Как легко сделать гиперссылку в word и google документах: подробная инструкция
Содержание:
- Для чего нужны подобные ссылки?
- §25. Текстовые веб-страницы
- Прочие объекты
- Как сделать гиперссылку на сайт
- Внутренние переходы
- Как сделать гиперссылку в Ворде?
- Для пользователей
- Подробнее об изменении гиперссылок
- Как легко создать гиперссылку в ворде на текст в файле или внешний сайт?
- Практика написания хороших ссылок
- Быстро создаем гиперссылку на другой файл
Для чего нужны подобные ссылки?
Для удобства. Она помогает быстро перемещаться с одного элемента на другой. С одного слайда на следующий, что очень полезно во время презентации. Когда вы выступаете перед аудиторией, и время идет на минуты, именно оперативность, без лишней возни, позволит вам по максимуму сохранить фокус внимания людей на себе и уложиться в то время, что вам дали на выступление. По сути – это незаменимая часть презентации, которая дает возможность рассказчику быстро переходить на любые сторонние источники информации.
Сегодня ссылками пользуются все. Как правило, их делят на множество категорий, но есть основные, которые принято считать «самыми популярными у пользователей»:
— изображения;
— текстовые;
— фигурки;
— части от объектов WordArt;
— части от SmartArt.
Их применяют чаще всего во время разработки и презентации отчетов в компании, бизнес — планов, докладов, различных проектов и стартапов или во время любого публичного выступления.
Есть самый быстрый и простой способ сделать ссылку активной: это скопировать адрес нужного ресурса, переместить в текст и нажать кнопку «Enter». Однако данный способ довольно примитивен. Более сложные варианты оформления презентации – это прерогатива профессионалов.
§25. Текстовые веб-страницы
Гиперссылки
Гиперссылка связывает элемент веб-страницы с другим объектом (документом, файлом, меткой в том же документе). Гиперссылки по умолчанию выделяются синим цветом и подчёркиваются. Цвет посещённых гиперссылок изменяется на фиолетовый (чтобы пользователь видел, где он уже был).
Для создания гиперссылки в языке HTML используют тэг <a> (от англ. anchor — якорь). Его атрибут href (от англ. hyper reference — гиперссылка) указывает на документ, который должен быть загружен после щелчка на гиперссылке. Например (рис. 4.11):
Рис. 4.11
Обратите внимание, что адрес связанного документа (newpage.html) в окне браузера не виден 1, а на экране появляется выделенное содержимое контейнера (текст «новую страницу»).
1 Его обычно можно увидеть в строке состояния в нижней части окна браузера, если навести указатель мыши на гиперссылку.
Поскольку в атрибуте href указано только имя файла, а не его полный адрес, браузер будет искать документ в том же каталоге, где находится страница со ссылкой.
Ссылка на файл info.htm в подкаталоге news запишется в виде
<а href=»news/info.htm»>Информация</a>.
Две точки означают выход из каталога «наверх», в родительский каталог. Например:
<а href=»../../news/info.htm»>Информация</a>.
В этом случае для поиска файла info.htm нужно выйти на два уровня вверх по дереву каталогов и затем войти в подкаталог news.
Все рассмотренные выше гиперссылки — локальные (местные), т. е. они ведут к файлам, находящимся на том же сервере. Внешняя ссылка представляет собой полный адрес документа — URL (англ. uniform resource locator — универсальный указатель ресурса), который включает протокол доступа к данным, имя сервера, каталог и имя самого документа. Например:
<а href=»http://example.net/news/info.htm»>Информация</a>.
Если имя каталога и файла не указано, ссылка ведёт на главную страницу сайта:
<а href=»http: //example.nеt:/»>Информация</a>.
Имя этой страницы зависит от настроек веб-сервера.
Ссылка может быть связана с архивным файлом:
<а href=»http://example.net/files/game.zip»>Скачать</a>.
При щелчке на такой ссылке начинается скачивание файла game.zip.
Ссылка, адрес которой начинается с символов mailto (от англ. mail to — отправить письмо), приводит к запуску программы для отправки электронной почты:
<а href=»mailto:vasya@mail.ru»>Напишите мне!</а>.
С помощью гиперссылки можно перейти не только на любой доступный документ, но и в определённое место этого же или другого документа. Для этого нужная точка в документе должна быть отмечена тэгом <а> с атрибутом nаmе (англ. nаmе — имя):
<а name=»bear»></а>
Обратите внимание, что в контейнере ничего нет, поэтому на экране метка совершенно незаметна. Для ссылки на метку перед её именем ставится знак #, например:. Медведьа>
<а href=»#bear»>Медведь</а>
или так:
<а href=»animals.html#bеаr»>Медведь</а>
Первая ссылка обращается к метке bear в текущем документе, а последняя — в файле animals.html.
