Как определить cms сайта
Содержание:
- Как за 40 секунд проверить 1000 доменов
- Что такое одностраничный сайт
- Дополнительный функционал для браузеров
- Как определить движок сайта с помощью сторонних сервисов и ПО
- Рейтинг движков для сайта
- Онлайн ресурсы для определения CMS сайта
- Плагины для определения CMS сайта
- Как узнать CMS сайта
- Анализ исходного кода
- Как узнать на каком движке сделан сайт
- Установка специального расширения для браузера
- Как узнать CMS сайта онлайн
- Самостоятельное определения CMS
- Какие CMS для сайтов существуют
Как за 40 секунд проверить 1000 доменов
Вы уже знаете что такое парсер? Не обессудьте, я сейчас буду в чем-то не прав. По идее, это скриптовый язык, разработанный для генерации страниц в html, которые поддерживают CGI и бла-бла-бла. Мне бы хотелось объяснить вам не принцип работы, а суть.
Короче говоря, когда есть большой объем информации, программы парсеры обрабатывают сведения и выдают вам четкий и лаконичный результат. Широко их используют для сбора ключевых запросов в яндексе и гугле, а также создании семантического ядра сайта.
Вы наверняка уже знаете, что сайт создается на основе запросов, которые пользователь отправляет в поисковую систему. Один ищет «проверку сайта на движок», другой «определение CMS» и так далее. Разработчик собирает все эти слова и использует их в своей статье, создании рубрик блога.
Именно такой программой парсером, но с большими возможностями является A-Parser.

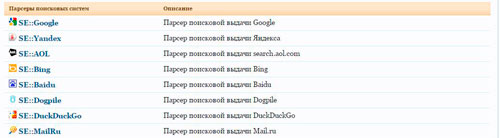
На что способна эта программа? Она ищет похожие ключи по вашему запросу в Гугле, Яндексе, малозначимых поисковых системах, типа Mail.ru или Bing, проверяет позиции определенного сайта по ключам, опять же, в Google и Яндекс, проверяет статистику ключевых слов (то есть сколько раз фразу вводили в строчку поиска за месяц).

Она также способна проверять одним скопом проверить много доменов на дату регистрации, наличие в каталоге Dmoz и определяет на каком движке размещен сайт. База составляет более 600 наименований.

На сайте есть демо-версия программы, но мне не удалось узнать из нее ничего полезного в конкретной ситуации, так как загрузка файлов из нее недоступна в демо-версии. Зато благодаря ей можно понять как работает программа и сможете ли вы с ней разобраться. Вам дается код, который действует в течение 6 часов.

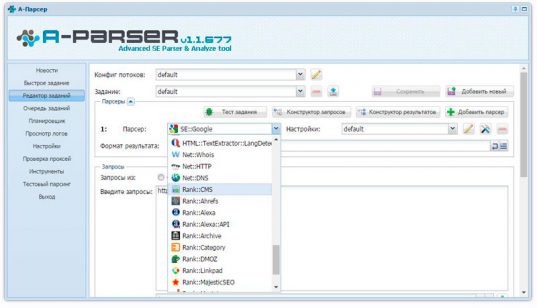
На мой взгляд, все довольно просто. Переходите в редактор заданий, Выбираете из списка парсер, который вам нужен. Список есть на официальном сайте в разделе «Парсеры». Вводите запрос и жмете «Отправить» в самом низу списка.

Далее переходите в «Очередь заданий»
Обратите внимание, что в верхней части находится кнопка «Завершенные» и «В процессе». К примеру, вы хотите проверить миллион сайтов, понятное дело, что на это потребуется несколько часов. Не обязательно следить за процессом
Просто открываете программу и ждете окончания работы. Открываете «Завершенные» и скачиваете файл, в котором хранится вся информация
Не обязательно следить за процессом. Просто открываете программу и ждете окончания работы. Открываете «Завершенные» и скачиваете файл, в котором хранится вся информация.

