Как сделать таблицу в css?
Содержание:
- Столбцы и их группировка
- Простая HTML таблица
- Как сделать таблицу в Ворде: Вставка таблицы
- Нужно ли использовать таблицы CSS?
- Обратная совместимость с помощью jQuery
- Оформление списков с помощью CSS-стилей
- Лучшие конструкторы таблиц HTML
- Обратная совместимость с помощью jQuery
- Размеры таблицы.
- Определение и использование
- Статьи по теме тега: «Таблица дизайн»
- Блог Мачула Владимира
- Как красиво оформить конспект в Word (ворде)
- Оформление границ таблицы CSS
- Цвет фона и текста
- Генератор таблиц с цветом (HTML + CSS)
- Periodic Tables
- Цвет фона
- Помните о выравнивании
- Заключение
Столбцы и их группировка
Так как ячейки таблицы являются потомками строк таблицы, то для формирования столбцов имеет смысл использовать некоторые свойства. Модель таблицы CSS позволяет применять следующие свойства для столбцов и их группировки:
- border — обычное свойство, пока свойство border-collapse не используется для элемента таблицы;
- background — обычное свойство, пока строка и ячейка имеют прозрачный фон;
- width — установка ширины столбца;
- visibility — если имеет значение collapse (единственное доступное значение), то ячейка столбца не будет выводиться (она объединяется с другими столбцами и ширина таблицы выравнивается).
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Как сделать таблицу в Ворде: Вставка таблицы
Существует несколько способов вставки таблиц, однако любой из них начинается с нажатия кнопки Таблица, расположенной в группе Таблицы вкладки Вставка ленты инструментов.
После выполнения команды на экране отобразятся все инструменты создания таблиц, каждый из которых предлагает свой способ вставки.
Первый способ.
Область Вставка таблицы позволяет добавить в документ простую таблицу с необходимым количеством строк и столбцов. Для этого подведите указатель к той ячейке, на которой таблица должна заканчиваться, и щелкните левой кнопкой мыши
Обратите внимание, что границы ячеек, вошедших в создаваемую таблицу, выделяются цветом
Например, щелчок левой кнопкой мыши, приведет к созданию таблицы, содержащей пять строк и шесть столбцов. Вам останется только наполнить ее содержимым.
Второй способ
Состоит из следующих действий:
- Выполните команду Вставить таблицу.
- В открывшемся окне введите количество столбцов и строк в соответствующие поля области Размер таблицы. Для завершения создания нажмите OK.
ПРИМЕЧАНИЕ
Для того чтобы быстро создать правильную таблицу, содержащую именно столько строк и столбцов, сколько нужно, перед началом вставки следует продумать ее структуру и представить, как она должна выглядеть. Иногда для этого делают набросок на бумаге.
Третий способ.
Выполните команду Нарисовать таблицу в области Вставка таблицы. Текстовый курсор превратится в указатель мыши и примет вид карандаша. Это значит, что Word перешел в режим рисования таблиц. Для того чтобы нарисовать ячейку, щелкните левой кнопкой мыши там, где должен быть ее левый верхний угол, и, удерживая кнопку, переместите указатель к месту правого нижнего угла ячейки. Отпустите кнопку. В документе появится первая ячейка создаваемой таблицы. Для выхода из режима рисования нажмите клавишу Esc.
Четвертый способ.
Команда Преобразовать в таблицу в области Вставка таблицы позволяет создать таблицу на основе уже имеющегося текста. Чтобы разобраться в сути этого метода, выполните несколько действий.
Создайте файл Списки, содержащий перечни. Выделите его содержимое. Сделать это удобнее с помощью комбинации клавиш Ctrl +A.
Выполните команду Вставка ► Таблица ► Преобразовать в таблицу.
В открывшемся окне нажмите кнопку OK, Word автоматически оформит списки в виде таблицы.
Пятый способ.
Инструмент Таблица Excel позволяет добавлять в документ сложные таблицы, созданные с использованием формул и функций в программе Microsoft Excel.
Шестой способ.
Выполните команду Экспресс-таблица в области Вставка таблицы. В результате откроется подменю, содержащее стандартные шаблоны таблиц Word.
