отступа нужно будет воспользоваться свойством padding-left, которое позволяет регулировать внутренний отступ:
Свойство list-style-position указывает, должен ли маркер располагаться внутри или снаружи пунктов списка. Данное свойство может принимать два значения:
Теперь можно переписать предыдущий пример так, чтоб отступ с левой стороны был убран, но маркеры при этом не уезжали за край браузера:
В примере к каждому пункту списка была добавлена рамка, чтобы визуально показать границы пунктов списка.
Как поставить свою картинку маркера
Css позволяет создать свой, гораздо более привлекательный маркер. Его можно задать также с помощью свойства list-style-image , либо упрощенно с помощью list-style . В значении в скобках прописывается путь к файлу, а перед ним нужно поставить ключевое слово url .
Ul{
List-style: url(marker.png);
}
CSS-списки
— набор свойств, отвечающих за оформление списков. Использование HTML-списков очень распространено при создании панелей навигации по сайту. Элементы списка представляют набор блочных элементов.
С помощью стандартных CSS-свойств можно изменить внешний вид маркера списка
, добавить изображение для маркера
, а также изменить местоположение маркера
. Высоту блока маркера можно задать свойством line-height .
Как поставить свою картинку маркера
Css позволяет создать свой, гораздо более привлекательный маркер. Его можно задать также с помощью свойства list-style-image , либо упрощенно с помощью list-style . В значении в скобках прописывается путь к файлу, а перед ним нужно поставить ключевое слово url .
Ul{
List-style: url(marker.png);
}
Допустим у нас имеется нумерованный список OL (.our-list) такого вида:
- Пункт 1
- Пункт 2
- Пункт 3
А нам необходимо, чтобы номера строк были без точек. Тогда нам необходимо прописать в css-коде следующие правила:
|
.our-list counter-reset .our-list content |
Our-list {
counter-reset: item; //item — переменная, которая будет содержать значение счетчика
list-style-type: none; // убираем нумерование списка
width: 150px; //необходимо задать ширину, чтобы отталкиваться от этого значения
}
.our-list li:before {
content: counter(item) «»; //заново вставляем счетчик пунктов уже другим способом и без точки
counter-increment: item; //увеличиваем значение счетчика
color: #ff0000; //можем задать другой цвет цифрам
}
В результате мы можем наблюдать следующее:
- Пункт 1
- Пункт 2
- Пункт 3
Казалось бы, проблема решена. Но пока это хорошо работает только для однострочных пунктов. Если мы добавим строк к каждому пункту списка, то увидим, что пока еще все не так хорошо… Вот что получится:
- Пункт 1
Строка 2
Строка 3 - Пункт 2
Строка 2
Строка 3 - Пункт 3
Строка 2
Строка 3
Я думаю, это не совсем то, что требуется. Получается, что в данном случае номер принадлежит первой строке пункта списка. Чтобы решить этот вопрос окончательно, стоит добавить еще 3 строки в css-код
Our-list {
counter-reset: item;
list-style-type: none;
width: 150px;
}
.our-list li:before {
content: counter(item) «»;
counter-increment: item;
color: #ff0000;
float:right; //делаем обтекание справа
position:relative; //и перемещаем цифры влево, чтобы они встали перед списком
left:-165px;
}
Существует возможность установки внешнего вида маркера элементов списка. В том числе, можно вообще убрать
маркер списка CSS. Для этого есть свойство
list-style-type
. У него достаточно много значений. Часть значений применяется для
маркированного, другая часть для нумерованного списка.
Для маркированного списка:
list-style-type: disc
— в виде диска (по умолчанию)
list-style-type: circle
— в виде круга
list-style-type: square
— в виде квадрата
Для нумерованного списка
list-style-type: decimal
— арабские цифры (по умолчанию)
list-style-type: decimal-leading-zero
— арабские цифры c 0 впереди для чисел 1-9
list-style-type: upper-roman
— заглавные римские цифры
list-style-type: lower-roman
— строчные римские цифры
list-style-type: upper-latin
— заглавные латинские буквы
list-style-type: upper-alpha
— то же, что и upper-latin
list-style-type: lower-latin
— строчные латинские буквы
list-style-type: lower-alpha
— то же, что и lower-latin
list-style-type: lower-greek
— строчные греческие буквы
list-style-type: armenian
— армянские числа
list-style-type: georgean
— грузинские числа
list-style-type: none
— позволяет убрать маркеры списка. Для обоих списков
list-style-type: inherit
— значение принимается от родительского элемента.