Что еще примечательно в этой программе? Естественно, такая замечательная штука – не бесплатная, но вы покупаете ее один раз и на всю жизнь, что сейчас большая редкость. Как правило, приходится оплачивать что-либо ежемесячно.
Если единственное, что вам нужно – проверка в Гугле и Яндексе по всем параметрам – стоит удовольствие 7 178 рублей. Если вы хотите получить все 60 парсеров, то цена увеличится до 12003.

Надо отметить, чтобы пользователи, которые ищут экономии не теряли времени, что существуют и альтернативные версии. К примеру, сео-специалисты, все без исключения пользуются программой Key-Collector. Она стоит всего 1700 рублей пожизненно, но в ней вы сможете только собирать статистику по ключам. Количество парсеров в разы меньше, проверки CMS нет.



Что такое одностраничный сайт
Далее рассмотрим, что такое одностраничный сайт и в чём его преимущества. Нет ничего хуже, чем загроможденный сайт. Это не только выглядит непрофессионально, но ведёт к потере Ваших клиентов. По статистике, 55 процентов всех пользователей проведут всего 15 секунд на сайте компании, прежде чем потерять интерес и уйти. К счастью, все больше и больше предприятий находят простое решение для этой проблемы путем создания одностраничных веб-сайтов.
Проще говоря, одностраничный веб-сайт — это сайт, который использует только одну HTML-страницу. Примером такого сайта может послужить Landing Page – это специальная посадочная страница, созданная для призыва пользователей к совершению какого-либо действия.
Большинство одностраничных веб-сайтов, так же как и обычные сайты имеют строки меню. Тем не менее, вместо того, чтобы переносить Вас на разные HTML-страницы, выбор пункта меню просто переводит пользователей на предварительно определенный HTML-якорь где-то на странице сайта. Обычно это достигается с помощью JavaScript, CSS3, Ajax и jQuery.
Преимущества создания одностраничного веб-сайта больше очевидны с точки зрения пользователя. Но многие владельцы веб-ресурсов также находятся в более выигрышном положении, используя такой сайт. Если Вас заинтересовала такая концепция создания веб-ресурса, то рекомендуем узнать о цене создания сайта-визитки, т.к. они так же состоят из одной страницы, которая содержит основную информацию о какой-либо организации.
Прежде всего, создание одностраничного веб-сайта, по сравнению со всеми операциями, проводимыми для создания обыкновенного сайта, почти всегда будет происходить быстрее. Одностраничные веб-сайты также намного легче поддерживать, когда контент нуждается в обновлении, поскольку он находится в одном, легко доступном месте.
Дополнительный функционал для браузеров
Для всех популярных браузеров постоянно разрабатываются приложения, увеличивающие их функциональность, в т.ч. специальные расширения для установления движка непосредственно в окне браузера. Рассмотрим несколько модулей к популярным браузерам Mozilla Firefox и Google Chrome:
- Наиболее удобный и функциональный плагин, который помимо системы управления содержимым сайта предоставляет информацию о используемом движке, языке программирования, инструментах аналитики, JavaScript-сценариях, виде сервера и операционной системы, а также наличии видеофайлов.
- Плагин поддерживается браузерами Chrome, Opera, Яндекс.Браузер и другими, но полноценно функционирует только с Firefox, встраиваясь в него в виде дополнительной панели. RDS Bar определяет тИЦ и PR сайта, количество проиндексированных страниц, посещаемость и другие параметры.
- Еще одно бесплатное расширение для Google Chrome, работающее в автоматическом режиме. Нажав на иконку расширения, можно получить данные о CMS, Frameworks и сценариях JavaScript.
Как определить движок сайта с помощью сторонних сервисов и ПО
Однако, есть способы и попроще. Сервис builtwith.com, к примеру, кроме прочего, определяет и используемую CMS. Ну а если вы счастливый пользователь Mozilla Firefox, достаточно установить специальное расширение — Wappalyzer которое покажет вам на каком движке работает тот или иной сайт.