Шаблоны таблиц, как и шаблоны других объектов, предназначены в том числе и для создания на их основе пользовательских таблиц. Они позволяют упростить разработку и сэкономить время на оформлении. Для вставки экспресс-таблицы щелкните на ней левой кнопкой мыши.
Нужно ли использовать таблицы CSS?
Лучше ли таблицы CSS чем таблицы HTML? Если да, то в чем их преимущества? Если нет, то почему их не надо использовать? Хорошие вопросы, на которые нет однозначного ответа.
Если рассмотреть использование таблиц HTML в сравнении с комбинацией элементов и кода CSS, то выявляются следующие недостатки таблиц:
- Дополнительное кодирование — таблицы HTML требуют дополнительного кодирования структуры в сравнении с элементами . Но и таблицы CSS требуют использования дополнительных классов и идентификаторов.
- Жесткая структура — таблицы HTML очень жестко привязаны к содержанию. Порядок ячеек должен быть таким, каким он будет выводиться. Но такое же ограничение накладывается и на таблицы CSS/
- Вывод в браузерах — браузеры выполняют несколько проходов по структуре HTML таблиц. Но и для CSS таблиц ситуация будет аналогичной.
В соответствии с выше сказанным у таблиц CSS нет существенных преимуществ перед таблицами HTML при использовании их в шаблонах.
CSS таблицы являются более семантическим решением, так как имеется четкое разделение структуры данных и представления внешнего вида.
Обратная совместимость с помощью jQuery
Наверняка вы знаете, что в IE6 работает только для элементов ссылок.
Поэтому вместо CSS кода:
.bordered tr:hover
{
background: #fbf8e9;
-o-transition: all 0.1s ease-in-out;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
нужно использовать обходное решение на jQuery для организации эффекта наведения курсора:
$('.bordered tr').mouseover(function(){
$(this).addClass('highlight');
}).mouseout(function(){
$(this).removeClass('highlight');
});
Также нужно определить класс CSS , который используется в JavaScript коде:
.highlight
{
background: #fbf8e9;
-o-transition: all 0.1s ease-in-out;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
Оформление списков с помощью CSS-стилей
1. Тип маркера списка list-style-type
Свойство изменяет типа маркера или удаляет маркер для маркированного и нумерованного списков.
Свойство наследуется.
| list-style-type | |
|---|---|
| Значения: | |
| disc | Значение по умолчанию. В качестве маркера элементов списка выступает закрашенный кружок. |
| armenian | Традиционная армянская нумерация. |
| circle | В качестве маркера выступает незакрашенный кружок. |
| cjk-ideographic | Идеографическая нумерация. |
| decimal | 1, 2, 3, 4, 5, … |
| decimal-leading-zero | 01, 02, 03, 04, 05, … |
| georgian | Традиционная грузинская нумерация. |
| hebrew | Традиционная еврейская нумерация. |
| hiragana | Японская нумерация: a, i, u, e, o, … |
| hiragana-iroha | Японская нумерация: i, ro, ha, ni, ho, … |
| katakana | Японская нумерация: A, I, U, E, O, … |
| katakana-iroha | Японская нумерация: I, RO, HA, NI, HO, … |
| lower-alpha | a, b, c, d, e, … |
| lower-greek | Строчные символы греческого алфавита. |
| lower-latin | a, b, c, d, e, … |
| lower-roman | i, ii, iii, iv, v, … |
| none | Маркер отсутствует. |
| square | В качестве маркера выступает закрашенный или незакрашенный квадрат. |
| upper-alpha | A, B, C, D, E, … |
| upper-latin | A, B, C, D, E, … |
| upper-roman | I, II, III, IV, V, … |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Рис. 1. Пример оформления маркированного и нумерованного списков
2. Изображения для элементов списка list-style-image
В качестве маркера элементов списка можно использовать изображения и градиентые заливки.