Следующая страница Вопросы и задания
Cкачать материалы урока
Прочие объекты
Все перечисленные методы используются на практике очень часто. Посты, группы и профили других пользователей — это далеко не все объекты, которые могут быть представлены в виде гиперссылок. Можно, например, сделать перенаправление на видео или картинку.
Но как в «ВК» сделать гиперссылку для прочих объектов? Можно воспользоваться уже известным сочетанием квадратных скобок. Далее помогут следующие комбинации:
- — ссылка на тему/обсуждение;
- — гиперссылка на приложение;
- — если планируется перенаправление на видеоролик;
- — гиперссылка на группу через картинку.
Подобные сочетания значительно облегчают жизнь пользователям. Надеемся, теперь вам понятно, как в «ВК» сделать гиперссылку в том или ином случае.
Как сделать гиперссылку на сайт
Здесь на самом деле всё очень просто. Если мы хотим сделать так, что при нажатии на адрес сайта мы на него попадали, то достаточно всего лишь написать этот адрес и нажать пробел. Например, если я напишу полный адрес своего ресурса https://koskomp.ru и нажму, то это слово автоматом станет кликабельной, так как она увидела протокол http:// и окончание ru. Это дает ворду понять, что мы вводим сайт.
Но если я попробую написать просто koskomp.ru без протокола, то такая фишка не проканает, так как теперь он ничего не понимает и все придется делать вручную. Чтобы ему понять это, нужно указать вспомогательные части, например протокол (http://, https://, ftp://), либо же нужно указать принадлежность к интернету, поставив перед адресом WWW.

Точно также действует и почта. Значок @ дает наводку на то, что сейчас будет адрес электронной почты и также делает его активным.
Но если вы вдруг хотите написать анкорную ссылку, чтобы сам адрес не отображался, а было написано слово, например «Читать здесь» или конкретный запрос, то так как я описал выше, уже не получится. Придется все делать вручную.
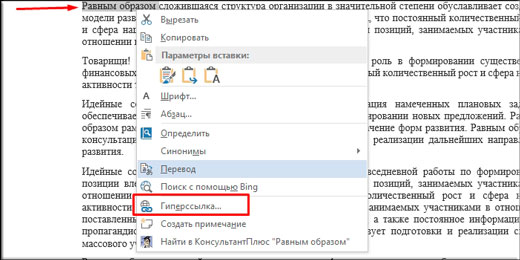
Для этого выделяем слово, которое мы хотим наделить свойством кликабельности и нажимаем на нем правой кнопкой мыши. Там вы должны будете нажать на слово «Гипepссылка» .

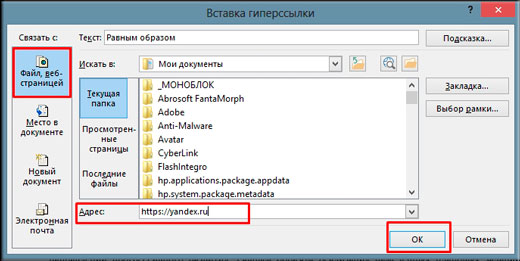
А во вновь открывшемся окне написать адрес ресурса, на который вы хотите сослаться. Только убедитесь, что вы находитесь во вкладке «Файл, веб-страницей» . После этого нажимаем ОК и вуаля! Все готово.

Внутренние переходы
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.html. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href. В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.
Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
Откройте в Notepad++ файл pushkin.html Теперь найдите слово фото и заключите его в теги
А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).
А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Как сделать гиперссылку в Ворде?
При создании многих документов порой требуются ссылки на другие материалы. Это могут быть литература, важная информация из стороннего источника и другие материалы. Ворд позволяет красиво оформить гиперссылку в текст. Таким образом, будут специальные слова, при нажатии ведущие на требуемый веб-сайт, другой файл или абзац в нем. Подробнее о гиперссылках и разных методах ее создания будет рассказано ниже.
Гиперссылка в Ворде: перенаправление на веб-сайт
Если необходимо в тексте перенаправить читателя на сайт, создается гиперссылка в Ворде по такой инструкции:
- Выделите мышью символы, которые будут вести на сайт.
- Переключитесь на верхнем меню на раздел «Вставка». Здесь потребуется «Гиперссылка».