Следует отметить, что все описанное касается популярных CMS. Самописные движки сайтов определить гораздо сложнее и часто практически невозможно.
Для чего же нам нужно определять движок сайта, чтобы:
- Знать на каком движке сделан понравившийся сайт, чтобы возможно повторить реализацию.
- Знать возможно ли нам добавить ссылку на этот сайт за счёт профилей, комментирования или других возможностей данной CMS.
- Расширять свои знания в сайтостроительстве, так как вы теперь будете знать, какие сайты можно сделать на том или ином движке. Так как я делаю сайты на wordpress, то мне часто задавали вопрос, как можно делать сайты на блоговом движке, если вы посмотрите на сайты в интернете, то вы будете удивлены, но многие качественные и известные сайты сделаны на wordpress.
Вот мы и узнали, как определить движок практически любого сайта. А какие способы знаете вы — как узнать движок сайта?
Рейтинг движков для сайта
Согласно аналитическому сайту W3Techs, почти 40% веб-сайтов основаны на CMS с открытым исходным кодом. Среди них стоит выделить WordPress, Joomla! и Drupal. Самым популярным способом сделать контент доступным быстро и дешево, несомненно, является WordPress, на котором создан 41% от общего числа интернет-сайтов, а его доля рынка составляет 64,8%.
В целом топ-10 CMS по состоянию на апрель 2021 года выглядит так:
- WordPress;
- Shopify;
- Joomla;
- Squarespace;
- Wix;
- Drupal;
- Bitrix;
- Blogger;
- Magento;
- OpenCart.
Актуальный рейтинг CMS всегда можно найти на сайте W3Techs в разделе Content Management.
Онлайн ресурсы для определения CMS сайта
Этот вариант не всегда самый быстрый способ определения, но он подходит абсолютно для всех пользователей компьютеров. Здесь вам не нужно читать код или искать другие признаки CMS, все, что вам нужно, это ввести адрес сайта в специальное поле и нажать на кнопку для начала запуска определения системы управления.
Сервис Itrack
Первый онлайн сервис для определения CMS сайта – это ресурс Itrack.
Найти его можно по адресу:
Чтобы узнать движок с помощью этого сервиса, нужно перейти в меню по пути:
Исследования – Рейтинг CMS – Сервис определения CMS
Далее нужно ввести адрес сайта и капчу, затем нажать на кнопку «Определить CMS».
После чего сервис быстро проверит данный сайт и если определит ее CMS, он вам об этом сообщит.
В базе сервиса находится более 50 систем управления сайтами. Данный сервис хорошо определяет CMS, единственное неудобство доставляет ввод капчи.
Сервис 2ip
Еще один неплохой бесплатный сервис для определения CMS сайта, ресурс 2ip.
Найти его можно по адресу:
Чтобы определить CMS сайта пройдите по пути:
Тесты – Система управления сайтом(CMS)
В поле «IP адрес или домен» нужно ввести url сайта и нажать кнопку «Узнать», после чего ресурс начнет определение системы управления сайтом.
Как только CMS сайта будет определен, вы увидите сообщение об этом.
Если на этом сервисе сразу проверять несколько сайтов, появится проверка в виде капчи, но тут она выглядит проще, нужно просто ввести несколько цифр, а не пару слов.
Сервис Builtwith
Еще один бесплатный сервис называется Builtwith и найти его можно по адресу:
Зайдя на главную страницу сайта, вы сразу увидите поле, куда нужно ввести адрес того сайта, информацию о котором вы хотите получить.
Просто скопируйте его сюда из буфера обмена и нажмите на кнопку «Lookup», после чего вы увидите список с подробной информацией по данному ресурсу.
Чтобы узнать на какой системе управления находится сайт, нужно найти раздел «Content Management System», где будет написано название CMS и возможно даже его версия.