Для обоих списков
Создадим на странице маркированный и нумерованный списки и установим для них тип маркера:
Стиль:
|
123456 |
Страница |
Псевдо-классы :first-child и :last-child
Еще одним примером псевдо-классов являются :first-child и :last-child. Псевдо-класс :first-child ссылается на первый по порядку дочерний элемент обозначенного родителя, в отличие от него :last-child работает наоборот, он ссылается на последний дочерний элемент:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div p:first-child { color: green; }
div p:last-child { color: blue; }
</style>
</head>
<body>
<div>
<p>Первый дочерний абзац элемента div, он будет отображаться зеленого цвета.</p>
<p>Второй дочерний абзац элемента div, он будет отображаться черного цвета,
поскольку никаких правил для него не задано.</p>
<p>Третий дочерний абзац элемента div, он же является последним дочерним абзацем.
Цвет текста будет синим.</p>
</div>
</body>
</html>
Попробовать »
Поскольку первый абзац является первым дочерним элементом для <div>, его текст будет отображаться зеленым цветом. Цвет текста второго абзаца будет соответствовать цвету заданному по умолчанию, то есть черному. Цвет текста третьего абзаца будет окрашен в синий цвет, поскольку третий абзац является последним дочерним элементом для <div>.
Оформление списков с помощью CSS-стилей
1. Тип маркера списка list-style-type
Свойство изменяет типа маркера или удаляет маркер
для маркированного и нумерованного списков. Наследуется.
| list-style-type | |
|---|---|
| Значения: | |
| disc | Значение по умолчанию. В качестве маркера элементов списка выступает закрашенный кружок. |
| armenian | Традиционная армянская нумерация. |
| circle | В качестве маркера выступает незакрашенный кружок. |
| cjk-ideographic | Идеографическая нумерация. |
| decimal | 1, 2, 3, 4, 5, … |
| decimal-leading-zero | 01, 02, 03, 04, 05, … |
| georgian | Традиционная грузинская нумерация. |
| hebrew | Традиционная еврейская нумерация. |
| hiragana | Японская нумерация: a, i, u, e, o, … |
| hiragana-iroha | Японская нумерация: i, ro, ha, ni, ho, … |
| katakana | Японская нумерация: A, I, U, E, O, … |
| katakana-iroha | Японская нумерация: I, RO, HA, NI, HO, … |
| lower-alpha | a, b, c, d, e, … |
| lower-greek | Строчные символы греческого алфавита. |
| lower-latin | a, b, c, d, e, … |
| lower-roman | i, ii, iii, iv, v, … |
| none | Маркер отсутствует. |
| square | В качестве маркера выступает закрашенный или незакрашенный квадрат. |
| upper-alpha | A, B, C, D, E, … |
| upper-latin | A, B, C, D, E, … |
| upper-roman | I, II, III, IV, V, … |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Ul {list-style-type: none;}
ul {list-style-type: square;}
ol {list-style-type: none;}
ol {list-style-type: lower-alpha;}
Рис. 1. Пример оформления маркированного и нумерованного списков
2. Изображения для элементов списка list-style-image
В качестве маркера элементов списка можно использовать изображения и градиентые заливки. Наследуется.
Синтаксис
Ul {list-style-image: url(«images/romb.png»);}
ul {list-style-image: linear-gradient(#FF7A2F 0, #FF7A2F 50%, #FFB214 50%);}
Рис. 2. Оформление маркированного списка с помощью изображения
Рис. 3. Оформление маркированного списка с помощью градиента
3. Местоположение маркера списка list-style-position
Данное свойство предоставляет возможность располагать маркер вне или внутри содержимого элемента списка. Наследуется.
CSS дает возможность создавать маркированные и нумерованные списки, оформлять списки маркеров изображением, а также, если нужно, вообще убирать любые обозначения маркированного списка.