Свойство наследуется.
| list-style-image | |
|---|---|
| Значения: | |
| url(url) | Путь к изображению. |
| none | значение по умолчанию, означает отсутствие изображения. Также убирает изображение для элемента из группы элементов с установленным изображением-маркером. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Рис. 2. Оформление маркированного списка с помощью изображенияРис. 3. Оформление маркированного списка с помощью градиента
3. Местоположение маркера списка list-style-position
Данное свойство предоставляет возможность располагать маркер вне или внутри содержимого элемента списка.
Свойство наследуется.
| list-style-position | |
|---|---|
| Значения: | |
| outside | Значение по умолчанию. Маркер располагается вне блока с текстом. |
| inside | Маркер списка изображается в одном блоке с текстом. Последующие строки текста будут располагаться под значком маркера, т.е. маркер будет обтекаться текстом. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Рис. 4. Пример расположения маркера внутри и снаружи блока списка
4. Краткая форма задания стилей списка
Можно объединить все три свойства форматирования списка в одно с помощью list-style. Значения свойств могут быть расположены в произвольном порядке, а часть значений может быть опущена. Если присутствует одно значение, то другие свойства примут значения браузера по умолчанию.
Синтаксис
Лучшие конструкторы таблиц HTML
- apsolyamov.ru — простой инструмент для создания таблиц. Есть опция объединения ячеек, но невозможно задать цвет.
-
c-wd.ru — русскоязычный сайт, где можно создавать сложные таблицы с объединенными ячейками, задавать стили в «конструкторе стилей» — цвета границ и ячеек, отступы, толщину границ, цвет строки при наведении, размер и цвет текста. Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Заголовок Заголовок Заголовок Заголовок cell1_1 cell2_1 cell3_1 cell4_1 cell1_2 cell2_2 cell3_2 cell4_2 cell1_3 cell2_3 cell3_3 cell1_4 cell2_4 cell3_4 cell4_4 - divtable.com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
Обратная совместимость с помощью jQuery
Наверняка вы знаете, что в IE6 работает только для элементов ссылок.
Поэтому вместо CSS кода:
.bordered tr:hover
{
background: #fbf8e9;
-o-transition: all 0.1s ease-in-out;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
нужно использовать обходное решение на jQuery для организации эффекта наведения курсора:
$('.bordered tr').mouseover(function(){
$(this).addClass('highlight');
}).mouseout(function(){
$(this).removeClass('highlight');
});
Также нужно определить класс CSS , который используется в JavaScript коде:
.highlight
{
background: #fbf8e9;
-o-transition: all 0.1s ease-in-out;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
Размеры таблицы.
Ширина таблицы и ячеек задаётся свойством width. Значение выставляется либо в пикселях либо в процентах.
table{border-collapse: collapse;border: 2px solid #000;width: 300px;
}td{border: 1px solid #000;
}
Если мы хотим первый столбец сделать шире других, то для элемента td используем псевдокласс first-child, и для него прописываем ширину столбца. (Для последнего столбца last-child).
table{border-collapse: collapse;border: 2px solid #000;width: 300px;
}td{border: 1px solid #000;
}td:first-child {width: 200px;
}

Чтобы сделать второй столбец шире других, используем для элемента td псевдокласс nth-child(2).
table{border-collapse: collapse;border: 2px solid #000;width: 300px;
}td{border: 1px solid #000;
}td:nth-child(2) {width: 200px;
}
Как вы уже догадались, чтобы сделать 3-й столбец отличный от других используем nth-child(3). И т.д.
Высота рядов регулируется с помощью свойства padding для элемента td. С помощью свойства padding указывается расстояние от границы элемента до содержимого элемента.
table{border-collapse: collapse;border: 2px solid #000;width: 300px;
}td{border: 1px solid #000;padding: 15px;
}
В нашем примере – это расстояние от границы элемента td до текста внутри элемента td, и составляет оно 15px со всех сторон.
Определение и использование
Тег <table> определяет таблицу HTML.
Таблица HTML состоит из элемента <table> и одного или нескольких <tr>,
<th>, и <td> элементов.
Элемент <tr> определяет строку таблицы, элемент <th> определяет заголовок таблицы, а элемент <td> определяет ячейку таблицы.
Более сложная HTML-таблица может также включать <caption>, <col>, <colgroup>, <thead>,
<tfoot>, и <tbody> элементы.