Если такого раздела вы не нашли, значит данный ресурс не был распознан этой системой.
Нужно отметить, что у сервиса Builtwith есть плагин для браузера и определение CMS с его помощью становится еще удобнее.
При использовании онлайн ресурсов следует учитывать, что одного универсального просто нет и более полную проверку можно получить, используя по мере необходимости несколько таких сервисов.
Так, например у сервиса 2ip нет в списке данных о CMS VamShop, и он ее не распознает, а сервис Itrack сразу же ее определил.
Так что имейте ввиду, если один сервис не узнал CMS, это может сделать другой ресурс.
Плагины для определения CMS сайта
Многие онлайн-сервисы по определению CMS имеют в своем арсенале еще и расширения для браузеров, что позволяет пользователям быстро узнавать характеристики любого сайта.
Расширение от сервиса Builtwith
Сервис Builtwith имеет расширение для нескольких браузеров.
Чтобы их найти нужно в верхнем меню сайта перейти по пути:
Resources – Extensions & Integrations
И вы увидите, для каких браузеров у этого сервиса есть расширения.
Это четыре браузера: Google Chrome, Firefox, Microsoft Edge и Safari, выбирайте то, которое вам нужно и устанавливайте его.
Кроме этого, установить нужное расширение можно и по-другому. Для этого нужно открыть просмотр любого сайта и с правой стороны вы увидите ссылку для расширения того браузера, в котором вы просматриваете информацию о сайте.
Перейдя по этой ссылке, вы сможете установить нужное вам расширение. После установки расширения браузер лучше всего перезапустить, чтобы оно нормально функционировало.
После установки расширения на панели инструментов браузера вы увидите его иконку в виде букв «bw».
Откройте нужный вам сайт и нажмите на иконку дополнения левой кнопкой мыши. Вы увидите меню, где вам нужно будет найти пункт: «Content Management System», где будет указана CMS, которую использует данный сайт. Если такого пункта вы не нашли, значит CMS данного сайта распознать не удалось.
Плагин Wappalyzer
На главной странице сайта нужно нажать на кнопку «Download», после чего вы увидите две кнопки-ссылки, которые ведут на страницы браузеров Google Chrome и Firefox, нажав на которые вы сможете быстро установить нужное вам расширение.
После установки расширения, его иконка появится на панели инструментов. Работать с этим расширением очень легко.
По умолчанию его иконка имеет невзрачный вид в виде серых прямоугольников, но как только вы откроете любой сайт и его CMS будет распознана, иконка этого дополнения сразу примет вид иконки CMS, на которой работает данный ресурс.
Плагин ресурса 2ip
После этого вы увидите иконку того браузера в котором сейчас работаете, нажав на которую вы сможете установить данное расширение.
После установки расширения, его иконка появится на панели инструментов. Чтобы узнать CMS сайта с помощью данного расширения, нужно нажать на эту иконку левой кнопкой мыши и в открывшемся меню выбрать пункт «Система управления сайтом».
После этого откроется стандартная страница этого ресурса, где уже будет введен адрес искомого сайта, и если данный ресурс ее распознает, вы сможете узнать, на каком движке он работает.
С помощью таких дополнений можно быстро узнать движок сайта, если его распознает сервис и вам не нужно помнить адреса таких ресурсов, плагин сделает все сам.
Как узнать CMS сайта
Сделать это сравнительно просто, ведь каждая CMS обладает своим неповторимым отпечатком и набором уникальных характеристик, файлов и настроек. В сети доступно множество ресурсов для определения типа CMS, мы рассмотрим некоторые из них:
- BuiltWith — показывает детальную информацию по сайту, включая анализ всех поддоменов сайта, если такие есть;
- What CMS? — определяет тип и версию CMS, версию PHP, тип базы данных и тип веб-сервера;
- WhatRuns — реализован в форме удобного плагина для Google Chrome, поэтому, если вы часто интересуетесь начинкой того или иного сайта, этот плагин для вас.