CSS стили списка маркера.
list-style-type
list-style-type:
disc
| circle
| square
| decimal
| lower-roman
| upper-roman
| lower-alpha
| upper-alpha
| none
;
Значение
:
disk –
маркированный список в виде закрашенного кружка
circle –
маркированный список в виде не закрашенного кружка
square –
маркированный список в виде закрашенного квадратика
decimal –
нумерованный список арабскими числами (1,2,3 и т.д.)
upper-roman –
нумерованный список большими римскими цифрами (I,II,III,IV и т.д.)
lower-roman –
нумерованный список маленькими римскими цифрами (i,ii,iii,iv и т.д.)
upper-alpha –
нумерованный список заглавными буквами (A,B,C и т.д.)
lower-alpha –
нумерованный список строчными буквами (a,b,c и т. д.)
none –
без маркера.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь, со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Бывают такие случаи, когда отображения маркера в списке нужно убрать. Для этого в коде CSS пропишите
list-style-type:
none;
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Никогда не говори никогда.
Результат
:
Можно обычные маркеры в списке заменить собственными изображениями. Это можно сделать с помощью свойства list-style-image
.
list-style-image
list-style-image:
url(картинка.png);
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Можно также задать маркированному списку расстояние от текста. Это можно сделать с помощью свойства padding-left
для селектора li.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Следующая задача состоит в том, чтобы изменить цвет маркера, но при этом не изменять цвет текста. Как это возможно сделать? Цвет маркера можно изменить, если к тесту добавить тег .
Это выглядит вот так:
текст
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.
- Жизнь — это болезнь со смертельным исходом.
- Никогда не говори никогда.
Результат
:
Дополнение к общей теме.
Если вам нужно, по каким-либо причинам, задать нумерацию списка маркера не с нуля, а, допустим, с 8, вы можете сделать такой ход.
Пример
:
Свойства списков в css
- Верь в лучшее, ожидай худшее.Пункт 1
- Жизнь — это болезнь со смертельным исходом.Пункт 2
- Никогда не говори никогда.Пункт 3
- Это все что я знал. Пункт 4
Результат
:
Вот и подошла к завершению тема .
Положение текста и маркера
Существует два способа размещения маркера относительно текста: маркер выносится за границу элементов списка или обтекается текстом (рис. 5).
 |
 |
| inside | outside |
Рис. 5. Размещение маркеров относительно текста
Чтобы управлять положением маркеров, применяется свойство list-style-position
. Оно имеет два значения: outside
— маркеры размещаются за пределами текстового блока (это значение по умолчанию) и inside
— маркеры являются частью текстового блока и отображаются в элементе списка (пример 5).
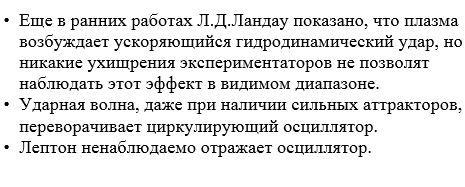
Пример 5. Изменение положения маркеров
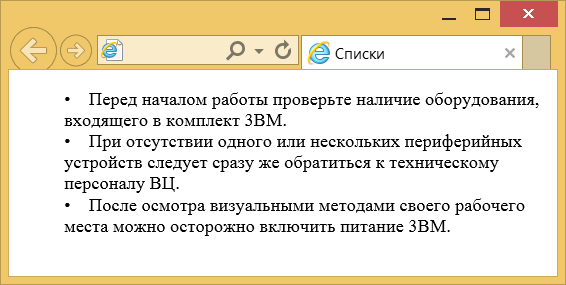
Списки
Перед началом работы проверьте наличие оборудования, входящего
в комплект 3BM.
При отсутствии одного или нескольких периферийных устройств
следует сразу же обратиться к техническому персоналу ВЦ.
После осмотра визуальными методами своего рабочего места можно
осторожно включить питание 3BM.