Примечание: Таблицы не должны использоваться для макета страницы!
Исторически сложилось так, что некоторые веб-авторы имеют неиспользуемые таблицы в HTML как способ управления их макета страницы. Однако существуют различные альтернативы использованию HTML-таблиц для макета, в первую очередь с использованием CSS.
Статьи по теме тега: «Таблица дизайн»
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>style=»padding-top:6px;padding-bottom:6px;»>
Основное содержание этой статьи: записывать и накапливать некоторые схемы и навыки проектирования библиотечных таблиц. Меню дизайн таблицы базы данных: например, объединение провинций и го…
тема Разработайте структуру данных, которая поддерживает следующие операции со средней временной сложностью O (1). insert (val): если элемент val не существует, вставить элемент в коллекцию. remove (v…
Разработка баз данных трех основных парадигм! Действительно вперед от:Нет ножка Зачем говорить с парадигмами?Это также готовится к разработке базы данных. Для оформления поверхностей, что наша степень…
Этот документ в основном предназначен для переднего конца для отображения дизайна многослойных данных каталога. Я считаю, что когда мы смотрим фильмы в интернет-безопасности Kingsoft, там будут много …
Скачать powerdesiger Запустите установщик и нажмите «Далее». Выберите отдельное место и нажмите «Далее». Выберите Китай в качестве региона, выберите Я согласен и …
1. Введение: Когда мы сталкиваемся с неопределенными параметрами страницы или когда требования постоянно меняются, разумный дизайн базы данных может избавить нас от многих проблем. Многие люди использ…
Дизайн таблицы бизнес-данных процесса Таблица бизнес-данных процесса относится к таблице, относящейся к хранению данных процесса во время работы, которая состоит из двух частей: бизнес-таблицы процесс…
Спецификация проекта Во-первых, правила имен форма Общая таблица Название Состав: {Business Module Prefix} _ {Таблица Значение Описание, английские слова, подчеркивание} Богатее имя Состав: {Bu…
Предисловие Почему на это нужно время? Когда я писал sql, мне нужен был провинциальный и муниципальный стол обслуживания. Я искал и искал его в Интернете. Это не было для денег, валюты C или чего-то е…
Для создания таблицы используйте grid.Panel grid.Panel columns tbar dockedItems Первый столбец текста центрирован Второй столбец текста находится справа Ext.window.Window Положение элемента управления…
1. Таблица состоит из трех основных элементов table: область действия таблицы, внешний фрейм; используется для определения таблицы, остальные элементы таблицы содержатся в теге table tr: строка таблиц…
При составлении таблицы я столкнулся с проблемой смещения следующей таблицы, как показано ниже: Код выглядит следующим образом: Таблицы не выровнены, потому что существует проблема с форматом таблицы,…
1 Обзор 2 Первая нормальная форма 2.1 Пример введения Две таблицы данных разрабатываются в соответствии со следующими сценариями. Проанализируйте рациональность двух таблиц данных. 1 Проблема: Описани…
Прежде всего, вы можете добавить свойство к элементу управления в конструкторе пользовательского интерфейса, конечно, вы также можете установить setProperty () в коде; Добавьте код в таблицу стилей: (…
Блог Мачула Владимира
- Home »
- Редактор Excel »
- Делаем таблицу в Excel стильной
Извечная проблема производителей программ – сделать работу в приложении нагляднее и удобнее. И вот ведь незадача, нет пределов совершенству. ? Однако, сдвиги и новшества появляются в каждой новой версии, и это радует.
В редакторе Excel старших версий появилась возможность за пару щелчков мышью представить таблицу в виде форматированной таблицы Excel. Такая таблица позволяет легко фильтровать данные, а также моментально создавать вычисляемые столбцы итогов, что упрощает выполнение вычислений и придает таблице стиль.