Каждое представленное решение в основном преследует определенные цели разработки программного обеспечения, которые влияют на выбор конкретной CMS. Практически невозможно найти идеальную систему управления контентом, которая способна удовлетворить любые критерии, для безупречного управления сайтом. Мы сами воздерживаемся от объявления победителя в представленном обзоре
Скорее, важно взвесить преимущества и недостатки различных систем, учитывая личные намерения и потребности
Тем, кому требуются расширенные возможности по кастомизации и настройке сайта, лучше обратиться к Joomla!, в которой богатый выбор расширений и есть возможность настроить систему и адаптировать ее под свои потребности и на свой вкус.
Анализ исходного кода
Если по каким-либо причинам предыдущие методы определения CMS оказались неприемлемыми или с их помощью не удалось установить движок сайта, можно проанализировать html-код страницы. Для его отображения необходимо нажать F8 или сочетание клавиш Ctrl+U либо воспользоваться функцией «Просмотр кода страницы» контекстного меню.
Каждая CMS имеет свои отличительные черты, по которым ее можно вычислить:
- WordPress – каталоги «wp-includes» со скриптами и «wp-content» с плагинами и темами;
- Joomla – путь к файлам css, который содержит доменное имя;
- DLE – тег meta name=»generator» с указанием используемой CMS;
- Drupal — уникальное расширение css-файлов (css?c).
Характерные особенности имеют и другие CMS, но данный метод может быть использован лишь профессиональным вебмастерами, имеющими представление о веб-программировании.
Следует отметить, что если сайт создан на одном из наиболее популярных движков, с задачей определения CMS справятся большинство онлайн-сервисов и расширений. Но если интересующий веб-ресурс использует для работы нестандартную платформу, распознать ее поможет лишь профессиональный инструмент, к числу которых можно с уверенностью отнести сервис WebDataStats.
Как узнать на каком движке сделан сайт
Cms или движок сайта — это готовая платформа или заготовка, с помощью которой можно за несколько часов создать свой собственный сайт без знания языков программирования. Все CMS отличаются друг от друга не только функционалом и видом, но и начинкой. Именно с помощью этих отличий мы и сможем определить движок чужого сайта.
Существует много разных способов, и лучше привести полный список методик. Ведь иногда администрация сайта может скрывать какую-то информацию, что помешает определить движок одним методом, но при этом позволит подсмотреть с другой стороны. Так что пробуйте по очереди все описанные ниже варианты, и какой-то сработает.
Как узнать cms сайта: самый простой и быстрый способ — воспользоваться онлайн-сервисами или плагинами для браузера. Об этих методах я написала в конце статьи, так что ради быстрых способов можно сразу спуститься внизу статьи. Ради любопытства можно посмотреть и другие методики.
1. Быстрый способ — посмотреть подсказки на самом сайте.
Начинающие владельцы сайтов зачастую не хотят или просто не умеют прятать движок своего сайта, так что иногда можно найти нужную информацию невооруженным взглядом
Главное понимать, на что обращать внимание:
- «Еще один сайт на WordPress» — запись стоит по умолчанию на всех сайтах на WordPress. Пропустить такую подсказку невозможно, так что вы быстро определите CMS.
- Ucoz — легко определить по доменному имени, ведь адрес сайта выглядит site.ucoz.ru.
Конечно такие явные признаки редко встречаются, так что рассчитывать на это не стоит. И лучше перейти сразу к более серьезным признакам.
2. Проанализировать HTML-код.
Не бойтесь, для этой простой проверки вам совсем не нужно быть программистом. Достаточно поискать в коде определенные слова и функции, чтобы можно было определить движок.
Итак, для начала откройте HTML-код чужого сайта. Для этого на любой его странице нажмите сочетание клавиш CTRL+U. Запустите строку поиска (ctrl + F) и последовательно вбивайте следующие фразы для поиска:
- «wp-content», «wp-admin», «wp-includes» — данные слова указывают на то, что сайт создан на движке WordPress.