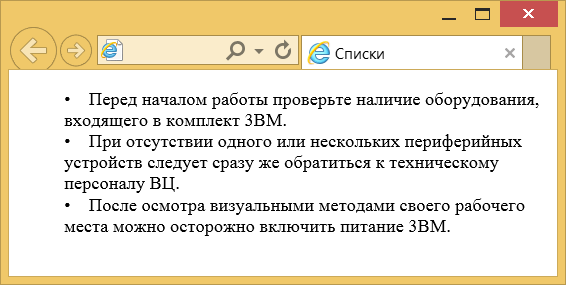
Результат данного примера показан на рис. 6.

Допустим у нас имеется нумерованный список OL (.our-list) такого вида:
- Пункт 1
- Пункт 2
- Пункт 3
А нам необходимо, чтобы номера строк были без точек. Тогда нам необходимо прописать в css-коде следующие правила:
|
.our-list counter-reset .our-list content |
Our-list {
counter-reset: item; //item — переменная, которая будет содержать значение счетчика
list-style-type: none; // убираем нумерование списка
width: 150px; //необходимо задать ширину, чтобы отталкиваться от этого значения
}
.our-list li:before {
content: counter(item) «»; //заново вставляем счетчик пунктов уже другим способом и без точки
counter-increment: item; //увеличиваем значение счетчика
color: #ff0000; //можем задать другой цвет цифрам
}
В результате мы можем наблюдать следующее:
- Пункт 1
- Пункт 2
- Пункт 3
Казалось бы, проблема решена. Но пока это хорошо работает только для однострочных пунктов. Если мы добавим строк к каждому пункту списка, то увидим, что пока еще все не так хорошо… Вот что получится:
- Пункт 1
Строка 2
Строка 3 - Пункт 2
Строка 2
Строка 3 - Пункт 3
Строка 2
Строка 3
Я думаю, это не совсем то, что требуется. Получается, что в данном случае номер принадлежит первой строке пункта списка. Чтобы решить этот вопрос окончательно, стоит добавить еще 3 строки в css-код
Our-list {
counter-reset: item;
list-style-type: none;
width: 150px;
}
.our-list li:before {
content: counter(item) «»;
counter-increment: item;
color: #ff0000;
float:right; //делаем обтекание справа
position:relative; //и перемещаем цифры влево, чтобы они встали перед списком
left:-165px;
}
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике:
Пример нумерованного списка:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
html head title / body p ol li li li li li / / / |
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Как и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1
Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.2
Своя нумерация в списке HTML
Кроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start»
. Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
html head title / body p ol li li li li li / / / |
Вот как это будет отображаться на реальном сайте:
На изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Ну а сейчас перейдем к вложенным спискам HTML.
Положение текста и маркера
Существует два способа размещения маркера относительно текста: маркер выносится за границу элементов списка или обтекается текстом (рис. 5).
 |
 |
| inside | outside |
Рис. 5. Размещение маркеров относительно текста
Чтобы управлять положением маркеров, применяется свойство list-style-position
. Оно имеет два значения: outside
— маркеры размещаются за пределами текстового блока (это значение по умолчанию) и inside
— маркеры являются частью текстового блока и отображаются в элементе списка (пример 5).
Пример 5. Изменение положения маркеров
Списки
Перед началом работы проверьте наличие оборудования, входящего
в комплект 3BM.
При отсутствии одного или нескольких периферийных устройств
следует сразу же обратиться к техническому персоналу ВЦ.
После осмотра визуальными методами своего рабочего места можно
осторожно включить питание 3BM.
Результат данного примера показан на рис. 6.

Приветствую вас на своем блоге. Сегодня я хотел бы затронуть тему, как через css у маркированных пунктов списка (ul li) убрать маркеры, потому что они зачастую не нужны и только мешают оформлять сайт.
Списки с нумерацией
Каждый элемент списка выделяется цифрой, нумерация автоматически корректируется. Чтобы создавать и редактировать списки, существует кнопка «Нумерация» в группе «Абзац». Также можно воспользоваться функцией «Нумерация» контекстного меню выбранного абзаца.
Параметры списка:
- Формат номера определяет, какой символ будет находиться возле каждого элемента.
- Стиль нумерации можно выбирать в зависимости от особенностей конкретного документа: арабские или римские цифры, прописные или и т. д.
- Поле «Начальное значение» позволяет выбрать цифру, с которой будет начинаться список.