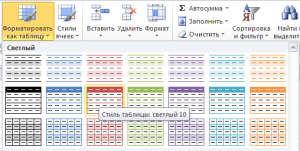
Чтобы применить какой-либо стиль форматирования следует выполнить два шага: 1. Установить курсор в тело уже имеющейся и оптимизированной таблицы Excel (об этом я рассказывал в первой статье, посвященной Excel); 2. На закладке Главная в области Стили нужно воспользоваться кнопкой Форматировать как таблицу, после чего, в открывшемся меню выбрать подходящий для таблицы стиль (рис.1).

Выбор стиля таблицы Excel
Таблица после этого становится более наглядной и в шапке каждого столбца появляется кнопка фильтрации данных (Рис.2).

Фильтры для столбцов Excel
При помещении в таблицу курсора ячейки, автоматически становится доступны средства обработки таблицы Excel (Рис. 3), приведенные на вкладке Конструктор (Работа с таблицами).

Cредства обработки таблицы Excel
Среди интересных возможностей, доступных на этой вкладке, следующие: — Строка заголовка – отключает отображение шапки таблицы Excel (даже и не знаю, куда это применить); — Строка итогов – внизу таблицы Excel появляется строка, в которой отображаются итоговые значения столбцов (Сумма, Среднее, максимум, минимум и пр.). Нужную функцию можно выбрать при помощи кнопки, которая отображается страва от ячейки итогов (Рис.4) — Первый/последний столбец – выделяет полужирным первый и/или последний столбцы.
Итоговые функции Excel
Хотелось бы обратить особое внимание на область Свойства вкладки Конструктор (левая часть ленты меню). Там присутствует поле Имя таблицы и кнопка Размер таблицы
При помощи кнопки Размер таблицы можно задать границы текущей таблицы Excel, но как правило это выполняется редактором автоматически. В поле же Имя таблицы задается для таблицы имя (можно изменять присвоенное по умолчанию), которое используется для обращений к таблице из других приложений или других файлов Excel. Это важная особенность!
Но это предмет для рассмотрения в следующих статьях.
Как красиво оформить конспект в Word (ворде)
Многие студенты используют возможности технического прогресса и берут с собой на пары не тетрадки, а ноутбуки или планшеты, где и делают записи.
- Если вы ведете конспект не в тетради, а в текстовом редакторе, старайтесь не допускать грамматических ошибок, это затруднит автоматический поиск информации.
- Следите за тем, чтобы оформление было одинаково во всем документе: шрифт, размер, интервалы, отступы и пр. Иначе конспект будет выглядеть неаккуратным скоплением записей.
- Используйте возможности шрифтовых и цветовых выделений, но делайте их систематизировано: например, все примеры оформляйте курсивом, а определения – подчеркивайте.
- Можете найти в интернете и вставить в конспект подходящие иллюстрации: схемы, карты, графики, диаграммы и пр.
- Потратьте немного времени и сделайте в документе с конспектом ссылки, чтобы можно было легко найти информацию по конкретной теме.
Теперь, когда вы в курсе, как красиво писать конспекты, вам будет легче готовиться к зачетам и экзаменам. В подготовке также поможет студенческий сервис. Его эксперты объяснят любую непонятную тему или помогут оформить учебную работу.
Источник статьи: http://zaochnik.ru/blog/kak-mozhno-krasivo-oformit-konspekt/
Оформление границ таблицы CSS
У нас обычная таблица, которая имеет одну заглавную строку «<th>» и две обычные строки «<td>«, два столбца — в HTML такая таблица имеет следующий код:
<table>
<tr>
<th colspan="2">Заголовок таблицы</th>
</tr>
<tr>
<td>Содержание ячейки 1</td>
<td>Содержание ячейки 2</td>
</tr>
<tr>
<td>Содержание ячейки 3</td>
<td>Содержание ячейки 4</td>
</tr>
</table>
Все границы таблицы оформляются посредством тэга «border«, поэтому в CSS прописываем следующее:
table, th, td {
border 1px solid grey;
}
Где:
- table — задаёт параметры к всей таблице
- tr — обозначает ряд ячеек
- th — обозначает свойства заглавной ячейки таблицы, текст в которой по умолчанию выровнен по центру и имеет жирный шрифт.
- td — обозначает другие ячейки таблицы, текст в которых по умолчанию выровнен по левому краю и имеет обычный шрифт.