- «Joomla», «media/system/js/mootools.js» — указывает на движок Joomla.
- «bitrix» — встречается на движке Битрикс.
- «dle» — явный признак сайта на DLE.
- «maxsite», соответственно, maxsite.
Подобные намеки встречаются и в других CMS, но все виды рассматривать слишком долго. Так что если этих слов не нашли, значит движок не обычен или кто-то корректировал код, чтобы скрыть нужную информацию.
3. Ссылка на админку.
Зачастую опытные вебмастера меняют адрес для входа в админку с помощью специальных плагинов или скриптов, но попробовать можно. Ведь для каждой CMS войти в панель управления можно по разным ссылкам:
- site.ru/wp-admin — войти в панель управления WordPress.
- site.ru/administrator — для входа в админку Joomla.
- site.ru/bitrix/admin — админка Битрикса.
- site.ru/?do=register — DLE.
Если подставить неподходящее окончание, вы увидите страницу 404 (ошибку), а не форму для входа в панель управления.
4. Расширения для браузера.
Очень простой и быстрый способ узнать на каком движке сделан сайт, причем вам не придется лично изучать код страницы или подставлять разные адреса. Если у вас еще не установлен RDS-бар, поставьте и запустите. Теперь откройте нужный сайт и плагин автоматически его проанализирует и покажет нужную информацию.
Для этого просто на нужном сайте откройте плагин RDS-бар и посмотрите на значок, который отображается в верхнем правом углу. По его виду вы все поймете.
5. Онлайн-сервисы.
Пожалуй самый простой и быстрый способ определить движок сайта, не тратя на это лишнего времени. Достаточно зайти на подходящий сайт, к примеру: 2ip.ru и выбрать Система управления сайтом (CMS).
В поле введите адрес нужного сайта и подождите, пока что сервис его проанализирует. Если движок сайта популярен и находится наверху списка, вы сразу увидите результат.

Так что если вам нужно быстро узнать на каком движке сделан сайт (cms сайта), обращайтесь сразу к последнему методу — проверит наличие всех известных cms автоматически и без вашего участия.
Установка специального расширения для браузера
Рассмотри еще один простой и быстрый метод того, как определить движок веб-сайта. Он не потребует от пользователя ПК каких-то специальных навыков и совершения лишних действий. Но и помогает он далеко не во всех случаях.
Для всех браузеров были разработаны специальные дополнения – расширения, которые, работая в автоматическом режиме, определяют, какая система управления контентом используется тем или иным проектом.
Для браузера Firefox можно установить плагин с названием RDS Bar.

Изначально он использовался лишь SEO-оптимизаторами, поэтому в нем предусмотрено огромное количество функций, которые даже и не стоит обсуждать в этом обзоре. Но среди прочих возможностей, плагин определяет движок сайта. Активировать эту опцию можно в панели дополнений.
Wappalyzer – это удобный и информативный плагин, который также можно использовать для определения CMS. Он выводит полезные данные о сайте в графическом виде.
Теперь вы знаете самые простые способы того, как определить, какая CMS используется сайтом. Если вышеизложенные методики вам не помогли ничего разведать, это означает, что администратор хорошо поработал, чтобы скрыть принадлежность ресурса к какому-либо из движков.
Как узнать CMS сайта онлайн
Для упрощения этой задачи мы создали сервис «CMS Detector», который автоматически сканирует сайты и по множеству признаков определяет ключевые web технологии, языки программирования и фреймворки, которые на них используются.
В базе данных онлайн детектора более 3000+ сигнатур самых популярных CMS систем, фреймворков, блог платформ, форумов, виджетов, баз данных, скриптов, систем аналитики и других интернет технологий.
Если вам нужно узнать на чём сделан сайт, наш «CMS Detector» бесплатно выполнит онлайн проверку движка и за считанные секунды определит систему управления сайтом, даже если администратор намеренно скрыл признаки, по которым определяется CMS.