- В том случае, когда необходимо создать аналогичный список, но пронумеровать его заново, удобно воспользоваться функцией «Начать новый список». Нужно выделить элементы и задать все параметры.
Вставлять нумерованный список можно автоматически. Для этого необходимо выполнить следующие действия:
- В начале абзаца, перед вводом текста, нужно поставить «1.», затем «Пробел» или Tab. Абзац оформится как первый пункт списка.
- Поставив перед абзацем «1)», а затем нажав «Пробел» или Tab, пользователь создаст список другого типа.
- По аналогии оформляются списки с буквами. В строках нужно ввести с точкой или скобкой. После каждого абзаца необходимо нажимать «Пробел» или Tab.
Убираем маркеры по умолчанию
Иногда нужно просто убрать их. Например, при оформлении меню или чего-то другого. За отображение маркеров отвечает свойство list-style-type или сокращенное list-style . Значением по умолчанию выступает circle , то есть черный закрашенный кружочек. Чтобы убрать его, всего лишь нужно написать так:
Ul{
List-style-type: none;
}
Ul{
List-style: none;
}
Заметьте, что свойство записывается всему списку в общем, а не отдельным его пунктам
Это очень важно. Вышеприведенная запись убирает маркеры у всех списков на вашем сайте, но может быть так, что у вас будет несколько оформлений списков
В таком случае справиться с их стилизацией помогут классы. Нужным спискам просто вешаете стилевой класс и оформляете их.
Вид маркера
Маркеры могут принимать один из трёх видов: закрашенный кружок (по умолчанию), незакрашенный кружок и квадрат. Для выбора типа маркера используется свойство list-style-type
или универсальное list-style
(пример 1). Применяются следующие значения:
- disc
— маркеры в виде закрашенного кружка; - circle
— маркеры в виде незакрашенного кружка; - square
— квадратные маркеры.
Пример 1. Изменение вида маркера
Списки
- Сепульки
- Сепулькарии
- Сепуление
В примере показано создание маркированного списка, где в качестве значка маркера используется небольшой однотонный квадрат. Хотя количество значений ограничено тремя, это не значит, что в нашем распоряжении всего три вида маркера. Существует множество спецсимволов, которые с успехом могут выступать в качестве значка маркера. «Прикрутить» их непосредственно к
не получится, поэтому придётся действовать в обход. Для этого прячем маркеры списка с помощью свойства list-style
со значением none
и в тексте перед содержимым
добавляем свой собственный символ с помощью псевдоэлемента ::before
. В примере 2 в качестве такого маркера выступает треугольник.
Пример 2. Использование::before
Списки
- Сепульки
- Сепулькарии
- Сепуление
Результат данного примера показан на рис. 2. Поскольку использование свойства list-style
со значением none
не убирает маркеры совсем, а только скрывает их от просмотра, то список получается смещённым вправо. Чтобы избавиться от этой особенности, в примере добавляется свойство text-indent
с отрицательным значением. Его задача — переместить текст левее на один символ.
Рис. 2. Произвольные маркеры в списке
Символ не обязательно должен быть в шестнадцатеричном формате, его можно вставить и непосредственно в текст. Главное, сохранить документ в кодировке UTF-8 и чтобы редактор её поддерживал. Сами символы и их коды можно взять, например, из LibreOffice Writer (рис. 3).
Рис. 3. Выбор символа в LibreOffice
Стили позволяют установить в качестве маркера любое подходящее изображение через свойство list-style-image
. В качестве значения используется относительный или абсолютный путь к графическому файлу, как показано в примере 3.
Пример 3. Использование изображения в качестве маркера
Списки
- Сепульки
- Сепулькарии
- Сепуление
Рисунок лучше всего выбирать небольшого размера, чтобы не превращать элементы списка в подрисуночные подписи. На рис. 4 показан результат действия примера по использованию в качестве маркеров небольших картинок.
Рис. 4. Рисунок в качестве маркера
Применение list-style-image
обладает некоторыми недостатками:
- рисунок нельзя сдвинуть вверх или вниз;
- в разных браузерах положение рисунка относительно текста может отличаться.
Этих недочётов можно избежать с помощью свойства background
, оно устанавливает фоновое изображение. Для каждого элемента списка