- Теперь необходимо ввести URL адрес веб-сайта и нажать «ОК».
После этого указанный текст перекрасится в синий, а при нажатии он направит пользователя на введенный адрес.
Гиперссылка в Ворде: как сделать перенаправление на другую часть файла
Когда необходимо сделать, например, содержание, стоит создать гиперссылку. Она позволит удобно ориентироваться в файле при использовании оглавления. Это осуществляется по такому алгоритму:
- С помощью зажатия мышью, укажите желаемый абзац, на который будет перенаправлять заголовок.
- В верхнем меню откройте раздел «Вставка».
- Здесь потребуется пункт «Ссылки», а затем «Закладка».
- В создавшемся окне в строке «Имя закладки» напишите наименование заголовка.
Таким образом создается закладка в Ворде. Чтобы создать саму гиперссылку, требуется:
- С помощью правой кнопкой мыши вызвать контекстное меню там, где необходимо перенаправление на предварительно сохраненную закладку.
- Теперь следует выбрать «Гиперссылка».
- В новом окне слева в блоке «Связать с» нажать на «местом в документе».
- Выбрать предварительно созданную закладку.
- Нажать «ОК».
Создать ссылку на фрагмент текста без закладки невозможно. Заголовки автоматически появляется в диалоговом окне. Вам потребуется только сделать содержание и ссылки.
Делаем гиперссылку на шаблон письма
- Зажав мышь, указать текстовое пространство, которое будет гиперссылкой.
- Нажать правой кнопкой, выбрать «Вставить гиперссылку».
- В меню «Связать с» необходимо установить «электронной почтой».
- Ввести адрес электронной почты, по желанию можно добавить тему письма.
- Нажать «ОК».
После нажатия на такую гиперссылку пользователь откроет шаблон письма. Это довольно удобно, однако не все браузеры поддерживают эту функцию
Встроенная функция «Ссылки и списки литературы»
Стандартно в Word есть отдельная функция, позволяющая добавить упоминание литературного источника в виде гиперссылки. Воспользоваться ей довольно просто:
- Выделите желаемый фрагмент файла.
- Откройте раздел «Вставка».
- Выберите «Вставить ссылку», а после «Добавить новый источник».
- В новом окне введите нужную информацию.
- Нажмите «ОК».
Редактировать список источников, созданный этим способом, можно через функцию «Управление источниками».
Удаление гиперссылки
Если требуется удалить гиперссылку, то сделать это можно довольно просто. Для этого следует вызвать специальное меню, кликнув по перенаправляемому тексту правой кнопкой мыши, и выбрать соответствующую позицию.
Есть и альтернативный метод убрать гиперссылку. Для этого требуется установить курсор на последний символ ведущего на ссылку текста и нажать «Backspace». Затем закрепленный путь для перенаправления удалится.
В любом проекте, в котором присутствует информация из сторонних источников, можно красиво оформить гиперссылку. С помощью вышеописанных методов можно создать органичную и удобную ссылку. Для каждой ситуации Word предлагает свое решение, поэтому лишних трудностей не возникнет в любом случае.
Для пользователей
Первый распространенный случай — это работа с гиперссылками и страницами пользователей. На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
Как сделать гиперссылку в «ВК» на человека? Достаточно воспользоваться небольшой инструкцией. Выглядит она следующим образом:
- Найти страницу пользователя, которая будет использоваться в виде гиперссылки.
- Скопировать короткий адрес анкеты. Речь идет о надписи idXXXXXXX, где XXXXXXX — это оригинальный номер.
- Во время написания поста или сообщения воспользоваться небольшой схемой, как в «ВК» сделать гиперссылку. Для этого написать в выбранном заранее месте сообщения следующий текст: , где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а «имя» — это то, как будет выглядеть в посте гиперссылка.
Вот и все! Можно продолжить писать сообщение. После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
Подробнее об изменении гиперссылок
При работе с окном «Редактировать гиперссылку» вы увидите еще несколько доступных функций:
Существующий файл или веб-страница: Эта вкладка выбирается по умолчанию при открытии окна «Редактировать гиперссылку». Это отображает текст, отображаемый для гиперссылки и URL-адрес этой гиперссылки. В середине окна вы увидите три вкладки.
- Текущая папка отображает все файлы, расположенные в том же месте папки, что и текущий документ. Если вы хотите, чтобы выбранная ссылка вы редактировали ссылку на документ, расположенный в этой папке, просто найдите файл и нажмите на него. Это изменит поле «Адрес», чтобы отобразить расположение документа на вашем компьютере. Поле «Текст для отображения» также изменится на адрес файла, поэтому вы можете изменить это поле, чтобы изменить текст, который будет отображаться в документе Word.