- border — тэг для оформления границ.
- 1px — задаёт параметры толщины линии в пикселях.
- solid — задаёт параметры типа линий.
- grey — параметр цвета, в данном случае серый. Можно задавать любые цвета.
Обратите внимание, что в данном примере у таблицы двойные границы, это связано с тем, что есть границы, как у самой таблицы »
table {
border-collapse collapse;
}
table, th, td {
border 1px solid grey;
}
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Генератор таблиц с цветом (HTML + CSS)
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог. Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.

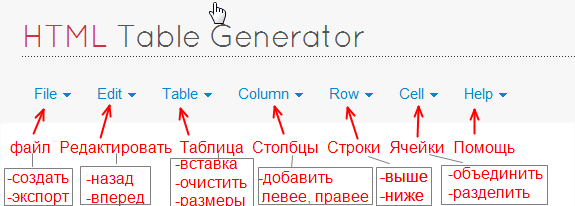
Как работать в сервисе
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд: Начинаем создание таблицы с выбора пунктов меню File –> New table
Начинаем создание таблицы с выбора пунктов меню File –> New table , где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать). Далее начинаем заполнять и редактировать. Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст. Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку:
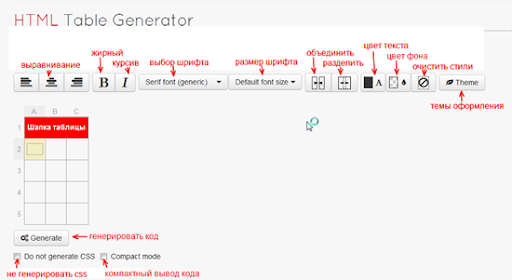
, где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать). Далее начинаем заполнять и редактировать. Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст. Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку: Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split. Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже:
Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split. Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже: кликните для увеличения После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
кликните для увеличения После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
Periodic Tables

- Rubén S. García
- February 24, 2019
HTML / CSS (SCSS)
Periodic table of element with CSS Grid.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
- Olivia Ng
- November 21, 2018
HTML (Pug) / CSS (SCSS)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: simple-line-icons.css
- Mike Golus
- August 9, 2018
HTML (Pug) / CSS (Sass)
Responsive and animated periodic table of elements in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: —
- Lindsay Grizzard
- June 11, 2018
HTML / CSS (SCSS)
About a code
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —

- Tommy Hodgins
- February 16, 2016
- HTML
- JavaScript
Periodic table in HTML and JavaScript.

HTML and CSS periodic table.
Цвет фона
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору table. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с table задать цвет у селектора td или th, то он и будет установлен в качестве фона (пример 3).
Пример 3. Цвет фона
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
background: #f5e8d0; /* Цвет фона таблицы */
border-spacing: 0; /* Расстояние между ячеек */
}
th {
background: #496791; /* Цвет фона ячеек */
color: #fff; /* Цвет текста */
}
td, th {
padding: 5px 10px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<th rowspan=»2″>Вид соединения</th>
<th colspan=»2″>Поля допусков ширины шпоночного паза</th>
</tr>
<tr>
<th>Вал</th><th>Втулка</th>
</tr>
<tr>
<td>Свободное</td><td>H9</td><td>D10</td>
</tr>
<tr>
<td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td>
</tr>
<tr>
<td>Плотное</td><td colspan=»2″>P9</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Если нам требуется сделать зебру — так называется чередование строк разного цвета, то следует воспользоваться псевдоклассом :nth-child, добавляя его к селектору tr. Чтобы зебра распространялась только на тело таблицы, а не её заголовок, отделим их друг от друга с помощью элементов <thead> и <tbody> (пример 4).