Определение CMS/движка сайта
CMS сайта – это английская аббревиатура, которая расшифровывается как “Content Management System”, что в переводе означает “система управления контентом/содержимым”.
Для владельца сайта CMS система – это панель администратора, которая позволяет добавлять, редактировать, обновлять или удалять страницы.
Для разработчика CMS система – это набор скриптов, которые взаимодействуют между собой и выполняют запрограммированные сценарии.
Почему сервис может не определить CMS
«CMS Detector» распознает WordPress, Opencart, 1С-Битрикс, Magento, Joomla, Drupal, Umi.CMS, DLE, Webassist, Prestashop, и набирающие популярность конструкторы сайтов Tilda, Wix, Nethouse, Setup.
Если алгоритм не узнает ЦМС – это значит, что сайт написан с нуля (самопис) или является статичным (состоит из готовых HTML страниц).
Если используемая вами система управления сайтом отсутствует в нашей базе, вы можете написать нам через форму обратной связи, и мы добавим ее в наш список.
Список определяемых веб-технологий
- CMS (Системы управления сайтом)
- Database Managers (Менеджеры баз данных)
- Widgets (Виджеты)
- Ecommerce (Системы Электронной торговли)
- Photo Galleries (Фотогалереи)
- Hosting Panels (Хостинг панели)
- Analytics (Системы аналитики)
- Blogs (Блоги)
- JavaScript Frameworks (Фреймворки JavaScript)
- Comment Systems (Системы комментариев)
- Captchas (Антиспам)
- Font Scripts (Веб-шрифты)
- Web Frameworks (Веб-фреймворки)
- Web Servers (Веб-серверы)
- Mobile Frameworks (Мобильные платформы)
- Programming Languages (Языки программирования)
- Operating Systems (Операционные системы)
- CDN (Распределенные сети)
- Marketing Automation (Автоматизация маркетинга)
- Web Server Extensions (Расширения веб-сервера)
- Databases (Базы данных)
- Maps (Карты)
- Advertising Networks (Рекламные сети)
- Network Devices (Сетевые устройства)
- Tag Managers (Менеджеры тегов)
- Control Systems (Системы управления)
- Dev Tools (Инструменты разработчика)
- Network Storage (Сетевые хранилища)
- Document Management Systems (Системы управления документами)
- Landing Page Builders (Конструкторы посадочных страниц)
- Live Chat (Живой чат)
- CRM (CRM системы)
- SEO (SEO плагины)
- Static Site Generator (Генератор статических сайтов)
- JavaScript Libraries (Библиотеки JavaScript)
Самостоятельное определения CMS
Самый простой и быстрый вариант – набрать в адресной строке браузера:
исследуемый-сайт.ру/admin
Примерно в половине случаев вы попадёте на страницу входа для администратора.
Например, сайт на WordPress автоматически перенаправит вас на адрес:
исследуемый-сайт.ру/wp-login.php
Если это CMS Magento, Host CMS, Joomla, OpenCart или многие другие популярные движки, то вы увидите форму авторизации с характерными признаками системы (можно найти прямые ссылки на указание сайта разработчиков, логотип CMS и т.п.).
У некоторых CMS адрес для входа администратора может отличаться, например:
- Drupal: исследуемый-сайт.ру/user
- Joomla: исследуемый-сайт.ру/administrator
- WebAsyst: исследуемый-сайт.ру/login
- InstantCMS: исследуемый-сайт.ру/login
- DLE: исследуемый-сайт.ру/admin.php
- 1C-Битрикс: исследуемый-сайт.ру/bitrix/admin
Правда, если владелец сайта позаботился о безопасности, он мог изменить путь входа в админ-панель на альтернативный, который не подобрать стандартным способом (например, исследуемый-сайт.ру/einuYhBllKnnbfgb7.php и т.п.). В этом случае так просто CMS не определить.