- Просмотренные страницы показывают список последних документов и веб-страниц, к которым вы обращались. Вы можете выбрать один из них в качестве назначения новой ссылки.
- Недавние файлы отображают список последних файлов, с которыми вы работали в Word. Это удобно, если вы работаете над серией отдельных документов, позволяя вам быстро создавать ссылки на них.
Страница в этом документе: На этой вкладке будут отображаться разделы и закладки, содержащиеся в текущем документе. Используйте это, чтобы ссылаться на конкретные местоположения в вашем текущем документе.
Создать новый документ: Эта вкладка позволяет создать новый документ, к которому будет подключаться ваша ссылка. Это полезно, если вы создаете серию документов, но еще не создали документ, на который хотите установить ссылку. Вы можете определить имя нового документа в поле с надписью.
Если вы не хотите редактировать новый документ, созданный здесь, нажмите переключатель рядом с надписью «Редактировать новый документ позже».
Адрес электронной почты: Это позволяет создать ссылку, которая будет генерировать новое электронное письмо, когда пользователь нажмет на него и предварительно заполнит несколько новых полей электронной почты. Введите адрес электронной почты, на который вы хотите отправить новое письмо, и определите тему, которая должна появиться в новом письме, заполнив соответствующие поля.
Если вы недавно использовали эту функцию для других ссылок, все адреса электронной почты, которые вы использовали в них, будут отображаться в поле «Недавно использованные адреса электронной почты». Их можно выбрать для быстрого заполнения поля адреса.
Как легко создать гиперссылку в ворде на текст в файле или внешний сайт?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Сегодня тема будет довольно интересная, но очень короткая, так как я хочу показать вам, как создать гиперссылку в ворде. Для тех, кто не знает, это означает, что при нажатии на такой фрагмент документа (текст или картинку) мы сможем попасть на другое место, другой документ или даже внешний ресурс. Но давайте обо всем по-порядку.
- Как сделать гиперссылку на сайт
- Как сделать гиперссылку в тексте
- Как сделать гиперссылку на другой документ
Как сделать гиперссылку на сайт
Здесь на самом деле всё очень просто. Если мы хотим сделать так, что при нажатии на адрес сайта мы на него попадали, то достаточно всего лишь написать этот адрес и нажать пробел. Например, если я напишу полный адрес своего ресурса http://koskomp.ru и нажму, то это слово автоматом станет кликабельной, так как она увидела протокол http:// и окончание ru. Это дает ворду понять, что мы вводим сайт.
Но если я попробую написать просто koskomp.ru без протокола, то такая фишка не проканает, так как теперь он ничего не понимает и все придется делать вручную. Чтобы ему понять это, нужно указать вспомогательные части, например протокол (http://, https://, ftp://), либо же нужно указать принадлежность к интернету, поставив перед адресом WWW.
Точно также действует и почта. Значок @ дает наводку на то, что сейчас будет адрес электронной почты и также делает его активным.
Но если вы вдруг хотите написать анкорную ссылку, чтобы сам адрес не отображался, а было написано слово, например «Читать здесь» или конкретный запрос, то так как я описал выше, уже не получится. Придется все делать вручную.
Для этого выделяем слово, которое мы хотим наделить свойством кликабельности и нажимаем на нем правой кнопкой мыши. Там вы должны будете нажать на слово «Гипepссылка» .
А во вновь открывшемся окне написать адрес ресурса, на который вы хотите сослаться. Только убедитесь, что вы находитесь во вкладке «Файл, веб-страницей» . После этого нажимаем ОК и вуаля! Все готово.
Как сделать гиперссылку в тексте
Для того, что бы сделать ссылку на текст в этом же файле, то для начала вам нужно создать заголовок или закладку. Ищем тот фрагмент текста, куда мы будем перемещаться, кликнув на исходное слово. Нажмите на него мышкой (при этом даже не обязательно выделять какое-то слово) и идите во вкладку «Вставка» . Там ищите блок «Ссылки» , в котором будет находиться пункт «Закладки» . Жмите на него.
В открывшемся окне напишите название данной закладки одним словом (либо скрепив два слова нижним подчеркиванием, тире не прокатит). Одно должно состоять только из букв, цифры не пойдут. После этого нажимаем «Добавить» .