Пример 4. Создание зебры
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии */
}
thead {
background: #f5e8d0; /* Цвет фона заголовка */
}
td, th {
padding: 5px; /* Поля в ячейках */
border: 1px solid #333; /* Параметры рамки */
}
tbody tr:nth-child(even) {
background: #f0f0f0; /* Зебра */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th rowspan=»2″>Интервалы размеров, мм</th>
<th colspan=»4″>Допуск IT, мкм, для квалитетов</th>
</tr>
<tr>
<th>5</th><th>6</th><th>7</th><th>8</th>
</tr>
</thead>
<tbody>
<tr>
<td>До 3</td><td>4</td><td>6</td><td>10</td><td>14</td>
</tr>
<tr>
<td>Св. 3 до 6</td><td>5</td><td>8</td><td>12</td><td>18</td>
</tr>
<tr>
<td>Св. 6 до 10</td><td>6</td><td>9</td><td>15</td><td>22</td>
</tr>
<tr>
<td>Св. 10 до 18</td><td>8</td><td>11</td><td>18</td><td>27</td>
</tr>
<tr>
<td>Св. 18 до 30</td><td>9</td><td>13</td><td>21</td><td>33</td>
</tr>
<tr>
<td>Св. 30 до 50</td><td>11</td><td>16</td><td>25</td><td>39</td>
</tr>
<tr>
<td>Св. 50 до 80</td><td>13</td><td>19</td><td>30</td><td>46</td>
</tr>
</tbody>
</table>
</body>
</html>
Результат данного примера показан на рис. 2.
Рис. 2. Зебра
Значение even у селектора :nth-child применяет стиль ко всем чётным строкам и задаёт их цвет фона. Можно, также, поменять его на odd, тогда серым цветом будут выделяться нечётные строки.
Аналогичным образом цветом выделяются не строки, а колонки, для этого следует использовать селектор tbody td:nth-child(even).
Помните о выравнивании
Следуйте 3½ правилам:
1. Числовые данные выравниваются по правой стороне.
2. Текстовые данные выравниваются по левой стороне.
3. Заголовки выравниваются так же, как и их данные.
3½. Не используйте выравнивание по центру.
Список штатов США по историческому населению — Wikipedia
Числа читаются справа налево — при сравнении чисел мы сначала смотрим на единицы, потом на десятки, сотни и т.д. Это тот же способ, которым люди учат арифметику — начинают справа и двигаются влево, собирая и группируя цифры по ходу прочтения. Следовательно, таблицы должны выравнивать числовые данные по правому краю.
Тексты (в русском языке) читаются слева направо. Тексты обычно сравнивают по алфавитному порядку: если две строчки начинаются с одной буквы, сравнивается следующая, и т. д. Попытка быстро пробежаться по тексту, не выровненному по левой стороне, крайне затруднительна.
Заголовки должны сохранять выравнивание соответствующих им данных. Вертикальные линии таблицы в этом случае будут выглядеть опрятно, а данные — цельно и согласованно.
При выравнивании по центру линии таблицы кажутся «зазубренными», что затрудняет просмотр содержимого. Это часто заставляет добавлять в таблицу дополнительные разделители и графические элементы.
Согласующиеся значащие цифры = хорошее выравнивание
Простой способ сохранить правильное выравнивание таблицы — соблюдать единообразие в написании . Обычно это означает, что внутри каждого столбца у чисел должно быть одинаковое количество знаков после запятой. Значащие цифры — тема для отдельной статьи, так что я оставлю здесь лишь краткий совет: чем меньшим количеством значащих цифр можно обойтись, тем лучше.
Заключение
Таблицы могут быть , но они являются одним из главных элементов в информационно насыщенных документах, поэтому дизайнеры не должны относиться к ним пренебрежительно. Эффективные, прозрачные, читабельные таблицы значительно облегчат тяжелый процесс восприятия большого количества данных.
Дальнейшее чтение и материалы для вдохновения
FiveThirtyEight всегда был отличным источником вдохновения — для отображения числовых данных используется гарнитура Decima Mono, которая специально разработана для отображения больших наборов данных на малом пространстве.
Butterick’s Practical Typography — мой справочник по всем вопросам в типографике. Это тот тип ресурсов, на которые у вас куча ссылок — столько там полезных статей!
Ну и наконец, никакая статья по дизайну данных не будет полной без статьи Edward Tufte. Его письмо о дизайне просто незаменимо.
Если вы хотите узнать о других интересных подходах в арифметике, посмотрите как японские дети используют Soroban или как работает умножение по решётке.