Второй, более практичный способ – посмотреть исходный код страницы и найти характерные признаки в указании путей хранения файлов, в скриптах или в других местах HTML-кода.
Посмотреть исходный код можно в любом современном браузере, нажав комбинацию Ctrl+U (или просто нажмите правой кнопкой мыши в любой части страницы и выберите пункт «Просмотр кода страницы»). В новой вкладке откроется текстовый файл, в котором будут видны все HTML-теги и скрипты.
Начните поиск (форма поиска открывается при нажатии комбинации клавиш Ctrl+F) с мета-тега «generator».
Многие популярные CMS указывают даже версию движка, как в случае с WordPress:
<meta name="generator" content="WordPress 5.4.2" />
Так будет выглядеть тег, если страница сформирована в онлайн-редакторе Wix:
<meta name="generator" content="Wix.com Website Builder"/>
Обратите внимание на формирование путей для статичного контента (изображений, скриптов, файлов стилей и т.п.):
<link rel='stylesheet' id='vwcss-theme-css' href=исследуемый домен.ру/wp-content/themes/presso/css/theme.css?ver=2.1.0' type='text/css' media='all' />
Тут видно не только, что это за движок (характерный каталог wp-content/themes), но и какая тема используется (Presso, версия 2.1.0).
Ссылки вида исследуемый-сайт.ру/sites/default/files/css… используются в CMS Drupal.
Так будет выглядеть указание на использование модуля Language Switcher для Joomla (используется для мультиязычных сайтов):
<link href="/media/mod_languages/css/template.css?cb3a562926f3ad091f4b9470b8c2e914" rel="stylesheet" />
И так далее.
Можно обратить внимание даже на отдельные переменные в скриптах, например:
var LIVESTREET_SECURITY_KEY = ‘’; (явное указание на CMS Livestreet, используется для построения социальных сетей).
Указание CMS можно найти в таких файлах, как robots.txt
Причём, даже если здесь нет явно прописанного названия, можно обратить внимание на исключённые из индекса каталоги сайта (как правило, в этих директориях хранятся файлы движка). Они будут косвенно указывать на типовую структуру CMS
Ещё один способ – особенности указания URL-адресов (работает, только если используется структура «по умолчанию»).
Какие CMS для сайтов существуют
Четкого разделения и классификации CMS не существует, тем не менее можно выделить следующие типы движков:
- универсальные (WordPress, Joomla, Drupal);
- специализированные (OpenCart, Magneto, TikiWiki).
По типу области применения все CMS можно разделить на три группы:
- управление веб-контентом;
- блоги/новости;
- социальные сети/сообщества.
Управление веб-контентом
В классическом управлении веб-контентом основное внимание уделяется созданию и управлению контентом. Как правило, необходимо, чтобы у нескольких редакторов был доступ к CMS
Другими важными факторами являются полное управление разрешениями и ролями, полнотекстовый поиск, эффективное управление новостями и, наконец, возможность по запросу публиковать контент на различных языках.
Блоги/новости
Эта группа предназначена в первую очередь для ведения блога. Публикация разнообразного контента, сложные варианты дизайна, с наложением и анимацией элементов, различные категории и теги для постов, хорошая интеграция с социальными сетями для обеспечения возможности шаринга.
Возможность взаимодействия с читателями блога путем комментариев к постам также относится к особенностям этого типа CMS. Не менее актуальной является возможность создавать контент быстро и без лишних сложностей. Особым преимуществом будет удобство создания контента с мобильных устройств — телефонов и планшетов.
Социальные сети/сообщества
Развитие соцсетей и онлайн-сообществ повлияло и на рынок CMS. Современные системы управления позволяют вам создать свою социальную сеть или сообщество, в котором все пользователи могут принимать участие в генерации контента.
Растущий круг пользователей требует гораздо большего разнообразия функций, чем нужно для простого блога. Фактически контент создается не только администратором или редактором сайта, но и участниками, которые его посещают.