Ну а теперь выделяем слово, которое должно стать кликабельным, после чего опять жмем правую кнопку мышки и выбираем пункт «Гиперссылка» . Теперь, в открывшемся окне переходим во вкладку «Место в документе» . Как видите, у нас активировалась наша созданная закладка. Выбираем ее и жмем ОК.
Вот теперь попробуйте нажать на это слова с зажатым CTRL, и вы не заметите, как окажитесь на той самой закладке, которую мы создали ранее. Очень удобно, неправда ли?
Как сделать гиперссылку на другой документ
Кроме сайта и фрагмента в том же самом файле, можно сделать ссылку и на любой внешний документ. Для этого достаточно всего лишь снова, как обычно, проделать наши рутинные действия, т.е. выделяем — правая кнопка мыши — гипeрссылка. И нам, как и в первом случае, нужно будет выбрать вкладку «Файл, веб-страницей» . Но теперь вам не надо будет вбивать адрес внешнего веб-ресурса, а нужно будет найти тот файл, который вы хотите открыть при нажатии на ссылку.
Ну в общем на этом у меня все. Я надеюсь, что благодаря моей сегодняшней статье вы поняли, как создать гиперссылку в ворде, причем разных типов. Так что не забывайте подписываться на обновления моего блога, дабы не пропустить чего-нибудь вкусного и интересного. Жду вас Удачи вам. Пока-пока!
Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут , чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Быстро создаем гиперссылку на другой файл
Чтобы быстро создать гиперссылку, в том числе и вставить ссылку на сайт в Ворде, отнюдь не обязательно прибегать к помощи диалогового окна “Вставка гиперссылки”, которое упоминалось во всех предыдущих разделах статьи.
Сделать это можно также и с помощью функции drag-and-drop, то есть, путем банального перетаскивания выбранного текстового или графического элемента из документа MS Word, URL-адрес или активную ссылку из некоторых веб-обозревателей.
Кроме этого, можно также просто скопировать предварительно выбранную ячейку или диапазон таковых из таблицы Microsoft Office Excel.
Так, к примеру, вы можете самостоятельно создать гиперссылку на развернутое описание, которое содержится в другом документ. Также можно сослаться и на новость, размещенную на той или иной веб-странице.
Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
1. Используйте в качестве конечного документа файл, на который требуется создать активную ссылку. Предварительно выполните его сохранение.
2. Откройте документ MS Word, в который требуется добавить гиперссылку.
3. Откройте конечный документ и выделите фрагмент текста, изображение или любой другой объект, к которому и будет вести гиперссылка.
- Совет: Вы можете выделить несколько первых слов раздела, на который будет создаваться активная ссылка.
4. Кликните правой кнопкой мышки по выделенному объекту, перетащите его на панель задач, а затем наведите на документ Ворд, в который и требуется добавить гиперссылку.
5. В контекстном меню, которое перед вами появится, выберите пункт “Создать гиперссылку”.
6. Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.
- Совет: При наведении курсора на созданную гиперссылку, в качестве подсказки по умолчанию будет отображаться путь к конечному документу. Если же вы кликните левой кнопкой мышки по гиперсслыке, предварительно зажав клавишу “Ctrl”, вы перейдете к месту в конечном документе, на которое гиперссылка ссылается.
Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
1. Откройте текстовый документ, в который необходимо добавить активную ссылку.
2. Откройте страницу сайта и кликните правой кнопкой мышки по предварительно выделенному объекту, к которому должна вести гиперссылка.
3. Теперь перетащите выбранный объект на панель задач, а затем наведите на документ, в который необходимо добавить ссылку на него.
4. Отпустите правую кнопку мышки, когда будете находиться внутри документа, и в открывшемся контекстном меню выберите пункт “Создать гиперсслыку”. В документе появится активная ссылка на объект с веб-страницы.
Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
1. Откройте документ MS Excel и выделите в нем ячейку или диапазон таковых, на которые будет ссылаться гиперссылка.
2. Кликните по выделенному фрагменту правой кнопкой мышки и выберите в контекстном меню пункт “Копировать”.
3. Откройте документ MS Word, в который требуется добавить гиперссылку.
4. Во вкладке “Главная” в группе “Буфер обмена” кликните по стрелке “Вставить”, после чего в развернувшемся меню выберите “Вставить как гиперссылку”.
Гиперссылка на содержимое документа Microsoft Excel будет добавлена в Ворд.
На этом все, теперь вы знаете, как сделать активную ссылку в документе MS Word и знаете, как добавлять разные гиперссылки на разного рода содержимое. Желаем вам продуктивной работы и результативного обучения. Успехов в покорение Майкрософт Ворд.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.







